NEWS
Test Adapter lovelace v0.2.x
-
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
@WW1983 said in Test Adapter lovelace v0.2.x:
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
Hallo , vielen Dank für die Antwort.
Da muss ich mich mal kurz doof stellen, manuell zuweisen heisst über die Webseite den Entity konfigurieren ?
Da bin ich leider vom Kenntnisstand raus.
Vielleicht noch ein Hinweis, bei der alten, sowie auch komplett neuen iobroker Installation habe ich im Log immer folgendes stehen :
lovelace.0 2019-12-05 22:32:28.737 error (5244) Cannot find view "custom" for search "state" : null
Edit sagt : steht mehrmals im Log aber kein erkennbarer Rythmus
Danke vorabGruß
Thorsten -
@WW1983 said in Test Adapter lovelace v0.2.x:
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
Hallo , vielen Dank für die Antwort.
Da muss ich mich mal kurz doof stellen, manuell zuweisen heisst über die Webseite den Entity konfigurieren ?
Da bin ich leider vom Kenntnisstand raus.
Vielleicht noch ein Hinweis, bei der alten, sowie auch komplett neuen iobroker Installation habe ich im Log immer folgendes stehen :
lovelace.0 2019-12-05 22:32:28.737 error (5244) Cannot find view "custom" for search "state" : null
Edit sagt : steht mehrmals im Log aber kein erkennbarer Rythmus
Danke vorabGruß
Thorsten@Thorsten-Zai
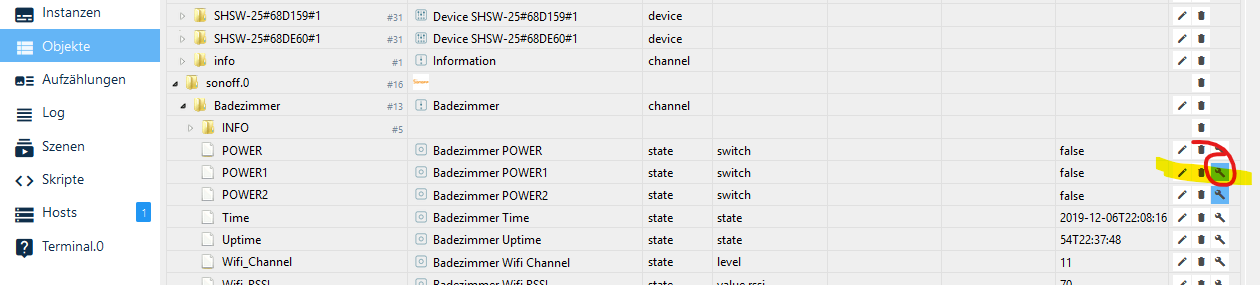
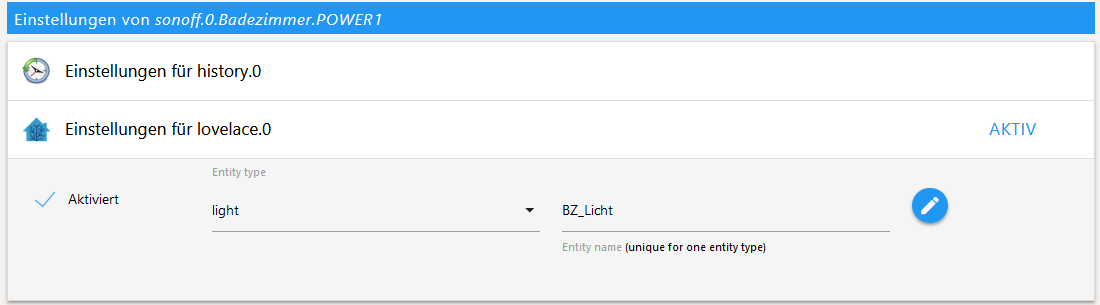
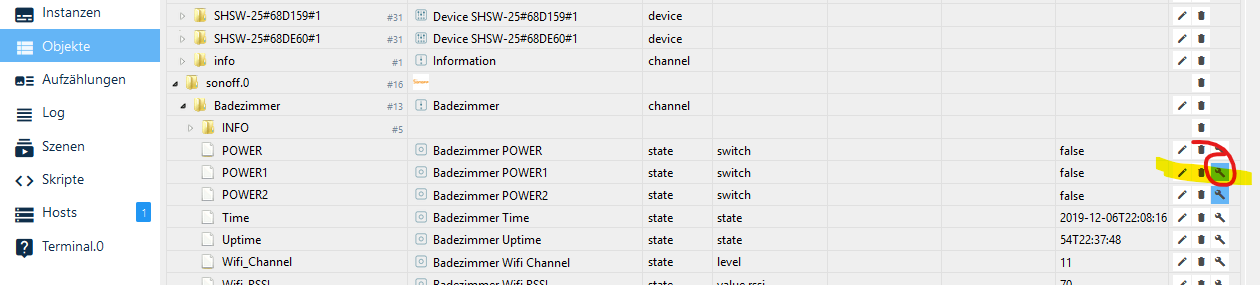
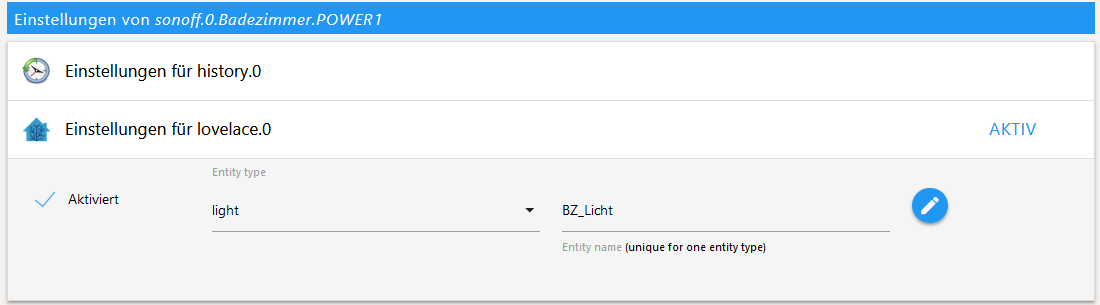
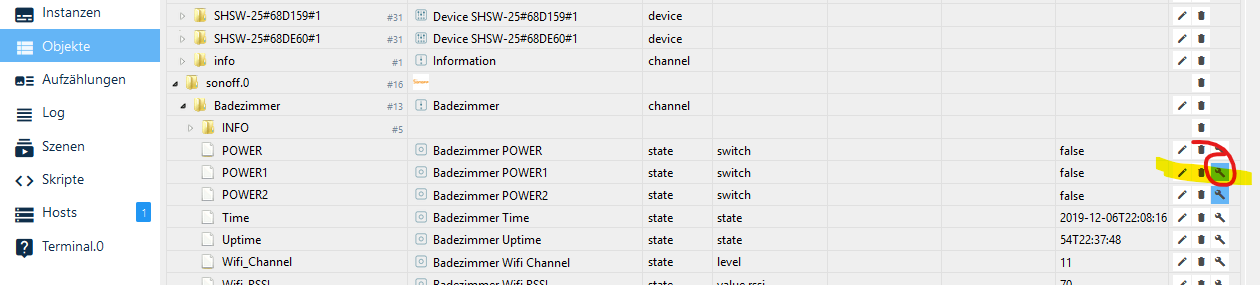
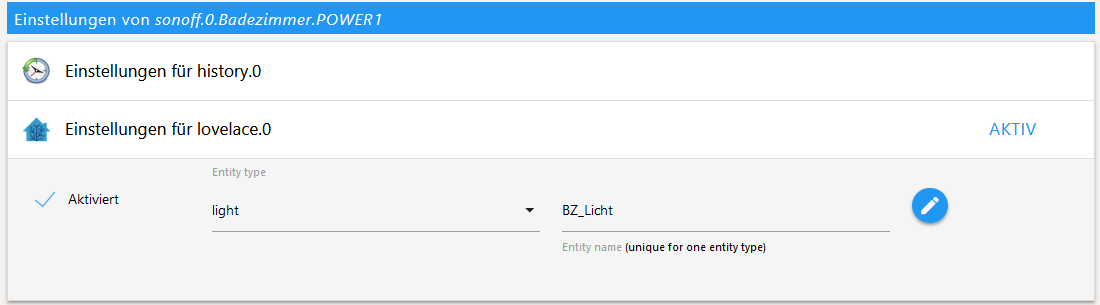
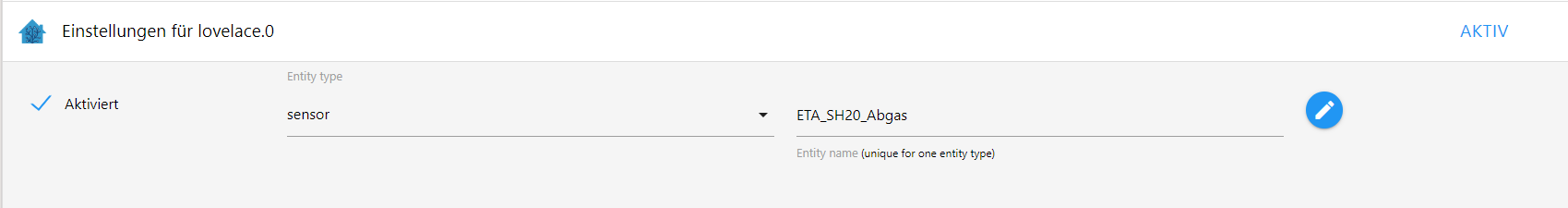
Hallo Thorsten. Nein, wenn du in die Objekte gehst und dort den Datenpunkt den du einstellen willst suchst, dort gibt eine Schraubenschlüssel. Wenn du diesen aufmachst, kannst du Einstellungen für Lovelace vornehmen. Und dort die Entity manuell definieren.


-
@Thorsten-Zai
Hallo Thorsten. Nein, wenn du in die Objekte gehst und dort den Datenpunkt den du einstellen willst suchst, dort gibt eine Schraubenschlüssel. Wenn du diesen aufmachst, kannst du Einstellungen für Lovelace vornehmen. Und dort die Entity manuell definieren.


@WW1983 said in Test Adapter lovelace v0.2.x:
@Thorsten-Zai
Hallo Thorsten. Nein, wenn du in die Objekte gehst und dort den Datenpunkt den du einstellen willst suchst, dort gibt eine Schraubenschlüssel. Wenn du diesen aufmachst, kannst du Einstellungen für Lovelace vornehmen. Und dort die Entity manuell definieren.


Hi nochmals,
habe ich auch getestet .. leider mit dem gleichen Ergebnis.
Echt schade, mir erklärt sich auch nicht, trotz Neuinstallation, warum das nicht klappt.
Bei iqcontrol klappt es auch oder bei MaterialUI
Was könnte es denn mit der Fehlermeldung die ich habe auf sich haben ?Gruß
Thorsten -
Hallo,
weiß jemand wie ich den State "true" "false" umändern kann?
type: glance entities: - entity: sensor.Name_anwesend name: Name-Person icon: 'mdi:home' show_state: true show_icon: true columns: 3true soll anwesend sein und false abwesend.
Jemand eine Idee?
-
Hallo zusammen,
welchen 'entity type' verwendet ihr für Bewegungsmelder und Tür- und Fensterkontakte? In der Liste der Typen fehlt leider 'binary_sensor', der lt. Dokumentation am besten passen würde. Type 'sensor' funktioniert leider nicht bei Zustandsaufzeichnug mit 'mini-graph-card' und 'history'. Alternative: 'input_boolean' hat wieder den Nachteil, dass man den Wert mittels Schalter setzen kann – auch nicht optimal…
Wo findet man eine gute Beschreibung, welche Typen für welche Komponenten verwendet werden sollten?
Vielen Dank!
-
Hallo,
ich beschäftige mich seit dem Wochenende mit dem Lovelace-Adapter und finde diesen echt Klasse. Bei einem Punkt komme ich aber einfach nicht weiter:Ich möchte Variablen, die nicht aus physischen Geräten stammen, also etwa meine Variable für den Stromverbrauch der letzten Woche in Lovelace einbinden. Ich habe sämtliche Entities-Types durchprobiert, aber keiner liefert mir den Wert in einer Karten. Die einfach "Entities-Card" würde mir schon reichen.
Da diese Variable keinen Raum oder Funktion hat, habe ich mir unter "Aufzählungen" in ioBroker jeweils eine Function und Raum ausgedacht, die ich der Variable zugewiesen habe. Aber auch das bringt nichts. Was mache ich hier falsch? Welcher Typ ist richtig um auch einfache Variablen anzeigen zu können?

-
Hallo,
ich beschäftige mich seit dem Wochenende mit dem Lovelace-Adapter und finde diesen echt Klasse. Bei einem Punkt komme ich aber einfach nicht weiter:Ich möchte Variablen, die nicht aus physischen Geräten stammen, also etwa meine Variable für den Stromverbrauch der letzten Woche in Lovelace einbinden. Ich habe sämtliche Entities-Types durchprobiert, aber keiner liefert mir den Wert in einer Karten. Die einfach "Entities-Card" würde mir schon reichen.
Da diese Variable keinen Raum oder Funktion hat, habe ich mir unter "Aufzählungen" in ioBroker jeweils eine Function und Raum ausgedacht, die ich der Variable zugewiesen habe. Aber auch das bringt nichts. Was mache ich hier falsch? Welcher Typ ist richtig um auch einfache Variablen anzeigen zu können?

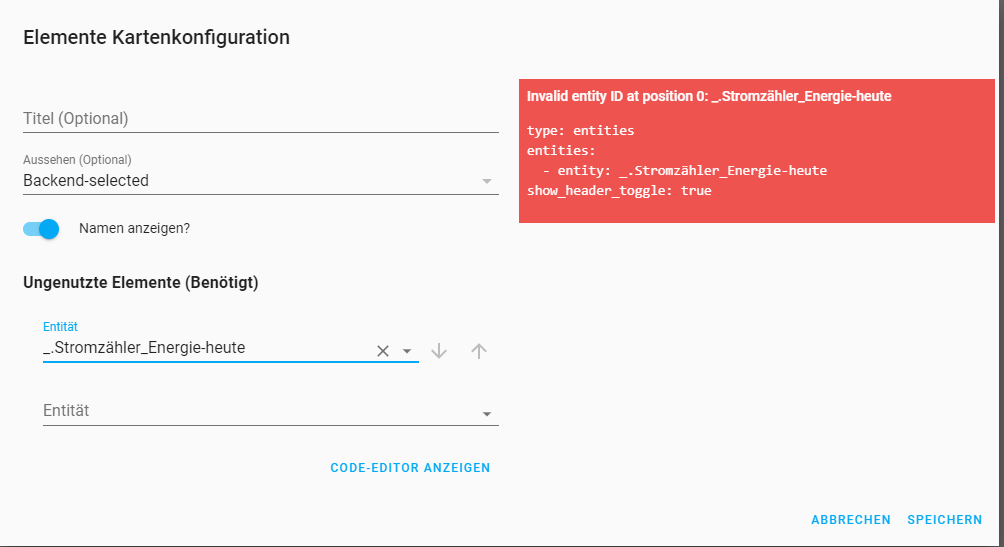
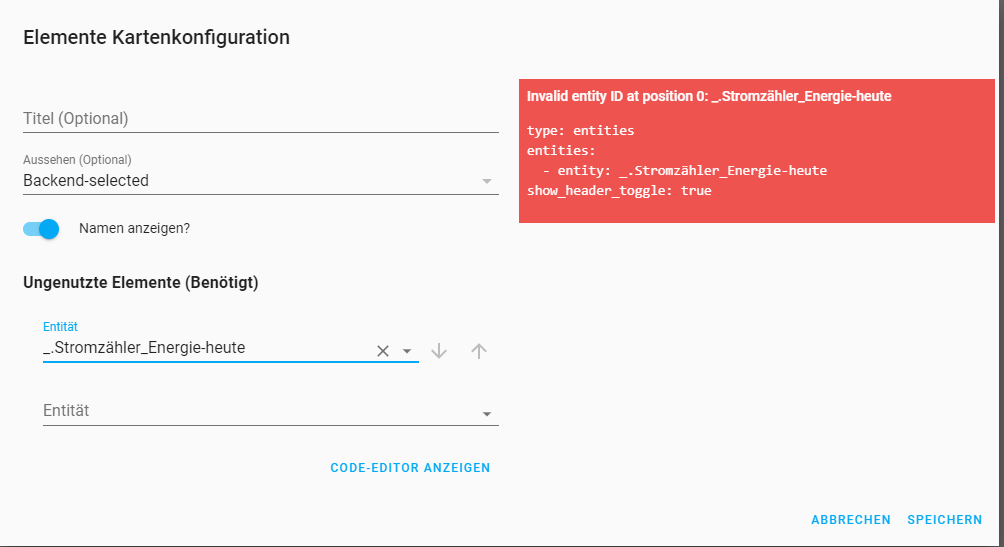
@Henning-Hi schau mal hier, wenn ich das richtig sehe hast du einen "-" drin damit funktioniert es nicht.
@BastelKlaus sagte in Test Adapter lovelace v0.2.x:
Issue erstellt (Node-RED Daten werden nicht mit glance darstellt) --- Issue gelöst danke nochmal an @algar42
Lösung des Problems steckt im Unique Name des Objekts, hier darf kein
-verwendet werden nur_sind erlaubt.
-
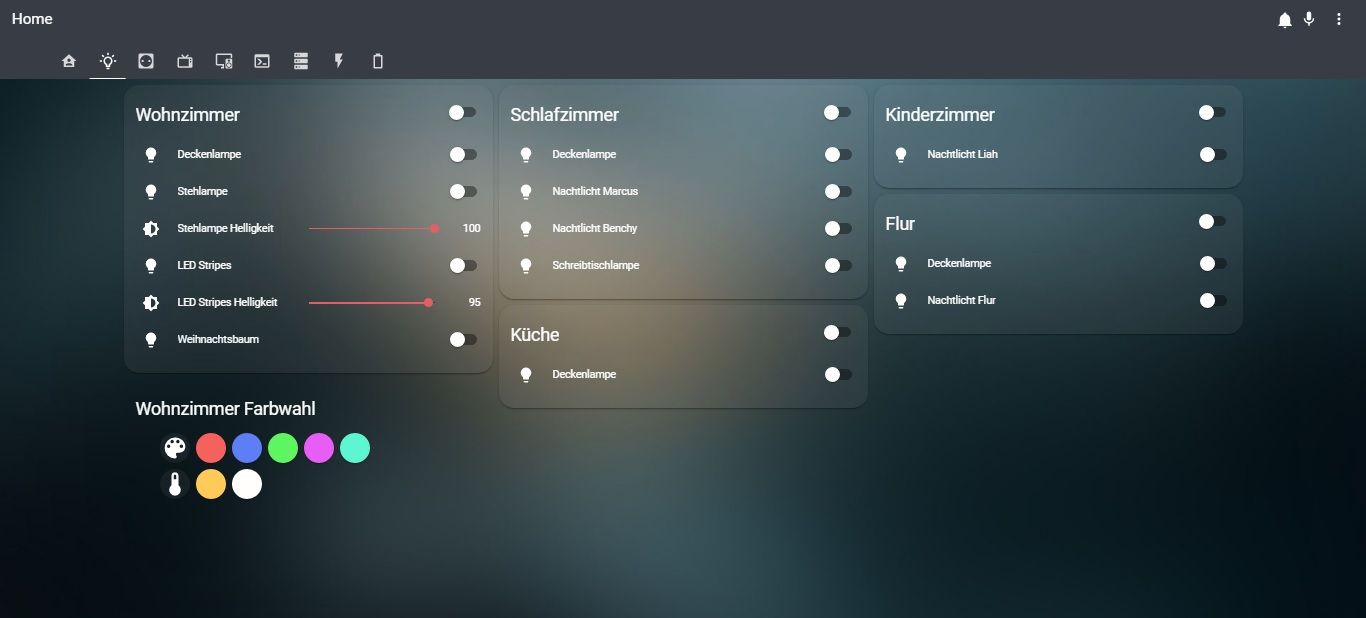
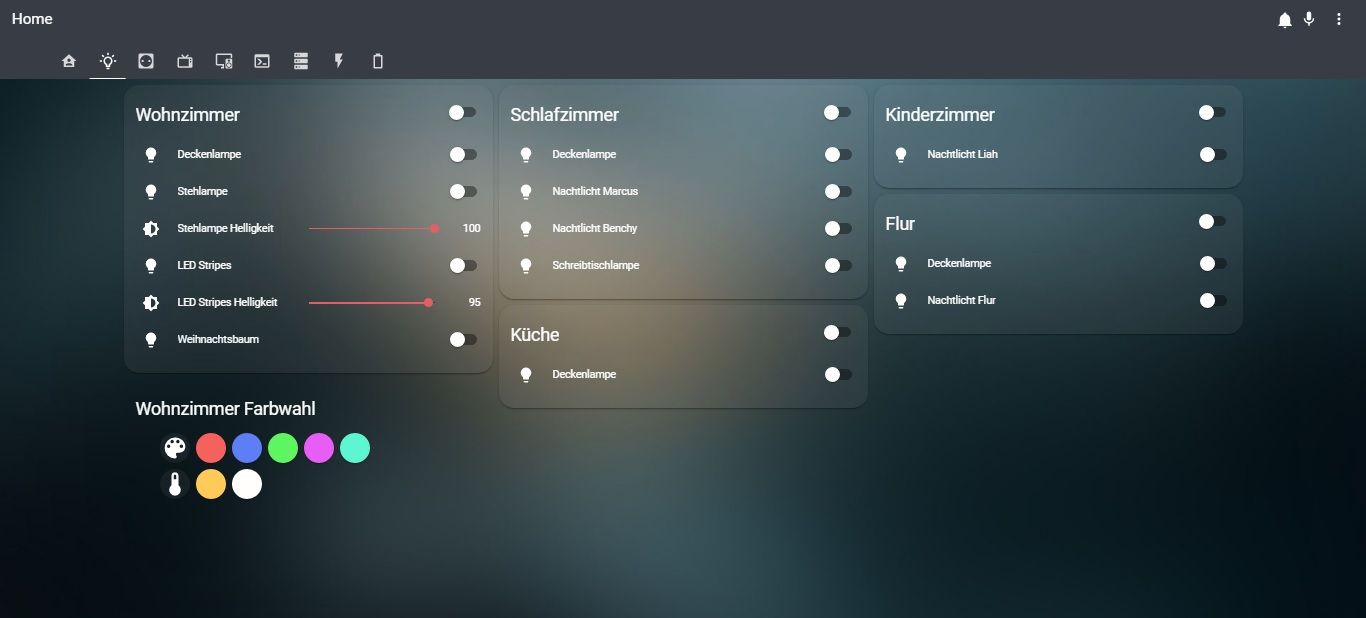
Ich habe mir jetzt mit der Button Card eine RGB Farbsteuerung gebastelt und teile diese mit euch, falls jemand auch mal endlich seine RGB Beleuchtung steuern will.
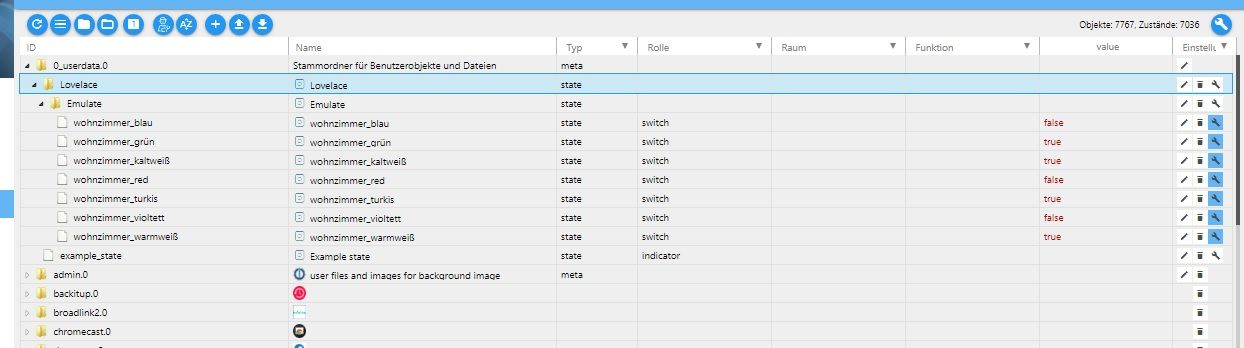
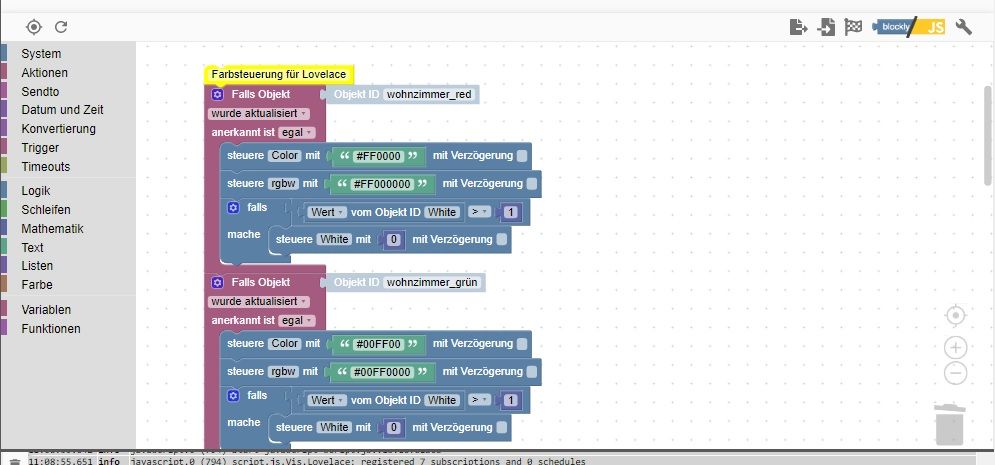
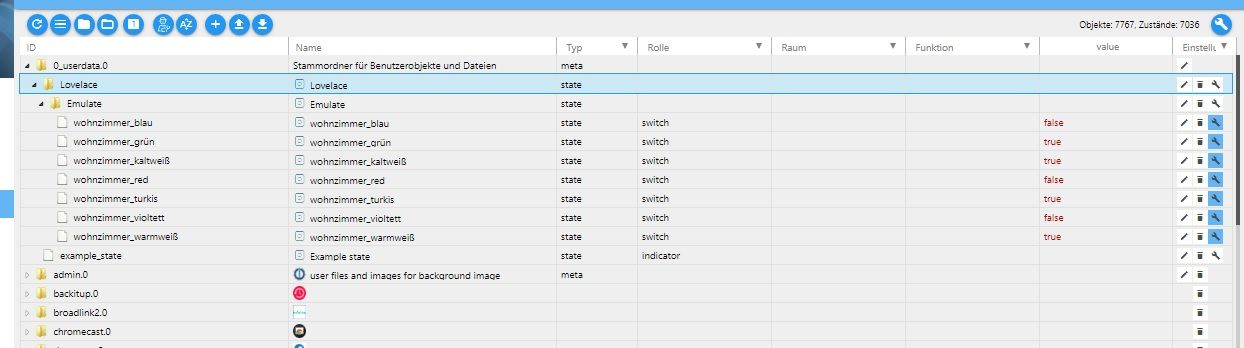
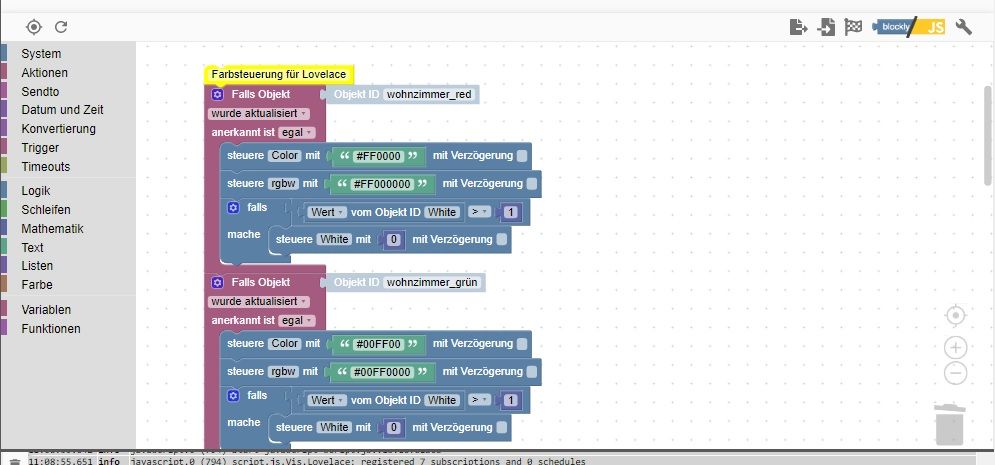
Ich habe Datenpunkte für ein paar Farben angelegt und lasse mit Blockly die Farbe verändern.



-
ich habe ein Problem und finde nicht die Lösung.
Ich möchte in einer custom button entity card ein button schalten (also ein Objekt type button) ohne das dieser immer ein true/false macht sondern einfach nur tastend? -
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
-
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
@JB1985 sagte in Test Adapter lovelace v0.2.x:
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
leg dir einen eigenen Alarm Datenpunkt an und kopiere aus der RAW von Lovelace, so hat es bei mir geklappt.
-
@JB1985 sagte in Test Adapter lovelace v0.2.x:
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
leg dir einen eigenen Alarm Datenpunkt an und kopiere aus der RAW von Lovelace, so hat es bei mir geklappt.
-
Ich habe mir jetzt mit der Button Card eine RGB Farbsteuerung gebastelt und teile diese mit euch, falls jemand auch mal endlich seine RGB Beleuchtung steuern will.
Ich habe Datenpunkte für ein paar Farben angelegt und lasse mit Blockly die Farbe verändern.



-
Hi,
ich fand, was ihr hier so gepostet habt, sehr hübsch. Daher hab ich mich jetzt auch mal mit Lovelace beschäftigt. Das mit den manuellen Datenpunkten geht zwar, hat aber den Nachteil, dass dann alles einzeln ist. Z.B. hab ich damit nicht hinbekommen, dass die Licht-Karte ein Dimmbares Licht auch schaltet (an ging, aber aus nicht). Wenn das Gerät automatisch erstellt wird, geht das (wobei an immer = 100% ist?), dann sind das Schalt-Objekt und das Brightness-Objekt in einer Entity mit entsprechenden Attributen verarbeitet. Ich fände es schön, wenn das auch manuell ginge, aber gut.
Mein Problem ist nun, dass die meisten meiner Lampen nicht gehen mit der Meldung, dass ct = color_temperature nicht unterstützt wird. Also hab ich gedacht, ich versuche mal das zu implementieren... da stecke ich nun etwas.
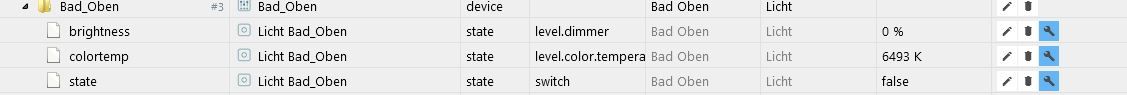
Zuerst, die Devices sehen so aus:

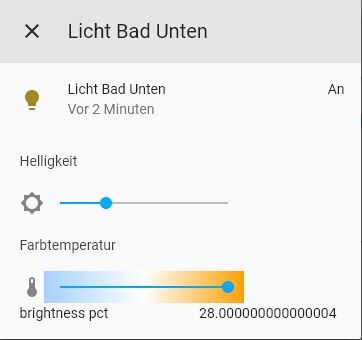
Ich habe folgendes implementiert, damit zeigt mit die Light-Entity-Card zumindest schonmal die Farbtemperatur an:

Ich stecke an der Stelle aber fest und wollte mal gucken, ob die Leute, die @Bluefox , die sich hier mit der Entwicklung auskennen und das entwickelt haben mir vielleicht etwas helfen können. Folgende Dinge sind mir unklar.
- Zum einen scheint es so, dass HASS nur mired als Farbtemperatur unterstützt, daher müsste Kelvin grundsätzlich konvertiert werden. Wie erreiche ich das am besten? Brightness hängt sich da an den "turn_on" service call.
- Wie ist es angedacht eine Lampe zu machen, die dimmen und color_temperature (und RGB, ...) gleichzeitig kann? Ich war etwas überrascht, dass die Lampen einfach in die Schublade "ct" gepackt werden und der Dimmer darin nicht verwendet werden kann.
- Wo kommen die control.states her? Warum heißen die "ON", "ON_SET", "ACTUAL", ... für das Device oben sehen die so aus. Der Dimmer sucht aber "ON_SET", "ON_ACTUAL", "SET" und "ACTUAL", die es alle nicht gibt. Warum gibt es die nicht bzw. warum sucht er die?
Controls: { "states": [ { "indicator": false, "type": "number", "write": true, "name": "TEMPERATURE", "required": true, "defaultRole": "level.color.temperature", "id": "alias.0.lamps.Bad_Oben.colortemp" }, { "indicator": false, "type": "number", "write": true, "name": "DIMMER", "required": false, "defaultRole": "level.dimmer", "id": "alias.0.lamps.Bad_Oben.brightness" }, { "indicator": false, "type": "number", "write": true, "name": "BRIGHTNESS", "required": false }, { "indicator": false, "type": "number", "write": true, "name": "SATURATION", "required": false }, { "indicator": false, "type": "boolean", "write": true, "name": "ON", "required": false, "defaultRole": "switch.light", "id": "alias.0.lamps.Bad_Oben.state" }, { "indicator": false, "type": "boolean", "write": true, "name": "ON", "required": false }, { "indicator": true, "name": "WORKING", "required": false, "defaultRole": "indicator.working" }, { "indicator": true, "type": "boolean", "name": "UNREACH", "required": false, "defaultRole": "indicator.maintenance.unreach" }, { "indicator": true, "type": "boolean", "name": "LOWBAT", "required": false, "defaultRole": "indicator.maintenance.lowbat" }, { "indicator": true, "type": "boolean", "name": "MAINTAIN", "required": false, "defaultRole": "indicator.maintenance" }, { "indicator": true, "name": "ERROR", "required": false, "defaultRole": "indicator.error" } ], "type": "ct" }:-)
-
@marcuskl wäre großartig, wenn du dein Theme teilen könntest. Sieht chick aus das transparent schwarz mit den runden Tabellen.
-
Hallo, hat schon mal jemand versucht mit einem neuen Benutzer Lovelace UI zu nutzen?
Ich habe gerade einen neuen Benutzer angelegt. Wollte mich damit einloggen und dann crasht Lovelace sofort.
Kann das jemand bestätigen? Oder was muss der zusätzliche Benutzer alles können?
Log:
lovelace.0 2019-12-16 10:53:33.299 info (14498) Terminated (NO_ERROR): Without reason lovelace.0 2019-12-16 10:53:33.298 info (14498) terminating lovelace.0 2019-12-16 10:53:33.286 info (14498) cleaned everything up... lovelace.0 2019-12-16 10:53:33.285 error at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:92144) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObjectList (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:455:13) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:21056) lovelace.0 2019-12-16 10:53:33.285 error at _0x2bea52.objects.getUserGroup (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:553:13) lovelace.0 2019-12-16 10:53:33.285 error at checkObjectRights (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:602:16) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:64576) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2450:65) lovelace.0 2019-12-16 10:53:33.285 error at adapter.getForeignObject (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3155:28) lovelace.0 2019-12-16 10:53:33.285 error at WebServer._getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2332:30) lovelace.0 2019-12-16 10:53:33.285 error at WebServer.__getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2311:17) lovelace.0 2019-12-16 10:53:33.285 error (14498) TypeError: Cannot read property 'common' of undefined lovelace.0 2019-12-16 10:53:33.281 error (14498) uncaught exception: Cannot read property 'common' of undefined -
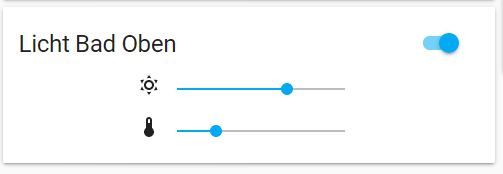
Ok, habe noch etwas rumprogrammiert. Hat keiner außer mir das Problem mit Colortemperature gehabt? grübel. Egal, habe jetzt CT+Dimmer am laufen:



Gefällt mir so eigentlich ganz gut, auch vom code her. Wer sich das ganze angucken möchte / ausprobieren möchte, hiermit müsste man das installieren können:
https://github.com/Garfonso/ioBroker.lovelace/tree/ct_and_brightnessIch würde mich über Rückmeldungen jeder Art freuen.
Als nächstes gucke ich mir das mit den Farben dann mal an. Bin gespannt. ;-) -
Hallo, hat schon mal jemand versucht mit einem neuen Benutzer Lovelace UI zu nutzen?
Ich habe gerade einen neuen Benutzer angelegt. Wollte mich damit einloggen und dann crasht Lovelace sofort.
Kann das jemand bestätigen? Oder was muss der zusätzliche Benutzer alles können?
Log:
lovelace.0 2019-12-16 10:53:33.299 info (14498) Terminated (NO_ERROR): Without reason lovelace.0 2019-12-16 10:53:33.298 info (14498) terminating lovelace.0 2019-12-16 10:53:33.286 info (14498) cleaned everything up... lovelace.0 2019-12-16 10:53:33.285 error at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:92144) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObjectList (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:455:13) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:21056) lovelace.0 2019-12-16 10:53:33.285 error at _0x2bea52.objects.getUserGroup (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:553:13) lovelace.0 2019-12-16 10:53:33.285 error at checkObjectRights (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:602:16) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:64576) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2450:65) lovelace.0 2019-12-16 10:53:33.285 error at adapter.getForeignObject (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3155:28) lovelace.0 2019-12-16 10:53:33.285 error at WebServer._getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2332:30) lovelace.0 2019-12-16 10:53:33.285 error at WebServer.__getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2311:17) lovelace.0 2019-12-16 10:53:33.285 error (14498) TypeError: Cannot read property 'common' of undefined lovelace.0 2019-12-16 10:53:33.281 error (14498) uncaught exception: Cannot read property 'common' of undefined




