NEWS
Test Adapter lovelace v0.2.x
-
ich habe ein Problem und finde nicht die Lösung.
Ich möchte in einer custom button entity card ein button schalten (also ein Objekt type button) ohne das dieser immer ein true/false macht sondern einfach nur tastend? -
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
-
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
@JB1985 sagte in Test Adapter lovelace v0.2.x:
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
leg dir einen eigenen Alarm Datenpunkt an und kopiere aus der RAW von Lovelace, so hat es bei mir geklappt.
-
@JB1985 sagte in Test Adapter lovelace v0.2.x:
Hallo,
Lovelace scheint ja den Bug zu haben, dass das Passwort für den Alarm nicht speichern lässt.
Ich hab schon ein Bug in Github gemeldet, allerdings hat darauf noch keiner geantwortet.
Weiss jemand wie man den Standardcode 1234 irgendwo im Sourcecode ändern kann?
Das ist leider so überhaupt nicht brauchbar, wenn der Alarmcode jedesmal auf 1234 überschrieben wird.
leg dir einen eigenen Alarm Datenpunkt an und kopiere aus der RAW von Lovelace, so hat es bei mir geklappt.
-
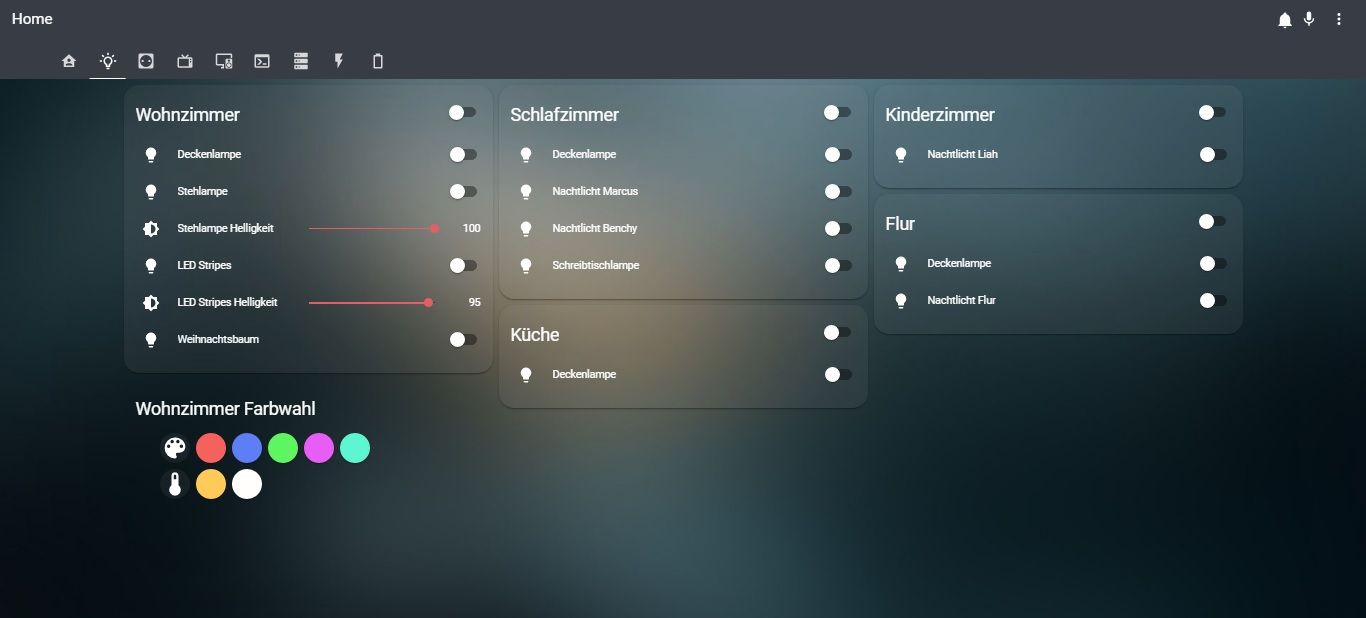
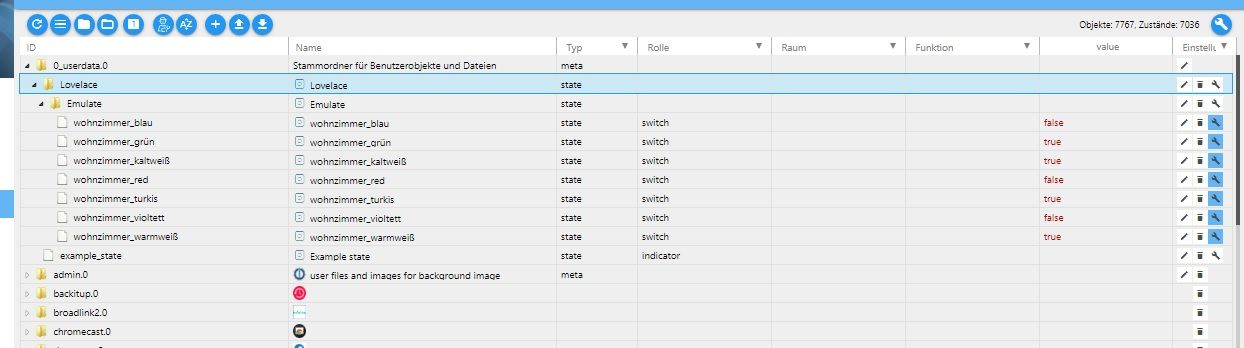
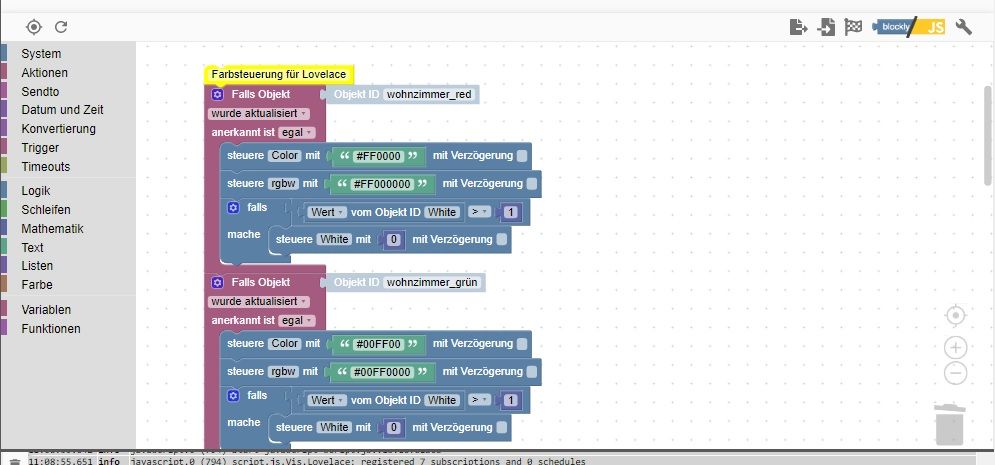
Ich habe mir jetzt mit der Button Card eine RGB Farbsteuerung gebastelt und teile diese mit euch, falls jemand auch mal endlich seine RGB Beleuchtung steuern will.
Ich habe Datenpunkte für ein paar Farben angelegt und lasse mit Blockly die Farbe verändern.



-
Hi,
ich fand, was ihr hier so gepostet habt, sehr hübsch. Daher hab ich mich jetzt auch mal mit Lovelace beschäftigt. Das mit den manuellen Datenpunkten geht zwar, hat aber den Nachteil, dass dann alles einzeln ist. Z.B. hab ich damit nicht hinbekommen, dass die Licht-Karte ein Dimmbares Licht auch schaltet (an ging, aber aus nicht). Wenn das Gerät automatisch erstellt wird, geht das (wobei an immer = 100% ist?), dann sind das Schalt-Objekt und das Brightness-Objekt in einer Entity mit entsprechenden Attributen verarbeitet. Ich fände es schön, wenn das auch manuell ginge, aber gut.
Mein Problem ist nun, dass die meisten meiner Lampen nicht gehen mit der Meldung, dass ct = color_temperature nicht unterstützt wird. Also hab ich gedacht, ich versuche mal das zu implementieren... da stecke ich nun etwas.
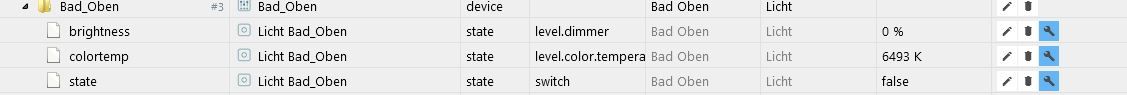
Zuerst, die Devices sehen so aus:

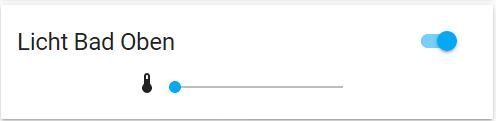
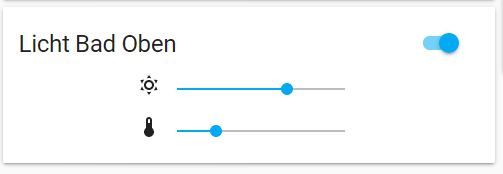
Ich habe folgendes implementiert, damit zeigt mit die Light-Entity-Card zumindest schonmal die Farbtemperatur an:

Ich stecke an der Stelle aber fest und wollte mal gucken, ob die Leute, die @Bluefox , die sich hier mit der Entwicklung auskennen und das entwickelt haben mir vielleicht etwas helfen können. Folgende Dinge sind mir unklar.
- Zum einen scheint es so, dass HASS nur mired als Farbtemperatur unterstützt, daher müsste Kelvin grundsätzlich konvertiert werden. Wie erreiche ich das am besten? Brightness hängt sich da an den "turn_on" service call.
- Wie ist es angedacht eine Lampe zu machen, die dimmen und color_temperature (und RGB, ...) gleichzeitig kann? Ich war etwas überrascht, dass die Lampen einfach in die Schublade "ct" gepackt werden und der Dimmer darin nicht verwendet werden kann.
- Wo kommen die control.states her? Warum heißen die "ON", "ON_SET", "ACTUAL", ... für das Device oben sehen die so aus. Der Dimmer sucht aber "ON_SET", "ON_ACTUAL", "SET" und "ACTUAL", die es alle nicht gibt. Warum gibt es die nicht bzw. warum sucht er die?
Controls: { "states": [ { "indicator": false, "type": "number", "write": true, "name": "TEMPERATURE", "required": true, "defaultRole": "level.color.temperature", "id": "alias.0.lamps.Bad_Oben.colortemp" }, { "indicator": false, "type": "number", "write": true, "name": "DIMMER", "required": false, "defaultRole": "level.dimmer", "id": "alias.0.lamps.Bad_Oben.brightness" }, { "indicator": false, "type": "number", "write": true, "name": "BRIGHTNESS", "required": false }, { "indicator": false, "type": "number", "write": true, "name": "SATURATION", "required": false }, { "indicator": false, "type": "boolean", "write": true, "name": "ON", "required": false, "defaultRole": "switch.light", "id": "alias.0.lamps.Bad_Oben.state" }, { "indicator": false, "type": "boolean", "write": true, "name": "ON", "required": false }, { "indicator": true, "name": "WORKING", "required": false, "defaultRole": "indicator.working" }, { "indicator": true, "type": "boolean", "name": "UNREACH", "required": false, "defaultRole": "indicator.maintenance.unreach" }, { "indicator": true, "type": "boolean", "name": "LOWBAT", "required": false, "defaultRole": "indicator.maintenance.lowbat" }, { "indicator": true, "type": "boolean", "name": "MAINTAIN", "required": false, "defaultRole": "indicator.maintenance" }, { "indicator": true, "name": "ERROR", "required": false, "defaultRole": "indicator.error" } ], "type": "ct" }:-)
-
@marcuskl wäre großartig, wenn du dein Theme teilen könntest. Sieht chick aus das transparent schwarz mit den runden Tabellen.
-
Hallo, hat schon mal jemand versucht mit einem neuen Benutzer Lovelace UI zu nutzen?
Ich habe gerade einen neuen Benutzer angelegt. Wollte mich damit einloggen und dann crasht Lovelace sofort.
Kann das jemand bestätigen? Oder was muss der zusätzliche Benutzer alles können?
Log:
lovelace.0 2019-12-16 10:53:33.299 info (14498) Terminated (NO_ERROR): Without reason lovelace.0 2019-12-16 10:53:33.298 info (14498) terminating lovelace.0 2019-12-16 10:53:33.286 info (14498) cleaned everything up... lovelace.0 2019-12-16 10:53:33.285 error at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:92144) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObjectList (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:455:13) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:21056) lovelace.0 2019-12-16 10:53:33.285 error at _0x2bea52.objects.getUserGroup (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:553:13) lovelace.0 2019-12-16 10:53:33.285 error at checkObjectRights (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:602:16) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:64576) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2450:65) lovelace.0 2019-12-16 10:53:33.285 error at adapter.getForeignObject (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3155:28) lovelace.0 2019-12-16 10:53:33.285 error at WebServer._getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2332:30) lovelace.0 2019-12-16 10:53:33.285 error at WebServer.__getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2311:17) lovelace.0 2019-12-16 10:53:33.285 error (14498) TypeError: Cannot read property 'common' of undefined lovelace.0 2019-12-16 10:53:33.281 error (14498) uncaught exception: Cannot read property 'common' of undefined -
Ok, habe noch etwas rumprogrammiert. Hat keiner außer mir das Problem mit Colortemperature gehabt? grübel. Egal, habe jetzt CT+Dimmer am laufen:



Gefällt mir so eigentlich ganz gut, auch vom code her. Wer sich das ganze angucken möchte / ausprobieren möchte, hiermit müsste man das installieren können:
https://github.com/Garfonso/ioBroker.lovelace/tree/ct_and_brightnessIch würde mich über Rückmeldungen jeder Art freuen.
Als nächstes gucke ich mir das mit den Farben dann mal an. Bin gespannt. ;-) -
Hallo, hat schon mal jemand versucht mit einem neuen Benutzer Lovelace UI zu nutzen?
Ich habe gerade einen neuen Benutzer angelegt. Wollte mich damit einloggen und dann crasht Lovelace sofort.
Kann das jemand bestätigen? Oder was muss der zusätzliche Benutzer alles können?
Log:
lovelace.0 2019-12-16 10:53:33.299 info (14498) Terminated (NO_ERROR): Without reason lovelace.0 2019-12-16 10:53:33.298 info (14498) terminating lovelace.0 2019-12-16 10:53:33.286 info (14498) cleaned everything up... lovelace.0 2019-12-16 10:53:33.285 error at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:92144) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObjectList (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:455:13) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:21056) lovelace.0 2019-12-16 10:53:33.285 error at _0x2bea52.objects.getUserGroup (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:553:13) lovelace.0 2019-12-16 10:53:33.285 error at checkObjectRights (/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/objectsUtils.js:602:16) lovelace.0 2019-12-16 10:53:33.285 error at _0x507b32.(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:64576) lovelace.0 2019-12-16 10:53:33.285 error at objects.getObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2450:65) lovelace.0 2019-12-16 10:53:33.285 error at adapter.getForeignObject (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3155:28) lovelace.0 2019-12-16 10:53:33.285 error at WebServer._getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2332:30) lovelace.0 2019-12-16 10:53:33.285 error at WebServer.__getObjectName (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2311:17) lovelace.0 2019-12-16 10:53:33.285 error (14498) TypeError: Cannot read property 'common' of undefined lovelace.0 2019-12-16 10:53:33.281 error (14498) uncaught exception: Cannot read property 'common' of undefined -
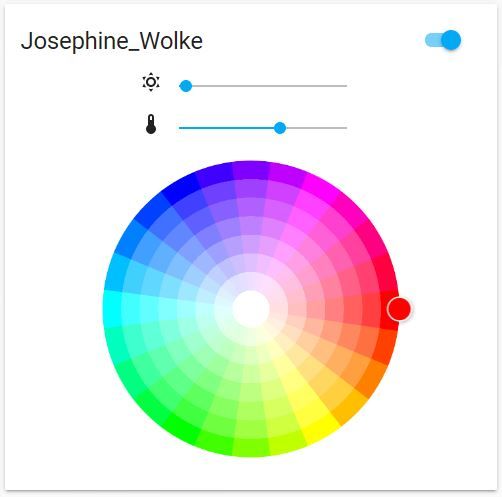
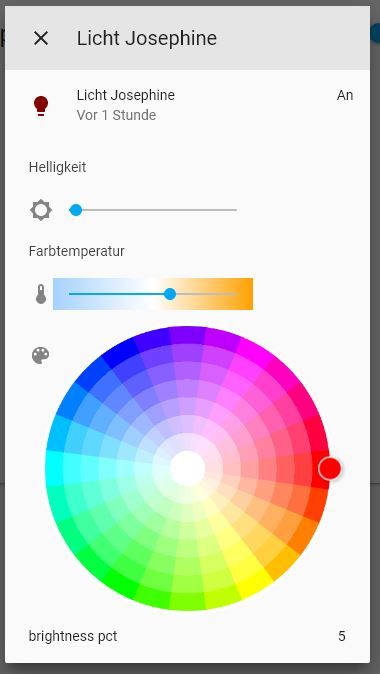
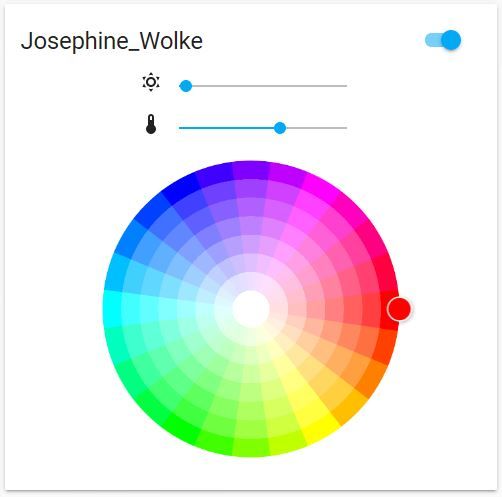
Ok, ich hab nochmal was gebastelt. Ich das ganze geht jetzt ganz gut. Ich werde einen PR fertig machen. Es geht jetzt in einem light entity: an/aus (muss), dimmer, farbtemperatur und Farbe über Hue + Saturation (also HS Farbraum). (falls ihr unbedingt RGB String braucht, kann ich dafür auch ein kleines Skript zum konvertieren posten ;-)).
Wer schonmal testen will, das hier installieren: https://github.com/Garfonso/ioBroker.lovelace/tree/hue



(ich bin mir noch nicht ganz sicher, ob mir nicht doch die standart Lichtkarte besser gefällt als die aufgebohrte Light Card. Was meint ihr?)
-
Ok, ich hab nochmal was gebastelt. Ich das ganze geht jetzt ganz gut. Ich werde einen PR fertig machen. Es geht jetzt in einem light entity: an/aus (muss), dimmer, farbtemperatur und Farbe über Hue + Saturation (also HS Farbraum). (falls ihr unbedingt RGB String braucht, kann ich dafür auch ein kleines Skript zum konvertieren posten ;-)).
Wer schonmal testen will, das hier installieren: https://github.com/Garfonso/ioBroker.lovelace/tree/hue



(ich bin mir noch nicht ganz sicher, ob mir nicht doch die standart Lichtkarte besser gefällt als die aufgebohrte Light Card. Was meint ihr?)
-
Ok, ich hab nochmal was gebastelt. Ich das ganze geht jetzt ganz gut. Ich werde einen PR fertig machen. Es geht jetzt in einem light entity: an/aus (muss), dimmer, farbtemperatur und Farbe über Hue + Saturation (also HS Farbraum). (falls ihr unbedingt RGB String braucht, kann ich dafür auch ein kleines Skript zum konvertieren posten ;-)).
Wer schonmal testen will, das hier installieren: https://github.com/Garfonso/ioBroker.lovelace/tree/hue



(ich bin mir noch nicht ganz sicher, ob mir nicht doch die standart Lichtkarte besser gefällt als die aufgebohrte Light Card. Was meint ihr?)
@Garfonso
Das sieht ja richtig gut aus :+1:
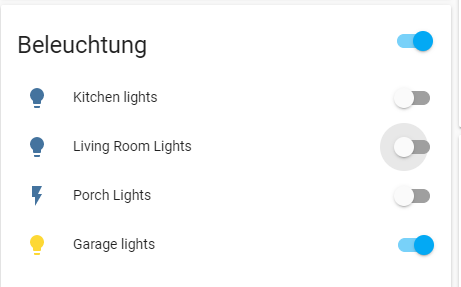
Ist es möglich die Optionskarte auch bei einer Entitiy-Liste anzuzeigen?
 ->
-> 
Ich bin neu bei ioBroker und möchte gleich mit der lovelace Visu einsteigen.
Ich habe allerdings das Problem, das ich die Mediaplayer Card nicht ans laufen bekomme.
Meine verwendeten Geräte sind diverse Sonos-Speaker und Spotify. Optional noch ein Marantz AVR mit Heos.
Über Hass.io laufen die Geräte tadellos, allerdings gefällt mir da der Unterbau nicht so gut. Hat mit jemand einen Tipp, wie ich die Mediaplayer Card ans laufen bekomme? -
@Garfonso
Wie sieht die Card Konfiguration aus ?
Und gibt es dann ein Entity type "color" und "Farbtemperatur"oder wie funktioniert das ?@marcuskl
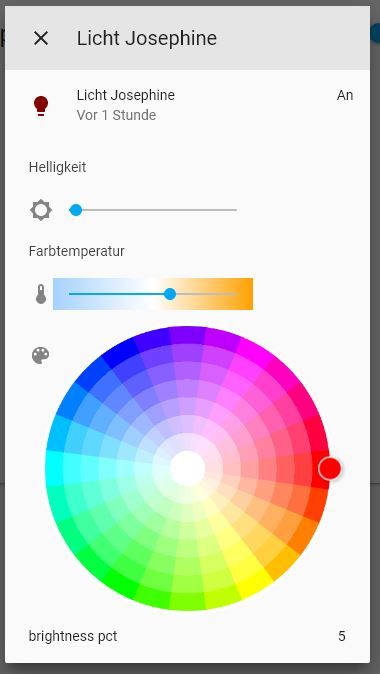
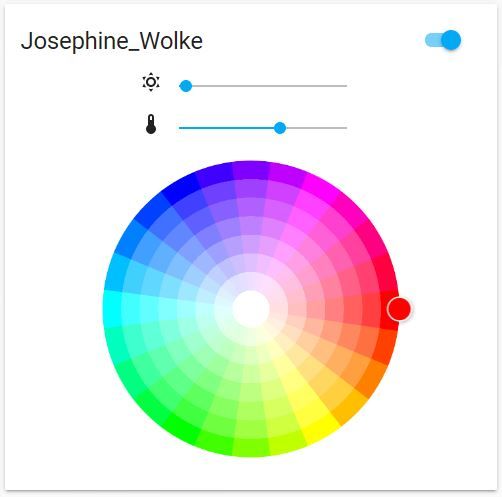
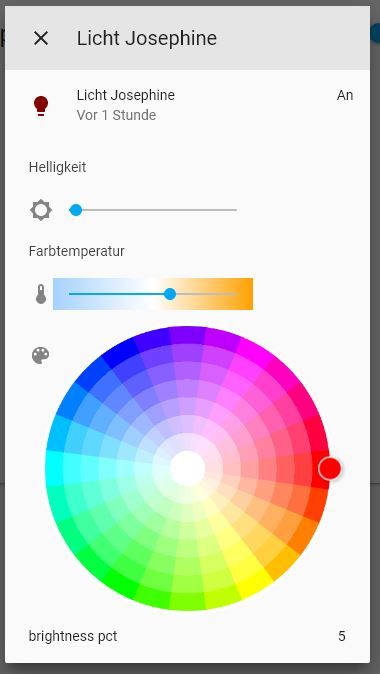
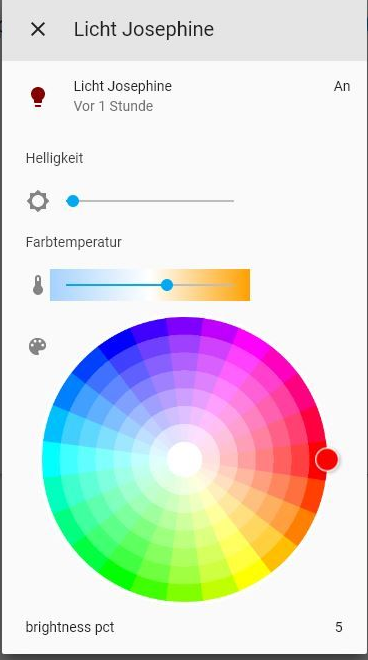
Nein, es gibt ein entity light. Also in dem Beispiel light.Josephine_Wolke. Das entity hat dann die attribute Helligkeit, Lichttemperatur und Farbe. An den Karten habe ich nichts konfiguriert, außer das entity ausgewählt. Das war mein Ziel. :-)
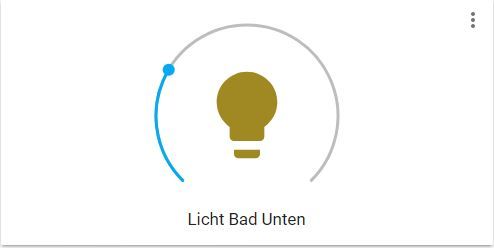
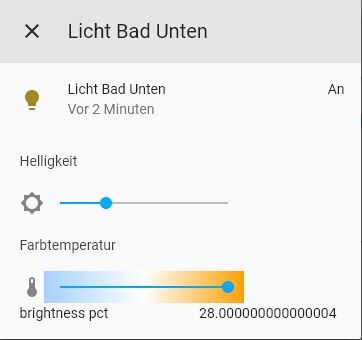
Dabei ist die mit der großen Birne die Karte, die man erhält, wenn man "Licht" auswählt und da kommt das Zusatzfenster, wenn man auf die Punkte drückt.
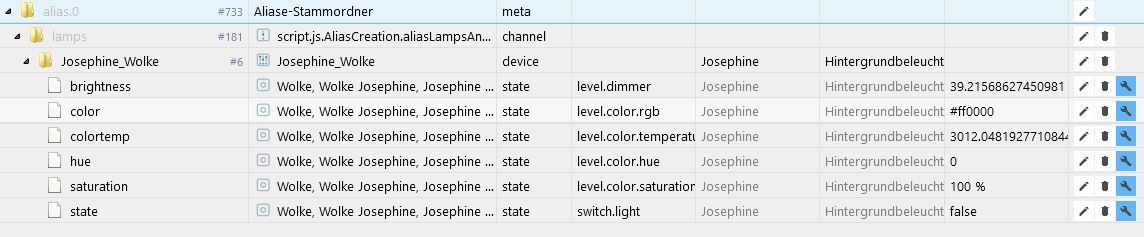
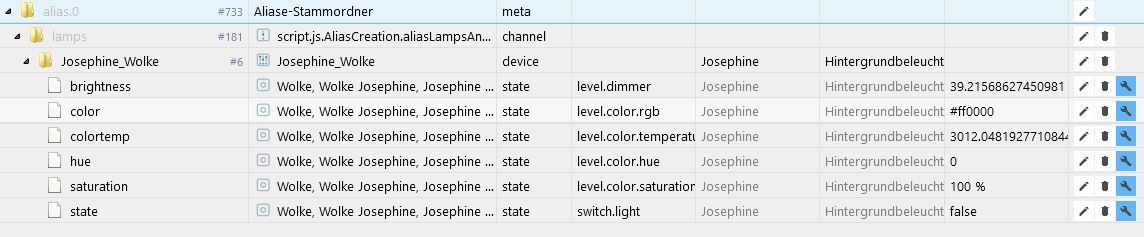
Das andere ist die Light-Entity-Card, da werden Farbe usw. ausgeblendet, wenn die Lampe aus ist.Damit das Gerät so gefunden wird, muss halt die Autokonfiguration funktionieren. Bei mir sieht das "Device" so aus:

Dabei sind tatsächlich die einzelnen States im gleichen "Ordner (=Device)" und deren Rollen (und auch Typen!) wichtig. Der color (level.color.rgb) state ist dabei in der geposteten Version noch nicht unterstützt, da bastel ich noch dran. Aber man braucht natürlich nur eins von beiden, entweder rgb oder hsv. (Wobei hsv einfacher ist, das unterstützt lovelace / homeassistang nativ).
Achja, wichtig ist natürlich auch, wie immer, dass Raum und Funktion irgendwie gefüllt sind (wobei das am Ende keine große Rolle spielt).@parkkralle
Äh... davon hab ich leider keine Ahnung. Mit Lovelace bin ich selber noch totaler Anfänger. ;-) Die "Optionskarte" ist von der Licht/Light Karte und zeigt die "Attribute" (Homeassistantsprache). Vielleicht gibt es einen weg die Attribute anzuzeigen... hm... gab es bei der entities Karte eine on-hold Funktion?
Gerade ausprobiert, wenn du das light-entity (was wie oben beschrieben automatisch aus den States generiert werden muss) in die Liste tust, kannst du auf den Namen klicken und genau die Ansicht der Attribute kommt. Das ist ja cool. :-) Allerdings kam die Farbe und Farbtemperatur bei mir erst, wenn die Lampe an ist. -
@marcuskl
Nein, es gibt ein entity light. Also in dem Beispiel light.Josephine_Wolke. Das entity hat dann die attribute Helligkeit, Lichttemperatur und Farbe. An den Karten habe ich nichts konfiguriert, außer das entity ausgewählt. Das war mein Ziel. :-)
Dabei ist die mit der großen Birne die Karte, die man erhält, wenn man "Licht" auswählt und da kommt das Zusatzfenster, wenn man auf die Punkte drückt.
Das andere ist die Light-Entity-Card, da werden Farbe usw. ausgeblendet, wenn die Lampe aus ist.Damit das Gerät so gefunden wird, muss halt die Autokonfiguration funktionieren. Bei mir sieht das "Device" so aus:

Dabei sind tatsächlich die einzelnen States im gleichen "Ordner (=Device)" und deren Rollen (und auch Typen!) wichtig. Der color (level.color.rgb) state ist dabei in der geposteten Version noch nicht unterstützt, da bastel ich noch dran. Aber man braucht natürlich nur eins von beiden, entweder rgb oder hsv. (Wobei hsv einfacher ist, das unterstützt lovelace / homeassistang nativ).
Achja, wichtig ist natürlich auch, wie immer, dass Raum und Funktion irgendwie gefüllt sind (wobei das am Ende keine große Rolle spielt).@parkkralle
Äh... davon hab ich leider keine Ahnung. Mit Lovelace bin ich selber noch totaler Anfänger. ;-) Die "Optionskarte" ist von der Licht/Light Karte und zeigt die "Attribute" (Homeassistantsprache). Vielleicht gibt es einen weg die Attribute anzuzeigen... hm... gab es bei der entities Karte eine on-hold Funktion?
Gerade ausprobiert, wenn du das light-entity (was wie oben beschrieben automatisch aus den States generiert werden muss) in die Liste tust, kannst du auf den Namen klicken und genau die Ansicht der Attribute kommt. Das ist ja cool. :-) Allerdings kam die Farbe und Farbtemperatur bei mir erst, wenn die Lampe an ist. -
@Garfonso Ok sieht toll aus!
Bei mir kann ich nur die Werte nur mit einem Hex RGB einstellen, hsv geht nicht.
Wäre nicht schlecht das zu unterstützen oder beides:blush:@marcuskl
Also ein Objekt für RGB im Format #FF0000 (für rot z.B.)? Das habe ich hier implementiert: https://github.com/Garfonso/ioBroker.lovelace/tree/rgb_stringBeides gleichzeitig produziert bei mir gerade merkwürdige Probleme, die ich noch analysiere und mal gucke, wie ich sie behebe. Wenn du das ausprobierst, könntest du mir auch einen Gefallen tun und mal im Log gucken, ob du viele Warnungen wegen doppelter Ids. bekommst.
Leider habe ich bisher auch keine Reaktionen auf die Pullrequests bekommen. :-(
-
@marcuskl
Also ein Objekt für RGB im Format #FF0000 (für rot z.B.)? Das habe ich hier implementiert: https://github.com/Garfonso/ioBroker.lovelace/tree/rgb_stringBeides gleichzeitig produziert bei mir gerade merkwürdige Probleme, die ich noch analysiere und mal gucke, wie ich sie behebe. Wenn du das ausprobierst, könntest du mir auch einen Gefallen tun und mal im Log gucken, ob du viele Warnungen wegen doppelter Ids. bekommst.
Leider habe ich bisher auch keine Reaktionen auf die Pullrequests bekommen. :-(
-
@marcuskl
Also ein Objekt für RGB im Format #FF0000 (für rot z.B.)? Das habe ich hier implementiert: https://github.com/Garfonso/ioBroker.lovelace/tree/rgb_stringBeides gleichzeitig produziert bei mir gerade merkwürdige Probleme, die ich noch analysiere und mal gucke, wie ich sie behebe. Wenn du das ausprobierst, könntest du mir auch einen Gefallen tun und mal im Log gucken, ob du viele Warnungen wegen doppelter Ids. bekommst.
Leider habe ich bisher auch keine Reaktionen auf die Pullrequests bekommen. :-(