NEWS
Test Adapter Material Design Widgets v0.2.x
-
@dos1973 ja, das war direkt aus dem laufenden Script kopiert. Aber anscheinend passiert es wirklich beim hier einfügen, dass dann Zeichen fehlen.
-
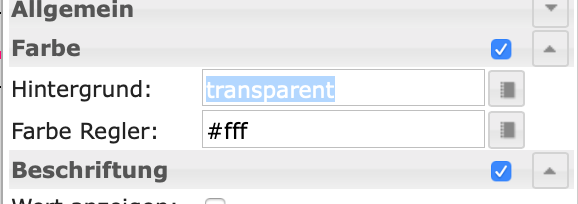
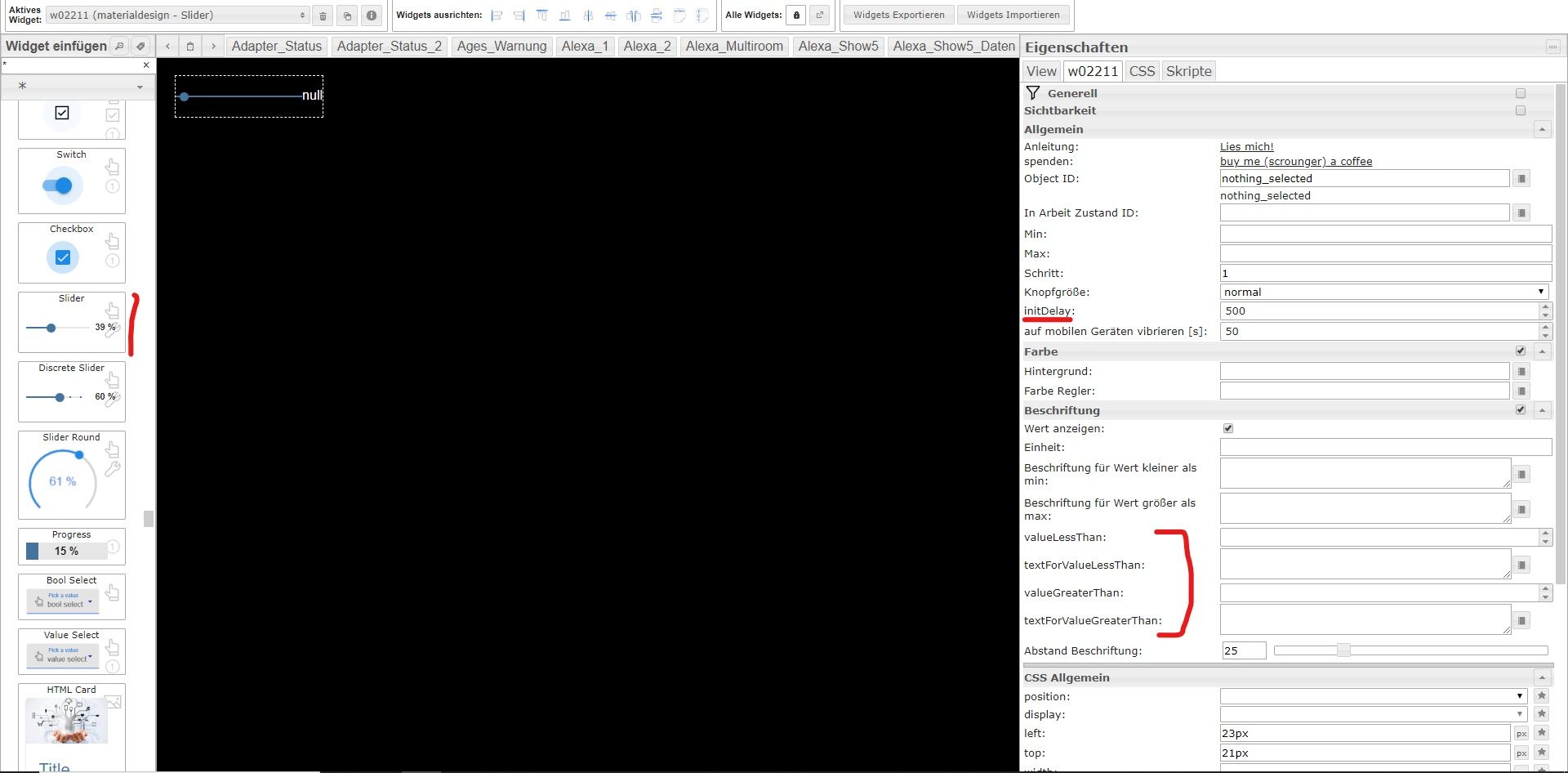
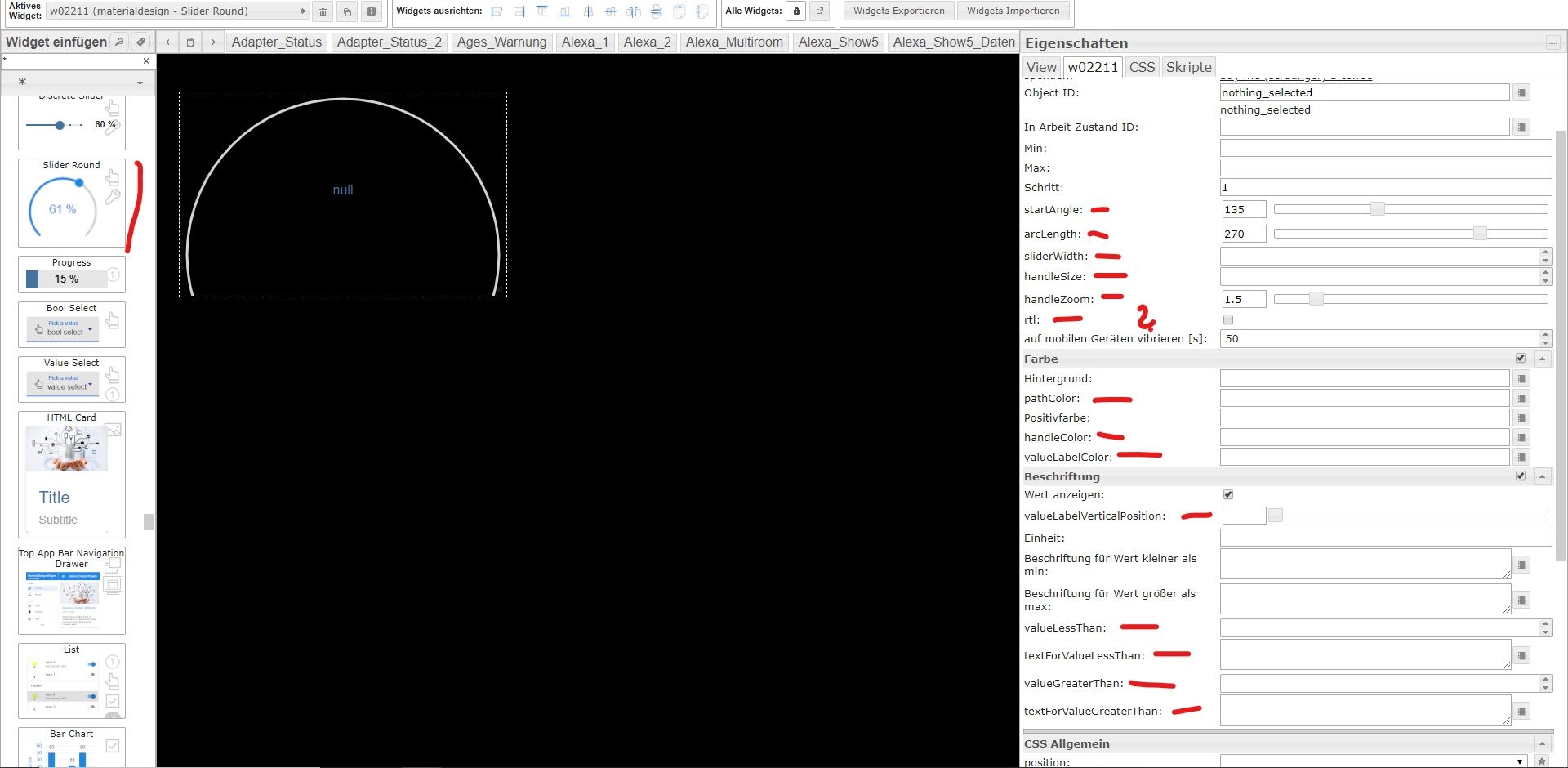
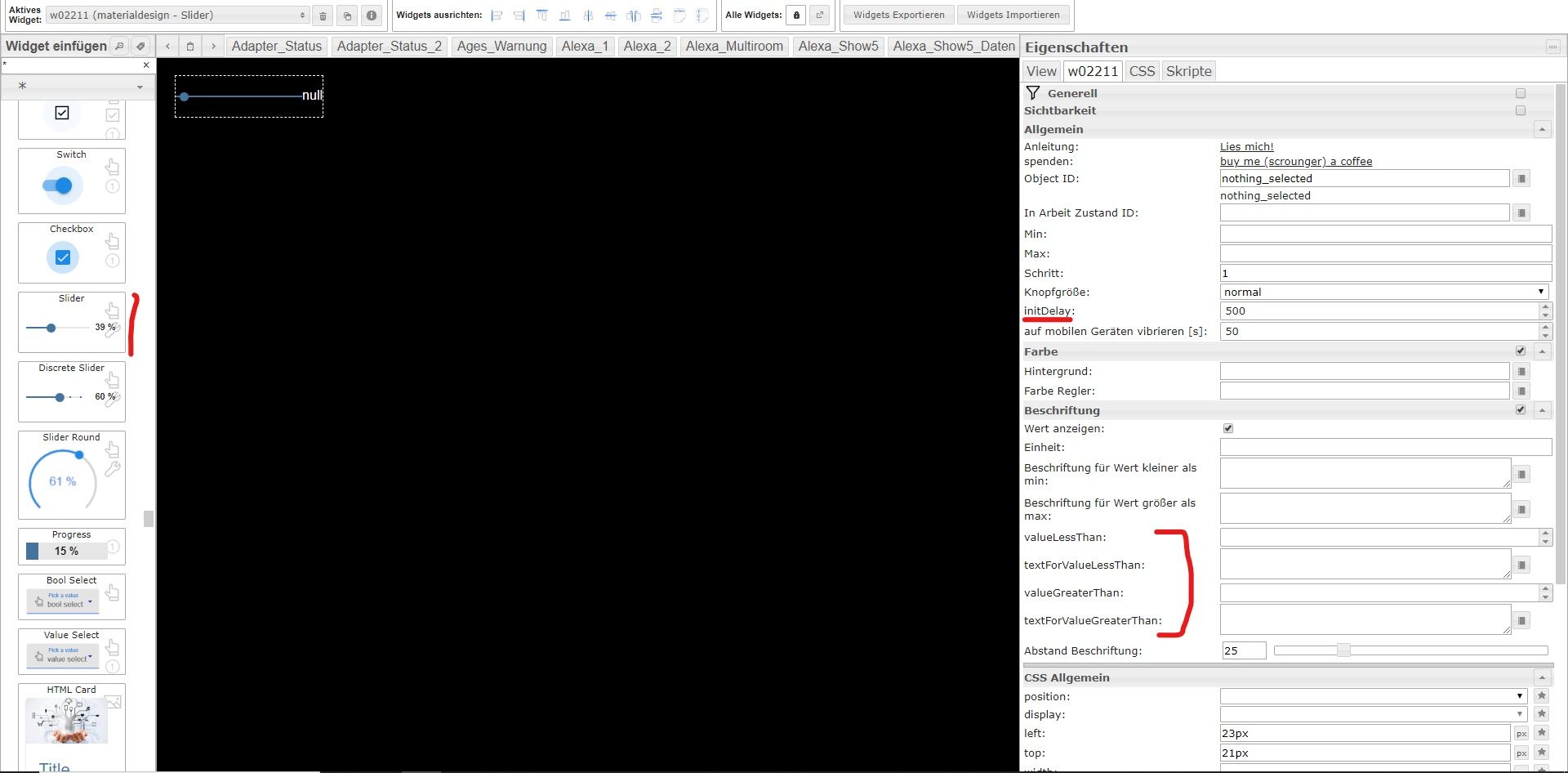
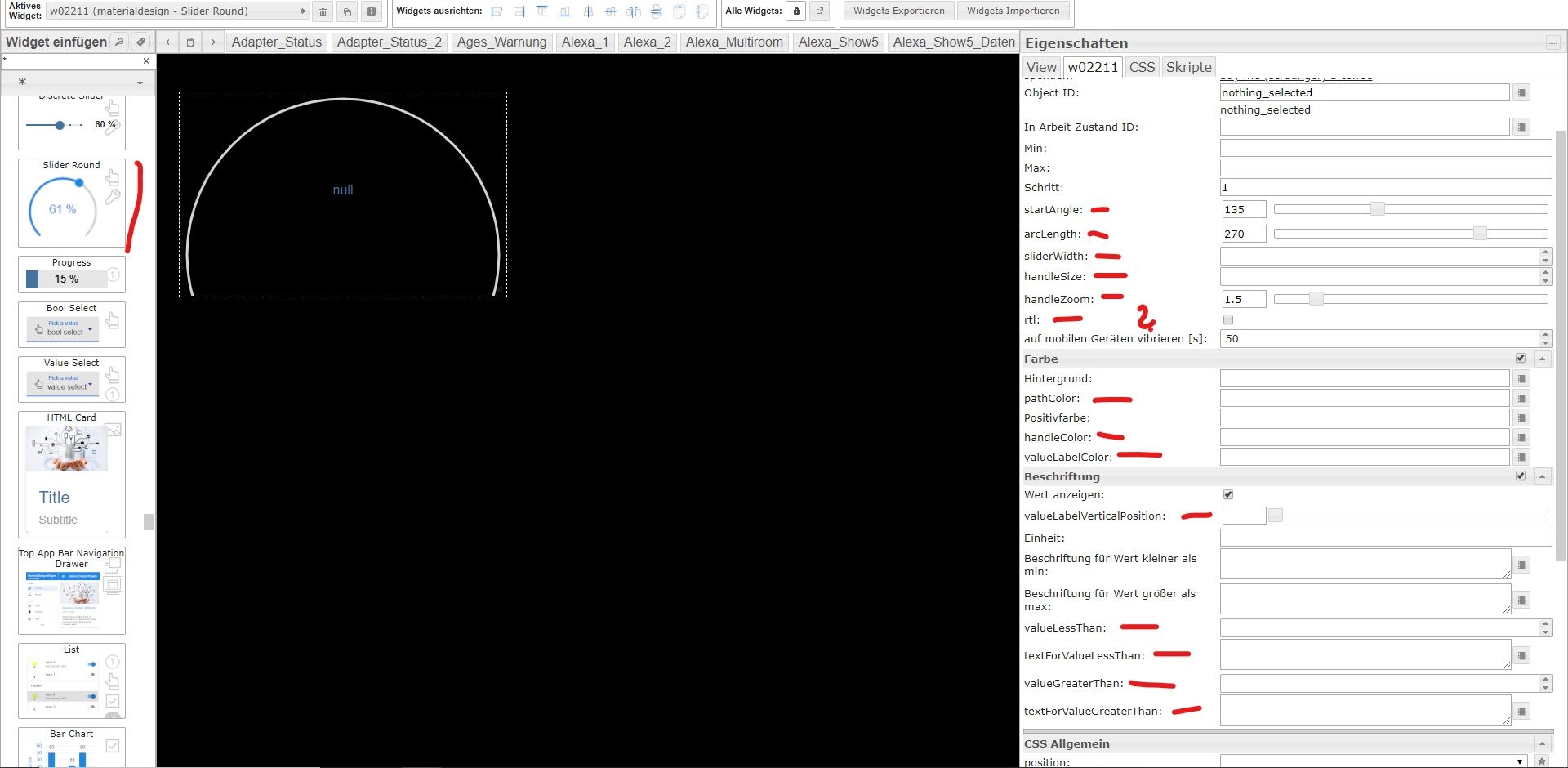
könntest du für die beiden Slider die Farboptionen aufteilen
- vor dem Regler
- Regler selbst
- nach dem Regler

ich wollte den Slider für eine Hue Farbsteuerung verwenden und habe den Hintergrund transparent gesetzt, das funktioniert - für den rechten Bereich.

der der Bereich vor dem Regler und der Regler selbst hängen Farbtechnisch zusammen.
Ziel war es nur den Regler (knubbel) sichtbar zu lassen.
Danke Dir
-
@dos1973 habe gerade mal die Zeilen durchgeschaut die ich oben im Spoiler eingefügt habe, da fehlt wirklich wieder ein Zeichen. Passiert dann wohl echt beim einfügen, sonst hätte es ja Oli schon gepasst.
Also dann, hier das Script und sorry an @Scrounger für ein bisschen Offtopic, gehört ja nur bedingt zum Thema ;-) -
@dos1973 habe gerade mal die Zeilen durchgeschaut die ich oben im Spoiler eingefügt habe, da fehlt wirklich wieder ein Zeichen. Passiert dann wohl echt beim einfügen, sonst hätte es ja Oli schon gepasst.
Also dann, hier das Script und sorry an @Scrounger für ein bisschen Offtopic, gehört ja nur bedingt zum Thema ;-) -
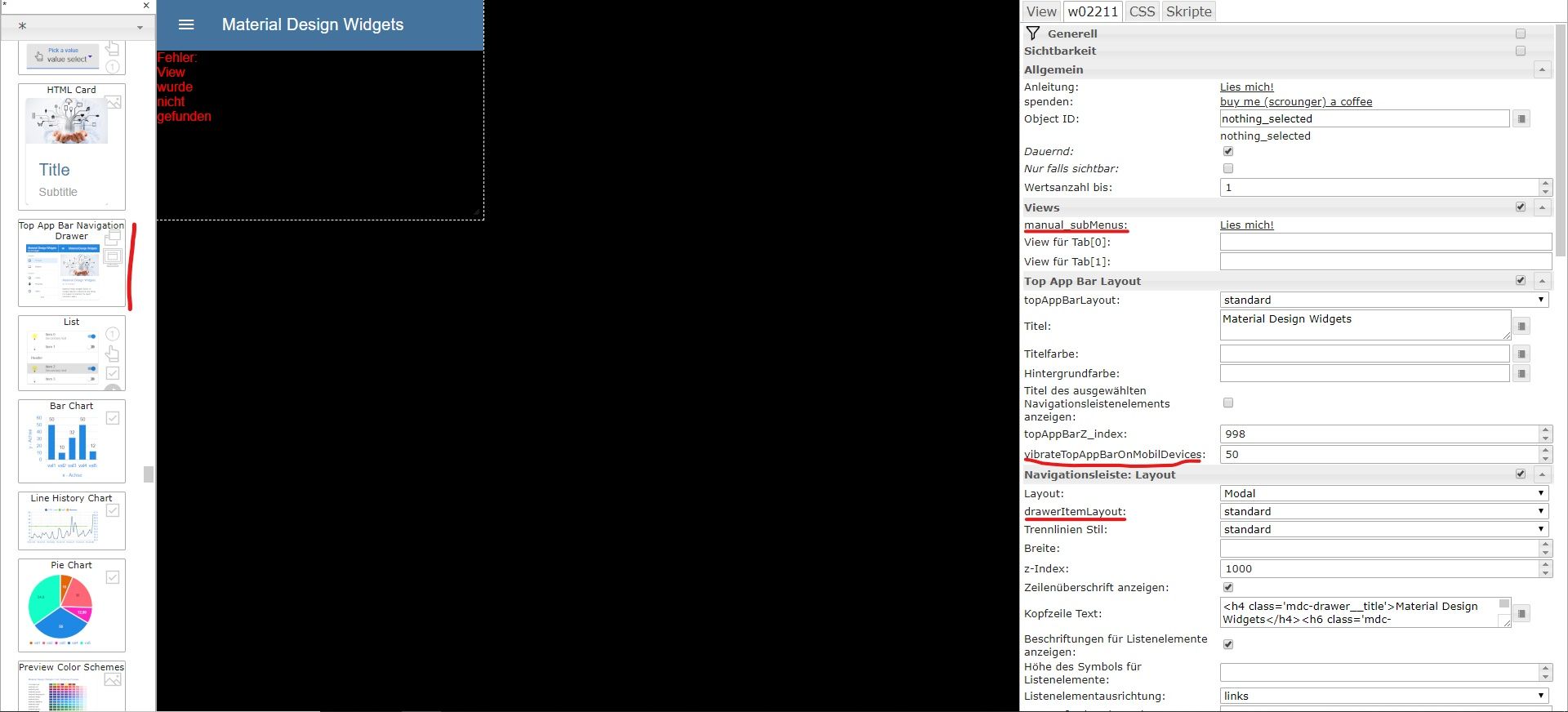
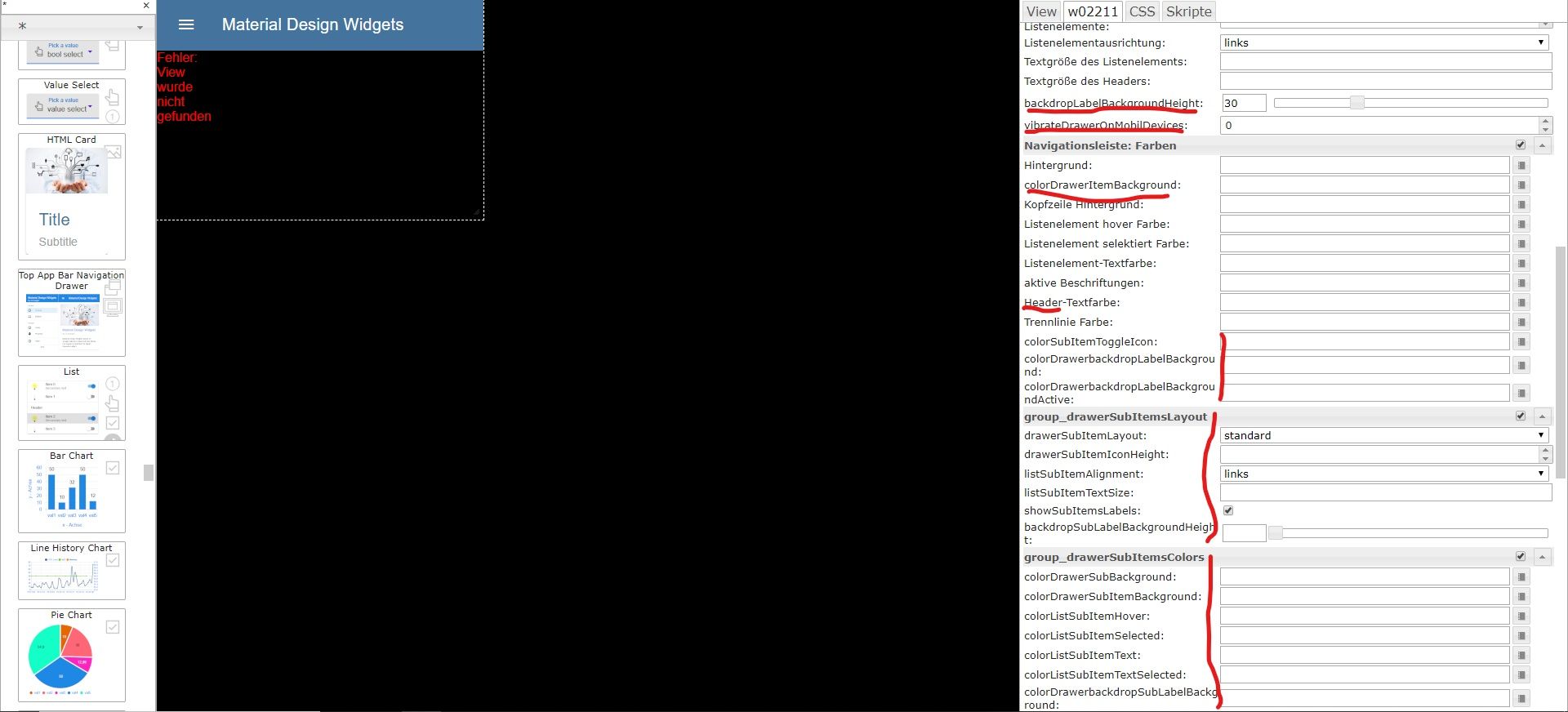
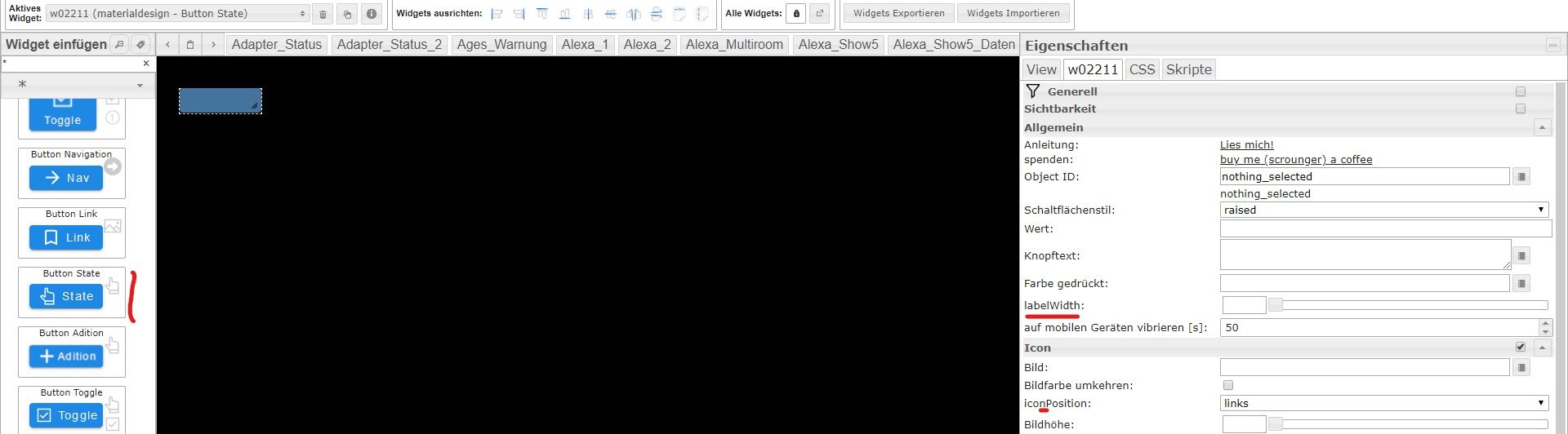
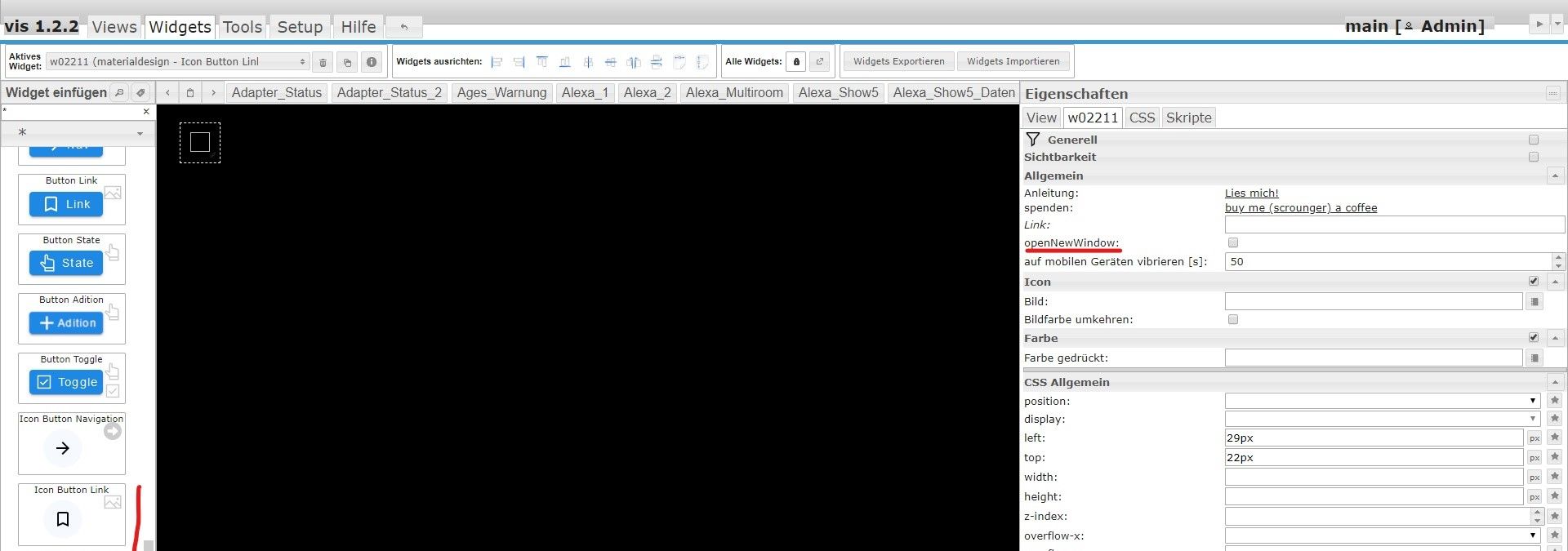
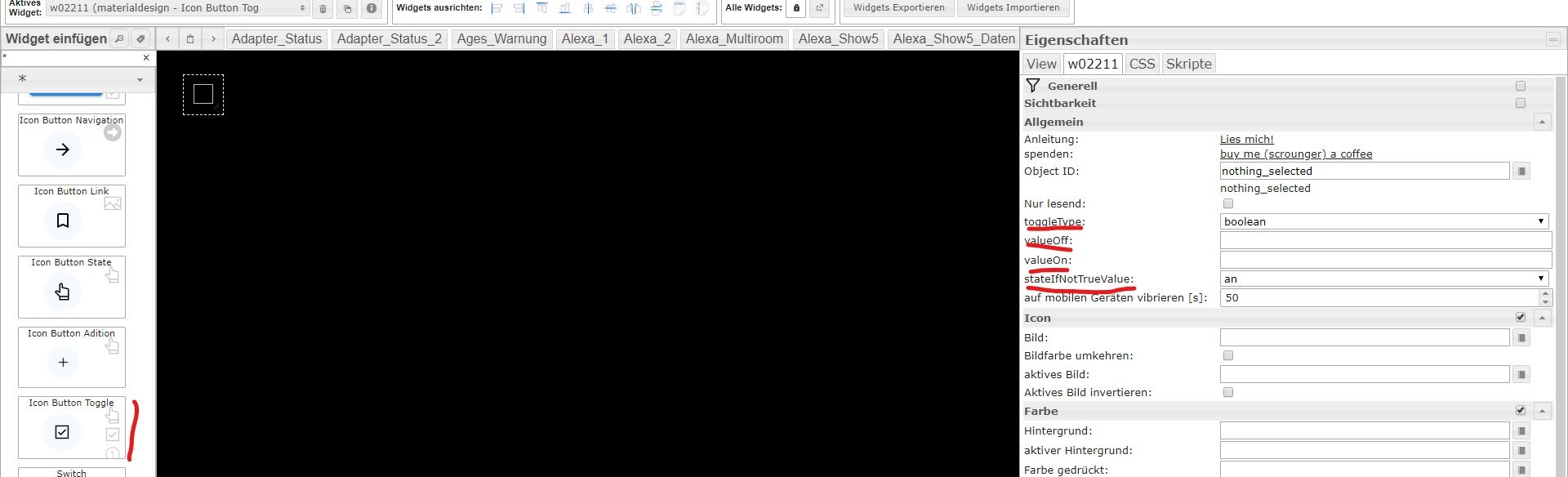
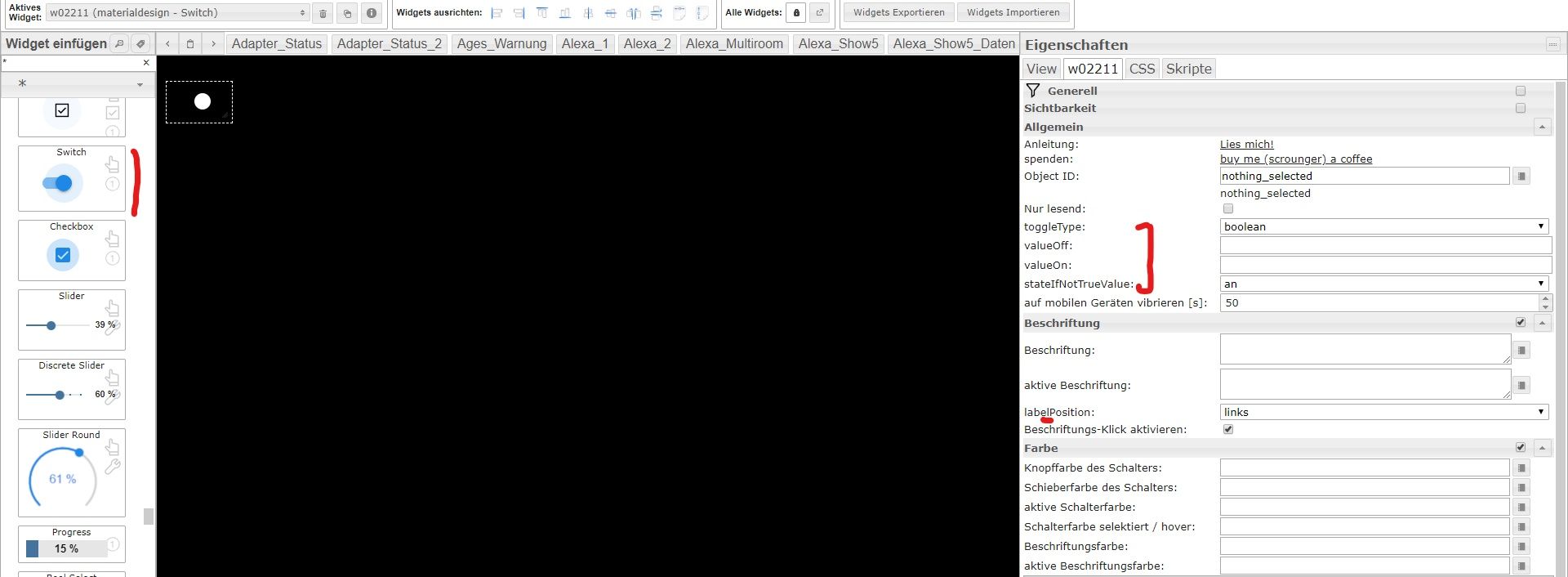
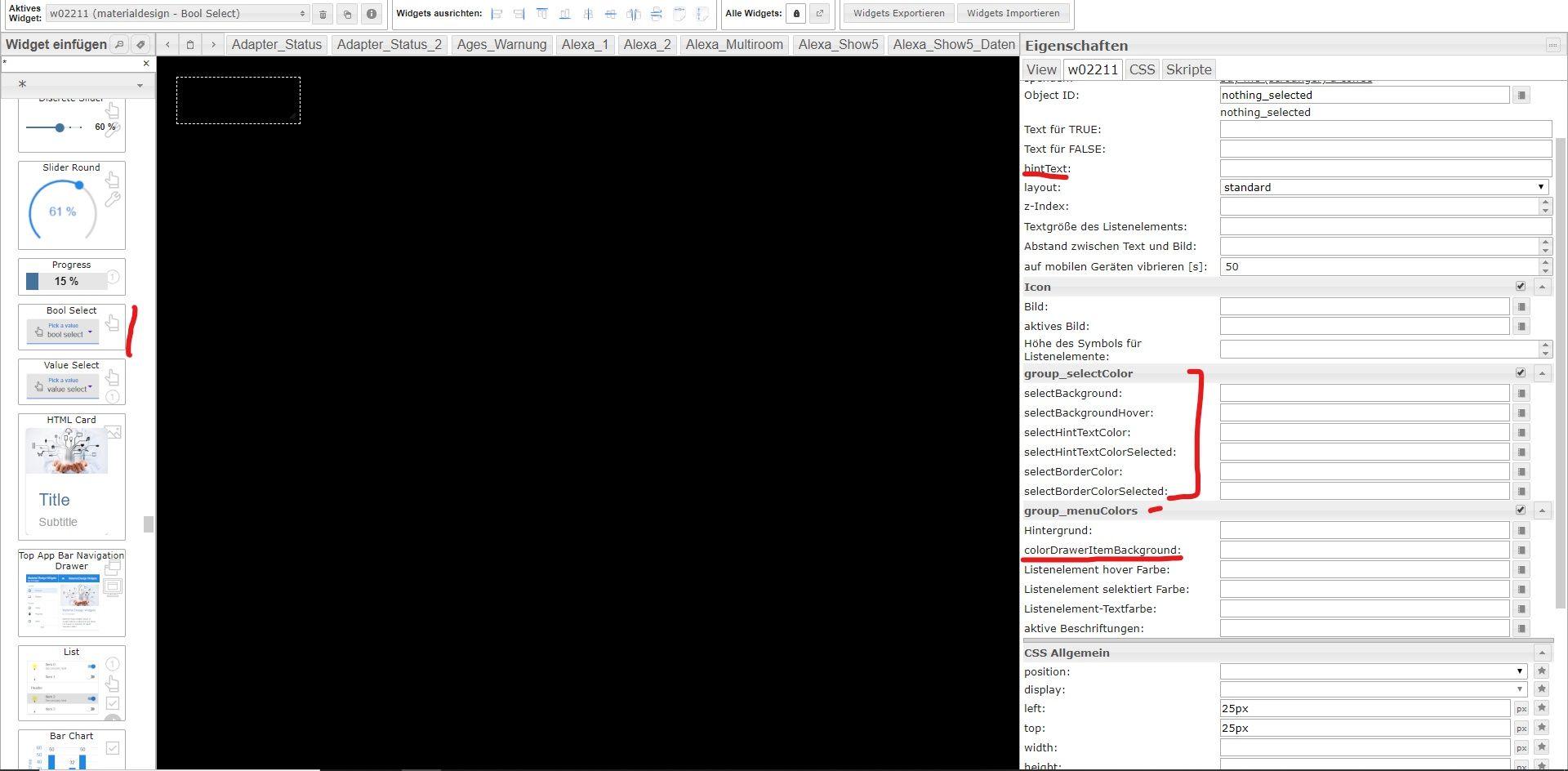
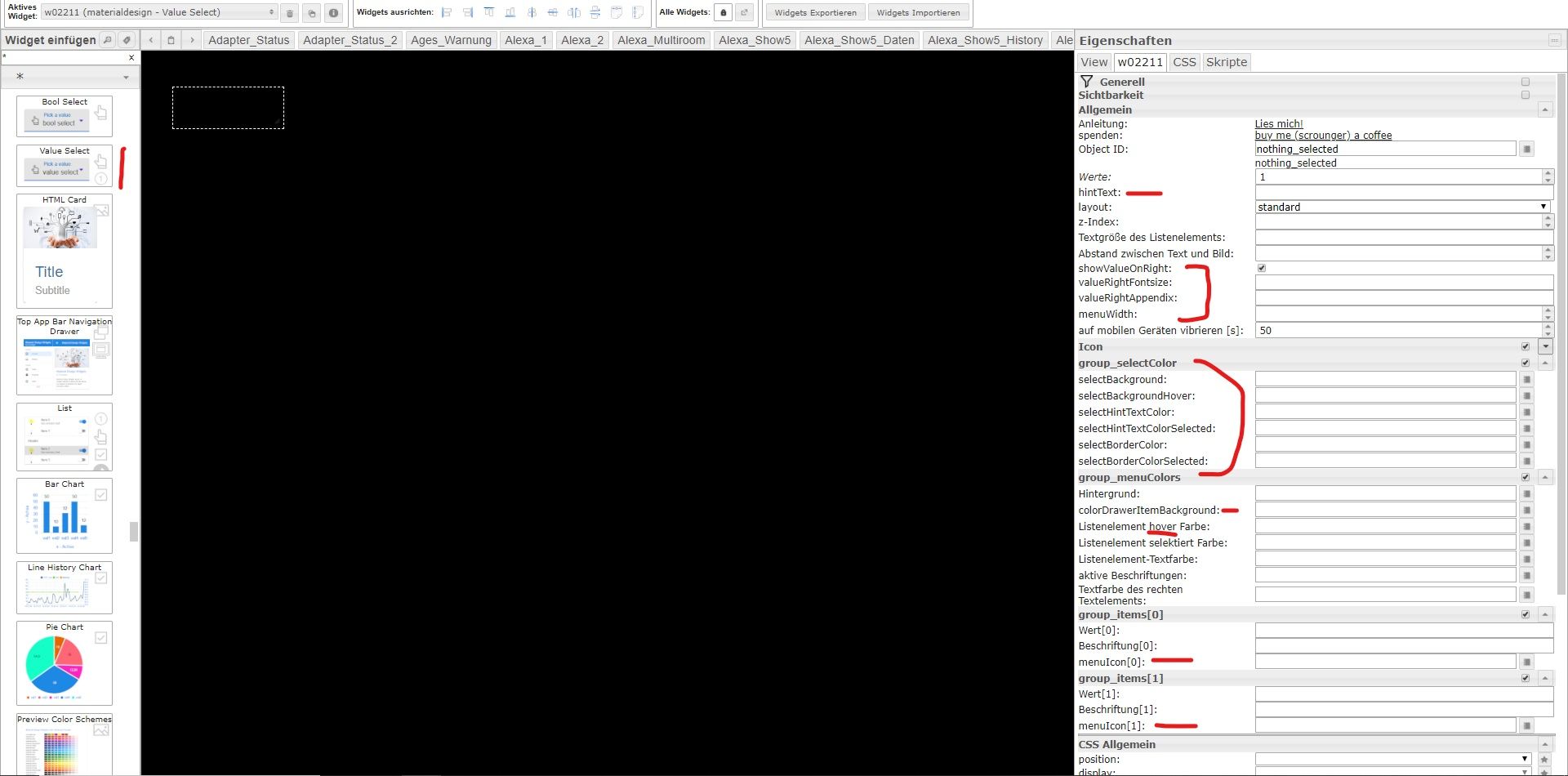
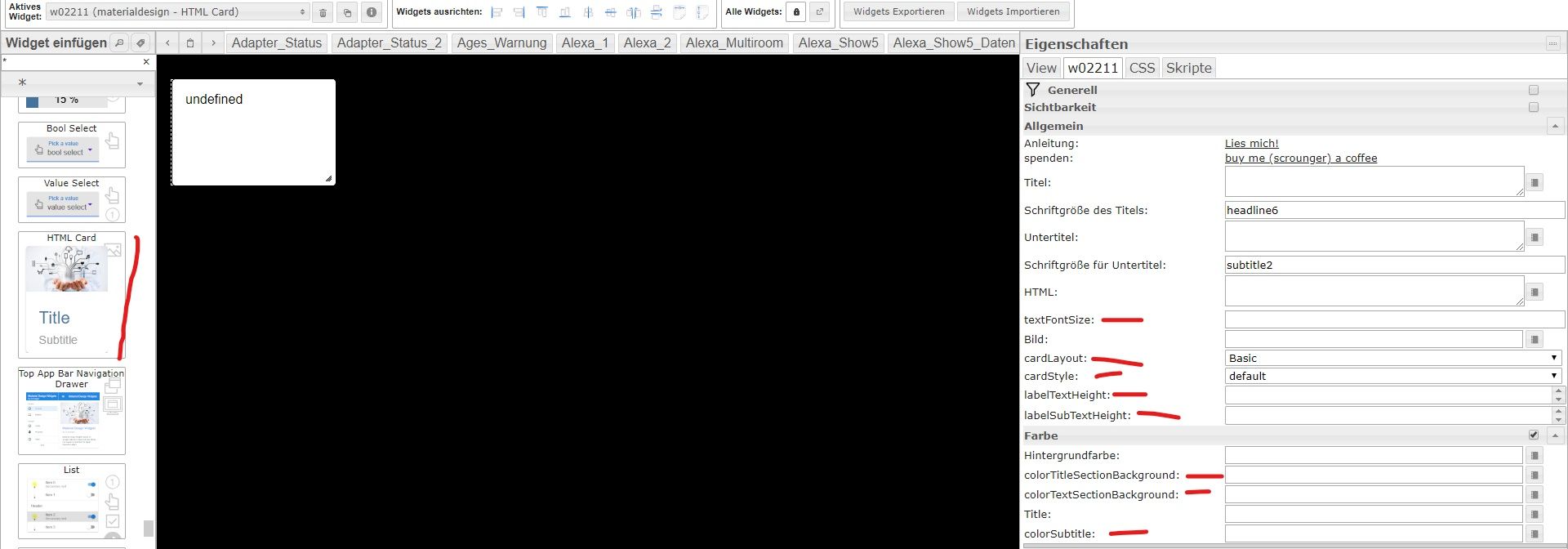
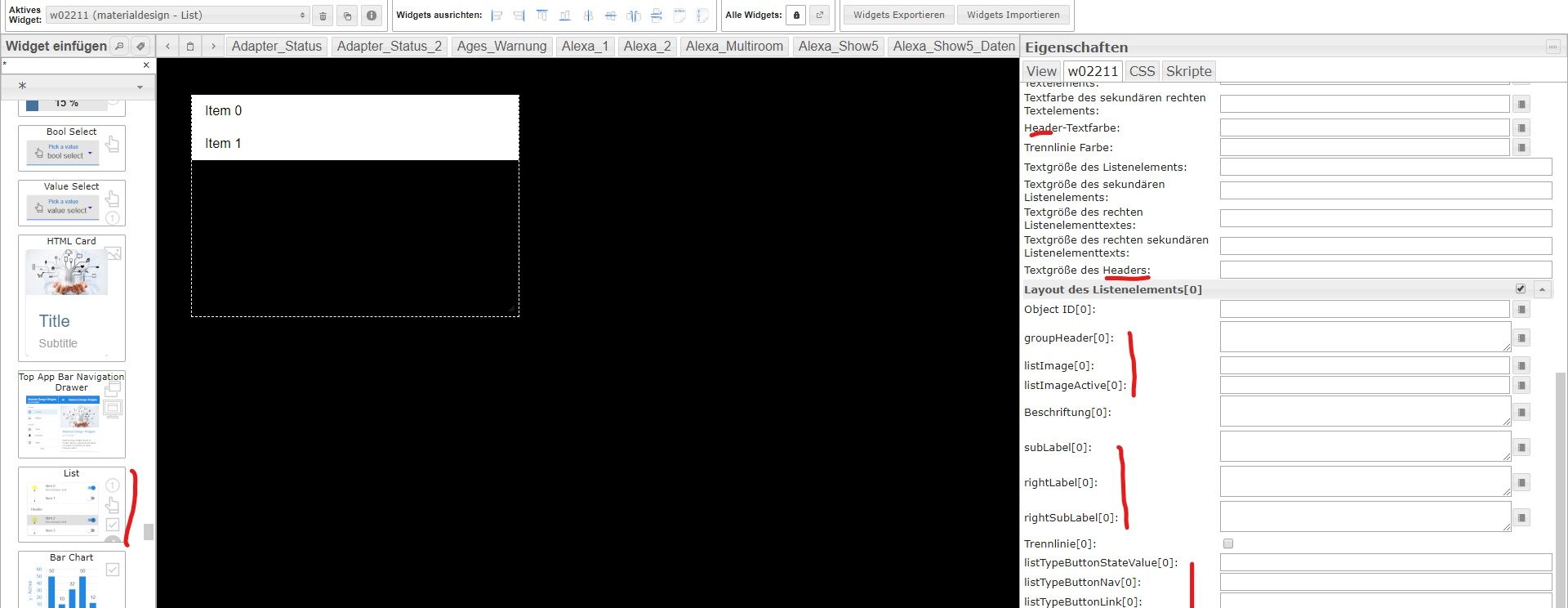
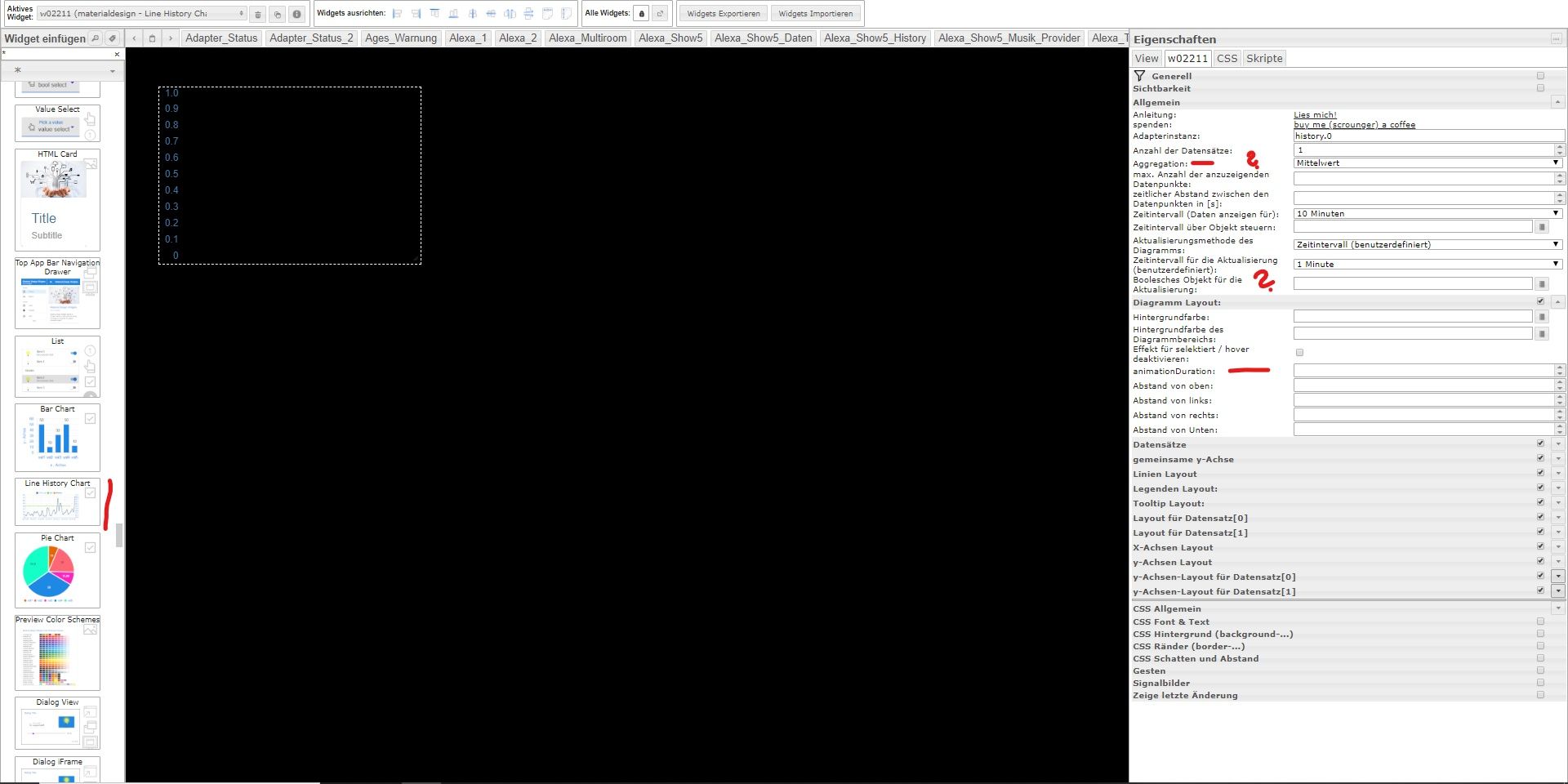
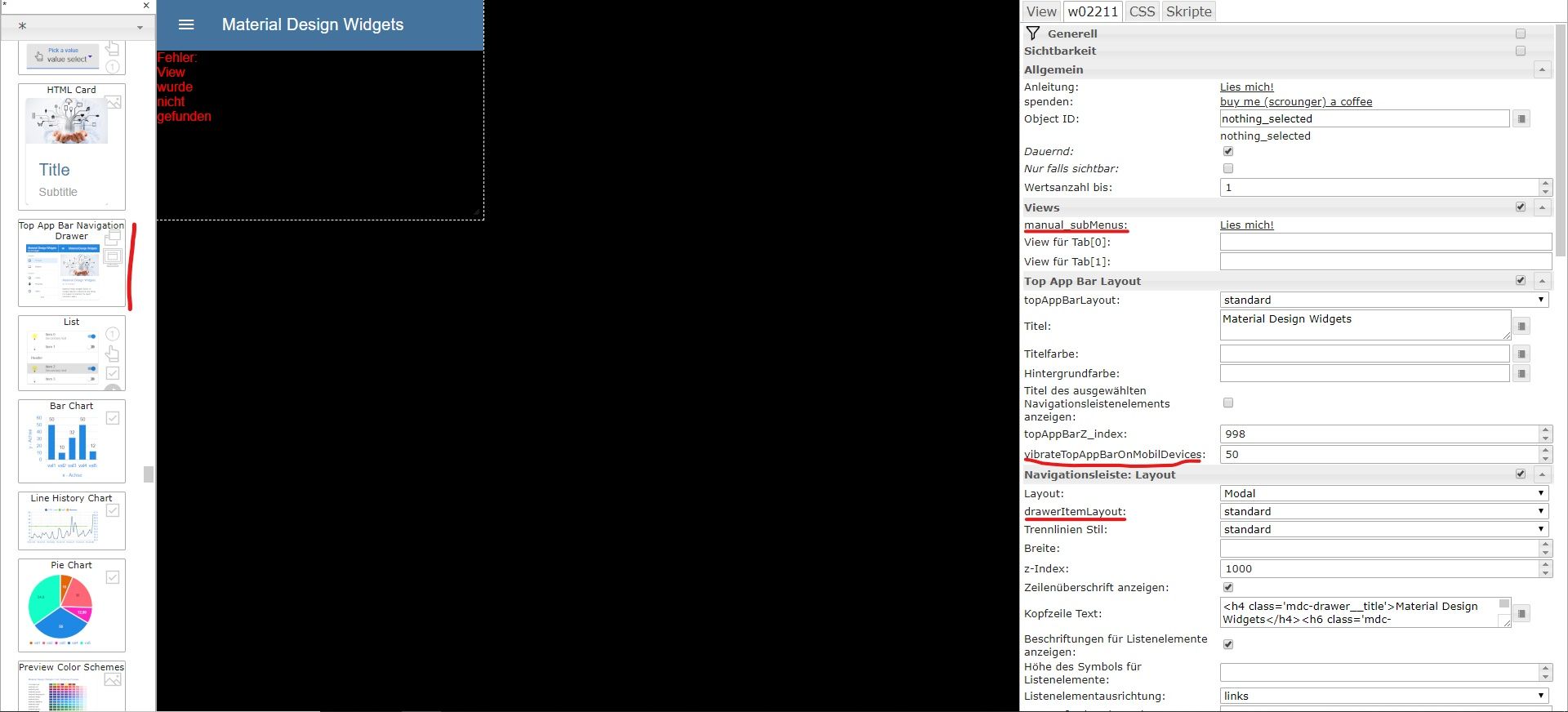
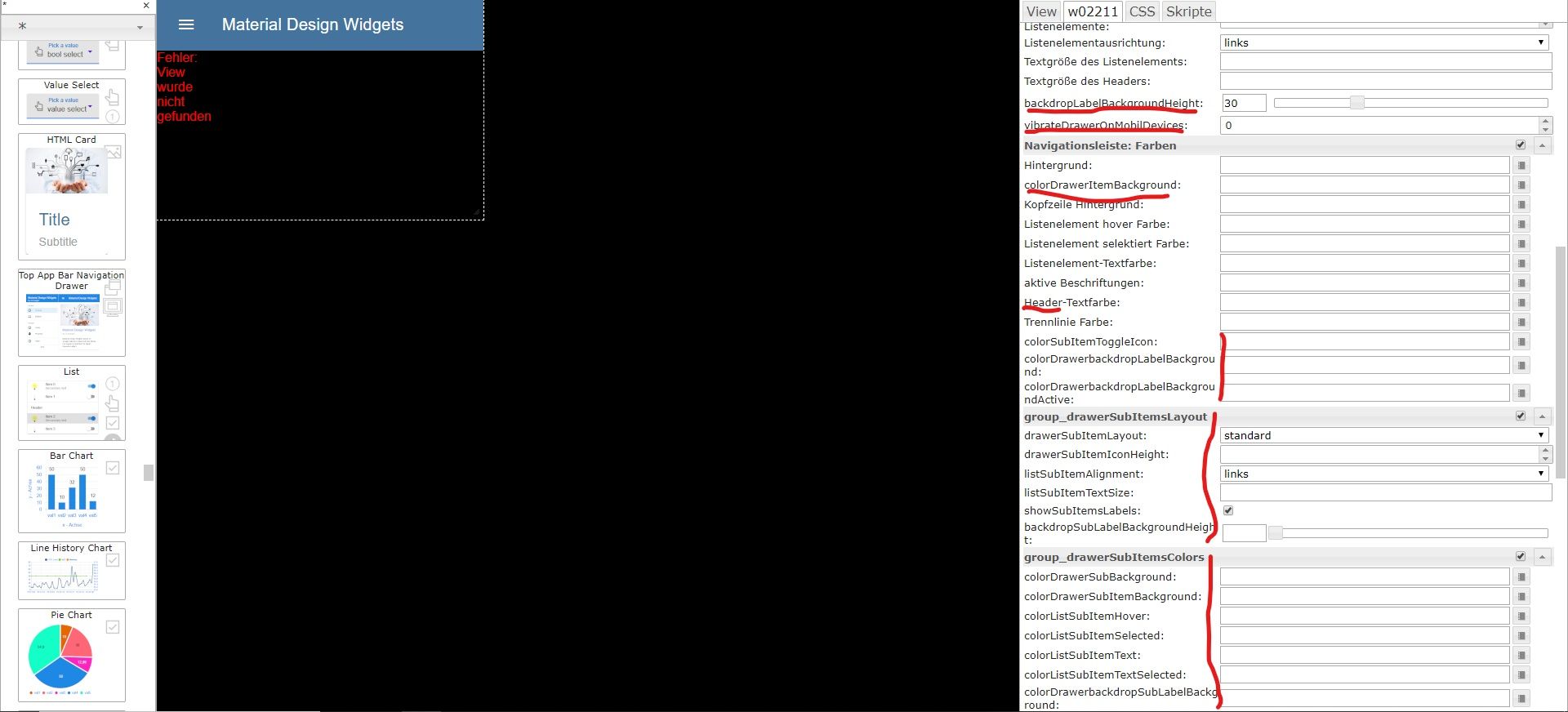
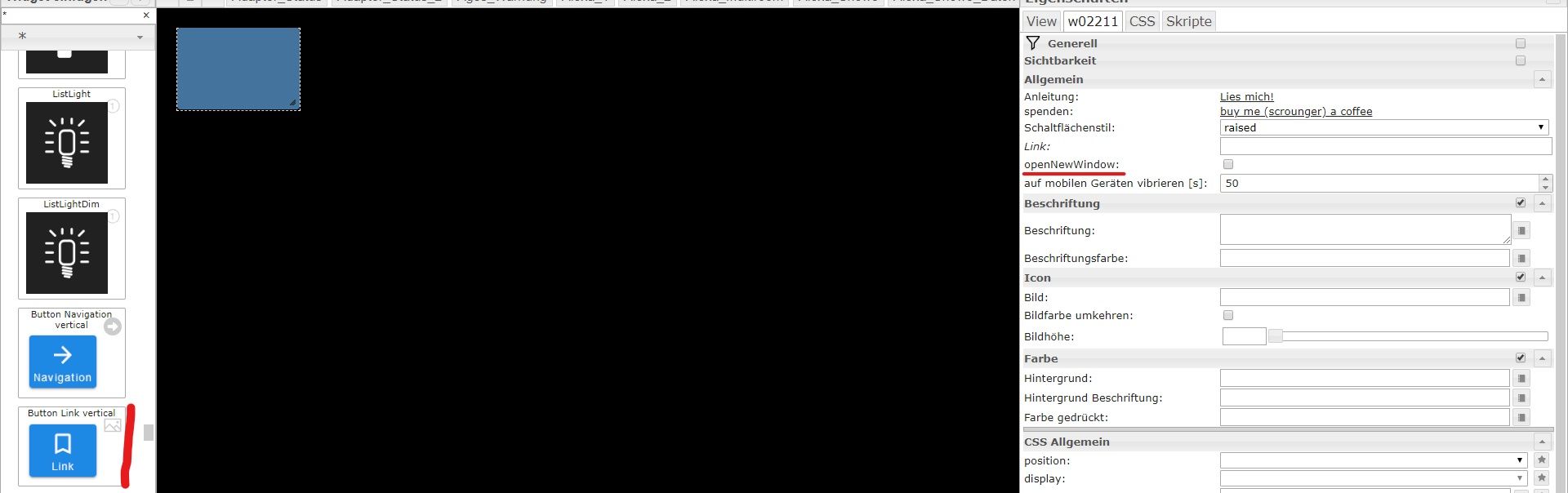
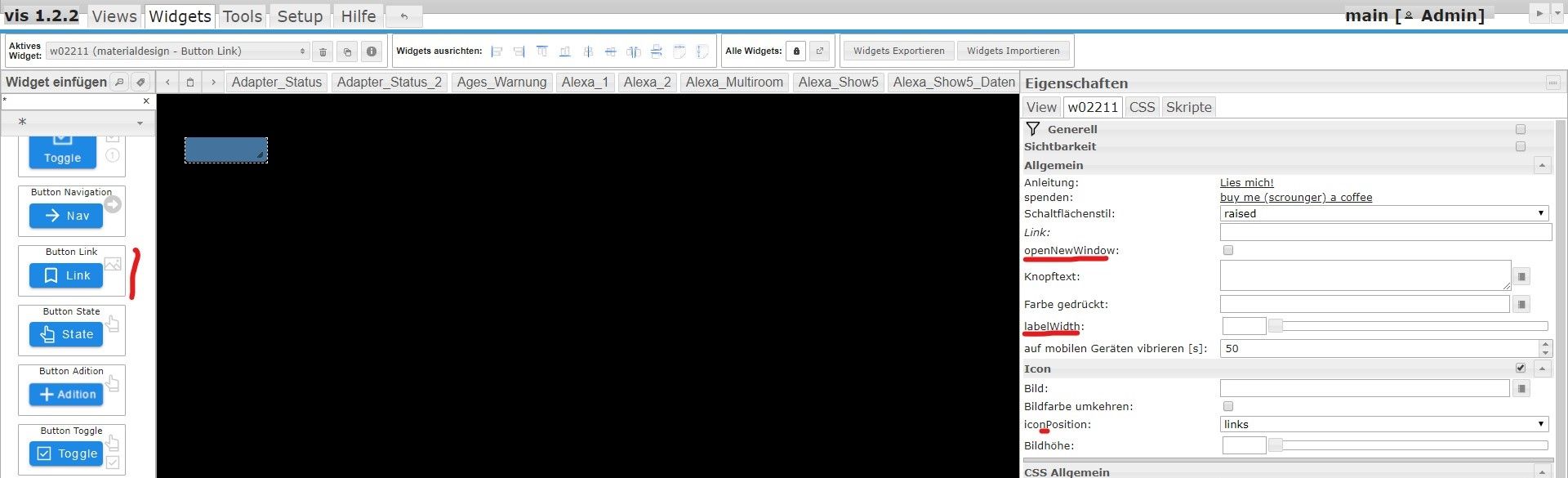
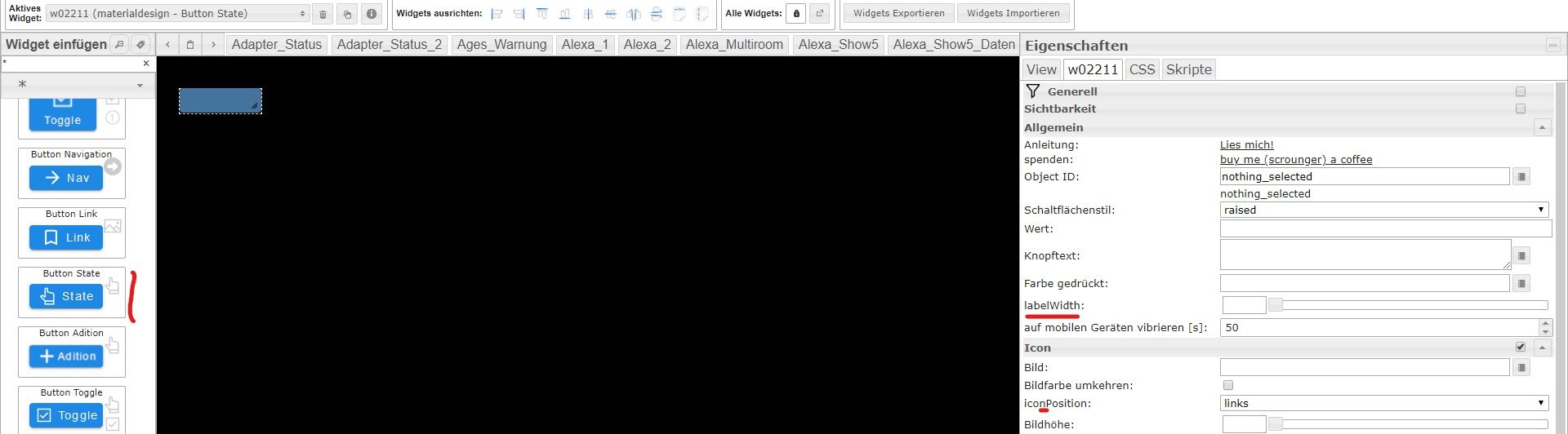
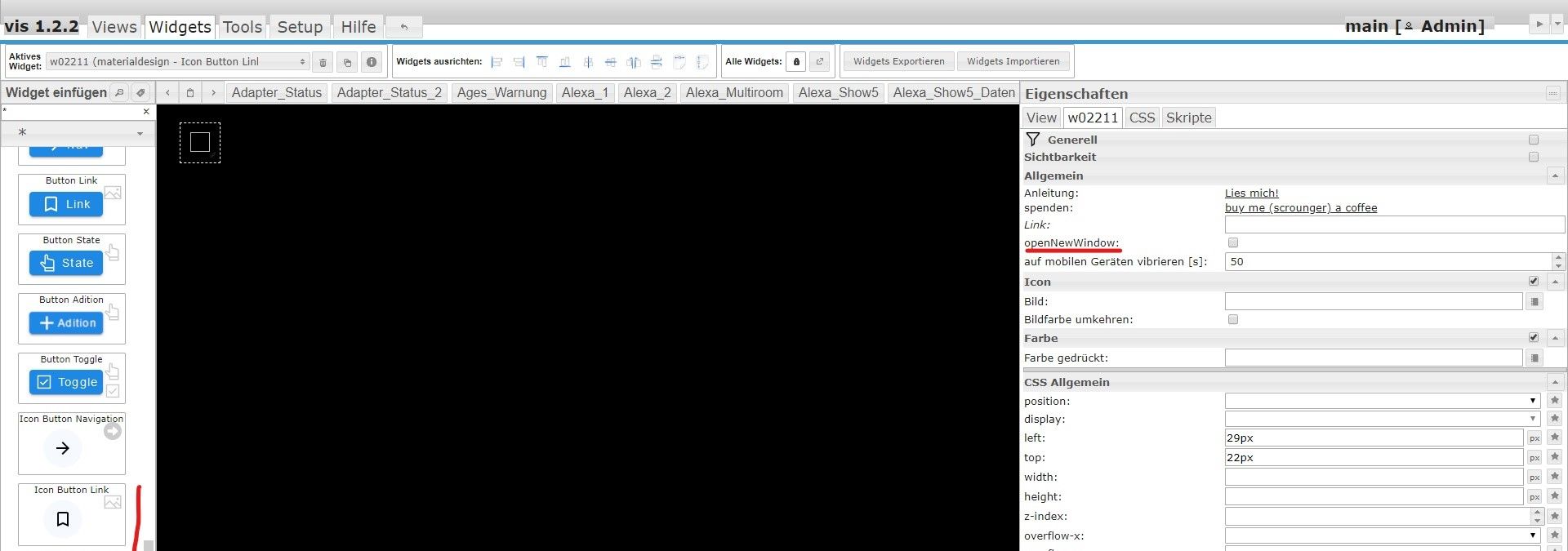
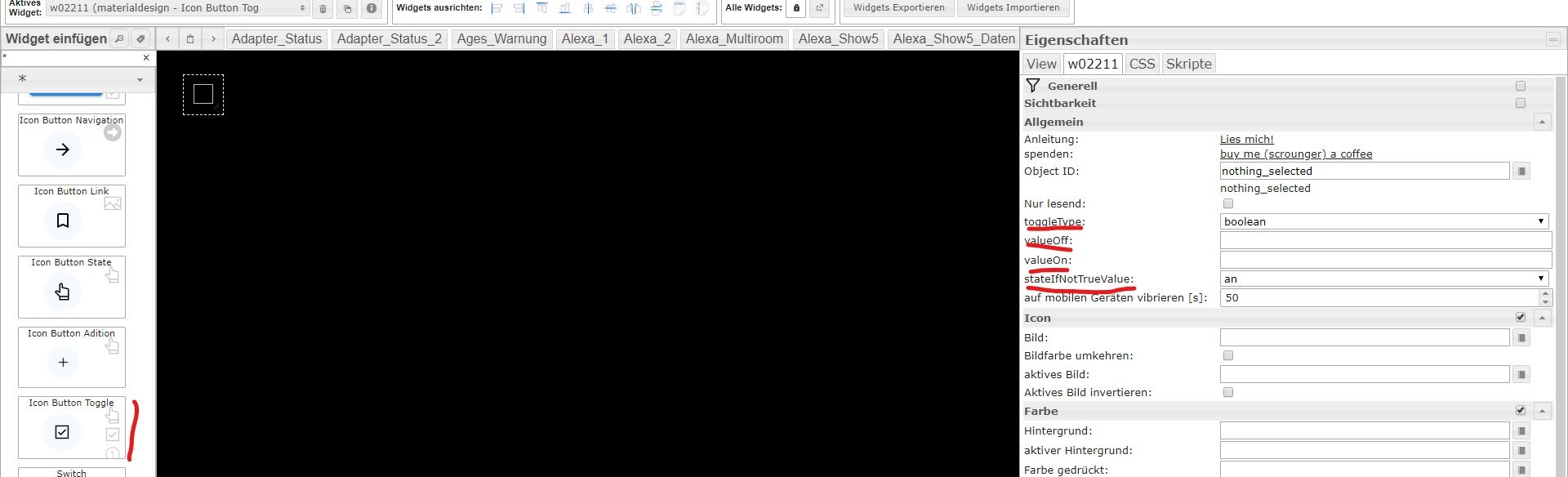
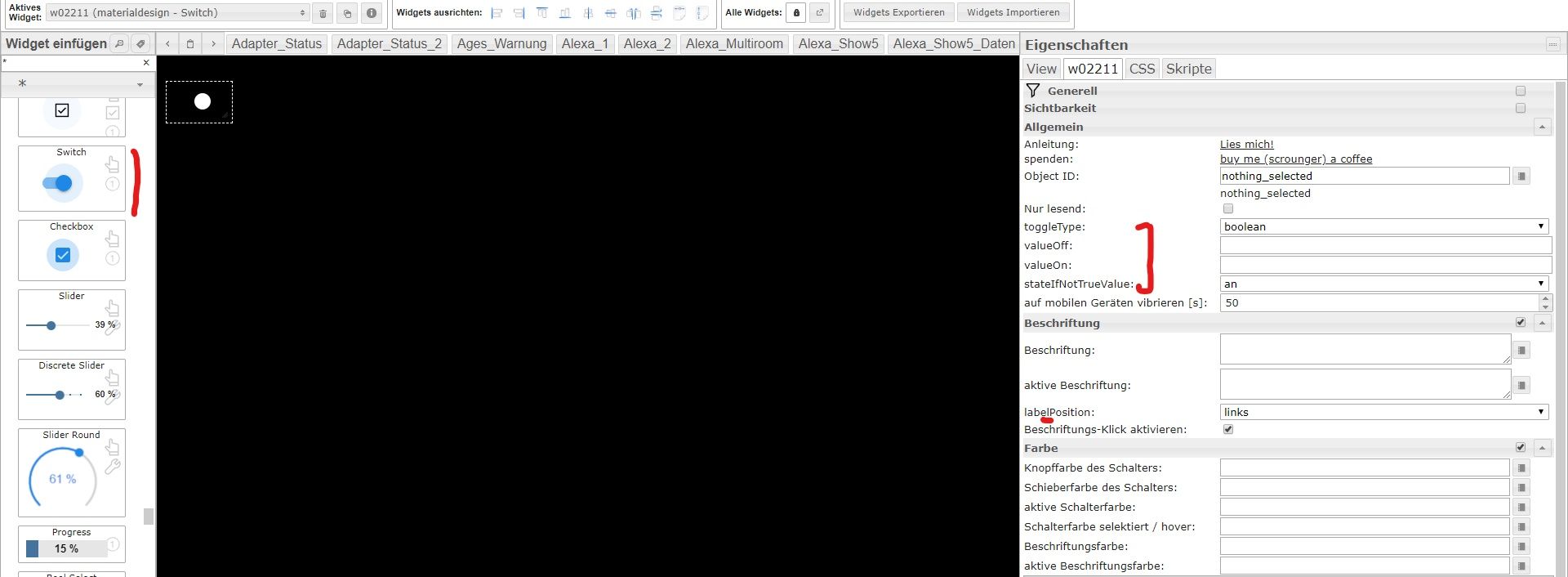
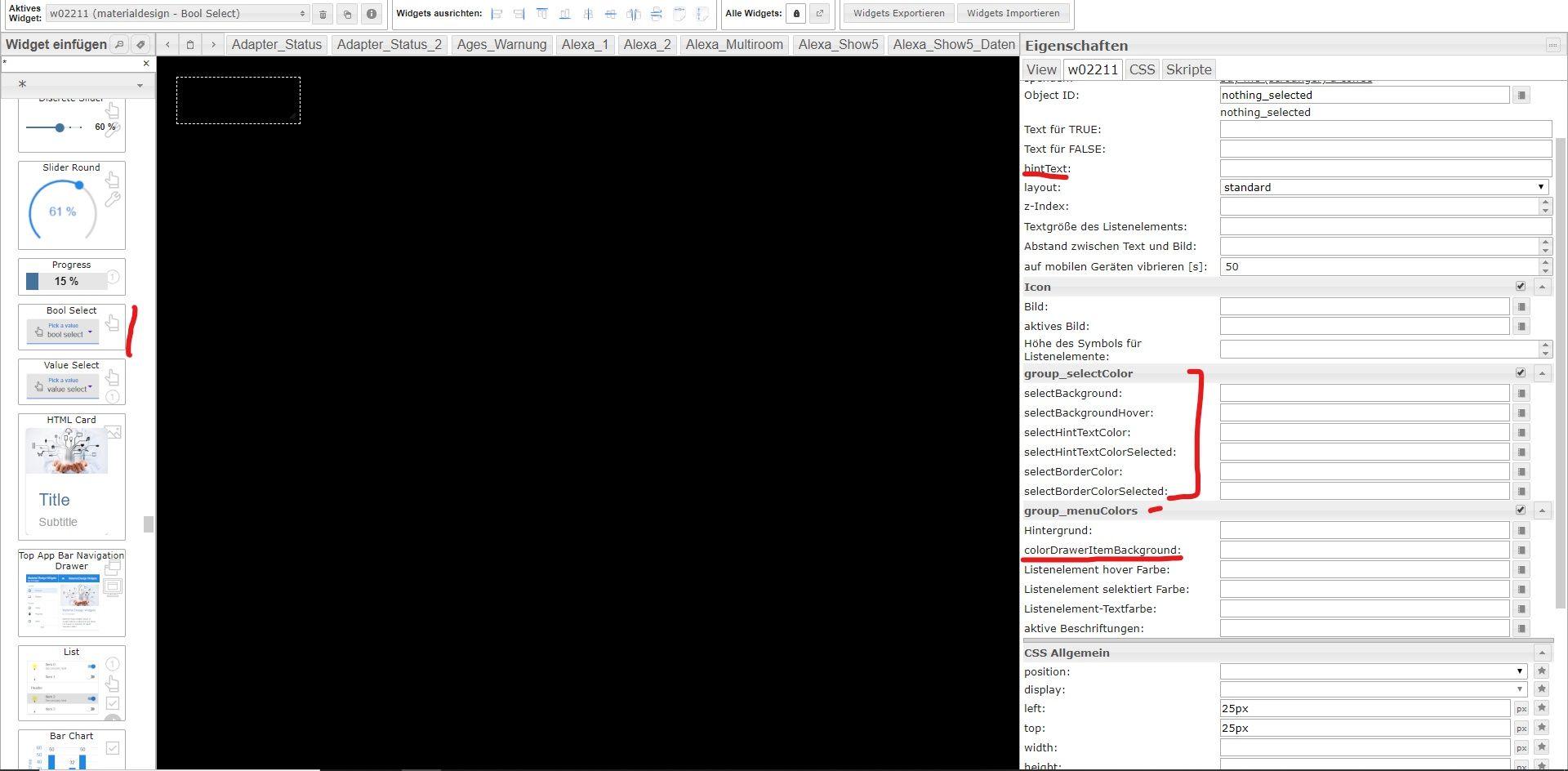
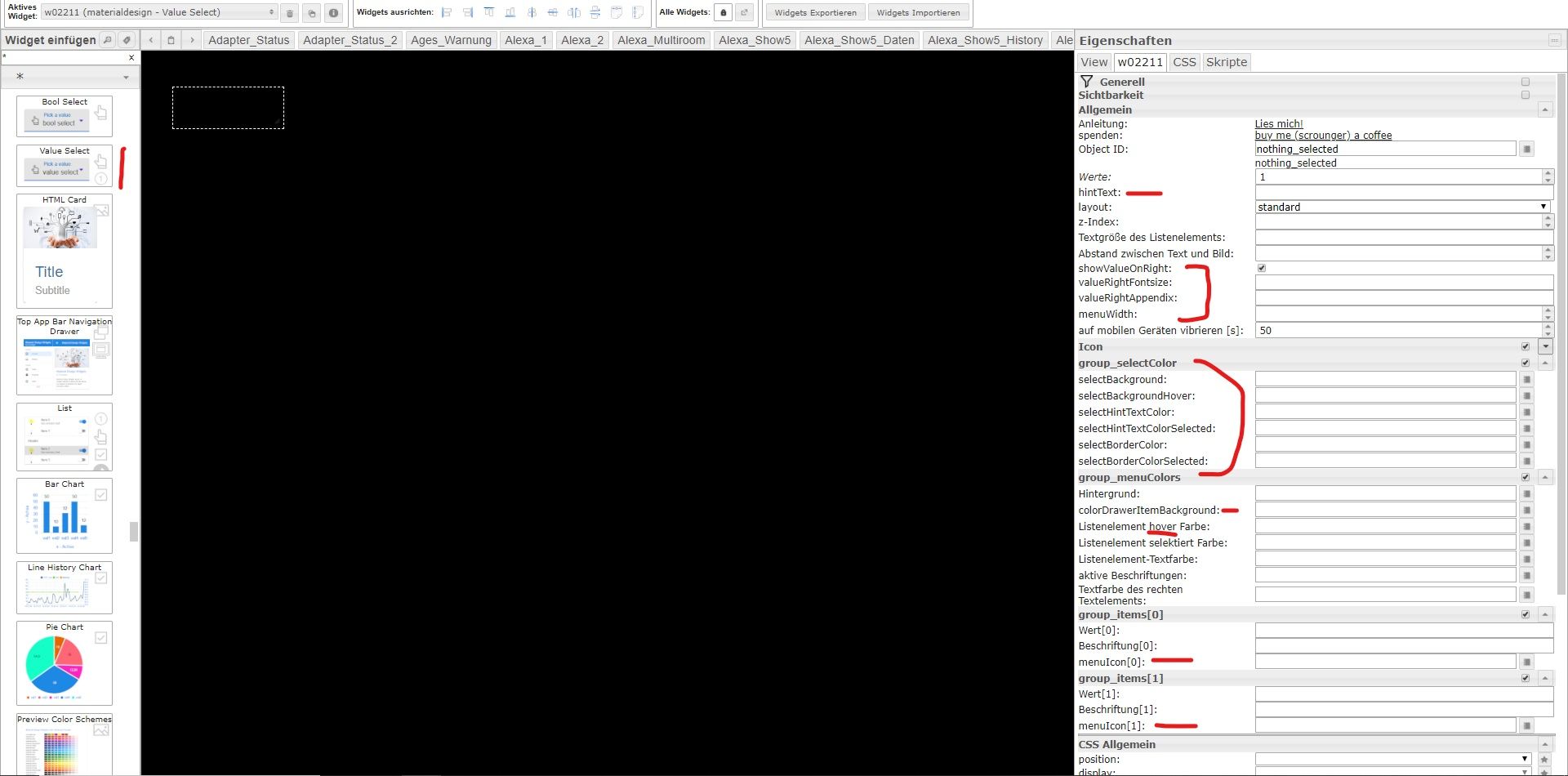
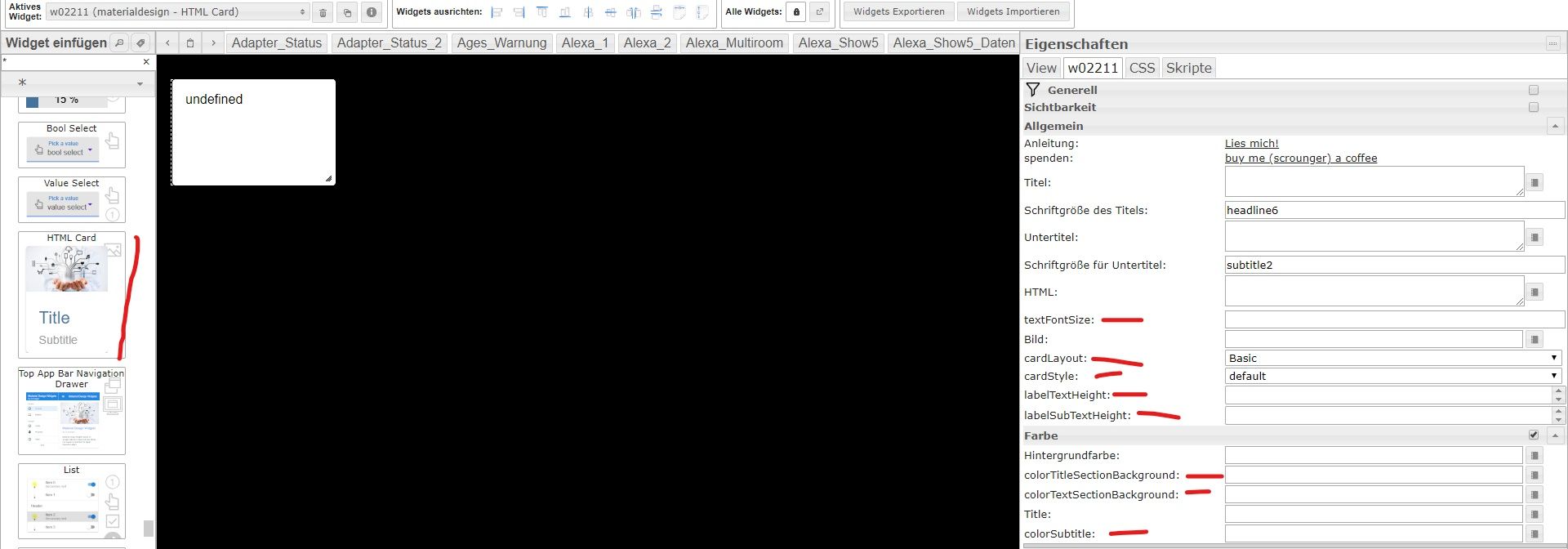
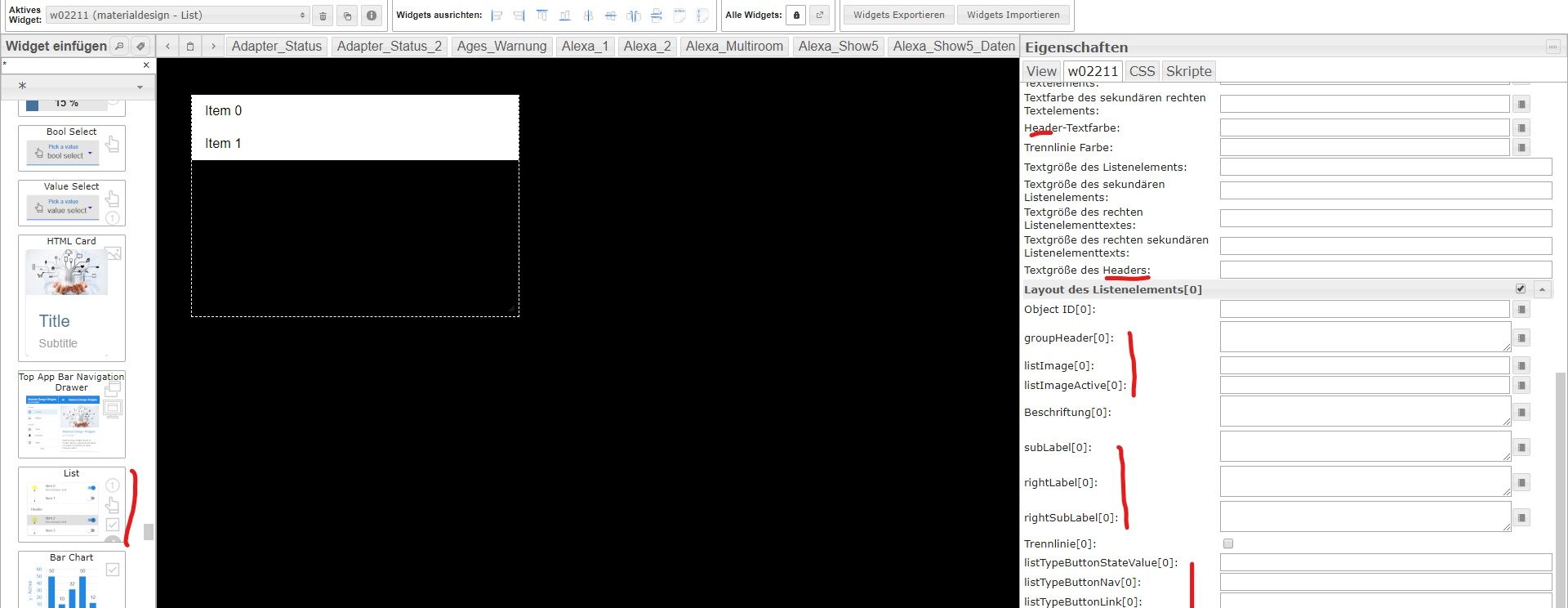
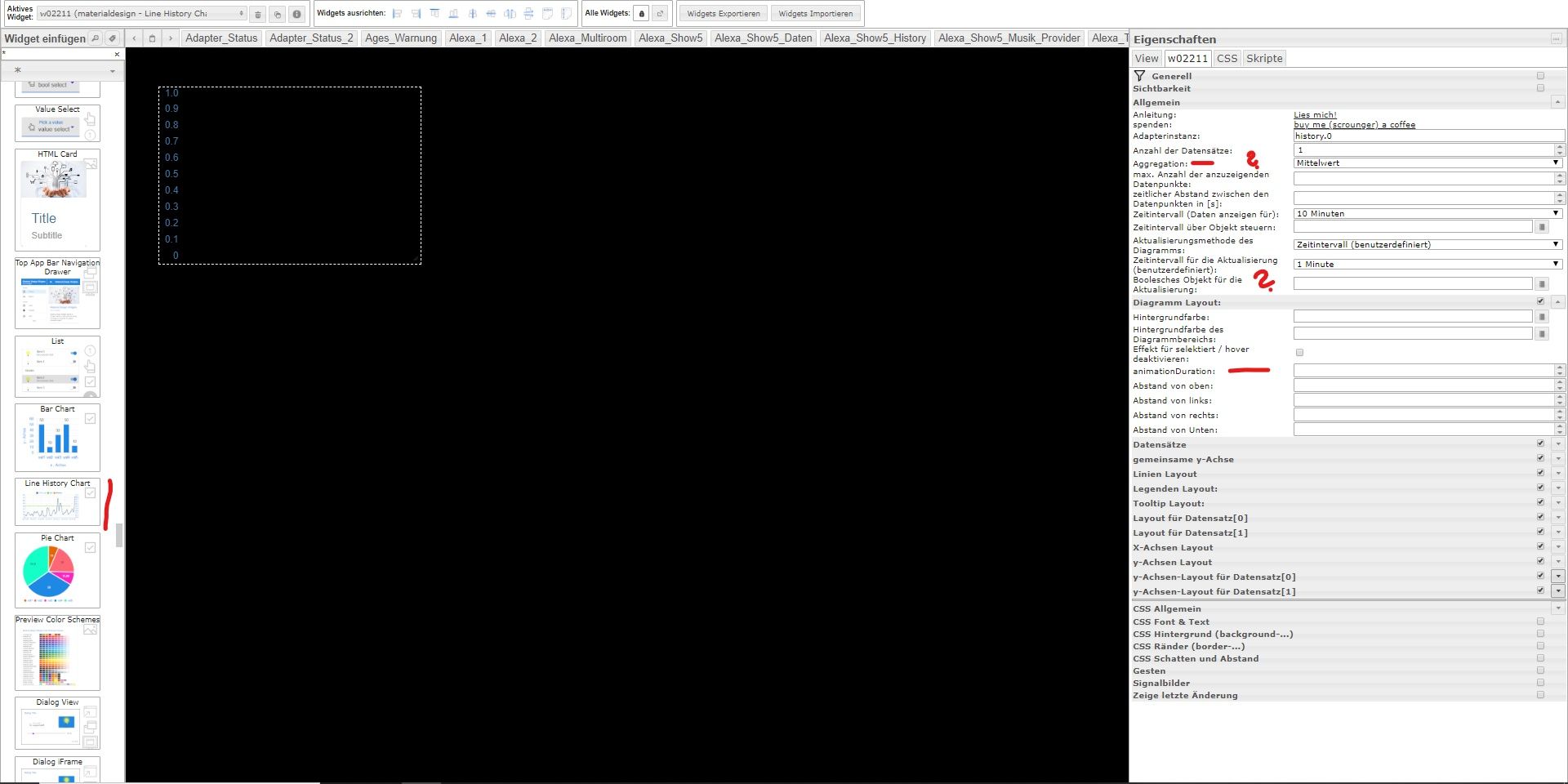
Da die Widgets inzwischen ein paar Einstellungsmöglichkeiten bieten ;) bräuchte ich mal Eure Unterstützung bei der Übersetzung!
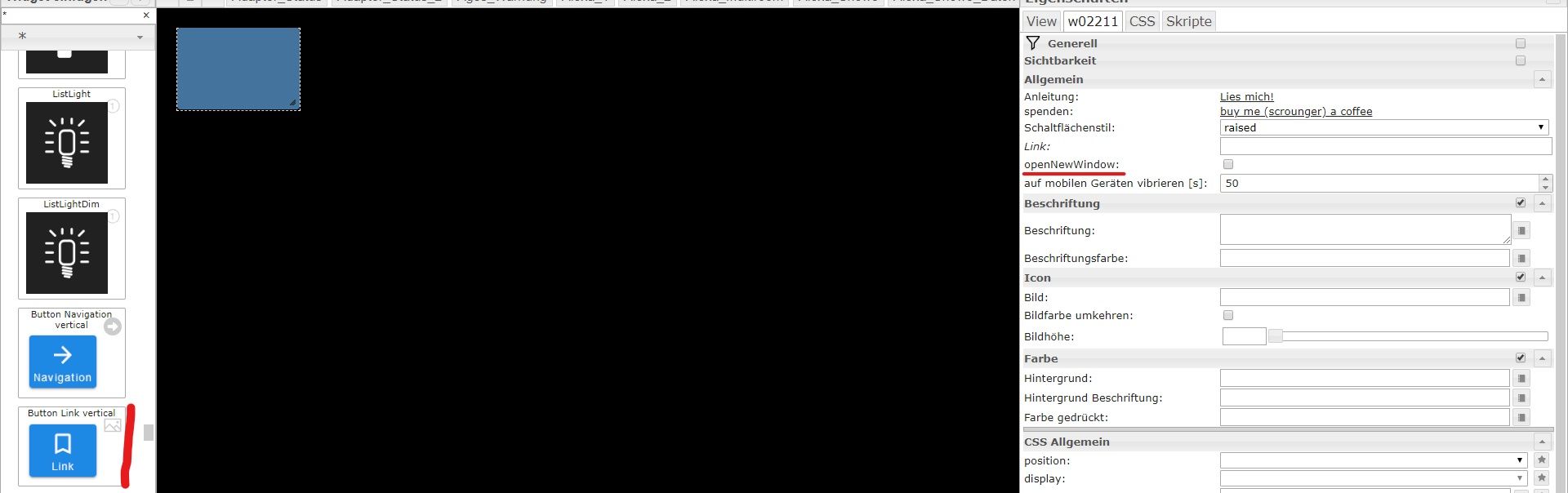
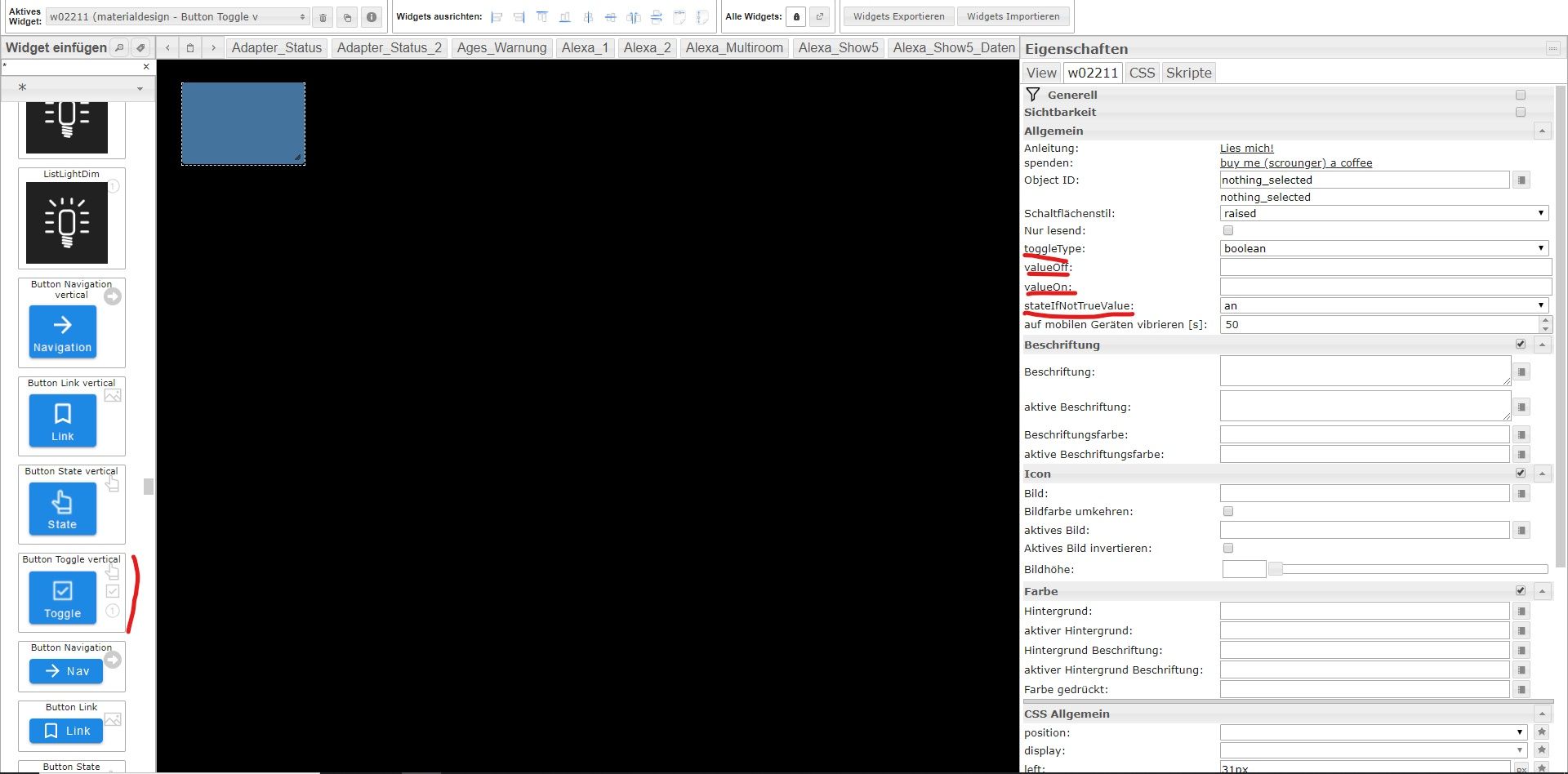
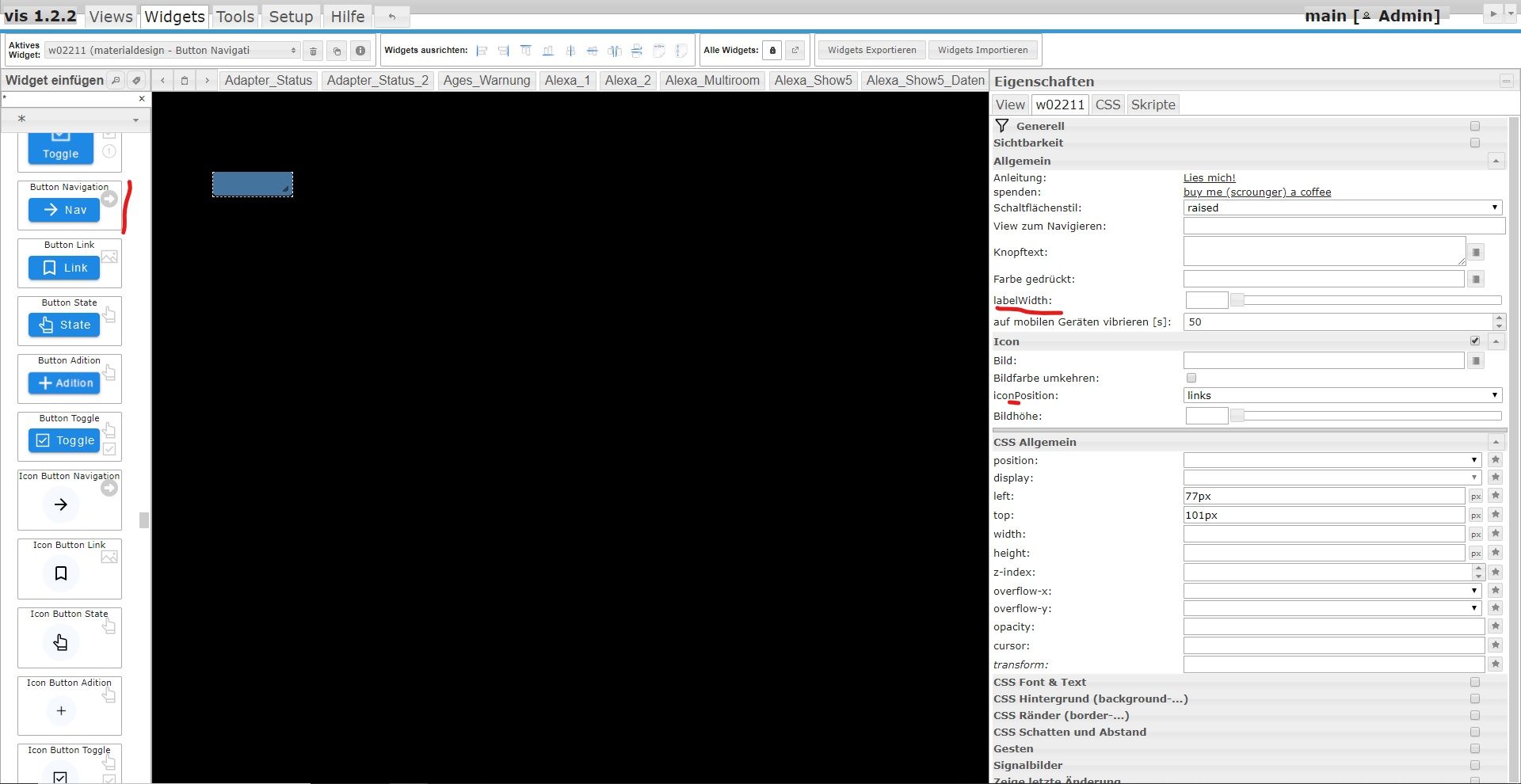
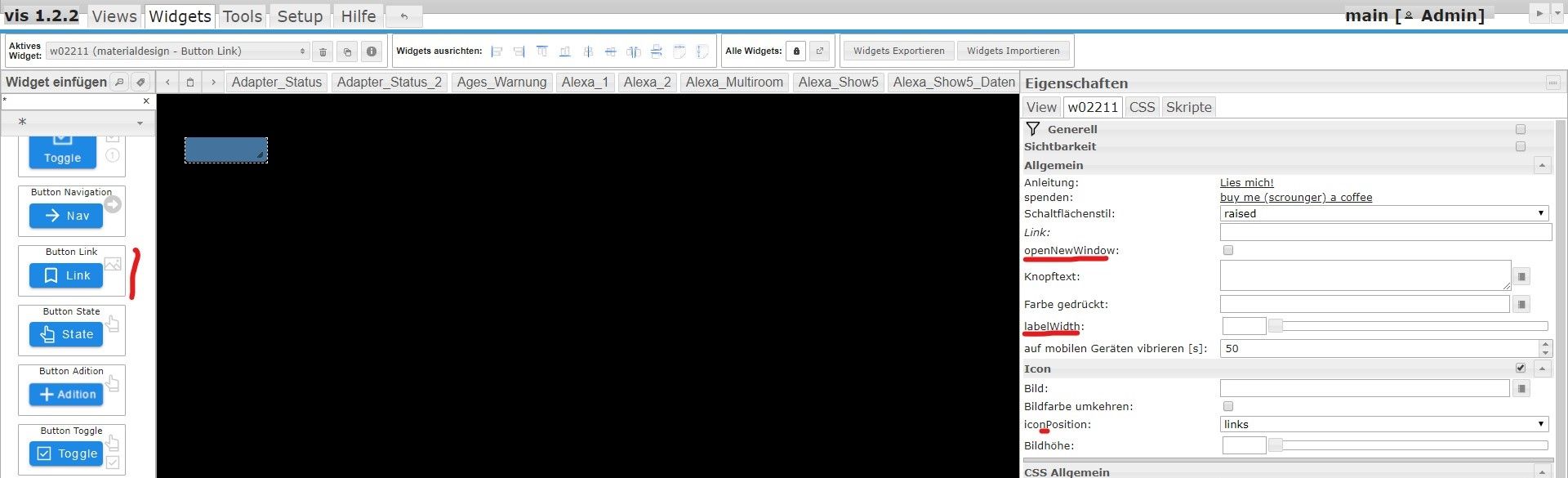
Bitte postet welches Widget (exakter Name aus der Auswahlliste links im Editor) inkl. Scrennshot von den Einstellungen wo:
- die Übersetzung fehlt
- die Übersetzung Eurer Meinung nach nicht verständlich ist
Danke!
-
Da die Widgets inzwischen ein paar Einstellungsmöglichkeiten bieten ;) bräuchte ich mal Eure Unterstützung bei der Übersetzung!
Bitte postet welches Widget (exakter Name aus der Auswahlliste links im Editor) inkl. Scrennshot von den Einstellungen wo:
- die Übersetzung fehlt
- die Übersetzung Eurer Meinung nach nicht verständlich ist
Danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Da die Widgets inzwischen ein paar Einstellungsmöglichkeiten bieten ;) bräuchte ich mal Eure Unterstützung bei der Übersetzung!
Bitte postet welches Widget (exakter Name aus der Auswahlliste links im Editor) inkl. Scrennshot von den Einstellungen wo:
- die Übersetzung fehlt
- die Übersetzung Eurer Meinung nach nicht verständlich ist
Danke!
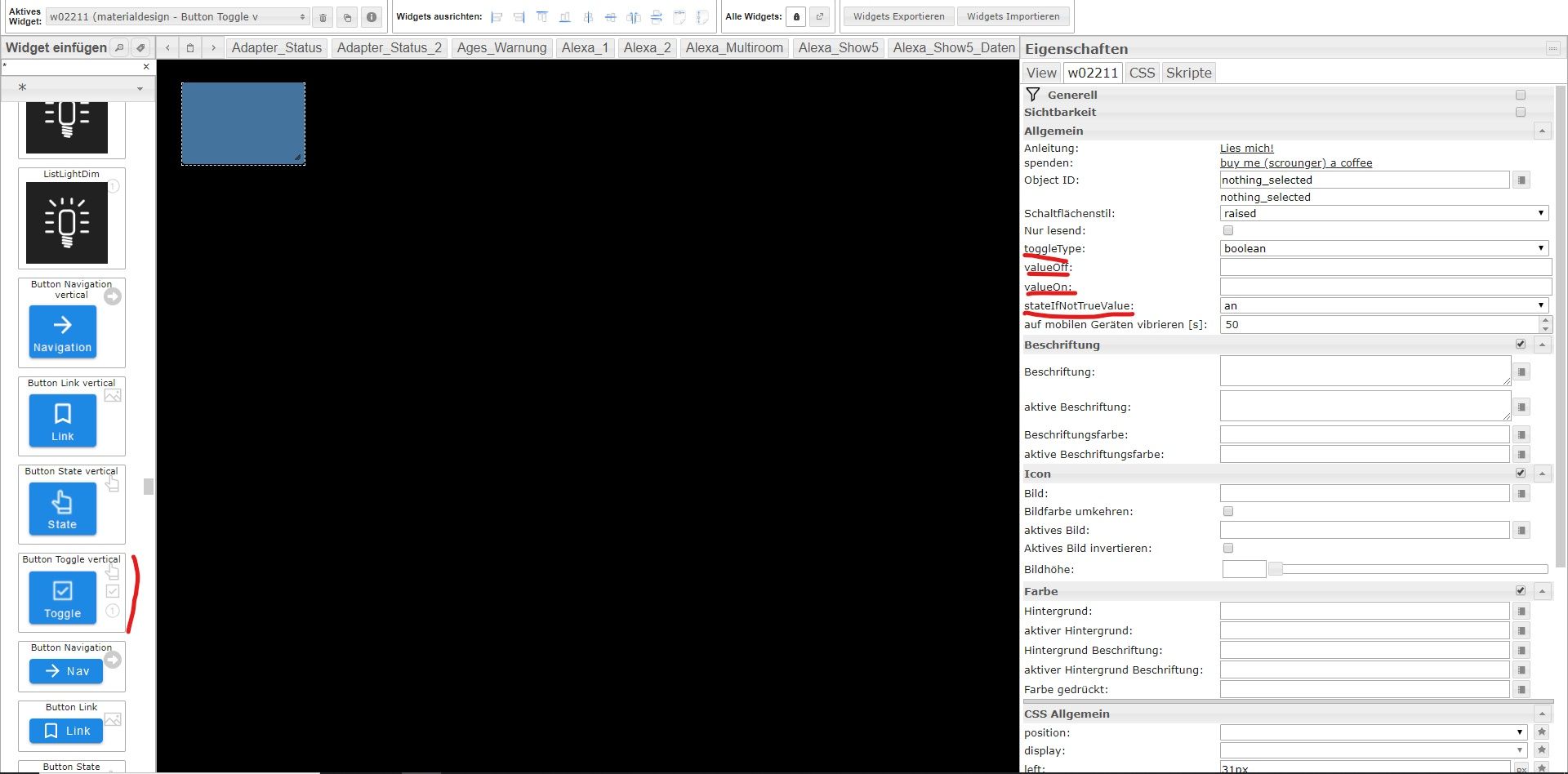
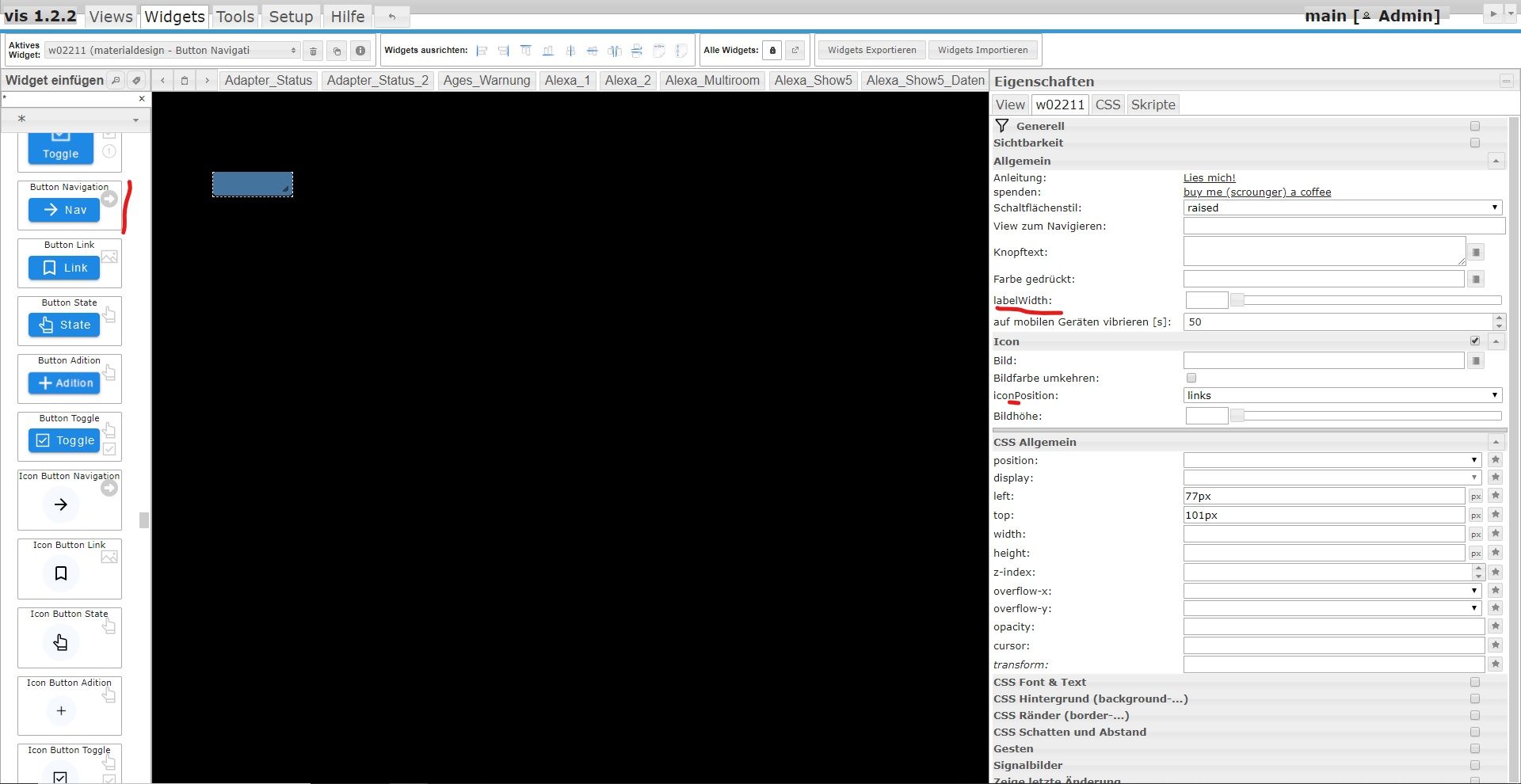
Sicher, du meinst solche ?







Hinweis ist bei Allen Button fast gleich.



Checkbox identisch.
Discrete Slider identisch






-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Da die Widgets inzwischen ein paar Einstellungsmöglichkeiten bieten ;) bräuchte ich mal Eure Unterstützung bei der Übersetzung!
Bitte postet welches Widget (exakter Name aus der Auswahlliste links im Editor) inkl. Scrennshot von den Einstellungen wo:
- die Übersetzung fehlt
- die Übersetzung Eurer Meinung nach nicht verständlich ist
Danke!
Sicher, du meinst solche ?







Hinweis ist bei Allen Button fast gleich.



Checkbox identisch.
Discrete Slider identisch






-
@sigi234
Exakt, genau so hab ich das gemeint. Dann kann ich das noch einbauen, bevor ich ne stable release mache.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Exakt, genau so hab ich das gemeint. Dann kann ich das noch einbauen, bevor ich ne stable release mache.Ok, die Deutsche Übersetzung brauchst du dann nicht sondern nur die Markierung.
Dann hänge ich immer ein Bild in meinen Beitrag an.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Exakt, genau so hab ich das gemeint. Dann kann ich das noch einbauen, bevor ich ne stable release mache.Ok, die Deutsche Übersetzung brauchst du dann nicht sondern nur die Markierung.
Dann hänge ich immer ein Bild in meinen Beitrag an.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Exakt, genau so hab ich das gemeint. Dann kann ich das noch einbauen, bevor ich ne stable release mache.Ok, die Deutsche Übersetzung brauchst du dann nicht sondern nur die Markierung.
Dann hänge ich immer ein Bild in meinen Beitrag an.
Ja immer bitte ein Bild mit dran hängen.
Falls die deutsche Übersetzung nicht zu verstehen sein sollte, dann bitte auch posten, damit ich die verständlicher machen kann - am besten wenn Ihr einen Vorschlag habt wie es verständlicher wäre, gleich nen Vorschlag mit posten -
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Wenn ich das ursprünglich View in den Runtime laufen lassen, funktioniert die aktualisierung.Kann das jemand bestätigen? Oder ein Einstellungsfehler von mir?
-
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat. Auf Desktop Safari und Chrome funktioniert er ohne Problem. Bool switch funktioniert auf dem iOS 13 Safari ohne Probleme. Es werden auf der Konsole auch keine Fehler angezeigt.
-
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Das sind zwei Dinge, die mich wirklich stören, hat das noch jemand beobachtet ?
-
Hallo,
ich wollte den Adapter auch mal testen und hab ein paar Widgets im Vis Editor eingebaut, leider werden in der VIS App unter Android nicht angezeigt. Funktioniert das nur in einem Browser? Wie ruft man im Browser eigentlich den Adapter wie in der Anleitung gezeigt auf?
Danke für Hilfe und Tipps.
-
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Das sind zwei Dinge, die mich wirklich stören, hat das noch jemand beobachtet ?
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.Das habe ich auch. Gibts da ne Lösung?
-
Hallo,
ich wollte den Adapter auch mal testen und hab ein paar Widgets im Vis Editor eingebaut, leider werden in der VIS App unter Android nicht angezeigt. Funktioniert das nur in einem Browser? Wie ruft man im Browser eigentlich den Adapter wie in der Anleitung gezeigt auf?
Danke für Hilfe und Tipps.
@smarti2015 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie ruft man im Browser eigentlich den Adapter wie in der Anleitung gezeigt auf?Das ist doch nur ein Beispielvideo , wie es aussieht !
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.Das habe ich auch. Gibts da ne Lösung?
@SchuetzeSchulz sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.Das habe ich auch. Gibts da ne Lösung?
Möchte hier noch einen Nachtrag machen.
Teilweise werden auch text Widgets einer anderen View auf meiner Haupt-/Startview angezeigt.
Nach einem Reload ist wieder alles so wie es soll. -
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Wenn ich das ursprünglich View in den Runtime laufen lassen, funktioniert die aktualisierung.Kann das jemand bestätigen? Oder ein Einstellungsfehler von mir?
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
-
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.Mit dem View in Widget 8 funktioniert es bestens... Soll ich ein Issue öffnen?