NEWS
Status von Fensterkontakten anzeigen
-
@sigi234 ok, bessere es später oben aus....mache gerade ein image Backup...dauert noch ein paar Minuten...
@smartboart sagte in Status von Fensterkontakten anzeigen:
@sigi234 ok, bessere es später oben aus....mache gerade ein image Backup...dauert noch ein paar Minuten...
Kein Problem wollte es nur testen.
-
@smartboart sagte in Status von Fensterkontakten anzeigen:
@sigi234 ok, bessere es später oben aus....mache gerade ein image Backup...dauert noch ein paar Minuten...
Kein Problem wollte es nur testen.
@sigi234 also habe es nach dem export nochmal verglichen...hatte keine unterschiede...Habe es aber nochmal exportiert und diesmal als code eingefügt...bei mir hat der import aus der zwischenablage funktioniert...
-
@sigi234 also habe es nach dem export nochmal verglichen...hatte keine unterschiede...Habe es aber nochmal exportiert und diesmal als code eingefügt...bei mir hat der import aus der zwischenablage funktioniert...
@smartboart sagte in Status von Fensterkontakten anzeigen:
@sigi234 also habe es nach dem export nochmal verglichen...hatte keine unterschiede...Habe es aber nochmal exportiert und diesmal als code eingefügt...bei mir hat der import aus der zwischenablage funktioniert...
Geht jetzt.
Hat du das noch:info_black.png
Skript?
-

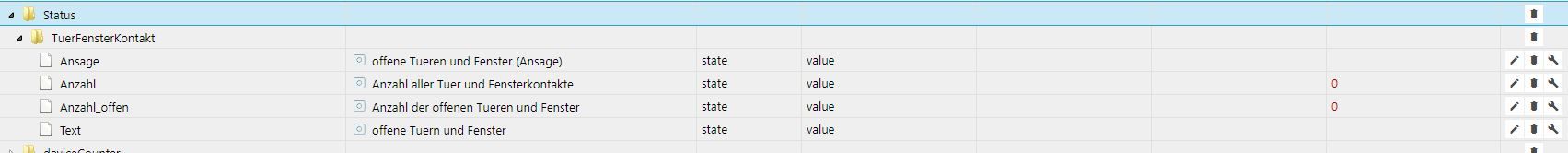
var logging = false; var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen', idAnzahl = 'javascript.0.Status.TuerFensterKontakt.Anzahl', idText = 'javascript.0.Status.TuerFensterKontakt.Text', idAnsage = 'javascript.0.Status.TuerFensterKontakt.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen TuerFensterKontakt type: 'number', name: 'Anzahl aller Tuer und Fensterkontakte', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der TuerFensterKontakt, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Tueren und Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der TuerFensterKontakt und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'offene Tuern und Fenster ', desc: 'Namen der eingeschalteten TuerFensterKontakt', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'offene Tueren und Fenster (Ansage)', desc: 'Namen der offenen TuerFensterKontakt (für Ansage aufbereitet)', def: ' ', role: 'value' }); var cacheSelectorState = $('state[state.id=*.STATE](functions="Fenster")'); // Gewerk Facade function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Facade auf 0 var anzahlTuerFensterKontaktAn = 0; var anzahlTuerFensterKontakt = 0; var textTuerFensterKontaktAn = []; if (logging) { log('++++++ TuerFensterKontakt Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Facade var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status) { // wenn Zustand = true, dann wird die ANzahl der TuerFensterKontakt hochgezählt ++anzahlTuerFensterKontaktAn; textTuerFensterKontaktAn.push(devicename); // Zu Array hinzufügen } ++anzahlTuerFensterKontakt; // Zählt die Anzahl der vorhandenen TuerFensterKontakt unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit TuerFensterKontaktnamen sortieren textTuerFensterKontaktAn.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textTuerFensterKontaktAn); if (logging) log("Anzahl TuerFensterKontakt: " + anzahlTuerFensterKontakt + " davon TuerFensterKontakt an: " + anzahlTuerFensterKontaktAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textTuerFensterKontaktAn.join(',<br>')); // Schreibt die aktuelle Namen der eingeschalteten TuerFensterKontakt setState(idAnzahlEin, textTuerFensterKontaktAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten TuerFensterKontakt setState(idAnzahl, anzahlTuerFensterKontakt); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Facade } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Facade if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser //Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)|(_)|(0)|(:)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? ' ' + strip_tags(text) : ''; setState(idAnsage, text); });
-
@sigi234 also habe es nach dem export nochmal verglichen...hatte keine unterschiede...Habe es aber nochmal exportiert und diesmal als code eingefügt...bei mir hat der import aus der zwischenablage funktioniert...
@smartboart sagte in Status von Fensterkontakten anzeigen:
bei mir hat der import aus der zwischenablage funktioniert...
Danke, hat geklappt!
Noch eine Frage.
Wie ändere ich im Dialog die Schriftfarbe vom Raum?

-
@smartboart sagte in Status von Fensterkontakten anzeigen:
bei mir hat der import aus der zwischenablage funktioniert...
Danke, hat geklappt!
Noch eine Frage.
Wie ändere ich im Dialog die Schriftfarbe vom Raum?

@Negalein Eigenschaften / view Thma ist beimir black - tie...ansosnten im Widget CSS Hintergrund...
-
@Negalein Eigenschaften / view Thma ist beimir black - tie...ansosnten im Widget CSS Hintergrund...
@smartboart sagte in Status von Fensterkontakten anzeigen:
Eigenschaften / view Thma ist beimir black - tie...ansosnten im Widget CSS Hintergrund...
komisch, ich verwende auch black-tie!
Mit CSS kenn ich mich leider nicht aus.Müsste man das bei HTML im Dialog noch zusätzlich ergänzen?
<div class="dialogstil">{javascript.0.Status.Fenster.Raum}</div> -

var logging = false; var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen', idAnzahl = 'javascript.0.Status.TuerFensterKontakt.Anzahl', idText = 'javascript.0.Status.TuerFensterKontakt.Text', idAnsage = 'javascript.0.Status.TuerFensterKontakt.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen TuerFensterKontakt type: 'number', name: 'Anzahl aller Tuer und Fensterkontakte', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der TuerFensterKontakt, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Tueren und Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der TuerFensterKontakt und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'offene Tuern und Fenster ', desc: 'Namen der eingeschalteten TuerFensterKontakt', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'offene Tueren und Fenster (Ansage)', desc: 'Namen der offenen TuerFensterKontakt (für Ansage aufbereitet)', def: ' ', role: 'value' }); var cacheSelectorState = $('state[state.id=*.STATE](functions="Fenster")'); // Gewerk Facade function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Facade auf 0 var anzahlTuerFensterKontaktAn = 0; var anzahlTuerFensterKontakt = 0; var textTuerFensterKontaktAn = []; if (logging) { log('++++++ TuerFensterKontakt Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Facade var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status) { // wenn Zustand = true, dann wird die ANzahl der TuerFensterKontakt hochgezählt ++anzahlTuerFensterKontaktAn; textTuerFensterKontaktAn.push(devicename); // Zu Array hinzufügen } ++anzahlTuerFensterKontakt; // Zählt die Anzahl der vorhandenen TuerFensterKontakt unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit TuerFensterKontaktnamen sortieren textTuerFensterKontaktAn.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textTuerFensterKontaktAn); if (logging) log("Anzahl TuerFensterKontakt: " + anzahlTuerFensterKontakt + " davon TuerFensterKontakt an: " + anzahlTuerFensterKontaktAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textTuerFensterKontaktAn.join(',<br>')); // Schreibt die aktuelle Namen der eingeschalteten TuerFensterKontakt setState(idAnzahlEin, textTuerFensterKontaktAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten TuerFensterKontakt setState(idAnzahl, anzahlTuerFensterKontakt); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Facade } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Facade if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser //Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)|(_)|(0)|(:)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? ' ' + strip_tags(text) : ''; setState(idAnsage, text); });
Super, kann ich das einfach im Skript einfügen um auch die Türen anzuzeigen?
var cacheSelectorState = $('state[state.id=*.STATE](functions="Tür")'); // Gewerk FacadeErledigt, geht habe ein 2. Skript gemacht.
-
klar, mit diesem Script zähle ich alles! Türen Fenster Lichter, störungen, Brandmelder usw... geht für alle States wenn sie entsprechend der enumeration eingesammelt werden...Hier und da muss halt was kleines angepasst werden. Kommt auf die States / Boolean oder Number an, was auch immer eingesammelt werden muss.
-
@smartboart sagte in Status von Fensterkontakten anzeigen:
Eigenschaften / view Thma ist beimir black - tie...ansosnten im Widget CSS Hintergrund...
komisch, ich verwende auch black-tie!
Mit CSS kenn ich mich leider nicht aus.Müsste man das bei HTML im Dialog noch zusätzlich ergänzen?
<div class="dialogstil">{javascript.0.Status.Fenster.Raum}</div>@Negalein sagte in Status von Fensterkontakten anzeigen:
@smartboart sagte in Status von Fensterkontakten anzeigen:
Eigenschaften / view Thma ist beimir black - tie...ansosnten im Widget CSS Hintergrund...
komisch, ich verwende auch black-tie!
Mit CSS kenn ich mich leider nicht aus.Müsste man das bei HTML im Dialog noch zusätzlich ergänzen?
<div class="dialogstil">{javascript.0.Status.Fenster.Raum}</div>normalerweise muss da nichts ergänzt werden...
-

var logging = false; var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen', idAnzahl = 'javascript.0.Status.TuerFensterKontakt.Anzahl', idText = 'javascript.0.Status.TuerFensterKontakt.Text', idAnsage = 'javascript.0.Status.TuerFensterKontakt.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen TuerFensterKontakt type: 'number', name: 'Anzahl aller Tuer und Fensterkontakte', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der TuerFensterKontakt, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Tueren und Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der TuerFensterKontakt und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'offene Tuern und Fenster ', desc: 'Namen der eingeschalteten TuerFensterKontakt', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'offene Tueren und Fenster (Ansage)', desc: 'Namen der offenen TuerFensterKontakt (für Ansage aufbereitet)', def: ' ', role: 'value' }); var cacheSelectorState = $('state[state.id=*.STATE](functions="Fenster")'); // Gewerk Facade function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Facade auf 0 var anzahlTuerFensterKontaktAn = 0; var anzahlTuerFensterKontakt = 0; var textTuerFensterKontaktAn = []; if (logging) { log('++++++ TuerFensterKontakt Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Facade var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status) { // wenn Zustand = true, dann wird die ANzahl der TuerFensterKontakt hochgezählt ++anzahlTuerFensterKontaktAn; textTuerFensterKontaktAn.push(devicename); // Zu Array hinzufügen } ++anzahlTuerFensterKontakt; // Zählt die Anzahl der vorhandenen TuerFensterKontakt unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit TuerFensterKontaktnamen sortieren textTuerFensterKontaktAn.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textTuerFensterKontaktAn); if (logging) log("Anzahl TuerFensterKontakt: " + anzahlTuerFensterKontakt + " davon TuerFensterKontakt an: " + anzahlTuerFensterKontaktAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textTuerFensterKontaktAn.join(',<br>')); // Schreibt die aktuelle Namen der eingeschalteten TuerFensterKontakt setState(idAnzahlEin, textTuerFensterKontaktAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten TuerFensterKontakt setState(idAnzahl, anzahlTuerFensterKontakt); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Facade } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Facade if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser //Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)|(_)|(0)|(:)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? ' ' + strip_tags(text) : ''; setState(idAnsage, text); });
@smartboart sagte in Status von Fensterkontakten anzeigen:

var logging = false; var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen', idAnzahl = 'javascript.0.Status.TuerFensterKontakt.Anzahl', idText = 'javascript.0.Status.TuerFensterKontakt.Text', idAnsage = 'javascript.0.Status.TuerFensterKontakt.Ansage';Hi,
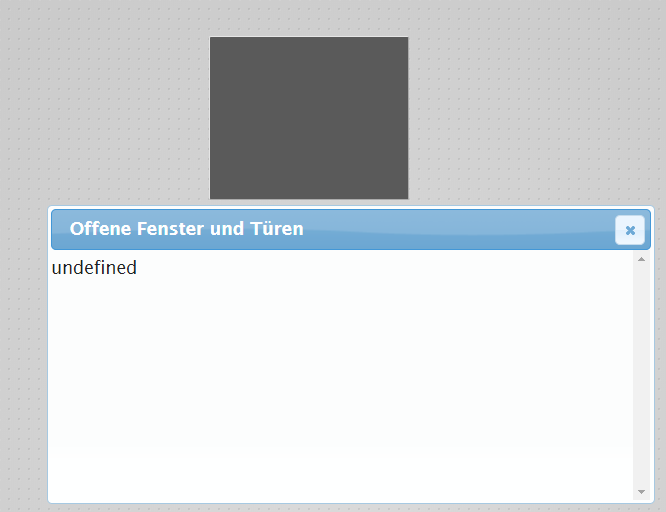
mit mein Skript hat es nicht funktioniert :(


.
.
ich habe deinen Script genommen, zeigt mir allerdings keine Fenster:

16:56:36.654 info javascript.0 Stop script script.js.common.TuerFensterKontakt 16:56:49.175 info javascript.0 Start javascript script.js.common.TuerFensterKontakt 16:56:49.175 info javascript.0 script.js.common.TuerFensterKontakt: registered 1 subscription and 0 schedules 17:17:04.955 info javascript.0 Stop script script.js.common.TuerFensterKontakt 17:17:06.486 info javascript.0 Start javascript script.js.common.TuerFensterKontakt 17:17:06.487 info javascript.0 script.js.common.TuerFensterKontakt: registered 1 subscription and 0 scheduleswas mache ich hier falsch?
-
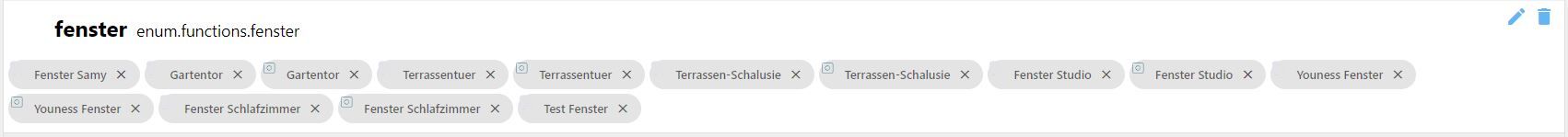
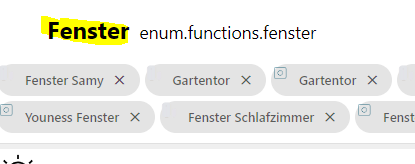
Änder mal die Kleinschreibung im enun ...Beides Fenster mit grossem F
-
Änder mal die Kleinschreibung im enun ...Beides Fenster mit grossem F
@smartboart sagte in Status von Fensterkontakten anzeigen:
Änder mal die Kleinschreibung im enun ...Beides Fenster mit grossem F
meinst du hier:

ich will jetzt erst mal deinen Skript zum ´Laufen kriegen... ;) . vis muss nun warten
Ich denke meins ist nicht sauber...Läuft auch nicht unter Status!

-
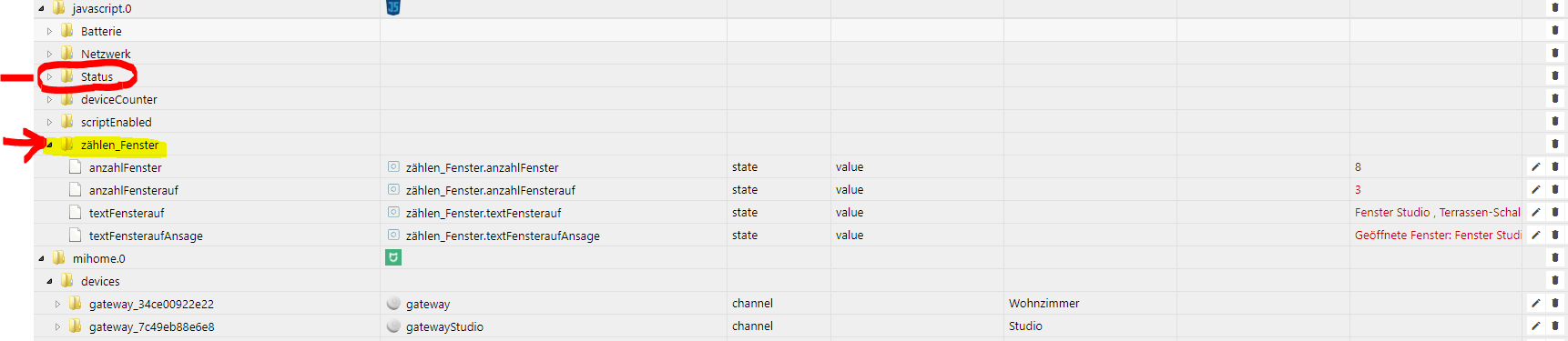
das untere Bild sieht doch jetzt gut aus..
-
das untere Bild sieht doch jetzt gut aus..
@smartboart sagte in Status von Fensterkontakten anzeigen:
das untere Bild sieht doch jetzt gut aus..
Ich denke mein skript ist nicht sauber...Läuft auch nicht unter Status!
ist das ok?deine widget ging auch nicht :(

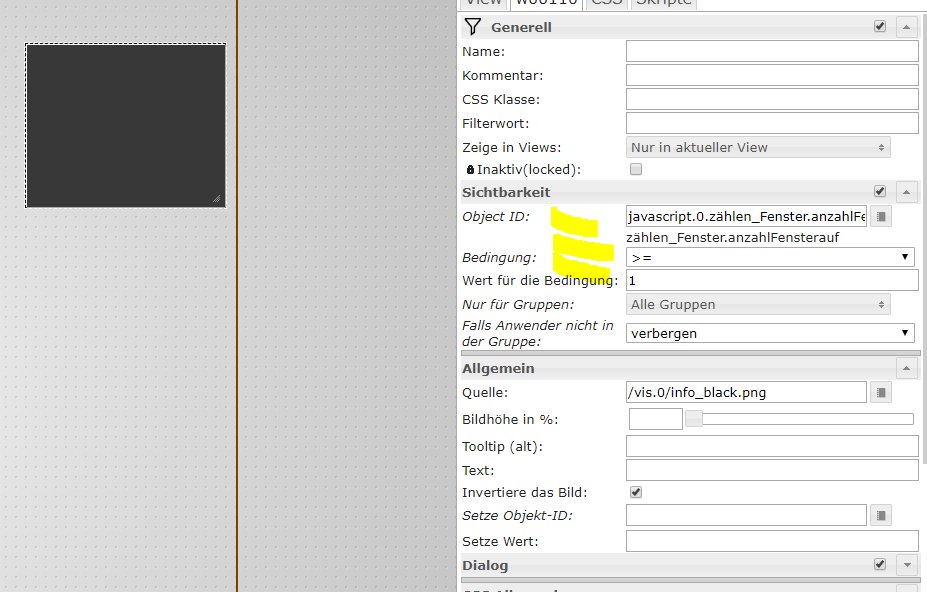
muss ich hier was ändern?

ich hätte gerne den Fehler gefunden, damit ich die anderen skripts korrigiere.
LOWBAT und andere gehen auch nicht.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent'); createState(idVis, '', {type: 'string'}); function lowBatt() { var low = []; batt.each(function (id, i) { if(getState(id).val < 30) { id = id.split('.'); id = 'mihome.0.' + id[2] + '.' + id[3]; low.push(getObject(id).common.name); // Geräte-Name } }); setState(idVis, low.join(',<br>'), true); } schedule('0 * * * *', lowBatt); // jede volle Stunde
danke für deine Unterstützung.
-
@smartboart sagte in Status von Fensterkontakten anzeigen:
var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen',
das wird hier im Script festgelegt...
var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen', idAnzahl = 'javascript.0.Status.TuerFensterKontakt.Anzahl', idText = 'javascript.0.Status.TuerFensterKontakt.Text', idAnsage = 'javascript.0.Status.TuerFensterKontakt.Ansage'; -
poste doch mal dein script
-
poste doch mal dein script
@smartboart sagte in Status von Fensterkontakten anzeigen:
poste doch mal dein script
var logging = false; var idAnzahlEin = 'javascript.0.Status.TuerFensterKontakt.Anzahl_offen', idAnzahl = 'javascript.0.Status.TuerFensterKontakt.Anzahl', idText = 'javascript.0.Status.TuerFensterKontakt.Text', idAnsage = 'javascript.0.Status.TuerFensterKontakt.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen TuerFensterKontakt type: 'number', name: 'Anzahl aller Tuer und Fensterkontakte', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der TuerFensterKontakt, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Tueren und Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der TuerFensterKontakt und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'offene Tuern und Fenster ', desc: 'Namen der eingeschalteten TuerFensterKontakt', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'offene Tueren und Fenster (Ansage)', desc: 'Namen der offenen TuerFensterKontakt (für Ansage aufbereitet)', def: ' ', role: 'value' }); var cacheSelectorState = $('state[state.id=*.STATE](functions="fenster")'); // Gewerk Facade function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Facade auf 0 var anzahlTuerFensterKontaktAn = 0; var anzahlTuerFensterKontakt = 0; var textTuerFensterKontaktAn = []; if (logging) { log('++++++ TuerFensterKontakt Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Facade var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status) { // wenn Zustand = true, dann wird die ANzahl der TuerFensterKontakt hochgezählt ++anzahlTuerFensterKontaktAn; textTuerFensterKontaktAn.push(devicename); // Zu Array hinzufügen } ++anzahlTuerFensterKontakt; // Zählt die Anzahl der vorhandenen TuerFensterKontakt unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit TuerFensterKontaktnamen sortieren textTuerFensterKontaktAn.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textTuerFensterKontaktAn); if (logging) log("Anzahl TuerFensterKontakt: " + anzahlTuerFensterKontakt + " davon TuerFensterKontakt an: " + anzahlTuerFensterKontaktAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textTuerFensterKontaktAn.join(',<br>')); // Schreibt die aktuelle Namen der eingeschalteten TuerFensterKontakt setState(idAnzahlEin, textTuerFensterKontaktAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten TuerFensterKontakt setState(idAnzahl, anzahlTuerFensterKontakt); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Facade } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Facade if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser //Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)|(_)|(0)|(:)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? ' ' + strip_tags(text) : ''; setState(idAnsage, text); });dein widget habe ich so angepasst:
[{"tpl":"tplJquiIconDialog","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_dialog":"<div class=\"dialogstil\">{javascript.0.zählen_Fenster.Ansage}</div>","title":"Offene Fenster und Türen","autoclose":"1000","dialog_width":"600","dialog_height":"300","html":"<div class=\"dialogstil\">{javascript.0.Status.Lichter.Ansage}</div>","setId":"","src":"/vis.0/info_black.png","closeOnClick":true,"preload":false,"persistent":false,"modal":true,"dialog_left":"10","overflowY":"scroll","invert_icon":true},"style":{"left":"815px","top":"62px","z-index":"6","background":"#383838","width":"60px","height":"60px","transform":"true","background-clip":"","background-origin":"","border-width":"1px","border-radius":"2px","border-style":"outset","border-color":"#FFFFFF","background-color":"#383838"},"widgetSet":"jqui"},{"tpl":"tplMetroTileString","data":{"visibility-cond":"==","visibility-val":1,"bg_class_true":"bg-transparent","bg_class_false":"bg-transparent","icon_class_true":"","icon_class_false":"","badge_bg_class_true":"","badge_bg_class_false":"","icon_badge_true":"","icon_badge_false":"","brand_bg_class_true":"","brand_bg_class_false":"","name":"FensterTueren","visibility-oid":"","content_prepend":"<span style=\"font-size: 65%;\"> Fenster<br> </span> ","content_append":"","content_oid":"javascript.0.zählen_Fenster.Anzahl","label_prepend":"offen ","label_append":"","label_id":"javascript.0.zählen_Fenster.Anzahl_offen","state_oid":"javascript.0.zählen_Fenster.Anzahl_offen","transform":false,"select_on_true":false,"icon":"/vis.0/mainV2/img/schritte.png","icon_width":"60","icon_height":"60","icon_false":"/icons-mfd-png/fts_window_2w.png","icon_top":"51","icon_left":"35","hover":false,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"badge_top":"","badge_left":"","icon_true":"/icons-mfd-png/fts_window_2w_open_lr.png"},"style":{"left":"728px","top":"52px","width":"150px","height":"150px","z-index":"5","font-family":"","color":"","font-size":"","border-radius":"","border-width":"1px","border-style":"solid","border-color":"#ffffff","background-color":"","text-align":"left","background":""},"widgetSet":"metro"}] -
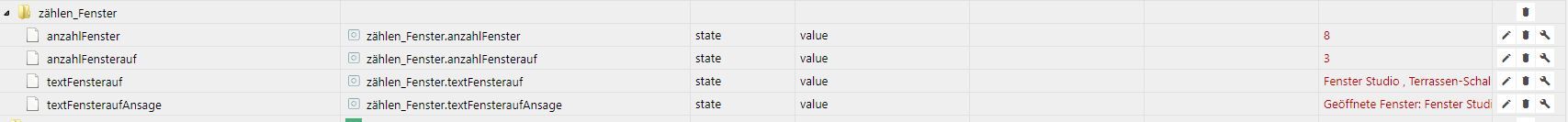
die states sollten aber laut deinem script unter Status abgelegt werden.
Wenn duvar cacheSelectorState = $('state[state.id=*.STATE](functions="fenster")')fenster klein schreibst, dann ist das unter den Enum Funktionen natürlich richtig wenn es dort auch klein ist...
Halte das Script mal an, lösche die Objekte wo sie abgelegt sind und lösche mal den browser cache.. Dann starte das script neu...
-
Kann es sein, dass du keine Homematic Fensterkontakte verwendest?
Laut deinem Script von oben verwendest du Xiaomi.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent');Ich erinnere mich daran, dass es da so glaube ich einen Unterschied mit
*.stateund*.STATEgibt.So schaut mein Script mit Xiaomi aus:
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; if (logging) { log('---Mi----'); log('Raum: ' + JSON.stringify(raumname)); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); });


