NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
Naja wenn das Internet nicht geht, dann gibt es bei vielen wahrscheinlich ganz andere Cloud Probleme ;)
Und das könnte man umgehen, da es die API schon offline gibt, aber sie dann halt nicht mehr den terms of service entsprechen würde. Das könnte aber jeder selbst anpassen. Allerdings das direkt in einem OpenSource einzubinden geht halt nicht.Ich selber habe eher ein Problem damit, dass meine ganzen Daten dann über google laufen.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
Naja wenn das Internet nicht geht, dann gibt es bei vielen wahrscheinlich ganz andere Cloud Probleme ;)
Und das könnte man umgehen, da es die API schon offline gibt, aber sie dann halt nicht mehr den terms of service entsprechen würde. Das könnte aber jeder selbst anpassen. Allerdings das direkt in einem OpenSource einzubinden geht halt nicht.Ich selber habe eher ein Problem damit, dass meine ganzen Daten dann über google laufen.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich selber habe eher ein Problem damit, dass meine ganzen Daten dann über google laufen.
Na ja, die wissen eh schon alles über mich. Wenn ich einen Lebenslauf brauche rufe ich dort an.:grinning:
-
Hallo zusammen
ich finde den ADPTER spitze, aber komme nicht so schnell voran :( Hat jemand von euch ein Grundgerüst aus paar Seiten die er als Export zu Verfügung stellen könnte?
Würde mich riesig drüber freuen, damit ich verstehen lernen kann, wie ich eine schöne VIS erstellen könnte
Vielen Dank
Gruß
Adrian -
Ich suche für meine Heizung noch eine Möglichkeit 3 Tempearaturen (15,17 u.21°) vorzuwählen.
Bisher beutze ich dafür eine Radio Button Element, geht das mit den aktuellen Möglichkeiten irgendwie?Ist das richtig das die kleinste Einstellung für die Button immer 64px ist? oder kann man das irgendwo einstellen. Ist auf dem Handy usw. ziemlich groß.
-
Nachdem ich heute weiter an meinem Produktiv VIS gearbeitet habe, ist mir aufgefallen dass einfach keine wirklich schönen Graphen gibt, die man so gestalten kann das sie dem Material Design entsprechen. Hab also mal geschaut was es so für APIs gibt.
Jetzt brauch ich mal Euren Rat bzw. Meinung. Ich würde gerne die Google Chart Api, da super easy zu verwenden - auf den ersten Blick ;).
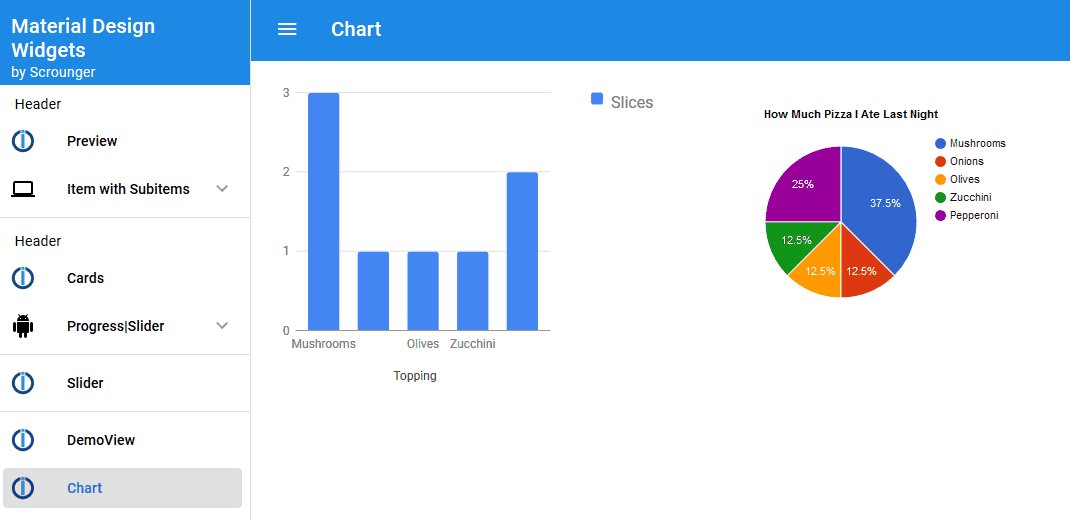
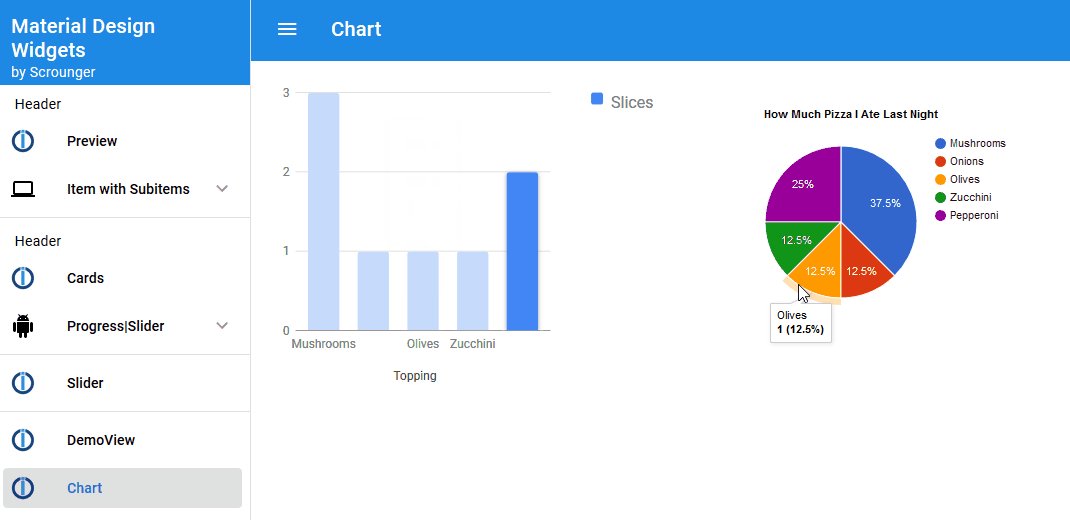
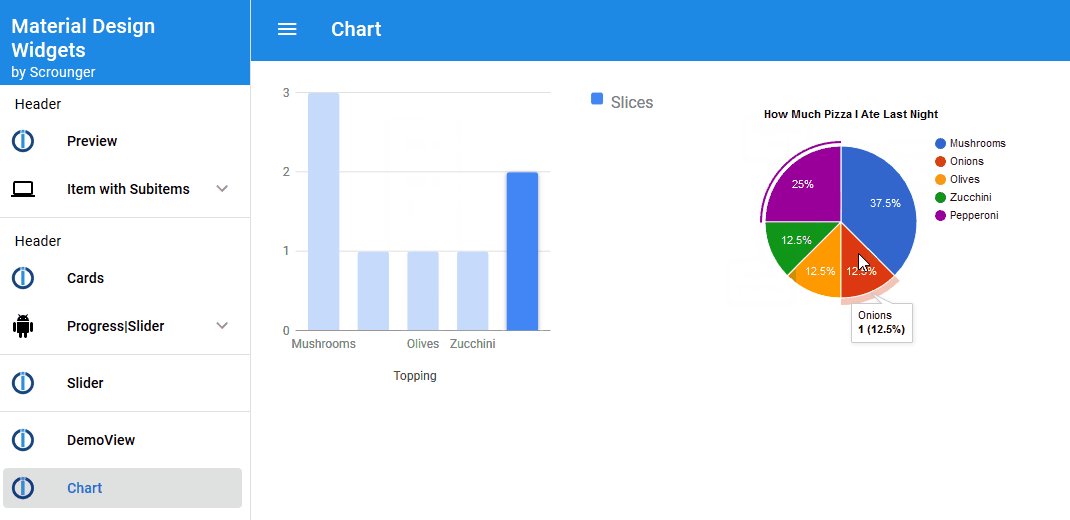
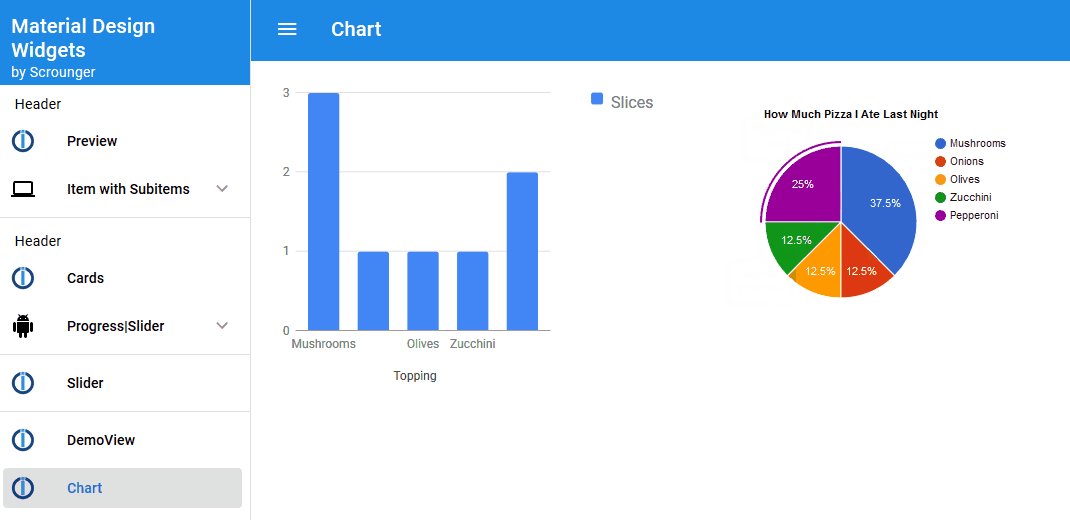
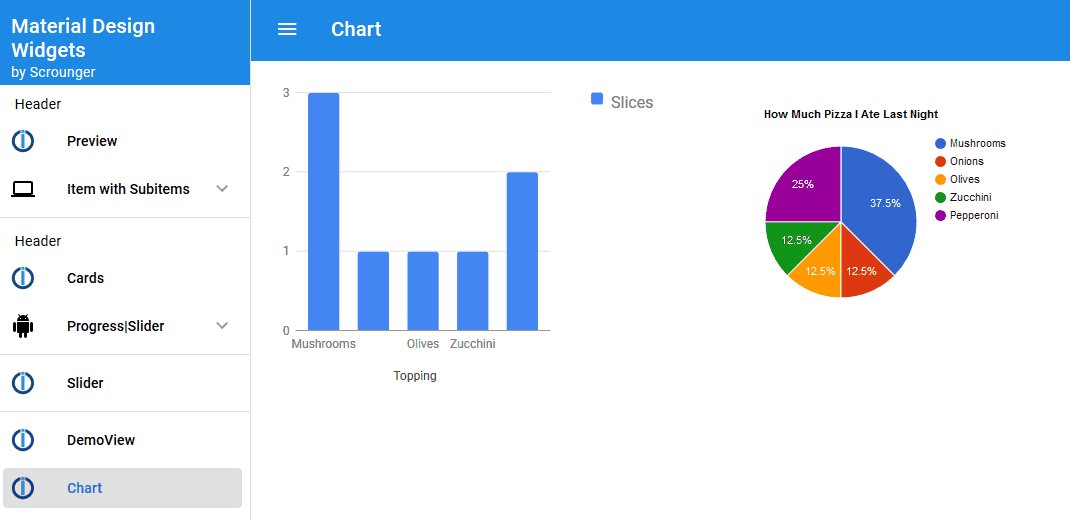
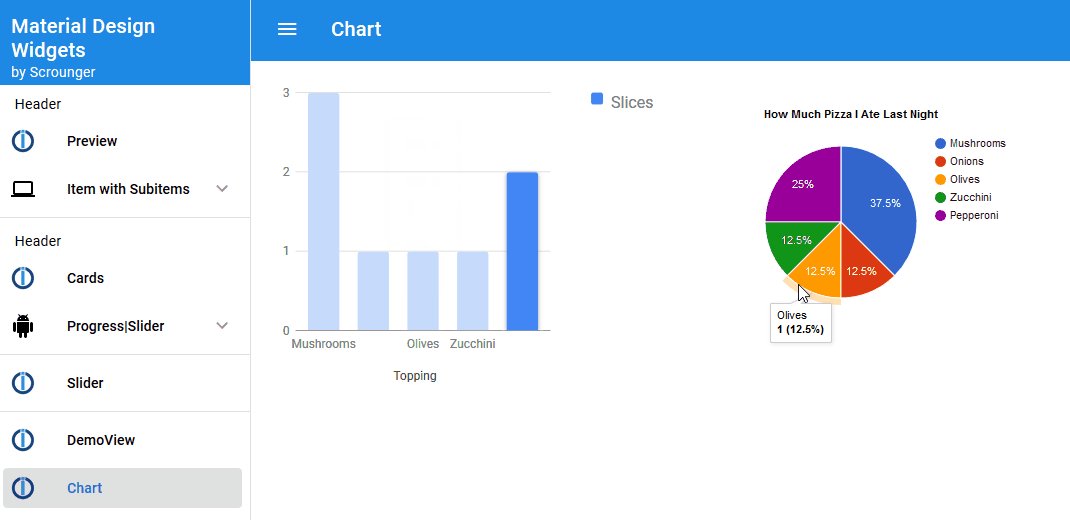
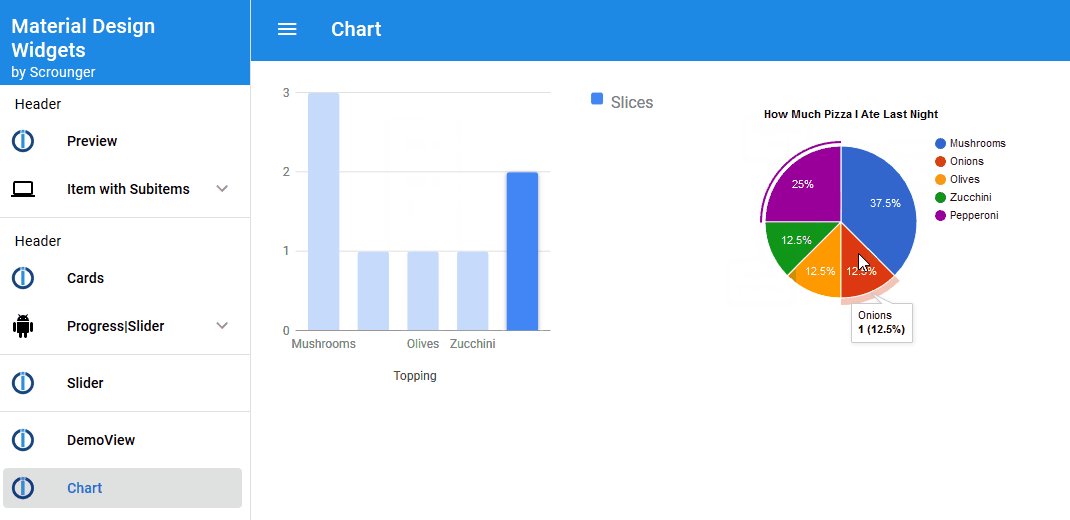
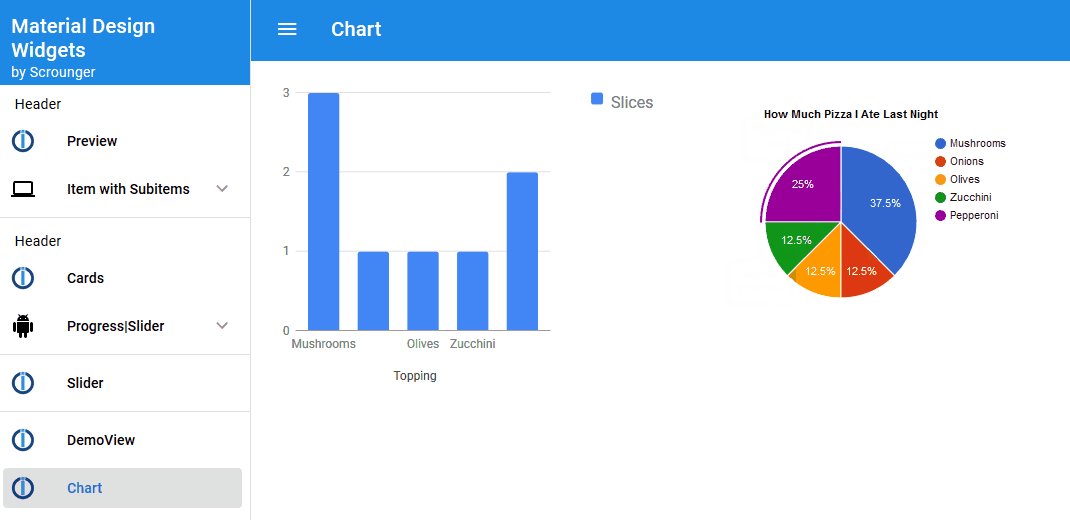
Hier mal ein kleines Beispiel, läuft bei mir im VIS schon:

Allerdings kann diese API nur online genutzt werden. Wie seht ihr das, ist das ein NO GO?
Alternativ gebe es noch die TOAST UI Chart API, die man auch offline nutzen kann, allerdings entspricht die halt nicht dem Material Design bzw. die Anpassung darauf wird viel aufwendiger.
@Scrounger also mir wäre es egal ob online oder nicht. Vond datenseite her ist es ja auch egal. Ohne Zusammenhang kann selbst Google da nix mit anfangen... Aber wenn es ein vergleichbares offline framework gibt wäre das schon zu bevorzugen.
-
-
Nachdem ich heute weiter an meinem Produktiv VIS gearbeitet habe, ist mir aufgefallen dass einfach keine wirklich schönen Graphen gibt, die man so gestalten kann das sie dem Material Design entsprechen. Hab also mal geschaut was es so für APIs gibt.
Jetzt brauch ich mal Euren Rat bzw. Meinung. Ich würde gerne die Google Chart Api, da super easy zu verwenden - auf den ersten Blick ;).
Hier mal ein kleines Beispiel, läuft bei mir im VIS schon:

Allerdings kann diese API nur online genutzt werden. Wie seht ihr das, ist das ein NO GO?
Alternativ gebe es noch die TOAST UI Chart API, die man auch offline nutzen kann, allerdings entspricht die halt nicht dem Material Design bzw. die Anpassung darauf wird viel aufwendiger.
@Scrounger
Ansich eine gute Idee. Ob online oder offline stört mich nicht. Offline ist immer schöner, weil funktioniert auch ohne Internet und Ladezeiten sind für die meisten schneller. -
Hallo @Scrounger ,
ich finde den Adapter genial, danke für die Arbeit die du da hinein steckst.
Allerdings hätte ich da noch ein paar Fragen dazu:
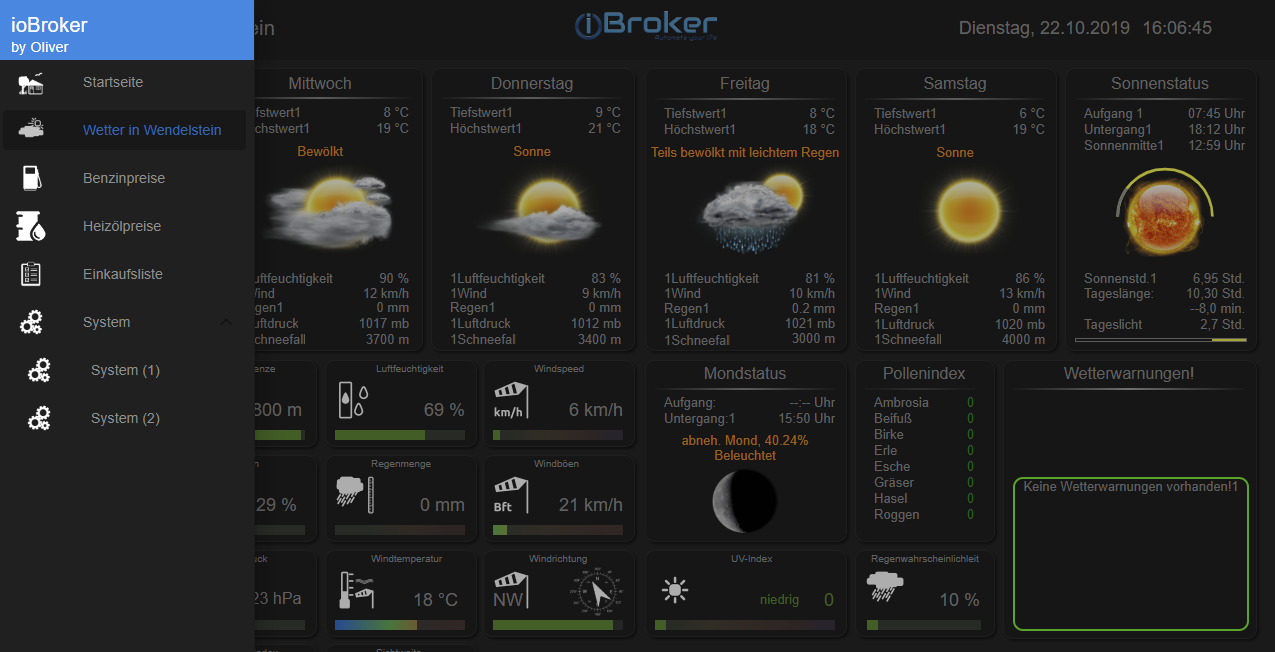
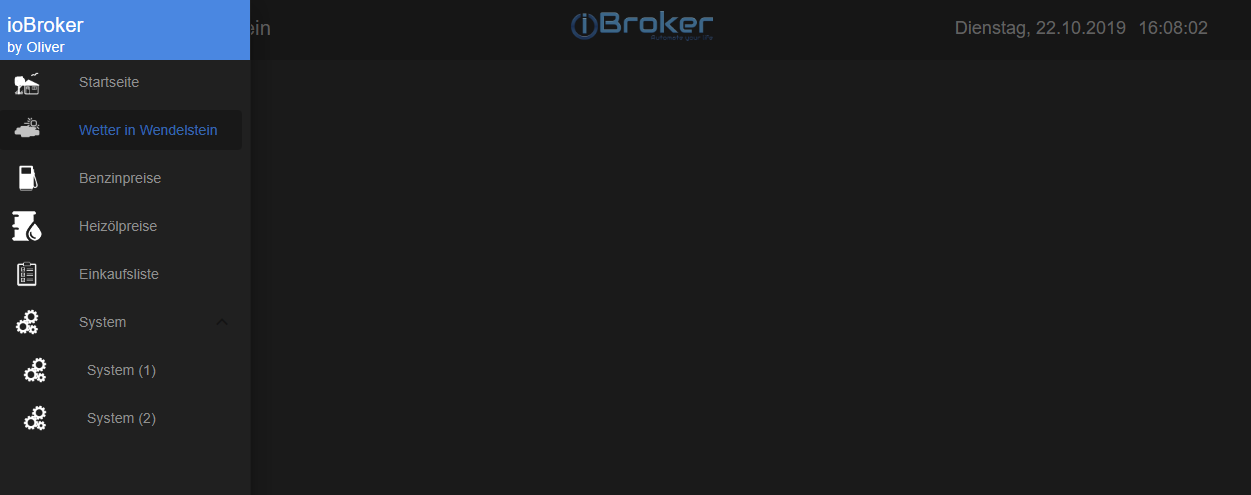
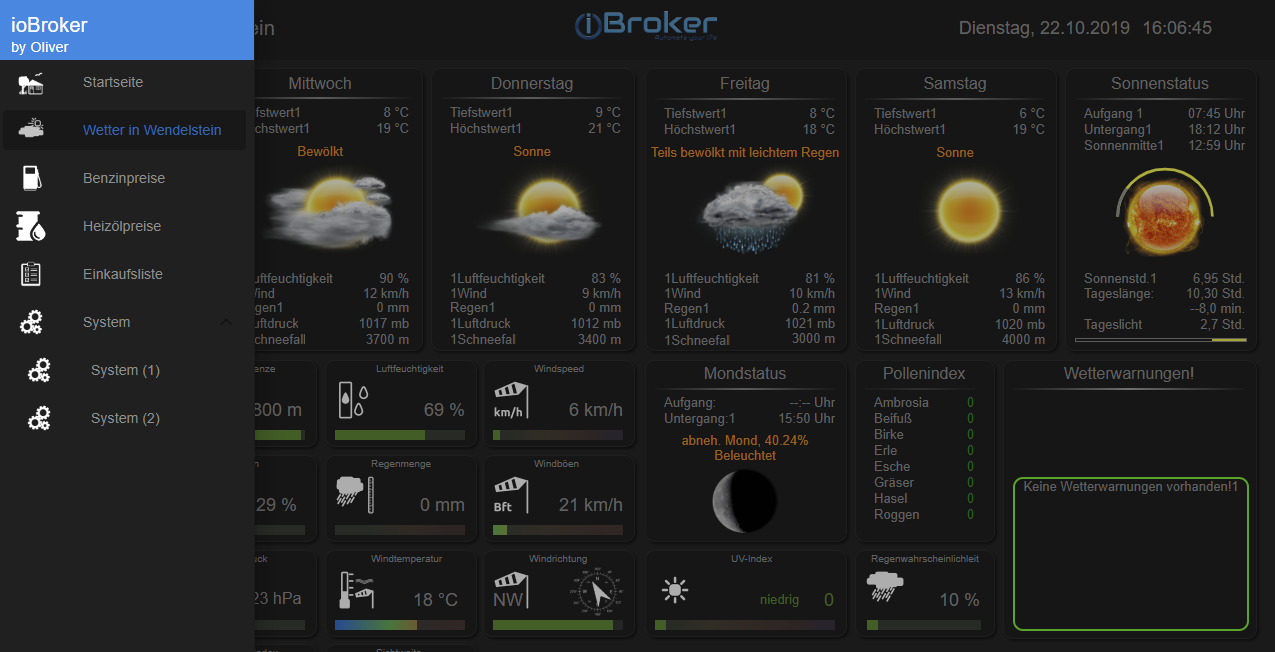
- Wenn ich aus der Navigation eine Seite aufrufe, wird sie mir angezeigt, aber nach ca 1 Minute verschwindet sie, woran könnte das liegen?


-
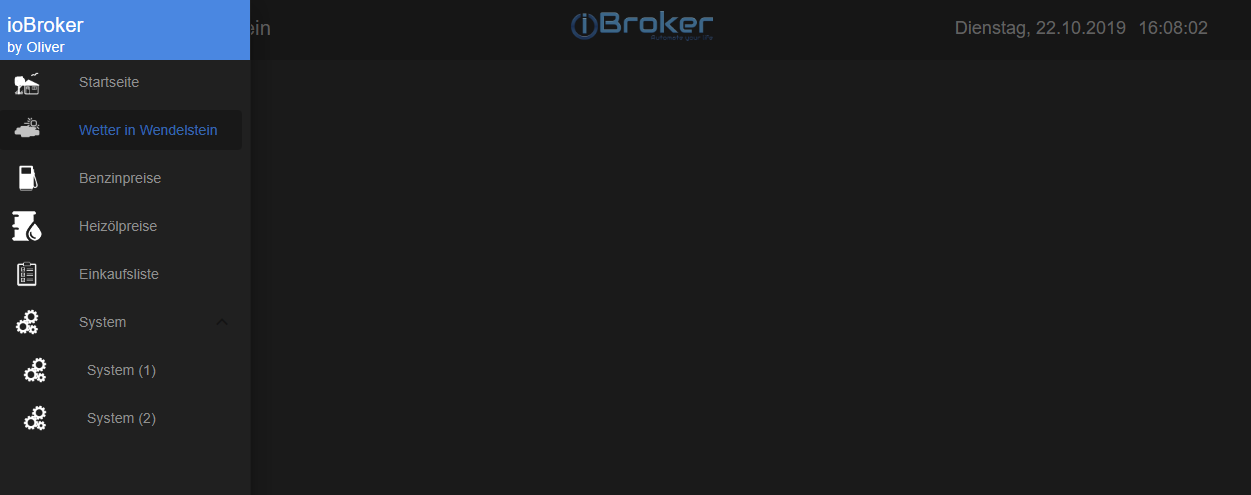
Wo ändere ich die Hintergrundfarbe, für den Bereich der momentan Blau ist?
-
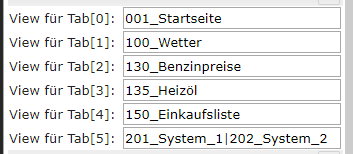
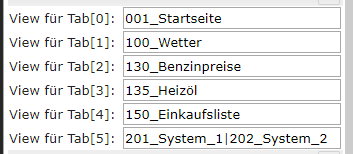
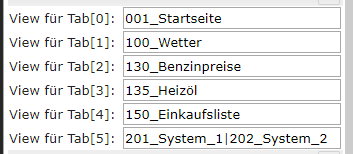
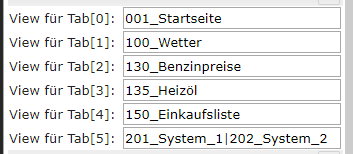
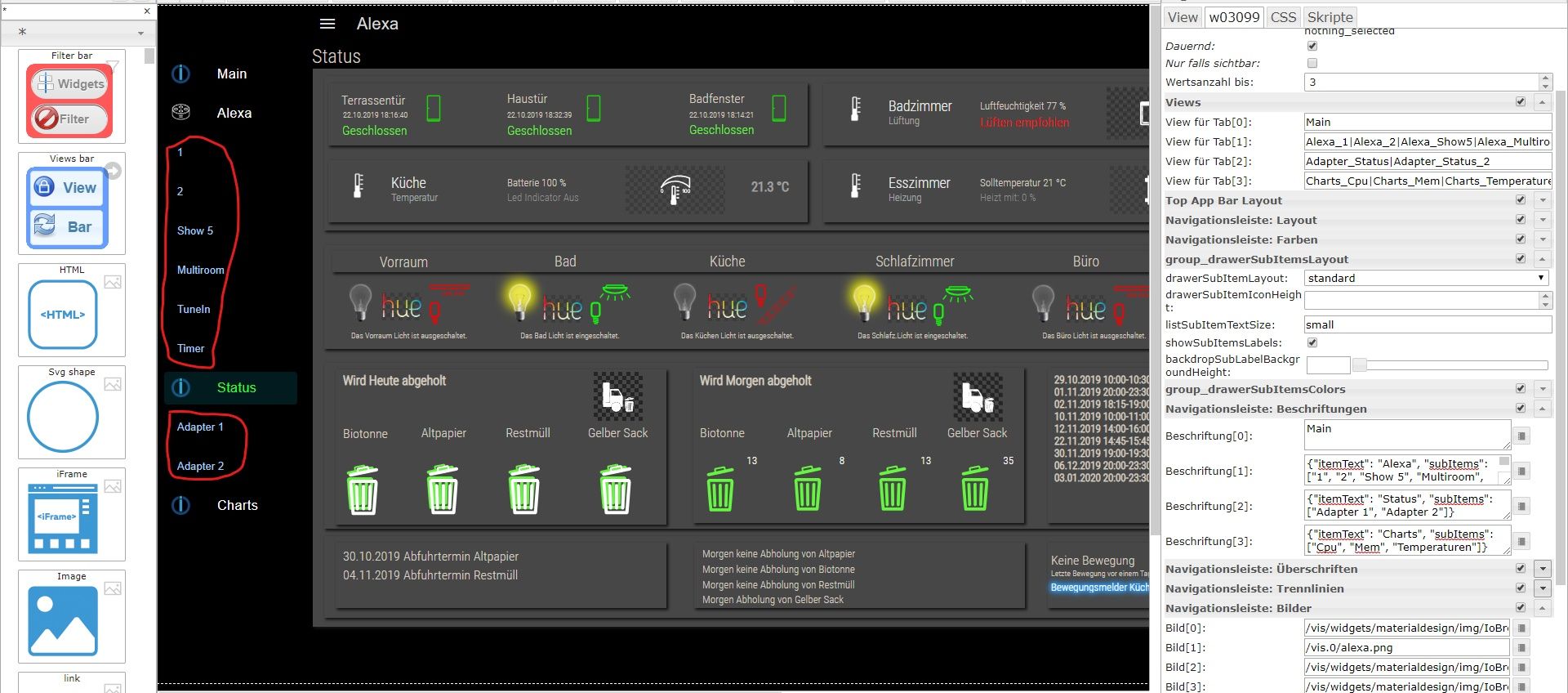
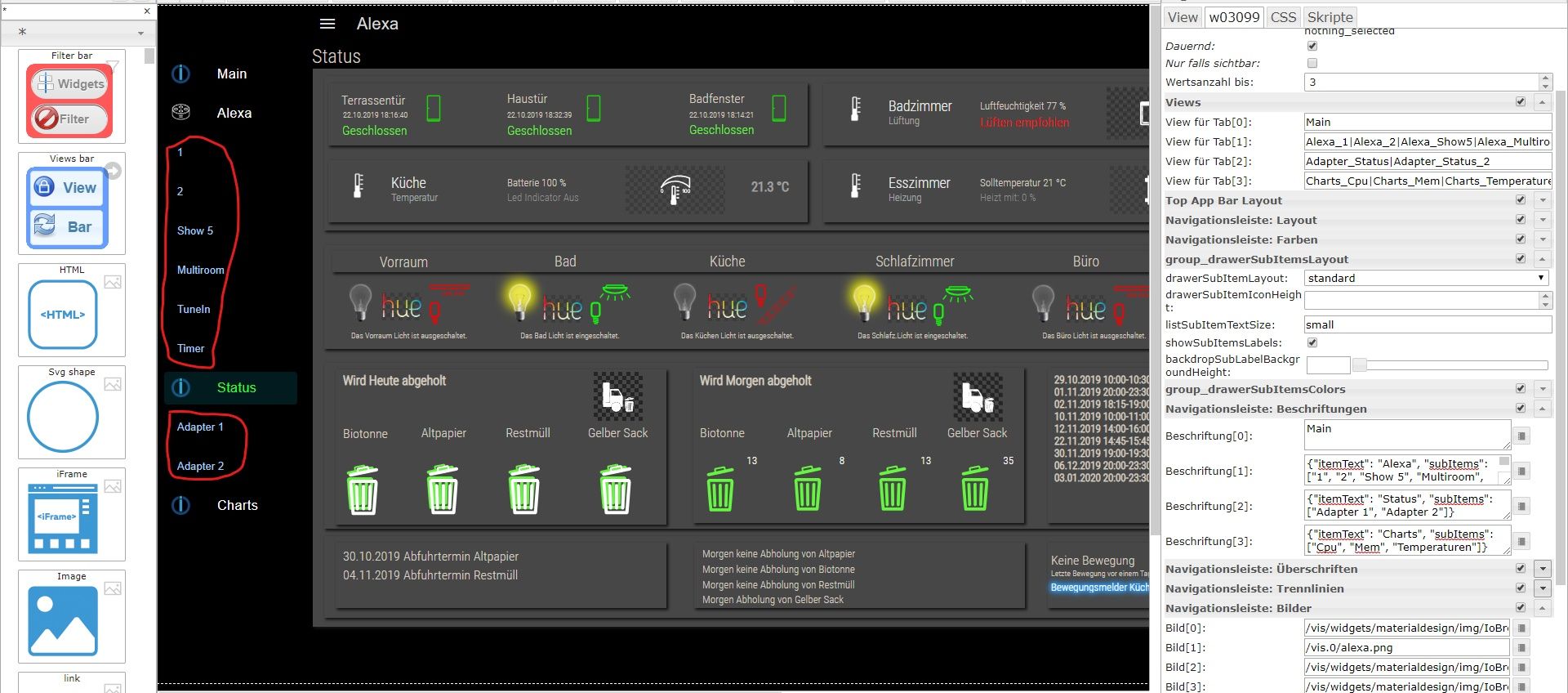
Wie muss ich die verschiedenen Seiten bei einem Untermenü eintragen? Momentan habe ich es, wie auf dem Bild bei Tab[5], leider wird mir da nichts angezeigt.

Gruß Oliver
-
Hab eine neue Version hochgeladen, wo jetzt es jetzt SubMenu gibt.
Wie ihr das konfigurieren müsste, steht hier
Ich hab einiges geändert, d.h. evtl. zerschießt es euch die Top Bar und die List. Bevor ihr hier fehler postet, bitte zuerst die beiden Widgets komplett neu erstellen und dann testen ob es wirklich ein fehler ist!
@crunchip, @andiko2
Ich verwende jetzt die min lib der mdc api. Evtl. löst das das Ram Problem?Bitte testen.
@gravidi sagte in [Neuer VIS-Adpater] Material Design Widgets:
Du hattest noch nach einem Anwendungsbereich für das iframe tile gefragt. Ich lasse mir da z.B. meinen Kamerastream anzeigen.
Ok, hat mir jemdand vielleicht auch ein funktionierendes Beispiel zu einem online stream, den man mit iFrame einbinden kann. Bräuchte das zu testzwecken und habe werde Zeit noch Lust mich in das iFrame im Detail einzuarbeiten.
@Scrounger bei mir scheint das jetzt nach einem erneuten installieren nun auch korrekt zu laufen, Speicherproblem ist also nun beseitigt.
Jetzt muss ich mich nur erst mal zurecht finden, wie das hier alles funtuoniert. -
@Oli sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wo ändere ich die Hintergrundfarbe, für den Bereich der momentan Blau ist?
Navigationsleiste: Farben
Kopfzeile Hintergrund -
Hallo @Scrounger ,
ich finde den Adapter genial, danke für die Arbeit die du da hinein steckst.
Allerdings hätte ich da noch ein paar Fragen dazu:
- Wenn ich aus der Navigation eine Seite aufrufe, wird sie mir angezeigt, aber nach ca 1 Minute verschwindet sie, woran könnte das liegen?


-
Wo ändere ich die Hintergrundfarbe, für den Bereich der momentan Blau ist?
-
Wie muss ich die verschiedenen Seiten bei einem Untermenü eintragen? Momentan habe ich es, wie auf dem Bild bei Tab[5], leider wird mir da nichts angezeigt.

Gruß Oliver
@Oli sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo @Scrounger ,
ich finde den Adapter genial, danke für die Arbeit die du da hinein steckst.
Allerdings hätte ich da noch ein paar Fragen dazu:
- Wenn ich aus der Navigation eine Seite aufrufe, wird sie mir angezeigt, aber nach ca 1 Minute verschwindet sie, woran könnte das liegen?
kästchen bei persitent (dauernd) aktivieren, steht auch schon in der Doku ;)
- Wie muss ich die verschiedenen Seiten bei einem Untermenü eintragen? Momentan habe ich es, wie auf dem Bild bei Tab[5], leider wird mir da nichts angezeigt.

Welche Version nutzt du? Falls ein Leerzeichen vor dem '|' das mal entfernen.
Falls das nicht hilft das widget nochmal komplett neu aufbauen, hab da zur letzten Version ziemlich was geändert. -
@Oli sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo @Scrounger ,
ich finde den Adapter genial, danke für die Arbeit die du da hinein steckst.
Allerdings hätte ich da noch ein paar Fragen dazu:
- Wenn ich aus der Navigation eine Seite aufrufe, wird sie mir angezeigt, aber nach ca 1 Minute verschwindet sie, woran könnte das liegen?
kästchen bei persitent (dauernd) aktivieren, steht auch schon in der Doku ;)
- Wie muss ich die verschiedenen Seiten bei einem Untermenü eintragen? Momentan habe ich es, wie auf dem Bild bei Tab[5], leider wird mir da nichts angezeigt.

Welche Version nutzt du? Falls ein Leerzeichen vor dem '|' das mal entfernen.
Falls das nicht hilft das widget nochmal komplett neu aufbauen, hab da zur letzten Version ziemlich was geändert.ich habe zur Zeit die Version 01.1, Leerzeichen sind keine vorhanden.
-
ich habe zur Zeit die Version 01.1, Leerzeichen sind keine vorhanden.
-
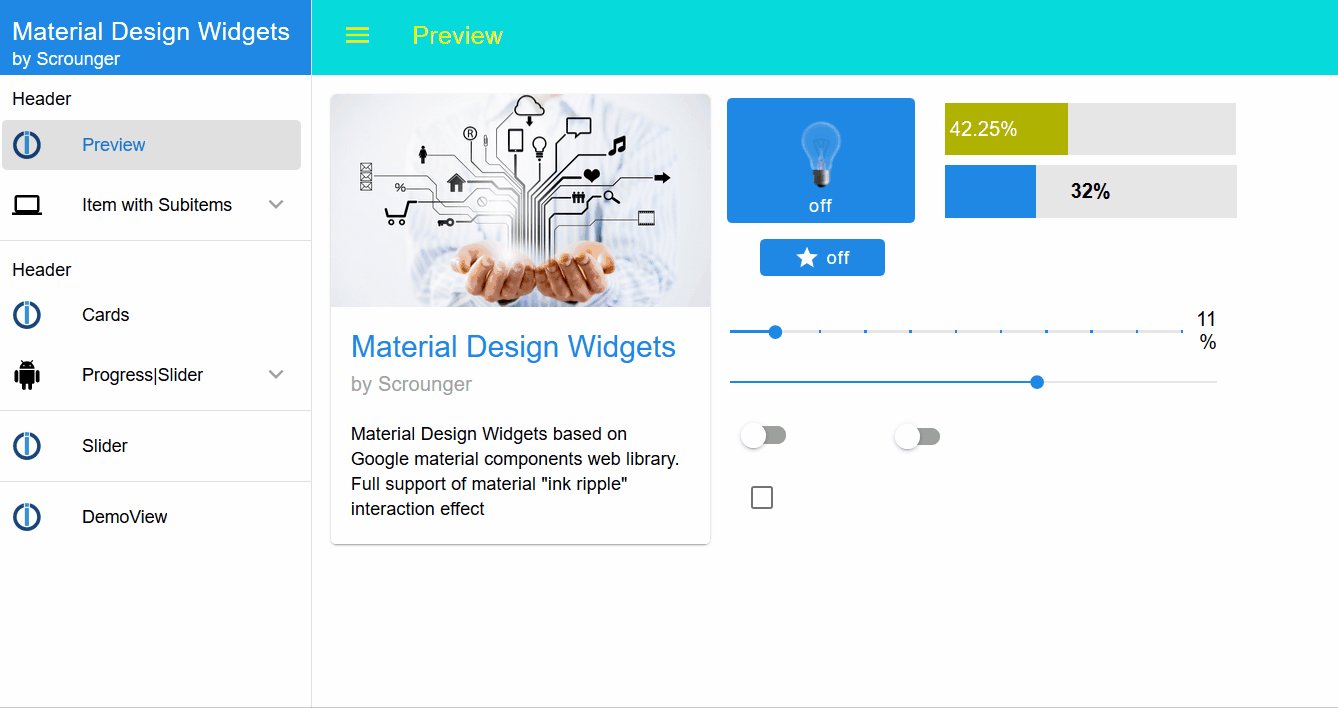
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
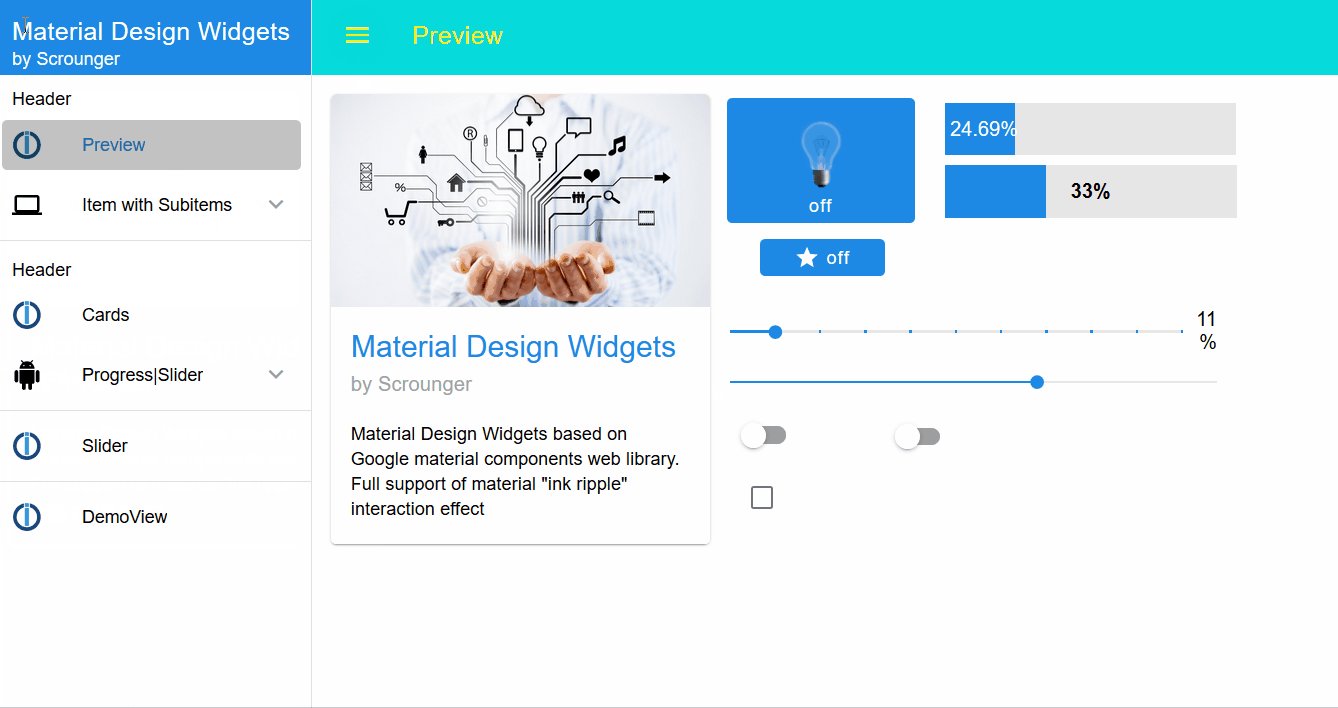
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

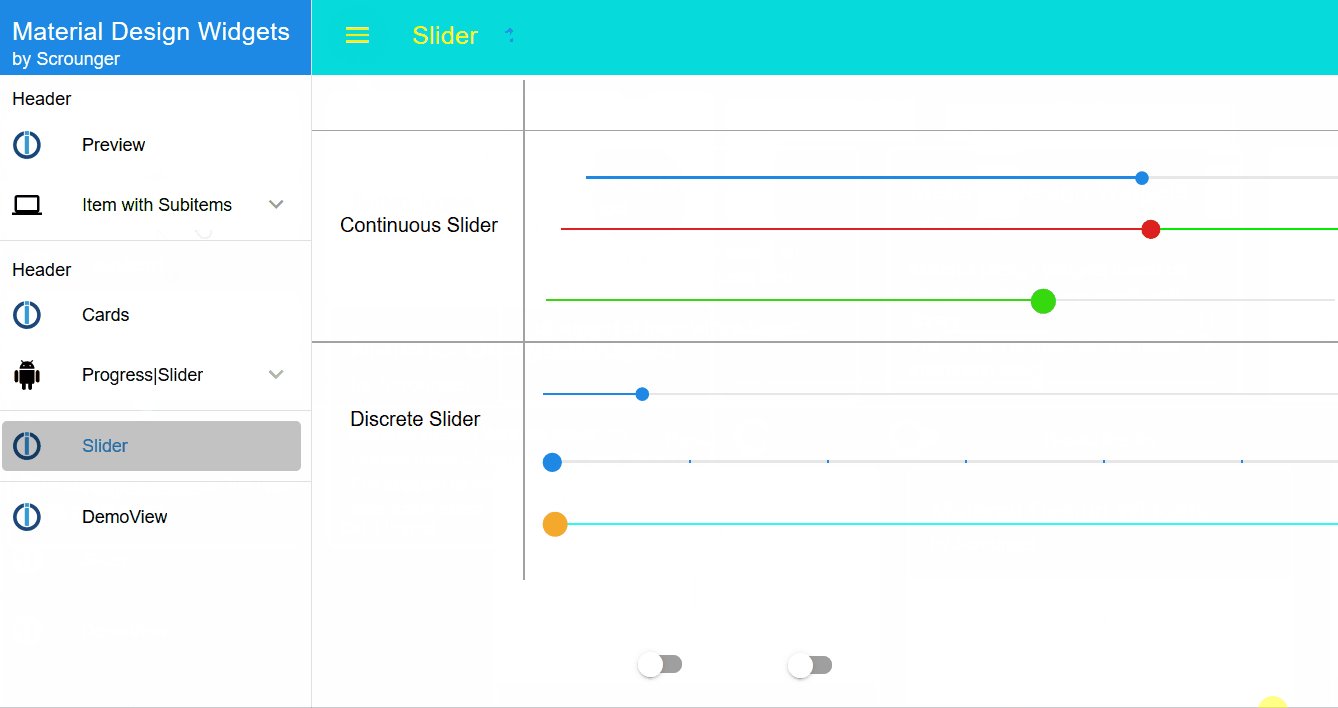
- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
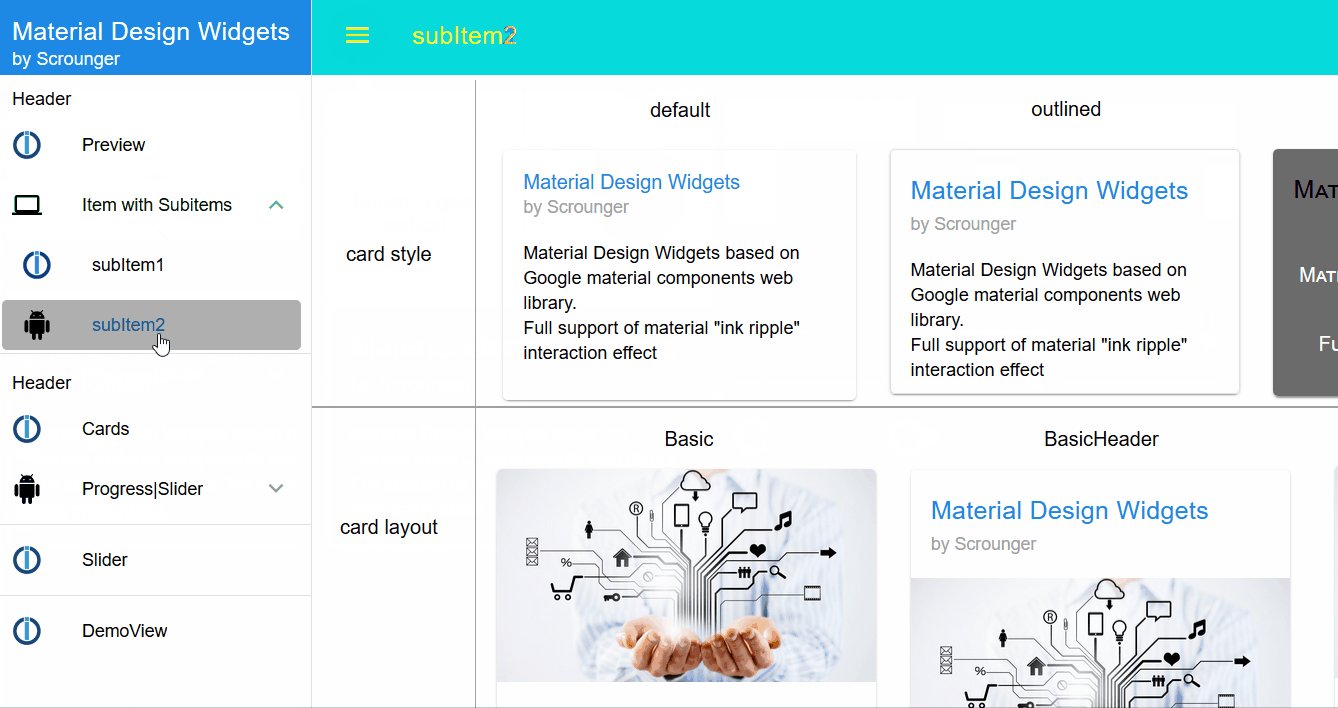
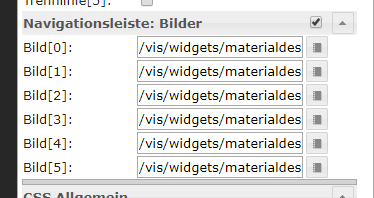
Hallo, schön langsam begreife ich das System, was ich noch nicht verstehe sind die Bilder für die SubItems wo diese hingehören?
Zitat:
To change the image of the items, you have to a json object into the image filed with the index of the view field, example:{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}

- Wie muss ich den Pfad
-
Hallo, schön langsam begreife ich das System, was ich noch nicht verstehe sind die Bilder für die SubItems wo diese hingehören?
Zitat:
To change the image of the items, you have to a json object into the image filed with the index of the view field, example:{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}

-
Auch für SubItems?
-
Super funktioniert mit der neuen Version.





 image url)
image url)