NEWS
IP Cam Snapshot als "Stream"
-
@Glasfaser nur nochmal zur Sicherheit es wird nichts geschrieben bei den cams?
Dann geht das mit den Logindaten am Anfang der URL doch nicht. Muss anderst gelöst werden.
Ich bau das morgen um und müsstest es für mich testen, hab keine Cam die so einen Link verwendet.
@Jey-Cee sagte in IP Cam Snapshot als "Stream":
@Glasfaser nur nochmal zur Sicherheit es wird nichts geschrieben bei den cams?
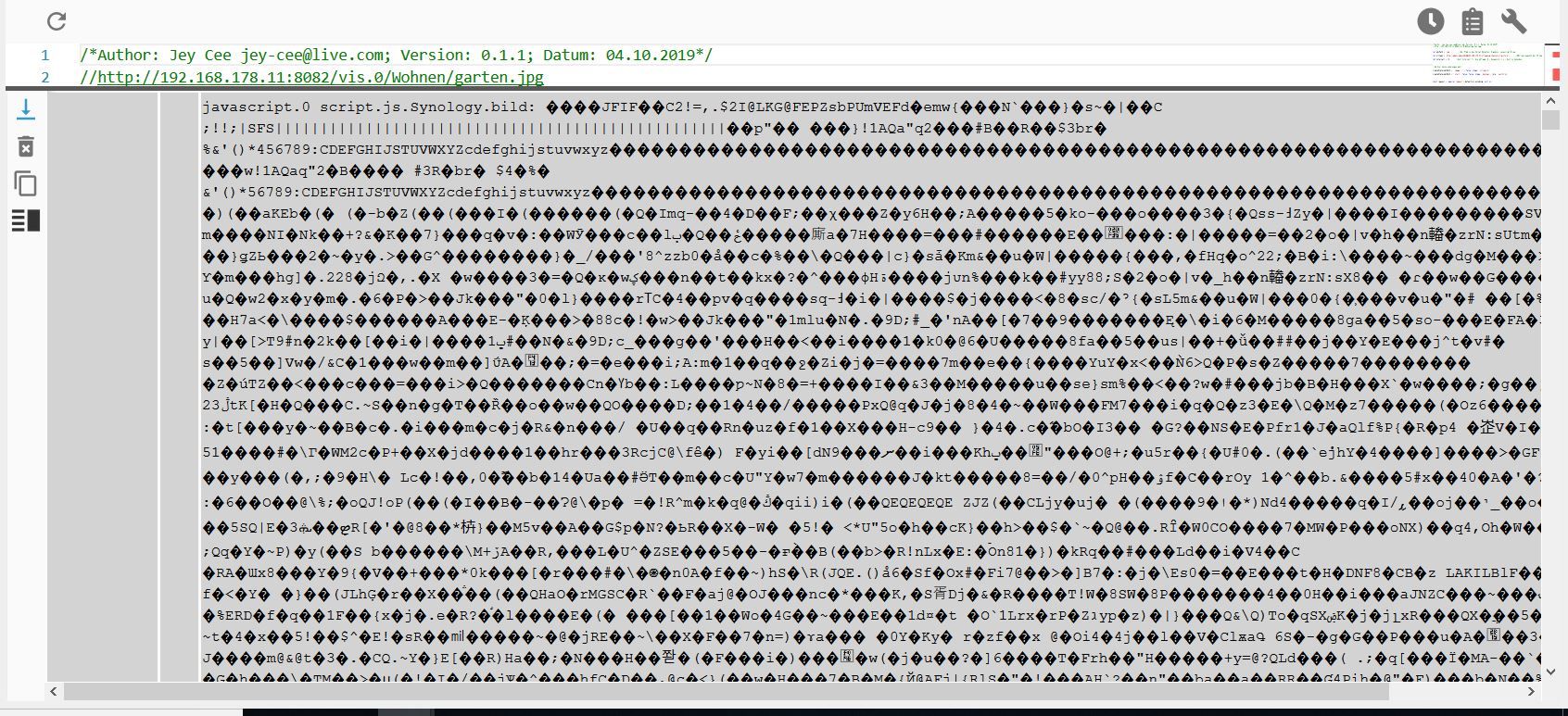
Doch siehe oben , ich habe extra den Sreenshot mit den Daten erstellt wo man den Base Code links erkennt der erstellt wird .
@Jey-Cee sagte in IP Cam Snapshot als "Stream":
Ich bau das morgen um und müsstest es für mich testen, hab keine Cam die so einen Link verwendet.
Wäre sehr Nett ….:+1:
-
@Jey-Cee sagte in IP Cam Snapshot als "Stream":
@Glasfaser nur nochmal zur Sicherheit es wird nichts geschrieben bei den cams?
Doch siehe oben , ich habe extra den Sreenshot mit den Daten erstellt wo man den Base Code links erkennt der erstellt wird .
@Jey-Cee sagte in IP Cam Snapshot als "Stream":
Ich bau das morgen um und müsstest es für mich testen, hab keine Cam die so einen Link verwendet.
Wäre sehr Nett ….:+1:
-
@Glasfaser dann verstehe ich das problem nicht. Wenn der Base64 geschrieben wird bekommt er daten von der cam.
Ich habe vier Hikvison Cam´s und bei keiner kommt eine Bild , nur wenn ich ein Bilderlink einfüge im Script.
Das ist schon richtig das er was erstellt , nur kann ich als Laie nicht erkennen ob es ein Bild ist oder eine erzeugte Fehlermeldung als Base64.
Ist auch nicht so wichtig … das es bei mir nicht funktioniert !!!
-
Ich habe vier Hikvison Cam´s und bei keiner kommt eine Bild , nur wenn ich ein Bilderlink einfüge im Script.
Das ist schon richtig das er was erstellt , nur kann ich als Laie nicht erkennen ob es ein Bild ist oder eine erzeugte Fehlermeldung als Base64.
Ist auch nicht so wichtig … das es bei mir nicht funktioniert !!!
-
@Glasfaser naja ist es schon immerhin ist es möglich das andere genau das gleiche haben.
Kannst du im skript mal ein log für den body direkt nach request.get einbauen? Dann sehen wir was von der cam kommt.
-
@Glasfaser sagte in IP Cam Snapshot als "Stream":
bitte eine Vorlage dazu geben !?
Zeile 40:
log (body);Und das Ergebnis im log dann posten.
-
@Glasfaser sagte in IP Cam Snapshot als "Stream":
bitte eine Vorlage dazu geben !?
Zeile 40:
log (body);Und das Ergebnis im log dann posten.
-
@Glasfaser welches Datei Format hat das Bild wenn du es im Browser von der Kamera abrufst?
Im Zweifel Rechts Klick -> Bild Speichern -
@Glasfaser ok jetzt hab ich zumindest eine Ahnung warum es nicht passt. Die info im Base64 sagt das es JPEG ist was auch stimmt, aber der MIME Type (ist im Base64 codiert) spricht von Binär Daten.
Ich nehme an das der Browser den Datenstrom in JPEG wandelt, das macht mein Script natürlich nicht. Mal sehen ob ich da eine Lösung finde. -
@Glasfaser ok jetzt hab ich zumindest eine Ahnung warum es nicht passt. Die info im Base64 sagt das es JPEG ist was auch stimmt, aber der MIME Type (ist im Base64 codiert) spricht von Binär Daten.
Ich nehme an das der Browser den Datenstrom in JPEG wandelt, das macht mein Script natürlich nicht. Mal sehen ob ich da eine Lösung finde. -
Hallo Zusammen,
ich hätte ebenfalls ein Problem mit der HiKam Q8.
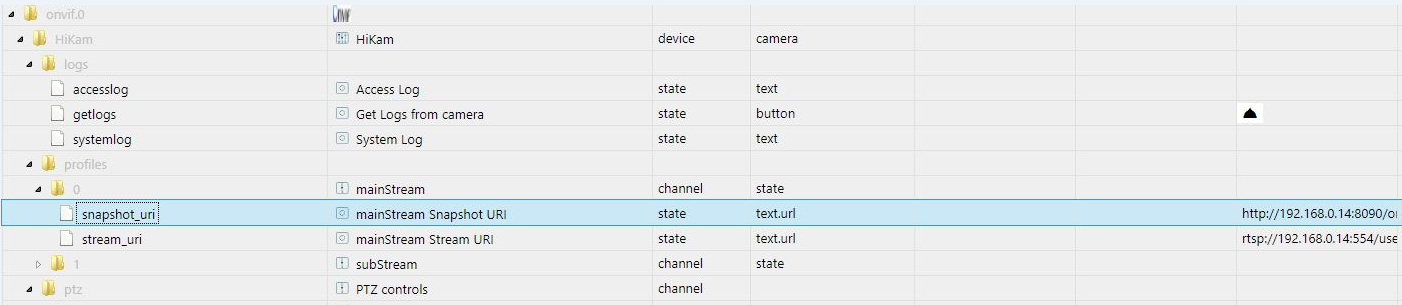
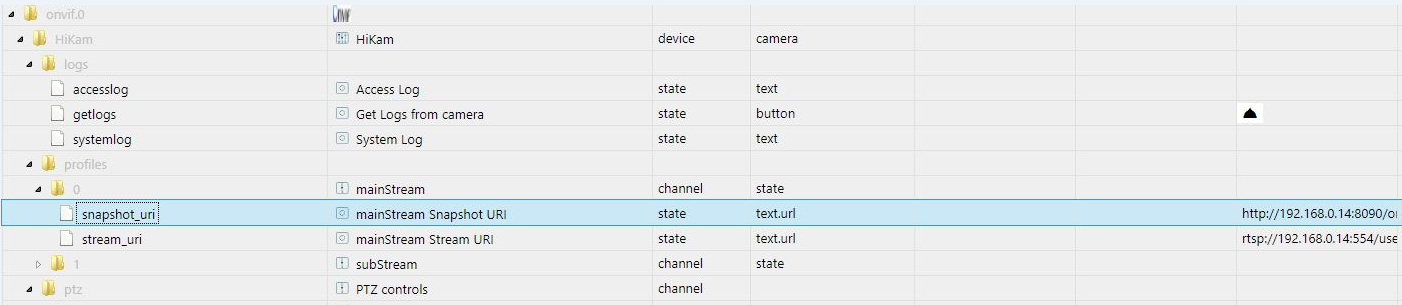
Diese stellt normalerweise auch nur einen rtsp Stream bereit.Ich habe den ONVIF Adapter von @Jey-Cee installiert
hier gefunden -->
https://forum.iobroker.net/topic/26751/hikam-kameras-snapshot-erstellen-und-verschicken/3Mit dem Adapter wird auch der Link zum Kamerastream gefunden:

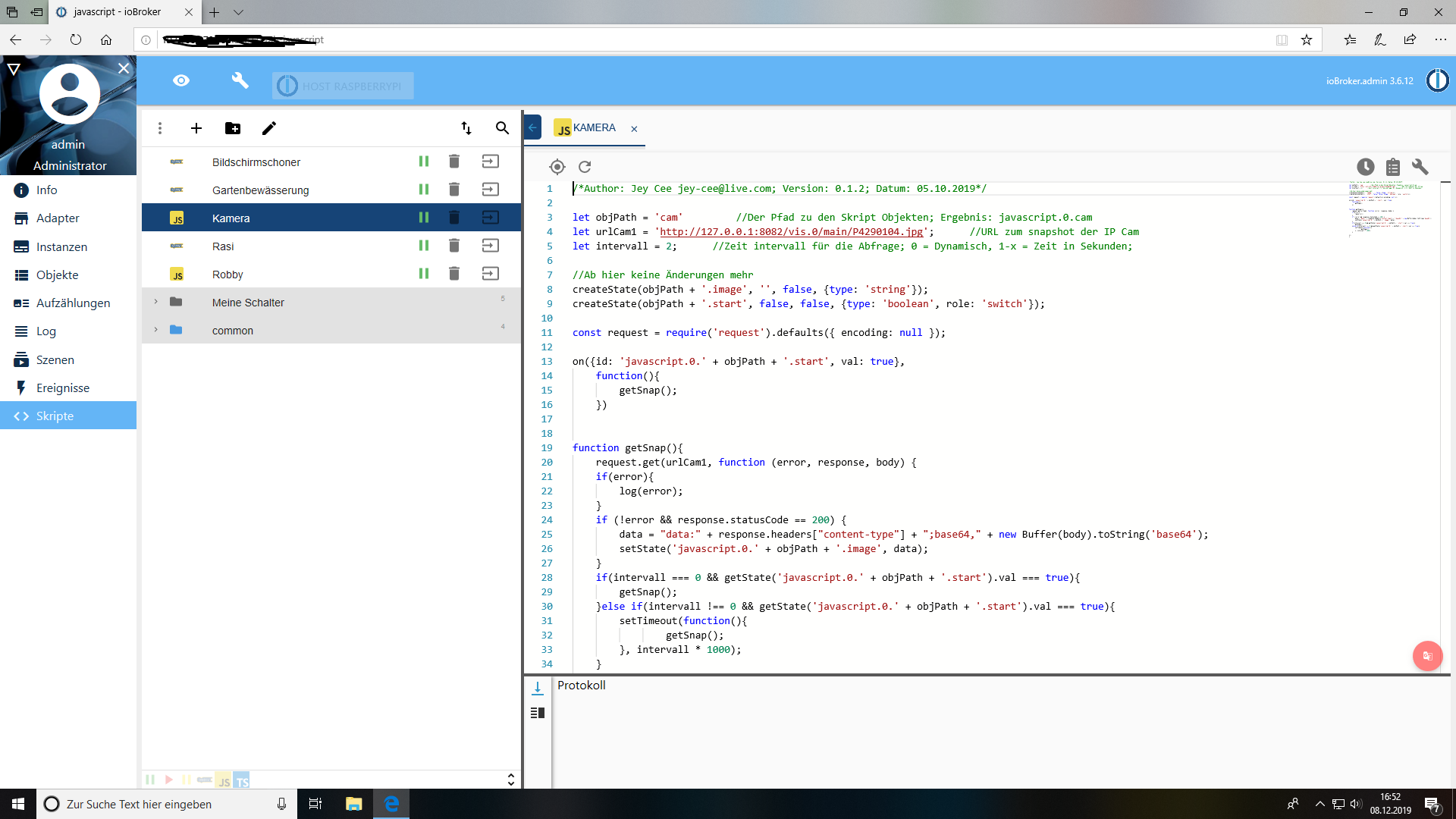
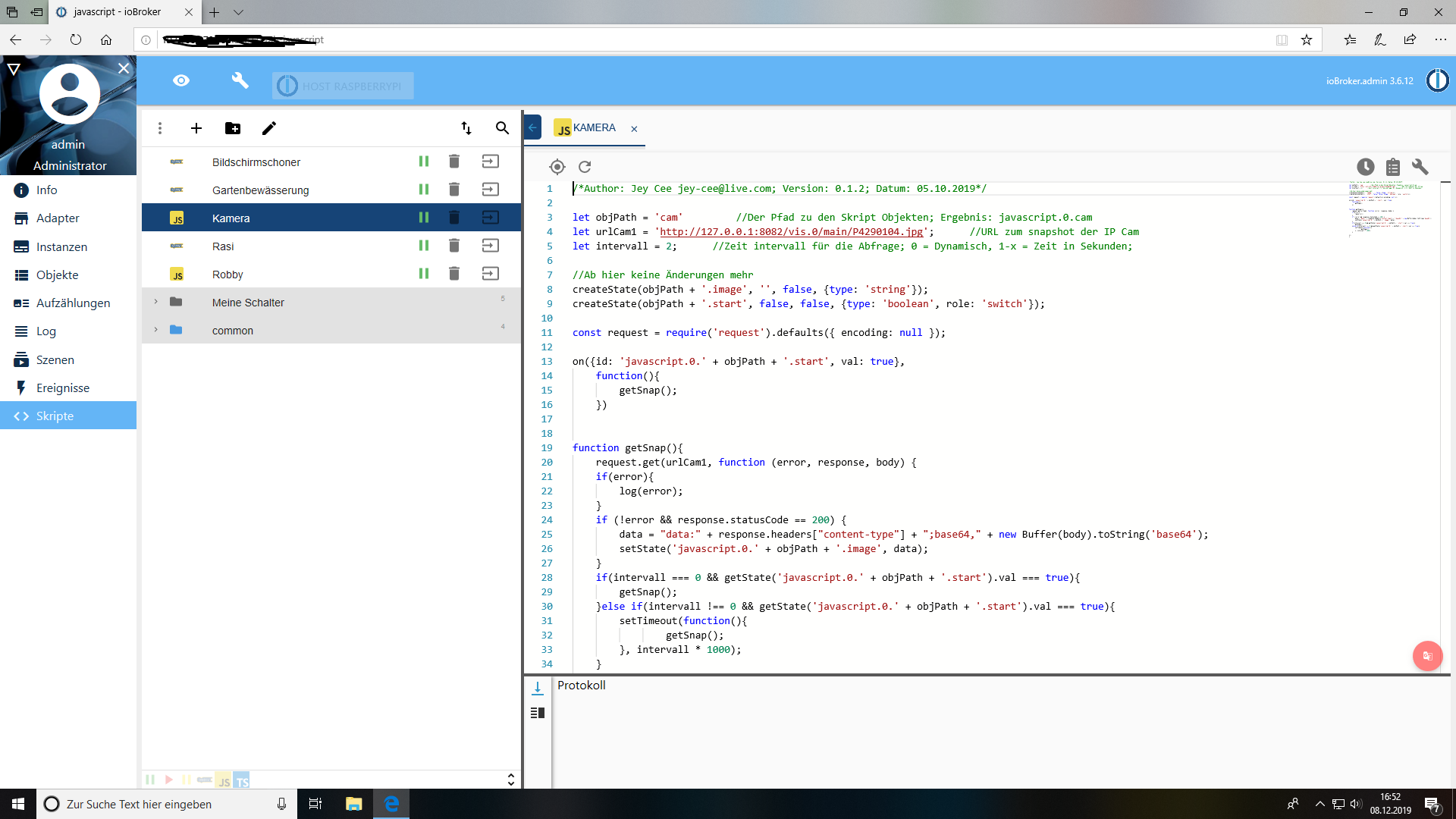
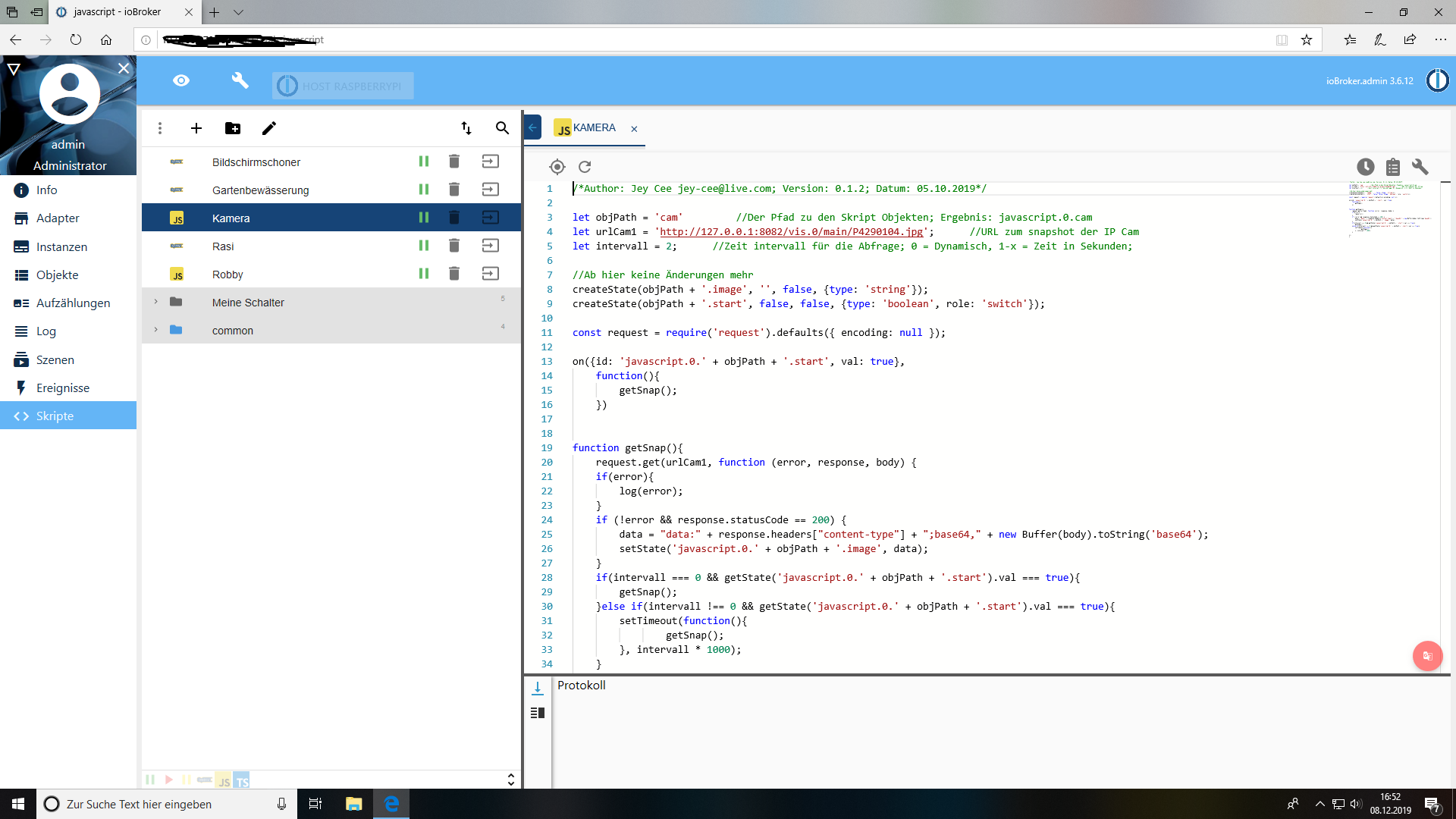
Danach habe ich das Skript von oben übernommen :
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.1; Datum: 04.10.2019*/ let objPath = 'HiKamQ8Snaps' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://192.168.0.14:8090/onvif/snapshot'; //URL zum snapshot der IP Cam let intervall = 5; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); }und und das Verzeichnis und den Streaminglink angepasst.
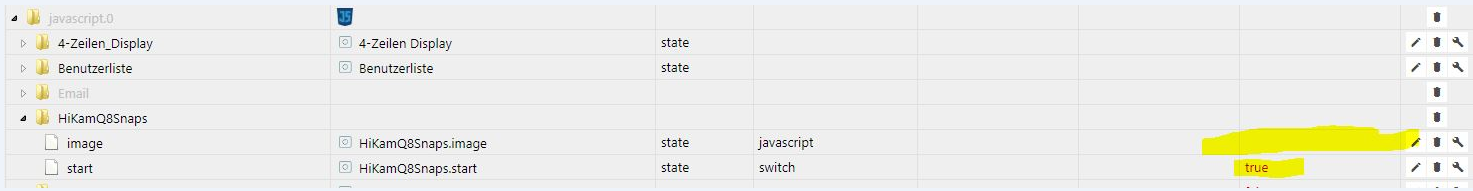
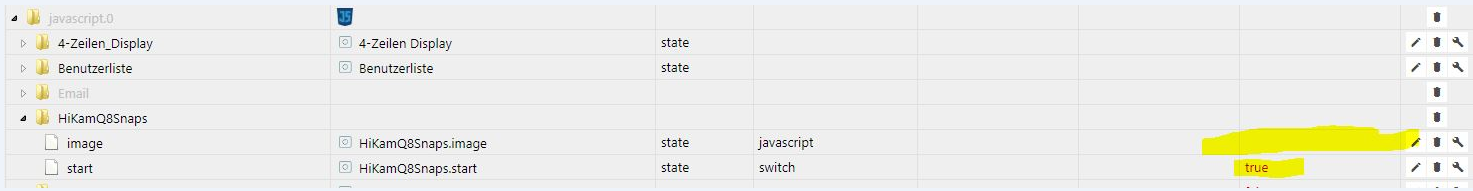
Leider füllt sich der State in den Objekten gar nicht.
Habe ich den status hier richtig auf "true" gesetzt?


Hat jemand eine Idee woran das liegt?
Oder ist die Hikam völligst inkompatibelZudem bin ich mir bei den Logindaten relativ unsicher was den Benutzernamen angeht.
Auf die Konfigurationsseite der Hikam komme ich mit dem Benutzer "admin"
Auf allen anderen Seiten benötige ich die Kamera ID (A086***) die hinten auf der Cam steht.
Das Passwort wurde von mir angelegt und funktioniert in Kombination mit beiden "Benutzernamen"Der Logfile zeigt gar keine Einträge zum ausgeführten Skript. Das ist auch seltsam.
Anbei noch einmal der Log vom Stopp- und danach vom Startvorgang des Skriptes:javascript.0 2019-12-06 14:45:14.054 info script.js.common.Hikam_Q8_Snap.HikamQ8: registered 1 subscription and 0 schedules javascript.0 2019-12-06 14:45:14.051 info Start javascript script.js.common.Hikam_Q8_Snap.HikamQ8 javascript.0 2019-12-06 14:45:10.517 info Stop script script.js.common.Hikam_Q8_Snap.HikamQ8 -
Hallo Zusammen,
ich hätte ebenfalls ein Problem mit der HiKam Q8.
Diese stellt normalerweise auch nur einen rtsp Stream bereit.Ich habe den ONVIF Adapter von @Jey-Cee installiert
hier gefunden -->
https://forum.iobroker.net/topic/26751/hikam-kameras-snapshot-erstellen-und-verschicken/3Mit dem Adapter wird auch der Link zum Kamerastream gefunden:

Danach habe ich das Skript von oben übernommen :
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.1; Datum: 04.10.2019*/ let objPath = 'HiKamQ8Snaps' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://192.168.0.14:8090/onvif/snapshot'; //URL zum snapshot der IP Cam let intervall = 5; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); }und und das Verzeichnis und den Streaminglink angepasst.
Leider füllt sich der State in den Objekten gar nicht.
Habe ich den status hier richtig auf "true" gesetzt?


Hat jemand eine Idee woran das liegt?
Oder ist die Hikam völligst inkompatibelZudem bin ich mir bei den Logindaten relativ unsicher was den Benutzernamen angeht.
Auf die Konfigurationsseite der Hikam komme ich mit dem Benutzer "admin"
Auf allen anderen Seiten benötige ich die Kamera ID (A086***) die hinten auf der Cam steht.
Das Passwort wurde von mir angelegt und funktioniert in Kombination mit beiden "Benutzernamen"Der Logfile zeigt gar keine Einträge zum ausgeführten Skript. Das ist auch seltsam.
Anbei noch einmal der Log vom Stopp- und danach vom Startvorgang des Skriptes:javascript.0 2019-12-06 14:45:14.054 info script.js.common.Hikam_Q8_Snap.HikamQ8: registered 1 subscription and 0 schedules javascript.0 2019-12-06 14:45:14.051 info Start javascript script.js.common.Hikam_Q8_Snap.HikamQ8 javascript.0 2019-12-06 14:45:10.517 info Stop script script.js.common.Hikam_Q8_Snap.HikamQ8@lostall Hab mich gerade nochmal durch gelesen, das problem bei den HiKams ist die Codierung. Hab dafür keine Lösung gefunden.
Versuch mal in Zeile 21 bei encoding null durch 'base64' zu ersetzen. Könnte sein das die Kamera die Bilder schon in base64 codiert.
-
Hallo,
ich kam leider erst jetzt dazu dies zu probieren. Hat leider nicht geklappt.
Ich erhalte jetzt folgende Fehlermeldung:javascript.0 2019-12-08 13:52:55.736 error at ContextifyScript.Script.runInContext (vm.js:59:29) javascript.0 2019-12-08 13:52:55.736 error at script.js.common.Hikam_Q8_Snap.HikamQ8:21:57 javascript.0 2019-12-08 13:52:55.736 error ReferenceError: base64 is not defined javascript.0 2019-12-08 13:52:55.736 error ^ javascript.0 2019-12-08 13:52:55.736 error const request = require('request').defaults({ encoding: base64 }); javascript.0 2019-12-08 13:52:55.736 error script.js.common.Hikam_Q8_Snap.HikamQ8: script.js.common.Hikam_Q8_Snap.HikamQ8:21 -
Hallo,
ich kam leider erst jetzt dazu dies zu probieren. Hat leider nicht geklappt.
Ich erhalte jetzt folgende Fehlermeldung:javascript.0 2019-12-08 13:52:55.736 error at ContextifyScript.Script.runInContext (vm.js:59:29) javascript.0 2019-12-08 13:52:55.736 error at script.js.common.Hikam_Q8_Snap.HikamQ8:21:57 javascript.0 2019-12-08 13:52:55.736 error ReferenceError: base64 is not defined javascript.0 2019-12-08 13:52:55.736 error ^ javascript.0 2019-12-08 13:52:55.736 error const request = require('request').defaults({ encoding: base64 }); javascript.0 2019-12-08 13:52:55.736 error script.js.common.Hikam_Q8_Snap.HikamQ8: script.js.common.Hikam_Q8_Snap.HikamQ8:21 -
@Jey-Cee
Hallo
Ich möchte auch meine Kamera über ioBroker anzeigen lassen, und habe mal einige Fragen dazu.
Ich habe ein Kamera der Marke Jovision und möchte die gerne anzeigen lassen sowie eine Kamera der Marke iegeek 1080p.
Ich habe jetzt das Skrypt von Oben in meinem Java Adapter geladen und ist auch Grün1
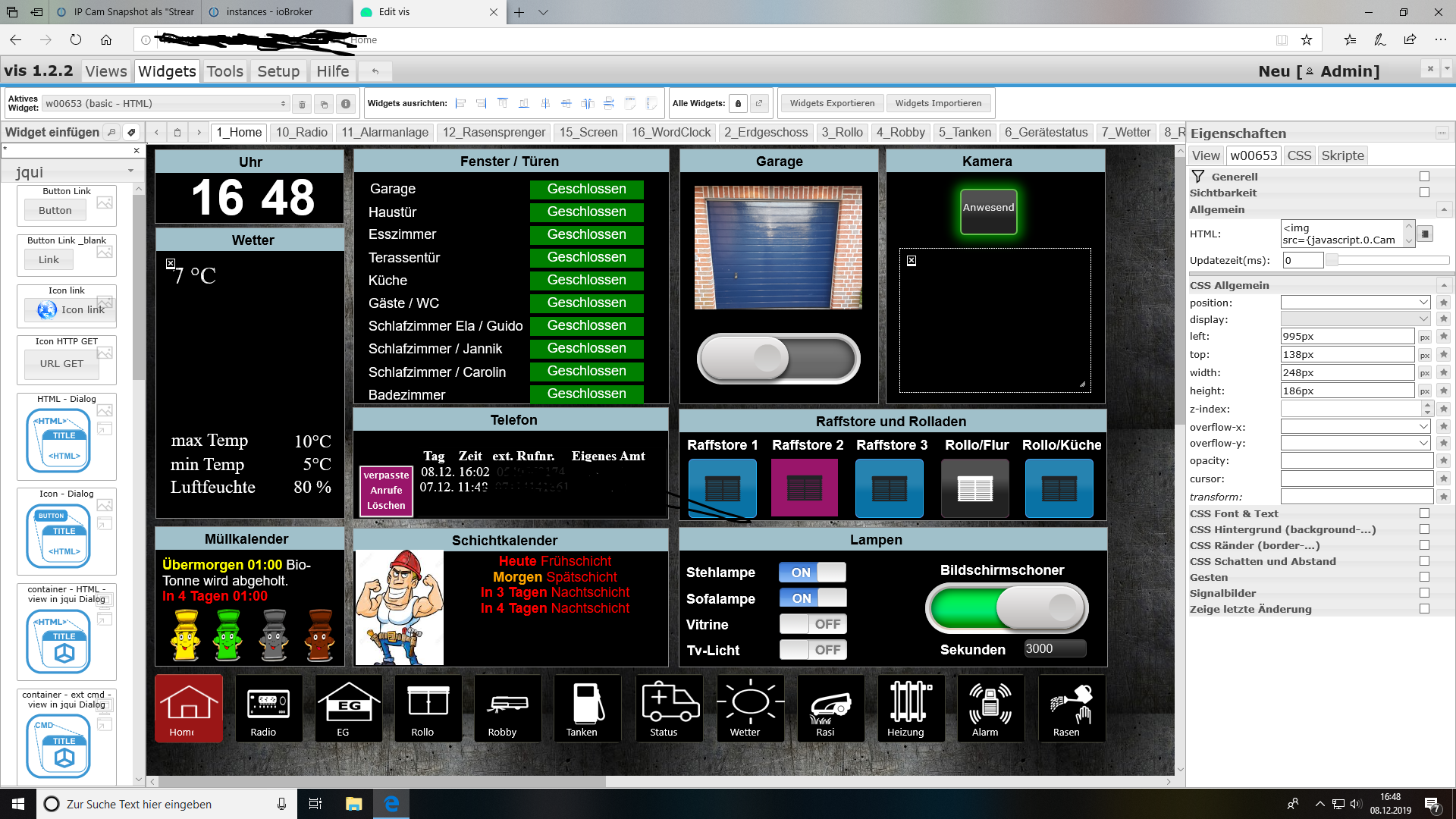
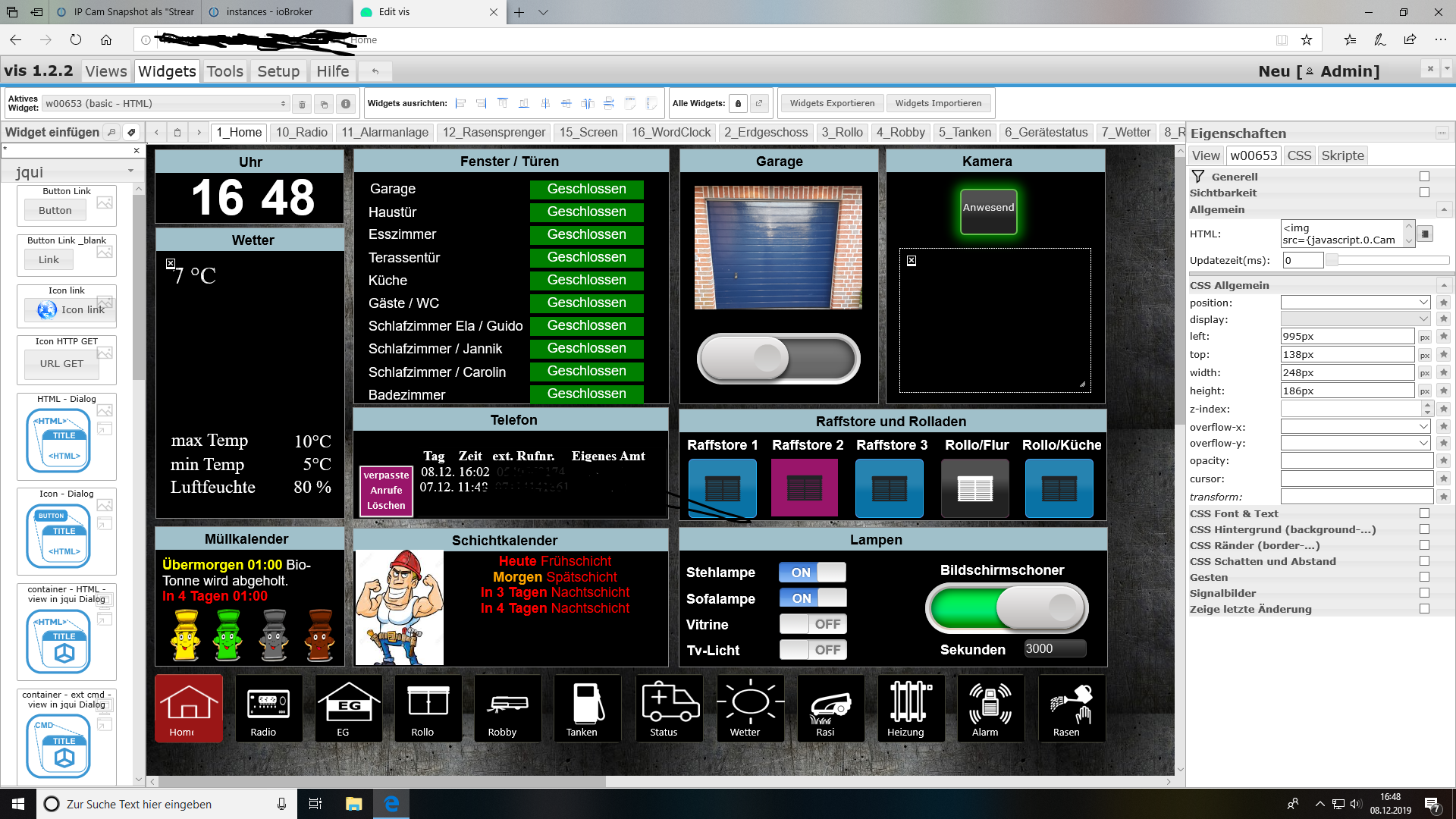
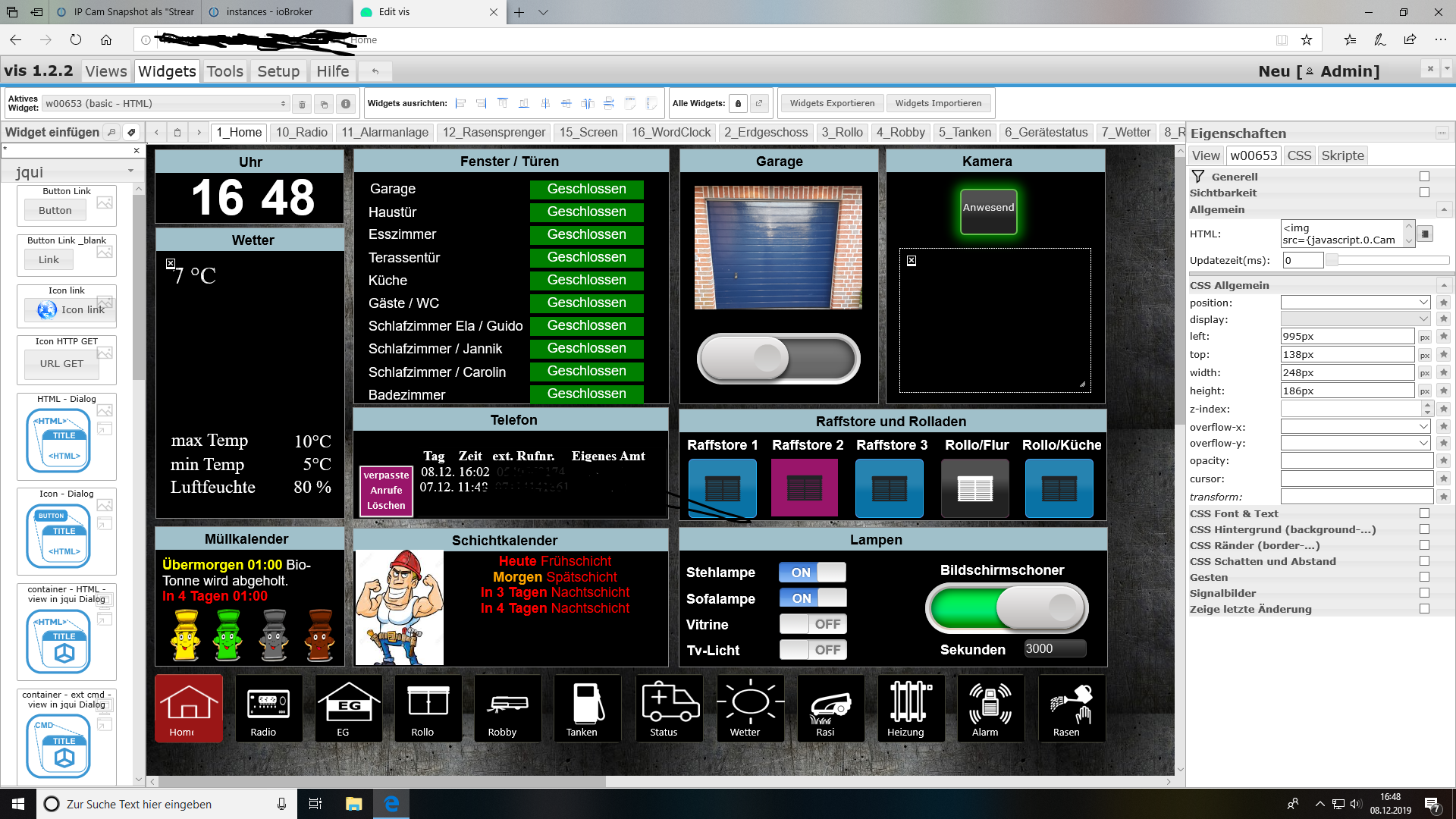
Dann habe ich das Widget von Oben in meine View geladen!
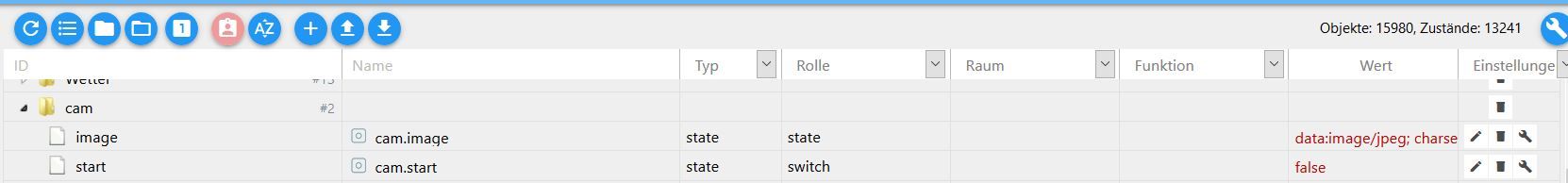
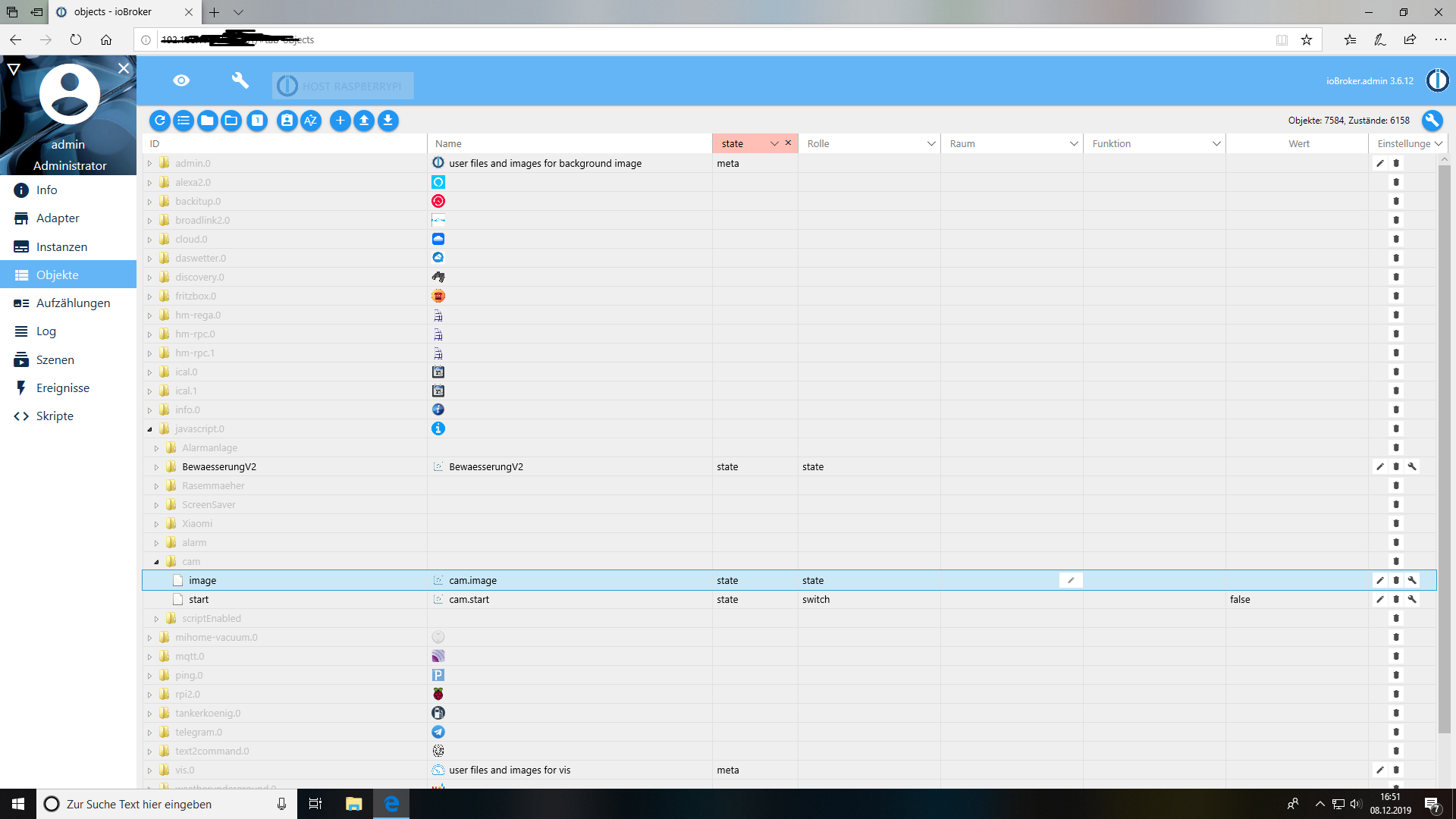
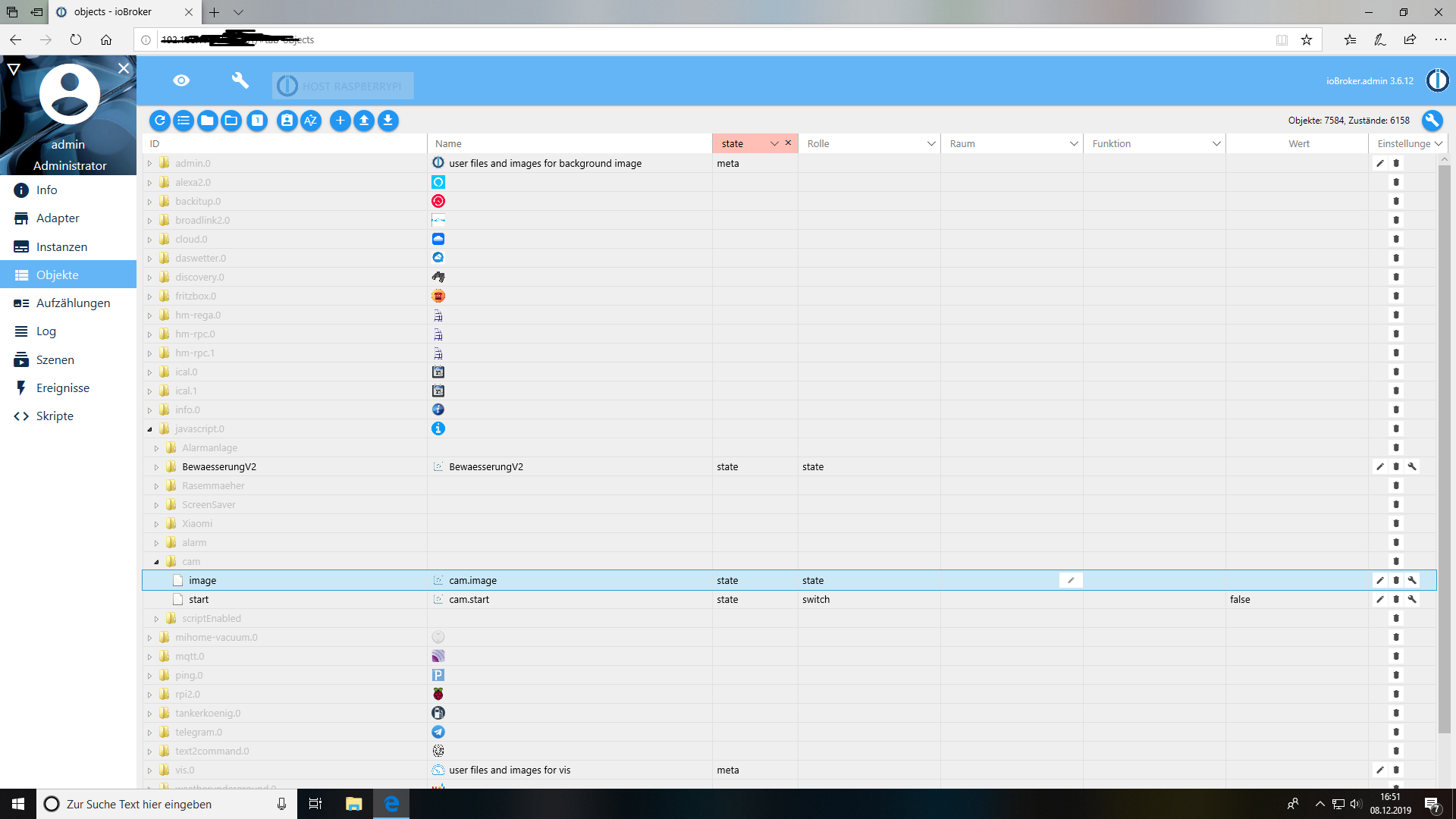
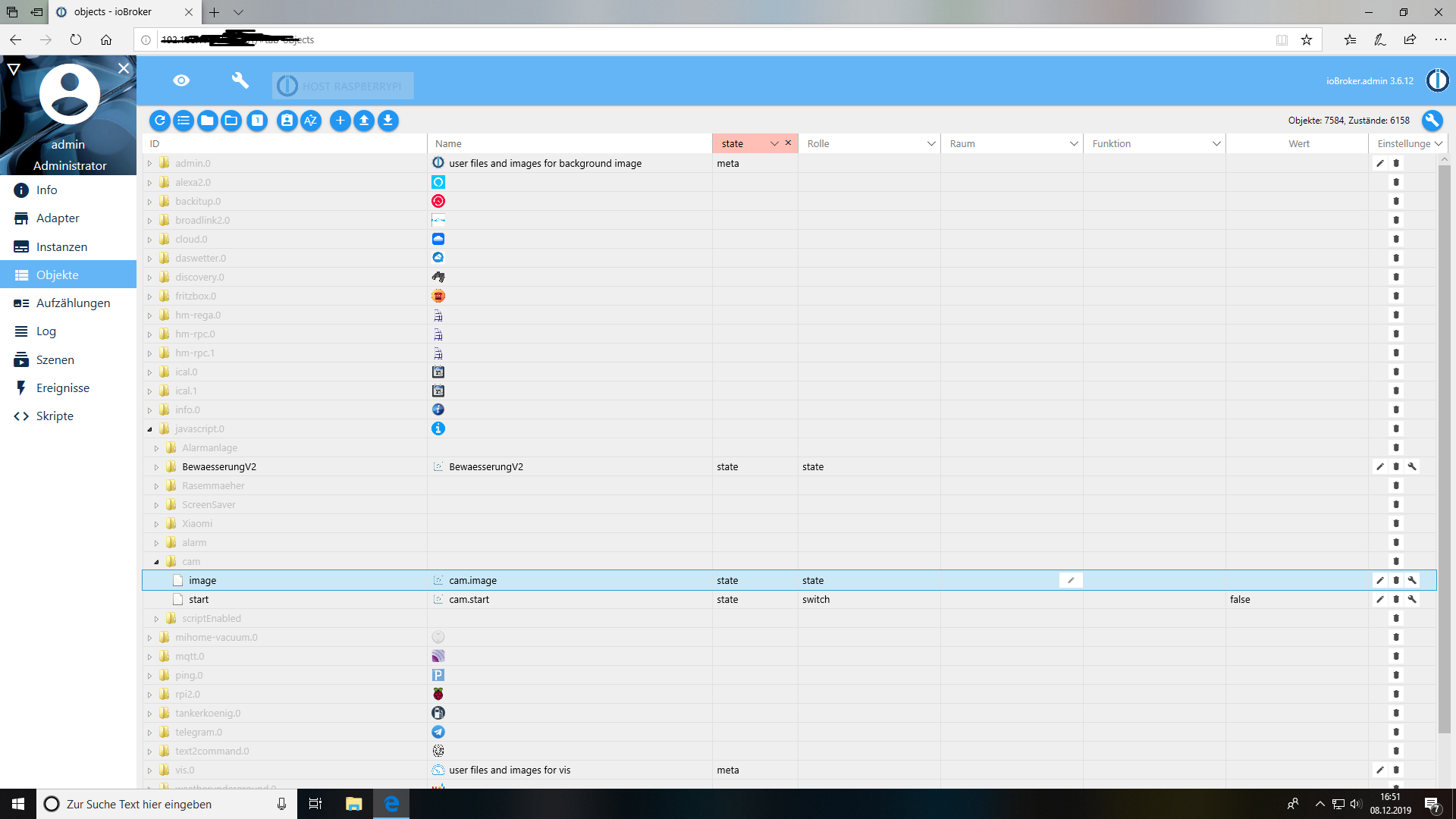
In den Objekten vom ioBroker hat sich der Ordner cam mit 2 Unterordner Image und start gebildet.
Wie und was muss ich jetzt eintragen , um ein Bild von der Kamera zu bekommen.
Bei der Jovision Kamera ist der Snapshot http://ip adresse/cgi-bin/getsnapshot.cgi?368x208
iigeek 1080p ??????????????????????????????? noch nicht gefundenWer könnte mir da mal helfen ?



-
@Jey-Cee
Hallo
Ich möchte auch meine Kamera über ioBroker anzeigen lassen, und habe mal einige Fragen dazu.
Ich habe ein Kamera der Marke Jovision und möchte die gerne anzeigen lassen sowie eine Kamera der Marke iegeek 1080p.
Ich habe jetzt das Skrypt von Oben in meinem Java Adapter geladen und ist auch Grün1
Dann habe ich das Widget von Oben in meine View geladen!
In den Objekten vom ioBroker hat sich der Ordner cam mit 2 Unterordner Image und start gebildet.
Wie und was muss ich jetzt eintragen , um ein Bild von der Kamera zu bekommen.
Bei der Jovision Kamera ist der Snapshot http://ip adresse/cgi-bin/getsnapshot.cgi?368x208
iigeek 1080p ??????????????????????????????? noch nicht gefundenWer könnte mir da mal helfen ?



-
@Jey-Cee.
Oh Mensch, das hätte ich auch alleine raffen können.
Hab es direkt korrigiert. Aktuell ist mein State immer noch leer.
Mal abwarten, vielleicht füllt er sich noch.Dank deiner Rückmeldung habe ich aber wenig Hoffnung, da es an des wohl an der Kamer selbst liegt.
Vielleicht spendiere ich mir nach Weihnachten doch ne Synology NAS, dann hat sich das Problem erledigt. -
@Jey-Cee
Hallo
Ich möchte auch meine Kamera über ioBroker anzeigen lassen, und habe mal einige Fragen dazu.
Ich habe ein Kamera der Marke Jovision und möchte die gerne anzeigen lassen sowie eine Kamera der Marke iegeek 1080p.
Ich habe jetzt das Skrypt von Oben in meinem Java Adapter geladen und ist auch Grün1
Dann habe ich das Widget von Oben in meine View geladen!
In den Objekten vom ioBroker hat sich der Ordner cam mit 2 Unterordner Image und start gebildet.
Wie und was muss ich jetzt eintragen , um ein Bild von der Kamera zu bekommen.
Bei der Jovision Kamera ist der Snapshot http://ip adresse/cgi-bin/getsnapshot.cgi?368x208
iigeek 1080p ??????????????????????????????? noch nicht gefundenWer könnte mir da mal helfen ?



-
@Kippe wenn du dann den Link zu dem snapshot deiner Kamrea drin hast musst du noch das Objekt start auf true setzen dann sollte es klappen.
Für eine zweite Kamera muss du das Skript dupplizieren und den Objekt Pfad (Zeile 3) anpassen.