NEWS
[gelöst] in SayIt Wetter und Geburtstagsscript -> Müllkalender mit einbinden
-
Das Problem ist, dass das Skript hiernach sucht:
[…]
Auch in den anderen hier aufgeführten Varianten kann durch das Austauschen der 13 in eine 17 und der in der gleichen Zeile befindlichen 1 oder 3
var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3);in eine 7 das Schönmackers-Problem aufgelöst werden. `
Das "Schönmackers-Problem" mit dem Skript ist seit ical 1.6.6 nicht mehr existent und daher müssen die o.g. Änderungen nicht mehr durchgeführt, bzw. rückgängig gemacht werden. :D
-
Liebe Kollegen,
ich habe meine Scripte auf einen neuen raspi übertragen. Und siehe da, sie laufen nicht mehr sauber. Auf dem alten raspi hat die Auswertung der ical Daten ical.data TABLE immer funktioniert. Jetzt steht in TABLE nichts mehr drin. Dafür aber in HTML. Nachdem ich das Forum durchsucht habe fand ich eine - vermeintliche - Lösung von tempestas
// Skript schaut täglich um 18h, ob im Müllkalender das Wort "Morgen" vorkommt. Wenn ja, wird ein Telegram geschickt mit der betreffenden Müllsorte // muss "ersetze Datum mit Worten" aktiviert haben //v1.0 tempestas // Skripteinstellungen var debug = false; // Suchfunktion für Termin-Cutoff function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n– && i++ <l){<br>i= str.indexOf(pat, i); if (i < 0) break; } i_search =i; } // Müll-Funktion function muellWarnung() { var inhalt = getState("ical.0.data.html").val.toString(); // hier deine Müll-Kalender Instanz eingeben if(debug) log(inhalt); var count = inhalt.split("Morgen").length -1; // wie häufig wird "Morgen" gefunden? if(debug) log("count ist "+count); var posStart = inhalt.indexOf( 'Morgen', 0); // sucht das erste mal "Morgen" if(debug) log("posStart "+posStart); if(posStart != -1){ // falls "Morgen" gefunden wurde gehts hier weiter var stringShort = inhalt.substring(posStart, inhalt.length); // Abschneiden von allem, was links vom ersten "Morgen" Treffer steht if(debug) log("Gekürzt :" +stringShort); nthIndex(stringShort, ' ', count); // hier wird nun geschaut, wo es rechts abgeschnitten werden muss log('i_search ist '+i_search ); stringCut = stringShort.slice(0,i_search); // hier wird alles rechts abgeschnitten und so der finale String extrahiert if(debug) log("Fast Final: "+stringCut); // aufbereiten für telegram, entfernen von HTML Tags stringCut = stringCut.replace(' ',"\n"); // Zeilenumbruch html durch telegram umbruch ersetzen // remove all inside SCRIPT and STYLE tags stringCut=stringCut.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); stringCut=stringCut.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags. Werden durch sinnlose Zeichenkette ersetzt, nach der später gesucht wird stringCut=stringCut.replace(/ /gi, ""); stringCut=stringCut.replace(/<br\s\>/gi, ""); stringCut=stringCut.replace(/<br\>/gi, ""); // remove all else stringCut=stringCut.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: stringCut=stringCut.replace(/ /gi," "); stringCut=stringCut.replace(/&/gi,"&"); stringCut=stringCut.replace(/"/gi,'"'); stringCut=stringCut.replace(/</gi,'<'); stringCut=stringCut.replace(/>/gi,'>'); sendTo('telegram', stringCut); } } // Trigger Schedule schedule('0 18 * * *', function(){ // Täglich um 18h muellWarnung(); }); // Bei Start muellWarnung();tempestas hat hier ical.data.html augewertet- Soweit, so gut. Das klappt bei mir auch.
Allerdings möchte ich die Daten so aufbereiten, daß ich sie via sayit ansagen lassen kann. Und genau daran scheitere ich. Ich habe versucht, das Ergebnis des Auswertung von tempestas mit pruefeKalender
function pruefeKalender() { //var inhalt = getState("ical.0.data.html"/*HTML iCal table*/).val; var inhalt = stringCut; var heute = ermitteleDatum(); //log("HEUTE:" + heute) ; //log("inhalt: " + inhalt); try{ var ereignisse = stringCut; log("Ereignisse:" + ereignisse); var ereignisheute = '', // Liste (kommasepariert) ereignisheute_zeilen = ''; // Liste (mit Zeilenumbruch, zB für Anzeige in VIS) for(var i = 0; i <inhalt.length; i++)/{/alle/events/durchgehen<br="">var test = inhalt__.date.indexOf(heute); log ("test" + test); if ( (inhalt__.date.indexOf(heute) != -1) || (inhalt__.date.indexOf('Heute') != -1) ) { // Strings Datum oder relatives Datum (nicht nicht) gefunden var ereignis = inhalt__.event; ereignis = ereignis.replace(',',''); // Komma im Namen ersetzen var komma = (i>0) ? ', ' : ''; ereignisheute = ereignisheute + komma + ereignis; ereignisheute = ereignisheute.replace('Geburtstag von ', ''); // "Geburtstag von " löschen } } // Aufbereitung für die Ansage (falls vorhanden, wird letztes Komma durch und ersetzt) var lastkomma = ereignisheute.lastIndexOf(','); // letztes Komma in der Reihe if (lastkomma != -1) { var vorn = ereignisheute.slice(0,lastkomma);// lastkomma geändert in Null var hinten = ereignisheute.slice(lastkomma+1, ereignisheute.length); ereignisheute = vorn + ' und' + hinten; } // Ende Aufbereitung für die Ansage setState(tempAnsage, ereignisheute); log('Geburtstage: ' + ereignisheute); } catch (fehler_try) { log('Fehler beim Kalenderevent einlesen ' + fehler_try); } }weiter für meine Zwecke aufzuarbeiten und hier scheitere ich.
hier das log:
21:51:30.361 [info] javascript.0 Stop script script.js.common.Test.telegram 21:51:30.454 [info] javascript.0 Start javascript script.js.common.Test.telegram 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: stringCut:08.12.2018 test Muell heute 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: Ereignisse:08.12.2018 test Muell heute 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: Fehler beim Kalenderevent einlesen TypeError: Cannot read property 'indexOf' of undefined 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: registered 0 subscriptions and 0 schedulesEs kommt immer der Fehler "Fehler beim Kalenderevent einlesen TypeError: Cannot read property 'indexOf' of undefined"
Was mache ich falsch? Danke für Eure Hilfe,
Bernd
-
Tempestas,
Danke der Nachfrage. Habe heute Vormittag auf Teufel komm raus programmiert. Ich warte jetzt mal, was morgen dabei rauskommt. Wenn es läuft, werde ich das von mir auf meine Bedürfnisse angepasste Script hier posten. Soviel kann ich schon sagen: ich habe, weil ich es nicht benötige, die drei cases heute, morgen und übermorgen rausgenommen.
Merkwürdig ist, und ich habe keine Idee warum, ist bei mir table nicht befüllt. Dennoch wurde heute morgen auf Basis meiner „alten“ (table basierten) Skripte alles richtig angesagt. Gestern hat es nicht funktioniert. Html ist immer richtig befüllt. Daher stelle ich das jetzt um. Irgendwie spinnen die iCal Adapter: mal so, mal so…
-
Hi,
eventuell gibst du einmal in Gänze auf, was du möchtest.
Grundsätzlich gibt es hier ja zwei Skripte.
a) Das normale Ansage-Skript, das du ja auch schon länger nutzt.
b) Das Müllskript, das die Tage bis zum nächsten Müll - je nach Sorte - zählt.
Die willst du kombinieren? Und bei a) hast du jetzt noch das Problem, dass der table nicht mehr immer funktioniert? Und hast deswegen meine Version des Skript a) genommen und dann on top Skript b) von mir gesetzt?
Sind das zwei verschiedene icals, auf die du zugreifst?
-
hier nun das Ergebnis meiner "Programmier- und Anpassungsskünste":
/* ####################################################### Kalenderevent auswerten –--> nur Geburtstage sucht im iCal Adapter nach events (heute) H T M L (Basis: Script von Tempestas vom 30.04.2017, 10:18 neuer Teil, Hinweise von pix und eigene Bearteitung) ######################################################*/ // Datenpunkt festlegen createState('Ansage.GeburtstageHEUTE', '', { name: 'Geburtstage ansagen', type: 'string' }); var tempAnsage = 'Ansage.GeburtstageHEUTE'; // ************************************************************************************** // Datum als String ermitteln // ************************************************************************************** function ermitteleDatum() { var d= new Date(); //Tagesdatum ermitteln var day = new Array("00","01","02","03","04","05","06","07","06","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31"); var t = day[d.getDate().toString()]; //Monat ermitteln var month = new Array("01","02","03","04","05","06","07","08","09","10","11","12"); var m = month[d.getMonth().toString()]; //Jahr ermitteln var j = d.getFullYear().toString(); var datum= t+"."+m+"."+j+" "; //log("datum: " + datum); return (datum); } //******************************************************************************************************* // Festlegen via datum //******************************************************************************************************* var heute = ermitteleDatum(); //************************************************************************************** // Suchfunktion für Termin-Cutoff // Sucht nach dem n-ten definierten Muster, hier "§$%" und gibt die Fundstelle zurück. // Hinter dieser Fundstelle wird dann der Text gekürzt // Sinnloses Muster genommen, da dies wohl nirgends normalerweise vorkommt //***************************************************************************************** // Suchfunktion für Termin-Cutoff function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n– && i++ <l){<br>i= str.indexOf(pat, i); if (i < 0) break; } i_search =i; } // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** function ausleseDaten() { var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags. Werden durch sinnlose Zeichenkette mit komma ersetzt, nach der später gesucht wird inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ", §$%"); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ", §$%"); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ", §$%"); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/ inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); // Kein Komma am Ende inhaltStringReplace=inhaltStringReplace+"§$%"; //log("Text ohne HTML mit 'sinnlos String': "+inhaltStringReplace); // Termine heute zaehlen var terminHeuteCount = inhaltStringReplace.split(heute).length -1; log("Anzahl Termine heute: "+terminHeuteCount); //******************************************* // Text kürzen // ****************************************** nthIndex(inhaltStringReplace,"§$%", terminHeuteCount); // nutzen der Suchfunktion zum Suchen der n-ten sinnlosen Zeichenkette inhaltStringText = inhaltStringReplace.slice(0,i_search); for (k =0; k < terminHeuteCount; k++) { inhaltStringText = inhaltStringText.replace("§$%", ""); // rausnehmen der sinnlosen Zeichen, damit diese nicht mitgesprochen werden inhaltStringText = inhaltStringText.replace("Geburtstag von ", ''); // "Geburtstag von " löschen inhaltStringText = inhaltStringText.replace(heute, ''); // "Tagesdatum löschen } //******************************************* // Aufbereitung für die Ansage (falls vorhanden, wird ein Komma durch "und" ersetzt) //******************************************* var lastkomma = inhaltStringText.lastIndexOf(','); // letztes Komma in der Reihe if (lastkomma != -1) { var vorn = inhaltStringText.slice(0,lastkomma);// lastkomma geändert in Null var hinten = inhaltStringText.slice(lastkomma+1, inhaltStringText.length); inhaltStringText = vorn + " und" + hinten; inhaltStringText = vorn + " und" + hinten; //log("lastkomma: " + lastkomma); //log("hinten " + hinten); //log("vorn: " + vorn); } // Ende Aufbereitung für die Ansage inhaltStringText = inhaltStringText.replace("§$%", ''); setState(tempAnsage, inhaltStringText); log("Das Ergebnis ist: " + inhaltStringText); } // bei Aktualisierung von iCal on ({id:'ical.0.events.Geburtstag', change: 'any'}, function(data) { ausleseDaten(); }); //bei Skriptstart SCHEDULE um 02:40 schedule("40 2 * * *", function () { log("===>Wird einmal am Tag ausgelöst"); ausleseDaten(); }); ausleseDaten(); //log("Das Ergebnis ist: " + inhaltStringText);Erklärungen:
Ziel: Ansage für Sonos zusammenstellen
-
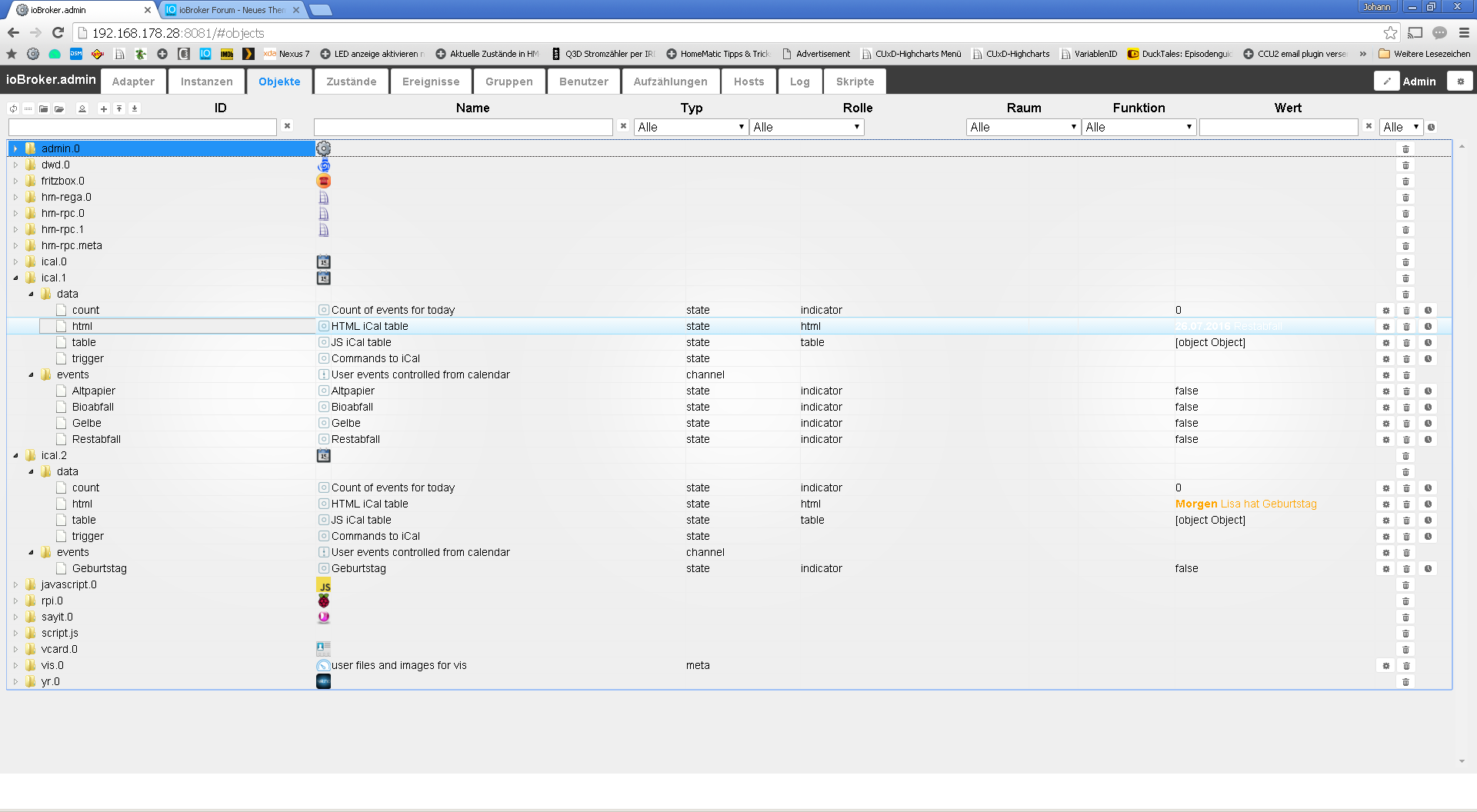
bei mir laufen drei ical Instanzen: Geburtstage (ical0), Müll heute (ical1), Müll morgen (ical2)
-
diese werden nächtlich einmal aktualisiert
-
es laufen insgesamt 5 Scripte
-
- Geburtstagsscript (schaut einmal täglich im ical0 nach, ob es Geburtstage gibt - jetzt wie oben im Spoiler)
- Müllscript 1 (schaut einmal täglich im ical1 nach Müllereignissen HEUTE) - Müllscript 2 (schaut einmal täglich im ical2 nach Müllereignissen MORGEN) - Basisscript (hier werden weitere kalenderunabhängige Informationen für die Ansage zusammengestellt) - Ansagescript (stellt alle informationen aus den vier anderen Scripten zusammen und sagt sie auf Sonos an)Warum habe ich das über 5 Scripte gelöst? Weil mir pix seinerzeit dazu geraten hat und weil es übersichtlich ist.
Warum stelle ich nun auf die Scriptbasis von tempestas um? Weil mein bisher verwendetes Script
/* ####################################################### Kalenderevent auswerten –--> nur Geburtstage sucht im iCal Adapter nach events (heute) ######################################################*/ // Datenpunkt festlegen createState('Ansage.GeburtstageHEUTE', '', { name: 'Geburtstage ansagen', type: 'string' }); var tempAnsage = 'Ansage.GeburtstageHEUTE'; //Datum als String ermitteln; function ermitteleDatum() { var d= new Date(); //Tagesdatum ermitteln var day = new Array("00","01","02","03","04","05","06","07","06","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31"); var t = day[d.getDate().toString()]; //Monat ermitteln var month = new Array("01","02","03","04","05","06","07","08","09","10","11","12"); var m = month[d.getMonth().toString()]; //Jahr ermitteln var j = d.getFullYear().toString(); var datum= t+"."+m+"."+j+" "; //log("datum: " + datum); return (datum); } function pruefeKalender() { var inhalt = getState('ical.0.data.table').val; var heute = ermitteleDatum(); //log("HEUTE:" + heute) ; try{ var ereignisse = JSON.stringify(inhalt, null, 2); // Ausgabe als String //log(ereignisse); var ereignisheute = '', // Liste (kommasepariert) ereignisheute_zeilen = ''; // Liste (mit Zeilenumbruch, zB für Anzeige in VIS) for(var i = 0; i <inhalt.length; i++)/{/alle/events/durchgehen<br="">if ( (inhalt__.date.indexOf(heute) != -1) || (inhalt__.date.indexOf('Heute') != -1) ) { // Strings Datum oder relatives Datum (nicht nicht) gefunden var ereignis = inhalt__.event; ereignis = ereignis.replace(',',''); // Komma im Namen ersetzen var komma = (i>0) ? ', ' : ''; ereignisheute = ereignisheute + komma + ereignis; ereignisheute = ereignisheute.replace('Geburtstag von ', ''); // "Geburtstag von " löschen } } // Aufbereitung für die Ansage (falls vorhanden, wird letztes Komma durch und ersetzt) var lastkomma = ereignisheute.lastIndexOf(','); // letztes Komma in der Reihe if (lastkomma != -1) { var vorn = ereignisheute.slice(0,lastkomma);// lastkomma geändert in Null var hinten = ereignisheute.slice(lastkomma+1, ereignisheute.length); ereignisheute = vorn + ' und' + hinten; } // Ende Aufbereitung für die Ansage setState(tempAnsage, ereignisheute); //log('Geburtstage: ' + ereignisheute); } catch (fehler_try) { log('Fehler beim Kalenderevent einlesen ' + fehler_try); } } // bei Aktualisierung des Kalenders on ({id:'ical.0.events.Geburtstag', change: 'any'}, function(data) { pruefeKalender(); }); //bei Skriptstart schedule("40 2 * * *", function () { //log("===>Wird einmal am Tag ausgelöst"); pruefeKalender(); });auf den Datenpunkt "TABLE" des ical Adapters zugegriffen hat. Und TABLE wird offensichtlich von ical unterschiedlich befüllt. Mal ja, mal nein. Dagegen scheint HTML zuverlässig befüllt zu werden und daher besser für die Ansagen nutzbar ist.
Wenn das nun mit dem derart modifizierten Script, wo es ja wesentlich um die von tempestas zur Verfügung gestellte "Bereinigung der HTML Tags und Konvertierung in Plain Text" geht, regelmäßig funktioniert, werde ich auch meine beiden Müllscripte auf den Datenpunkt HTML umstellen. Ich beobachte aber das Geburtstagsscript erst noch ein paar Tage.
PS: ob das so ist, kann ich nicht genau sagen, ABERich vermute, daß ical.data.table bei mehreren Ereignissen am gleichen Tag irgendwie nicht funktioniert. Ober nur manchmal. Der Datenpunkt ical.data.html scheint da zuverlässiger. Ganz merkwürdig ist, daß oftmals in ical.data.table NICHTS angezeigt wird, das "alte" Script aber dennoch richtige Ergebnisse produziert hat….
-
-
Hallo,
ich wollte eigentlich "nur" ein Script so wie im Titel steht, dass Wetter, Geburtstag und Müll am Morgen einmal ansagt mit Sayit.
Nun sitze ich schon 2 Tage dabei und blicke hier einfach nicht mehr durch :(
Zuerst gab es mal nur ein Script. Dann kamen auf einmal mehrere Scripte und dann ging es überhaupt nicht mehr um Sayit sondern nur mehr um das grafisch darzustellen.
Und zum Schluss bin ich dann ganz ausgestiegen, weil ich überhaupt nicht mehr weiß was das richtige aktuelle funktionierende Script ist...Ich habe eigentlich mit dem Ursprungsscript angefangen. (2 Scripte - Das TimeRange um den Trigger auszulösen - funktioniert und dann noch das "Wetter_Geburtstag_und_Muell" Script -funktioniert noch nicht). Das Script sagt mir welcher Tag welches Wetter und dann noch "nicht vergessen" und das wars.
Bevor ich hier weiter "bastel" wollte ich mal fragen, was nun aktuell ist und welches Script hier nun wirklich für meine Anforderung passt. - Habe nur gerade so überlegt ob es nicht einfacher wäre einfache alle Termine vom aktuellen Tag vorlesen zu lassen? So nach dem Moto: "Welche Termine habe ich heute?"Ps. ical habe ich angelegt ical.0 = Müllkalender mit Ereignisse "Bio Müll" "Müllabfuhr" und "Papiertonne"; ical.1 = alle Termine der Familie mit Ereigniss "Geburtstag"
Ich hoffe es findet sich hier jemand der mir weiterhelfen kann?
EditOn: Habe jetzt ein Script gefunden, welches die Daten aus der Html Datei auslesen soll:
https://forum.iobroker.net/post/78174
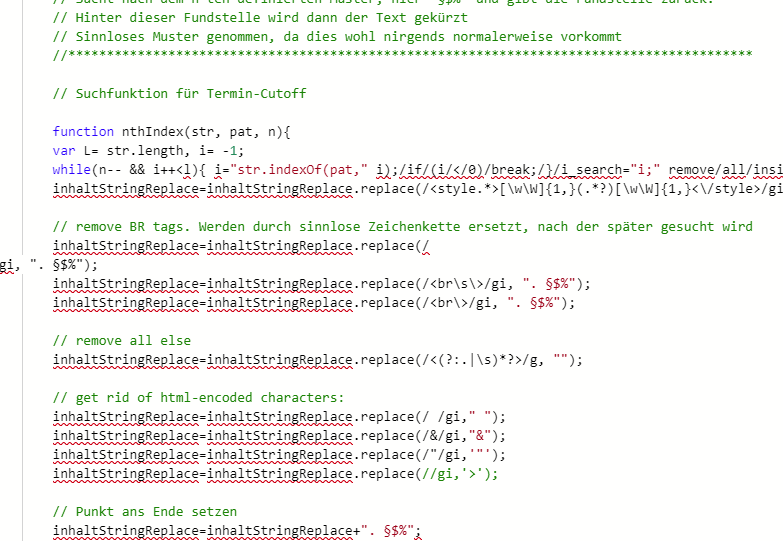
Nur ist bei diesem Script ab ca. der Hälfte alles rot unterstrichen :( :

Weis jemand was hier nicht stimmt?EditOff
Schöne Grüße
-
Hallo,
ich wollte eigentlich "nur" ein Script so wie im Titel steht, dass Wetter, Geburtstag und Müll am Morgen einmal ansagt mit Sayit.
Nun sitze ich schon 2 Tage dabei und blicke hier einfach nicht mehr durch :(
Zuerst gab es mal nur ein Script. Dann kamen auf einmal mehrere Scripte und dann ging es überhaupt nicht mehr um Sayit sondern nur mehr um das grafisch darzustellen.
Und zum Schluss bin ich dann ganz ausgestiegen, weil ich überhaupt nicht mehr weiß was das richtige aktuelle funktionierende Script ist...Ich habe eigentlich mit dem Ursprungsscript angefangen. (2 Scripte - Das TimeRange um den Trigger auszulösen - funktioniert und dann noch das "Wetter_Geburtstag_und_Muell" Script -funktioniert noch nicht). Das Script sagt mir welcher Tag welches Wetter und dann noch "nicht vergessen" und das wars.
Bevor ich hier weiter "bastel" wollte ich mal fragen, was nun aktuell ist und welches Script hier nun wirklich für meine Anforderung passt. - Habe nur gerade so überlegt ob es nicht einfacher wäre einfache alle Termine vom aktuellen Tag vorlesen zu lassen? So nach dem Moto: "Welche Termine habe ich heute?"Ps. ical habe ich angelegt ical.0 = Müllkalender mit Ereignisse "Bio Müll" "Müllabfuhr" und "Papiertonne"; ical.1 = alle Termine der Familie mit Ereigniss "Geburtstag"
Ich hoffe es findet sich hier jemand der mir weiterhelfen kann?
EditOn: Habe jetzt ein Script gefunden, welches die Daten aus der Html Datei auslesen soll:
https://forum.iobroker.net/post/78174
Nur ist bei diesem Script ab ca. der Hälfte alles rot unterstrichen :( :

Weis jemand was hier nicht stimmt?EditOff
Schöne Grüße
Hi,
dieses Skript nutze ich (ist wohl auch das, aus dem dein Auszug kommt), um mir morgens das Wetter, Datum sowie die Termine des aktuellen oder nach Einstellung auch bis übermorgen einschließlich ansagen zu lassen.
Danach wird ein Radiosender eingestellt, der nach Beendigung der Bewegung im Bad dann abgeschaltet wird.Gestartet wird das Ganze durch einen Bewegungsmelder und die Zeiten kann ich an meiner Vis für Wochenende / Feiertage / Ferien oder Arbeitstage separat einstellen. Das Ganze geht sicherlich sehr viel eleganter, war mein aller erstes Skript hier im Forum.
-
Hi,
dieses Skript nutze ich (ist wohl auch das, aus dem dein Auszug kommt), um mir morgens das Wetter, Datum sowie die Termine des aktuellen oder nach Einstellung auch bis übermorgen einschließlich ansagen zu lassen.
Danach wird ein Radiosender eingestellt, der nach Beendigung der Bewegung im Bad dann abgeschaltet wird.Gestartet wird das Ganze durch einen Bewegungsmelder und die Zeiten kann ich an meiner Vis für Wochenende / Feiertage / Ferien oder Arbeitstage separat einstellen. Das Ganze geht sicherlich sehr viel eleganter, war mein aller erstes Skript hier im Forum.
var idRain = 'javascript.0.Wunderground.Regentimer'; // wird in anderem Skript angelegt`
Wie?
-
var idRain = 'javascript.0.Wunderground.Regentimer'; // wird in anderem Skript angelegt`
Wie?
-
Hallo tempestas,
Danke für Deine Scripts. Das hast Du ja super eingebaut - Respekt :)
So nun meine Frage:
Auch bei Deinem Script habe ich teilweise die Befehle mit roten Wellenlinien darunter :(
Heißt das hier ein Fehler ist oder kann man das ignorieren?:
Gruß
-
Hallo tempestas,
Danke für Deine Scripts. Das hast Du ja super eingebaut - Respekt :)
So nun meine Frage:
Auch bei Deinem Script habe ich teilweise die Befehle mit roten Wellenlinien darunter :(
Heißt das hier ein Fehler ist oder kann man das ignorieren?:
Gruß
Moin,
Ich nehme an, das ist unschädlich.
Wüsste nicht warum das ein Problem sein sollte.
Diese Unterstreichungen gibt es ja auch erst seit irgendeinem Update
Solange da nicht am Rand ein Fehler angemerkt wird (und selbst die sind nicht immer richtig) sollte imho alles passen.Die dargestellte Unterstreichung bezieht sich nur auf eine konstante, keine Ahnung wieso.
-
Danke tempestas,
Das Script läuft jetzt :) - Also das mit den roten Wellenlinien ist echt verwirrend. Ich dachte bei jedem Script das funktioniert nicht, aber es läuft.
Die Max Temperatur habe ich von "weatherunderground" auf "daswetter" umgestellt, aber sonst Top :)Gruß
Edit: Muss mich leider noch mal melden. Heute hat das Script nicht gestartet. Ich bin dann das Script durchgegangen und dabei ist mir aufgefallen das ich keinen Eintrag "javascript.0.Zeitplanung.Tage.Modus" bei mir unter Objekte/javacript.0 habe? Muss der Eintrag angelegt werden?
-
Moin,
Ich nehme an, das ist unschädlich.
Wüsste nicht warum das ein Problem sein sollte.
Diese Unterstreichungen gibt es ja auch erst seit irgendeinem Update
Solange da nicht am Rand ein Fehler angemerkt wird (und selbst die sind nicht immer richtig) sollte imho alles passen.Die dargestellte Unterstreichung bezieht sich nur auf eine konstante, keine Ahnung wieso.
@tempestas Hi, ich nutze dein Script schon seit einige Jahren. Erstmal Danke dafür!
Nun habe ich seit einigen Tagen eine Fehlermeldung. Vielleicht hat sich etwas am JavaScript-Adapter geändert? Am Script selbst habe ich nichts geändert. Kannst du etwas mit dem Fehler anfangen?Fehler:
2023-11-19 18:00:00.096 - error: javascript.0 (3058) Error in callback: ReferenceError: i_search is not defined 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at nthIndex (script.js.common.Telegram.Morgige_Termine:19:18) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at Warnung (script.js.common.Telegram.Morgige_Termine:42:5) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at Object. (script.js.common.Telegram.Morgige_Termine:82:4) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1617:34) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/Job.js:171:15) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at /opt/iobroker/node_modules/node-schedule/lib/Invocation.js:268:28 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/Invocation.js:228:7) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at listOnTimeout (node:internal/timers:569:17) 2023-11-19 18:00:00.097 - error: javascript.0 (3058) at processTimers (node:internal/timers:512:7)Script:
JavaScript: 7.1.4.
Node.js: v18.17.1
NPM: 9.6.7
JS-controller: 5.0.16