NEWS
[gelöst] in SayIt Wetter und Geburtstagsscript -> Müllkalender mit einbinden
-
Hallo,
ich verwende dieses Scipt.
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 //debug in Log ausgeben debug = true; // Anlegen JS State für VIS //createState('javascript.0.muell.json', 0); createState('javascript.0.muell.BioTonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.WertstoffTonne', 0); createState('javascript.0.muell.RestMuellTonne', 0); createState('javascript.0.muell.PapierTonne', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Papiertonne": "darkblue","PapierTonne": "lightblue", "Wertstofftonne": "yellow","Restmuell 2-wchtl": "black"}; //var obj = { "Hausmuell": "orange", "Altpapier": "lightblue", "Wertstofftonne": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; // PASS DIR AN WIE DU WILLST: \"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule('30 5 * * *', function(){ // morgens um 5.30h wird aktualisiert muell(); }); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Der Kalender zeigt mir auch diese Werte als HTML an:
Heute Wertstoffhof geöffnet
Heute Biotonne
Morgen Wertstoffhof geöffnet
Übermorgen Papiertonne
In 5 Tagen Wertstoffhof geöffnet
In einer Woche Wertstofftonne
In einer Woche Wertstoffhoff geöffnet
aber wie bekomme ich jetzt die Einzelnen Tage bis zur abholung daraus.
8702_kalender.png -
Hallo so:
Daten sieht du in Vis noch nicht musst dann die Runtime starten….....

ODER SO:

-
Hallo,
danke für die Nachricht. Ich möchte aber die Tage bis zur Abholung an meine CCU2 senden. Das Datum nützt mir leider nichts. Wie kann ich es denn machen, das ich die Tage als zahl in den Objekten erhalte. In Fhem hat das Super mit den Readings funktioniert. Wäre schön wenn ihr mir helfen könnt. Gruss
bumbumb
-
Das Problem ist, dass das Skript hiernach sucht:
http://www.codetable.net/decimal/8594
Das ist der Pfeil für ein ganztäggies Event. Du hast aber keine ganztägigen Events in deinem Kalender. Also findet er nichts.
Du kannst es mal mit meiner Version des Skript versuchen. Bitte bei var obj deine Bezecihnungen einsetzen im Ganzen ("Leerung Hausmuelltonne")
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 //debug in Log ausgeben debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restabfall": "black", "Papiertonne": "darkblue", "Bioabfall": "brown", "Gelber Sack": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; // PASS DIR AN WIE DU WILLST: \"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule('30 5 * * *', function(){ // morgens um 5.30h wird aktualisiert muell(); }); // bei Start muell();</l){></br\></br\s\></style.*></script.*>In Zeile 102 bei diesem Abschnitt:
var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3);
wirst du ggf anpassen müssen, ich habs kurz überflogen, mach mal aus pos-13 bitte pos-22 zum testen und poste dnan hier die Logs `
Hier eine kleine Ergänzung, weil auch ich Anpassungsprobleme mit dem Skript hatte.
Wir haben als Müllabfuhrunternehmen die Firma Schönmackers. Diese exportiert auf Wunsch mit ihrer APP "MüllALARM" die Abholtermine auch in einen Google-Kalender.
Hier besteht jedoch das Problem, dass hinter dem Datum noch die Uhrzeit "00:00" übertragen wird.
Daher muss im o.a. Skript in der Zeile, in welcher der Code
var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3);steht durch den Code
var inhaltStringText = inhaltStringReplace.substring((pos-17), pos-7);Auch in den anderen hier aufgeführten Varianten kann durch das Austauschen der 13 in eine 17 und der in der gleichen Zeile befindlichen 1 oder 3
var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3);in eine 7 das Schönmackers-Problem aufgelöst werden.
-
Hallo,
ich verwende dieses Scipt.
Der Kalender zeigt mir auch diese Werte als HTML an:
Heute Wertstoffhof geöffnet
Heute Biotonne
Morgen Wertstoffhof geöffnet
Übermorgen Papiertonne
In 5 Tagen Wertstoffhof geöffnet
In einer Woche Wertstofftonne
In einer Woche Wertstoffhoff geöffnet
aber wie bekomme ich jetzt die Einzelnen Tage bis zur abholung daraus. `
Du musst den Kalender natürlich so umstellen in der ical Instanz, dass die Daten angezeigt werden. Nicht "Klartext"
-
Hallo,
ich bin noch relativ neu im Thema iobroker und habe nun auch mal versucht einen Müllkalender in VIS einzubinden.
Dazu habe ich folgendes Skript verwendet (Vielen Dank dafür!!):
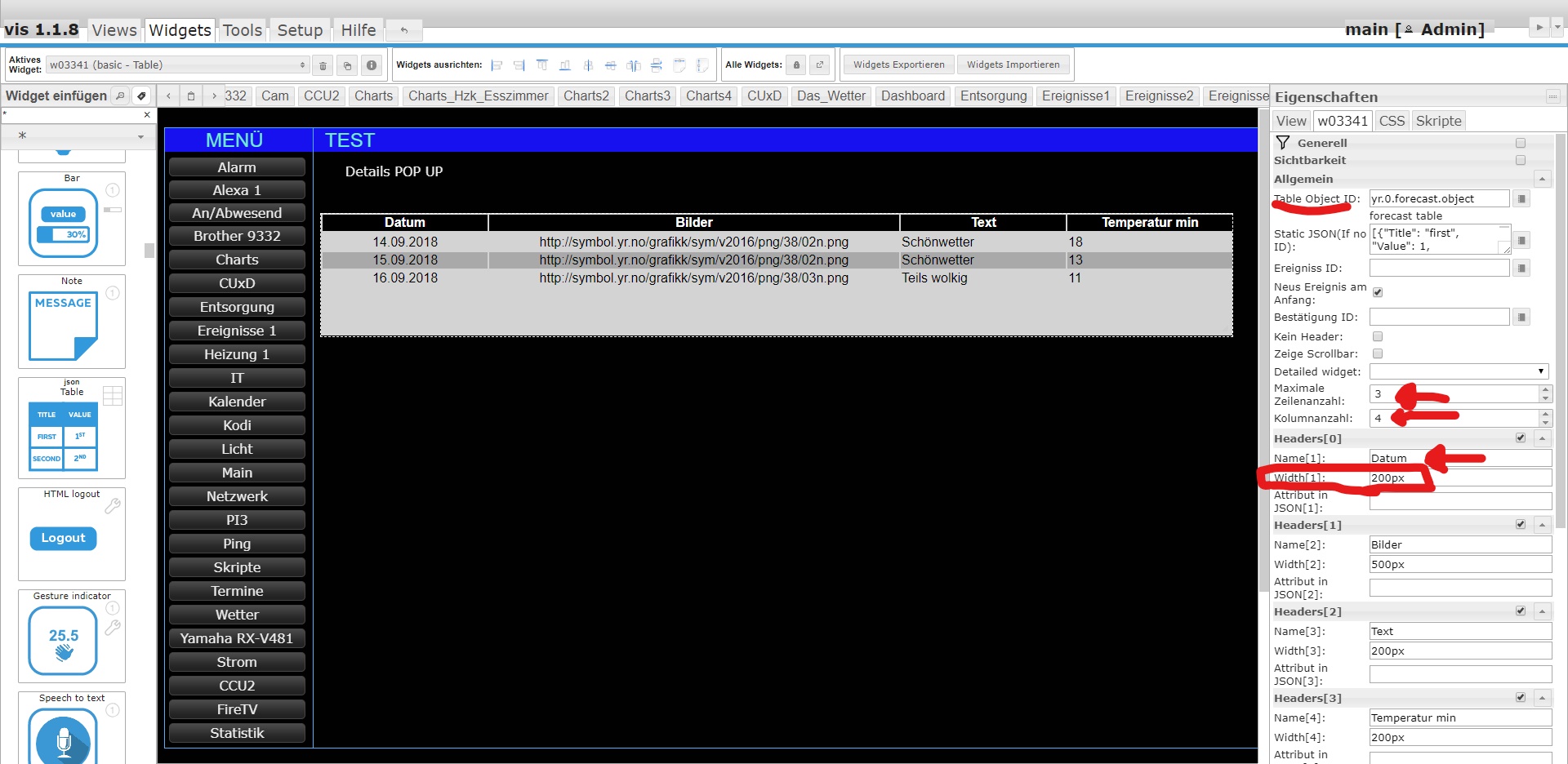
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // "Heute" und "Morgen" statt wochentag ausgeben todaytomorrow = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restmüll": "black", "Altpapier": "lightblue", "GelberSack": "yellow", "BioTonne": "brown"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); //inhaltStringReplace=inhaltStringReplace.replace(/→/gi,''); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) { muellJason += ","; } var result = inhaltStringReplace.search (/→/gi); if(debug) log("Suchergebnis ist: "+result); var inhaltStringReplaceNeu if (result >= 0) { inhaltStringReplaceNeu=inhaltStringReplace.replace(/→/gi,''); var muelltoday = 1; } else inhaltStringReplaceNeu=inhaltStringReplace; if(debug) log("Müll heute?: "+muelltoday); // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="25" height="25" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplaceNeu.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplaceNeu.substring((pos-13),pos-1); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); if ((muelltoday == 1) && (pos < 25)) { t_m = t_m-1; } nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); var muelldaydate = t_m +"." +m_m +"." +j_m; if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); var muelltagout = wochentag[d]; if (todaytomorrow) { if (t==t_m) { muelltagout = "Heute"; } if (t==t_m-1) { muelltagout = "Morgen"; } } // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+muelltagout+"\",\"Datum\":\""+muelldaydate+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Allerdings wird die Tabelle im VIS so wie auf dem Bild zu sehen dargestellt.
Kann mir evtl. jemand sagen, wie ich das optisch vernünftig ausgerichtet bekomme?
Vielen Dank!!
9138_unbenannt.png -

-
Super, genau das war es :D !
Vielen Dank!
-
Das Problem ist, dass das Skript hiernach sucht:
[…]
Auch in den anderen hier aufgeführten Varianten kann durch das Austauschen der 13 in eine 17 und der in der gleichen Zeile befindlichen 1 oder 3
var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3);in eine 7 das Schönmackers-Problem aufgelöst werden. `
Das "Schönmackers-Problem" mit dem Skript ist seit ical 1.6.6 nicht mehr existent und daher müssen die o.g. Änderungen nicht mehr durchgeführt, bzw. rückgängig gemacht werden. :D
-
Liebe Kollegen,
ich habe meine Scripte auf einen neuen raspi übertragen. Und siehe da, sie laufen nicht mehr sauber. Auf dem alten raspi hat die Auswertung der ical Daten ical.data TABLE immer funktioniert. Jetzt steht in TABLE nichts mehr drin. Dafür aber in HTML. Nachdem ich das Forum durchsucht habe fand ich eine - vermeintliche - Lösung von tempestas
// Skript schaut täglich um 18h, ob im Müllkalender das Wort "Morgen" vorkommt. Wenn ja, wird ein Telegram geschickt mit der betreffenden Müllsorte // muss "ersetze Datum mit Worten" aktiviert haben //v1.0 tempestas // Skripteinstellungen var debug = false; // Suchfunktion für Termin-Cutoff function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n– && i++ <l){<br>i= str.indexOf(pat, i); if (i < 0) break; } i_search =i; } // Müll-Funktion function muellWarnung() { var inhalt = getState("ical.0.data.html").val.toString(); // hier deine Müll-Kalender Instanz eingeben if(debug) log(inhalt); var count = inhalt.split("Morgen").length -1; // wie häufig wird "Morgen" gefunden? if(debug) log("count ist "+count); var posStart = inhalt.indexOf( 'Morgen', 0); // sucht das erste mal "Morgen" if(debug) log("posStart "+posStart); if(posStart != -1){ // falls "Morgen" gefunden wurde gehts hier weiter var stringShort = inhalt.substring(posStart, inhalt.length); // Abschneiden von allem, was links vom ersten "Morgen" Treffer steht if(debug) log("Gekürzt :" +stringShort); nthIndex(stringShort, ' ', count); // hier wird nun geschaut, wo es rechts abgeschnitten werden muss log('i_search ist '+i_search ); stringCut = stringShort.slice(0,i_search); // hier wird alles rechts abgeschnitten und so der finale String extrahiert if(debug) log("Fast Final: "+stringCut); // aufbereiten für telegram, entfernen von HTML Tags stringCut = stringCut.replace(' ',"\n"); // Zeilenumbruch html durch telegram umbruch ersetzen // remove all inside SCRIPT and STYLE tags stringCut=stringCut.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); stringCut=stringCut.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags. Werden durch sinnlose Zeichenkette ersetzt, nach der später gesucht wird stringCut=stringCut.replace(/ /gi, ""); stringCut=stringCut.replace(/<br\s\>/gi, ""); stringCut=stringCut.replace(/<br\>/gi, ""); // remove all else stringCut=stringCut.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: stringCut=stringCut.replace(/ /gi," "); stringCut=stringCut.replace(/&/gi,"&"); stringCut=stringCut.replace(/"/gi,'"'); stringCut=stringCut.replace(/</gi,'<'); stringCut=stringCut.replace(/>/gi,'>'); sendTo('telegram', stringCut); } } // Trigger Schedule schedule('0 18 * * *', function(){ // Täglich um 18h muellWarnung(); }); // Bei Start muellWarnung();tempestas hat hier ical.data.html augewertet- Soweit, so gut. Das klappt bei mir auch.
Allerdings möchte ich die Daten so aufbereiten, daß ich sie via sayit ansagen lassen kann. Und genau daran scheitere ich. Ich habe versucht, das Ergebnis des Auswertung von tempestas mit pruefeKalender
function pruefeKalender() { //var inhalt = getState("ical.0.data.html"/*HTML iCal table*/).val; var inhalt = stringCut; var heute = ermitteleDatum(); //log("HEUTE:" + heute) ; //log("inhalt: " + inhalt); try{ var ereignisse = stringCut; log("Ereignisse:" + ereignisse); var ereignisheute = '', // Liste (kommasepariert) ereignisheute_zeilen = ''; // Liste (mit Zeilenumbruch, zB für Anzeige in VIS) for(var i = 0; i <inhalt.length; i++)/{/alle/events/durchgehen<br="">var test = inhalt__.date.indexOf(heute); log ("test" + test); if ( (inhalt__.date.indexOf(heute) != -1) || (inhalt__.date.indexOf('Heute') != -1) ) { // Strings Datum oder relatives Datum (nicht nicht) gefunden var ereignis = inhalt__.event; ereignis = ereignis.replace(',',''); // Komma im Namen ersetzen var komma = (i>0) ? ', ' : ''; ereignisheute = ereignisheute + komma + ereignis; ereignisheute = ereignisheute.replace('Geburtstag von ', ''); // "Geburtstag von " löschen } } // Aufbereitung für die Ansage (falls vorhanden, wird letztes Komma durch und ersetzt) var lastkomma = ereignisheute.lastIndexOf(','); // letztes Komma in der Reihe if (lastkomma != -1) { var vorn = ereignisheute.slice(0,lastkomma);// lastkomma geändert in Null var hinten = ereignisheute.slice(lastkomma+1, ereignisheute.length); ereignisheute = vorn + ' und' + hinten; } // Ende Aufbereitung für die Ansage setState(tempAnsage, ereignisheute); log('Geburtstage: ' + ereignisheute); } catch (fehler_try) { log('Fehler beim Kalenderevent einlesen ' + fehler_try); } }weiter für meine Zwecke aufzuarbeiten und hier scheitere ich.
hier das log:
21:51:30.361 [info] javascript.0 Stop script script.js.common.Test.telegram 21:51:30.454 [info] javascript.0 Start javascript script.js.common.Test.telegram 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: stringCut:08.12.2018 test Muell heute 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: Ereignisse:08.12.2018 test Muell heute 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: Fehler beim Kalenderevent einlesen TypeError: Cannot read property 'indexOf' of undefined 21:51:30.455 [info] javascript.0 script.js.common.Test.telegram: registered 0 subscriptions and 0 schedulesEs kommt immer der Fehler "Fehler beim Kalenderevent einlesen TypeError: Cannot read property 'indexOf' of undefined"
Was mache ich falsch? Danke für Eure Hilfe,
Bernd
-
Tempestas,
Danke der Nachfrage. Habe heute Vormittag auf Teufel komm raus programmiert. Ich warte jetzt mal, was morgen dabei rauskommt. Wenn es läuft, werde ich das von mir auf meine Bedürfnisse angepasste Script hier posten. Soviel kann ich schon sagen: ich habe, weil ich es nicht benötige, die drei cases heute, morgen und übermorgen rausgenommen.
Merkwürdig ist, und ich habe keine Idee warum, ist bei mir table nicht befüllt. Dennoch wurde heute morgen auf Basis meiner „alten“ (table basierten) Skripte alles richtig angesagt. Gestern hat es nicht funktioniert. Html ist immer richtig befüllt. Daher stelle ich das jetzt um. Irgendwie spinnen die iCal Adapter: mal so, mal so…
-
Hi,
eventuell gibst du einmal in Gänze auf, was du möchtest.
Grundsätzlich gibt es hier ja zwei Skripte.
a) Das normale Ansage-Skript, das du ja auch schon länger nutzt.
b) Das Müllskript, das die Tage bis zum nächsten Müll - je nach Sorte - zählt.
Die willst du kombinieren? Und bei a) hast du jetzt noch das Problem, dass der table nicht mehr immer funktioniert? Und hast deswegen meine Version des Skript a) genommen und dann on top Skript b) von mir gesetzt?
Sind das zwei verschiedene icals, auf die du zugreifst?
-
hier nun das Ergebnis meiner "Programmier- und Anpassungsskünste":
/* ####################################################### Kalenderevent auswerten –--> nur Geburtstage sucht im iCal Adapter nach events (heute) H T M L (Basis: Script von Tempestas vom 30.04.2017, 10:18 neuer Teil, Hinweise von pix und eigene Bearteitung) ######################################################*/ // Datenpunkt festlegen createState('Ansage.GeburtstageHEUTE', '', { name: 'Geburtstage ansagen', type: 'string' }); var tempAnsage = 'Ansage.GeburtstageHEUTE'; // ************************************************************************************** // Datum als String ermitteln // ************************************************************************************** function ermitteleDatum() { var d= new Date(); //Tagesdatum ermitteln var day = new Array("00","01","02","03","04","05","06","07","06","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31"); var t = day[d.getDate().toString()]; //Monat ermitteln var month = new Array("01","02","03","04","05","06","07","08","09","10","11","12"); var m = month[d.getMonth().toString()]; //Jahr ermitteln var j = d.getFullYear().toString(); var datum= t+"."+m+"."+j+" "; //log("datum: " + datum); return (datum); } //******************************************************************************************************* // Festlegen via datum //******************************************************************************************************* var heute = ermitteleDatum(); //************************************************************************************** // Suchfunktion für Termin-Cutoff // Sucht nach dem n-ten definierten Muster, hier "§$%" und gibt die Fundstelle zurück. // Hinter dieser Fundstelle wird dann der Text gekürzt // Sinnloses Muster genommen, da dies wohl nirgends normalerweise vorkommt //***************************************************************************************** // Suchfunktion für Termin-Cutoff function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n– && i++ <l){<br>i= str.indexOf(pat, i); if (i < 0) break; } i_search =i; } // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** function ausleseDaten() { var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags. Werden durch sinnlose Zeichenkette mit komma ersetzt, nach der später gesucht wird inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ", §$%"); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ", §$%"); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ", §$%"); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/ inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); // Kein Komma am Ende inhaltStringReplace=inhaltStringReplace+"§$%"; //log("Text ohne HTML mit 'sinnlos String': "+inhaltStringReplace); // Termine heute zaehlen var terminHeuteCount = inhaltStringReplace.split(heute).length -1; log("Anzahl Termine heute: "+terminHeuteCount); //******************************************* // Text kürzen // ****************************************** nthIndex(inhaltStringReplace,"§$%", terminHeuteCount); // nutzen der Suchfunktion zum Suchen der n-ten sinnlosen Zeichenkette inhaltStringText = inhaltStringReplace.slice(0,i_search); for (k =0; k < terminHeuteCount; k++) { inhaltStringText = inhaltStringText.replace("§$%", ""); // rausnehmen der sinnlosen Zeichen, damit diese nicht mitgesprochen werden inhaltStringText = inhaltStringText.replace("Geburtstag von ", ''); // "Geburtstag von " löschen inhaltStringText = inhaltStringText.replace(heute, ''); // "Tagesdatum löschen } //******************************************* // Aufbereitung für die Ansage (falls vorhanden, wird ein Komma durch "und" ersetzt) //******************************************* var lastkomma = inhaltStringText.lastIndexOf(','); // letztes Komma in der Reihe if (lastkomma != -1) { var vorn = inhaltStringText.slice(0,lastkomma);// lastkomma geändert in Null var hinten = inhaltStringText.slice(lastkomma+1, inhaltStringText.length); inhaltStringText = vorn + " und" + hinten; inhaltStringText = vorn + " und" + hinten; //log("lastkomma: " + lastkomma); //log("hinten " + hinten); //log("vorn: " + vorn); } // Ende Aufbereitung für die Ansage inhaltStringText = inhaltStringText.replace("§$%", ''); setState(tempAnsage, inhaltStringText); log("Das Ergebnis ist: " + inhaltStringText); } // bei Aktualisierung von iCal on ({id:'ical.0.events.Geburtstag', change: 'any'}, function(data) { ausleseDaten(); }); //bei Skriptstart SCHEDULE um 02:40 schedule("40 2 * * *", function () { log("===>Wird einmal am Tag ausgelöst"); ausleseDaten(); }); ausleseDaten(); //log("Das Ergebnis ist: " + inhaltStringText);Erklärungen:
Ziel: Ansage für Sonos zusammenstellen
-
bei mir laufen drei ical Instanzen: Geburtstage (ical0), Müll heute (ical1), Müll morgen (ical2)
-
diese werden nächtlich einmal aktualisiert
-
es laufen insgesamt 5 Scripte
-
- Geburtstagsscript (schaut einmal täglich im ical0 nach, ob es Geburtstage gibt - jetzt wie oben im Spoiler)
- Müllscript 1 (schaut einmal täglich im ical1 nach Müllereignissen HEUTE) - Müllscript 2 (schaut einmal täglich im ical2 nach Müllereignissen MORGEN) - Basisscript (hier werden weitere kalenderunabhängige Informationen für die Ansage zusammengestellt) - Ansagescript (stellt alle informationen aus den vier anderen Scripten zusammen und sagt sie auf Sonos an)Warum habe ich das über 5 Scripte gelöst? Weil mir pix seinerzeit dazu geraten hat und weil es übersichtlich ist.
Warum stelle ich nun auf die Scriptbasis von tempestas um? Weil mein bisher verwendetes Script
/* ####################################################### Kalenderevent auswerten –--> nur Geburtstage sucht im iCal Adapter nach events (heute) ######################################################*/ // Datenpunkt festlegen createState('Ansage.GeburtstageHEUTE', '', { name: 'Geburtstage ansagen', type: 'string' }); var tempAnsage = 'Ansage.GeburtstageHEUTE'; //Datum als String ermitteln; function ermitteleDatum() { var d= new Date(); //Tagesdatum ermitteln var day = new Array("00","01","02","03","04","05","06","07","06","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31"); var t = day[d.getDate().toString()]; //Monat ermitteln var month = new Array("01","02","03","04","05","06","07","08","09","10","11","12"); var m = month[d.getMonth().toString()]; //Jahr ermitteln var j = d.getFullYear().toString(); var datum= t+"."+m+"."+j+" "; //log("datum: " + datum); return (datum); } function pruefeKalender() { var inhalt = getState('ical.0.data.table').val; var heute = ermitteleDatum(); //log("HEUTE:" + heute) ; try{ var ereignisse = JSON.stringify(inhalt, null, 2); // Ausgabe als String //log(ereignisse); var ereignisheute = '', // Liste (kommasepariert) ereignisheute_zeilen = ''; // Liste (mit Zeilenumbruch, zB für Anzeige in VIS) for(var i = 0; i <inhalt.length; i++)/{/alle/events/durchgehen<br="">if ( (inhalt__.date.indexOf(heute) != -1) || (inhalt__.date.indexOf('Heute') != -1) ) { // Strings Datum oder relatives Datum (nicht nicht) gefunden var ereignis = inhalt__.event; ereignis = ereignis.replace(',',''); // Komma im Namen ersetzen var komma = (i>0) ? ', ' : ''; ereignisheute = ereignisheute + komma + ereignis; ereignisheute = ereignisheute.replace('Geburtstag von ', ''); // "Geburtstag von " löschen } } // Aufbereitung für die Ansage (falls vorhanden, wird letztes Komma durch und ersetzt) var lastkomma = ereignisheute.lastIndexOf(','); // letztes Komma in der Reihe if (lastkomma != -1) { var vorn = ereignisheute.slice(0,lastkomma);// lastkomma geändert in Null var hinten = ereignisheute.slice(lastkomma+1, ereignisheute.length); ereignisheute = vorn + ' und' + hinten; } // Ende Aufbereitung für die Ansage setState(tempAnsage, ereignisheute); //log('Geburtstage: ' + ereignisheute); } catch (fehler_try) { log('Fehler beim Kalenderevent einlesen ' + fehler_try); } } // bei Aktualisierung des Kalenders on ({id:'ical.0.events.Geburtstag', change: 'any'}, function(data) { pruefeKalender(); }); //bei Skriptstart schedule("40 2 * * *", function () { //log("===>Wird einmal am Tag ausgelöst"); pruefeKalender(); });auf den Datenpunkt "TABLE" des ical Adapters zugegriffen hat. Und TABLE wird offensichtlich von ical unterschiedlich befüllt. Mal ja, mal nein. Dagegen scheint HTML zuverlässig befüllt zu werden und daher besser für die Ansagen nutzbar ist.
Wenn das nun mit dem derart modifizierten Script, wo es ja wesentlich um die von tempestas zur Verfügung gestellte "Bereinigung der HTML Tags und Konvertierung in Plain Text" geht, regelmäßig funktioniert, werde ich auch meine beiden Müllscripte auf den Datenpunkt HTML umstellen. Ich beobachte aber das Geburtstagsscript erst noch ein paar Tage.
PS: ob das so ist, kann ich nicht genau sagen, ABERich vermute, daß ical.data.table bei mehreren Ereignissen am gleichen Tag irgendwie nicht funktioniert. Ober nur manchmal. Der Datenpunkt ical.data.html scheint da zuverlässiger. Ganz merkwürdig ist, daß oftmals in ical.data.table NICHTS angezeigt wird, das "alte" Script aber dennoch richtige Ergebnisse produziert hat….
-
-
Hallo,
ich wollte eigentlich "nur" ein Script so wie im Titel steht, dass Wetter, Geburtstag und Müll am Morgen einmal ansagt mit Sayit.
Nun sitze ich schon 2 Tage dabei und blicke hier einfach nicht mehr durch :(
Zuerst gab es mal nur ein Script. Dann kamen auf einmal mehrere Scripte und dann ging es überhaupt nicht mehr um Sayit sondern nur mehr um das grafisch darzustellen.
Und zum Schluss bin ich dann ganz ausgestiegen, weil ich überhaupt nicht mehr weiß was das richtige aktuelle funktionierende Script ist...Ich habe eigentlich mit dem Ursprungsscript angefangen. (2 Scripte - Das TimeRange um den Trigger auszulösen - funktioniert und dann noch das "Wetter_Geburtstag_und_Muell" Script -funktioniert noch nicht). Das Script sagt mir welcher Tag welches Wetter und dann noch "nicht vergessen" und das wars.
Bevor ich hier weiter "bastel" wollte ich mal fragen, was nun aktuell ist und welches Script hier nun wirklich für meine Anforderung passt. - Habe nur gerade so überlegt ob es nicht einfacher wäre einfache alle Termine vom aktuellen Tag vorlesen zu lassen? So nach dem Moto: "Welche Termine habe ich heute?"Ps. ical habe ich angelegt ical.0 = Müllkalender mit Ereignisse "Bio Müll" "Müllabfuhr" und "Papiertonne"; ical.1 = alle Termine der Familie mit Ereigniss "Geburtstag"
Ich hoffe es findet sich hier jemand der mir weiterhelfen kann?
EditOn: Habe jetzt ein Script gefunden, welches die Daten aus der Html Datei auslesen soll:
https://forum.iobroker.net/post/78174
Nur ist bei diesem Script ab ca. der Hälfte alles rot unterstrichen :( :

Weis jemand was hier nicht stimmt?EditOff
Schöne Grüße
-
Hallo,
ich wollte eigentlich "nur" ein Script so wie im Titel steht, dass Wetter, Geburtstag und Müll am Morgen einmal ansagt mit Sayit.
Nun sitze ich schon 2 Tage dabei und blicke hier einfach nicht mehr durch :(
Zuerst gab es mal nur ein Script. Dann kamen auf einmal mehrere Scripte und dann ging es überhaupt nicht mehr um Sayit sondern nur mehr um das grafisch darzustellen.
Und zum Schluss bin ich dann ganz ausgestiegen, weil ich überhaupt nicht mehr weiß was das richtige aktuelle funktionierende Script ist...Ich habe eigentlich mit dem Ursprungsscript angefangen. (2 Scripte - Das TimeRange um den Trigger auszulösen - funktioniert und dann noch das "Wetter_Geburtstag_und_Muell" Script -funktioniert noch nicht). Das Script sagt mir welcher Tag welches Wetter und dann noch "nicht vergessen" und das wars.
Bevor ich hier weiter "bastel" wollte ich mal fragen, was nun aktuell ist und welches Script hier nun wirklich für meine Anforderung passt. - Habe nur gerade so überlegt ob es nicht einfacher wäre einfache alle Termine vom aktuellen Tag vorlesen zu lassen? So nach dem Moto: "Welche Termine habe ich heute?"Ps. ical habe ich angelegt ical.0 = Müllkalender mit Ereignisse "Bio Müll" "Müllabfuhr" und "Papiertonne"; ical.1 = alle Termine der Familie mit Ereigniss "Geburtstag"
Ich hoffe es findet sich hier jemand der mir weiterhelfen kann?
EditOn: Habe jetzt ein Script gefunden, welches die Daten aus der Html Datei auslesen soll:
https://forum.iobroker.net/post/78174
Nur ist bei diesem Script ab ca. der Hälfte alles rot unterstrichen :( :

Weis jemand was hier nicht stimmt?EditOff
Schöne Grüße
Hi,
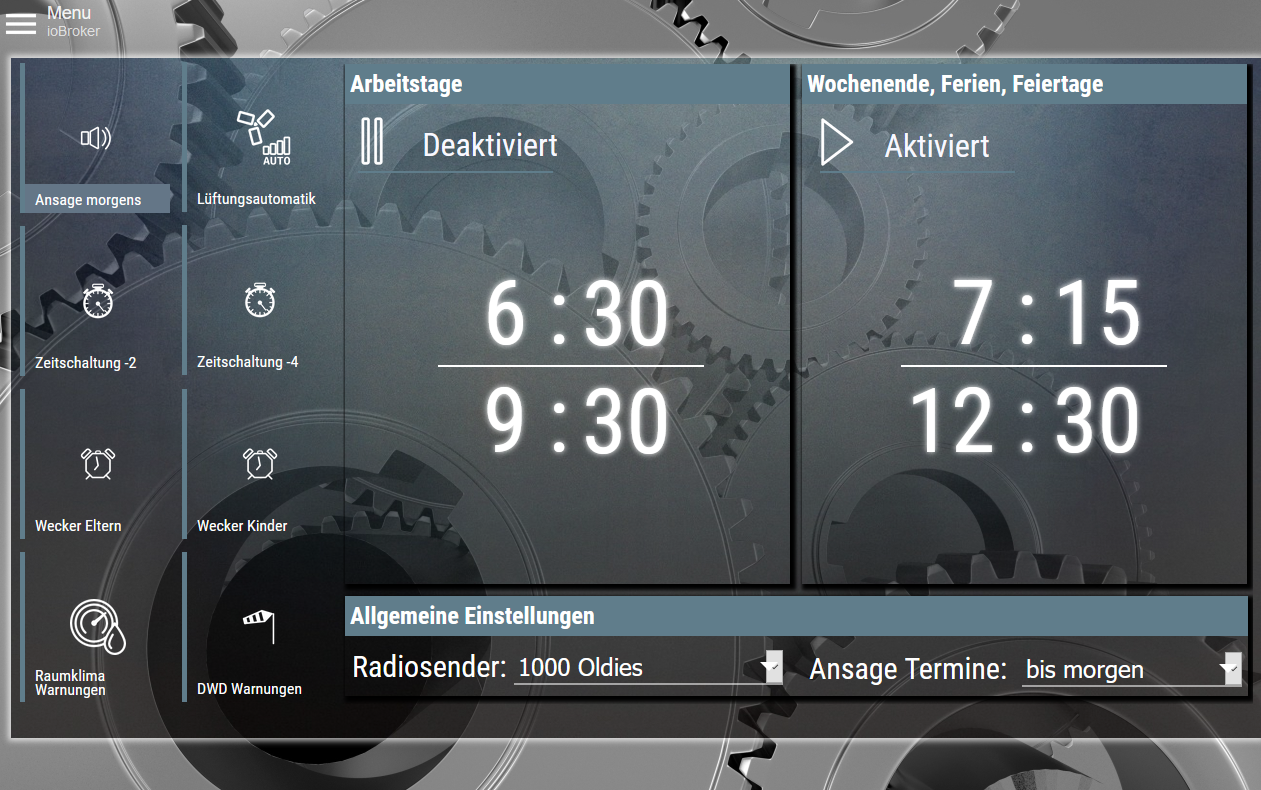
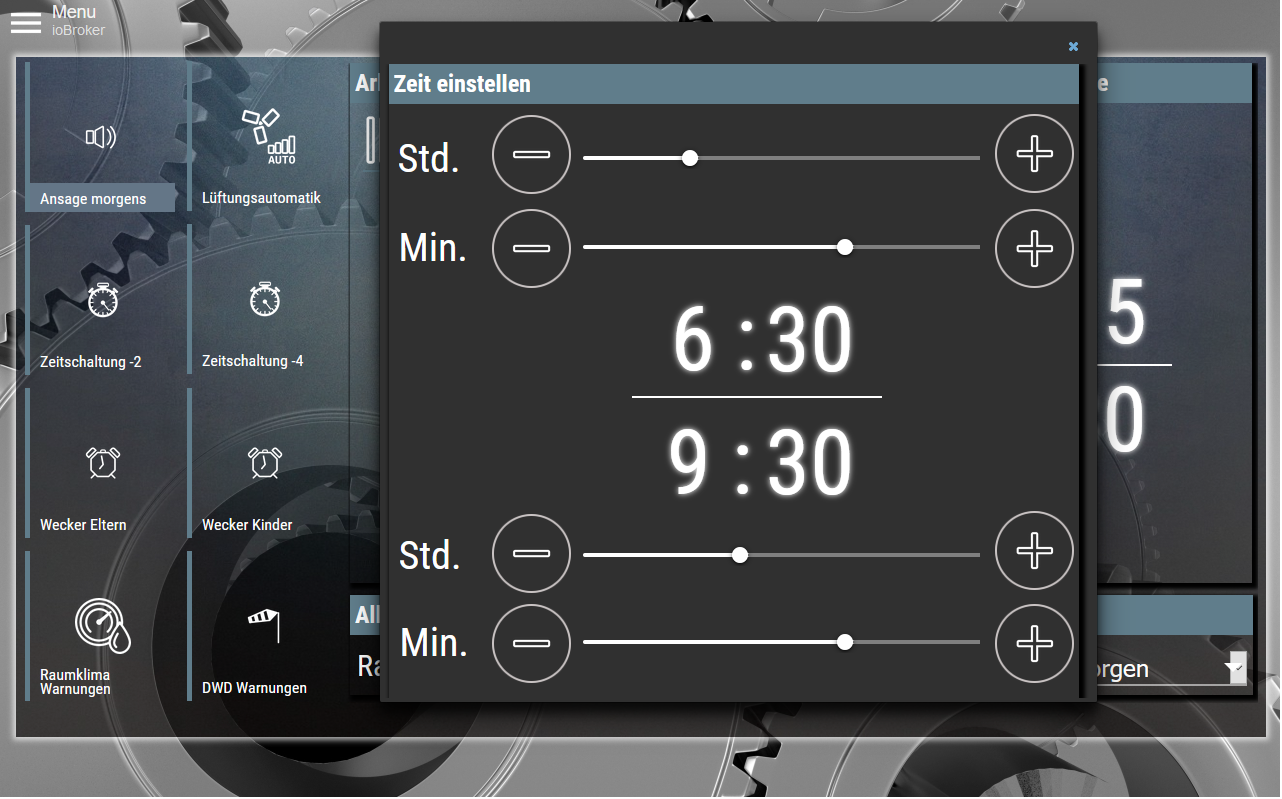
dieses Skript nutze ich (ist wohl auch das, aus dem dein Auszug kommt), um mir morgens das Wetter, Datum sowie die Termine des aktuellen oder nach Einstellung auch bis übermorgen einschließlich ansagen zu lassen.
Danach wird ein Radiosender eingestellt, der nach Beendigung der Bewegung im Bad dann abgeschaltet wird.Gestartet wird das Ganze durch einen Bewegungsmelder und die Zeiten kann ich an meiner Vis für Wochenende / Feiertage / Ferien oder Arbeitstage separat einstellen. Das Ganze geht sicherlich sehr viel eleganter, war mein aller erstes Skript hier im Forum.
-
Hi,
dieses Skript nutze ich (ist wohl auch das, aus dem dein Auszug kommt), um mir morgens das Wetter, Datum sowie die Termine des aktuellen oder nach Einstellung auch bis übermorgen einschließlich ansagen zu lassen.
Danach wird ein Radiosender eingestellt, der nach Beendigung der Bewegung im Bad dann abgeschaltet wird.Gestartet wird das Ganze durch einen Bewegungsmelder und die Zeiten kann ich an meiner Vis für Wochenende / Feiertage / Ferien oder Arbeitstage separat einstellen. Das Ganze geht sicherlich sehr viel eleganter, war mein aller erstes Skript hier im Forum.
var idRain = 'javascript.0.Wunderground.Regentimer'; // wird in anderem Skript angelegt`
Wie?