NEWS
Adapter: ioBroker.unifi
-
@thewhobox cool - läuft
könntest du das ein und ausschalten auch noch für uns machen :-) :-)
javascript.2 script.js.Armin_Schalter.ALLERLEI.UnifiWLAN1: WLAN ist: an -
@thewhobox cool - läuft
könntest du das ein und ausschalten auch noch für uns machen :-) :-)
javascript.2 script.js.Armin_Schalter.ALLERLEI.UnifiWLAN1: WLAN ist: an@liv-in-sky okay super :) Kann ich später machen.
-
@liv-in-sky okay super :) Kann ich später machen.
@thewhobox
klappt :+1: :+1: :+1:10:33:43.645 info javascript.0 script.js.Heiko.Unifi.unifi_wifi: Login war erfolgreich! 10:33:43.645 info javascript.0 script.js.Heiko.Unifi.unifi_wifi: Cookies: ["unifises=JA7z7GVM4cnOB6sZnqkcjBFBFpFzJw5S","csrf_token=GcAjwdvcY6hc58t6E4gLi4X3X7g490mn"] 10:33:43.689 info javascript.0 script.js.Heiko.Unifi.unifi_wifi: Status erfolgreich geholt! 10:33:43.690 info javascript.0 script.js.Heiko.Unifi.unifi_wifi: {'statusCode':200,'body':'{\'meta\':{\'rc\':\'ok\'},\'data\':[{\'_id\':\'5d3c5be0bc96040011365fe5\',\'enabled\':true,\'security\':\'open\',\'wep_idx\':1,\'wpa_mode\':\'wpa2\',\'wpa_enc\':\'ccmp\',\'usergroup_id\':\'5d3b2323bc9604001132d2c5\',\'dtim_mode\':\'default\',\'dtim_ng\':1,\'dtim_na\':1,\'minrate_ng_enabled\':false,\'minrate_ng_advertising_rates\':false,\'minrate_ng_data_rate_kbps\':1000,\'minrate_ng_cck_rates_enabled\':true,\'minrate_na_enabled\':false,\'minrate_na_advertising_rates\':false,\'minrate_na_data_rate_kbps\':6000,\'mac_filter_enabled\':false,\'mac_filter_policy\':\'allow\',\'mac_filter_list\':[],\'bc_filter_enabled\':false,\'bc_filter_list\':[],\'group_rekey\':3600,\'name\':\'Hübis Gäste\',\'is_guest\':true,\'x_passphrase\':\'dashieristprivat\',\'wlangroup_id\':\'5d3b2323bc9604001132d2c6\',\'schedule\':[],\'minrate_ng_mgmt_rate_kbps\':1000,\'minrate_na_mgmt_rate_kbps\':6000,\'minrate_ng_beacon_rate_kbps\':1000,\'minrate_na_beacon_rate_kbps\':6000,\'site_id\':\'5d3b231abc9604001132d2b8\',\'x_iapp_key\':\'0613db2263d118bc9e21936a202a964e\',\'fast_roaming_enabled\':false,\'no2ghz_oui\':true}]}','headers':{'cache-control':'private','expires':'Thu, 01 Jan 1970 00:00:00 GMT','vary':'Origin,Accept-Encoding','access-control-allow-credentials':'true','access-control-expose-headers':'Access-Control-Allow-Origin,Access-Control-Allow-Credentials','x-frame-options':'DENY','content-type':'application/json;charset=UTF-8','content-length':'1000','date':'Tue, 27 Aug 2019 08:33:43 GMT','connection':'close'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'192.168.180.110:8443','port':'8443','hostname':'192.168.180.110','hash':null,'search':null,'query':null,'pathname':'/api/s/default/rest/wlanconf/5d3c5be0bc96040011365fe5','path':'/api/s/default/rest/wlanconf/5d3c5be0bc96040011365fe5','href':'https://192.168.180.110:8443/api/s/default/rest/wlanconf/5d3c5be0bc96040011365fe5'},'method':'GET','headers':{'Cookie':'unifises=JA7z7GVM4cnOB6sZnqkcjBFBFpFzJw5S; csrf_token=GcAjwdvcY6hc58t6E4gLi4X3X7g490mn'}}} 10:33:43.690 info javascript.0 script.js.Heiko.Unifi.unifi_wifi: WLAN ist: an -
@liv-in-sky okay super :) Kann ich später machen.
@thewhobox noch ne frage:
kann ich die function getStatus auch dafür benutzen (ohne header) , um mit dem simpleapi adapter eines anderen iobroker zu kommunizieren ? -
@thewhobox noch ne frage:
kann ich die function getStatus auch dafür benutzen (ohne header) , um mit dem simpleapi adapter eines anderen iobroker zu kommunizieren ?@liv-in-sky Jain, da die Funktion nur auf die spezielle zurückgabe vom Unifi Controller angepasst ist.
Du musst das im Callback anpassen und die Header weglassen.
Vereinfacht geht:request.get("http://192.168.0.xxx/get/system.adapter.admin.0.alive", (err, resp) => { if(!err) { let state = JSON.parse(resp); console.log("State hat den Wert: " + state.val); } else { console.log("Es trat ein Fehler auf: " + err); } }) -
@liv-in-sky Jain, da die Funktion nur auf die spezielle zurückgabe vom Unifi Controller angepasst ist.
Du musst das im Callback anpassen und die Header weglassen.
Vereinfacht geht:request.get("http://192.168.0.xxx/get/system.adapter.admin.0.alive", (err, resp) => { if(!err) { let state = JSON.parse(resp); console.log("State hat den Wert: " + state.val); } else { console.log("Es trat ein Fehler auf: " + err); } })@thewhobox danke dir - werd das mal testen
-
@thewhobox cool - läuft
könntest du das ein und ausschalten auch noch für uns machen :-) :-)
javascript.2 script.js.Armin_Schalter.ALLERLEI.UnifiWLAN1: WLAN ist: an@liv-in-sky So, hier auch noch mit ein und ausschalten. Änderungen sind:
- Bei Aufruf von getStatus oder setWifi wird automatisch vorher eingeloggt.
- Es gibt nun auch ein logout
- Über setWifi(true/false) kann das WLAN ein/aus geschaltet werden.
const request = require('request-promise-native').defaults({ rejectUnauthorized: false }); const unifi_username = "user"; const unifi_password = "pass"; const unifi_controller = "https://192.168.x.xx:xxxx"; const wifi_id = "dsa4fsda6g46fdsg984"; let cookies = []; let loggedIn = false; async function login() { return new Promise(async (resolve, reject) => { let resp = await request.post({ url: unifi_controller + "/api/login", body: JSON.stringify({ username: unifi_username, password: unifi_password }), headers: { 'Content-Type': 'application/json' } }).catch((e) => reject(e)); if(resp != null) { console.log("Login war erfolgreich!"); let set_cookies = resp.headers["set-cookie"]; for(i = 0; i < set_cookies.length; i++) { let cookie = set_cookies[i]; cookie = cookie.split(";")[0]; cookies.push(cookie); } console.log("Cookies: " + JSON.stringify(cookies)); loggedIn = true; resolve(); } else { reject("resp = null"); } }); } async function getStatus() { return new Promise(async (resolve, reject) => { if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/rest/wlanconf/" + wifi_id, headers: { Cookie: cookies.join("; ") } }).catch((e) => reject(e)); if(resp != null && resp.statusCode == 200) { console.log("Status erfolgreich geholt!"); console.log(resp); let status = JSON.parse(resp); let wlanOn = status.data[0].enabled; console.log("WLAN ist: " + (wlanOn ? "an" : "aus")); resolve(wlanOn); } else { reject(JSON.parse(resp.body).meta.msg); } }); } async function logout() { return new Promise(async (resolve, reject) => { if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/logout", headers: { Cookie: cookies.join("; ") } }).catch((e) => reject(e)); if(resp != null) { console.log("Du bist nun ausgeloggt."); console.log(resp); resolve(); } else { reject("resp = null"); } }); } async function setWifi(enabled) { return new Promise(async (resolve, reject) => { if(!loggedIn) await login().catch((e) => reject(e)); let resp = request.post({ url: unifi_controller + "/api/s/default/rest/wlanconf/" + wifi_id, body: JSON.stringify({ _id: "", enabled }), headers: { 'Content-Type': 'application/json', Cookie: cookies.join("; ") } }).catch((e) => reject(e)); if(resp != null && resp.statusCode == 200) { console.log("Wifi wurde erfolgreich " + (enabled ? "eingeschaltet" : "ausgeschaltet")); console.log(resp); resolve(); } else { reject(JSON.parse(resp.body).meta.msg); } }); }Aufruf über:
async function test() { await setWifi(true).catch((e) => console.log("Es trat ein Fehler auf: " + e)); let isWlanOn = await getStatus(); } test(); -
@liv-in-sky So, hier auch noch mit ein und ausschalten. Änderungen sind:
- Bei Aufruf von getStatus oder setWifi wird automatisch vorher eingeloggt.
- Es gibt nun auch ein logout
- Über setWifi(true/false) kann das WLAN ein/aus geschaltet werden.
const request = require('request-promise-native').defaults({ rejectUnauthorized: false }); const unifi_username = "user"; const unifi_password = "pass"; const unifi_controller = "https://192.168.x.xx:xxxx"; const wifi_id = "dsa4fsda6g46fdsg984"; let cookies = []; let loggedIn = false; async function login() { return new Promise(async (resolve, reject) => { let resp = await request.post({ url: unifi_controller + "/api/login", body: JSON.stringify({ username: unifi_username, password: unifi_password }), headers: { 'Content-Type': 'application/json' } }).catch((e) => reject(e)); if(resp != null) { console.log("Login war erfolgreich!"); let set_cookies = resp.headers["set-cookie"]; for(i = 0; i < set_cookies.length; i++) { let cookie = set_cookies[i]; cookie = cookie.split(";")[0]; cookies.push(cookie); } console.log("Cookies: " + JSON.stringify(cookies)); loggedIn = true; resolve(); } else { reject("resp = null"); } }); } async function getStatus() { return new Promise(async (resolve, reject) => { if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/rest/wlanconf/" + wifi_id, headers: { Cookie: cookies.join("; ") } }).catch((e) => reject(e)); if(resp != null && resp.statusCode == 200) { console.log("Status erfolgreich geholt!"); console.log(resp); let status = JSON.parse(resp); let wlanOn = status.data[0].enabled; console.log("WLAN ist: " + (wlanOn ? "an" : "aus")); resolve(wlanOn); } else { reject(JSON.parse(resp.body).meta.msg); } }); } async function logout() { return new Promise(async (resolve, reject) => { if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/logout", headers: { Cookie: cookies.join("; ") } }).catch((e) => reject(e)); if(resp != null) { console.log("Du bist nun ausgeloggt."); console.log(resp); resolve(); } else { reject("resp = null"); } }); } async function setWifi(enabled) { return new Promise(async (resolve, reject) => { if(!loggedIn) await login().catch((e) => reject(e)); let resp = request.post({ url: unifi_controller + "/api/s/default/rest/wlanconf/" + wifi_id, body: JSON.stringify({ _id: "", enabled }), headers: { 'Content-Type': 'application/json', Cookie: cookies.join("; ") } }).catch((e) => reject(e)); if(resp != null && resp.statusCode == 200) { console.log("Wifi wurde erfolgreich " + (enabled ? "eingeschaltet" : "ausgeschaltet")); console.log(resp); resolve(); } else { reject(JSON.parse(resp.body).meta.msg); } }); }Aufruf über:
async function test() { await setWifi(true).catch((e) => console.log("Es trat ein Fehler auf: " + e)); let isWlanOn = await getStatus(); } test();@thewhobox also wenn ich dich richtig verstehe
kann ich mit setWifi(true) einschalten bzw setWifi(false) ausschalten - dass funktioniert aber nicht


es wird nicht geschalten obwohl die meldung es sagt
oder mach ich was falsch ?
-
@thewhobox also wenn ich dich richtig verstehe
kann ich mit setWifi(true) einschalten bzw setWifi(false) ausschalten - dass funktioniert aber nicht


es wird nicht geschalten obwohl die meldung es sagt
oder mach ich was falsch ?
@liv-in-sky Ah okay. Nein liegt nicht an dir. ich hab vergessen, dass das alles ja gar nicht synchron abläuft.
Ich hab den Code oben angepasst.
Achtung! Jetzt wird das Modulrequest-promise-nativebenötigt.
Beachte! Die Funktionen sind nun asynchron! Heißt um danach den Status abfragen zu können musst du es in eine ebenfalls asynchrone Funktion machen und mit await auf die beendigung warten.asynch function test() { await setWifi(true); let isWlanOn = await getStatus(); } -
@liv-in-sky Ah okay. Nein liegt nicht an dir. ich hab vergessen, dass das alles ja gar nicht synchron abläuft.
Ich hab den Code oben angepasst.
Achtung! Jetzt wird das Modulrequest-promise-nativebenötigt.
Beachte! Die Funktionen sind nun asynchron! Heißt um danach den Status abfragen zu können musst du es in eine ebenfalls asynchrone Funktion machen und mit await auf die beendigung warten.asynch function test() { await setWifi(true); let isWlanOn = await getStatus(); }@thewhobox da stimmt was nicht mit dem upgedaten file
-
@thewhobox da stimmt was nicht mit dem upgedaten file
@liv-in-sky Habs korrigiert.
-
@liv-in-sky Habs korrigiert.
@thewhobox compiler fehler bei der
asynch function test() { await setWifi(true); let isWlanOn = await getStatus(); }sollte woh async heißen
-
@thewhobox compiler fehler bei der
asynch function test() { await setWifi(true); let isWlanOn = await getStatus(); }sollte woh async heißen
@liv-in-sky wenn ich test() aufrufe passiert nix

-
@liv-in-sky wenn ich test() aufrufe passiert nix

@liv-in-sky Jap, das liegt daran, dass ich zuwenig geschlafen habe^^
Ich korrigiere das gleich. -
@liv-in-sky Jap, das liegt daran, dass ich zuwenig geschlafen habe^^
Ich korrigiere das gleich.@thewhobox mach dir keinen stress @dslraser und ich sind froh, dass du dich darum kümmerst - wir testen solange, bis es läuft
-
@thewhobox mach dir keinen stress @dslraser und ich sind froh, dass du dich darum kümmerst - wir testen solange, bis es läuft
@liv-in-sky Okay, dankeschön :) Wenn du magst kannst es testen. Hab es oben aktualisiert.
-
@liv-in-sky Okay, dankeschön :) Wenn du magst kannst es testen. Hab es oben aktualisiert.
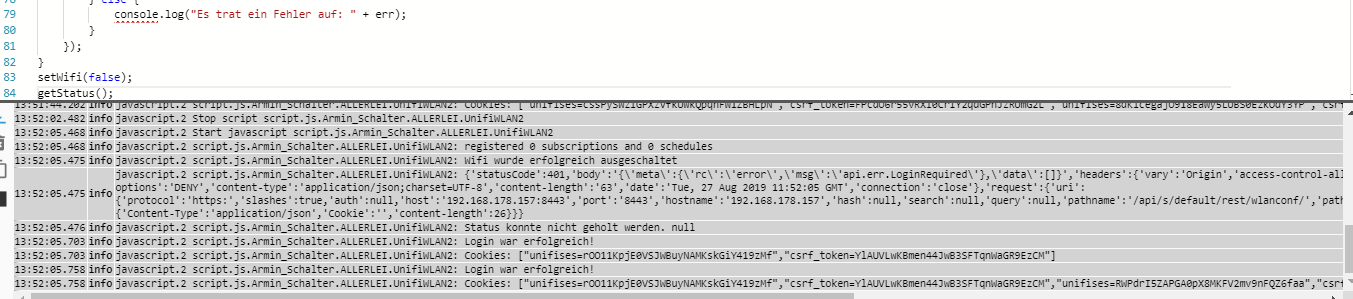
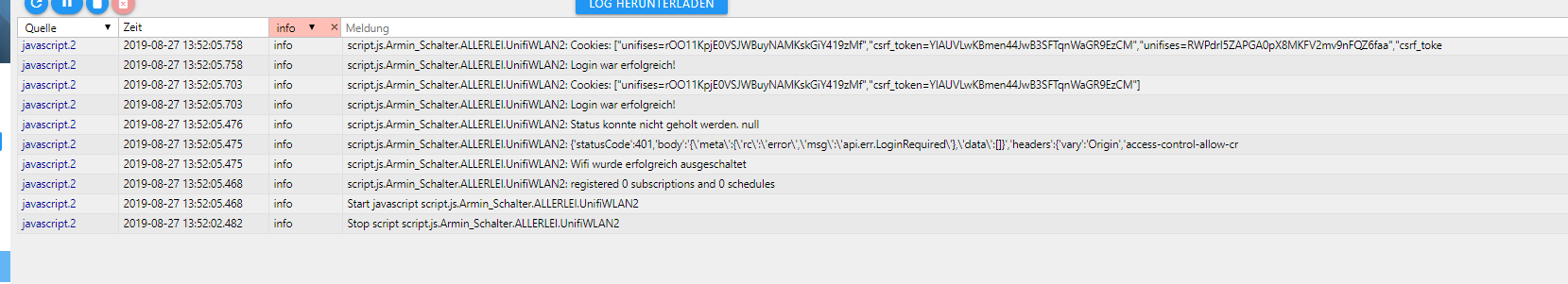
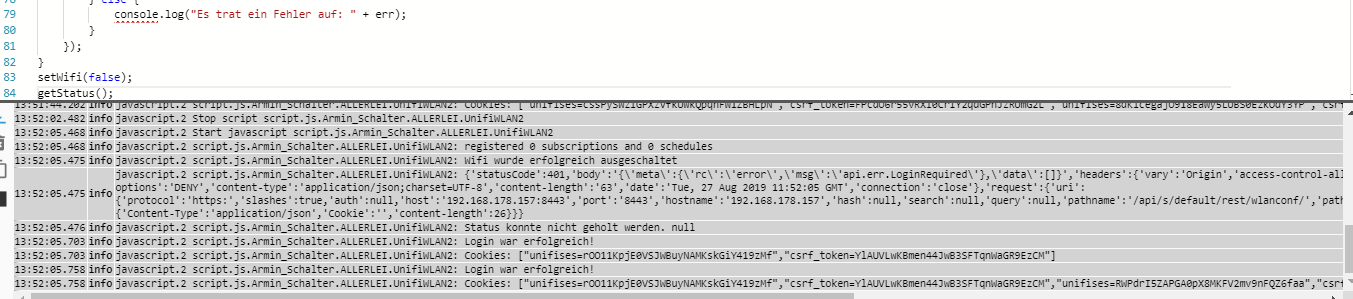
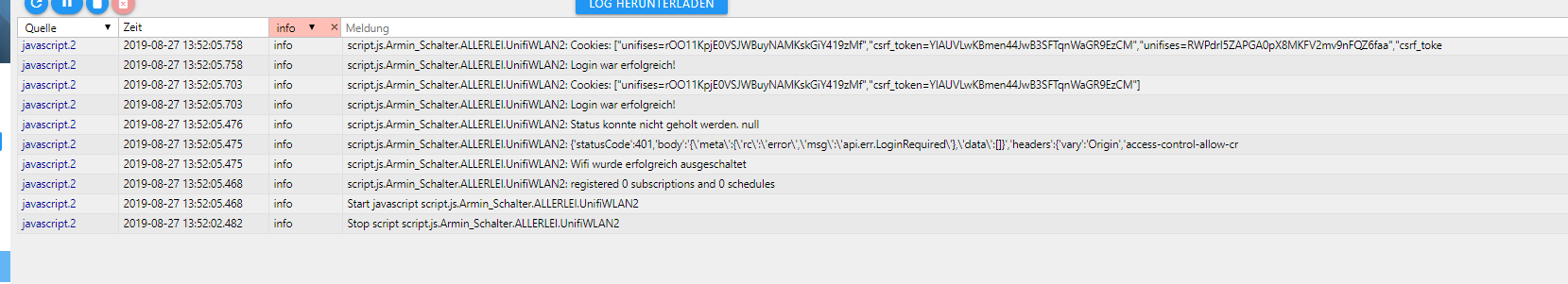
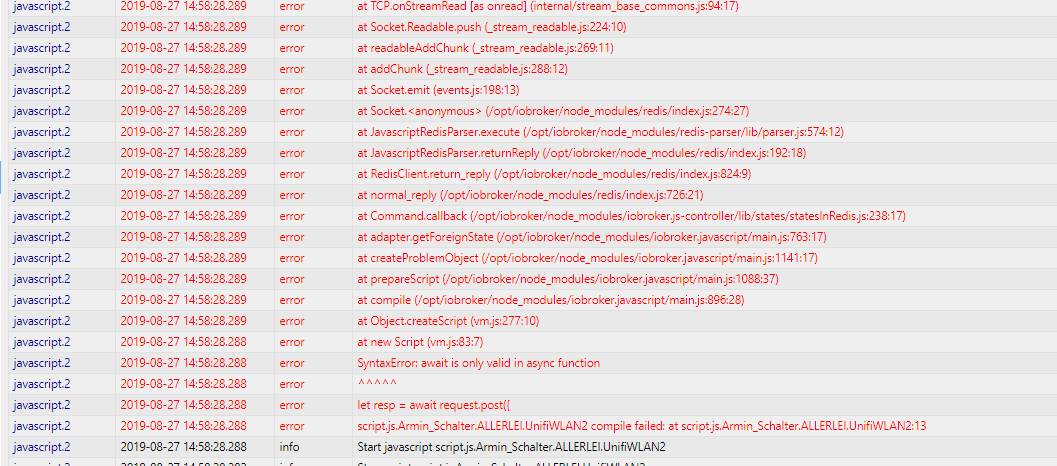
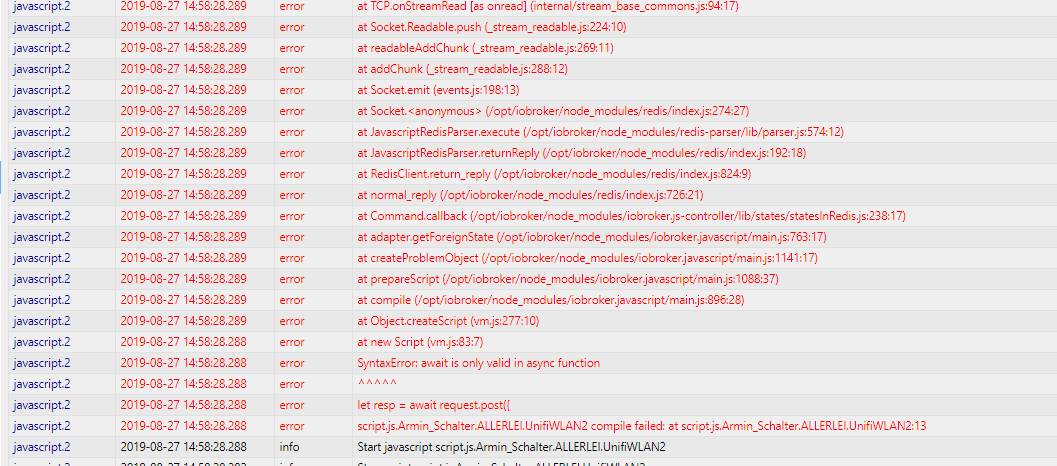
compiler fehler - await irgendwas

-
compiler fehler - await irgendwas

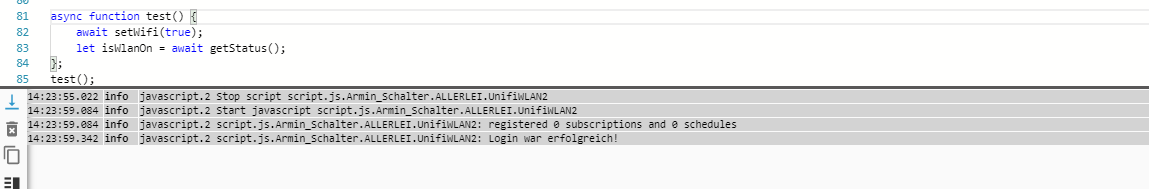
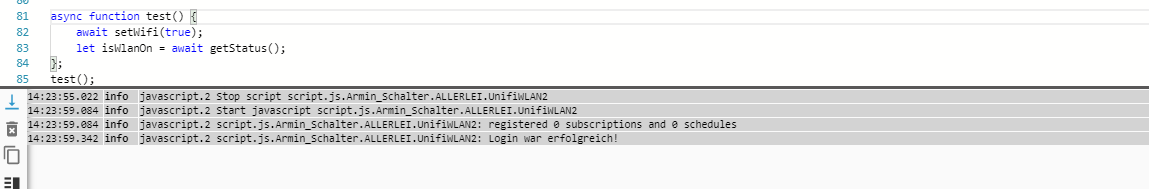
@liv-in-sky Na gut. Jetzt müsste es aber funktionieren
-
@liv-in-sky Na gut. Jetzt müsste es aber funktionieren
@thewhobox
ich bin noch unterwegs, teste aber gern heute Abend mit.
Mein Ziel ist eigentlich Blockly, da ich das einigermaßen kann. Das heißt, ich würde gern den Status in einen eigenen Datenpunkt schreiben (reicht beim Abruf) und die an und ausschalten Funktion in Blockly haben.
Also müsste man in Blockly mehrere (3) Funktionen hernehmen und da dann Deinen Code reinpacken ?
Von da aus kann ich es dann ja weiter verarbeiten. -
@thewhobox
ich bin noch unterwegs, teste aber gern heute Abend mit.
Mein Ziel ist eigentlich Blockly, da ich das einigermaßen kann. Das heißt, ich würde gern den Status in einen eigenen Datenpunkt schreiben (reicht beim Abruf) und die an und ausschalten Funktion in Blockly haben.
Also müsste man in Blockly mehrere (3) Funktionen hernehmen und da dann Deinen Code reinpacken ?
Von da aus kann ich es dann ja weiter verarbeiten.




