NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
setState javascript.0.tahoma.devices.HWR.commands.down: 0 --> true
index.js:636 converted state to number. New value is: NaN
index.js:1112 >> ack: false val: null newVal: NaN
index.js:1112 >> ack: false val: null newVal: NaN
index.js:680 << preventUpdate dexpired.Wird in der nächsten Version verbessert.
Du könntest statt 'true' auch mal '1' probieren zu sendenMit "1" scheint es deutlich besser zu funktionieren, bisher keine Fehler mehr. Ich teste das morgen nochmal ausgiebig.
Danke für deine schnelle Unterstützung!!!0.1.10 (2019-08-20)
- (Sebastian Bormann) You can now define different units if value is zero or if value is one in custom dialog.
- (Sebastian Bormann) When changing an image via the new drop-down, save button will be activated now.
- (Sebastian Boramnn) Added option, to remove overlay of tile, if device is active or inactive.
- (Sebastian Bormann) Enhanced conversion function when converting booelan to number.
- (Sebastian Bormann) Fixed renaming of image files (links to used images are now also correctly renamed).
- (Sebastian Bormann) Fixed handling of spaces in image filenames.
Lädt gerade hoch. Hoffe, der Fehler mit den Bildern ist damit behoben - so ganz wie von manchen beschrieben, konnte ich es nicht nachstellen, von daher kann es durchaus sein, dass es weiter Probleme gibt. Versucht es mal. LG!
-
Mahlzeit, ich hätte noch zwei Anregungen...
Zum einen wäre es cool wenn man bei einem Popup die Größe begrenzen könnte, entweder automatisch auf den Inhalt (macht bei kleinen iFrames wie einem Wetter Widget Sinn) oder manuell über Pixel Angaben.Desweiteren hatte ich mal beim HabPanel eine Funktion gesehen die ich echt cool fand und die hier bestimmt auch sinnvoll wäre und zwar eine Art Benachrichtigung die man sich oben zum Beispiel einblenden lassen könnte um so Fehler oder wichtige Sachen anzuzeigen
Siehe: hierWäre cool wenn dir was davon gefällt und du es umsetzten könntest :) ansonsten danke für die viele Arbeit und weiter so ;)
-
Hat schon irgend jemand aus der Runde eine iQontrol Visualisierung für einen SONOS Lautsprecher?
Falls ja, wäre ich sehr daran interessiert, das mal zu sehen :clap: -
Wie macht ihr das?
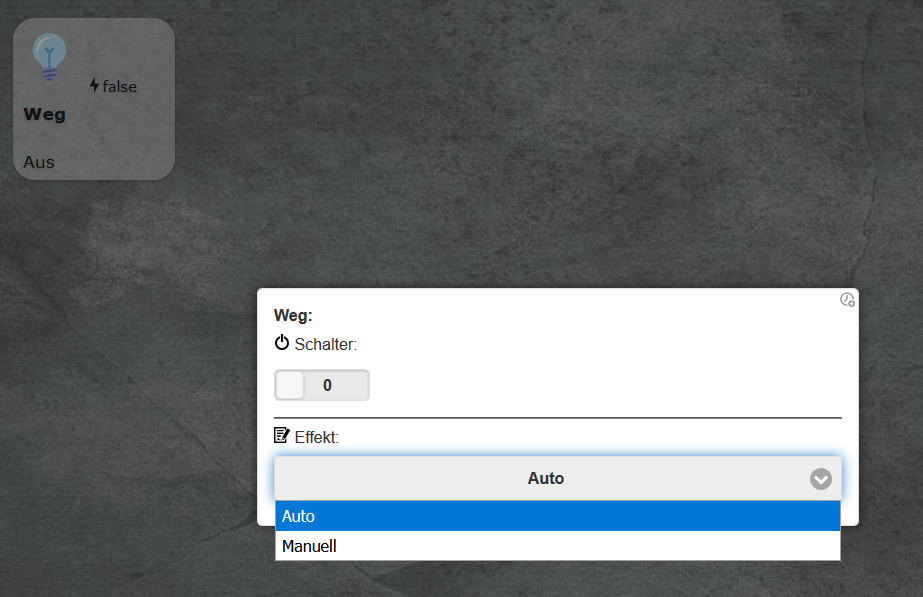
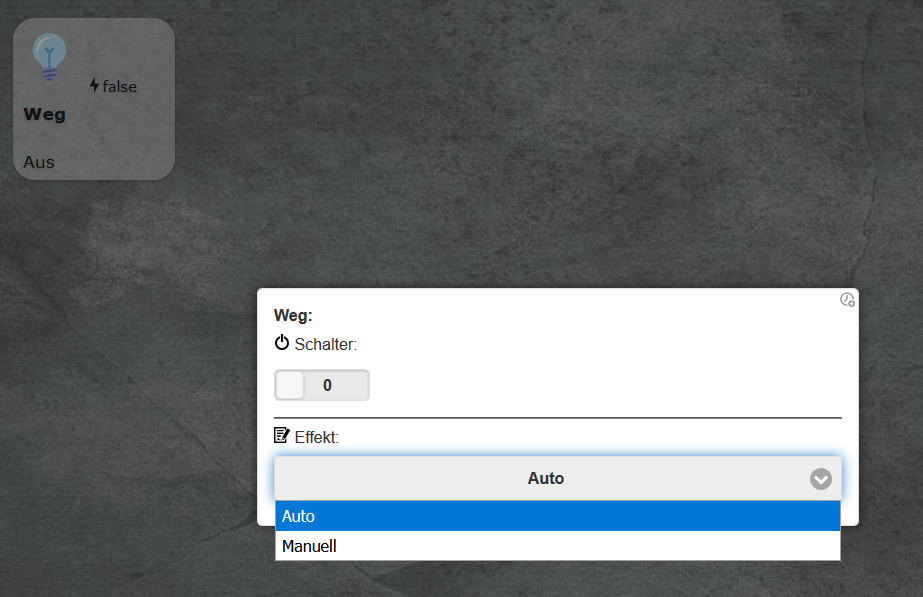
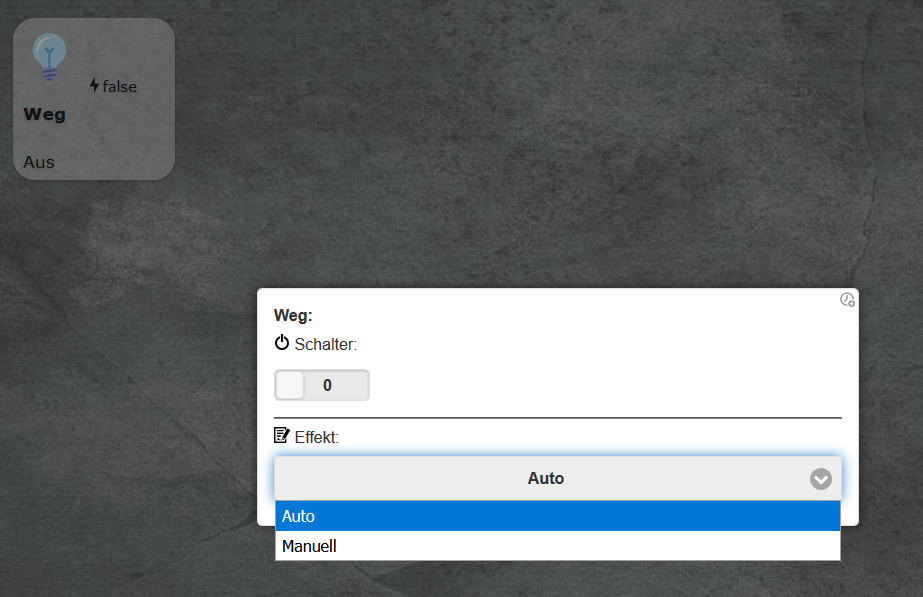
Ich habe verscheidene Lichtquellen die automatisiert (Dämmerung, Bewegung, etc ..) schalten. Es gibt aber Situationen wo ich jeweils eine Variable (Auto/Manu) auf Manu schalte um ab sofort den Automatismus auszuschalten. Z.B. Terrasse, da ist es eher mühsam wenn beim Fernsehen dass Licht ständig ausgeht und kaum bewegt man sich, ist wieder alles taghell.
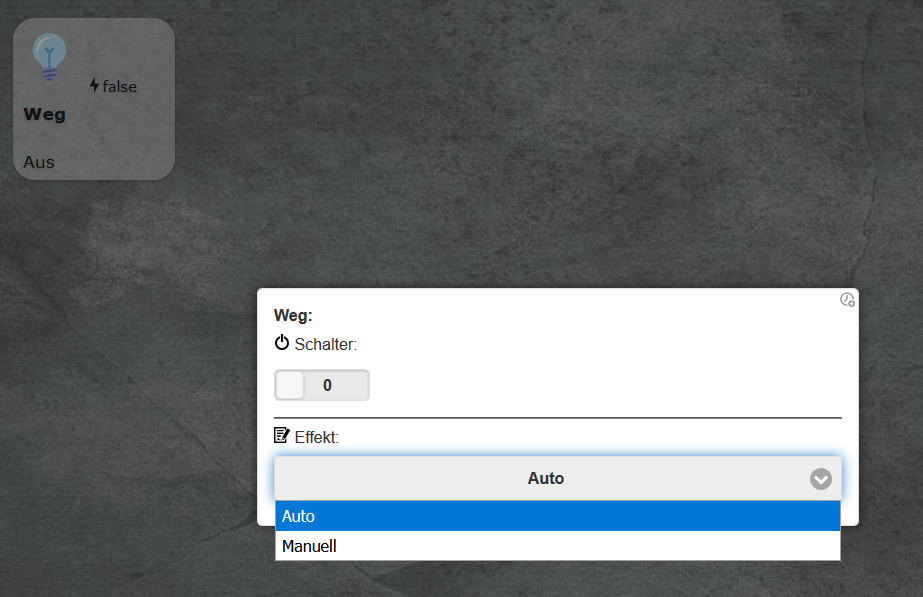
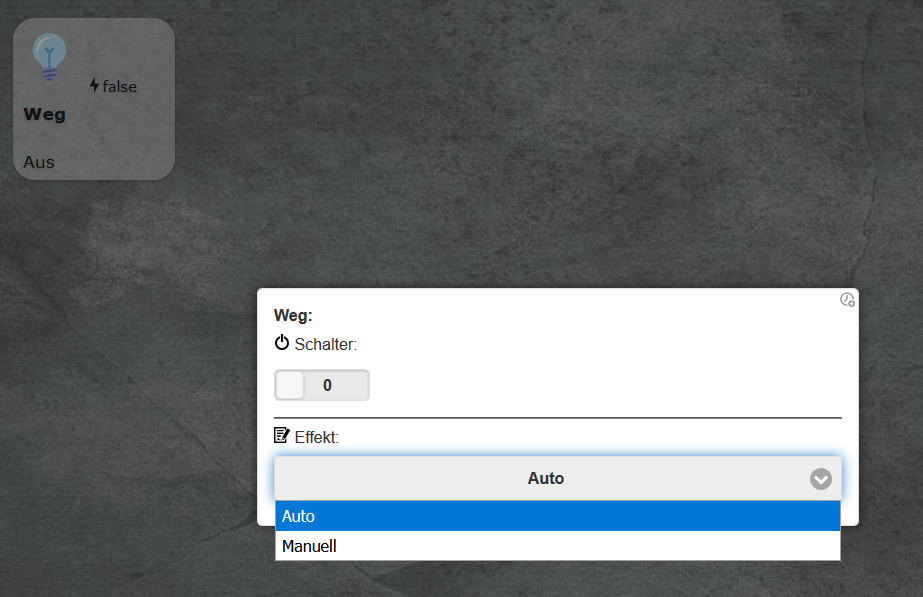
Schalten kann ich die Variable über z.B. den Datenpunkt Effekt (kann ich das irgendwo unbenennen?)

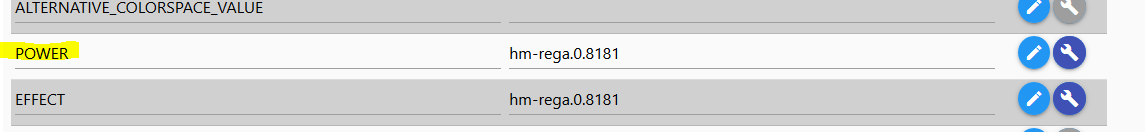
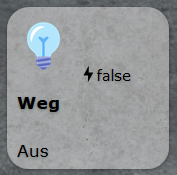
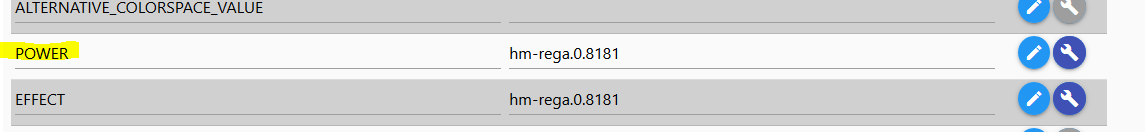
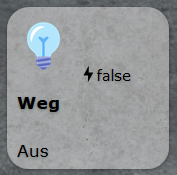
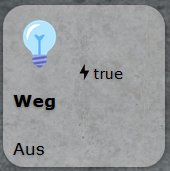
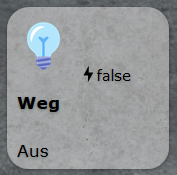
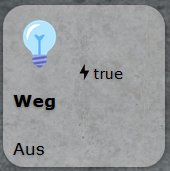
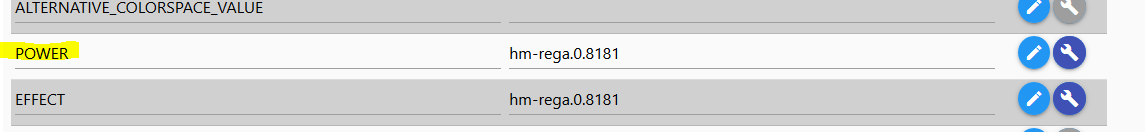
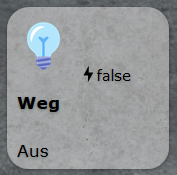
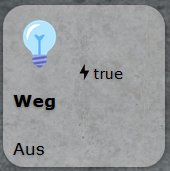
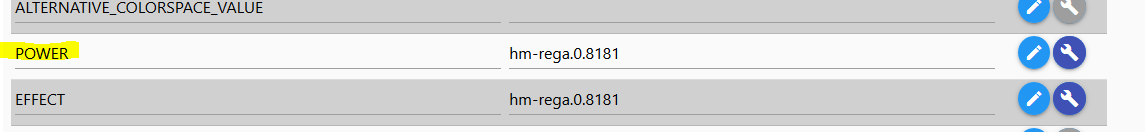
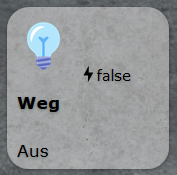
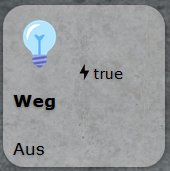
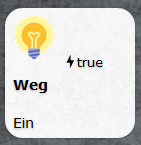
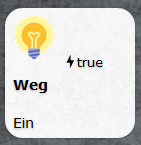
Ich möchte gerne den Zustand der Variablen auf der jeweiligen Kachel anzeigen, aktuell behelfe ich mir mit dem Datepunkt Power

da steht dann immer "flase"

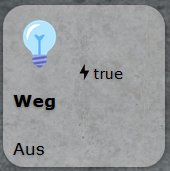
oder eben "true"

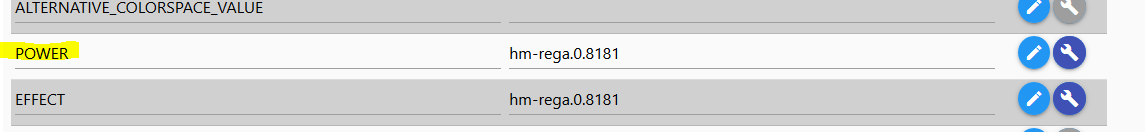
Laut diesem Beitrag wollte ich den Datenpunkt unter "Nativ" abändern, leider tritt der gewünschte Effekt nicht auf, bzw. wird auch immer wieder überschrieben.{ "type": "state", "common": { "name": "POWER", "desc": "created by iQontrol", "role": "linkedState", "type": "string", "icon": "", "read": true, "write": false, "def": "" }, "native": { "states": { "true": "MANU", "false": "AUTO" } }, "from": "system.adapter.iqontrol.0", "user": "system.user.admin", "ts": 1566407512076, "_id": "iqontrol.0.Views.Licht Garten.0002__Weg.POWER", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Ihr habt sicher einen Tip für mich :-)
Danke im Voraus, mxa
-
Mahlzeit, ich hätte noch zwei Anregungen...
Zum einen wäre es cool wenn man bei einem Popup die Größe begrenzen könnte, entweder automatisch auf den Inhalt (macht bei kleinen iFrames wie einem Wetter Widget Sinn) oder manuell über Pixel Angaben.Desweiteren hatte ich mal beim HabPanel eine Funktion gesehen die ich echt cool fand und die hier bestimmt auch sinnvoll wäre und zwar eine Art Benachrichtigung die man sich oben zum Beispiel einblenden lassen könnte um so Fehler oder wichtige Sachen anzuzeigen
Siehe: hierWäre cool wenn dir was davon gefällt und du es umsetzten könntest :) ansonsten danke für die viele Arbeit und weiter so ;)
@Marco-Laser sagte in [Neuer Adapter] Visualisierung iQontrol:
Mahlzeit, ich hätte noch zwei Anregungen...
Zum einen wäre es cool wenn man bei einem Popup die Größe begrenzen könnte, entweder automatisch auf den Inhalt (macht bei kleinen iFrames wie einem Wetter Widget Sinn) oder manuell über Pixel Angaben.Desweiteren hatte ich mal beim HabPanel eine Funktion gesehen die ich echt cool fand und die hier bestimmt auch sinnvoll wäre und zwar eine Art Benachrichtigung die man sich oben zum Beispiel einblenden lassen könnte um so Fehler oder wichtige Sachen anzuzeigen
Siehe: hierWäre cool wenn dir was davon gefällt und du es umsetzten könntest :) ansonsten danke für die viele Arbeit und weiter so ;)
Hallo,
werde mir beides mal merken.
LG! -
Wie macht ihr das?
Ich habe verscheidene Lichtquellen die automatisiert (Dämmerung, Bewegung, etc ..) schalten. Es gibt aber Situationen wo ich jeweils eine Variable (Auto/Manu) auf Manu schalte um ab sofort den Automatismus auszuschalten. Z.B. Terrasse, da ist es eher mühsam wenn beim Fernsehen dass Licht ständig ausgeht und kaum bewegt man sich, ist wieder alles taghell.
Schalten kann ich die Variable über z.B. den Datenpunkt Effekt (kann ich das irgendwo unbenennen?)

Ich möchte gerne den Zustand der Variablen auf der jeweiligen Kachel anzeigen, aktuell behelfe ich mir mit dem Datepunkt Power

da steht dann immer "flase"

oder eben "true"

Laut diesem Beitrag wollte ich den Datenpunkt unter "Nativ" abändern, leider tritt der gewünschte Effekt nicht auf, bzw. wird auch immer wieder überschrieben.{ "type": "state", "common": { "name": "POWER", "desc": "created by iQontrol", "role": "linkedState", "type": "string", "icon": "", "read": true, "write": false, "def": "" }, "native": { "states": { "true": "MANU", "false": "AUTO" } }, "from": "system.adapter.iqontrol.0", "user": "system.user.admin", "ts": 1566407512076, "_id": "iqontrol.0.Views.Licht Garten.0002__Weg.POWER", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Ihr habt sicher einen Tip für mich :-)
Danke im Voraus, mxa
@metaxa sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie macht ihr das?
Ich habe verscheidene Lichtquellen die automatisiert (Dämmerung, Bewegung, etc ..) schalten. Es gibt aber Situationen wo ich jeweils eine Variable (Auto/Manu) auf Manu schalte um ab sofort den Automatismus auszuschalten. Z.B. Terrasse, da ist es eher mühsam wenn beim Fernsehen dass Licht ständig ausgeht und kaum bewegt man sich, ist wieder alles taghell.
Schalten kann ich die Variable über z.B. den Datenpunkt Effekt (kann ich das irgendwo unbenennen?)

Ich möchte gerne den Zustand der Variablen auf der jeweiligen Kachel anzeigen, aktuell behelfe ich mir mit dem Datepunkt Power

da steht dann immer "flase"

oder eben "true"

Laut diesem Beitrag wollte ich den Datenpunkt unter "Nativ" abändern, leider tritt der gewünschte Effekt nicht auf, bzw. wird auch immer wieder überschrieben.{ "type": "state", "common": { "name": "POWER", "desc": "created by iQontrol", "role": "linkedState", "type": "string", "icon": "", "read": true, "write": false, "def": "" }, "native": { "states": { "true": "MANU", "false": "AUTO" } }, "from": "system.adapter.iqontrol.0", "user": "system.user.admin", "ts": 1566407512076, "_id": "iqontrol.0.Views.Licht Garten.0002__Weg.POWER", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Ihr habt sicher einen Tip für mich :-)
Danke im Voraus, mxa
Hi,
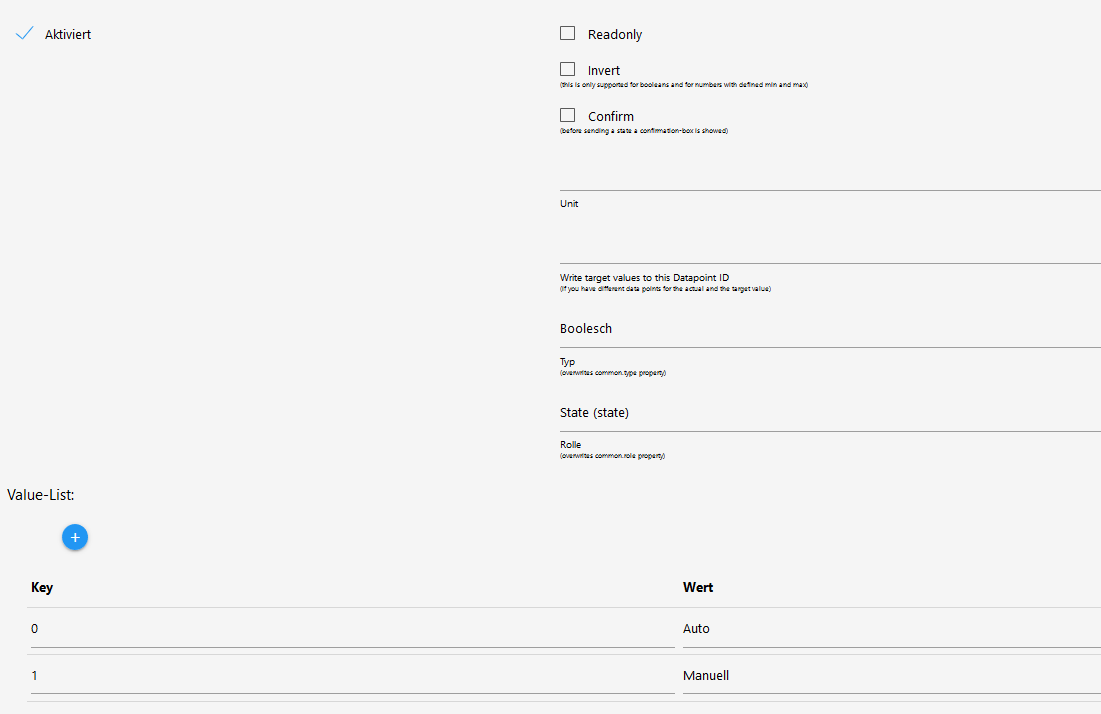
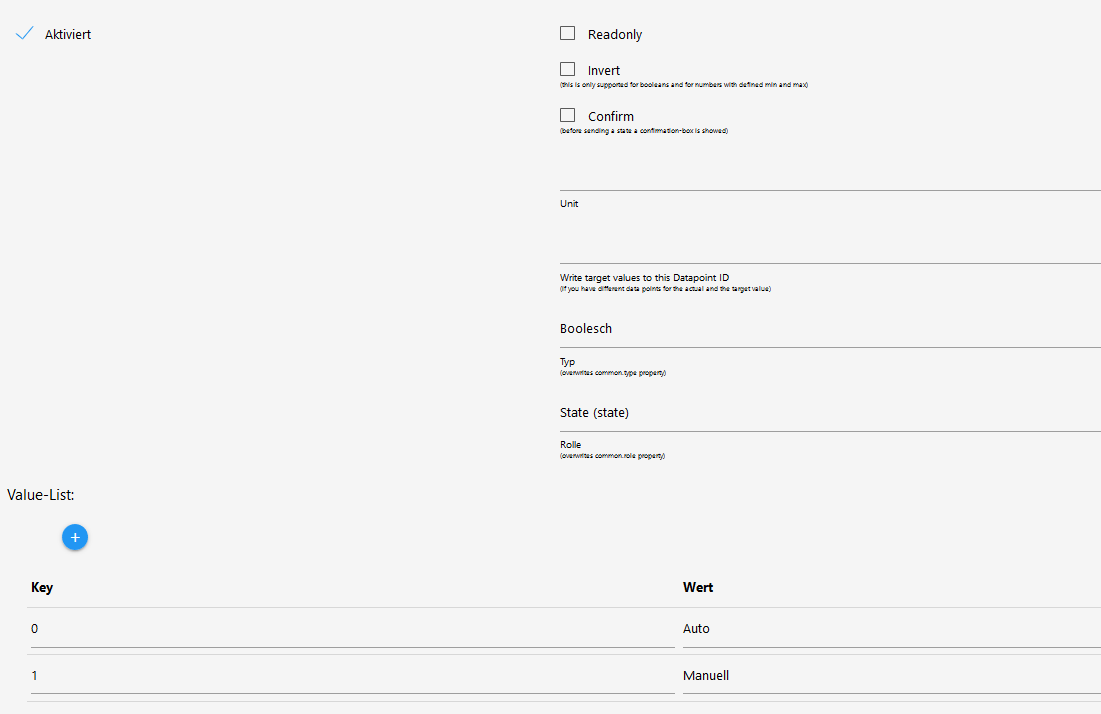
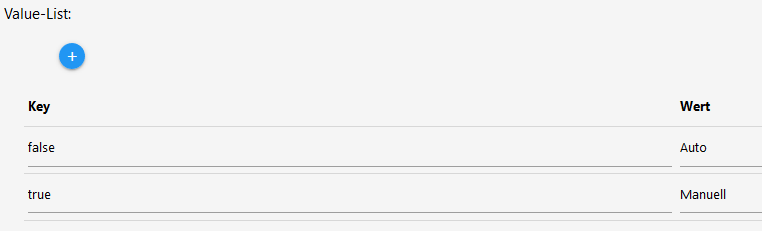
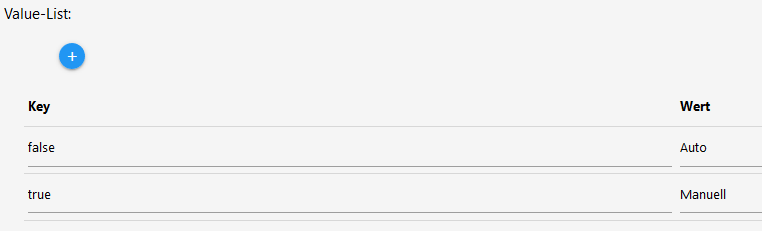
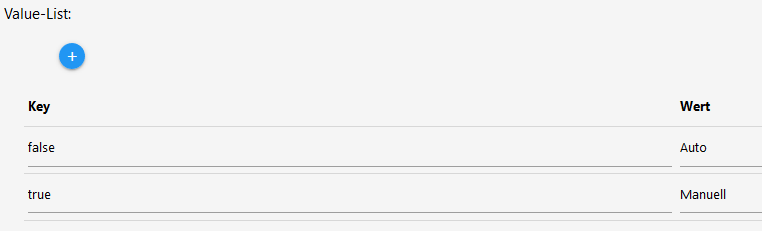
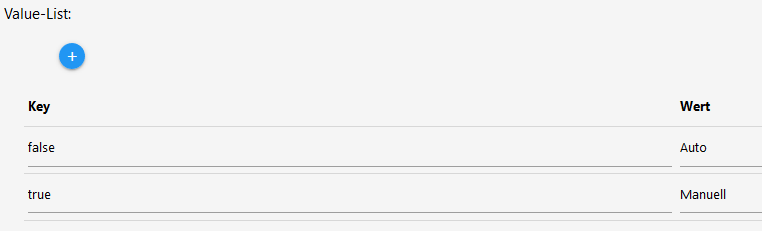
Wenn Du auf den Schraubenschlüssel hinter dem Datenpunkt klickst, kannst Du eine Werte-Liste nur für iQontrol anlegen.
LG -
@metaxa sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie macht ihr das?
Ich habe verscheidene Lichtquellen die automatisiert (Dämmerung, Bewegung, etc ..) schalten. Es gibt aber Situationen wo ich jeweils eine Variable (Auto/Manu) auf Manu schalte um ab sofort den Automatismus auszuschalten. Z.B. Terrasse, da ist es eher mühsam wenn beim Fernsehen dass Licht ständig ausgeht und kaum bewegt man sich, ist wieder alles taghell.
Schalten kann ich die Variable über z.B. den Datenpunkt Effekt (kann ich das irgendwo unbenennen?)

Ich möchte gerne den Zustand der Variablen auf der jeweiligen Kachel anzeigen, aktuell behelfe ich mir mit dem Datepunkt Power

da steht dann immer "flase"

oder eben "true"

Laut diesem Beitrag wollte ich den Datenpunkt unter "Nativ" abändern, leider tritt der gewünschte Effekt nicht auf, bzw. wird auch immer wieder überschrieben.{ "type": "state", "common": { "name": "POWER", "desc": "created by iQontrol", "role": "linkedState", "type": "string", "icon": "", "read": true, "write": false, "def": "" }, "native": { "states": { "true": "MANU", "false": "AUTO" } }, "from": "system.adapter.iqontrol.0", "user": "system.user.admin", "ts": 1566407512076, "_id": "iqontrol.0.Views.Licht Garten.0002__Weg.POWER", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Ihr habt sicher einen Tip für mich :-)
Danke im Voraus, mxa
Hi,
Wenn Du auf den Schraubenschlüssel hinter dem Datenpunkt klickst, kannst Du eine Werte-Liste nur für iQontrol anlegen.
LG@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi,
Wenn Du auf den Schraubenschlüssel hinter dem Datenpunkt klickst, kannst Du eine Werte-Liste nur für iQontrol anlegen.
LGHabe das gerade bei einer HUE Lampe ausprobiert, geht auch bei mir nicht. Zeigt auch nur true/false an. (Beim Datenpunkt Power)
Dabei habe ich mir sogar irgendwie was anderes zerschossen, jetzt zeigen meine Lampen auf den Kacheln gar nix mehr an...Bin schon eine Version zurück, trotzdem noch nix...:anguished: :confused: -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
setState javascript.0.tahoma.devices.HWR.commands.down: 0 --> true
index.js:636 converted state to number. New value is: NaN
index.js:1112 >> ack: false val: null newVal: NaN
index.js:1112 >> ack: false val: null newVal: NaN
index.js:680 << preventUpdate dexpired.Wird in der nächsten Version verbessert.
Du könntest statt 'true' auch mal '1' probieren zu sendenMit "1" scheint es deutlich besser zu funktionieren, bisher keine Fehler mehr. Ich teste das morgen nochmal ausgiebig.
Danke für deine schnelle Unterstützung!!!@blackeagle998 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
setState javascript.0.tahoma.devices.HWR.commands.down: 0 --> true
index.js:636 converted state to number. New value is: NaN
index.js:1112 >> ack: false val: null newVal: NaN
index.js:1112 >> ack: false val: null newVal: NaN
index.js:680 << preventUpdate dexpired.Wird in der nächsten Version verbessert.
Du könntest statt 'true' auch mal '1' probieren zu sendenMit "1" scheint es deutlich besser zu funktionieren, bisher keine Fehler mehr. Ich teste das morgen nochmal ausgiebig.
Danke für deine schnelle Unterstützung!!!Ich habe jetzt alles von "true" auf "1" umgestellt, nun funktioniert alles problemlos :+1:
-
@metaxa sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie macht ihr das?
Ich habe verscheidene Lichtquellen die automatisiert (Dämmerung, Bewegung, etc ..) schalten. Es gibt aber Situationen wo ich jeweils eine Variable (Auto/Manu) auf Manu schalte um ab sofort den Automatismus auszuschalten. Z.B. Terrasse, da ist es eher mühsam wenn beim Fernsehen dass Licht ständig ausgeht und kaum bewegt man sich, ist wieder alles taghell.
Schalten kann ich die Variable über z.B. den Datenpunkt Effekt (kann ich das irgendwo unbenennen?)

Ich möchte gerne den Zustand der Variablen auf der jeweiligen Kachel anzeigen, aktuell behelfe ich mir mit dem Datepunkt Power

da steht dann immer "flase"

oder eben "true"

Laut diesem Beitrag wollte ich den Datenpunkt unter "Nativ" abändern, leider tritt der gewünschte Effekt nicht auf, bzw. wird auch immer wieder überschrieben.{ "type": "state", "common": { "name": "POWER", "desc": "created by iQontrol", "role": "linkedState", "type": "string", "icon": "", "read": true, "write": false, "def": "" }, "native": { "states": { "true": "MANU", "false": "AUTO" } }, "from": "system.adapter.iqontrol.0", "user": "system.user.admin", "ts": 1566407512076, "_id": "iqontrol.0.Views.Licht Garten.0002__Weg.POWER", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Ihr habt sicher einen Tip für mich :-)
Danke im Voraus, mxa
Hi,
Wenn Du auf den Schraubenschlüssel hinter dem Datenpunkt klickst, kannst Du eine Werte-Liste nur für iQontrol anlegen.
LG@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi,
Wenn Du auf den Schraubenschlüssel hinter dem Datenpunkt klickst, kannst Du eine Werte-Liste nur für iQontrol anlegen.
LG
2.

3.

Leider bleibt es bei true/false :-(.
LG -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi,
Wenn Du auf den Schraubenschlüssel hinter dem Datenpunkt klickst, kannst Du eine Werte-Liste nur für iQontrol anlegen.
LG
2.

3.

Leider bleibt es bei true/false :-(.
LG -
@s-bormann
irgendwas stimmt nicht mit dem Licht, aber ich komme nicht dahinter ?
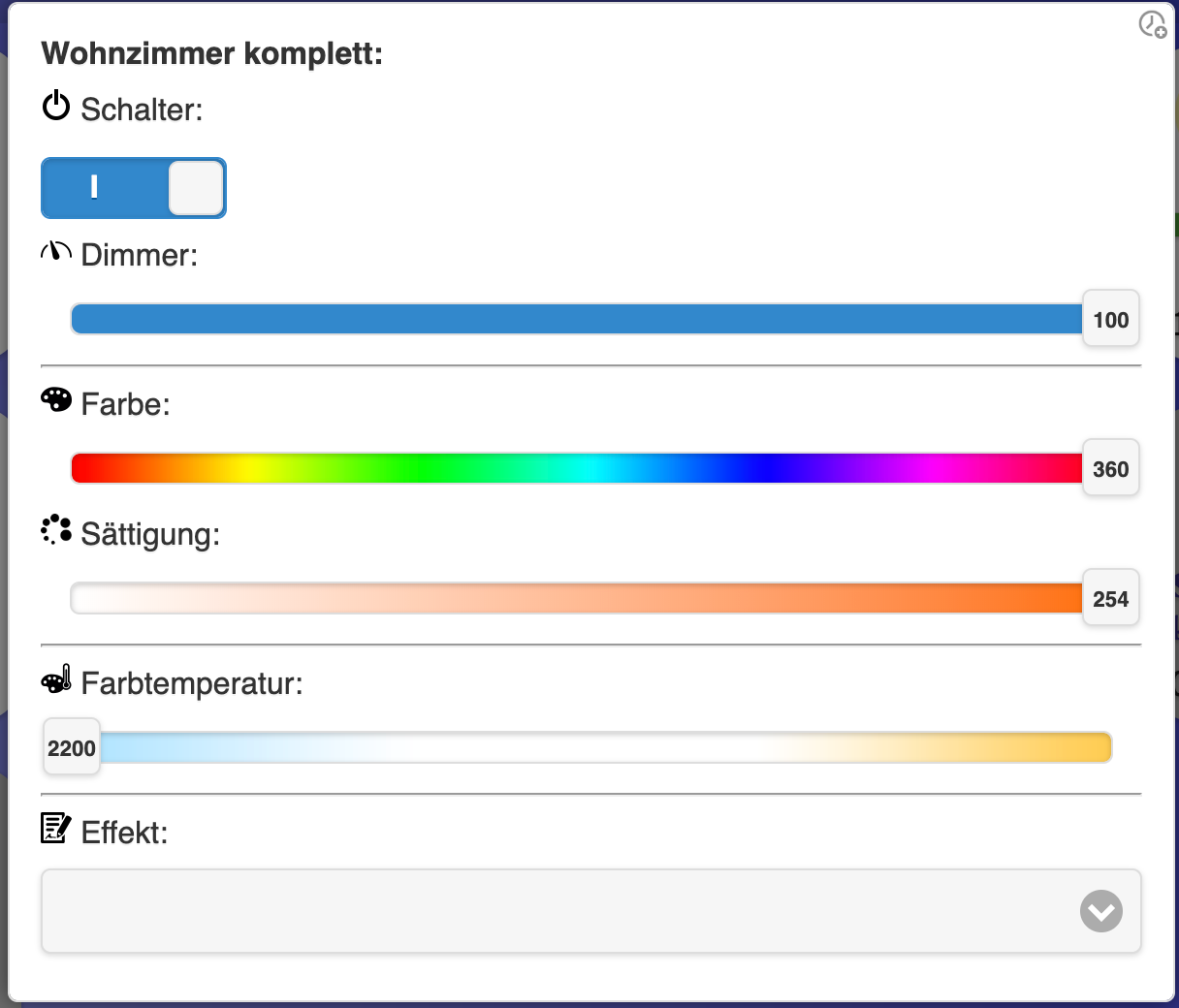
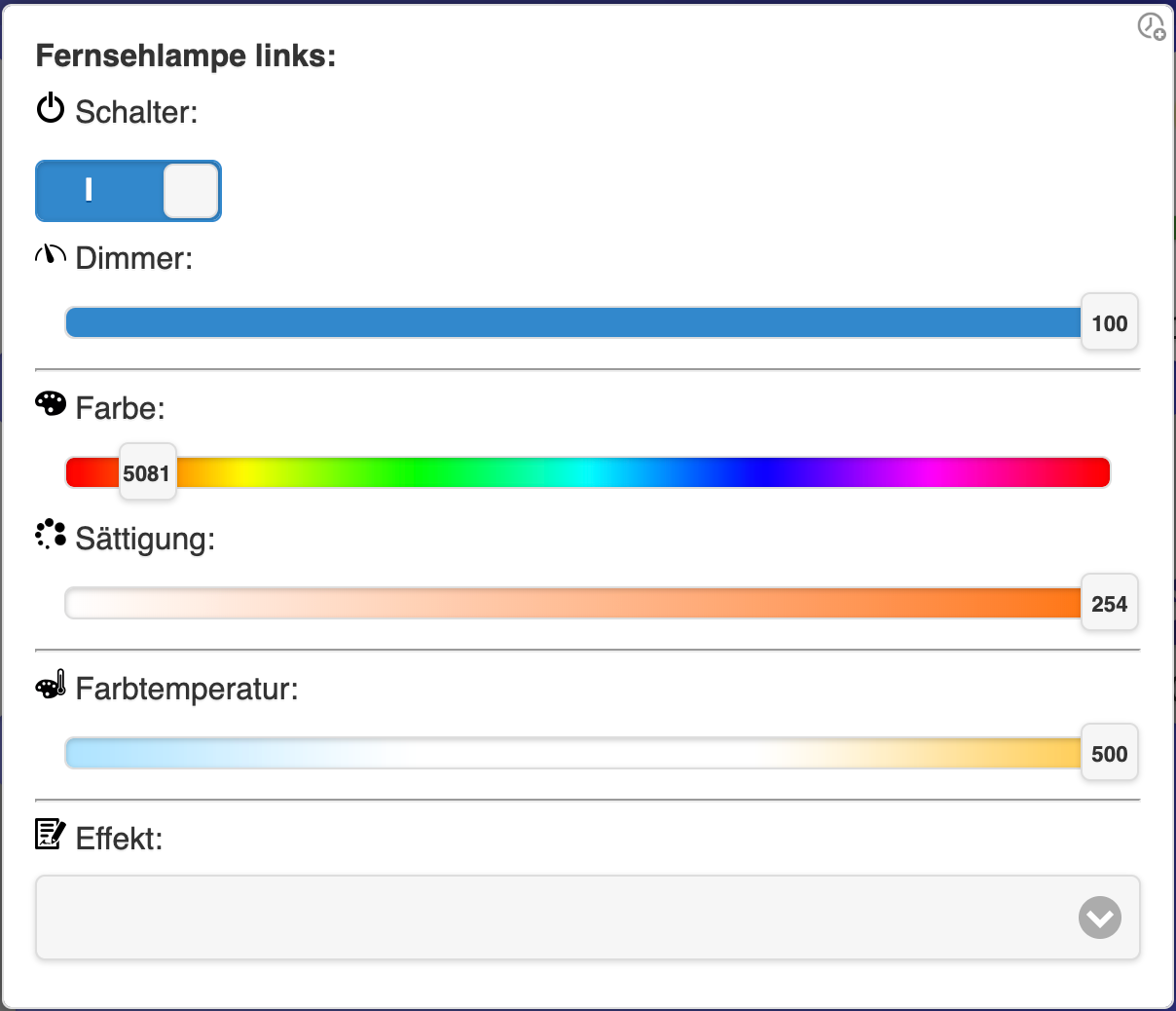
Ich habe 7 HUE Lampen in einer Gruppe (Wohnzimmer).Die Gruppe Wohnzimmer komplett habe ich eben im HUE Adaper gelöscht und neu eingelesen, alle anderen nicht. Jetzt ist die Anzeige komplett anders, obwohl die Lampen in der Gruppe genau in der gleichen Farbe leuchten ?Gruppe Wohnzimmer komplett (Bei Farbtemperatur steht jetzt 2200 )

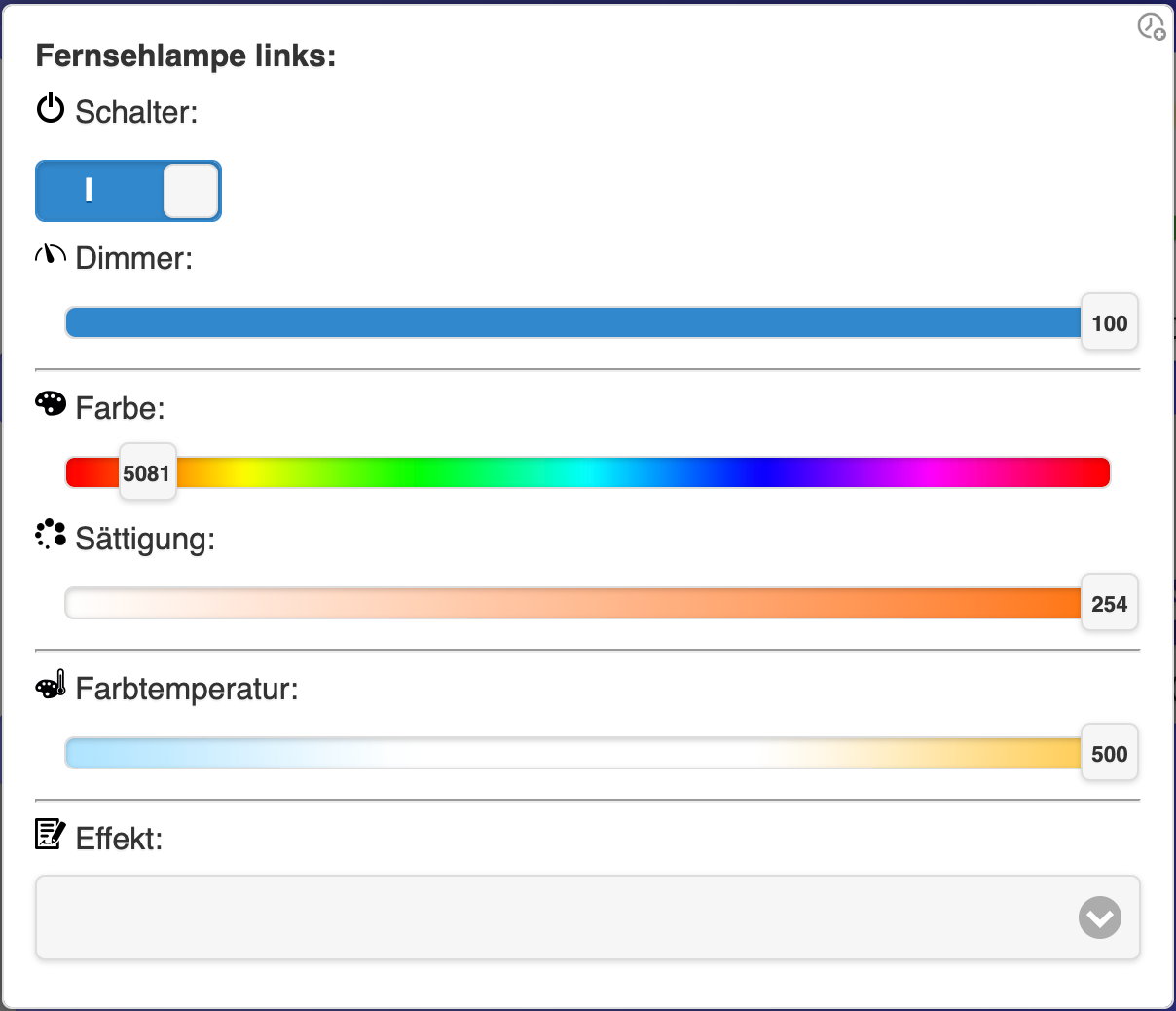
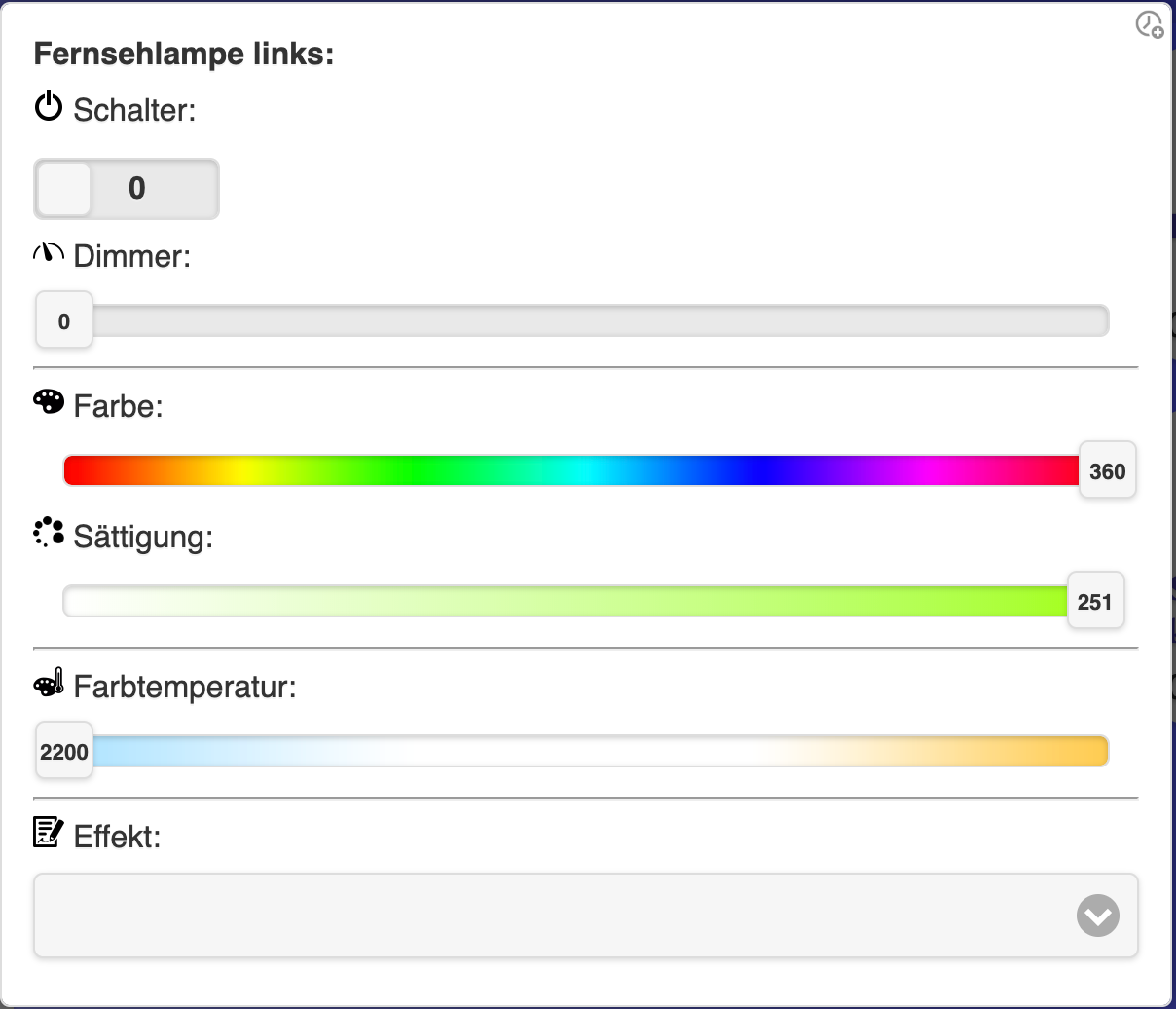
einelne Lampe dieser Gruppe (Farbtemperatur kann ich gar nicht auf diese Werte stellen ?)

-
@eMd sagte in [Neuer Adapter] Visualisierung iQontrol:
Warum schreibst du nicht true/false unter key?

Leider :-(

Leider habe ich da irgendwo einen Wurm drinnen ....
@metaxa said in [Neuer Adapter] Visualisierung iQontrol:
@eMd sagte in [Neuer Adapter] Visualisierung iQontrol:
Warum schreibst du nicht true/false unter key?

Leider :-(

Leider habe ich da irgendwo einen Wurm drinnen ....
Hast du mal den Cache geleert?
Das hatte ich ein paar mal -
@eMd sagte in [Neuer Adapter] Visualisierung iQontrol:
Warum schreibst du nicht true/false unter key?

Leider :-(

Leider habe ich da irgendwo einen Wurm drinnen ....
@metaxa
nein, Du hast keinen Wurm drinn, funktioniert bei mir auch nicht (ausprobiert mit einer HUE Lampe) -
@s-bormann
Was muss denn aktuell eingestellt werden für HUE Lampen ? (bisher habe ich immer alle Werte wie on/hue/ct/bri/sat/effect usw. eingestellt, sonst nix, also kein RGB ode #RGB usw.)Die Kacheln zeigen mir komplett falsche Farben an bzw. die Lampen leuchten in einer komplett anderen Farbe als die Kacheln anzeigen ?
Ich muss aber dazu sagen, das die HUE Bridge eben auch ein Update bekommen hat...(nicht das es daran liegt)
Ich hatte eben mal alle states des HUE Adapter gelöscht und neu eingelesen, nun sind alle Kacheln in der falschen Farbanzeige. Lampe leuchtet in einem warmen orange Ton, aber die Kacheln zeigen grün an ?
Anzeige bisher (passte auch)

Anzeige jetzt aktuell (gleiche Farbe wie vorher)

Kachel Anzeige (Lampe leuchtet orange)

-
@s-bormann
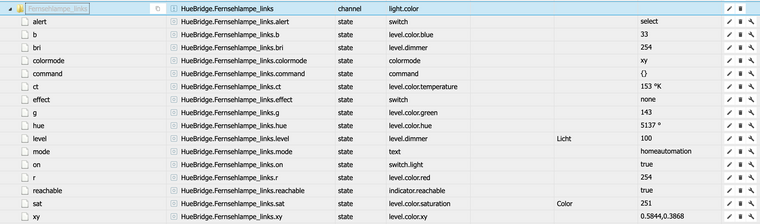
Die Datenpunkte bei HUE sehen anders aus als vorher, ich stelle die hier mal für Dich ein, kannst Du ja mal abgleichen, vielleicht ist es ja auch was anderes. Jedenfalls kann ich mich bei ct nicht an °K und bei hue auch nicht an ° erinnern.Datenpunkt b
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.b", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.b", "read": true, "write": true, "type": "number", "role": "level.color.blue", "min": 0, "max": 255 },Datenpunkt bri
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.bri", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.bri", "read": true, "write": true, "type": "number", "role": "level.dimmer", "min": 0, "max": 254 },Datenpunkt ct
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.ct", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.ct", "read": true, "write": true, "type": "number", "role": "level.color.temperature", "unit": "°K", "min": 2200, "max": 6500 },Datenpunkt g
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.g", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.g", "read": true, "write": true, "type": "number", "role": "level.color.green", "min": 0, "max": 255 },Datenpunkt hue
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.hue", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.hue", "read": true, "write": true, "type": "number", "role": "level.color.hue", "unit": "°", "min": 0, "max": 360 },Datenpunkt level
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.level", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.level", "read": true, "write": true, "type": "number", "role": "level.dimmer", "min": 0, "max": 100 },Datenpunkt r
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.r", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.r", "read": true, "write": true, "type": "number", "role": "level.color.red", "min": 0, "max": 255 },Datenpunkt sat
{ "_id": "hue.0.HueBridge.Fernsehlampe_links.sat", "type": "state", "common": { "name": "HueBridge.Fernsehlampe_links.sat", "read": true, "write": true, "type": "number", "role": "level.color.saturation", "min": 0, "max": 254 },
-
@metaxa said in [Neuer Adapter] Visualisierung iQontrol:
@eMd sagte in [Neuer Adapter] Visualisierung iQontrol:
Warum schreibst du nicht true/false unter key?

Leider :-(

Leider habe ich da irgendwo einen Wurm drinnen ....
Hast du mal den Cache geleert?
Das hatte ich ein paar mal@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
Hast du mal den Cache geleert?
Das hatte ich ein paar malHabe ich sofort probiert, leider keine Besserung. Sicherheitshalber auch noch andere Browser ausprobiert, mag nicht richtig dargestellt werden.
Ich warte mal zu, @s-bormann ist sicher dran den Fehler zu finden.
LG, mxa -
@s-bormann
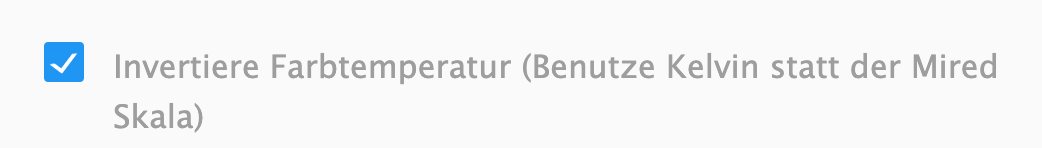
das Thema mit den Farben hat sich erledigt, ich muß jetzt auch invertieren, mußte ich bisher nicht, (alles HUE Lampen) Nun ist es wieder wie gewünscht.

Edit: ich dachte es passt alles, aber damit passt doch noch nicht alles !
-
Hi Sebastian,
tolle Arbeit. Wirklich ein klasse Adapter. Die Visualisierung fürs Handy war innerhalb einer Stunde Betriebsbereit. Benutze nicht mal mehr Homekit.
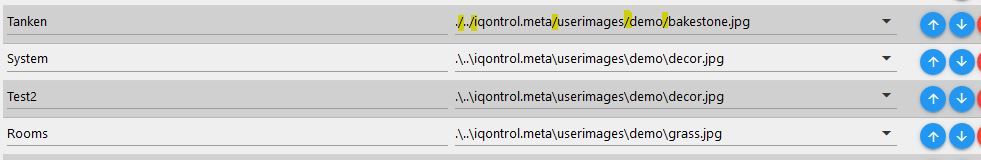
Eine Sache ist mir aber noch bei den Hintergrundbildern für die Ansichten aufgefallen. Mir wurde immer wieder ein Bild gelöscht. Jetzt weiß ich nicht ob es daran liegt aber ich denke es macht was aus.
Wenn man den Hintergrund mit der Auswahl wählt (Pfeil nach unten) wird der Pfad zum Bild mit einen Slash statt mit einen Backslash angezeigt und somit auch gespeichert.
Vielleicht könntest du es dir anschauen.

Gruß
Martin



