NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
Hi
Ich habe mal das Script direkt aus dem Git kopiert und erstmal unverändert übernommen.
Problem: Der Prozess io.javascript.0 geht direkt auf 100% CPU.
Hat jemand ne Idee warum? So kann ich das nicht lassen.
Gruss Ralftop - 23:03:43 up 10 days, 4:30, 1 user, load average: 1,75, 1,33, 0,80 Tasks: 123 total, 2 running, 78 sleeping, 0 stopped, 0 zombie %Cpu(s): 25,9 us, 0,5 sy, 0,0 ni, 73,5 id, 0,0 wa, 0,0 hi, 0,1 si, 0,0 st KiB Mem : 4097856 total, 326520 free, 1585064 used, 2186272 buff/cache KiB Swap: 1048560 total, 1046512 free, 2048 used. 2381400 avail Mem PID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND 29062 root 20 0 1183716 269320 21892 R 100,7 6,6 41:10.80 io.javascript.0 921 redis 20 0 52540 6016 2236 S 1,7 0,1 210:43.39 redis-server 29143 root 20 0 985956 62272 21908 S 1,0 1,5 22:37.65 io.history.0 29205 root 20 0 997428 71972 21988 S 0,7 1,8 15:11.35 io.hm-rpc.0 29290 root 20 0 987780 64504 21916 S 0,7 1,6 3:01.38 io.hm-rpc.2 700 root 20 0 19904 13552 6532 S 0,3 0,3 6:27.20 python 4527 root 20 0 10164 3556 2972 R 0,3 0,1 0:01.13 top 29006 root 20 0 1324488 181828 22192 S 0,3 4,4 28:01.05 iobroker.js-con 29133 root 20 0 980944 57508 21916 S 0,3 1,4 3:00.47 io.fritzbox.0 29194 root 20 0 1224104 102524 22084 S 0,3 2,5 24:23.45 io.mqtt-c@derrapf Hi, das kann ich bestätigen.
Auch bei mir gab es massive Probleme mit dem Javascript adapter -
Hallo, bei mir funktioniert Schedule nicht d.h. im Script ist angegeben:
const L_SCHEDULE = "*/2 * * * *";aber es wird nicht alle 2 Minuten ausgeführt. Beim Start steht auch im Log
javascript.0 script.js.Meine_Geräte.Logs-fuer-VIS: registered 1 subscription and 0 schedulessorry, verstehe das nicht, was ist falsch
-
Guten Abend,
ich suche Unterstützung beim debuggen.
Folgenden Filter habe ich erstellt:{ id: 'javascript', filter_all: ['+++'], filter_any: [''], blacklist: ['Error'], clean: [' - info','javascript.0 ','script.js.common.Echo_LautstaerkeAutomatik:','script.js.common.Telegram_Switches:','script.js.common.Washer_and_Dryer:'], // clean: ['script.js.common.Echo_LautstaerkeAutomatik: ','script.js.common.Telegram_Switches:',' - info','javascript.0','+++ ',' +++'], columns: ['date','msg'], }mit Hilfe von
console.log ("+++ Testlogmessage +++");erzeuge ich einen Testeintrag, der auch im Log auftaucht.
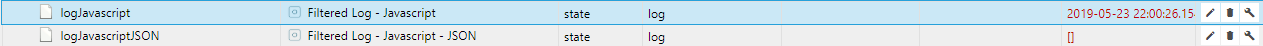
Im Datenpunkt "logJavascript" werden die Einträge erzeugt, im Datenpunkt "logJavascriptJSON" steht immer nur []:

Wie kann ich das am Besten debuggen?
-
Ich habe das Script nun auch seit einigen Tagen im Einsatz - danke @Mic dafür!
Leider habe ich ein Problem. Manchmal läuft das Tages-Log durch den MQTT-Adapter ziemlich voll, wird also recht groß. Wenn das passiert ist das Script scheinbar überfordert, lastet den Prozessor voll aus und der Javascript-Adapter fängt dadurch an verrückt zu spielen. Also das ganze System hängt!
Kann man das irgendwie abfangen?
Edit: habe gerade gesehen, dass andere das selbe Problem bereits vor Monaten gemeldet haben. Passiert da noch was?
-
Ich habe das Script nun auch seit einigen Tagen im Einsatz - danke @Mic dafür!
Leider habe ich ein Problem. Manchmal läuft das Tages-Log durch den MQTT-Adapter ziemlich voll, wird also recht groß. Wenn das passiert ist das Script scheinbar überfordert, lastet den Prozessor voll aus und der Javascript-Adapter fängt dadurch an verrückt zu spielen. Also das ganze System hängt!
Kann man das irgendwie abfangen?
Edit: habe gerade gesehen, dass andere das selbe Problem bereits vor Monaten gemeldet haben. Passiert da noch was?
@Dr-Bakterius
In nächster Zeit wohl nicht, da das komplette Script dafür umgekrempelt werden muss,und der Ersteller des scriptes leider dafür keine Zeit hat.
Sehr schade, vielleicht sollten wir mal den Wunsch danach in adapter anfragen stellen. Denke da sind einige die das gerne hätten.
Ich selber habe das Script benutzt und ewig gesucht warum mein System irgendwann anfängt zu spinnen. Seit dem ich das Script offline genommen habe, sind die Probleme weg. -
Habe es aktuelle ebenfalls offline. Evtl. ist das hier eine Alternative für die gewünschte Funktionalität - hab ich aber bei mir ebenfalls noch nicht umgesetzt:
https://forum.iobroker.net/topic/12126/vorlage-multi-ereignislisten-skript
-
Habe es aktuelle ebenfalls offline. Evtl. ist das hier eine Alternative für die gewünschte Funktionalität - hab ich aber bei mir ebenfalls noch nicht umgesetzt:
https://forum.iobroker.net/topic/12126/vorlage-multi-ereignislisten-skript
@darkiop
Cool danke! Werde ich mal testen -
-
hab das Script nun auch deaktiviert
mein Load average lag im Schnitt bei 1.25, durchs deaktivieren ist der Load nun um knapp die Hälfte gesunken. -
Super, wir testen gerne ;)
-
@crunchip @Bluelightcrew @Dr-Bakterius @darkiop und Rest:
Werde mich der Thematik nun annehmen, den Stream entsprechend auszulesen. Bald kommt ein erster Prototyp.@Mic
Super! Finde ich eine sehr geile Sache von dir das du deine Zeit opferst. Danke -
@Mic: finde ich toll von dir! Bin schon gespannt...
-
Danke für Euer Feedback :-)
Hier nun eine neue Version, 1.0 alpha, zum Testen: iobroker_logfile-script.js
Das sollte nun endlich die Performance-Probleme beheben, weil das Log nun nur zeilenweise ausgelesen wird.
Ich verwende nun im Script dazu node-tail. Einfach im JavaScript-Adapter in den Optionen unter 'Zusätzliche NPM-Module' "tail" (ohne Anführungszeichen) eingeben und speichern. Steht auch im Script.
Weitere Infos:
- Das Log-File ändert um 0:00 Uhr Nachts den Dateinamen. Das Script sollte das abfangen. Aber müssen wir erst testen, ob es auch wirklich klappt.
- Ich musste den Code ziemlich umstellen, kann daher sein, dass es an der ein oder anderen Stelle noch nicht so funktioniert. Am besten einfach mal laufen lassen und sehen, ob sich die Datenpunkte füllen.
Viel Erfolg beim Testen, freue mich über Euer Feedback.
-
Danke für Euer Feedback :-)
Hier nun eine neue Version, 1.0 alpha, zum Testen: iobroker_logfile-script.js
Das sollte nun endlich die Performance-Probleme beheben, weil das Log nun nur zeilenweise ausgelesen wird.
Ich verwende nun im Script dazu node-tail. Einfach im JavaScript-Adapter in den Optionen unter 'Zusätzliche NPM-Module' "tail" (ohne Anführungszeichen) eingeben und speichern. Steht auch im Script.
Weitere Infos:
- Das Log-File ändert um 0:00 Uhr Nachts den Dateinamen. Das Script sollte das abfangen. Aber müssen wir erst testen, ob es auch wirklich klappt.
- Ich musste den Code ziemlich umstellen, kann daher sein, dass es an der ein oder anderen Stelle noch nicht so funktioniert. Am besten einfach mal laufen lassen und sehen, ob sich die Datenpunkte füllen.
Viel Erfolg beim Testen, freue mich über Euer Feedback.
@Mic
Bin fleissig am testen - da ich gerade einen regionalen DSL Abbruch habe, wird fleißig im Log eingetragenSchaut alles gut aus bis jetzt
Nochmals danke das du das Project nochmal angegangen bist
-
@liv-in-sky
Super, danke fürs Testen!Ich habe gerade einen Fix veröffentlicht, also Version 1.02 alpha.
Das Aktualisieren um Mitternacht hatte nämlich nicht geklappt (ist notwendig, weil sich jede Mitternacht um 0:00 ein neues Logfile generiert wird mit Datum im Dateinamen).Das Script sollte das beheben. Zum Update des Scripts von 1.01 auf 1.02 reicht es, wenn alles unterhalb "Ab hier nichts mehr ändern / Stop editing here!" ersetzt wird. Bitte aber in diesem Fall auch die Versionsinfos aktualisieren im Script ganz oben, damit ich im Fall weiß, welche Version eingesetzt wird.
-
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
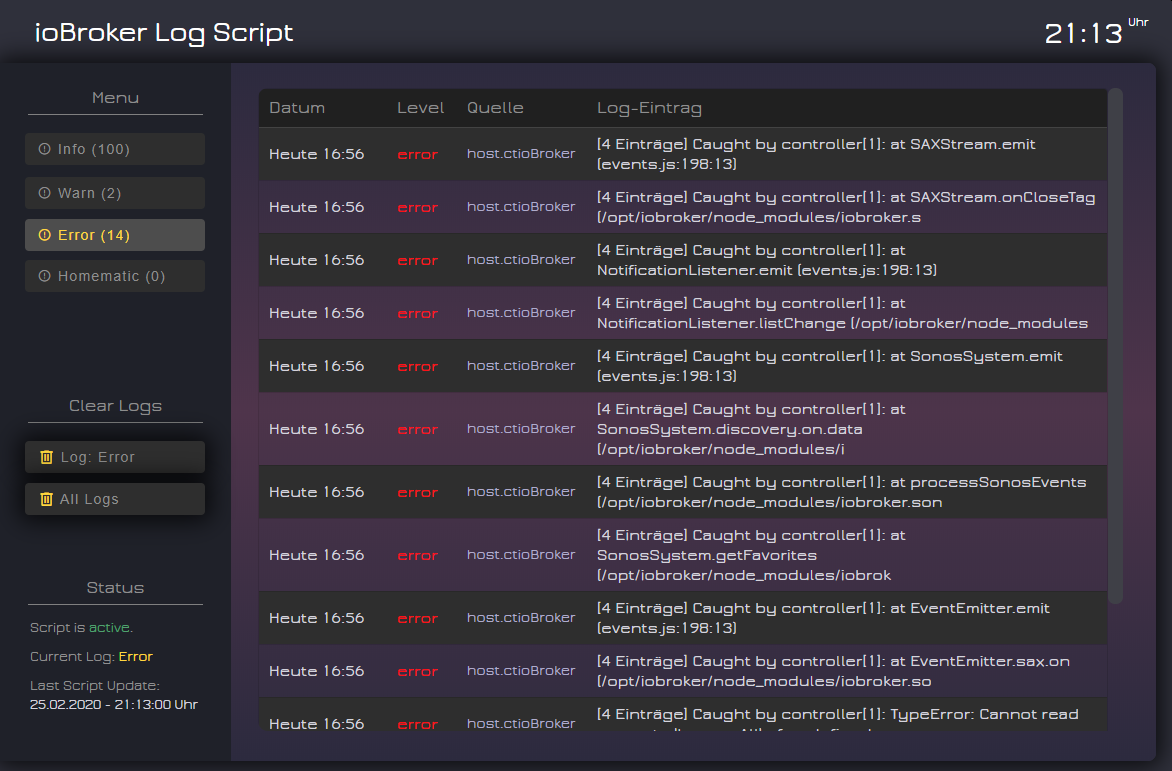
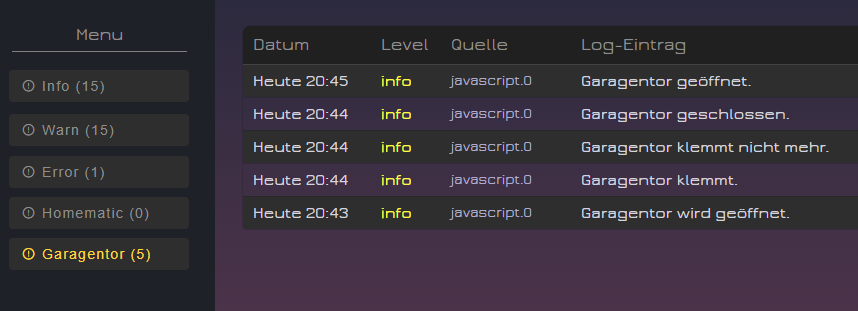
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
-
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
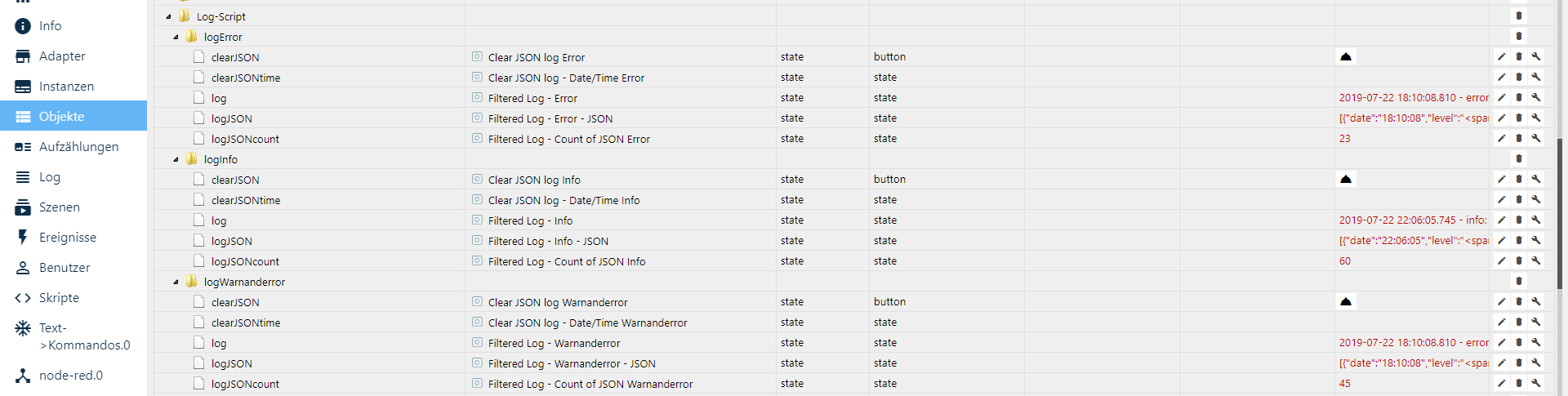
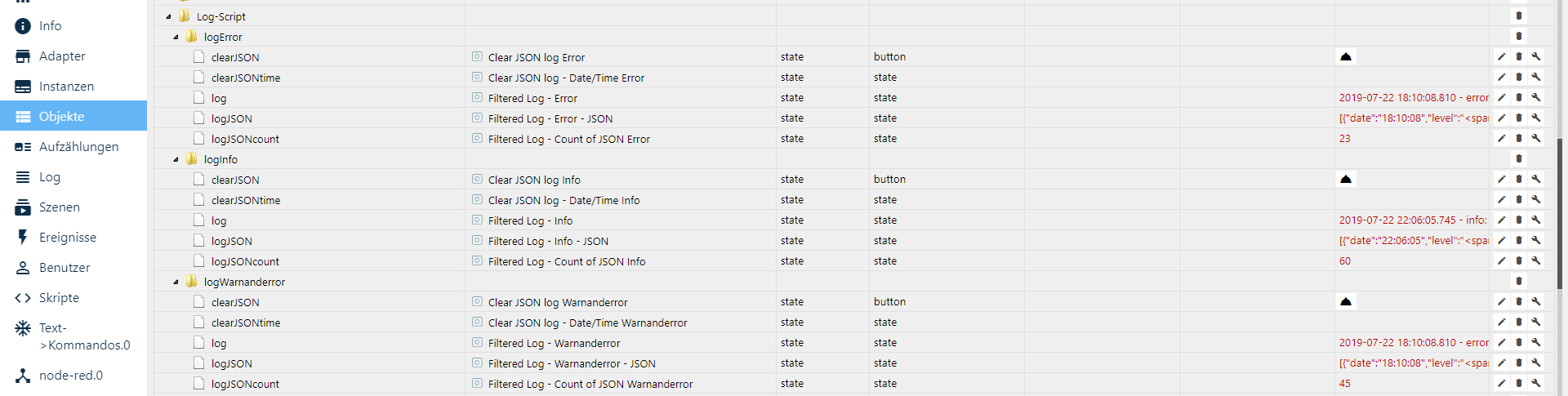
Hallo, bekomme nur 3 Ordner? Habe ich was Falsch eingestellt?

* Konfiguration: Pfade ******************************************************************************/ // Pfad, unter dem die States (Datenpunkte) in den Objekten angelegt werden. // Kann man so bestehen lassen. const LOG_STATE_PATH = 'javascript.'+ instance + '.' + 'Log-Script'; // Pfad zum Log-Verzeichnis auf dem Server. // Standard-Pfad unter Linux: '/opt/iobroker/log/'. Wenn das bei dir auch so ist, dann einfach belassen. const LOG_FS_PATH = '/iobroker/log/'; /******************************************************************************* * Konfiguration: Alle Logeinträge - Global ******************************************************************************/ // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Bitte nicht allzu viele behalten, denn das kostet Performance. const LOG_NO_OF_ENTRIES = 100; // Sortierung der Logeinträge: true für descending (absteigend, also neuester oben), oder false für ascending (aufsteigend, also ältester oben) // Empfohlen ist true, damit neueste Einträge immer oben stehen. const L_SORT_ORDER_DESC = true; /** * Schwarze Liste (Black list) * Falls einer dieser Satzteile/Begriffe in einer Logzeile enthalten ist, dann wird der Log-Eintrag * komplett ignoriert, egal was weiter unten eingestellt wird. * Dies dient dazu, um penetrante Logeinträge gar nicht erst zu berücksichtigen. * Bitte beachten: * 1. Mindestens 3 Zeichen erforderlich, sonst wird es nicht berücksichtigt (würde auch wenig Sinn ergeben). * 2. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, * sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. */ const BLACKLIST_GLOBAL = [ '<==Disconnect system.user.admin from ::ffff:', 'system.adapter.ical.0 terminated with code 0 (OK)', '', '', '', '', ]; /******************************************************************************* * Konfiguration: Datenpunkte und Filter ******************************************************************************/ // Dies ist das Herzstück dieses Scripts: hier werden die Datenpunkte konfiguriert, die erstellt werden sollen. // Hierbei kannst du entsprechend Filter setzen, also Wörter/Begriffe, die in Logeinträgen enthalten sein // müssen, damit sie in den jeweiligen Datenpunkten aufgenommen werden. // // id: Hier Begriff ohne Leerzeichen, z.B. "error", "sonoff", etc. // Die ID wird dann Teil der ID der Datenpunkte. // filter_all: ALLE Begriffe müssen in der Logzeile enthalten sein. Ist einer // der Begriffe nicht enthalten, dann wird der komplette Logeintrag // auch nicht übernommen. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // filter_any: Mindestens einer der gelisteten Begriffe muss enthalten sein. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // blacklist: Wenn einer dieser Begriffe im Logeintrag enthalten ist, // so wird der komplette Logeintrag nicht übernommen, egal was // vorher in filter_all oder filter_any definiert ist. // Mindestens 3 Zeichen erforderlich, sonst wird es nicht // berücksichtigt. // HINWEIS: BLACKLIST_GLOBAL wird vorher schon geprüft und ignoriert. // Hier kannst du einfach nur noch eine individuelle Blackliste definieren. // clean: Der Log-Eintrag wird um diese Zeichenfolgen bereinigt, d.h. diese // werden entfernt, aber die restliche Zeile bleibt bestehen. Z.B. // um unerwünschte Zeichenfolgen zu entfernen oder Log-Ausgaben // zu kürzen. // columns: Nur für JSON (für vis). // Folgende Spalten gibt es: 'date','level','source','msg' // Hier können einzelne Spalten entfernt oder die Reihenfolge // verändert werden. // Bitte keine anderen Werte eintragen. // // WEITERE HINWEISE: // 1. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, // sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. // 2. Die Filter-Einträge können natürlich beliebig geändert und erweitert werden, bitte aber den Aufbau beibehalten. const LOG_FILTER = [ /* { id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer clean: ['', '', ''], // wird ignoriert, wenn leer columns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) }, { id: 'debug', filter_all: [' - debug: '], // nur Logeinträge mit Level 'debug' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'info', filter_all: [' - info: '], // nur Logeinträge mit Level 'info' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warn', filter_all: [' - warn: '], // nur Logeinträge mit Level 'warn' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: '], // nur Logeinträge mit Level 'error' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, */ // Beispiel für individuellen Eintrag. Hier wird euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. // Außerdem entfernen wir von der Log-Zeile die Zeichenfolgen '****', '!!!!' // und 'ufo gesichtet', der Rest bleibt aber bestehen. // Zudem haben wir unter columns die Spaltenreihenfolge geändert. 'level' // herausgenommen, und Quelle ganz vorne. /* { id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], clean: ['****', '!!!!', 'ufo gesichtet'], columns: ['level','date','msg'], }, */ { id: 'info', filter_all: [' - info: '], filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: ', ''], filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], columns: ['date','level','source','msg'], }, ]; /******************************************************************************* * Konfiguration: JSON-Log (für Ausgabe z.B. im vis) ******************************************************************************/ // Datumsformat für JSON Log. Z.B. volles z.B. Datum mit 'yyyy-mm-dd HH:MM:SS' oder nur Uhrzeit mit "HH:MM:SS". Die Platzhalter yyyy, mm, dd usw. // werden jeweils ersetzt. yyyy = Jahr, mm = Monat, dd = Tag, HH = Stunde, MM = Minute, SS = Sekunde. Auf Groß- und Kleinschreibung achten! // Die Verbinder (-, :, Leerzeichen, etc.) können im Prinzip frei gewählt werden. // Beispiele: 'HH:MM:SS' für 19:37:25, 'HH:MM' für 19:37, 'mm.dd HH:MM' für '25.07. 19:37' const JSON_DATE_FORMAT = 'HH:MM:SS'; // Max. Anzahl Zeichen der Log-Meldung im JSON Log. const JSON_LEN = 100; // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Speziell für das JSON-Log zur Visualisierung, hier brauchen wir ggf. weniger als für L_NO_OF_ENTRIES gesamt. const JSON_NO_ENTRIES = 60; // Füge CSS-Klasse hinzu je nach Log-Level (error, warn, info, etc.), um Tabellen-Text zu formatieren. // Beispiel für Info: ersetzt "xxx" durch "<span class='log-info'>xxx</span>"" // Analog für error: log-error, warn: log-warn, etc. // Beim Widget "basic - Table" im vis können im Reiter "CSS" z.B. folgende Zeilen hinzugefügt werden, // um Warnungen in oranger und Fehler in roter Farbe anzuzeigen. // .log-warn { color: orange; } // .log-error { color: red; } const JSON_APPLY_CSS = true; // JSON_APPLY_CSS wird nur für die Spalte "level" (also error, info) angewendet, aber nicht für die // restlichen Spalten wie Datum, Log-Eintrag, etc. // Falls alle Zeilen formatiert werden sollen: auf false setzen. const JSON_APPLY_CSS_LIMITED_TO_LEVEL = true; /******************************************************************************* * Konfiguration: Konsolen-Ausgaben ******************************************************************************/ // Auf true setzen, wenn zur Fehlersuche einige Meldungen ausgegeben werden sollen. // Ansonsten bitte auf false stellen. const LOG_DEBUG = false; // Auf true setzen, wenn ein paar Infos dieses Scripts im Log ausgegeben werden dürfen, bei false bleiben die Infos komplett weg. const LOG_INFO = true; /******************************************************************************* * Experten-Konfiguration ******************************************************************************/ // Leer lassen! Nur setzen, falls ein eigener Filename für das Logfile verwendet wird für Debug. const DEBUG_CUSTOM_FILENAME = ''; // Regex für die Aufteilung des Logs in 1-Datum/Zeit, 3-Level, 5-Quelle und 7-Logtext. // Ggf. anzupassen bei anderem Datumsformat im Log. Wir erwarten ein Format // wie z.B.: '2018-07-22 12:45:02.769 - info: javascript.0 Stop script script.js.ScriptAbc' const REGEX_LOG = /([0-9_.\-:\s]*)(\s+\- )(silly|debug|info|warn|error|)(: )([a-z0-9.\-]*)(\s)(.*)/g; // Debug: Ignore. Wenn dieses String in der Logzeile enthalten ist, dann ignorieren wir es. // Dient dazu, dass wir während des Scripts ins Log schreiben können, ohne dass das dieses Script berücksichtigt. const DEBUG_IGNORE_STR = '[LOGSCRIPT_IGNORE]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. // Debug: Prüfen, ob jede Logzeile erfasst wird, in dem wir diese direkt danach noch mal ins Log schreiben. // Bitte nur auf Anweisung vom Entwickler einschalten. Sonst wird jeder Logeintrag noch einmal wiederholt, // mit führendem DEBUG_EXTENDED_STR am Anfang und max. DEBUG_EXTENDED_NO_OF_CHARS an Anzahl Zeichen. const DEBUG_EXTENDED = false; const DEBUG_EXTENDED_STR = '[LOGSCRIPT_DEBUG_EXTENDED]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. const DEBUG_EXTENDED_NO_OF_CHARS = 120; -
Hallo, bekomme nur 3 Ordner? Habe ich was Falsch eingestellt?

* Konfiguration: Pfade ******************************************************************************/ // Pfad, unter dem die States (Datenpunkte) in den Objekten angelegt werden. // Kann man so bestehen lassen. const LOG_STATE_PATH = 'javascript.'+ instance + '.' + 'Log-Script'; // Pfad zum Log-Verzeichnis auf dem Server. // Standard-Pfad unter Linux: '/opt/iobroker/log/'. Wenn das bei dir auch so ist, dann einfach belassen. const LOG_FS_PATH = '/iobroker/log/'; /******************************************************************************* * Konfiguration: Alle Logeinträge - Global ******************************************************************************/ // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Bitte nicht allzu viele behalten, denn das kostet Performance. const LOG_NO_OF_ENTRIES = 100; // Sortierung der Logeinträge: true für descending (absteigend, also neuester oben), oder false für ascending (aufsteigend, also ältester oben) // Empfohlen ist true, damit neueste Einträge immer oben stehen. const L_SORT_ORDER_DESC = true; /** * Schwarze Liste (Black list) * Falls einer dieser Satzteile/Begriffe in einer Logzeile enthalten ist, dann wird der Log-Eintrag * komplett ignoriert, egal was weiter unten eingestellt wird. * Dies dient dazu, um penetrante Logeinträge gar nicht erst zu berücksichtigen. * Bitte beachten: * 1. Mindestens 3 Zeichen erforderlich, sonst wird es nicht berücksichtigt (würde auch wenig Sinn ergeben). * 2. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, * sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. */ const BLACKLIST_GLOBAL = [ '<==Disconnect system.user.admin from ::ffff:', 'system.adapter.ical.0 terminated with code 0 (OK)', '', '', '', '', ]; /******************************************************************************* * Konfiguration: Datenpunkte und Filter ******************************************************************************/ // Dies ist das Herzstück dieses Scripts: hier werden die Datenpunkte konfiguriert, die erstellt werden sollen. // Hierbei kannst du entsprechend Filter setzen, also Wörter/Begriffe, die in Logeinträgen enthalten sein // müssen, damit sie in den jeweiligen Datenpunkten aufgenommen werden. // // id: Hier Begriff ohne Leerzeichen, z.B. "error", "sonoff", etc. // Die ID wird dann Teil der ID der Datenpunkte. // filter_all: ALLE Begriffe müssen in der Logzeile enthalten sein. Ist einer // der Begriffe nicht enthalten, dann wird der komplette Logeintrag // auch nicht übernommen. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // filter_any: Mindestens einer der gelisteten Begriffe muss enthalten sein. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // blacklist: Wenn einer dieser Begriffe im Logeintrag enthalten ist, // so wird der komplette Logeintrag nicht übernommen, egal was // vorher in filter_all oder filter_any definiert ist. // Mindestens 3 Zeichen erforderlich, sonst wird es nicht // berücksichtigt. // HINWEIS: BLACKLIST_GLOBAL wird vorher schon geprüft und ignoriert. // Hier kannst du einfach nur noch eine individuelle Blackliste definieren. // clean: Der Log-Eintrag wird um diese Zeichenfolgen bereinigt, d.h. diese // werden entfernt, aber die restliche Zeile bleibt bestehen. Z.B. // um unerwünschte Zeichenfolgen zu entfernen oder Log-Ausgaben // zu kürzen. // columns: Nur für JSON (für vis). // Folgende Spalten gibt es: 'date','level','source','msg' // Hier können einzelne Spalten entfernt oder die Reihenfolge // verändert werden. // Bitte keine anderen Werte eintragen. // // WEITERE HINWEISE: // 1. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, // sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. // 2. Die Filter-Einträge können natürlich beliebig geändert und erweitert werden, bitte aber den Aufbau beibehalten. const LOG_FILTER = [ /* { id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer clean: ['', '', ''], // wird ignoriert, wenn leer columns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) }, { id: 'debug', filter_all: [' - debug: '], // nur Logeinträge mit Level 'debug' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'info', filter_all: [' - info: '], // nur Logeinträge mit Level 'info' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warn', filter_all: [' - warn: '], // nur Logeinträge mit Level 'warn' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: '], // nur Logeinträge mit Level 'error' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, */ // Beispiel für individuellen Eintrag. Hier wird euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. // Außerdem entfernen wir von der Log-Zeile die Zeichenfolgen '****', '!!!!' // und 'ufo gesichtet', der Rest bleibt aber bestehen. // Zudem haben wir unter columns die Spaltenreihenfolge geändert. 'level' // herausgenommen, und Quelle ganz vorne. /* { id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], clean: ['****', '!!!!', 'ufo gesichtet'], columns: ['level','date','msg'], }, */ { id: 'info', filter_all: [' - info: '], filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: ', ''], filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], columns: ['date','level','source','msg'], }, ]; /******************************************************************************* * Konfiguration: JSON-Log (für Ausgabe z.B. im vis) ******************************************************************************/ // Datumsformat für JSON Log. Z.B. volles z.B. Datum mit 'yyyy-mm-dd HH:MM:SS' oder nur Uhrzeit mit "HH:MM:SS". Die Platzhalter yyyy, mm, dd usw. // werden jeweils ersetzt. yyyy = Jahr, mm = Monat, dd = Tag, HH = Stunde, MM = Minute, SS = Sekunde. Auf Groß- und Kleinschreibung achten! // Die Verbinder (-, :, Leerzeichen, etc.) können im Prinzip frei gewählt werden. // Beispiele: 'HH:MM:SS' für 19:37:25, 'HH:MM' für 19:37, 'mm.dd HH:MM' für '25.07. 19:37' const JSON_DATE_FORMAT = 'HH:MM:SS'; // Max. Anzahl Zeichen der Log-Meldung im JSON Log. const JSON_LEN = 100; // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Speziell für das JSON-Log zur Visualisierung, hier brauchen wir ggf. weniger als für L_NO_OF_ENTRIES gesamt. const JSON_NO_ENTRIES = 60; // Füge CSS-Klasse hinzu je nach Log-Level (error, warn, info, etc.), um Tabellen-Text zu formatieren. // Beispiel für Info: ersetzt "xxx" durch "<span class='log-info'>xxx</span>"" // Analog für error: log-error, warn: log-warn, etc. // Beim Widget "basic - Table" im vis können im Reiter "CSS" z.B. folgende Zeilen hinzugefügt werden, // um Warnungen in oranger und Fehler in roter Farbe anzuzeigen. // .log-warn { color: orange; } // .log-error { color: red; } const JSON_APPLY_CSS = true; // JSON_APPLY_CSS wird nur für die Spalte "level" (also error, info) angewendet, aber nicht für die // restlichen Spalten wie Datum, Log-Eintrag, etc. // Falls alle Zeilen formatiert werden sollen: auf false setzen. const JSON_APPLY_CSS_LIMITED_TO_LEVEL = true; /******************************************************************************* * Konfiguration: Konsolen-Ausgaben ******************************************************************************/ // Auf true setzen, wenn zur Fehlersuche einige Meldungen ausgegeben werden sollen. // Ansonsten bitte auf false stellen. const LOG_DEBUG = false; // Auf true setzen, wenn ein paar Infos dieses Scripts im Log ausgegeben werden dürfen, bei false bleiben die Infos komplett weg. const LOG_INFO = true; /******************************************************************************* * Experten-Konfiguration ******************************************************************************/ // Leer lassen! Nur setzen, falls ein eigener Filename für das Logfile verwendet wird für Debug. const DEBUG_CUSTOM_FILENAME = ''; // Regex für die Aufteilung des Logs in 1-Datum/Zeit, 3-Level, 5-Quelle und 7-Logtext. // Ggf. anzupassen bei anderem Datumsformat im Log. Wir erwarten ein Format // wie z.B.: '2018-07-22 12:45:02.769 - info: javascript.0 Stop script script.js.ScriptAbc' const REGEX_LOG = /([0-9_.\-:\s]*)(\s+\- )(silly|debug|info|warn|error|)(: )([a-z0-9.\-]*)(\s)(.*)/g; // Debug: Ignore. Wenn dieses String in der Logzeile enthalten ist, dann ignorieren wir es. // Dient dazu, dass wir während des Scripts ins Log schreiben können, ohne dass das dieses Script berücksichtigt. const DEBUG_IGNORE_STR = '[LOGSCRIPT_IGNORE]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. // Debug: Prüfen, ob jede Logzeile erfasst wird, in dem wir diese direkt danach noch mal ins Log schreiben. // Bitte nur auf Anweisung vom Entwickler einschalten. Sonst wird jeder Logeintrag noch einmal wiederholt, // mit führendem DEBUG_EXTENDED_STR am Anfang und max. DEBUG_EXTENDED_NO_OF_CHARS an Anzahl Zeichen. const DEBUG_EXTENDED = false; const DEBUG_EXTENDED_STR = '[LOGSCRIPT_DEBUG_EXTENDED]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. const DEBUG_EXTENDED_NO_OF_CHARS = 120;