NEWS
Gleitender Durchschnitt, Min., Max. über def. Zeitraum
-
mal ein kurzes update:
Ich habe gestern Abend mal das Script beendet, die Datenpunkte komplett gelöscht und das Script wieder gestartet.
Die Datenpunkte wurden sofort nach Start angelegt, gefüllt wurden sie ein paar Minuten später. Wie man sieht passen zwar die mean-Werte, der Rest aber nicht. In den letzten 24 Std. war da auch keinerlei Änderung.
Vielleicht spielen ja auch noch die Warnungen im Log beim 10 minütigen ausführen des Scripts ne Rolle.
Danke vorab!
LG
Thomas `
Hallo Thomas,
ich habe eine neue Version des Scriptes oben veröffentlicht, welche das Problem behebt. Leider konnte ich dieses so nicht testen, sollte aber funktionieren.
Gruß
-
Hallo und Danke Euch Beiden!
Durch die Änderung im Script sin jetzt die mean-Werte auch auf 70.
Was laut config aber wohl auch Sinn macht… :roll:
Würde ja bedeuten, dass wenn die Luftfeuchtigkeit über 70 % steigt,diese auch bei 70 stehen bleibt?
Kann ich die Werte in den Datenpunktconfigs einfach ändern oderwerden diese dann vom Script wieder überschrieben.
Ich probiere es einfach mal.... :D `
OK, kannst du einfach löschen.
Hier die Version, welche das nicht mehr neu anlegt:
`// ######################################################################################################## // Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Version 1.4.1 // ######################################################################################################## "use strict"; // // // Berechnet Min/Max, Durschschnitt und Median über die letzten 24h. // Berechnet Min/Max, Durschschnitt über die letzte 1h. // // IDs aller benötigten Datenpunkte // // Als Array im Array mit folgendem Format: // 1\. original Datenpunktname // 2\. neuer Datenpunktname // Beispiel: javascript.0.Status.Temperatur.Außen // javascript.0.Status.Luftfeuchtigkeit.Außen // 3\. Beschreibung des Messwertes (zur Erzeugung neue Datenpunkte) // Beispliele: Temperatur // Luftfeuchtigkeit // 4\. Einheit (zur Erzeugung neue Datenpunkte) // Beispiele: °C, % // // Ist beliebig erweiterbar und für beliebige Werte nutzbar. // Beispiel 1: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%']]; // // Beispiel 2: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Außen.Temperatur','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Außen.Luftfeuchtigkeit','Luftfeuchtigkeit','%'], // ['hm-rpc.3.CUX4007637.1.Data' ,'javascript.0.Status.Außen.Lichtstärke','Lichtstärke','lux']]; // const idData = [['hm-rpc.2.7265664889BAD.1.ACTUAL_TEMPERATURE','javascript.0.Status.Temperatur.Bad','Temperatur','°C'], ['hm-rpc.2.7265664889BAD.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Bad','Luftfeuchtigkeit','%'], ['hm-rpc.3.CUX32008151.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], ['hm-rpc.3.CUX90008151.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%'], ['hm-rpc.2.1834918C306BA4.1.ACTUAL_TEMPERATURE','javascript.0.Status.Temperatur.Wohnzimmer','Temperatur','°C'], ['hm-rpc.2.1834918C306BA4.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Wohnzimmer','Luftfeuchtigkeit','%']]; //Datenpunkt zur Speicherung aller internen Daten const dpData='javascript.0.Status.Statistic'; // ######################################################################################################## // Implementierung -- hier nichts mehr ändern // ######################################################################################################## // globale Konstanten const tc = 10; // Abtastrate in Minuten const statDataLength24 = Math.round((24 * 60) / tc); // Anzahl der Werte für 24h const statDataLength1 = Math.round(60 / tc); // Anzahl der Werte für stündlich // globale Variablen var listStatData; //interne Speicherung aller Werte //Funktion zum einmaligem initialisieren aller Datenpunkte function initializeStatData() { // Datenpunkt zur Speicherung der internen Werte erzeugen createState(dpData, 0, false, { name: "StatisticData", read: true, write: true, desc: 'Statistische Daten', type: 'string', def: '', role: 'json' }); //internes Array initialisieren var needInit = false; try { listStatData = JSON.parse(getState(dpData).val); } catch (ex) { needInit = true; } if (needInit || !listStatData || (listStatData.length < idData.length)) { listStatData = new Array(idData.length); } //logDebug('initializeStatData for', dpData, listStatData); for (var i = 0; i < idData.length; i++) { if (!listStatData[i]) { listStatData[i] = {}; } listStatData[i].value = idData[i][1]; listStatData[i].max24h = idData[i][1] + '.Max_24h'; listStatData[i].min24h = idData[i][1] + '.Min_24h'; listStatData[i].mean24h = idData[i][1] + '.Mean_24h'; listStatData[i].median24h = idData[i][1] + '.Median_24h'; listStatData[i].max1h = idData[i][1] + '.Max_1h'; listStatData[i].min1h = idData[i][1] + '.Min_1h'; listStatData[i].mean1h = idData[i][1] + '.Mean_1h'; createState(listStatData[i].value, 0, false, { name: idData[i][2], read: true, write: true, desc: idData[i][2]+ ' Aktueller Wert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max24h, 0, false, { name: 'Maximum_24h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min24h, 0, false, { name: 'Minimum_24h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean24h, 0, false, { name: 'Mittelwert_24h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].median24h, 0, false, { name: 'Median_24h', read: true, write: true, desc: idData[i][2] + ' Median', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max1h, 0, false, { name: 'Maximum_1h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min1h, 0, false, { name: 'Minimum_1h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean1h, 0, false, { name: 'Mittelwert_1h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); if (needInit || !listStatData[i].data || (listStatData[i].data.length != statDataLength24)) { listStatData[i].data = new Array(statDataLength24); // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(idData[i][0]).val; for (var j = 0; j < statDataLength24; j++) { listStatData[i].data[j] = x; } //logDebug(listStatData[i], i); setStateDelayed(listStatData[i].value, x, false, 1000); setStateDelayed(listStatData[i].min24h, x, false, 1000); setStateDelayed(listStatData[i].max24h, x, false, 1000); setStateDelayed(listStatData[i].mean24h, x, false, 1000); setStateDelayed(listStatData[i].median24h, x, false, 1000); setStateDelayed(listStatData[i].min1h, x, false, 1000); setStateDelayed(listStatData[i].max1h, x, false, 1000); setStateDelayed(listStatData[i].mean1h, x, false, 1000); } } setState(dpData, JSON.stringify(listStatData)); } //Berechnung der Werte function calcStatData() { if (!listStatData || (idData.length != listStatData.length)) { initializeStatData(); } //logDebug('starting calcStatData'); for (var i = 0; i < idData.length; i++) { listStatData[i].data.pop(); //Remove the last element of an array var x = parseFloat(getState(idData[i][0]).val); listStatData[i].data.unshift(x); //Add new items to the beginning of an array setState(listStatData[i].value, x); var min = x; var max = x; var sum = 0.0; for (var j = 0; j < statDataLength24; j++) { var s = parseFloat(listStatData[i].data[j]); if (s < min) min = s; if (s > max) max = s; sum += s; if (j == (statDataLength1-1)) { setState(listStatData[i].min1h, min); setState(listStatData[i].max1h, max); setState(listStatData[i].mean1h, round(sum / statDataLength1, 2)); } } setState(listStatData[i].min24h, min); setState(listStatData[i].max24h, max); setState(listStatData[i].mean24h, round(sum / statDataLength24, 2)); setState(listStatData[i].median24h, getMedian(listStatData[i].data)); } setState(dpData, JSON.stringify(listStatData)); } function getMedian(args) { if (!args.length) {return 0} var numbers = args.slice(0).sort((a,b) => a - b); var middle = Math.floor(numbers.length / 2); var isEven = numbers.length % 2 === 0; return isEven ? (numbers[middle] + numbers[middle - 1]) / 2 : numbers[middle]; } /** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value, exp) { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); } initializeStatData(); schedule('*/' + tc + ' * * * *', function () { calcStatData(); });` Das funktioniert sowohl als Javascript als auch als Typescript.[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Danke, werde es mal probieren, obwohl die Werte jetzt nach Änderung der Config passen….
Die Warnmeldungen sind nach dem Änderungsvorschlag von "paul53" auch weg.
...ich berichte....
-
Meine globale Funktion runden(wert,stellen) sieht so aus:
function runden(wert,stellen) { return Math.round(wert * Math.pow(10,stellen)) / Math.pow(10,stellen); } ```` `und meine so ;)
/** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value, exp) { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); }genau genommen sogar so (Achtung Typescript und kein Javascript)
/** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value:number, exp?:number):number { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values:string[] = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values:string[] = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); } -
Script läuft, Werte sind da, die ersten Warnungen im Log waren auch nach dem zweiten Durchgang weg.
Vielen Dank für dieses Script, sowie auch das Pollenflug, welches ich auch für die Visualisierung nutze.
Edit:
Doch nochmal blöde Frage, soll (muss) das Script als Typescript (wie das Pollenflug) oder Javascript abgespeichert werden. War für mich als Anfänger nicht ersichtlich, habe es als JS gespeichert und schein zumindest zu laufen.
-
Doch nochmal blöde Frage, soll (muss) das Script als Typescript (wie das Pollenflug) oder Javascript abgespeichert werden. War für mich als Anfänger nicht ersichtlich, habe es als JS gespeichert und schein zumindest zu laufen. `
Das passt schon, es ist Javascript.
-
Guten Abend zusammen,
So etwas ähnliches suche ich auch, jedoch eher min. Max. Werte overall, also über den kompletten Aufzeichnungszeitraum.
Und mit der Ausgabe wann das war.
Hat sowas schon mal jemand gemacht?
-
-
Ich würde gerne einen neuen Datenpunt erzeugen. Dieser soll mit einer definierbaren Anzahl von Samples einen gleitenden Mittelwert auf Basis meiner aktuellen Außentemperatur darstellen.
Ich bin mir nicht sicher, ob das Skript dies so macht.@passuff sagte:
Dieser soll mit einer definierbaren Anzahl von Samples einen gleitenden Mittelwert auf Basis meiner aktuellen Außentemperatur darstellen.
Ich bin mir nicht sicher, ob das Skript dies so macht.Genau das macht dieses Skript. Die Datenpunkte für den gleitenden Mittelwert, den Min-, den Maxwert und die Liste müssen manuell im Reiter "Objekte" erstellt werden. Die IDs sind im Skript entsprechend anzupassen.
-
OK, super. Ich habe bisher fast ausschließlich Blockly erfahrung, daher fällt mir JS noch etwas schwer.
var xid = getIdByName(raum + ".Temperatur"); // Basis Temp auswählen var minid = getIdByName(raum + ".Temperatur-Min-24h"); // erstellten Min DP auswählen var maxid = getIdByName(raum + ".Temperatur-Max-24h"); // erstellten Max DP auswählen var avrid = getIdByName(raum + ".Temperatur-Mittel-24h"); // erstellten Miittel DP auswählen var listid = getIdByName(raum + ".Temperatur-Liste-24h"); ???Was muss ich bei der letzten ID eintragen?
-
OK, super. Ich habe bisher fast ausschließlich Blockly erfahrung, daher fällt mir JS noch etwas schwer.
var xid = getIdByName(raum + ".Temperatur"); // Basis Temp auswählen var minid = getIdByName(raum + ".Temperatur-Min-24h"); // erstellten Min DP auswählen var maxid = getIdByName(raum + ".Temperatur-Max-24h"); // erstellten Max DP auswählen var avrid = getIdByName(raum + ".Temperatur-Mittel-24h"); // erstellten Miittel DP auswählen var listid = getIdByName(raum + ".Temperatur-Liste-24h"); ???Was muss ich bei der letzten ID eintragen?
-
Irgendwie will das nicht funktionieren:
// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Konstanten var tc = 5; // Abtastrate in Minuten var T = 24 * 60; // Zeitraum der Auswertung in Minuten // IDs aller benötigten Datenpunkte var xid = getIdByName("wiffi-wz.0.root.192_168_178_50.w_temperatur"); //Basis Temp auswählen var minid = getIdByName("javascript.0.Aussentemp.Temperatur-Min-24h"); //erstellten Min DP auswählen var maxid = getIdByName(".javascript.0.Aussentemp.Temperatur-Max-24h"); //erstellten Max DP auswählen var avrid = getIdByName( ".javascript.0.Aussentemp.Temperatur-Mittel-24h"); //erstellten Miittel DP auswählen var listid = getIdByName("javascript.0.Aussentemp.Temperatur-Liste-24h"); //ertstellten Zeichenkette (string) auswählen var n = Math.round(T / tc); // Anzahl der Werte var list = new Array(n); function calc() { list.pop(); var x = getState(xid).val; list.unshift(x); setState(listid, list.toString()); var min = x; var max = x; var sum = 0.0; for (var i = 0; i < n; i++) { var s = parseFloat(list[i]); if (s < min) min = s; if (s > max) max = s; sum = sum + s; } setState(minid, min); setState(maxid, max); setState(avrid, parseFloat((sum / n).toFixed(1))); } setInterval(calc, 60000 * tc); // Script start: Liste aus String-Datenpunkt einlesen var slist = getState(listid).val; if (slist) { list = slist.split(","); } else { // 1. Script start: Liste und String-Datenpunkt füllen var x = getState(xid).val; for (var i = 0; i < n; i++) list[i] = x; calc(); }12:37:00.327 info javascript.0 Stop script script.js.common.Sonstige.RollingAvg 12:37:00.415 info javascript.0 Start javascript script.js.common.Sonstige.RollingAvg 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:39:13 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:44:12 12:37:00.416 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:19:11) 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.416 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:21:3) 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.416 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:31:3) 12:37:00.417 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.417 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:32:3) 12:37:00.417 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.417 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:33:3) 12:37:00.417 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.417 info javascript.0 script.js.common.Sonstige.RollingAvg: registered 0 subscriptions and 0 schedules -
Irgendwie will das nicht funktionieren:
// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Konstanten var tc = 5; // Abtastrate in Minuten var T = 24 * 60; // Zeitraum der Auswertung in Minuten // IDs aller benötigten Datenpunkte var xid = getIdByName("wiffi-wz.0.root.192_168_178_50.w_temperatur"); //Basis Temp auswählen var minid = getIdByName("javascript.0.Aussentemp.Temperatur-Min-24h"); //erstellten Min DP auswählen var maxid = getIdByName(".javascript.0.Aussentemp.Temperatur-Max-24h"); //erstellten Max DP auswählen var avrid = getIdByName( ".javascript.0.Aussentemp.Temperatur-Mittel-24h"); //erstellten Miittel DP auswählen var listid = getIdByName("javascript.0.Aussentemp.Temperatur-Liste-24h"); //ertstellten Zeichenkette (string) auswählen var n = Math.round(T / tc); // Anzahl der Werte var list = new Array(n); function calc() { list.pop(); var x = getState(xid).val; list.unshift(x); setState(listid, list.toString()); var min = x; var max = x; var sum = 0.0; for (var i = 0; i < n; i++) { var s = parseFloat(list[i]); if (s < min) min = s; if (s > max) max = s; sum = sum + s; } setState(minid, min); setState(maxid, max); setState(avrid, parseFloat((sum / n).toFixed(1))); } setInterval(calc, 60000 * tc); // Script start: Liste aus String-Datenpunkt einlesen var slist = getState(listid).val; if (slist) { list = slist.split(","); } else { // 1. Script start: Liste und String-Datenpunkt füllen var x = getState(xid).val; for (var i = 0; i < n; i++) list[i] = x; calc(); }12:37:00.327 info javascript.0 Stop script script.js.common.Sonstige.RollingAvg 12:37:00.415 info javascript.0 Start javascript script.js.common.Sonstige.RollingAvg 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:39:13 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:44:12 12:37:00.416 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:19:11) 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.416 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:21:3) 12:37:00.416 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.416 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:31:3) 12:37:00.417 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.417 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:32:3) 12:37:00.417 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.417 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:33:3) 12:37:00.417 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:37:00.417 info javascript.0 script.js.common.Sonstige.RollingAvg: registered 0 subscriptions and 0 schedules@passuff
Du hast die Datenpunkt-ID verwendet, nicht die Namen. Also darfst Du nicht getIdByName() verwenden.// IDs aller benötigten Datenpunkte var xid = "wiffi-wz.0.root.192_168_178_50.w_temperatur"; //Basis Temp auswählen var minid = "javascript.0.Aussentemp.Temperatur-Min-24h"; //erstellten Min DP auswählen var maxid = ".javascript.0.Aussentemp.Temperatur-Max-24h"; //erstellten Max DP auswählen var avrid = ".javascript.0.Aussentemp.Temperatur-Mittel-24h"; //erstellten Miittel DP auswählen var listid = "javascript.0.Aussentemp.Temperatur-Liste-24h"; //erstellten Zeichenkette (string) auswählen -
@passuff
Du hast die Datenpunkt-ID verwendet, nicht die Namen. Also darfst Du nicht getIdByName() verwenden.// IDs aller benötigten Datenpunkte var xid = "wiffi-wz.0.root.192_168_178_50.w_temperatur"; //Basis Temp auswählen var minid = "javascript.0.Aussentemp.Temperatur-Min-24h"; //erstellten Min DP auswählen var maxid = ".javascript.0.Aussentemp.Temperatur-Max-24h"; //erstellten Max DP auswählen var avrid = ".javascript.0.Aussentemp.Temperatur-Mittel-24h"; //erstellten Miittel DP auswählen var listid = "javascript.0.Aussentemp.Temperatur-Liste-24h"; //erstellten Zeichenkette (string) auswählenDanke. Konnte damit die Anzahl der Fehler reduzieren:
12:44:45.080 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:32:3) 12:44:45.080 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:44:45.080 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:33:3) 12:44:45.080 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 -
Danke. Konnte damit die Anzahl der Fehler reduzieren:
12:44:45.080 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:32:3) 12:44:45.080 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 12:44:45.080 warn javascript.0 at calc (script.js.common.Sonstige.RollingAvg:33:3) 12:44:45.080 warn javascript.0 at script.js.common.Sonstige.RollingAvg:46:4 -
@passuff
Schau mal in den Reiter "Log", ob da noch zusätzliche Informationen zu den Warnungen stehen.@paul53 sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
@passuff
Schau mal in den Reiter "Log", ob da noch zusätzliche Informationen zu den Warnungen stehen.Es funktioniert jetzt. Vermutlich ein Intitialisierungsfehler, falls die Zeichenkette noch leer ist.
Danke
-
@passuff
Schau mal in den Reiter "Log", ob da noch zusätzliche Informationen zu den Warnungen stehen.Hallo, ich habe das Skript von @robsdobs
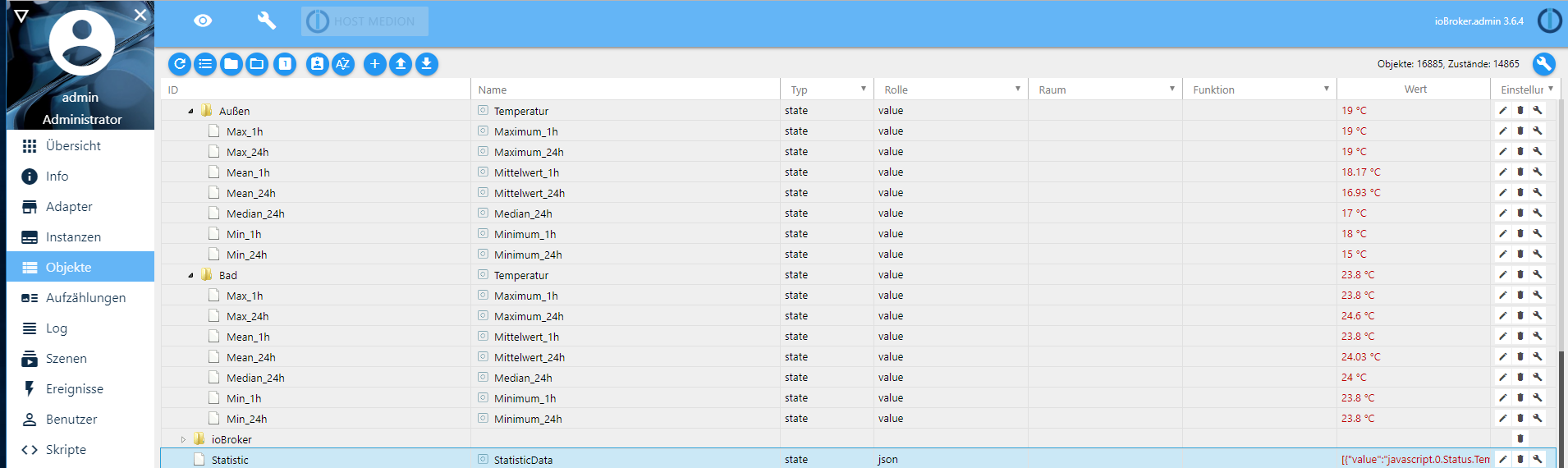
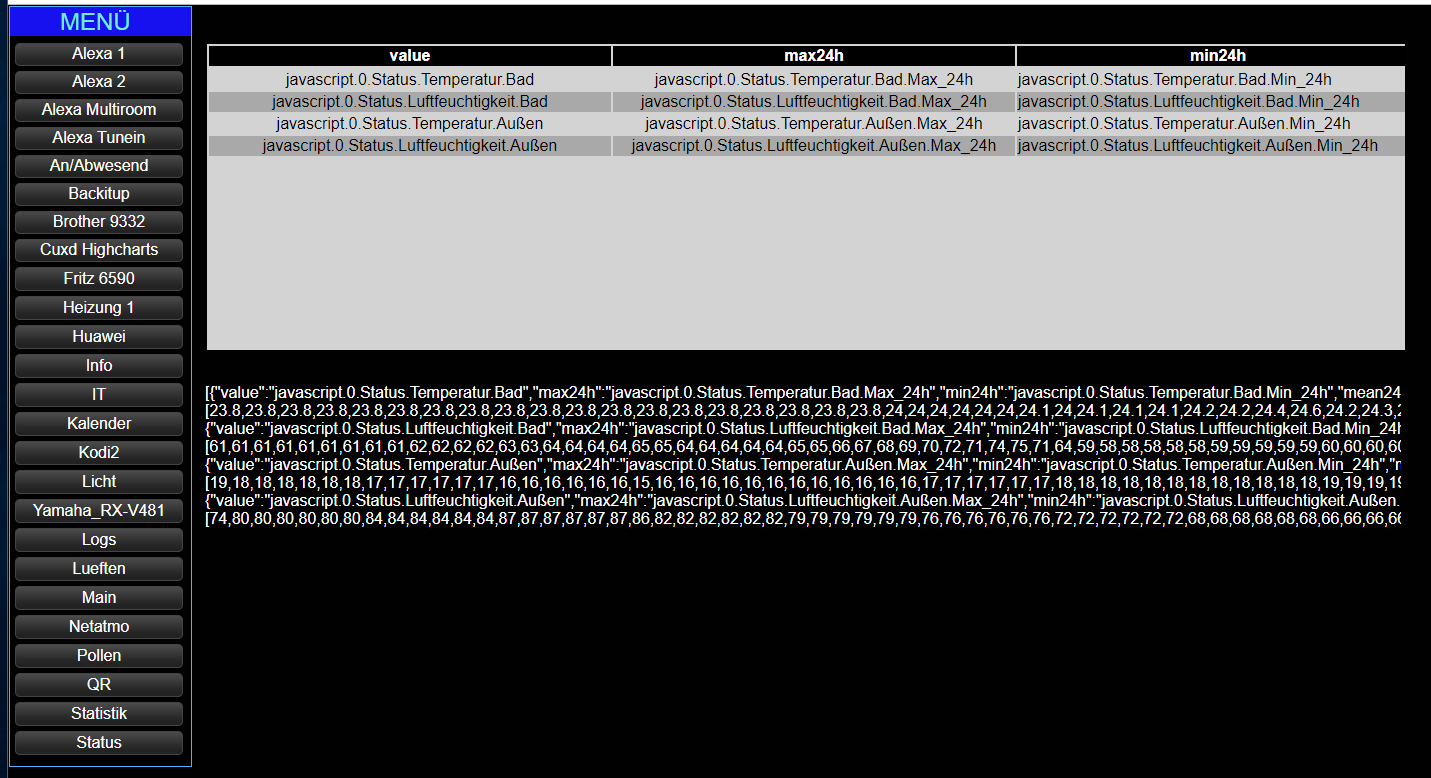
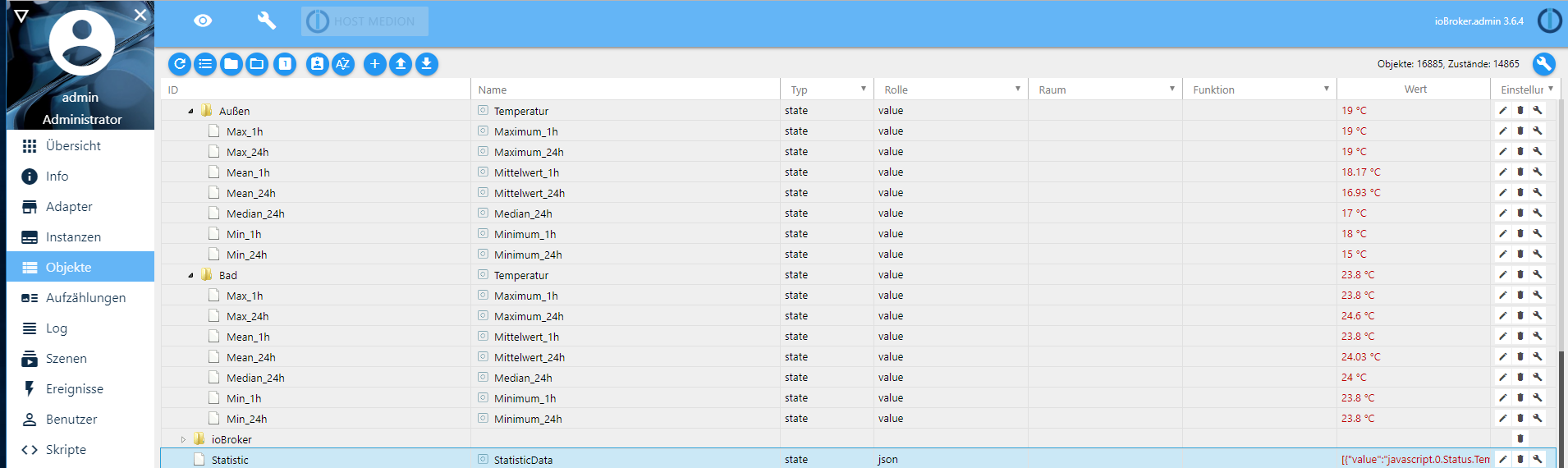
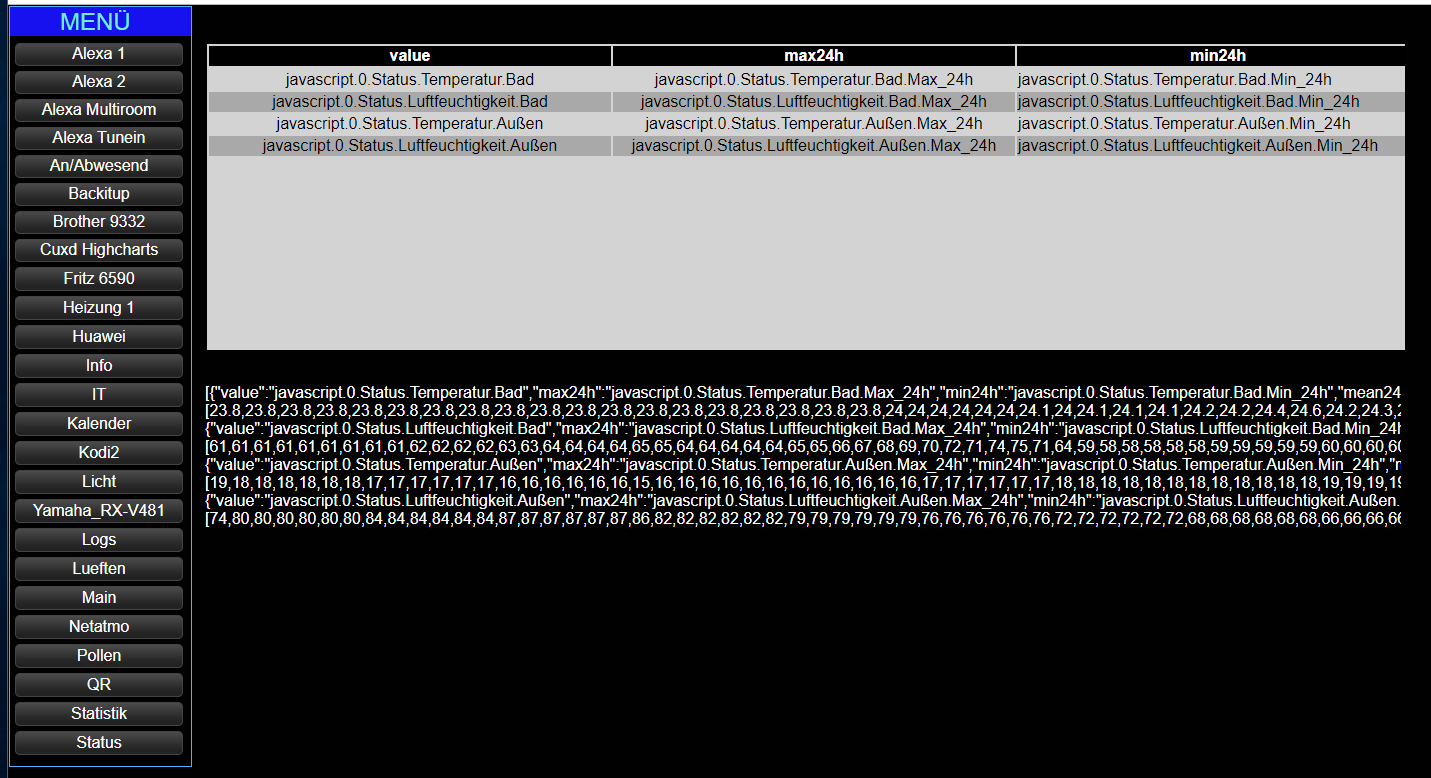
// ######################################################################################################## // Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Version 1.4.1 // ######################################################################################################## "use strict"; // // // Berechnet Min/Max, Durschschnitt und Median über die letzten 24h. // Berechnet Min/Max, Durschschnitt über die letzte 1h. // // IDs aller benötigten Datenpunkte // // Als Array im Array mit folgendem Format: // 1\. original Datenpunktname // 2\. neuer Datenpunktname // Beispiel: javascript.0.Status.Temperatur.Außen // javascript.0.Status.Luftfeuchtigkeit.Außen // 3\. Beschreibung des Messwertes (zur Erzeugung neue Datenpunkte) // Beispliele: Temperatur // Luftfeuchtigkeit // 4\. Einheit (zur Erzeugung neue Datenpunkte) // Beispiele: °C, % // // Ist beliebig erweiterbar und für beliebige Werte nutzbar. // Beispiel 1: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%']]; // // Beispiel 2: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Außen.Temperatur','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Außen.Luftfeuchtigkeit','Luftfeuchtigkeit','%'], // ['hm-rpc.3.CUX4007637.1.Data' ,'javascript.0.Status.Außen.Lichtstärke','Lichtstärke','lux']]; // const idData = [['hm-rpc.1.OEQ0670648.1.TEMPERATURE','javascript.0.Status.Temperatur.Bad','Temperatur','°C'], ['hm-rpc.1.OEQ0670648.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Bad','Luftfeuchtigkeit','%'], ['daswetter.0.NextHours.Location_1.Day_1.current.temp_value','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], ['daswetter.0.NextHours.Location_1.Day_1.current.humidity_value','javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%'], ]; //Datenpunkt zur Speicherung aller internen Daten const dpData='javascript.0.Status.Statistic'; // ######################################################################################################## // Implementierung -- hier nichts mehr ändern // ######################################################################################################## // globale Konstanten const tc = 10; // Abtastrate in Minuten const statDataLength24 = Math.round((24 * 60) / tc); // Anzahl der Werte für 24h const statDataLength1 = Math.round(60 / tc); // Anzahl der Werte für stündlich // globale Variablen var listStatData; //interne Speicherung aller Werte //Funktion zum einmaligem initialisieren aller Datenpunkte function initializeStatData() { // Datenpunkt zur Speicherung der internen Werte erzeugen createState(dpData, 0, false, { name: "StatisticData", read: true, write: true, desc: 'Statistische Daten', type: 'string', def: '', role: 'json' }); //internes Array initialisieren var needInit = false; try { listStatData = JSON.parse(getState(dpData).val); } catch (ex) { needInit = true; } if (needInit || !listStatData || (listStatData.length < idData.length)) { listStatData = new Array(idData.length); } //logDebug('initializeStatData for', dpData, listStatData); for (var i = 0; i < idData.length; i++) { if (!listStatData[i]) { listStatData[i] = {}; } listStatData[i].value = idData[i][1]; listStatData[i].max24h = idData[i][1] + '.Max_24h'; listStatData[i].min24h = idData[i][1] + '.Min_24h'; listStatData[i].mean24h = idData[i][1] + '.Mean_24h'; listStatData[i].median24h = idData[i][1] + '.Median_24h'; listStatData[i].max1h = idData[i][1] + '.Max_1h'; listStatData[i].min1h = idData[i][1] + '.Min_1h'; listStatData[i].mean1h = idData[i][1] + '.Mean_1h'; createState(listStatData[i].value, 0, false, { name: idData[i][2], read: true, write: true, desc: idData[i][2]+ ' Aktueller Wert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max24h, 0, false, { name: 'Maximum_24h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min24h, 0, false, { name: 'Minimum_24h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean24h, 0, false, { name: 'Mittelwert_24h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].median24h, 0, false, { name: 'Median_24h', read: true, write: true, desc: idData[i][2] + ' Median', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max1h, 0, false, { name: 'Maximum_1h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min1h, 0, false, { name: 'Minimum_1h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean1h, 0, false, { name: 'Mittelwert_1h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); if (needInit || !listStatData[i].data || (listStatData[i].data.length != statDataLength24)) { listStatData[i].data = new Array(statDataLength24); // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(idData[i][0]).val; for (var j = 0; j < statDataLength24; j++) { listStatData[i].data[j] = x; } //logDebug(listStatData[i], i); setStateDelayed(listStatData[i].value, x, false, 1000); setStateDelayed(listStatData[i].min24h, x, false, 1000); setStateDelayed(listStatData[i].max24h, x, false, 1000); setStateDelayed(listStatData[i].mean24h, x, false, 1000); setStateDelayed(listStatData[i].median24h, x, false, 1000); setStateDelayed(listStatData[i].min1h, x, false, 1000); setStateDelayed(listStatData[i].max1h, x, false, 1000); setStateDelayed(listStatData[i].mean1h, x, false, 1000); } } setState(dpData, JSON.stringify(listStatData)); } //Berechnung der Werte function calcStatData() { if (!listStatData || (idData.length != listStatData.length)) { initializeStatData(); } //logDebug('starting calcStatData'); for (var i = 0; i < idData.length; i++) { listStatData[i].data.pop(); //Remove the last element of an array var x = parseFloat(getState(idData[i][0]).val); listStatData[i].data.unshift(x); //Add new items to the beginning of an array setState(listStatData[i].value, x); var min = x; var max = x; var sum = 0.0; for (var j = 0; j < statDataLength24; j++) { var s = parseFloat(listStatData[i].data[j]); if (s < min) min = s; if (s > max) max = s; sum += s; if (j == (statDataLength1-1)) { setState(listStatData[i].min1h, min); setState(listStatData[i].max1h, max); setState(listStatData[i].mean1h, round(sum / statDataLength1, 2)); } } setState(listStatData[i].min24h, min); setState(listStatData[i].max24h, max); setState(listStatData[i].mean24h, round(sum / statDataLength24, 2)); setState(listStatData[i].median24h, getMedian(listStatData[i].data)); } setState(dpData, JSON.stringify(listStatData)); } function getMedian(args) { if (!args.length) {return 0} var numbers = args.slice(0).sort((a,b) => a - b); var middle = Math.floor(numbers.length / 2); var isEven = numbers.length % 2 === 0; return isEven ? (numbers[middle] + numbers[middle - 1]) / 2 : numbers[middle]; } /** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value, exp) { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); } initializeStatData(); schedule('*/' + tc + ' * * * *', function () { calcStatData(); });Funktioniert auch, aber wie kann ich die Werte anzeigen lassen?
Habe den DP Statisic Json...........Stehe auf der Leitung.......

Hab es mal so probiert:

-
Hallo, ich habe das Skript von @robsdobs
// ######################################################################################################## // Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Version 1.4.1 // ######################################################################################################## "use strict"; // // // Berechnet Min/Max, Durschschnitt und Median über die letzten 24h. // Berechnet Min/Max, Durschschnitt über die letzte 1h. // // IDs aller benötigten Datenpunkte // // Als Array im Array mit folgendem Format: // 1\. original Datenpunktname // 2\. neuer Datenpunktname // Beispiel: javascript.0.Status.Temperatur.Außen // javascript.0.Status.Luftfeuchtigkeit.Außen // 3\. Beschreibung des Messwertes (zur Erzeugung neue Datenpunkte) // Beispliele: Temperatur // Luftfeuchtigkeit // 4\. Einheit (zur Erzeugung neue Datenpunkte) // Beispiele: °C, % // // Ist beliebig erweiterbar und für beliebige Werte nutzbar. // Beispiel 1: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%']]; // // Beispiel 2: // const idData = [['hm-rpc.3.CUX3200312.1.TEMPERATURE','javascript.0.Status.Außen.Temperatur','Temperatur','°C'], // ['hm-rpc.3.CUX9002580.1.HUMIDITY' ,'javascript.0.Status.Außen.Luftfeuchtigkeit','Luftfeuchtigkeit','%'], // ['hm-rpc.3.CUX4007637.1.Data' ,'javascript.0.Status.Außen.Lichtstärke','Lichtstärke','lux']]; // const idData = [['hm-rpc.1.OEQ0670648.1.TEMPERATURE','javascript.0.Status.Temperatur.Bad','Temperatur','°C'], ['hm-rpc.1.OEQ0670648.1.HUMIDITY','javascript.0.Status.Luftfeuchtigkeit.Bad','Luftfeuchtigkeit','%'], ['daswetter.0.NextHours.Location_1.Day_1.current.temp_value','javascript.0.Status.Temperatur.Außen','Temperatur','°C'], ['daswetter.0.NextHours.Location_1.Day_1.current.humidity_value','javascript.0.Status.Luftfeuchtigkeit.Außen','Luftfeuchtigkeit','%'], ]; //Datenpunkt zur Speicherung aller internen Daten const dpData='javascript.0.Status.Statistic'; // ######################################################################################################## // Implementierung -- hier nichts mehr ändern // ######################################################################################################## // globale Konstanten const tc = 10; // Abtastrate in Minuten const statDataLength24 = Math.round((24 * 60) / tc); // Anzahl der Werte für 24h const statDataLength1 = Math.round(60 / tc); // Anzahl der Werte für stündlich // globale Variablen var listStatData; //interne Speicherung aller Werte //Funktion zum einmaligem initialisieren aller Datenpunkte function initializeStatData() { // Datenpunkt zur Speicherung der internen Werte erzeugen createState(dpData, 0, false, { name: "StatisticData", read: true, write: true, desc: 'Statistische Daten', type: 'string', def: '', role: 'json' }); //internes Array initialisieren var needInit = false; try { listStatData = JSON.parse(getState(dpData).val); } catch (ex) { needInit = true; } if (needInit || !listStatData || (listStatData.length < idData.length)) { listStatData = new Array(idData.length); } //logDebug('initializeStatData for', dpData, listStatData); for (var i = 0; i < idData.length; i++) { if (!listStatData[i]) { listStatData[i] = {}; } listStatData[i].value = idData[i][1]; listStatData[i].max24h = idData[i][1] + '.Max_24h'; listStatData[i].min24h = idData[i][1] + '.Min_24h'; listStatData[i].mean24h = idData[i][1] + '.Mean_24h'; listStatData[i].median24h = idData[i][1] + '.Median_24h'; listStatData[i].max1h = idData[i][1] + '.Max_1h'; listStatData[i].min1h = idData[i][1] + '.Min_1h'; listStatData[i].mean1h = idData[i][1] + '.Mean_1h'; createState(listStatData[i].value, 0, false, { name: idData[i][2], read: true, write: true, desc: idData[i][2]+ ' Aktueller Wert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max24h, 0, false, { name: 'Maximum_24h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min24h, 0, false, { name: 'Minimum_24h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean24h, 0, false, { name: 'Mittelwert_24h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].median24h, 0, false, { name: 'Median_24h', read: true, write: true, desc: idData[i][2] + ' Median', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].max1h, 0, false, { name: 'Maximum_1h', read: true, write: true, desc: idData[i][2] + ' Maximum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].min1h, 0, false, { name: 'Minimum_1h', read: true, write: true, desc: idData[i][2] + ' Minimum', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); createState(listStatData[i].mean1h, 0, false, { name: 'Mittelwert_1h', read: true, write: true, desc: idData[i][2] + ' Mittelwert', type: 'number', def: 0, unit: idData[i][3], role: 'value' }); if (needInit || !listStatData[i].data || (listStatData[i].data.length != statDataLength24)) { listStatData[i].data = new Array(statDataLength24); // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(idData[i][0]).val; for (var j = 0; j < statDataLength24; j++) { listStatData[i].data[j] = x; } //logDebug(listStatData[i], i); setStateDelayed(listStatData[i].value, x, false, 1000); setStateDelayed(listStatData[i].min24h, x, false, 1000); setStateDelayed(listStatData[i].max24h, x, false, 1000); setStateDelayed(listStatData[i].mean24h, x, false, 1000); setStateDelayed(listStatData[i].median24h, x, false, 1000); setStateDelayed(listStatData[i].min1h, x, false, 1000); setStateDelayed(listStatData[i].max1h, x, false, 1000); setStateDelayed(listStatData[i].mean1h, x, false, 1000); } } setState(dpData, JSON.stringify(listStatData)); } //Berechnung der Werte function calcStatData() { if (!listStatData || (idData.length != listStatData.length)) { initializeStatData(); } //logDebug('starting calcStatData'); for (var i = 0; i < idData.length; i++) { listStatData[i].data.pop(); //Remove the last element of an array var x = parseFloat(getState(idData[i][0]).val); listStatData[i].data.unshift(x); //Add new items to the beginning of an array setState(listStatData[i].value, x); var min = x; var max = x; var sum = 0.0; for (var j = 0; j < statDataLength24; j++) { var s = parseFloat(listStatData[i].data[j]); if (s < min) min = s; if (s > max) max = s; sum += s; if (j == (statDataLength1-1)) { setState(listStatData[i].min1h, min); setState(listStatData[i].max1h, max); setState(listStatData[i].mean1h, round(sum / statDataLength1, 2)); } } setState(listStatData[i].min24h, min); setState(listStatData[i].max24h, max); setState(listStatData[i].mean24h, round(sum / statDataLength24, 2)); setState(listStatData[i].median24h, getMedian(listStatData[i].data)); } setState(dpData, JSON.stringify(listStatData)); } function getMedian(args) { if (!args.length) {return 0} var numbers = args.slice(0).sort((a,b) => a - b); var middle = Math.floor(numbers.length / 2); var isEven = numbers.length % 2 === 0; return isEven ? (numbers[middle] + numbers[middle - 1]) / 2 : numbers[middle]; } /** * round a number * @param value to round * @param exp exponent to round * @returns the round number */ function round(value, exp) { if (typeof exp === 'undefined' || +exp === 0) return Math.round(value); value = +value; exp = +exp; if (isNaN(value) || !(typeof exp === 'number' && exp % 1 === 0)) return NaN; // Shift var values = value.toString().split('e'); value = Math.round(+(values[0] + 'e' + (values[1] ? (+values[1] + exp) : exp))); // Shift back var values = value.toString().split('e'); return +(values[0] + 'e' + (values[1] ? (+values[1] - exp) : -exp)); } initializeStatData(); schedule('*/' + tc + ' * * * *', function () { calcStatData(); });Funktioniert auch, aber wie kann ich die Werte anzeigen lassen?
Habe den DP Statisic Json...........Stehe auf der Leitung.......

Hab es mal so probiert:

-
@paul53 sagte in Gleitender Durchschnitt, Min., Max. über def. Zeitraum:
@sigi234 sagte:
wie kann ich die Werte anzeigen lassen?
Mit Vis kenne ich mich leider nicht aus.
Ok, kann man ein Objekt Table einbauen?


