NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@sigi234
Oh jehh...
Mit solch einem Fall hatte ich jetzt nicht gerechnet. Habe kein Fehler Abfangmechanismus drin, falls ein Gerät innerhalb der Aufzählung real nicht mehr existiert.
Hier würde ich empfehlen, die Aufzählungen zu korrigieren.Zukünftig könnt ich das evtl. abfangen, kann nicht sonderlich kompliziert sein.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@sigi234
Oh jehh...
Mit solch einem Fall hatte ich jetzt nicht gerechnet. Habe kein Fehler Abfangmechanismus drin, falls ein Gerät innerhalb der Aufzählung real nicht mehr existiert.
Hier würde ich empfehlen, die Aufzählungen zu korrigieren.Zukünftig könnt ich das evtl. abfangen, kann nicht sonderlich kompliziert sein.
Habe es mal raus-genommen , geht jetzt:
javascript.0 2019-06-22 00:47:40.412 info script.js.Test.Zeit1: Schedules werden gesetzt javascript.0 2019-06-22 00:47:40.412 info script.js.Test.Zeit1: Dropdownliste Neu: Badfenster;Badfenster;Badfenster1;Haustuer;Terrassentuer javascript.0 2019-06-22 00:47:40.412 info script.js.Test.Zeit1: Dropdownliste Alt: Badfenster;Badfenster;Badfenster1;Haustuer javascript.0 2019-06-22 00:47:40.412 info script.js.Test.Zeit1: Device # Terrassentuer # fehlt und wird neu hinzugefügt mit Schedules-ID: 4 javascript.0 2019-06-22 00:47:40.412 info script.js.Test.Zeit1: Dropdownliste Neu: Badfenster;Badfenster;Badfenster1;Haustuer javascript.0 2019-06-22 00:47:40.411 info script.js.Test.Zeit1: Dropdownliste Alt: Badfenster;Badfenster;Badfenster1 javascript.0 2019-06-22 00:47:40.411 info script.js.Test.Zeit1: Device # Haustuer # fehlt und wird neu hinzugefügt mit Schedules-ID: 3 javascript.0 2019-06-22 00:47:39.410 info script.js.Test.Zeit1: registered 8 subscriptions and 2 schedules javascript.0 2019-06-22 00:47:39.406 info Start javascript script.js.Test.Zeit1 javascript.0 2019-06-22 00:47:39.397 info Stop script script.js.Test.Zeit1 -
An sich ist das kein großes Ding. Hatte es für mich zuletzt auch manchmal vermisst. Ich schau mir das am Wochenende an und update meinen Beitrag. Denke, dass ich Sonntag dazu komme.
Die größte Hürde ist für mich eher die Übersicht, will auf einen Blick alles erkennen. Da muss ich mir überlegen wie ich fixe und random Offsets unterscheiden kann.@GiuseppeS
Klasse, wäre es ausserdem noch möglich Objekte mit den Sollwerten "Auf/Zu" zu erweitern?
Gruß Jubbes -
@GiuseppeS
Klasse, wäre es ausserdem noch möglich Objekte mit den Sollwerten "Auf/Zu" zu erweitern?
Gruß Jubbes@Jubbes
Auf/Zu wären dann Synonyme für 100%/0%, richtig? Wenn es als Mehrwert angesehen wird kann ich es rein setzen.
Oder:
Wenn ich die fixen Offset Minuten drin habe, gebe ich dir die zwei Programmzeilen extra durch, die Auf/Zu bewerkstelligen. -
@Jubbes
Auf/Zu wären dann Synonyme für 100%/0%, richtig? Wenn es als Mehrwert angesehen wird kann ich es rein setzen.
Oder:
Wenn ich die fixen Offset Minuten drin habe, gebe ich dir die zwei Programmzeilen extra durch, die Auf/Zu bewerkstelligen.@GiuseppeS
Ja danke. Mußt mir dann nur zeigen wo ich die Zeilen einfügen soll. Besser wäre noch Auf/Ab. -
Es ist nun möglich, feste Offsets bei den Astro-Timer zu verwenden. Die Offsets sind zusätzlich zu den Random-Werten nutzbar.
Bei manueller Zeitangabe ist Offset aktuell nicht integriert, da ich den Nutzen nicht erkennen kann. Falls gewünscht einfach mitteilen.Als Synonyme für die Sollwerte "100" und "0" kann nun "Auf" und "Ab" angegeben werden.
Weitere Optimierung: Wenn Timer gelöscht wird, wird nun auch das schedule gelöscht. Muss vor dem Löschen also nicht mehr deaktiviert werden.
Die Dateien im ersten Post sind aktualisiert. Falls schon die vorige Version des Timers läuft, würde ich empfehlen bei 0 zu starten:
Skript stoppen, Objekt "javascript.0/Timer" mit allen Unter-Objekten löschen, View für PopUp neu importieren. Hauptansicht ist identisch geblieben. -
Hallo,
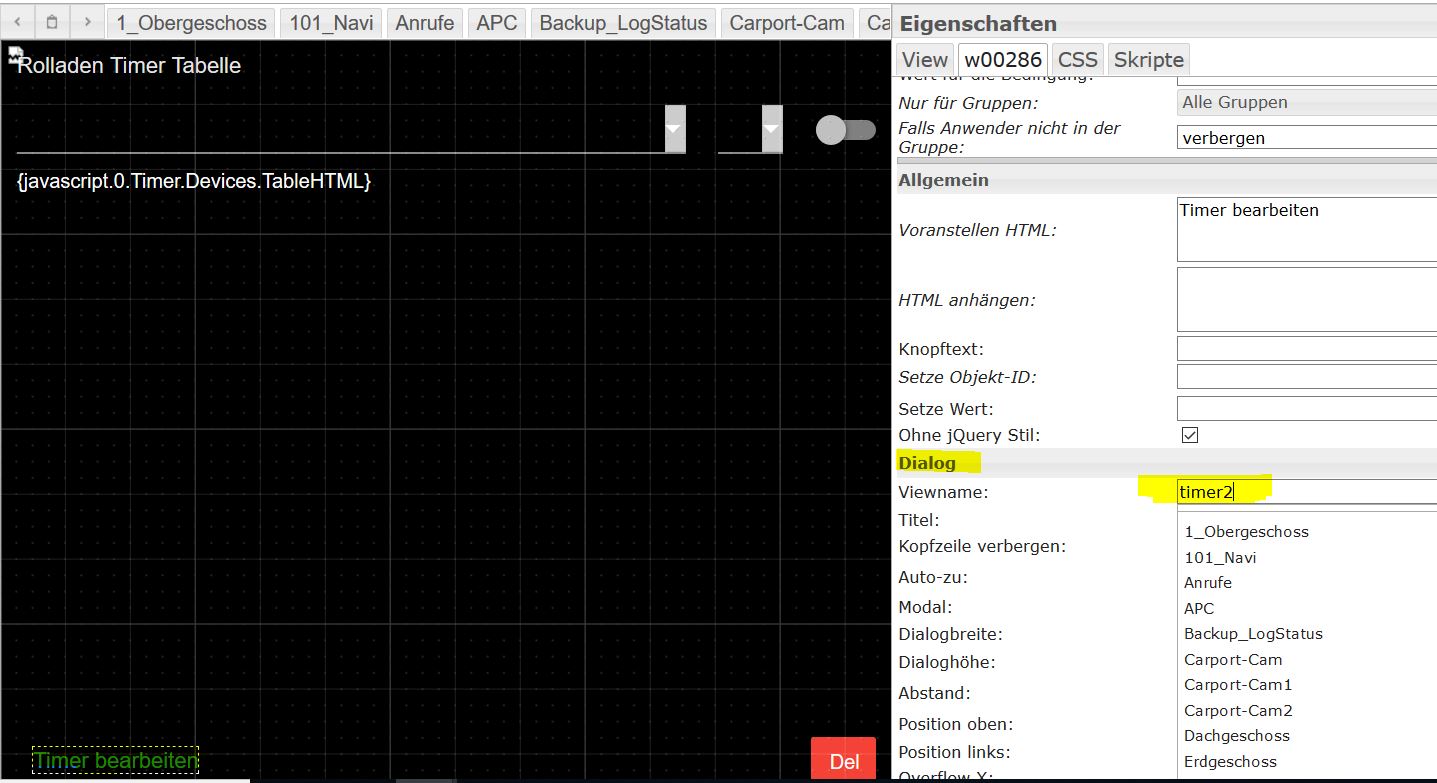
müssen die Views einen genauen Namen haben? Habe sie timer1 und timer2 für das PopUp bennant.
Wenn ich Timer bearbeite anklicke kommt ein PopUp mit der Fehlermeldung view nicht gefunden. Die Widget Nummer habe ich abgeändert. Wenn ich das PopUp einzeln über den Editor aufrufe erscheint es. Ansonsten läuft alles Top. Danke -
Hallo,
müssen die Views einen genauen Namen haben? Habe sie timer1 und timer2 für das PopUp bennant.
Wenn ich Timer bearbeite anklicke kommt ein PopUp mit der Fehlermeldung view nicht gefunden. Die Widget Nummer habe ich abgeändert. Wenn ich das PopUp einzeln über den Editor aufrufe erscheint es. Ansonsten läuft alles Top. Danke -
Es ist nun möglich, feste Offsets bei den Astro-Timer zu verwenden. Die Offsets sind zusätzlich zu den Random-Werten nutzbar.
Bei manueller Zeitangabe ist Offset aktuell nicht integriert, da ich den Nutzen nicht erkennen kann. Falls gewünscht einfach mitteilen.Als Synonyme für die Sollwerte "100" und "0" kann nun "Auf" und "Ab" angegeben werden.
Weitere Optimierung: Wenn Timer gelöscht wird, wird nun auch das schedule gelöscht. Muss vor dem Löschen also nicht mehr deaktiviert werden.
Die Dateien im ersten Post sind aktualisiert. Falls schon die vorige Version des Timers läuft, würde ich empfehlen bei 0 zu starten:
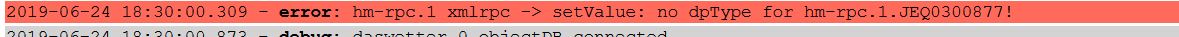
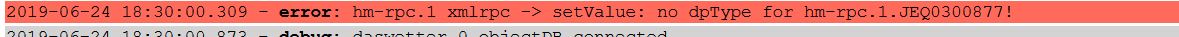
Skript stoppen, Objekt "javascript.0/Timer" mit allen Unter-Objekten löschen, View für PopUp neu importieren. Hauptansicht ist identisch geblieben.Egal welcher Aktor von Homematic angesprochen wird ,erscheint ein error.



hier mein System:

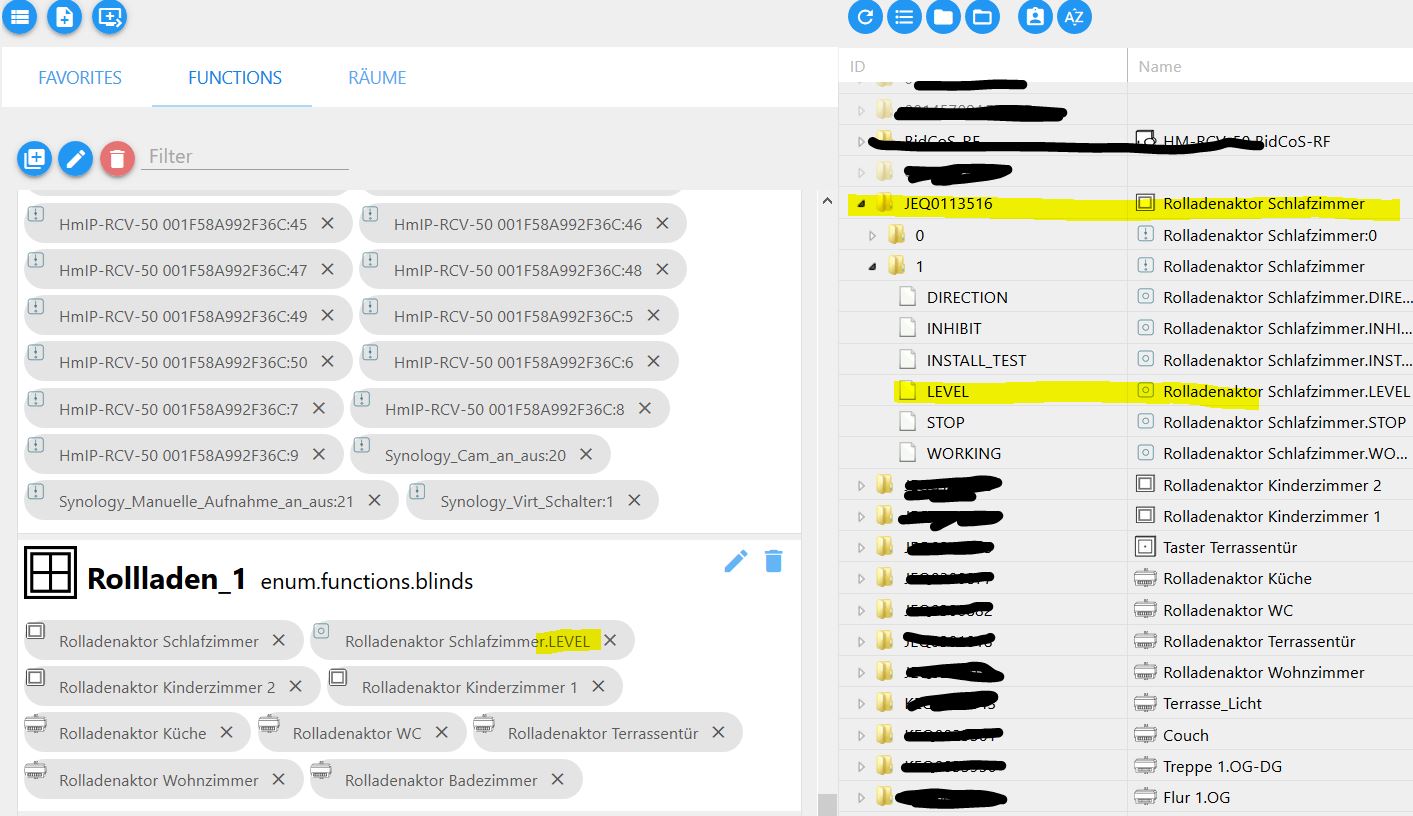
Ändere ich den enum auf den exakten Datenpunkt "LEVEL" funktioniert es .


Nur leider dann mit dem Zimmernamen +.LEVEL :white_frowning_face:
Liegt hier ein Bedienfehler von mir vor !?
-
@Glasfaser
Danke -
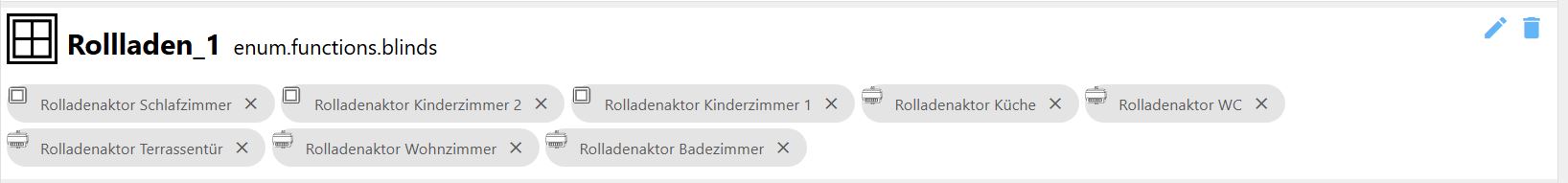
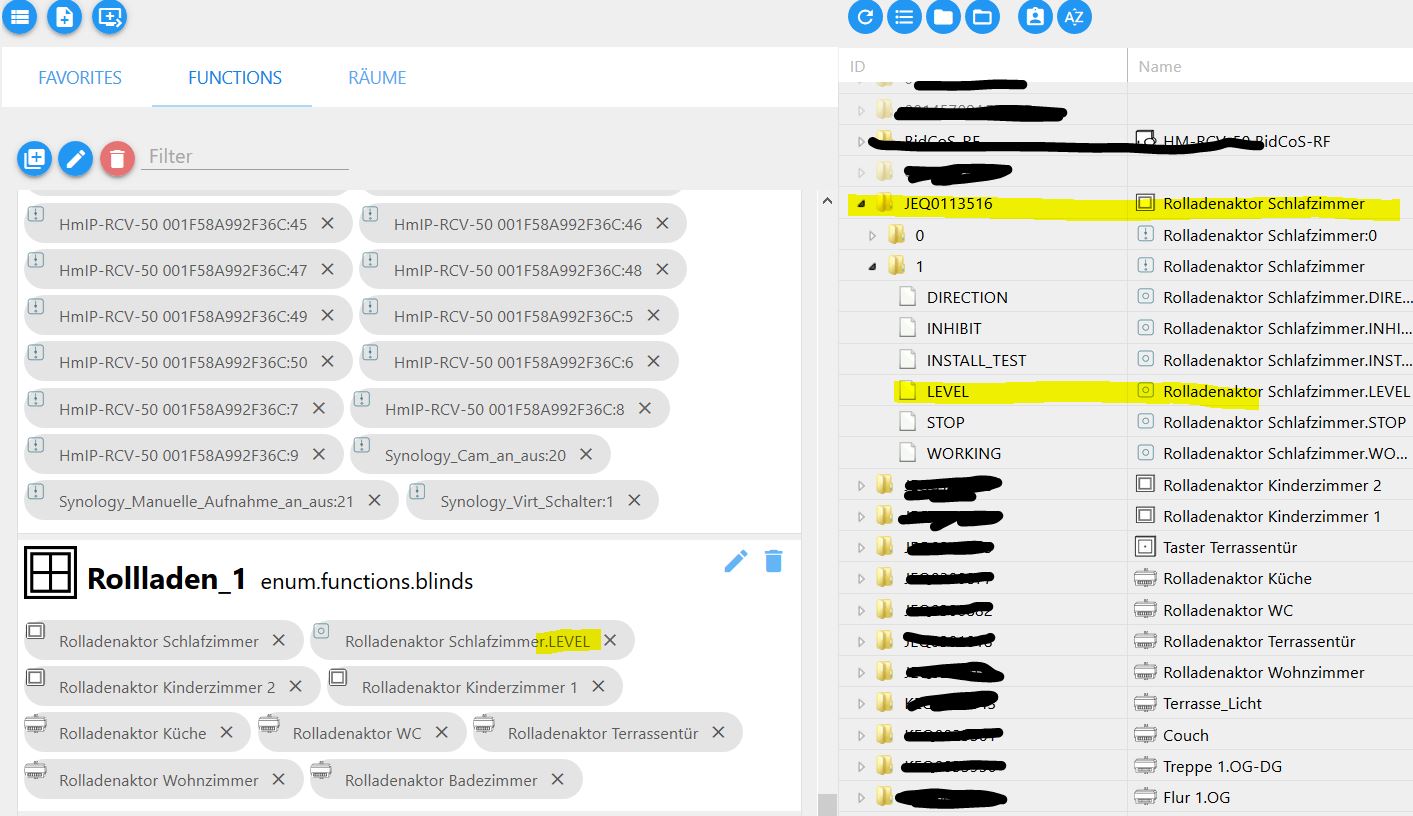
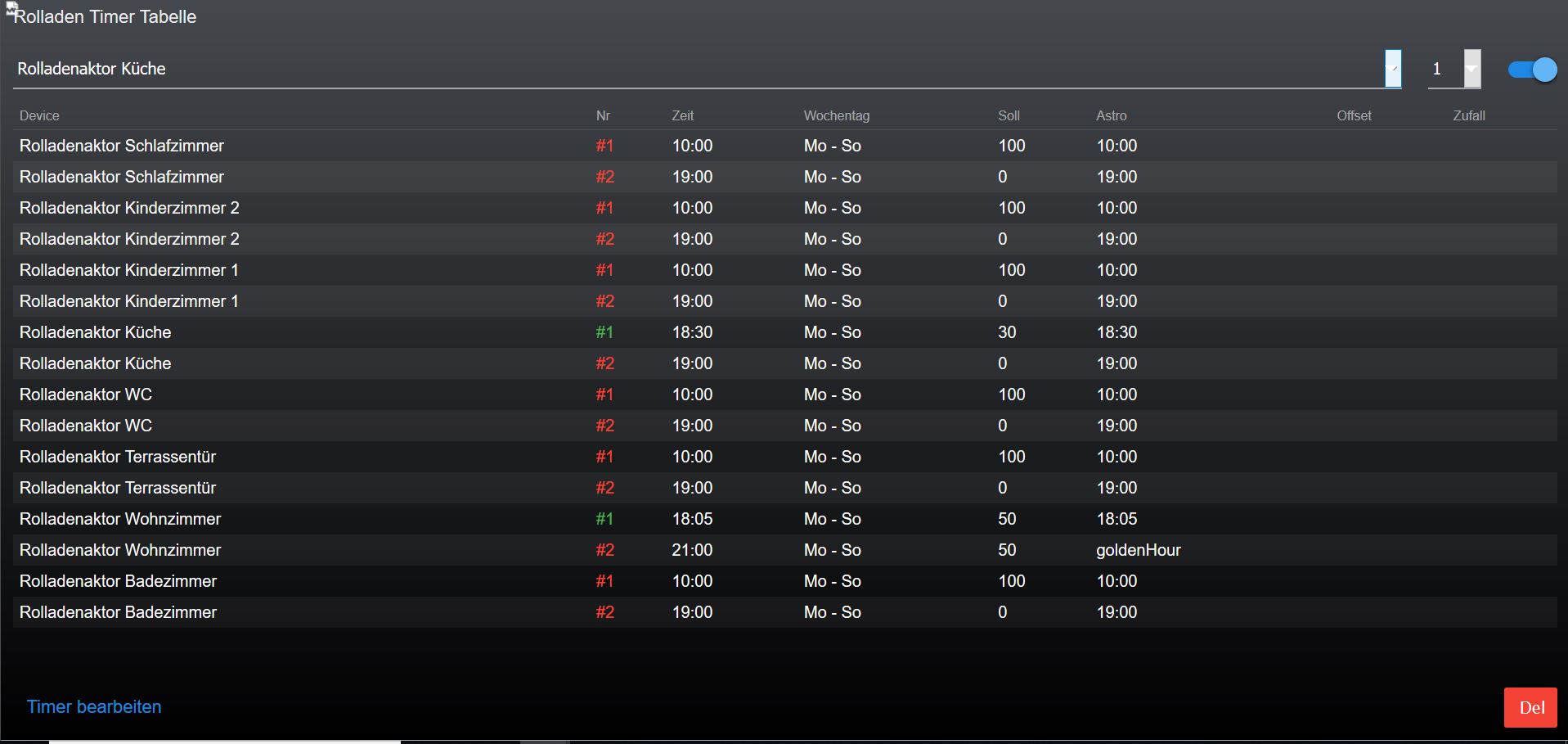
Egal welcher Aktor von Homematic angesprochen wird ,erscheint ein error.



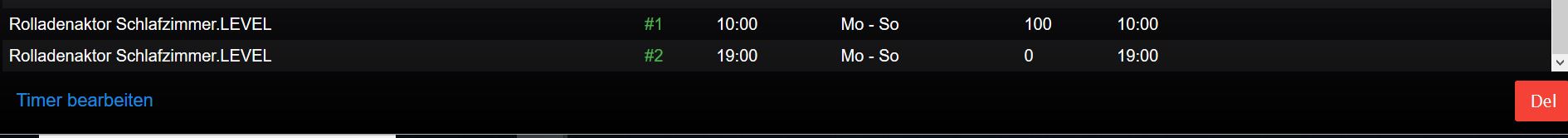
hier mein System:

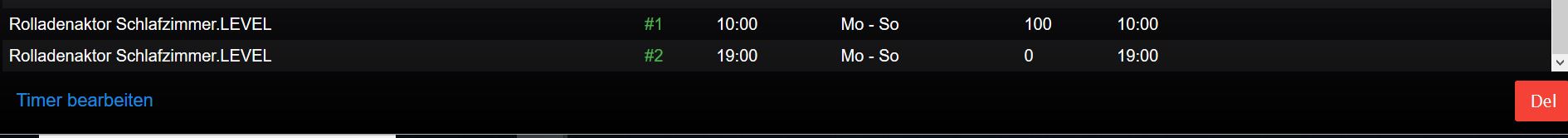
Ändere ich den enum auf den exakten Datenpunkt "LEVEL" funktioniert es .


Nur leider dann mit dem Zimmernamen +.LEVEL :white_frowning_face:
Liegt hier ein Bedienfehler von mir vor !?
@Glasfaser
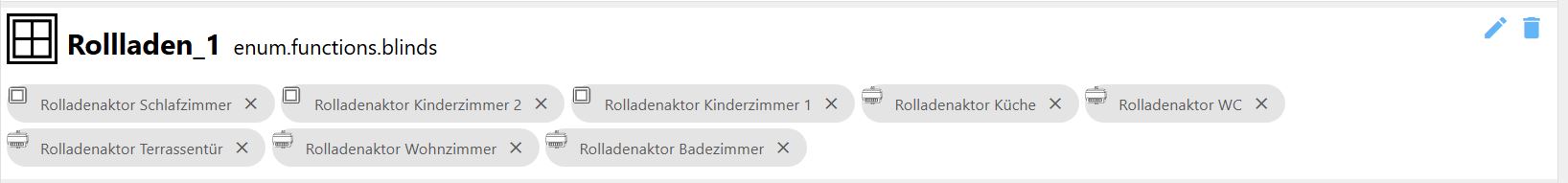
In den Aufzählungen sollten nur States drin sein. Es schaut so aus, dass du die kompletten Devices in der Aufzählung drin hast. Da hast du die Fehlfunktion gut erkannt. Leider ist das kein Bedienfehler deinerseits, d.h. es ist nicht per Tip lösbar. Zufälligerweise wusste ich bis heute Morgen gar nicht, dass man mehr als nur reine States in die Aufzählungen rein nehmen kann. Der Nutzen ist mir allerdings weiterhin unklar.
Daher zunächst: Die nutzbaren Aufzählungen dürfen aktuell nur States beinhalten.
Namen der States könntest du in der Objekt-Übersicht ändern bzw. kürzen, falls der Name auf diese Art nicht anderweitig wichtig wird.Schaue mir aber gleich mal an, ob in den Aufzählungen in meinem Skript auf die States zugegriffen werden kann, wenn mehrere States unter einem Gerät liegen. Dann würde ich z.B. auf Level filtern.
@Jubbes
Hoffe die Unterstützung von Glasfaser konnte dir weiterhelfen? -
@Glasfaser
In den Aufzählungen sollten nur States drin sein. Es schaut so aus, dass du die kompletten Devices in der Aufzählung drin hast. Da hast du die Fehlfunktion gut erkannt. Leider ist das kein Bedienfehler deinerseits, d.h. es ist nicht per Tip lösbar. Zufälligerweise wusste ich bis heute Morgen gar nicht, dass man mehr als nur reine States in die Aufzählungen rein nehmen kann. Der Nutzen ist mir allerdings weiterhin unklar.
Daher zunächst: Die nutzbaren Aufzählungen dürfen aktuell nur States beinhalten.
Namen der States könntest du in der Objekt-Übersicht ändern bzw. kürzen, falls der Name auf diese Art nicht anderweitig wichtig wird.Schaue mir aber gleich mal an, ob in den Aufzählungen in meinem Skript auf die States zugegriffen werden kann, wenn mehrere States unter einem Gerät liegen. Dann würde ich z.B. auf Level filtern.
@Jubbes
Hoffe die Unterstützung von Glasfaser konnte dir weiterhelfen?@GiuseppeS
Ja. Alles läuft jetzt perfekt. Bin begeistert von der Zeitsteuerung !!!!! -
@Glasfaser
In den Aufzählungen sollten nur States drin sein. Es schaut so aus, dass du die kompletten Devices in der Aufzählung drin hast. Da hast du die Fehlfunktion gut erkannt. Leider ist das kein Bedienfehler deinerseits, d.h. es ist nicht per Tip lösbar. Zufälligerweise wusste ich bis heute Morgen gar nicht, dass man mehr als nur reine States in die Aufzählungen rein nehmen kann. Der Nutzen ist mir allerdings weiterhin unklar.
Daher zunächst: Die nutzbaren Aufzählungen dürfen aktuell nur States beinhalten.
Namen der States könntest du in der Objekt-Übersicht ändern bzw. kürzen, falls der Name auf diese Art nicht anderweitig wichtig wird.Schaue mir aber gleich mal an, ob in den Aufzählungen in meinem Skript auf die States zugegriffen werden kann, wenn mehrere States unter einem Gerät liegen. Dann würde ich z.B. auf Level filtern.
@Jubbes
Hoffe die Unterstützung von Glasfaser konnte dir weiterhelfen?@GiuseppeS
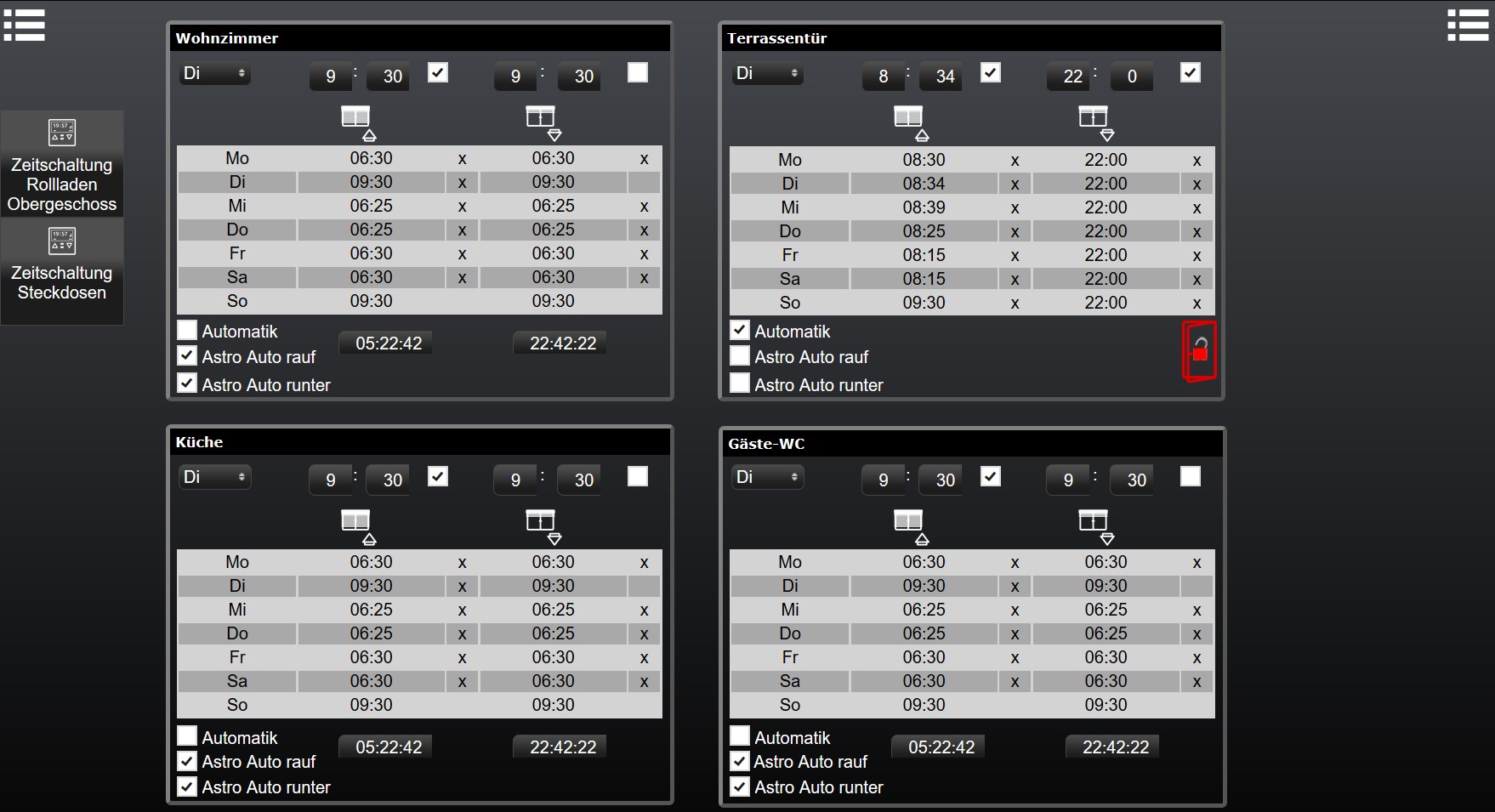
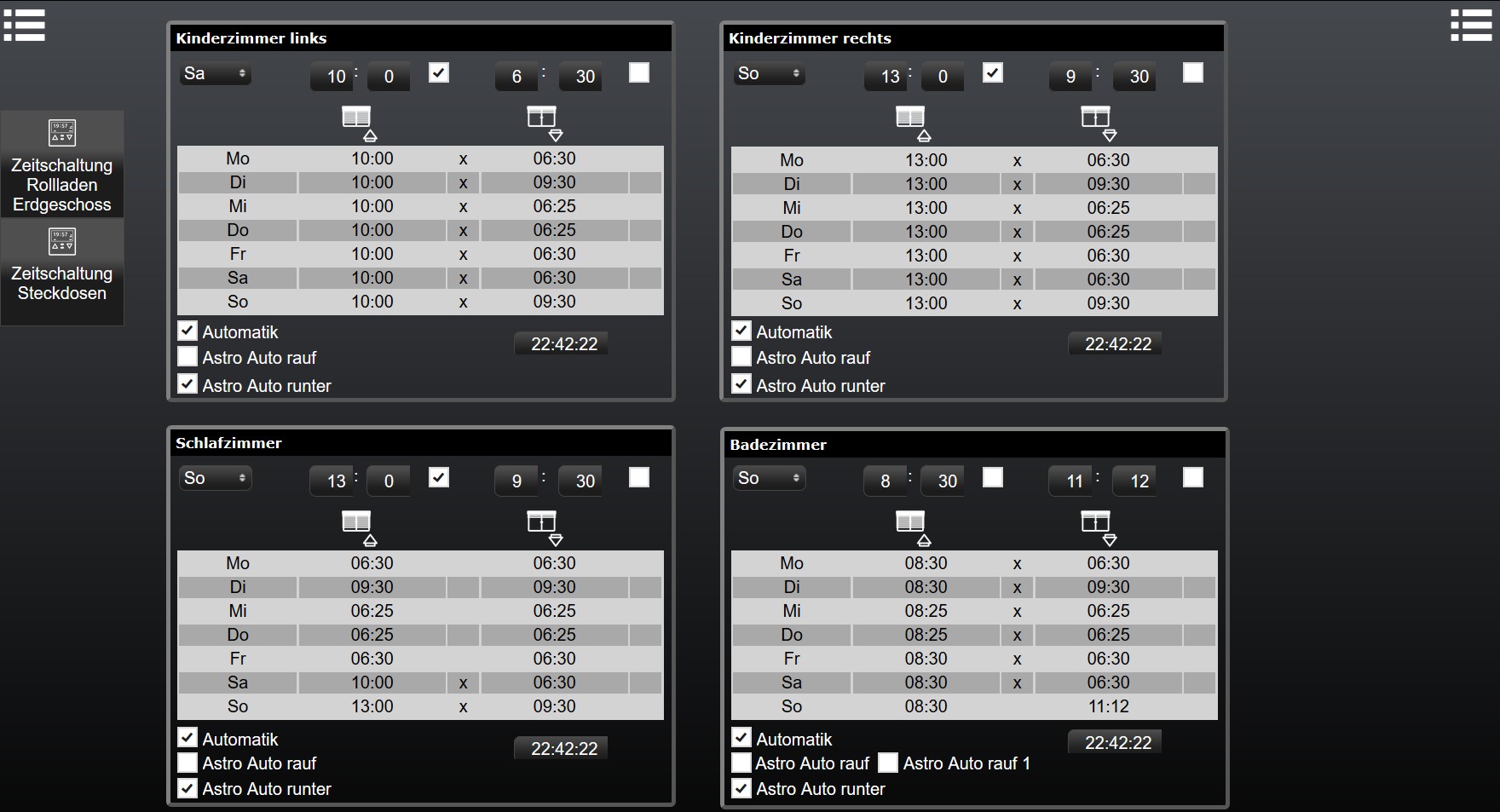
Erstmal ...… tolle Arbeit zu deinem Projekt :+1:Ich habe es mehr aufgegliedert ,
Ich habe die Vorlagen von " Brati "Link Textgenutzt und auf meine zwecke umgebaut für 8 Rollladen.


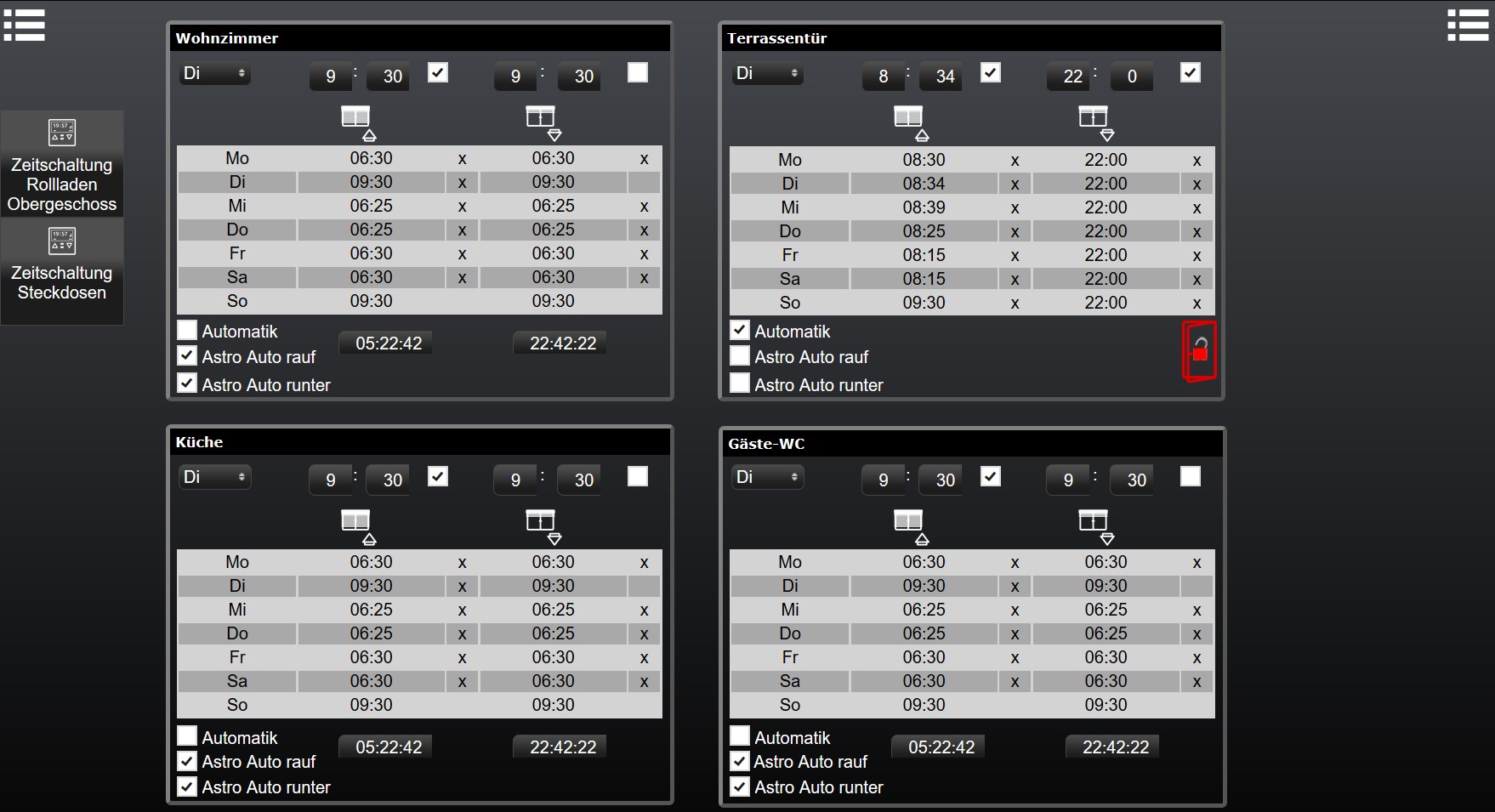
Das Problem an deiner Vorlage ist , das einige hier eine Terrassentür haben wie ich und die nicht unbeabsichtigt runterfahren sollte .:white_frowning_face:
Vielleicht kannst Du noch einen Datenpunkt einbauen .( Verschlussüberwachung )… eventuell schon mal an Urlaub , Feiertag nachgedacht ...
Ich finde deine Arbeit die Du in deinem Skript gesteckt hast super , wollte ein teil von der Astro/Zeit -Funktion davon nutzen , aber scheitere gerade daran .
Ich wollte die Punkte:
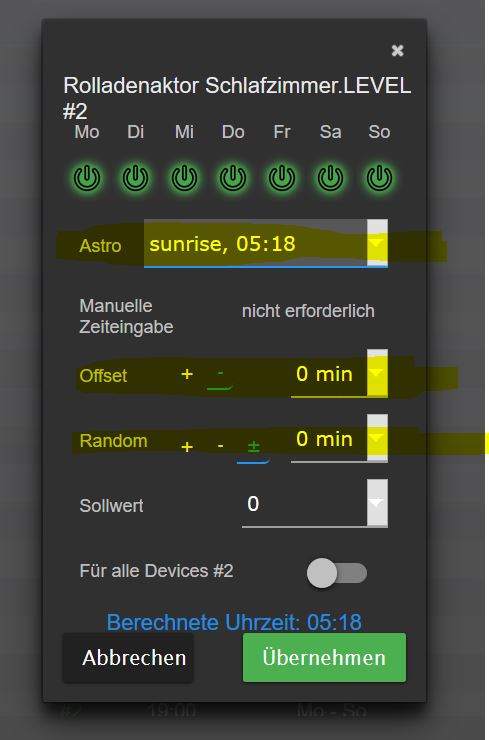
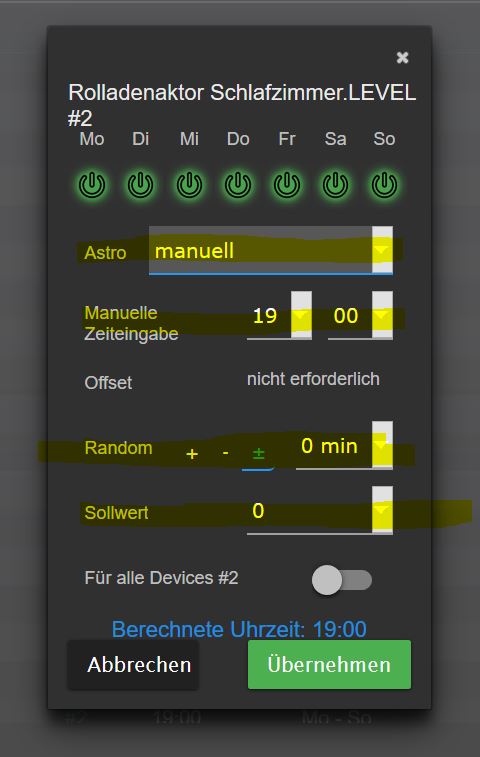
-Auswahl Astro / Zeit inkl. Offset ,Random nutzen , da ich beim mir nur feste Astro angaben im Script habe , je für rauf und runter , das ist leider nicht so komfortabel , bzw. flexibel wie bei dir .


Benötige für meine Zwecke nur 5 Datenpunkte die ich brauche (pro Rollladen Rauf / Runter ):
- Timer.Devices.Editor.Cron ( für die Cron Funktion in meinem Script )
- Timer.Devices.Editor.DropDownAstroTexte ( Für die VIS Darstellung )
- Timer.Devices.Editor.DropDownAstroWerte ( Für die VIS Darstellung )
- ………. für Offset ( Für die VIS Darstellung )
- ………..für Zufall ( Für die VIS Darstellung )
Kannst Du mir vielleicht das Skript darauf kürzen , wäre sehr toll.
-
@Glasfaser
In den Aufzählungen sollten nur States drin sein. Es schaut so aus, dass du die kompletten Devices in der Aufzählung drin hast. Da hast du die Fehlfunktion gut erkannt. Leider ist das kein Bedienfehler deinerseits, d.h. es ist nicht per Tip lösbar. Zufälligerweise wusste ich bis heute Morgen gar nicht, dass man mehr als nur reine States in die Aufzählungen rein nehmen kann. Der Nutzen ist mir allerdings weiterhin unklar.
Daher zunächst: Die nutzbaren Aufzählungen dürfen aktuell nur States beinhalten.
Namen der States könntest du in der Objekt-Übersicht ändern bzw. kürzen, falls der Name auf diese Art nicht anderweitig wichtig wird.Schaue mir aber gleich mal an, ob in den Aufzählungen in meinem Skript auf die States zugegriffen werden kann, wenn mehrere States unter einem Gerät liegen. Dann würde ich z.B. auf Level filtern.
@Jubbes
Hoffe die Unterstützung von Glasfaser konnte dir weiterhelfen?@GiuseppeS
Finde nirgends die 2 png`s für die Tagessteuerung. Hätte gerne diese anstatt andere genommen. Wo kann ich sie finden? -
@GiuseppeS
Finde nirgends die 2 png`s für die Tagessteuerung. Hätte gerne diese anstatt andere genommen. Wo kann ich sie finden? -
@GiuseppeS
Erstmal ...… tolle Arbeit zu deinem Projekt :+1:Ich habe es mehr aufgegliedert ,
Ich habe die Vorlagen von " Brati "Link Textgenutzt und auf meine zwecke umgebaut für 8 Rollladen.


Das Problem an deiner Vorlage ist , das einige hier eine Terrassentür haben wie ich und die nicht unbeabsichtigt runterfahren sollte .:white_frowning_face:
Vielleicht kannst Du noch einen Datenpunkt einbauen .( Verschlussüberwachung )… eventuell schon mal an Urlaub , Feiertag nachgedacht ...
Ich finde deine Arbeit die Du in deinem Skript gesteckt hast super , wollte ein teil von der Astro/Zeit -Funktion davon nutzen , aber scheitere gerade daran .
Ich wollte die Punkte:
-Auswahl Astro / Zeit inkl. Offset ,Random nutzen , da ich beim mir nur feste Astro angaben im Script habe , je für rauf und runter , das ist leider nicht so komfortabel , bzw. flexibel wie bei dir .


Benötige für meine Zwecke nur 5 Datenpunkte die ich brauche (pro Rollladen Rauf / Runter ):
- Timer.Devices.Editor.Cron ( für die Cron Funktion in meinem Script )
- Timer.Devices.Editor.DropDownAstroTexte ( Für die VIS Darstellung )
- Timer.Devices.Editor.DropDownAstroWerte ( Für die VIS Darstellung )
- ………. für Offset ( Für die VIS Darstellung )
- ………..für Zufall ( Für die VIS Darstellung )
Kannst Du mir vielleicht das Skript darauf kürzen , wäre sehr toll.
@Glasfaser
Mit Brati's Vorlage war ich ursprünglich auch gestartet und hatte mich damit bzgl. des Arbeitens mit JSONs "fortgebildet". Schlussendlich blieb nur noch die Funktion für das TableJSON.Die Datenpunkte zu extrahieren ist nicht so simpel. Die relevanten Funktionen lauten jedenfalls:
// Input: Minute + Stunde + Zufallsbereich (1 bis 59 Min) + Vorzeichen von Zufall // Return: Json Object mit Struktur von timeJSON, siehe unten function randomTime(min,std,rand,opt) { // Erstellung des JSON mit Vorbelegung der Keys var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (rand > 0){ if (rand > 59) {rand = 59;} if (opt === "pm"){var delta_min = Math.floor(Math.random() * (rand - (-1 * rand) + 1) + (-1 * rand));} if (opt === "p"){var delta_min = Math.floor(Math.random() * (rand + 1));} if (opt === "m"){var delta_min = Math.floor(Math.random() * (rand + 1) - rand);} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Dann noch die Offset Funktion... Diese hatte ich nachträglich integriert, daher aus Faulheit als Input das JSON von der Random-Funktion oben:
// Input timeJSON aus function randomTime + Offset + Vorzeichen von Offset // Output timeJSON mit verrechnetem Offset function offsetTime(randJSON,offset,opt) { var min = randJSON.Min, std = randJSON.Std, delta_min = 0; var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (offset > 0){ if (offset > 59) {offset = 59;} if (opt === "p"){ delta_min = offset } if (opt === "m"){ delta_min = -1 * offset} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Astrofunktion: Es werden alle Astro-Zeiten in ein JSON geschrieben, damit die anderen Funktionen darauf zugreifen können:
// Setzt die 3 Felder für Astro-DropDown Werte, Texte und das Json für spätere Berechnungen. function setAstro() { var strWerte = "manuell"; var strTexte = "manuell"; var AstroJSON = {}; var tmpAstro; var astro_times = ["sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "nadir", "nauticalDawn", "dawn"] var defaultJSON = {"Zeit" : "10:00", "Std" : 10, "Min" : 0}; astro_times.forEach(function(entry) { tmpAstro = entry; var zeit = formatDate(getDateObject(getAstroDate(tmpAstro, undefined, 0)), "hh:mm"); var zeitSplit = zeit.split(':'); AstroJSON[tmpAstro] = jsonCopy(defaultJSON); AstroJSON[tmpAstro].Zeit = zeit; AstroJSON[tmpAstro].Std = parseInt(zeitSplit[0]); AstroJSON[tmpAstro].Min = parseInt(zeitSplit[1]); strTexte += ";" + tmpAstro + ", " + zeit; strWerte += ";" + tmpAstro; }); setState("javascript.0.Timer.Devices.Editor.DropDownAstroTexte", strTexte); setState("javascript.0.Timer.Devices.Editor.DropDownAstroWerte", strWerte); setState("javascript.0.Timer.AstroJSON", JSON.stringify(AstroJSON)); } // setAstro wird alle 5 Minuten getriggert schedule('5 15 * * *', setAstro);Die JSON-Rückgabe Objekte der Offset und/oder Random Funktion (beide identisch aufgebaut) beinhalten den Key "Cron".
"Fertiges Cron String" = ReturnedJSON.Cron + CronTage; (mit CronTage z.B. "1-5")
Ich denke mal, dass das fertige Cron-String genau das ist was Du benötigst und in weitere Scripte einbauen kannst.
Zu den weiteren Punkten; Terrassentür usw.:
Hier hast Du absolut Recht. Das Problem hatte ich anders gelöst. Ich steuere sowohl mit den Shutter-Controls direkt im VIS oder mit dieser Timer-Steuerung nie direkt meine Rollläden an.
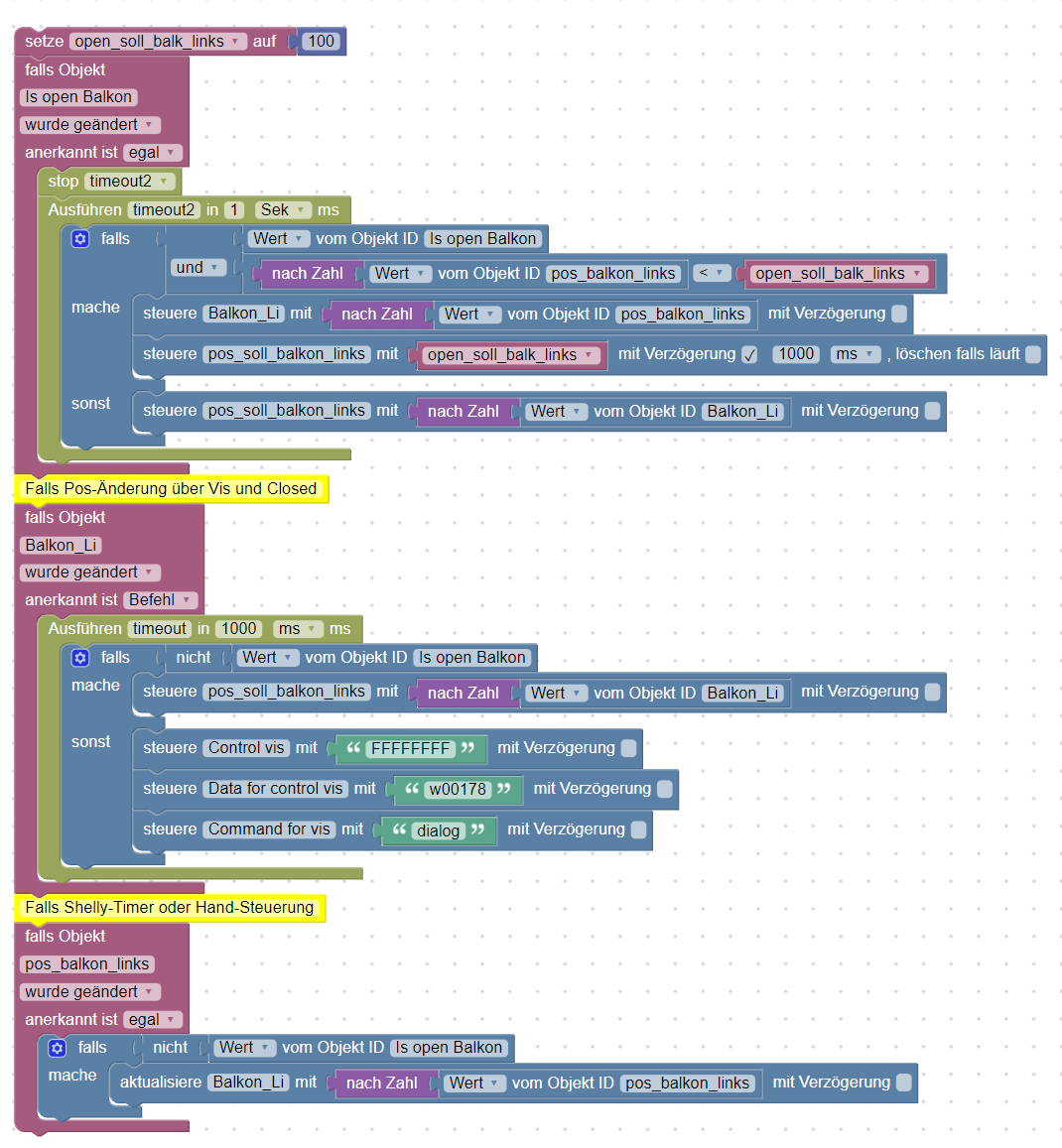
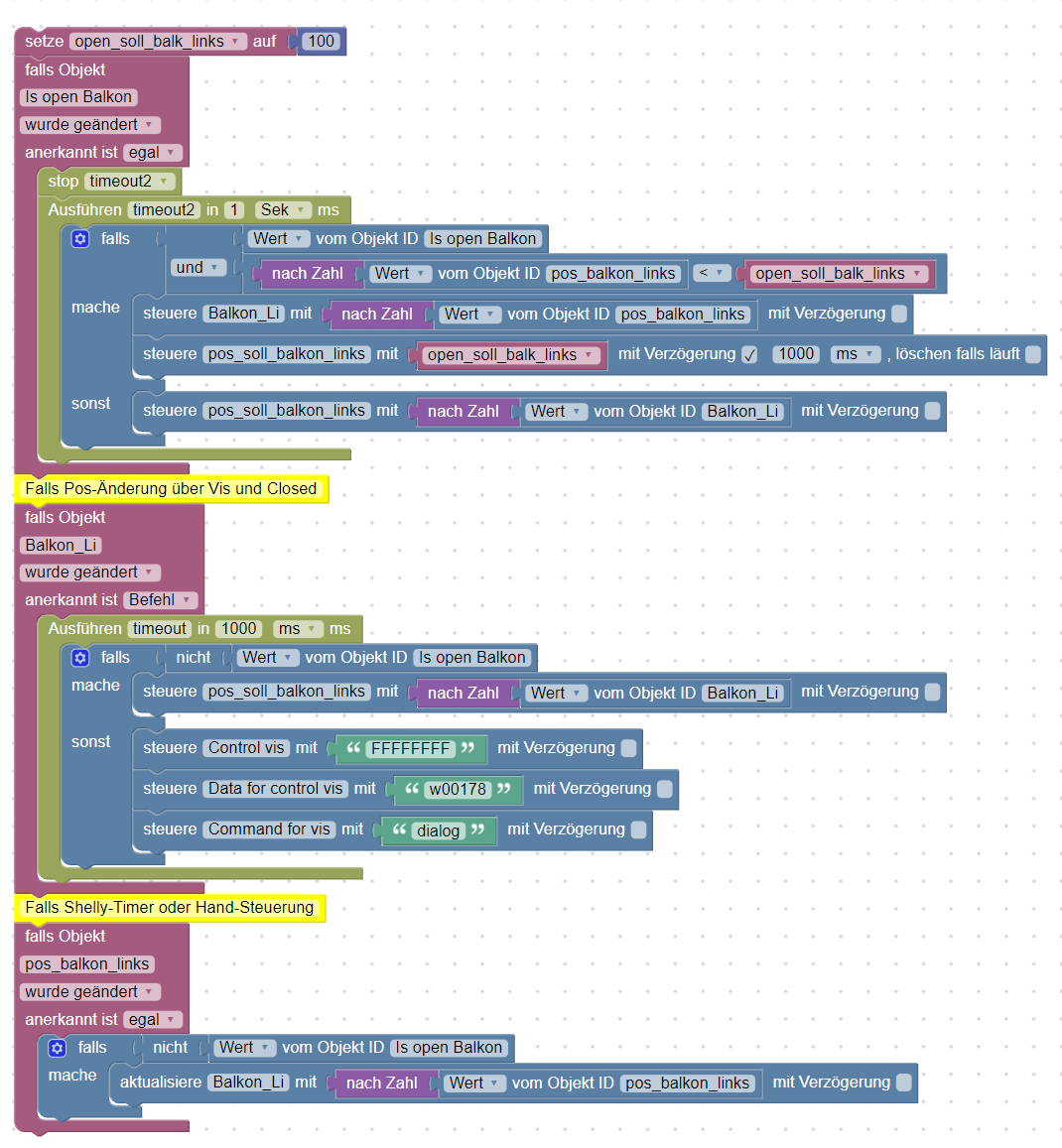
Zu jedem Rollladen habe ich ein virtuelles State wie z.B. "Balkon-Links-ShouldBe". Diese States steuern dann über ein Mini-Blockly-Skript die jeweiligen realen Aktoren. Um genau das Thema Balkon-Türe usw. zu umgehen. Hier z.B. ein Blockly für meine indirekte Steuerung:

Weitere Optimierung, die noch in diese Timer-Steuerung einfließt:
Wählbare zusätzliche Bedingungen (maximal 2 oder 3?), direkt über VIS wählbar.
Alle möglichen Trigger (Wie z.B. das allseits beliebte "AtHome") kommen in eine Aufzählung.
Im PopUp gibt es dann zunächst eine zusätzliche Zeile "Anzahl Bedingungen = 0". Je nach Auswahl der Anzahl, verlängert sich das PopUp und zeigt weitere Zeilen für die Bedingungen an. -
@Glasfaser
Mit Brati's Vorlage war ich ursprünglich auch gestartet und hatte mich damit bzgl. des Arbeitens mit JSONs "fortgebildet". Schlussendlich blieb nur noch die Funktion für das TableJSON.Die Datenpunkte zu extrahieren ist nicht so simpel. Die relevanten Funktionen lauten jedenfalls:
// Input: Minute + Stunde + Zufallsbereich (1 bis 59 Min) + Vorzeichen von Zufall // Return: Json Object mit Struktur von timeJSON, siehe unten function randomTime(min,std,rand,opt) { // Erstellung des JSON mit Vorbelegung der Keys var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (rand > 0){ if (rand > 59) {rand = 59;} if (opt === "pm"){var delta_min = Math.floor(Math.random() * (rand - (-1 * rand) + 1) + (-1 * rand));} if (opt === "p"){var delta_min = Math.floor(Math.random() * (rand + 1));} if (opt === "m"){var delta_min = Math.floor(Math.random() * (rand + 1) - rand);} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Dann noch die Offset Funktion... Diese hatte ich nachträglich integriert, daher aus Faulheit als Input das JSON von der Random-Funktion oben:
// Input timeJSON aus function randomTime + Offset + Vorzeichen von Offset // Output timeJSON mit verrechnetem Offset function offsetTime(randJSON,offset,opt) { var min = randJSON.Min, std = randJSON.Std, delta_min = 0; var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (offset > 0){ if (offset > 59) {offset = 59;} if (opt === "p"){ delta_min = offset } if (opt === "m"){ delta_min = -1 * offset} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Astrofunktion: Es werden alle Astro-Zeiten in ein JSON geschrieben, damit die anderen Funktionen darauf zugreifen können:
// Setzt die 3 Felder für Astro-DropDown Werte, Texte und das Json für spätere Berechnungen. function setAstro() { var strWerte = "manuell"; var strTexte = "manuell"; var AstroJSON = {}; var tmpAstro; var astro_times = ["sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "nadir", "nauticalDawn", "dawn"] var defaultJSON = {"Zeit" : "10:00", "Std" : 10, "Min" : 0}; astro_times.forEach(function(entry) { tmpAstro = entry; var zeit = formatDate(getDateObject(getAstroDate(tmpAstro, undefined, 0)), "hh:mm"); var zeitSplit = zeit.split(':'); AstroJSON[tmpAstro] = jsonCopy(defaultJSON); AstroJSON[tmpAstro].Zeit = zeit; AstroJSON[tmpAstro].Std = parseInt(zeitSplit[0]); AstroJSON[tmpAstro].Min = parseInt(zeitSplit[1]); strTexte += ";" + tmpAstro + ", " + zeit; strWerte += ";" + tmpAstro; }); setState("javascript.0.Timer.Devices.Editor.DropDownAstroTexte", strTexte); setState("javascript.0.Timer.Devices.Editor.DropDownAstroWerte", strWerte); setState("javascript.0.Timer.AstroJSON", JSON.stringify(AstroJSON)); } // setAstro wird alle 5 Minuten getriggert schedule('5 15 * * *', setAstro);Die JSON-Rückgabe Objekte der Offset und/oder Random Funktion (beide identisch aufgebaut) beinhalten den Key "Cron".
"Fertiges Cron String" = ReturnedJSON.Cron + CronTage; (mit CronTage z.B. "1-5")
Ich denke mal, dass das fertige Cron-String genau das ist was Du benötigst und in weitere Scripte einbauen kannst.
Zu den weiteren Punkten; Terrassentür usw.:
Hier hast Du absolut Recht. Das Problem hatte ich anders gelöst. Ich steuere sowohl mit den Shutter-Controls direkt im VIS oder mit dieser Timer-Steuerung nie direkt meine Rollläden an.
Zu jedem Rollladen habe ich ein virtuelles State wie z.B. "Balkon-Links-ShouldBe". Diese States steuern dann über ein Mini-Blockly-Skript die jeweiligen realen Aktoren. Um genau das Thema Balkon-Türe usw. zu umgehen. Hier z.B. ein Blockly für meine indirekte Steuerung:

Weitere Optimierung, die noch in diese Timer-Steuerung einfließt:
Wählbare zusätzliche Bedingungen (maximal 2 oder 3?), direkt über VIS wählbar.
Alle möglichen Trigger (Wie z.B. das allseits beliebte "AtHome") kommen in eine Aufzählung.
Im PopUp gibt es dann zunächst eine zusätzliche Zeile "Anzahl Bedingungen = 0". Je nach Auswahl der Anzahl, verlängert sich das PopUp und zeigt weitere Zeilen für die Bedingungen an.@GiuseppeS
Danke erstmal , schaue ich mir in Ruhe an .Schon mal wie oben erwähnt , über einen Datenpunkt für die Verschlussüberwachung nachgedacht .
-
@GiuseppeS
Danke erstmal , schaue ich mir in Ruhe an .Schon mal wie oben erwähnt , über einen Datenpunkt für die Verschlussüberwachung nachgedacht .
@Glasfaser
Was genau meins Du mit Verschlussüberwachung :confused: ?
Dass man sich nicht aussperrt?EDIT:
Falls die Verschlussüberwachung das ist, wie ich es verstehe:
Mit den frei konfigurierbaren Bedingungen könnte ein Datenpunkt "Aussperrschutz" o.ä. verwendet werden. In die Timer für Rollladen-runter könnte dieser Datenpunkt angezogen werden.
Ich nutze immer lieber generische Lösungen, die je nach Wunsch/Bedarf halbwegs zügig angepasst werden kann.
Werde in meine Steuerung auch Lampen für eine Anwesenheitssimulation einlesen . Als Bedingung nehme ich dann wohl "wenn AtHome = False". -
@Jubbes
Das PNG ist im ersten Skript direkt unter den Dateien; als PNG dargestellt. Kannst Rechtsklick -> Speichern unter. Die zwei Darstellungen entstehen durch CSS Klassen.@GiuseppeS
Kriege es nicht hin…. -
@GiuseppeS
Kriege es nicht hin…. -
@Jubbes
Das Runterladen oder das Einbinden?Einbinden bedeutet, das png als "button.png" direkt in das Verzeichnis vis.0 zu schieben.
@GiuseppeS
Das runterladen, weiß nicht wo ich anpacken soll