NEWS
Bool-HTML mit unterschiedlicher Farbe bei true/false
-
Hallo Zusammen,
ich möchte in meiner VIS mehrere Kästchen anzeigen lassen die je nach Wert eines Datenpunkts (Steckdose an /aus = true/false) die Farbe wechseln (true = grüne / false = rot)
Aktuell habe ich leider so gar keine Ahnung wie ich das anstelle?!?
Kann mir jemand von euch einen Tipp geben?Derzeit habe ich das Widget "basic - Bool HTML" und als Schalter ist dort meine Steckdose (sonoff.0.DVES_7E95C5.POWER) hinterlegt.
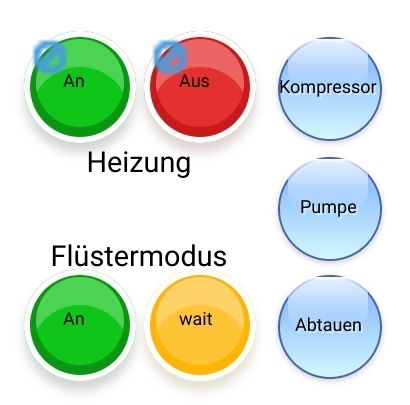
Füge ich unter "HTML bei 'false' " und bei "HTML bei 'true' " als Text "Aus/An" ein, bekomme ich den jeweiligen Text auch passend zum Status angezeigt. image url)
image url)Wie kann ich nun anstelle des Textes "Aus/An" eine Farbe anzeigen lassen?
Ist das über CSS möglich? Davon hab ich nämlich bisher so gar keine Ahnung. -
Ich habe es nun unter CSS Hintergrund, background:, -color mit folgendem Inhalt gelöst:
{h:sonoff.0.DVES_2AAC5F.POWER;h == 'true' ? "#33cc33" :"#FF0000"}
Allerdings habe ich diesen Schnipsel nur aus einer anderen VIS die ich gefunden habe kopiert und verstehe diese nicht wirklich :upside_down_face:
-
Ich habe es nun unter CSS Hintergrund, background:, -color mit folgendem Inhalt gelöst:
{h:sonoff.0.DVES_2AAC5F.POWER;h == 'true' ? "#33cc33" :"#FF0000"}
Allerdings habe ich diesen Schnipsel nur aus einer anderen VIS die ich gefunden habe kopiert und verstehe diese nicht wirklich :upside_down_face:
@Leviathan09 said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Ich habe es nun unter CSS Hintergrund, background:, -color mit folgendem Inhalt gelöst:
{h:sonoff.0.DVES_2AAC5F.POWER;h == 'true' ? "#33cc33" :"#FF0000"}
Allerdings habe ich diesen Schnipsel nur aus einer anderen VIS die ich gefunden habe kopiert und verstehe diese nicht wirklich :upside_down_face:
Hab mich grad selber damit beschäftigt, daher kann ich dir etwas weiter helfen:
{wert:hue.0.Philips_hue.Eingangslampe.on;wert == "true" ? "#41f316" : "red"}So sieht das in meinem Fall aus. Bedeutet wenn der Wert des Objektes "hue.0.Philips_hue.Eingangslampe.on" == "True" ist dann nimmt er die Farbe Grün, ansonsten nimmt er die Farbe Rot.
Das ganze Funktioniert nicht nur bei CSS, sondern z.b. auch bei Werten von Schaltern.
In meinem Fall aktuell bei meinen HUE Lampen:
{wert:hue.0.Philips_hue.Zimmerlampe.on;wert == "true" ? "false" : "true"}Sind die schon aus und ich drücke den Knopf, benutzt er als Wert "false" (schaltet sie also aus). Wenn sie aus sind, benutzt er den Wert "True" und schaltet sie somit beim Knopf druck ein.
Theoretisch kann man so unendlich viele checks in eine abfrage einbauen.
Hier noch eine Seite die das etwas erklärt:https://docs.microsoft.com/de-de/dotnet/csharp/language-reference/operators/conditional-operator
-
@Michi68 Das natürlich auch eine Idee, bin ich so noch gar nicht drauf gekommen.
Danke für den Tipp. -
@Leviathan09 said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Ich habe es nun unter CSS Hintergrund, background:, -color mit folgendem Inhalt gelöst:
{h:sonoff.0.DVES_2AAC5F.POWER;h == 'true' ? "#33cc33" :"#FF0000"}
Allerdings habe ich diesen Schnipsel nur aus einer anderen VIS die ich gefunden habe kopiert und verstehe diese nicht wirklich :upside_down_face:
Hab mich grad selber damit beschäftigt, daher kann ich dir etwas weiter helfen:
{wert:hue.0.Philips_hue.Eingangslampe.on;wert == "true" ? "#41f316" : "red"}So sieht das in meinem Fall aus. Bedeutet wenn der Wert des Objektes "hue.0.Philips_hue.Eingangslampe.on" == "True" ist dann nimmt er die Farbe Grün, ansonsten nimmt er die Farbe Rot.
Das ganze Funktioniert nicht nur bei CSS, sondern z.b. auch bei Werten von Schaltern.
In meinem Fall aktuell bei meinen HUE Lampen:
{wert:hue.0.Philips_hue.Zimmerlampe.on;wert == "true" ? "false" : "true"}Sind die schon aus und ich drücke den Knopf, benutzt er als Wert "false" (schaltet sie also aus). Wenn sie aus sind, benutzt er den Wert "True" und schaltet sie somit beim Knopf druck ein.
Theoretisch kann man so unendlich viele checks in eine abfrage einbauen.
Hier noch eine Seite die das etwas erklärt:https://docs.microsoft.com/de-de/dotnet/csharp/language-reference/operators/conditional-operator
@Spegeli said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Hab mich grad selber damit beschäftigt, daher kann ich dir etwas weiter helfen:
{wert:hue.0.Philips_hue.Eingangslampe.on;wert == "true" ? "#41f316" : "red"}So sieht das in meinem Fall aus. Bedeutet wenn der Wert des Objektes "hue.0.Philips_hue.Eingangslampe.on" == "True" ist dann nimmt er die Farbe Grün, ansonsten nimmt er die Farbe Rot.
Klasse, vielen Dank für die Erklärung :+1:
Heißt also das "h" in dieser Funktion kann ich auch durch etwas anderes ersetzen da es ja quasi nur die Variable für den Wert ist, oder?
-
@Spegeli said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Hab mich grad selber damit beschäftigt, daher kann ich dir etwas weiter helfen:
{wert:hue.0.Philips_hue.Eingangslampe.on;wert == "true" ? "#41f316" : "red"}So sieht das in meinem Fall aus. Bedeutet wenn der Wert des Objektes "hue.0.Philips_hue.Eingangslampe.on" == "True" ist dann nimmt er die Farbe Grün, ansonsten nimmt er die Farbe Rot.
Klasse, vielen Dank für die Erklärung :+1:
Heißt also das "h" in dieser Funktion kann ich auch durch etwas anderes ersetzen da es ja quasi nur die Variable für den Wert ist, oder?
@Leviathan09 said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
@Spegeli said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Hab mich grad selber damit beschäftigt, daher kann ich dir etwas weiter helfen:
{wert:hue.0.Philips_hue.Eingangslampe.on;wert == "true" ? "#41f316" : "red"}So sieht das in meinem Fall aus. Bedeutet wenn der Wert des Objektes "hue.0.Philips_hue.Eingangslampe.on" == "True" ist dann nimmt er die Farbe Grün, ansonsten nimmt er die Farbe Rot.
Klasse, vielen Dank für die Erklärung :+1:
Heißt also das "h" in dieser Funktion kann ich auch durch etwas anderes ersetzen da es ja quasi nur die Variable für den Wert ist, oder?
Genau ;-)
-
Hallo Zusammen,
ich möchte in meiner VIS mehrere Kästchen anzeigen lassen die je nach Wert eines Datenpunkts (Steckdose an /aus = true/false) die Farbe wechseln (true = grüne / false = rot)
Aktuell habe ich leider so gar keine Ahnung wie ich das anstelle?!?
Kann mir jemand von euch einen Tipp geben?Derzeit habe ich das Widget "basic - Bool HTML" und als Schalter ist dort meine Steckdose (sonoff.0.DVES_7E95C5.POWER) hinterlegt.
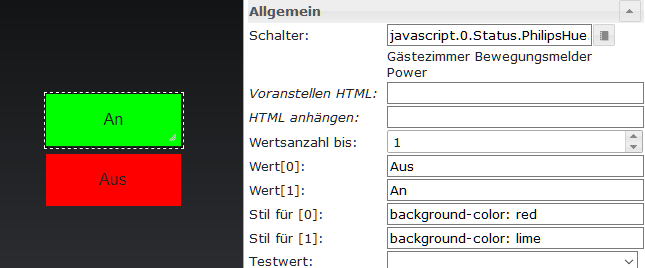
Füge ich unter "HTML bei 'false' " und bei "HTML bei 'true' " als Text "Aus/An" ein, bekomme ich den jeweiligen Text auch passend zum Status angezeigt. image url)
image url)Wie kann ich nun anstelle des Textes "Aus/An" eine Farbe anzeigen lassen?
Ist das über CSS möglich? Davon hab ich nämlich bisher so gar keine Ahnung.@Leviathan09 den Text kannst du farbig so gestalten
schreibe bei
HTML bei false <font color="#cc0000">Aus
HTML bei true <font color="#00cc00">An -
@Leviathan09 den Text kannst du farbig so gestalten
schreibe bei
HTML bei false <font color="#cc0000">Aus
HTML bei true <font color="#00cc00">An@crunchip said in Bool-HTML mit unterschiedlicher Farbe bei true/false:
@Leviathan09 den Text kannst du farbig so gestalten
schreibe bei
HTML bei false <font color="#cc0000">Aus
HTML bei true <font color="#00cc00">AnOkay, sehr gut.
Nun bin ich denke ich für true/false gewappnet
👍 -
@michi68
Hi Michi68 ich weis ja das Thema ist schon etwas her als du dich damit beschäftigt hast aber wie um alles in der Welt kommt man auf den Befehl: Background-color: Farbe?
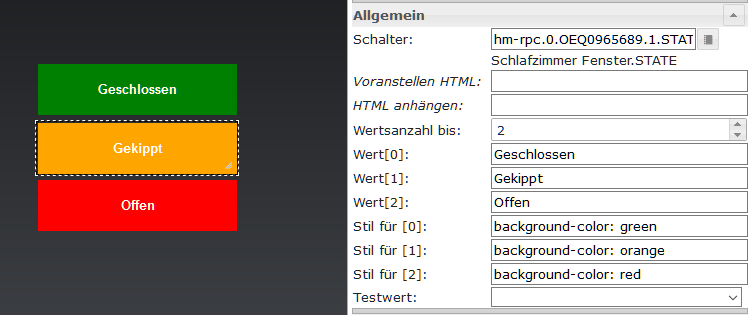
Ist klasse, funktioniert, aber mich würde echt interssieren wie man darauf kommt.Noch eins zu deinen Fenstern, wie erkennst du auf, zu und gekippt? auf zu ist klar über einen Fensterkontakt aber gekippt??
Gruß Duffy
-
@michi68
Hi Michi68 ich weis ja das Thema ist schon etwas her als du dich damit beschäftigt hast aber wie um alles in der Welt kommt man auf den Befehl: Background-color: Farbe?
Ist klasse, funktioniert, aber mich würde echt interssieren wie man darauf kommt.Noch eins zu deinen Fenstern, wie erkennst du auf, zu und gekippt? auf zu ist klar über einen Fensterkontakt aber gekippt??
Gruß Duffy
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
über einen Fensterkontakt aber gekippt??
über einen FDK, oder RHS auf englisch
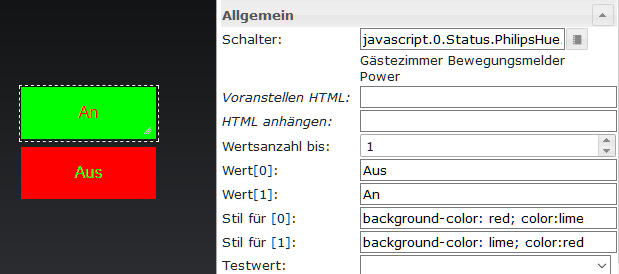
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
wie um alles in der Welt kommt man auf den Befehl: Background-color: Farbe?
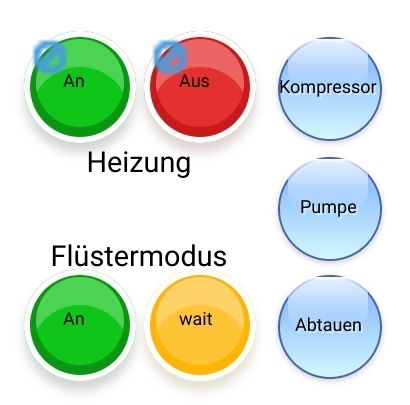
wenn man das richtige Widget immt, kann man dies einfach auswählen.

hqwidgets on/offfür Tristate (RHS) gibt es auch was
-
@michi68
Hi Michi68 ich weis ja das Thema ist schon etwas her als du dich damit beschäftigt hast aber wie um alles in der Welt kommt man auf den Befehl: Background-color: Farbe?
Ist klasse, funktioniert, aber mich würde echt interssieren wie man darauf kommt.Noch eins zu deinen Fenstern, wie erkennst du auf, zu und gekippt? auf zu ist klar über einen Fensterkontakt aber gekippt??
Gruß Duffy
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
kommt man auf den Befehl: Background-color: Farbe
man kann auch die css doku lesen oder ein tutorial machen.
viele wissen gar nicht wie leistungsfähig css ist (es hat allerdings auch seine kanten, wird aber besser)
https://developer.mozilla.org/en-US/docs/Web/CSS?retiredLocale=de
https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
https://wiki.selfhtml.org/wiki/CSSund für die widget sepzifische hilfe, welche leider oft sehr schlecht gepflegt ist, gibt es sogar einen hinweis für die eigenschaft. diese kann man über das folgende icon abrufenj wenn das widget selektiert ist


-
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
kommt man auf den Befehl: Background-color: Farbe
man kann auch die css doku lesen oder ein tutorial machen.
viele wissen gar nicht wie leistungsfähig css ist (es hat allerdings auch seine kanten, wird aber besser)
https://developer.mozilla.org/en-US/docs/Web/CSS?retiredLocale=de
https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
https://wiki.selfhtml.org/wiki/CSSund für die widget sepzifische hilfe, welche leider oft sehr schlecht gepflegt ist, gibt es sogar einen hinweis für die eigenschaft. diese kann man über das folgende icon abrufenj wenn das widget selektiert ist


-
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
über einen Fensterkontakt aber gekippt??
über einen FDK, oder RHS auf englisch
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
wie um alles in der Welt kommt man auf den Befehl: Background-color: Farbe?
wenn man das richtige Widget immt, kann man dies einfach auswählen.

hqwidgets on/offfür Tristate (RHS) gibt es auch was
-
Da bleibt nur noch die Frage was FDK ist?
Goggle meint : "Familienbund der Katholiken" aber das haut hier nicht hin.
Für RHS kam "Rettungshundestaffel" raus :relieved:
Ist das ein besonderer Sensor?@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Da bleibt nur noch die Frage was FDK ist?
Goggle meint : "Familienbund der Katholiken" aber das haut hier nicht hin.
Für RHS kam "Rettungshundestaffel" raus :relieved:
Ist das ein besonderer Sensor?FensterDrehgriffKontakt oder RotaryHandleSensor
-
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Da bleibt nur noch die Frage was FDK ist?
Goggle meint : "Familienbund der Katholiken" aber das haut hier nicht hin.
Für RHS kam "Rettungshundestaffel" raus :relieved:
Ist das ein besonderer Sensor?FensterDrehgriffKontakt oder RotaryHandleSensor
-
Schick :+1: aber da bist ja auch fast runiert wenn de da mal dein Haus mit ausstattest :cry:
Gruß Duffy
@duffy sagte in Bool-HTML mit unterschiedlicher Farbe bei true/false:
Schick aber da bist ja auch fast runiert wenn de da mal dein Haus mit ausstattest
naja, wenn du 100 Fenster hast mag das zutreffen.
Aber mit der üblichen Anzahl und dem Mehrpreis von etwa 30% zu entsprechenden TFKs (Tür/FensterKontakte) ist es immer noch günstiger als sich aus 2 TFK eine eigene Logik zu erstellen.Außerdem halte ich sie für unauffälliger als TFKs. (wenn man sich die Luxusteile von Hoppe anschafft, sieht man sogar gar nichts).