NEWS
Adapter für Nello One
-
ja bin ich.
meinst du den oben links?

@Cool-runner1990 Jo, hast den probiert? Der geht nicht?
-
ja, probiert und der funtzt nicht.
wie lange braucht es denn bis der Status unter Cloud.0.services angelegt wird? -
ja, probiert und der funtzt nicht.
wie lange braucht es denn bis der Status unter Cloud.0.services angelegt wird?@Cool-runner1990 Wird sofort angelegt, wenn der Event empfangen wird. Hast du die komplette Url im nello Adapter hinterlegt und mal geklingelt? Im Log sollte stehen, dass der Webhook angelegt wurde und auch, wenn der Event empfangen wurde. Sonst stell den Adapter auf Debug, stell alles ein, klingel bei dir und schick mir das Log als PM.
-
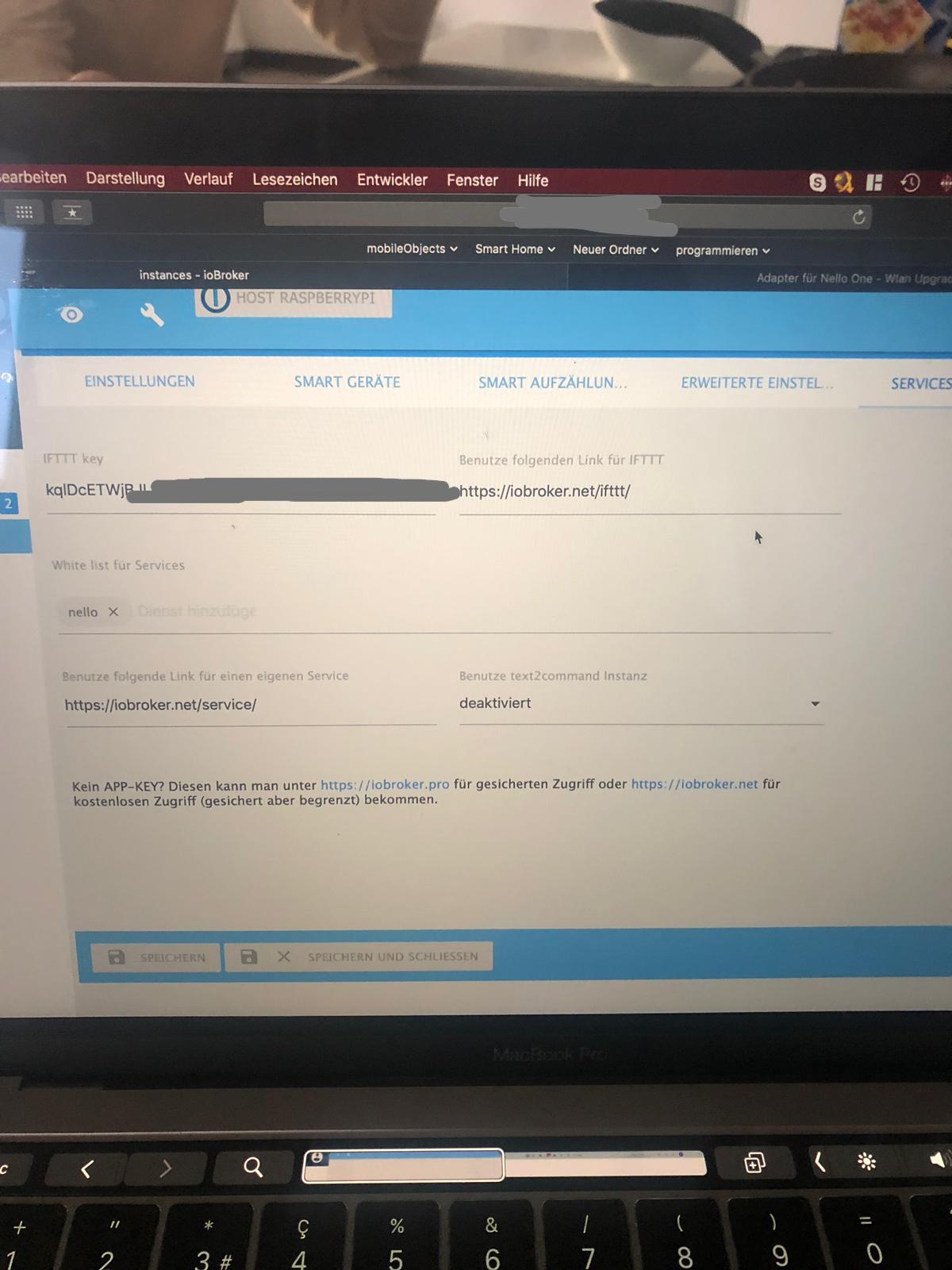
ok mache ich, aber ich muss den IFTTT-key hinten anhängen und nicht den cloud-app-key?
-
ok mache ich, aber ich muss den IFTTT-key hinten anhängen und nicht den cloud-app-key?
@Cool-runner1990 Da ich den iot Adapter nutze, kann ich es dir nicht genau sagen. Bei mir hat der Key das Format
xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx. -
ok, das ist bei dir nicht die ID of Location von nello oder?
ich verzweifelt, hab jetzt alle Keys eingegeben die es sein könnten, es geht gar nichts:(
hat sonst jemand ne Ahnung welcher Key es ist (bei Cloud)?
-
ok, das ist bei dir nicht die ID of Location von nello oder?
ich verzweifelt, hab jetzt alle Keys eingegeben die es sein könnten, es geht gar nichts:(
hat sonst jemand ne Ahnung welcher Key es ist (bei Cloud)?
@Cool-runner1990 Hab mir den Adapter mal fix installiert. Den
APP-KEYgenerierst du ja Online. Den IFTTT key kommt aus dem Adapter direkt, daher ist es definitiv der. Wie sieht denn deine URL am Ende aus, die du im nello Adapter hinterlegst? -
ok, aber dann hat er auf jeden Fall nicht das von dir angegebenen Format. oder ist dein IFTTT-key in dem von dir genannten Format?
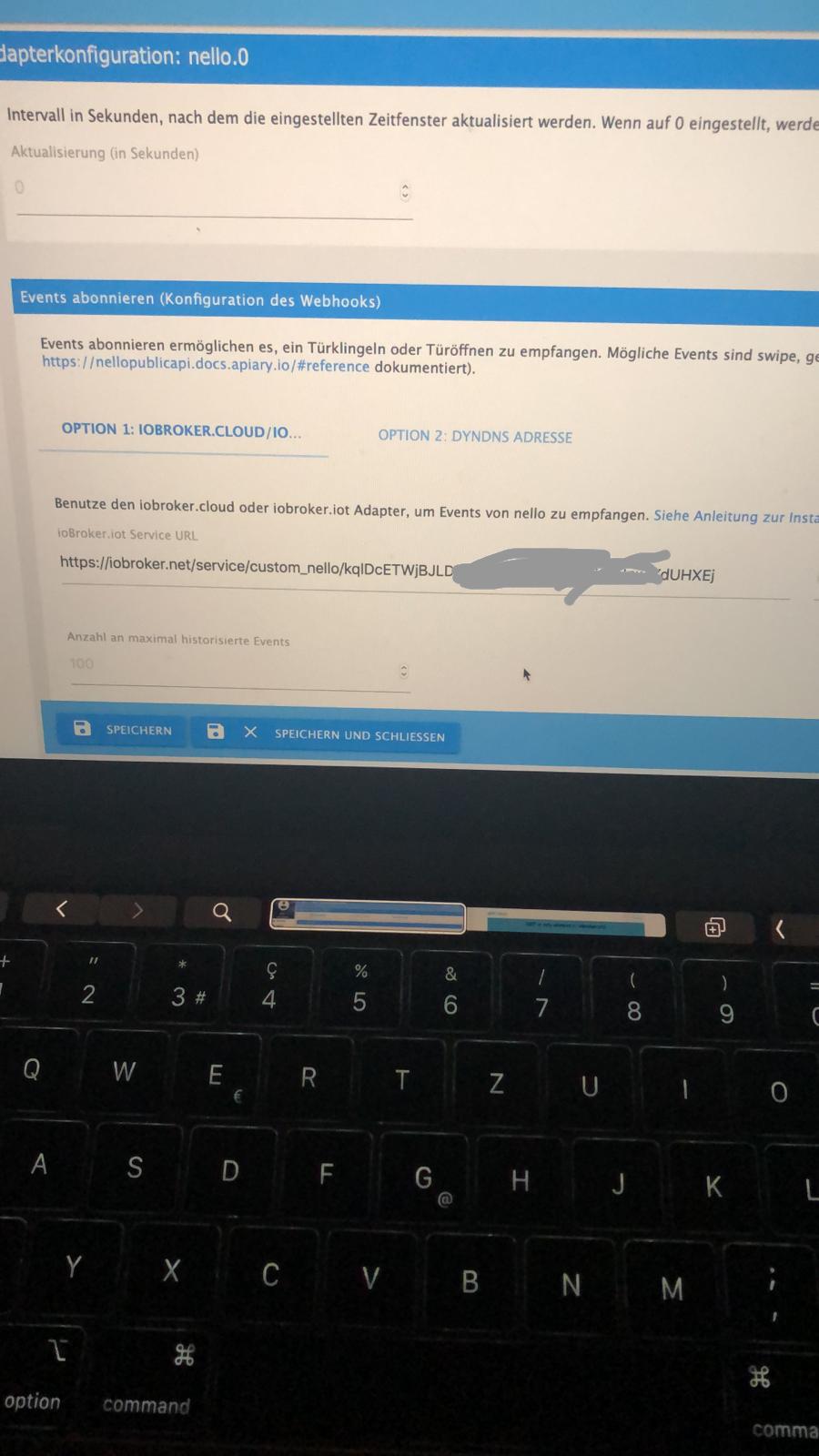
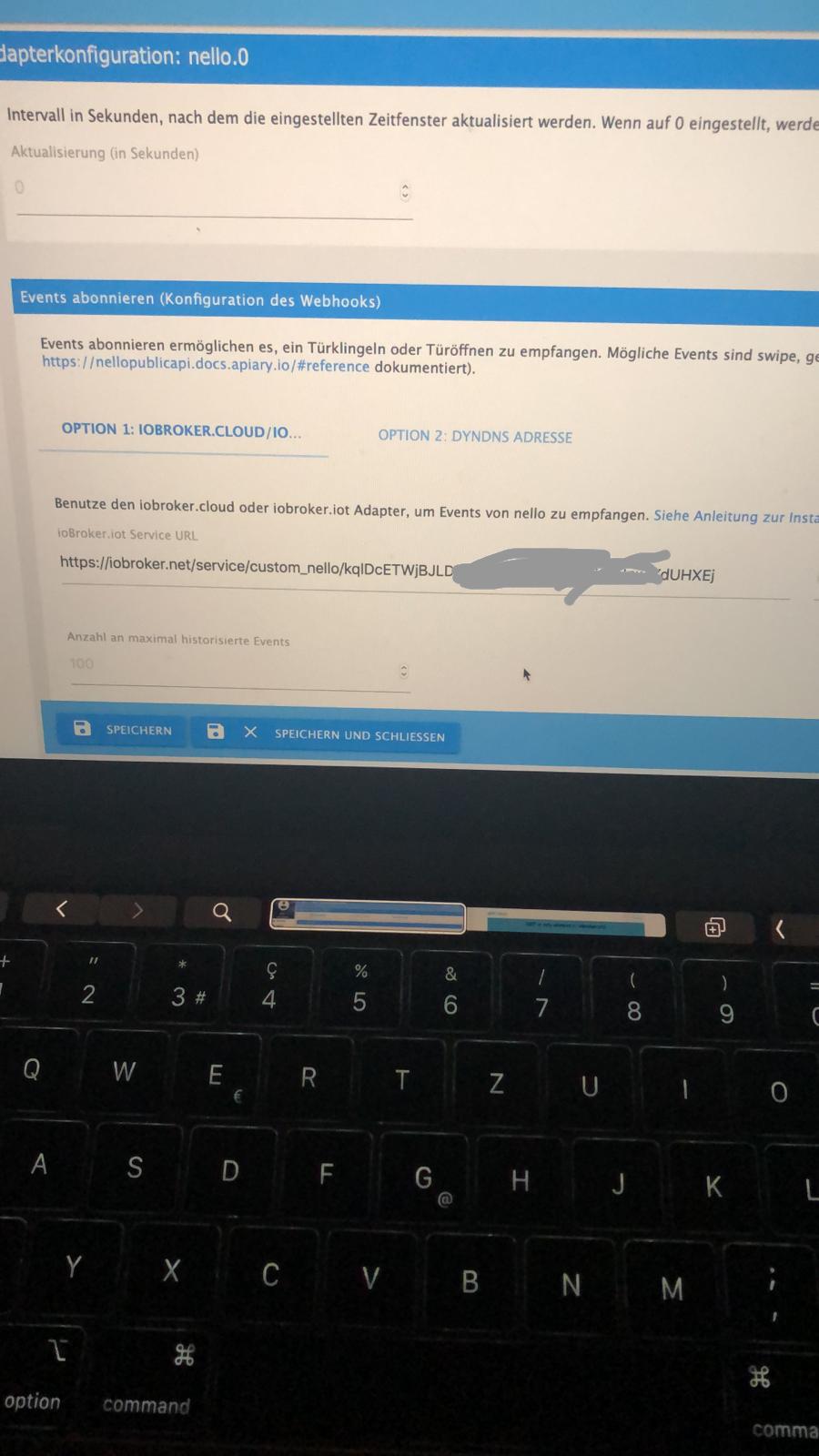
bei mir sieht die URL so aus :

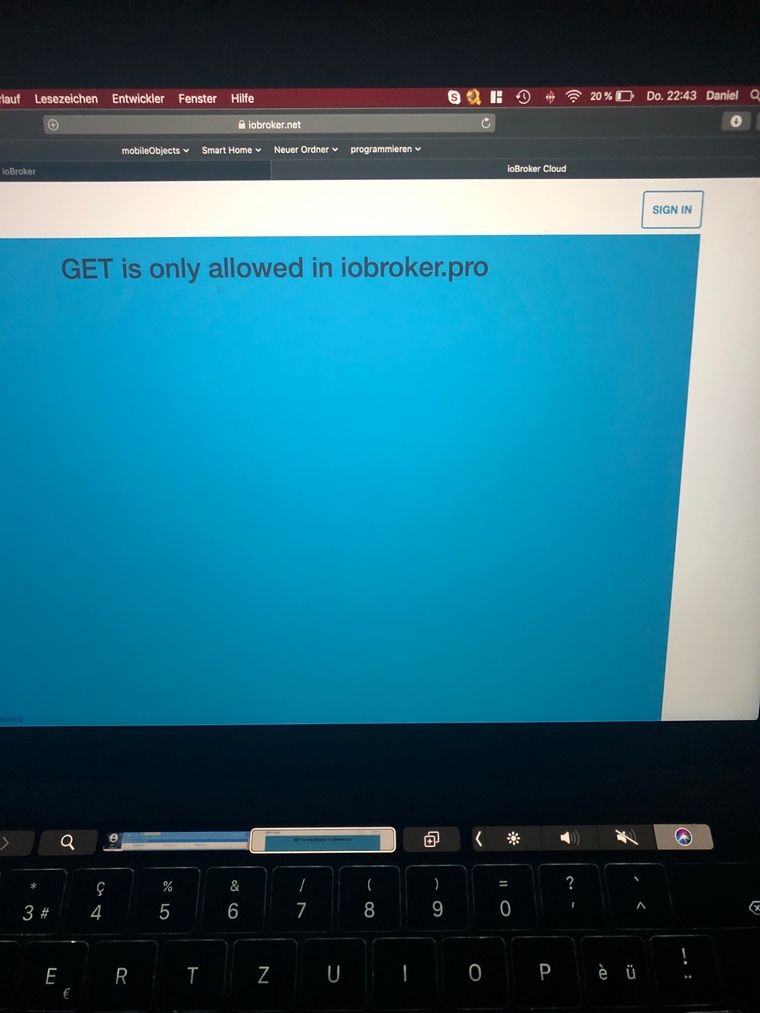
wenn ich die URL aber im Browser eingebe kommt das:

Ist das normal?
-
ok, aber dann hat er auf jeden Fall nicht das von dir angegebenen Format. oder ist dein IFTTT-key in dem von dir genannten Format?
bei mir sieht die URL so aus :

wenn ich die URL aber im Browser eingebe kommt das:

Ist das normal?
@Cool-runner1990 sieht gut aus. Und GET scheint nicht erlaubt, aber nello liefert PUT oder POST
-
@Cool-runner1990 sieht gut aus. Und GET scheint nicht erlaubt, aber nello liefert PUT oder POST
@Zefau Ich bin gerade dabei die "timeWindows.createTimeWindow" Funktion zu testen.
Ich möchte mit einem Schalter z.B. Homematic ein vorher definiertes Zeitfenster ein und ausschalten.
Mit einem kleinen Blockly/Script habe ich das einschalten hinbekommen.
In der Nello App wird das Zeitfenster dann jedoch mit einem Versatz von 2 Stunden angezeigt z.B 10:00 -12:00 im Script sind dann 12:00 - 14:00 Uhr in der Nello App die Tür läßt sich dann auch nur zwischen 12:00-14:00 Uhr öffnen.
Diesen Versatz könnte man beim Script ja einplanen.
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Ich habe leider keinen Ansatzpunkt gefunden. Ich bin aber auch absoluter Anfänger in der Programmierung.
Im voraus vielen Dank für die Hilfe.
Gruß Oliver -
@Zefau Ich bin gerade dabei die "timeWindows.createTimeWindow" Funktion zu testen.
Ich möchte mit einem Schalter z.B. Homematic ein vorher definiertes Zeitfenster ein und ausschalten.
Mit einem kleinen Blockly/Script habe ich das einschalten hinbekommen.
In der Nello App wird das Zeitfenster dann jedoch mit einem Versatz von 2 Stunden angezeigt z.B 10:00 -12:00 im Script sind dann 12:00 - 14:00 Uhr in der Nello App die Tür läßt sich dann auch nur zwischen 12:00-14:00 Uhr öffnen.
Diesen Versatz könnte man beim Script ja einplanen.
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Ich habe leider keinen Ansatzpunkt gefunden. Ich bin aber auch absoluter Anfänger in der Programmierung.
Im voraus vielen Dank für die Hilfe.
Gruß Oliver@omx sagte in Adapter für Nello One - Wlan Upgrade für Gegensprechanlage:
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Der State
timeWindows.indexedTimeWindowsgibt dir alle angelegten Zeitfenster aus. Wenn du diesen durchsuchst, dann kannst du die ID herausfinden und das Zeitfenster löschen.Mit Javascript:
const ns = 'nello.0.12345678-abcd-zyxw-efgh-9876543210'; // hier den Pfad zu deinem nello eintragen! function delTimeWindow(name) { let res = false; let tws = getState(ns + '.timeWindows.indexedTimeWindows').val || ''; if (!tws) return res; tws.split(',').forEach(function(tw) { let timeWindow = getState(ns + '.timeWindows.' + tw + '.name').val; if (timeWindow == name) { setState(ns + '.timeWindows.' + tw + '.deleteTimeWindow', true); res = true; return; } }); return res; }Diese Funktion im ioBroker.javascript Adapter anlegen. Dann kannst du diese wie folgt nutzen:
let res = delTimeWindow('Cleaner'); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!');Um das Ganze im vis zu nutzen, musst du (glaube ich) einen eigenen Javascript State anlegen, um die Funktion ausführen zu können. Ich selbst nutze kein vis.
Für den State dann eine Subscription wie folgt anlege (beispielhaftjavascript.0.nello.deleteTimeWindow)on('javascript.0.nello.deleteTimeWindow', function(obj) { if (obj.state.val) { let res = delTimeWindow(obj.state.val); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!'); } }); -
@omx sagte in Adapter für Nello One - Wlan Upgrade für Gegensprechanlage:
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Der State
timeWindows.indexedTimeWindowsgibt dir alle angelegten Zeitfenster aus. Wenn du diesen durchsuchst, dann kannst du die ID herausfinden und das Zeitfenster löschen.Mit Javascript:
const ns = 'nello.0.12345678-abcd-zyxw-efgh-9876543210'; // hier den Pfad zu deinem nello eintragen! function delTimeWindow(name) { let res = false; let tws = getState(ns + '.timeWindows.indexedTimeWindows').val || ''; if (!tws) return res; tws.split(',').forEach(function(tw) { let timeWindow = getState(ns + '.timeWindows.' + tw + '.name').val; if (timeWindow == name) { setState(ns + '.timeWindows.' + tw + '.deleteTimeWindow', true); res = true; return; } }); return res; }Diese Funktion im ioBroker.javascript Adapter anlegen. Dann kannst du diese wie folgt nutzen:
let res = delTimeWindow('Cleaner'); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!');Um das Ganze im vis zu nutzen, musst du (glaube ich) einen eigenen Javascript State anlegen, um die Funktion ausführen zu können. Ich selbst nutze kein vis.
Für den State dann eine Subscription wie folgt anlege (beispielhaftjavascript.0.nello.deleteTimeWindow)on('javascript.0.nello.deleteTimeWindow', function(obj) { if (obj.state.val) { let res = delTimeWindow(obj.state.val); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!'); } });@Zefau Vielen Dank für die Antwort.
Leider bin ich totaler Anfänger in der Programmierung.
Wenn ich es richtig verstehe, durchsucht das Script alle Zeitfenster und verbindet den von mir gewählten Namen mit der generierten ID.
Wenn ich also per Schalter z.B. den nachfolgenden json string bei createTime Window einsetze{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}
erzeuge ich ein Zeitfenster mit dem Namen "nello".
Anschließend kann ich dann das Zeitfenster mit dem Namen "nello", gezielt mit dem Schalter wieder ausschalten.
Sobald ich den Schalter wieder drücke wird das selbe Zeitfenster mit dem Namen "nello" aber einer neue ID erzeugt.
Dieses Zeitfenster kann ich dann wieder mit dem Schalter löschen u.s.w.Zum erzeugen des Zeitfensters habe nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.1.PRESS_SHORT"/HmIP-SMI55 0014D8xxxxxxxx:1.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.createTimeWindow', '{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}', false, parseInt(0, 10), false);
});Zum löschen aller Fenster habe ich nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.2.PRESS_SHORT"/HmIP-SMI55 0014Dxxxxxxxx:2.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.deleteAllTimeWindows', true, false, parseInt(0, 10), false);
});Was muss ich nun eingeben um nur das Zeitfenster mit dem Namen "nello" zu löschen?
Ich hoffe ich habe mich einigermaßen verständliche ausgedrückt.
Vielen Dank für die Hilfe.
Gruß Oliver -
@Zefau Vielen Dank für die Antwort.
Leider bin ich totaler Anfänger in der Programmierung.
Wenn ich es richtig verstehe, durchsucht das Script alle Zeitfenster und verbindet den von mir gewählten Namen mit der generierten ID.
Wenn ich also per Schalter z.B. den nachfolgenden json string bei createTime Window einsetze{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}
erzeuge ich ein Zeitfenster mit dem Namen "nello".
Anschließend kann ich dann das Zeitfenster mit dem Namen "nello", gezielt mit dem Schalter wieder ausschalten.
Sobald ich den Schalter wieder drücke wird das selbe Zeitfenster mit dem Namen "nello" aber einer neue ID erzeugt.
Dieses Zeitfenster kann ich dann wieder mit dem Schalter löschen u.s.w.Zum erzeugen des Zeitfensters habe nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.1.PRESS_SHORT"/HmIP-SMI55 0014D8xxxxxxxx:1.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.createTimeWindow', '{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}', false, parseInt(0, 10), false);
});Zum löschen aller Fenster habe ich nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.2.PRESS_SHORT"/HmIP-SMI55 0014Dxxxxxxxx:2.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.deleteAllTimeWindows', true, false, parseInt(0, 10), false);
});Was muss ich nun eingeben um nur das Zeitfenster mit dem Namen "nello" zu löschen?
Ich hoffe ich habe mich einigermaßen verständliche ausgedrückt.
Vielen Dank für die Hilfe.
Gruß Oliver -
@omx heißt das Zeitfenster immer gleich und gibt es den Namen nur 1x?
Wenn ja, dann
on({id: "hm-rpc.2.0014D8xxxxxxxx.2.PRESS_SHORT"/HmIP-SMI55 0014Dxxxxxxxx:2.PRESS_SHORT/, change: "any"}, function (obj) { delTimeWindow('nello') });@Zefau Vielen Dank für die Antwort.
Ja ich möchte nur ein Zeitfenster an- und ausschalten.
Im Grunde möchte ich nello mit einem Schalter aktivieren und deaktivieren. In der App ist das meines Wissens so nicht vorgesehen. Für das Schalten wollte ich auch von der App unabhängig sein. Aus diesem Grund möchte ich ein vordefiniertes Zeitfenster mit einem Schalter an- und ausschalten können.
Vielleicht gibt es ja auch eine andere Möglichkeit.Bei deinem letzten Script bekomme ich leider die nachfolgende Fehlermeldung.
javascript.0 2019-06-03 11:28:21.290 error Error in callback: ReferenceError: delTimeWindow is not defined
muß ich das Script noch mit etwas ergänzen?
Vielen Dank für die Hilfe.
Gruß Oliver -
@Zefau Vielen Dank für die Antwort.
Ja ich möchte nur ein Zeitfenster an- und ausschalten.
Im Grunde möchte ich nello mit einem Schalter aktivieren und deaktivieren. In der App ist das meines Wissens so nicht vorgesehen. Für das Schalten wollte ich auch von der App unabhängig sein. Aus diesem Grund möchte ich ein vordefiniertes Zeitfenster mit einem Schalter an- und ausschalten können.
Vielleicht gibt es ja auch eine andere Möglichkeit.Bei deinem letzten Script bekomme ich leider die nachfolgende Fehlermeldung.
javascript.0 2019-06-03 11:28:21.290 error Error in callback: ReferenceError: delTimeWindow is not defined
muß ich das Script noch mit etwas ergänzen?
Vielen Dank für die Hilfe.
Gruß Oliver -
@omx hast du die Funktion meines Posts
function delTimeWindow(name)im global Ordner eingefügt?@Zefau Vielen Dank für die Antwort.
Ich hatte das Script nicht im global Ordner.
Jetzt funktioniert es. Vielen Dank.Im LOG bekomme ich nachfolgende Warnung:
nello.0 2019-06-03 13:04:45.258 warn 500 - {"result":{"code":500,"success":false,"message":"Internal Server Error"},"data":{}}
Muß ich da noch etwas unternehmen?
Nochmals vielen vielen Dank für die Hilfe.
Gruß Oliver
-
Hallo allerseits,
ich möchte mit createTimeWindow ein Zeitfenster anlegen.setState('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx.timeWindows.createTimeWindow', '{"name":"Cleaner","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190710T163000Z\r\nDTEND:20190710T170000Z\r\nSUMMARY:Cleaner\r\nEND:VEVENT\r\nEND:VCALENDAR"}');Dabei bekomme ich folgende Fehlermeldung angezeigt:
Parsing error for time window data: Unexpected token in JSON at position 41Kann mir irgend jemand weiterhelfen?
Danke
Gruß
Marc -
Hallo allerseits,
ich möchte mit createTimeWindow ein Zeitfenster anlegen.setState('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx.timeWindows.createTimeWindow', '{"name":"Cleaner","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190710T163000Z\r\nDTEND:20190710T170000Z\r\nSUMMARY:Cleaner\r\nEND:VEVENT\r\nEND:VCALENDAR"}');Dabei bekomme ich folgende Fehlermeldung angezeigt:
Parsing error for time window data: Unexpected token in JSON at position 41Kann mir irgend jemand weiterhelfen?
Danke
Gruß
Marc -
@Zefau Danke für Deine Antwort, ich habe den Fehler mittlerweile gefunden, als ich das ganze in Blockly geschrieben habe und dann den Quelltext verglichen habe :-) .Also JS muß ich bei den Format Befehlen (\r\n) doppelte \ nehmen. Richtig und auch funktionierend (bei mir) ist:
\\r\\nGruß
Marc -
Hallo Leute wollte euch mitteilen das der server von nello am 18.10 dieses jahres eingestellt wird.
Nello ist insolvenz und kann die server nicht weiter betreiben.
Diese Nachricht habe ich heute Abend von nello erhaltenleider sind wir gezwungen den Betrieb des nello-Servers am 18.10. einzustellen, so dass dein nello one nur noch bis dahin funktionieren wird. Dies geschieht vor dem Hintergrund, dass wir in den vergangenen 8 Monaten trotz großer Anstrengungen leider keinen Investor bzw. Käufer finden konnten, der in die Weiterentwicklung und Aufrechterhaltung von nello investiert.
Deshalb musste am 1.10. ein Insolvenzverfahren über die Gesellschaft hinter nello - die LOCUMI LABS GmbH - eröffnet werden. Ab sofort können wir daher leider auch keinen Kundensupport mehr anbieten.
Seit dem 1.10. ist der Rechtsanwalt Dr. Hubert Ampferl (Nymphenburger Straße 5, 80335 München, +49(89)30905860, advo@ra-dr-beck.de) zum Insolvenzverwalter bestellt. Alle Insolvenzforderungen sind bis zum 6.11.2019 schriftlich an den Insolvenzverwalter zu stellen.
Damit du deinen nello one dennoch weiterhin nutzen kannst, arbeiten wir aktuell an einer Lösung, welche wir dir in Kürze vorstellen werden. 🤗
Zudem möchten wir uns ganz herzlich bei dir für deine Unterstützung auf unserem Weg bedanken. Wir hatten bis zuletzt gehofft, ein besseres Ende für euch und das Unternehmen erreichen zu können.
Alles Gute,
das gesamte nello Team



