NEWS
Adapter für Nello One
-
Hallo
Habe heute mal deinen Adapter auf die Version 2.0.3 upgedatet und nochmals die Konfiguration komplett neu aufgesetzt.
Jetzt geht es wieder wie vorher. der Datenpunkt ist wieder da , und es werden wieder Daten angezeigt. Soweit so gut .:+1:Habe auch das Java Script von deinen letzten post mal kopiert und bei mir eingefügt. Es Zeigt mir auch wiederum Daten an, nur weis ich nicht wirklich was damit anzufangen.
Wie meintest du das mit dem "Daten per Index Abrufen" ?
Kannst du mir bitte bei diesen punkt auch etwas auf die Sprünge helfen da ich nicht wirklich fit bin in solchen Sachen.Mein ziel ist es eigentlich nur das ich mit deinen Adapter, bei drei Usern im Haushalt erst die Haustüre und dann die Wohnungstür im vierten stock öffnen lasse mit Zeitversatz von 20 sek damit zwischenzeitlich die Alarmanlage deaktiviert werden kann.
Bisher hatte ich das ja auch erfolgreich im Einsatz und hat auch sehr gut funktioniert.
Nur das mit den von Nello angezeigten Datensatz, der immer wieder verdreht war hat mich gestört, da mein Script daraufhin nicht funktionierte, und immer wieder erweitert werden musste was am ende wirklich unübersichtlich war.Gibt es da einen besseren weg um die Daten aus deiner Anleitung zu nutzen das die Aktion nur dann geht wenn ein Registrierter Nutzer Die Haustüre über nello Öffnet?
Vielen dank für deine Mühe und Zeit:+1: :+1:
@Silverstone69 Poste mal dein Skript, dann zeige ich dir die Anpassungen darin. Mit Index abrufen meine ich, dass wenn du den unten aufgeführten Code-Schnipsel nutzt, du sowohl auf die Aktion, als auch den Benutzer zugreifen kannst.
var state = getState('iot.0.services.custom_nello'); if (state !== undefined && state.val !== undefined && state.val) { var data = JSON.parse(state.val); // nun hast du data.action sowie // data.data, also data.data.user_id, data.data.location_id, etc. if (data.data.name== 'Frau') { // öffne Tür } else if (data.data.name== 'Schwiegermutter') { // Tür geschlossen halten und alle Lichter aus machen } }Aber wie gesagt, poste gerne dein Skript, dann kann ich das entsprechend anpassen.
Cheers,
Zefau -
Vielen dank für deine mühe, habe es nun hinbekommen.
Dank der Datenpunkte die jetzt hinzugekommen sind, geht es wirklich viel einfacher als davor. -
Hallo Leute, hallo @Zefau ,
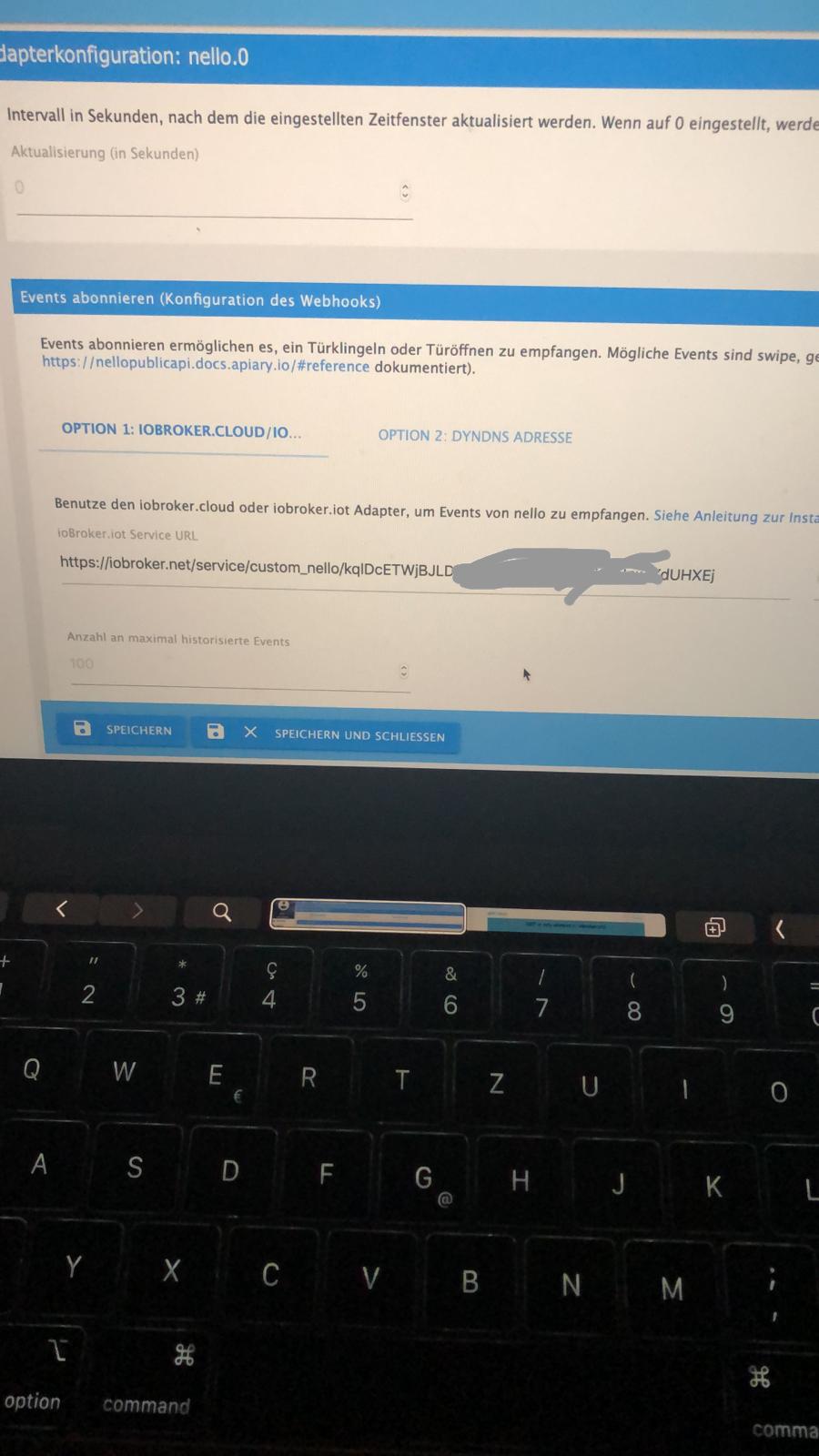
das mag jetzt ne ganz doofe Frage sein, aber ich versuche gerade über den Cloud-Adapter einzurichten.
Aber was genau ist der API-key? bzw. wo bekomme ich den her?Habe jetzt schon 2-3 dinger versucht aber ich krieg den State unter services nicht geladen :(
-
Du bist bei der Anleitung https://github.com/Zefau/ioBroker.nello#iobrokercloud gefolgt?
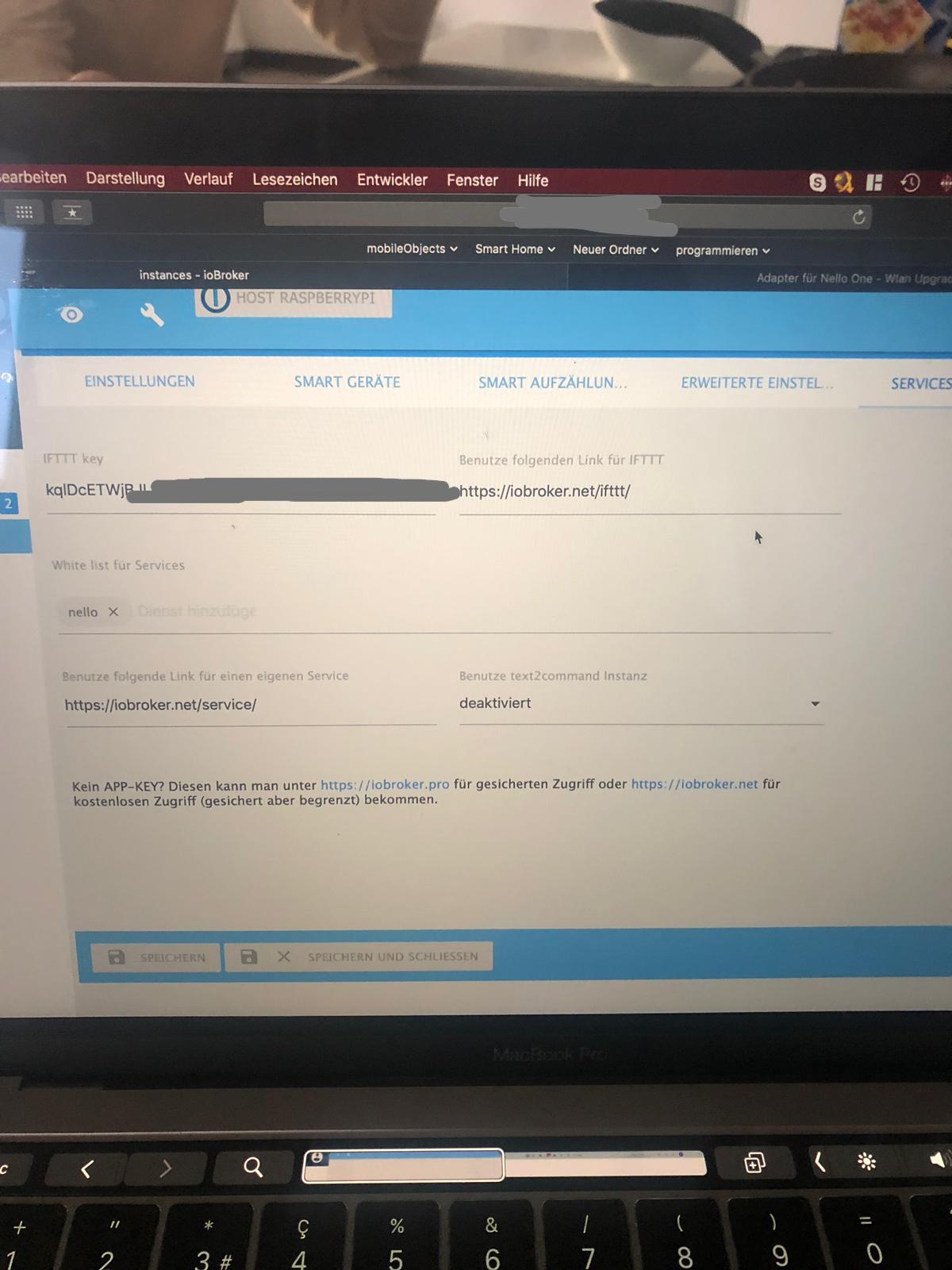
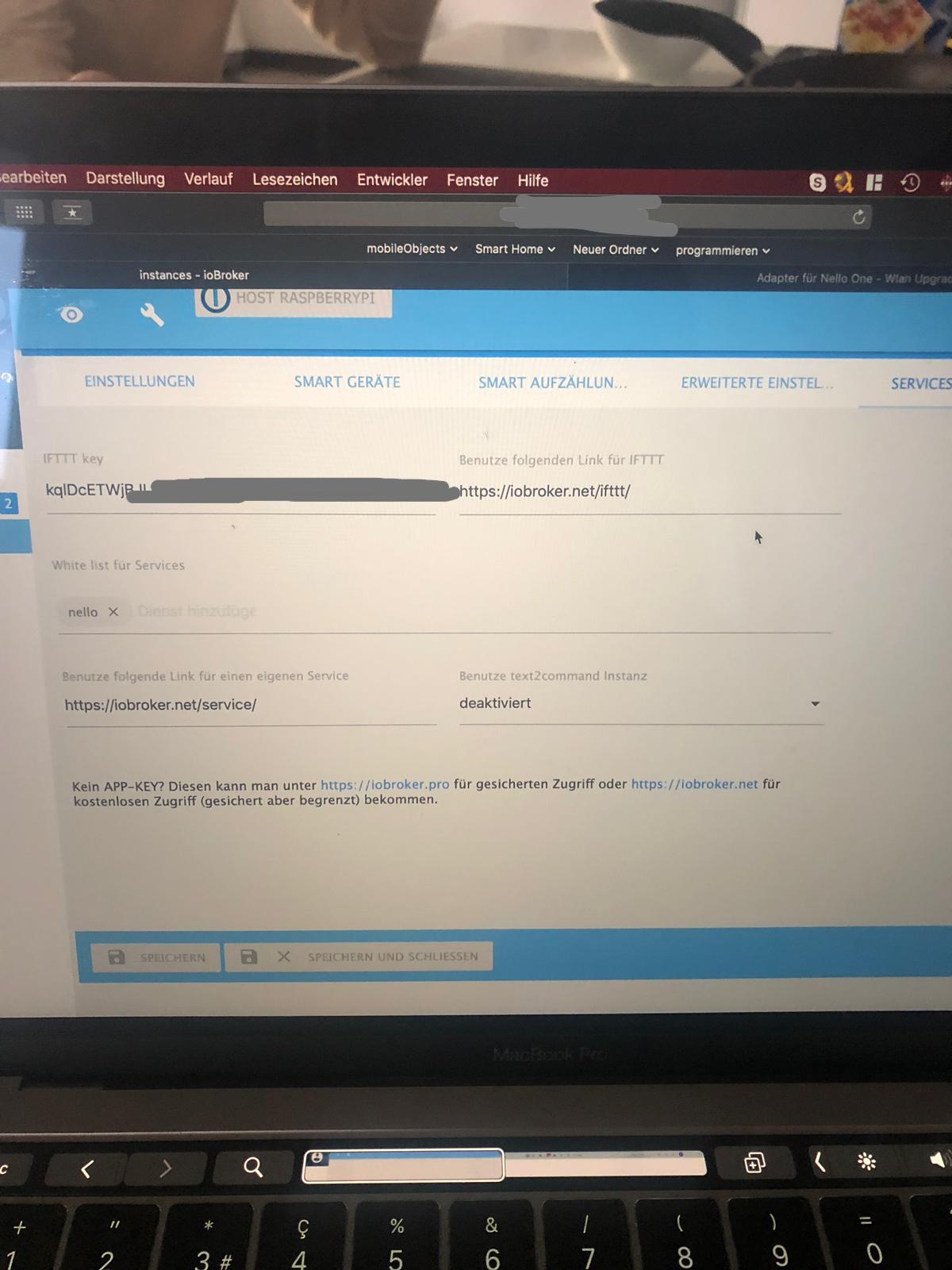
Im ioBroker.cloud im IFTTT tab sollte es einen API key geben.
-
ja bin ich.
meinst du den oben links?

-
ja bin ich.
meinst du den oben links?

@Cool-runner1990 Jo, hast den probiert? Der geht nicht?
-
ja, probiert und der funtzt nicht.
wie lange braucht es denn bis der Status unter Cloud.0.services angelegt wird? -
ja, probiert und der funtzt nicht.
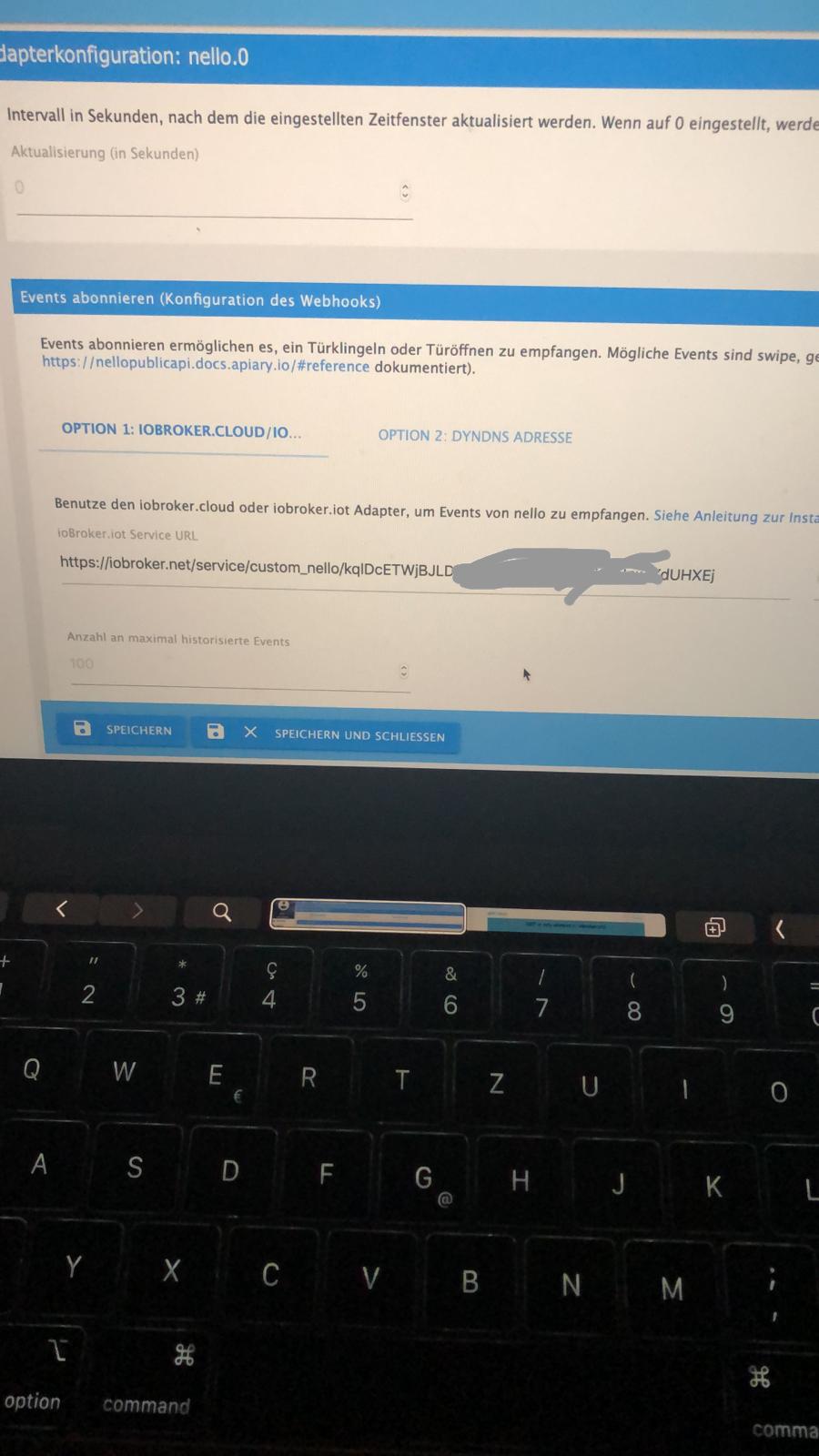
wie lange braucht es denn bis der Status unter Cloud.0.services angelegt wird?@Cool-runner1990 Wird sofort angelegt, wenn der Event empfangen wird. Hast du die komplette Url im nello Adapter hinterlegt und mal geklingelt? Im Log sollte stehen, dass der Webhook angelegt wurde und auch, wenn der Event empfangen wurde. Sonst stell den Adapter auf Debug, stell alles ein, klingel bei dir und schick mir das Log als PM.
-
ok mache ich, aber ich muss den IFTTT-key hinten anhängen und nicht den cloud-app-key?
-
ok mache ich, aber ich muss den IFTTT-key hinten anhängen und nicht den cloud-app-key?
@Cool-runner1990 Da ich den iot Adapter nutze, kann ich es dir nicht genau sagen. Bei mir hat der Key das Format
xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx. -
ok, das ist bei dir nicht die ID of Location von nello oder?
ich verzweifelt, hab jetzt alle Keys eingegeben die es sein könnten, es geht gar nichts:(
hat sonst jemand ne Ahnung welcher Key es ist (bei Cloud)?
-
ok, das ist bei dir nicht die ID of Location von nello oder?
ich verzweifelt, hab jetzt alle Keys eingegeben die es sein könnten, es geht gar nichts:(
hat sonst jemand ne Ahnung welcher Key es ist (bei Cloud)?
@Cool-runner1990 Hab mir den Adapter mal fix installiert. Den
APP-KEYgenerierst du ja Online. Den IFTTT key kommt aus dem Adapter direkt, daher ist es definitiv der. Wie sieht denn deine URL am Ende aus, die du im nello Adapter hinterlegst? -
ok, aber dann hat er auf jeden Fall nicht das von dir angegebenen Format. oder ist dein IFTTT-key in dem von dir genannten Format?
bei mir sieht die URL so aus :

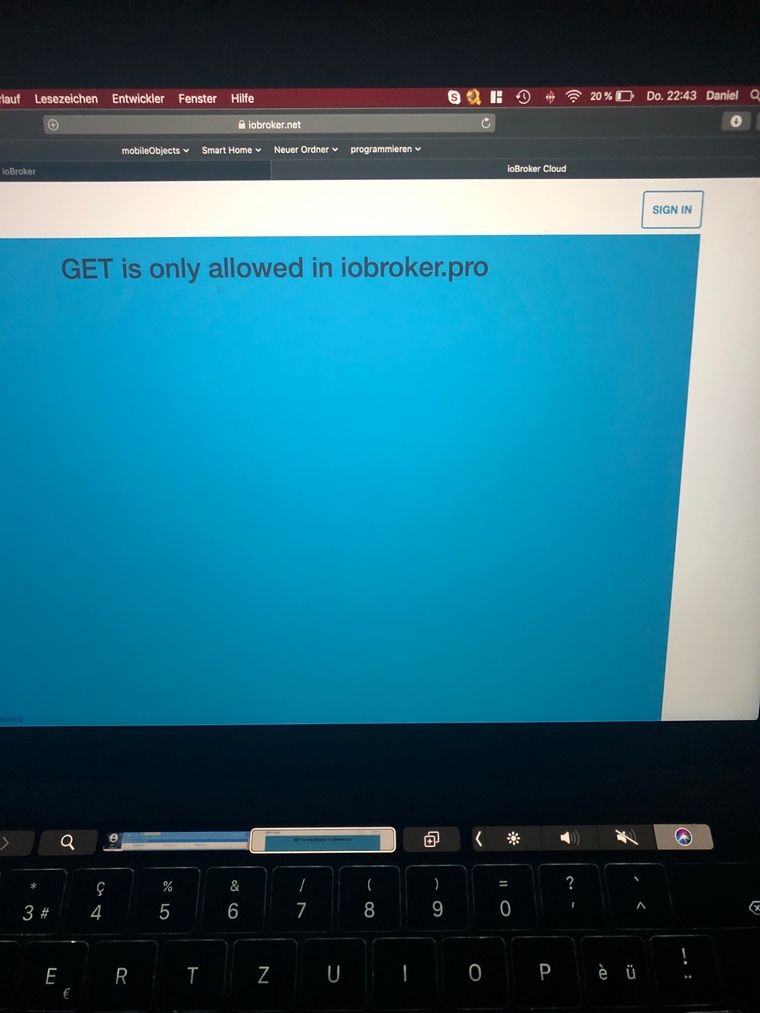
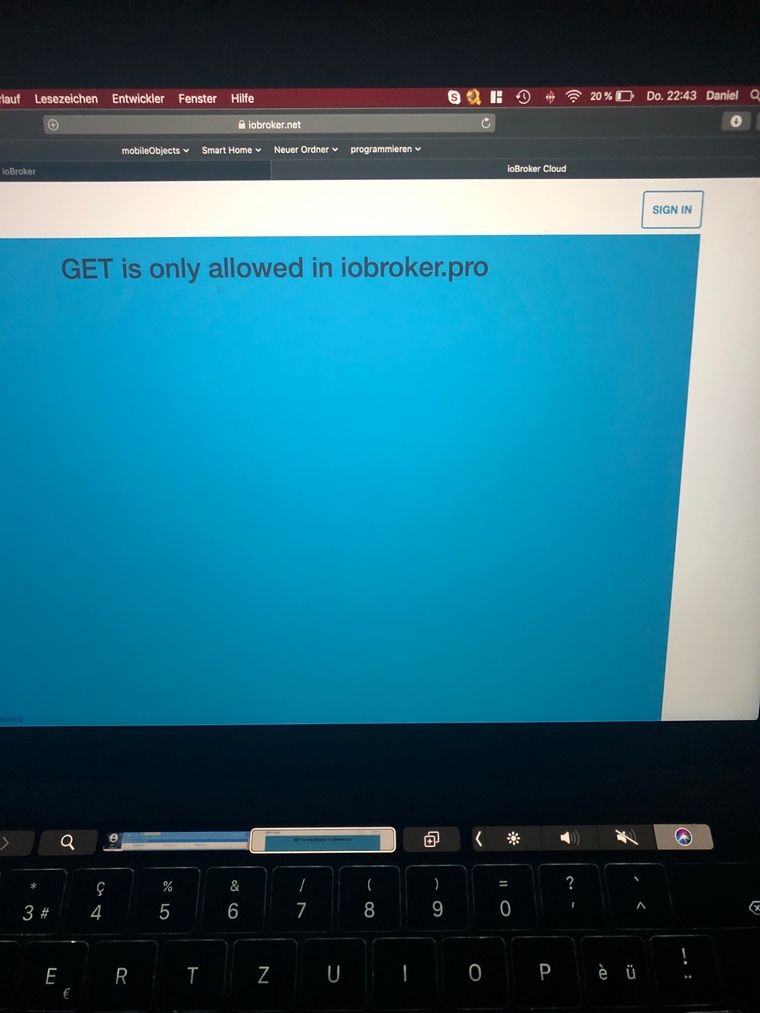
wenn ich die URL aber im Browser eingebe kommt das:

Ist das normal?
-
ok, aber dann hat er auf jeden Fall nicht das von dir angegebenen Format. oder ist dein IFTTT-key in dem von dir genannten Format?
bei mir sieht die URL so aus :

wenn ich die URL aber im Browser eingebe kommt das:

Ist das normal?
@Cool-runner1990 sieht gut aus. Und GET scheint nicht erlaubt, aber nello liefert PUT oder POST
-
@Cool-runner1990 sieht gut aus. Und GET scheint nicht erlaubt, aber nello liefert PUT oder POST
@Zefau Ich bin gerade dabei die "timeWindows.createTimeWindow" Funktion zu testen.
Ich möchte mit einem Schalter z.B. Homematic ein vorher definiertes Zeitfenster ein und ausschalten.
Mit einem kleinen Blockly/Script habe ich das einschalten hinbekommen.
In der Nello App wird das Zeitfenster dann jedoch mit einem Versatz von 2 Stunden angezeigt z.B 10:00 -12:00 im Script sind dann 12:00 - 14:00 Uhr in der Nello App die Tür läßt sich dann auch nur zwischen 12:00-14:00 Uhr öffnen.
Diesen Versatz könnte man beim Script ja einplanen.
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Ich habe leider keinen Ansatzpunkt gefunden. Ich bin aber auch absoluter Anfänger in der Programmierung.
Im voraus vielen Dank für die Hilfe.
Gruß Oliver -
@Zefau Ich bin gerade dabei die "timeWindows.createTimeWindow" Funktion zu testen.
Ich möchte mit einem Schalter z.B. Homematic ein vorher definiertes Zeitfenster ein und ausschalten.
Mit einem kleinen Blockly/Script habe ich das einschalten hinbekommen.
In der Nello App wird das Zeitfenster dann jedoch mit einem Versatz von 2 Stunden angezeigt z.B 10:00 -12:00 im Script sind dann 12:00 - 14:00 Uhr in der Nello App die Tür läßt sich dann auch nur zwischen 12:00-14:00 Uhr öffnen.
Diesen Versatz könnte man beim Script ja einplanen.
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Ich habe leider keinen Ansatzpunkt gefunden. Ich bin aber auch absoluter Anfänger in der Programmierung.
Im voraus vielen Dank für die Hilfe.
Gruß Oliver@omx sagte in Adapter für Nello One - Wlan Upgrade für Gegensprechanlage:
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Der State
timeWindows.indexedTimeWindowsgibt dir alle angelegten Zeitfenster aus. Wenn du diesen durchsuchst, dann kannst du die ID herausfinden und das Zeitfenster löschen.Mit Javascript:
const ns = 'nello.0.12345678-abcd-zyxw-efgh-9876543210'; // hier den Pfad zu deinem nello eintragen! function delTimeWindow(name) { let res = false; let tws = getState(ns + '.timeWindows.indexedTimeWindows').val || ''; if (!tws) return res; tws.split(',').forEach(function(tw) { let timeWindow = getState(ns + '.timeWindows.' + tw + '.name').val; if (timeWindow == name) { setState(ns + '.timeWindows.' + tw + '.deleteTimeWindow', true); res = true; return; } }); return res; }Diese Funktion im ioBroker.javascript Adapter anlegen. Dann kannst du diese wie folgt nutzen:
let res = delTimeWindow('Cleaner'); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!');Um das Ganze im vis zu nutzen, musst du (glaube ich) einen eigenen Javascript State anlegen, um die Funktion ausführen zu können. Ich selbst nutze kein vis.
Für den State dann eine Subscription wie folgt anlege (beispielhaftjavascript.0.nello.deleteTimeWindow)on('javascript.0.nello.deleteTimeWindow', function(obj) { if (obj.state.val) { let res = delTimeWindow(obj.state.val); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!'); } }); -
@omx sagte in Adapter für Nello One - Wlan Upgrade für Gegensprechanlage:
Gibt es auch eine Möglichkeit dieses Zeitfenster wieder mit dem Schalter zu beenden.
Der State
timeWindows.indexedTimeWindowsgibt dir alle angelegten Zeitfenster aus. Wenn du diesen durchsuchst, dann kannst du die ID herausfinden und das Zeitfenster löschen.Mit Javascript:
const ns = 'nello.0.12345678-abcd-zyxw-efgh-9876543210'; // hier den Pfad zu deinem nello eintragen! function delTimeWindow(name) { let res = false; let tws = getState(ns + '.timeWindows.indexedTimeWindows').val || ''; if (!tws) return res; tws.split(',').forEach(function(tw) { let timeWindow = getState(ns + '.timeWindows.' + tw + '.name').val; if (timeWindow == name) { setState(ns + '.timeWindows.' + tw + '.deleteTimeWindow', true); res = true; return; } }); return res; }Diese Funktion im ioBroker.javascript Adapter anlegen. Dann kannst du diese wie folgt nutzen:
let res = delTimeWindow('Cleaner'); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!');Um das Ganze im vis zu nutzen, musst du (glaube ich) einen eigenen Javascript State anlegen, um die Funktion ausführen zu können. Ich selbst nutze kein vis.
Für den State dann eine Subscription wie folgt anlege (beispielhaftjavascript.0.nello.deleteTimeWindow)on('javascript.0.nello.deleteTimeWindow', function(obj) { if (obj.state.val) { let res = delTimeWindow(obj.state.val); log(res ? 'Zeitfenster gelöscht!' : 'Zeitfenster NICHT gelöscht!'); } });@Zefau Vielen Dank für die Antwort.
Leider bin ich totaler Anfänger in der Programmierung.
Wenn ich es richtig verstehe, durchsucht das Script alle Zeitfenster und verbindet den von mir gewählten Namen mit der generierten ID.
Wenn ich also per Schalter z.B. den nachfolgenden json string bei createTime Window einsetze{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}
erzeuge ich ein Zeitfenster mit dem Namen "nello".
Anschließend kann ich dann das Zeitfenster mit dem Namen "nello", gezielt mit dem Schalter wieder ausschalten.
Sobald ich den Schalter wieder drücke wird das selbe Zeitfenster mit dem Namen "nello" aber einer neue ID erzeugt.
Dieses Zeitfenster kann ich dann wieder mit dem Schalter löschen u.s.w.Zum erzeugen des Zeitfensters habe nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.1.PRESS_SHORT"/HmIP-SMI55 0014D8xxxxxxxx:1.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.createTimeWindow', '{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}', false, parseInt(0, 10), false);
});Zum löschen aller Fenster habe ich nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.2.PRESS_SHORT"/HmIP-SMI55 0014Dxxxxxxxx:2.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.deleteAllTimeWindows', true, false, parseInt(0, 10), false);
});Was muss ich nun eingeben um nur das Zeitfenster mit dem Namen "nello" zu löschen?
Ich hoffe ich habe mich einigermaßen verständliche ausgedrückt.
Vielen Dank für die Hilfe.
Gruß Oliver -
@Zefau Vielen Dank für die Antwort.
Leider bin ich totaler Anfänger in der Programmierung.
Wenn ich es richtig verstehe, durchsucht das Script alle Zeitfenster und verbindet den von mir gewählten Namen mit der generierten ID.
Wenn ich also per Schalter z.B. den nachfolgenden json string bei createTime Window einsetze{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}
erzeuge ich ein Zeitfenster mit dem Namen "nello".
Anschließend kann ich dann das Zeitfenster mit dem Namen "nello", gezielt mit dem Schalter wieder ausschalten.
Sobald ich den Schalter wieder drücke wird das selbe Zeitfenster mit dem Namen "nello" aber einer neue ID erzeugt.
Dieses Zeitfenster kann ich dann wieder mit dem Schalter löschen u.s.w.Zum erzeugen des Zeitfensters habe nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.1.PRESS_SHORT"/HmIP-SMI55 0014D8xxxxxxxx:1.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.createTimeWindow', '{"name":"nello","ical":"BEGIN:VCALENDAR\r\nBEGIN:VEVENT\r\nDTSTART:20190610T105000Z\r\nDTEND:20190613T140000Z\r\nSUMMARY:nello\r\nEND:VEVENT\r\nEND:VCALENDAR"}', false, parseInt(0, 10), false);
});Zum löschen aller Fenster habe ich nachfolgendes Script (Blockly) benutzt.
on({id: "hm-rpc.2.0014D8xxxxxxxx.2.PRESS_SHORT"/HmIP-SMI55 0014Dxxxxxxxx:2.PRESS_SHORT/, change: "any"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setStateDelayed('nello.0.xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx0.timeWindows.deleteAllTimeWindows', true, false, parseInt(0, 10), false);
});Was muss ich nun eingeben um nur das Zeitfenster mit dem Namen "nello" zu löschen?
Ich hoffe ich habe mich einigermaßen verständliche ausgedrückt.
Vielen Dank für die Hilfe.
Gruß Oliver -
@omx heißt das Zeitfenster immer gleich und gibt es den Namen nur 1x?
Wenn ja, dann
on({id: "hm-rpc.2.0014D8xxxxxxxx.2.PRESS_SHORT"/HmIP-SMI55 0014Dxxxxxxxx:2.PRESS_SHORT/, change: "any"}, function (obj) { delTimeWindow('nello') });@Zefau Vielen Dank für die Antwort.
Ja ich möchte nur ein Zeitfenster an- und ausschalten.
Im Grunde möchte ich nello mit einem Schalter aktivieren und deaktivieren. In der App ist das meines Wissens so nicht vorgesehen. Für das Schalten wollte ich auch von der App unabhängig sein. Aus diesem Grund möchte ich ein vordefiniertes Zeitfenster mit einem Schalter an- und ausschalten können.
Vielleicht gibt es ja auch eine andere Möglichkeit.Bei deinem letzten Script bekomme ich leider die nachfolgende Fehlermeldung.
javascript.0 2019-06-03 11:28:21.290 error Error in callback: ReferenceError: delTimeWindow is not defined
muß ich das Script noch mit etwas ergänzen?
Vielen Dank für die Hilfe.
Gruß Oliver -
@Zefau Vielen Dank für die Antwort.
Ja ich möchte nur ein Zeitfenster an- und ausschalten.
Im Grunde möchte ich nello mit einem Schalter aktivieren und deaktivieren. In der App ist das meines Wissens so nicht vorgesehen. Für das Schalten wollte ich auch von der App unabhängig sein. Aus diesem Grund möchte ich ein vordefiniertes Zeitfenster mit einem Schalter an- und ausschalten können.
Vielleicht gibt es ja auch eine andere Möglichkeit.Bei deinem letzten Script bekomme ich leider die nachfolgende Fehlermeldung.
javascript.0 2019-06-03 11:28:21.290 error Error in callback: ReferenceError: delTimeWindow is not defined
muß ich das Script noch mit etwas ergänzen?
Vielen Dank für die Hilfe.
Gruß Oliver



