NEWS
[Projekt] ioGo # Smarthome to go
-
@nisio , ja genau. Das war eher als Erklärung für die langen State-Namen in den Bildern gedacht, insbesondere Bild 2 bzgl. des Umbruch-Wunsches für State-Bezeichnungen. Bis zur heutigen Aufnahme eines neuen Homematic-Geräts waren die Namen noch von Hand überarbeitet und schön kurz .... Ich werde den FHEM-Adapter Maintainer nach Möglichkeiten fragen das Überschreiben zu unterbinden.
-
@nisio
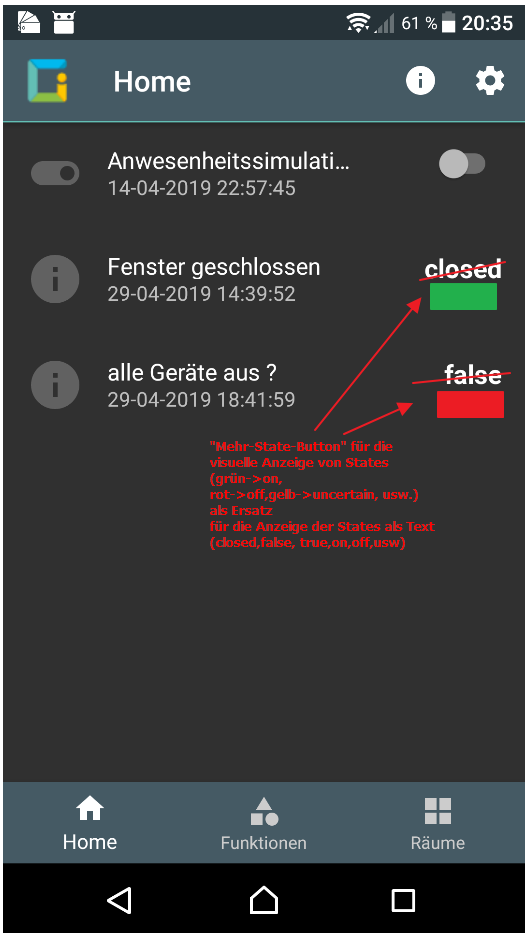
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



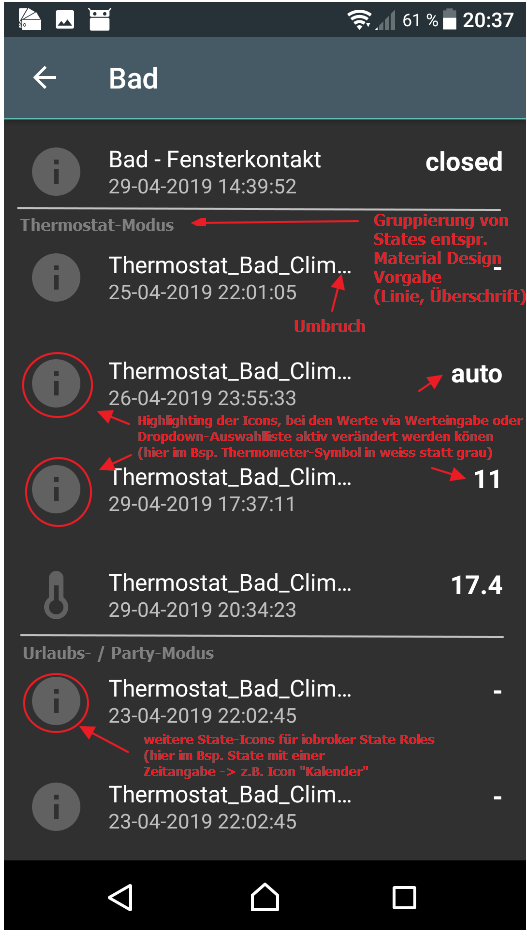
Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.@ok1 ich bin dabei deine UI Ideen zu verstehen...
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
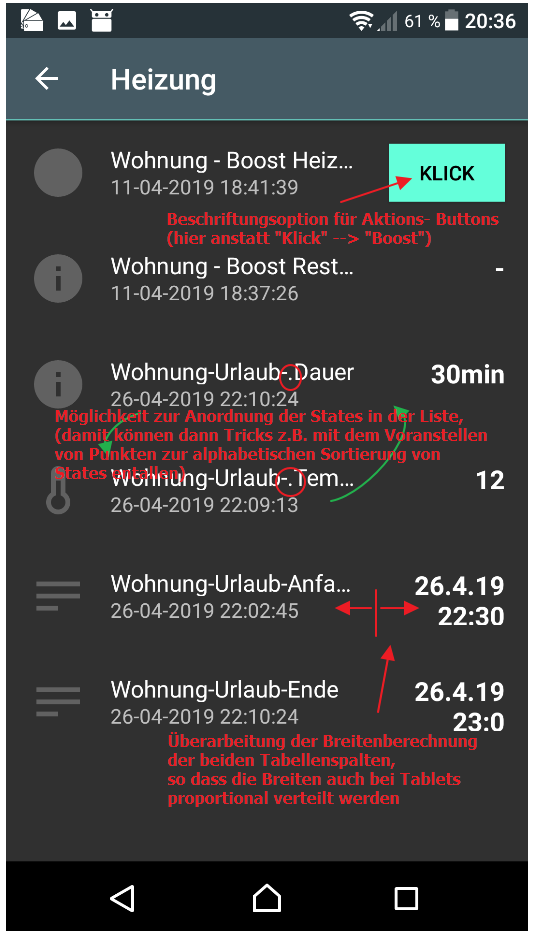
button-title
- woher soll der text für die Beschriftung genommen werden?
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
-
@nisio , ja genau. Das war eher als Erklärung für die langen State-Namen in den Bildern gedacht, insbesondere Bild 2 bzgl. des Umbruch-Wunsches für State-Bezeichnungen. Bis zur heutigen Aufnahme eines neuen Homematic-Geräts waren die Namen noch von Hand überarbeitet und schön kurz .... Ich werde den FHEM-Adapter Maintainer nach Möglichkeiten fragen das Überschreiben zu unterbinden.
Ich komme aus dem FHEM-Adapter- Thread mit der positiven Nachricht zurück, dass der Adapter-Maintainer @LausiD sehr kurzfristig eine Lösung geschaffen hat, das Überschreiben der Objekt-Attribute per Config-Einstellung zu unterbinden - vielen Dank auch noch mal an dieser Stelle. Die neue Adapter-Version 1.2.1 steht zur Installation und zum ausführlichen Test bereit. Bei mir hat bislang alles wie gewünscht funktioniert, die "Name"-Felder bleiben nach initialem Schreiben bei erneutem Sync unberührt.
-
@ok1 ich bin dabei deine UI Ideen zu verstehen...
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
button-title
- woher soll der text für die Beschriftung genommen werden?
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
@nisio sagte in [Projekt] ioGo # Native Android App:
@ok1 ich bin dabei deine UI Ideen zu verstehen...
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
Für mich reicht es zunächst als Statusanzeige, z.B. bei Fenster offen (rot) /gechlossen (grün). Liesse sich das Verhalten z.B. über die Rolle steuern ? Also level.color.rgb für die Statusanzeige, und button.color.rgb als klickbarer Button, wobei dieser State aber nicht in der STATE_ROLES.md definiert ist (ich habe in der Liste keinen passenden State mit Color gefunden).
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
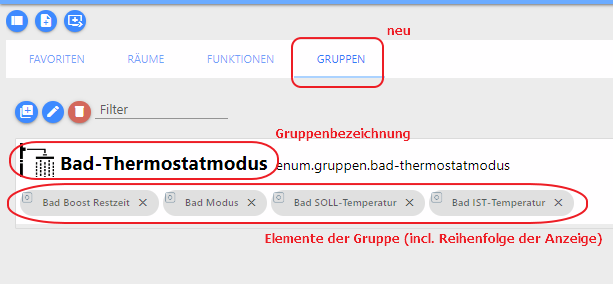
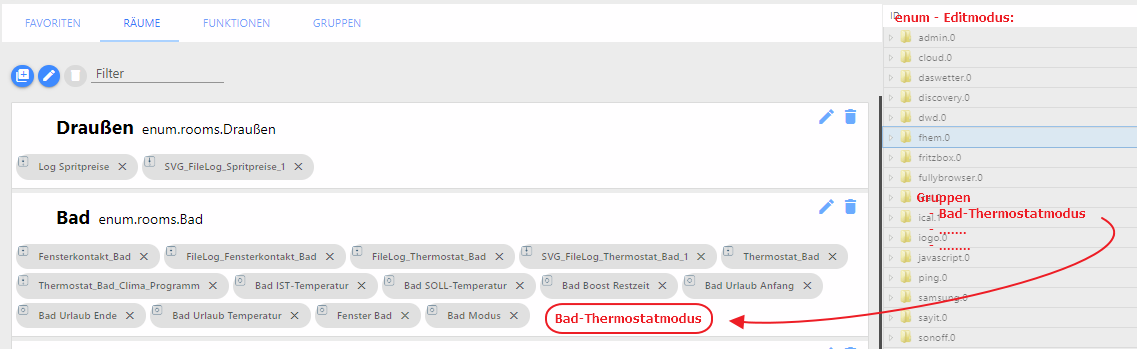
ja, das ist nicht einfach. Ich möchte zu den Vorschlägen in github noch eine weitere Idee hinzufügen. Evtl. könnte man das enum-Konstrukt weiter ausbauen. Neben "Räumen" und "Funktionen" lassen sich weitere enums anlegen. Evtl. könnte man diese für eine gruppierte Darstellung der States in den Räumen und Funktionen nutzen. Ich habe beispielhaft einen neuen enum "Gruppen" erzeugt und dort eine erste Gruppierung mit dem Gruppennamen"Bad-Thermostatsmodus" mit den gewünschten States in ihrer Reihenfolge der Anzeige hinzugefügt. Der erste Teil des Gruppennamens "Bad" erzeugt die Verbindung zum Raum "Bad", so dass hier wieder eine eindeutige Zuordnung besteht. Der zweite Teil "Thermostatmodus" ist dann die Bezeichnung der Gruppe, die Mitglieder der Gruppe werden dann in der festgelegten Reihenfolge untereinander in iogo dargestellt.
Das würde dann so aussehen:
iogo müsste dann bei der Darstellung der Räume in den enums nachschauen, ob es entsprechende Gruppen zum Raum gibt.Wenn man die Idee weiterdreht, könnte man für die Zuordnung von Raum und Gruppen wieder den enum-Editor nehmen. Jetzt wird es aber spekulativ, da ich den enum-Editor nicht so genau kenne. Wenn es möglich ist die neu hinzugefügten Gruppen in der Baumdarstellung anzuzeigen, könnte man wieder der enum-Editor- Logik folgend in der Raum-Ansicht die neu erzeugte Gruppe per Drag 'n Drop in den zugehörigen Raum ziehen. Dann bliebe man komplett in der von iogo genutzen Systematik. Der enum-Ast aus der objects.json wird aktuell aber ausgeblendet, so dass Drag 'n Drop nicht möglich ist.

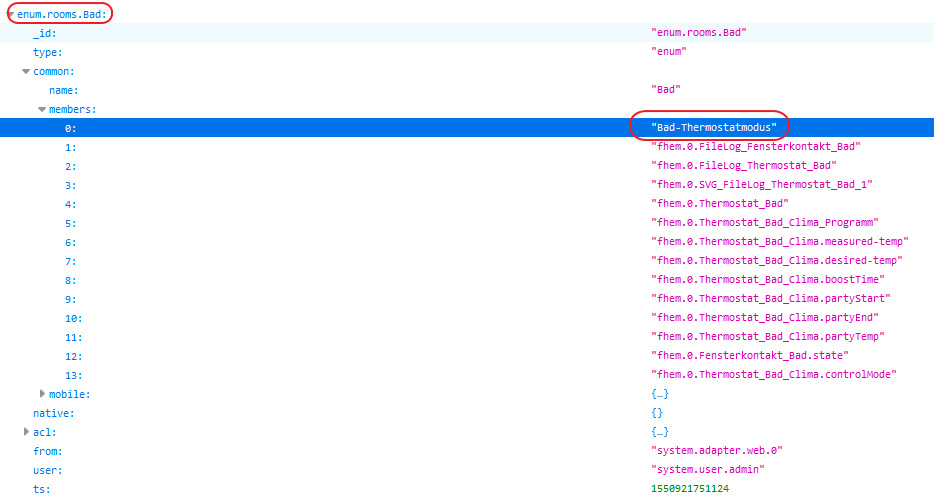
Wenn man die objects.json mit dem Editor editieren könnte müsste es ungefähr so aussehen

editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
button-title
- woher soll der text für die Beschriftung genommen werden?
Hier habe ich im Moment auch keine Idee. Ich sehe keinen existenten Datenpunkt, dem man diese Info noch unterjubeln könnte.
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
super - vielen Dank, dass Du einige Vorschläge in Deine Roadmap aufgenommen hast !
-
Hi, ich würde gerne ebenfalls die iogo app testen, ich bekomme jedoch keine Geräte angezeigt?
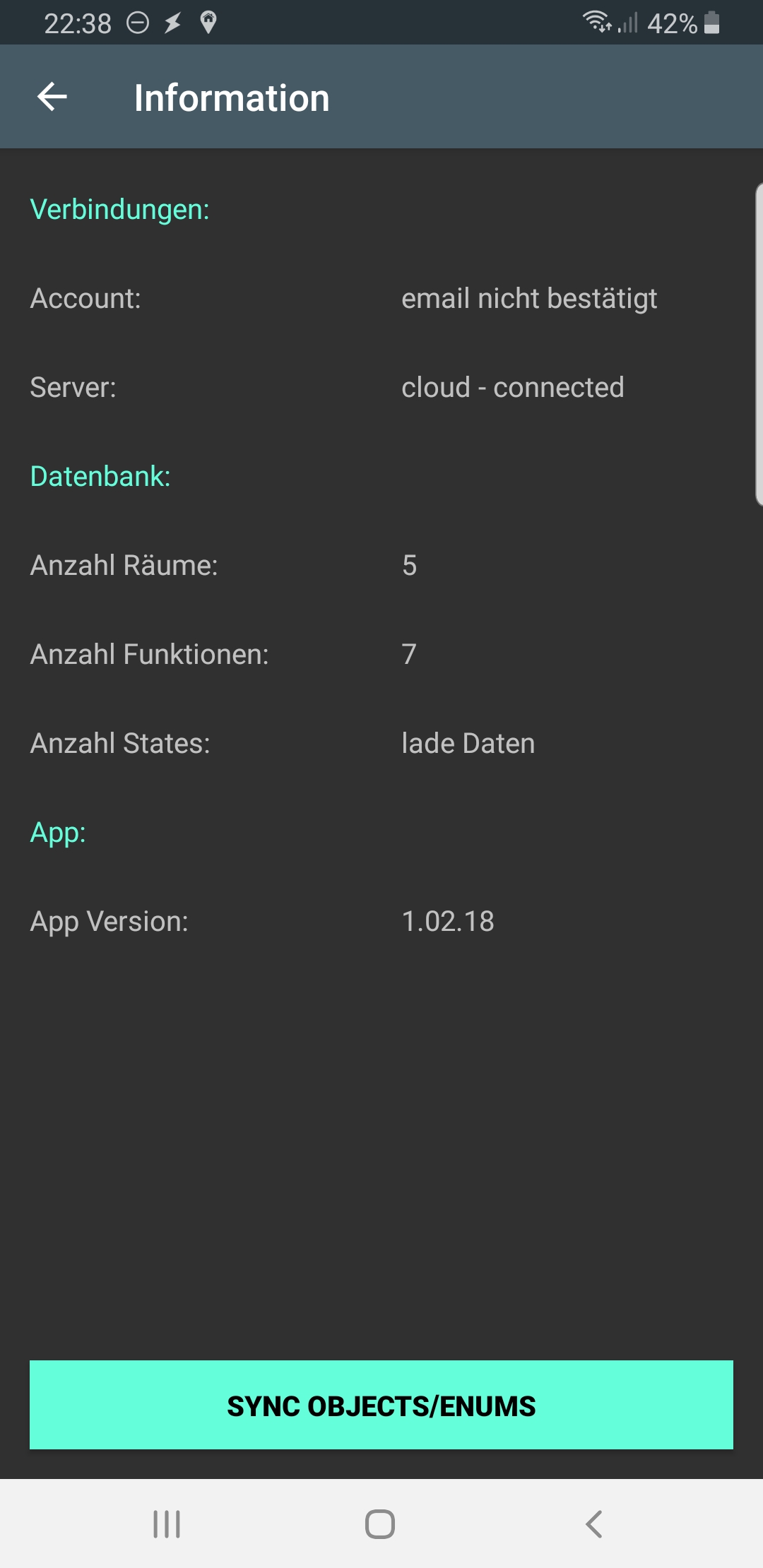
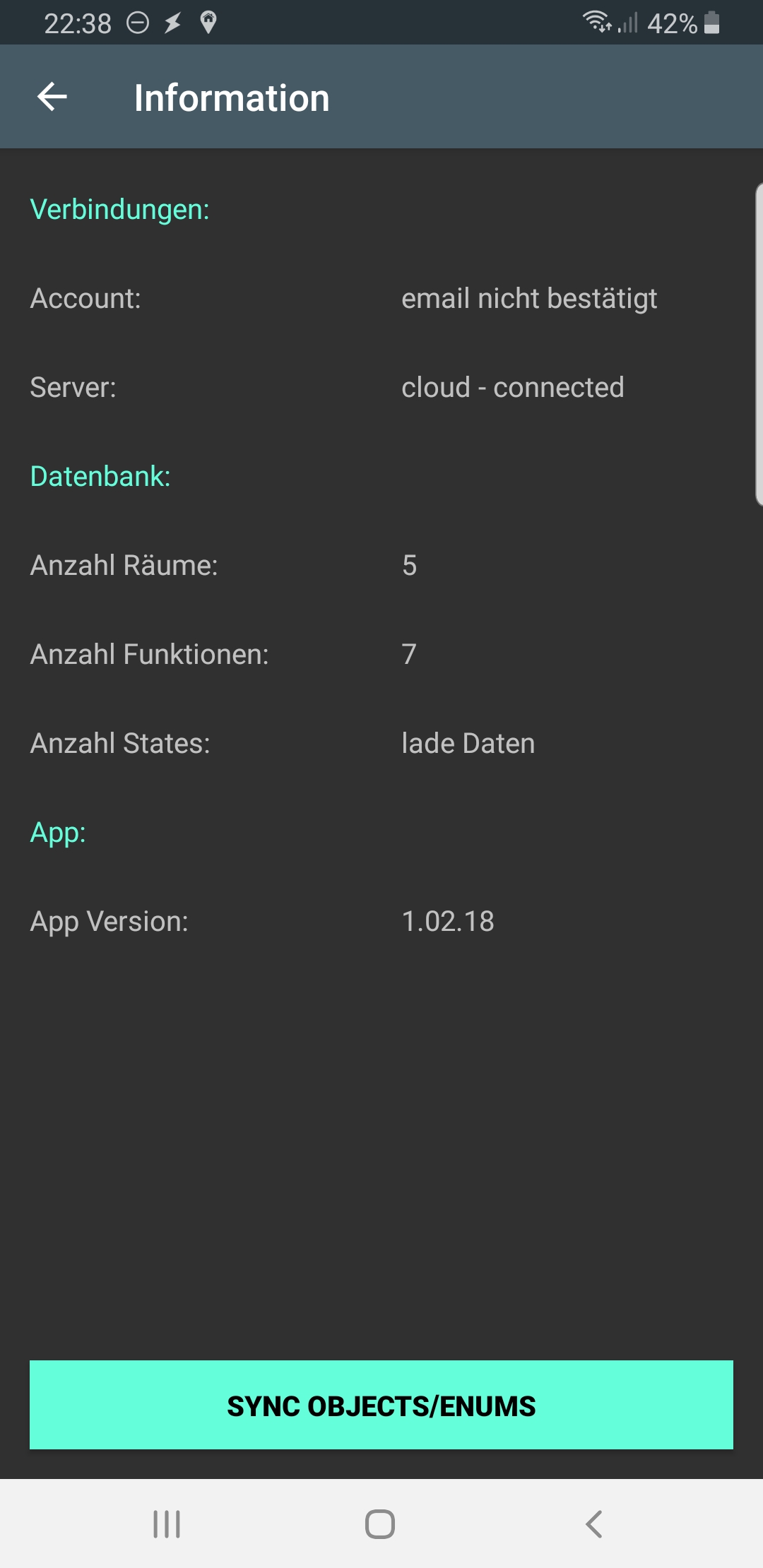
Verbindung soll über iobroker.pro Account erfolgen.Hier die Ansicht in der App:

Cloud Adapter ist auf aktuellstem Stand, habe soweit alle Einstellungen belassen, den App Key eingetragen und das wars.
Iobroker läuft auf node 8.15.1 / npm 6.9.0 auf win 10pro. Die iogo App läuft auf einem Galaxy Note 8 mit Android 9. Handy und iobroker befinden sich im selben Netzwerk.Meine Räume und Funktionen kann ich korrekt sehen, nur eben die Geräte / States nicht.
Danke für Unterstützung. -
Hi, ich würde gerne ebenfalls die iogo app testen, ich bekomme jedoch keine Geräte angezeigt?
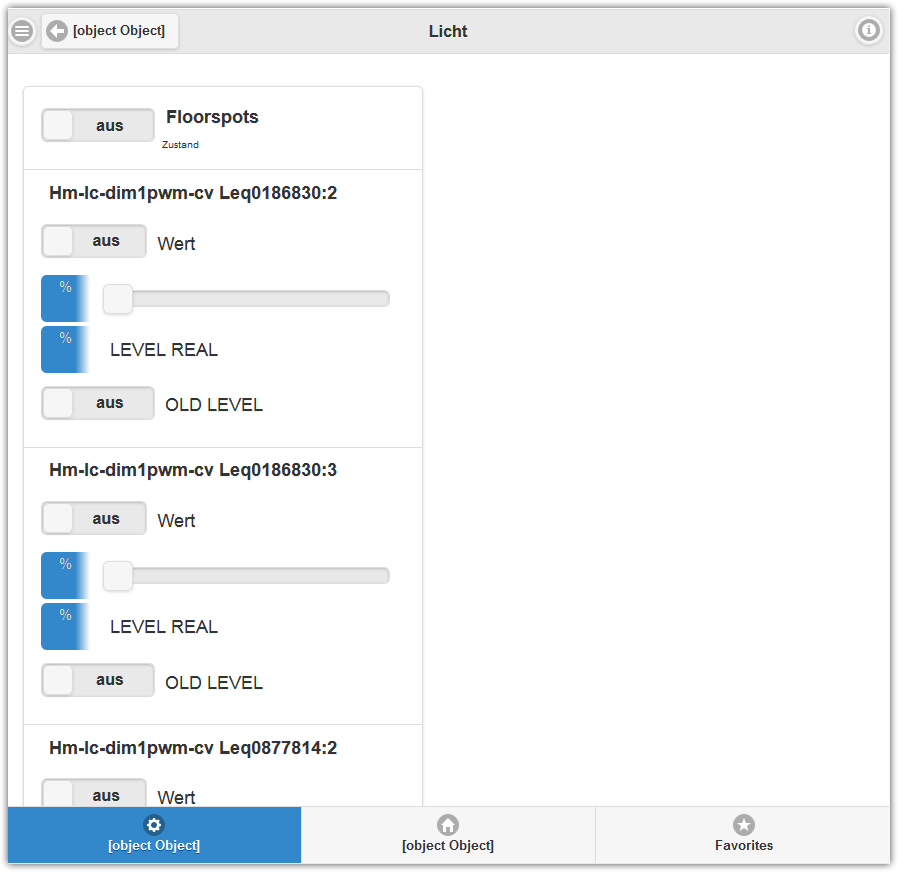
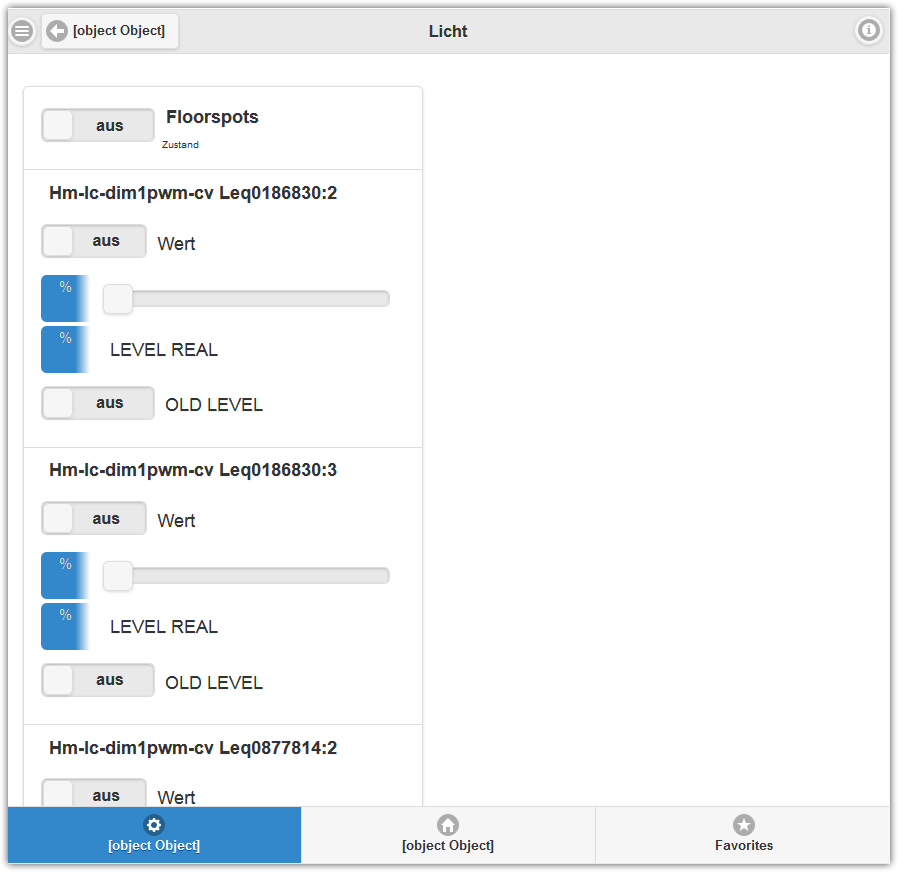
Verbindung soll über iobroker.pro Account erfolgen.Hier die Ansicht in der App:

Cloud Adapter ist auf aktuellstem Stand, habe soweit alle Einstellungen belassen, den App Key eingetragen und das wars.
Iobroker läuft auf node 8.15.1 / npm 6.9.0 auf win 10pro. Die iogo App läuft auf einem Galaxy Note 8 mit Android 9. Handy und iobroker befinden sich im selben Netzwerk.Meine Räume und Funktionen kann ich korrekt sehen, nur eben die Geräte / States nicht.
Danke für Unterstützung.@smile klappt es mittlerweile? Es müssen die einzelnen States einer Funktion/Raum zugewiesen sein. Eine Zuweisung des ganzen Geräts wird von der App noch nicht unterstützt.
-
@smile klappt es mittlerweile? Es müssen die einzelnen States einer Funktion/Raum zugewiesen sein. Eine Zuweisung des ganzen Geräts wird von der App noch nicht unterstützt.
@nisio Leider nein :cry:
Beispiele aus der iobroker.pro Cloud Ansicht:

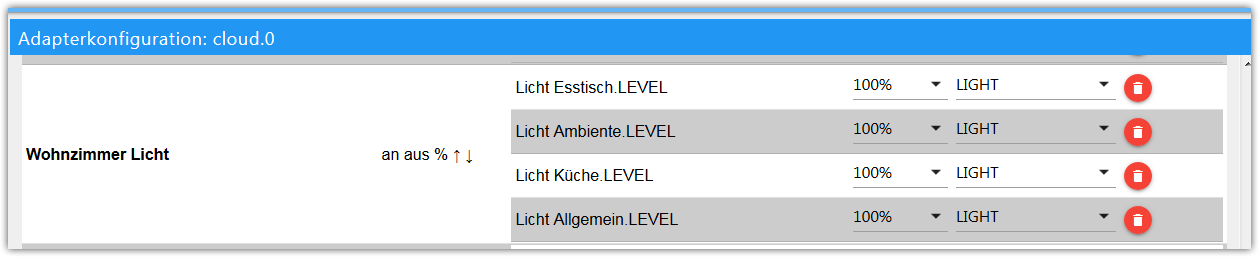
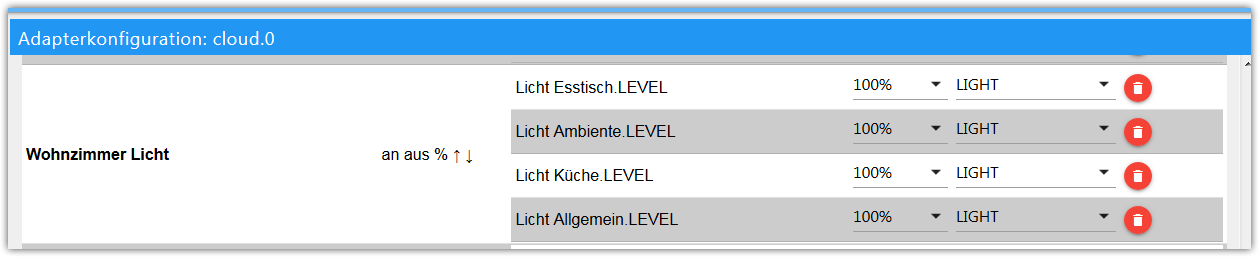
Und hier in der Adapterkonfiguration des Cloud Adapters:

Aber in iogo habe ich nach wie vor nur Räume, keine States / Geräte.
-
@nisio Leider nein :cry:
Beispiele aus der iobroker.pro Cloud Ansicht:

Und hier in der Adapterkonfiguration des Cloud Adapters:

Aber in iogo habe ich nach wie vor nur Räume, keine States / Geräte.
@smile du brauchst im cloud-adapter nichts einrichten. Die App benutzt den cloud-adapter nur zum Verbinden zu deinem Server.
Wichtig ist, dass du einzelne States direkt einer enum (Raum / Funktion) zuordnest.
-
Hallo,
ich habe auch das Problem, dass mir in der App keine States/Geräte angezeigt werden.
Verbunden bin ich über den iogo Adapter. Funktionen und Räume werden erkannt und aktualisiert, aber bei States steht dauerhaft 0, obwohl ich in den enums Räumen und Funktionen verschiedene stats abgelegt habe, z.B. sonoff, shelly oder hm-ip.
Ich hab außerdem versucht mir das logfile aus der App anzuschauen. Allerdings finde ich die Datei, bzw. den Speicherort nicht. Muss das Telefon dafür gerootet sein? -
Hallo,
ich habe auch das Problem, dass mir in der App keine States/Geräte angezeigt werden.
Verbunden bin ich über den iogo Adapter. Funktionen und Räume werden erkannt und aktualisiert, aber bei States steht dauerhaft 0, obwohl ich in den enums Räumen und Funktionen verschiedene stats abgelegt habe, z.B. sonoff, shelly oder hm-ip.
Ich hab außerdem versucht mir das logfile aus der App anzuschauen. Allerdings finde ich die Datei, bzw. den Speicherort nicht. Muss das Telefon dafür gerootet sein?@Thosch poste Mal bitte den RAW von einem der problematischen States. Gerne auch zusätzlich einen Screenshot aus dem Objekt Browser. Ursache sollte schnell gefunden sein...
-
@ldittmar sagte in [Projekt] ioGo # Native Android App:
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Du kannst auch jetzt schon Benachrichtigungen senden an die App.
Einfach einen Trigger auf den State und dann an die App senden.
Oder meinst du etwas anderes?@nisio sagte in [Projekt] ioGo # Native Android App:
Du kannst auch jetzt schon Benachrichtigungen senden an die App.
Frage, ich bekomme die Meldung erfolgreich auf mein Handy.
Aber es wird leider der Text nicht vollständig angezeigt......
Wie sehe ich die Nachrichten in der App direkt? Oder gibt es sie nur als Meldung?

-
@nisio sagte in [Projekt] ioGo # Native Android App:
Du kannst auch jetzt schon Benachrichtigungen senden an die App.
Frage, ich bekomme die Meldung erfolgreich auf mein Handy.
Aber es wird leider der Text nicht vollständig angezeigt......
Wie sehe ich die Nachrichten in der App direkt? Oder gibt es sie nur als Meldung?

@sigi234 Hast du die PRO Features aktiviert (kostenpflichtig)? Dann hast du im unteren Menu einen weiteren Eintrag der dann eine Liste aller Benachrichtigungen anzeigt...
-
@sigi234 Hast du die PRO Features aktiviert (kostenpflichtig)? Dann hast du im unteren Menu einen weiteren Eintrag der dann eine Liste aller Benachrichtigungen anzeigt...
-
@sigi234 hast du das Menu unten rechts bei dir sichtbar?

-
@sigi234 hast du das Menu unten rechts bei dir sichtbar?

@nisio
Nein....

-
@smile du brauchst im cloud-adapter nichts einrichten. Die App benutzt den cloud-adapter nur zum Verbinden zu deinem Server.
Wichtig ist, dass du einzelne States direkt einer enum (Raum / Funktion) zuordnest.
@nisio Danke dir für deine Antwort.
Bei mir ist jedes Gerät einem Raum oder eine Funktion zugeordnet. Das ist schon Homematic-Seitig so und iobroker übernimmt diese Enums. Die werden auch in der korrekten Anzahl und Schreibweise in der App dargestellt.
Die Serververbindung funktioniert also auch korrekt. -
@nisio Danke dir für deine Antwort.
Bei mir ist jedes Gerät einem Raum oder eine Funktion zugeordnet. Das ist schon Homematic-Seitig so und iobroker übernimmt diese Enums. Die werden auch in der korrekten Anzahl und Schreibweise in der App dargestellt.
Die Serververbindung funktioniert also auch korrekt.@smile Gerät (Device) Zuordnungen werden NICHT von der App unterstützt (schaden aber auch nicht). Es werden nur direkte Zuordnung der einzelnen States in der App visualistert. Gerät (Device) sind unterschiedliche Ebenen in ioBroker. Ein Gerät (Device) kann mehrere Channels haben und diese wiederum mehrere States. States sind also die unterste Ebene bei den Objekten, dort wo die Werte (Number, String, Boolean) angelegt sind. Bitte screenshot und/oder RAW der States posten, dann kommen wir der Sache näher
-
Daran lags, danke.
Hmm ich verstehe den Hintergedanken an dieser Systematik, es soll von Beginn an nicht zu "unübersichtlich" werden?
Ich habe sehr viele Geräte und in der Homematic alles sehr gut gepflegt. Es ist dementsprechend nun etwas Aufwand, das ganze doppelt zu pflegen.
Unabhängig davon, Funktionen sind getestet und das geht gut. Danke für den Support. -
Daran lags, danke.
Hmm ich verstehe den Hintergedanken an dieser Systematik, es soll von Beginn an nicht zu "unübersichtlich" werden?
Ich habe sehr viele Geräte und in der Homematic alles sehr gut gepflegt. Es ist dementsprechend nun etwas Aufwand, das ganze doppelt zu pflegen.
Unabhängig davon, Funktionen sind getestet und das geht gut. Danke für den Support.@smile Ich würde sehr gerne auch Devices unterstützen in der App, jedoch ist die Logik wie States in Devices gruppiert werden in jedem Adapter von ioBroker leicht bis komplett unterschiedlich gelöst. Erst wenn es hier eine einheitliche Umsetzung gibt kann ich das in der App berücksichtigen. Schön, dass es nun auch bei dir läuft



