NEWS
[gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an
-
Kannst du bitte nochmal dein angepasstes Skript in voller Länge hier rein Posten. Habe auch nur Mi-Fensterkontakte `
@DocGame:auch ich wäre am kompletten Script für die Xiaomis interessiert. `
Welcher Adapter ?Vorschlag für Zigbee-Adapter:
const zbFenster = $('state[id=zigbee.*](functions=fenster)'); // Zigbee: Gewerk ist Datenpunkten zugeordnet const idOpen = 'Fensternamen'; // Anzahl und Namen offener Fenster createState(idOpen, '', { type: 'string', name: 'Anzahl + Namen offener Fenster', role: 'value' )); var arrOpen = []; // Gerät (Zigbee) hat sinnvollen Namen function namesOpen(id, i) { if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // Geräte-ID (Zigbee) arrOpen.push(getObject(id).common.name); // Geräte-Name (Zigbee) } } function checkOpen() { arrOpen = []; zbFenster.each(namesOpen); let txtOpen = 'Alle Fenster sind geschlossen'; if(arrOpen.length) txtOpen = arrOpen.length + ' offene Fenster: ' + arrOpen.join(', '); setState(idOpen, txtOpen, true); } checkOpen(); // Skriptstart zbFenster.on(checkOpen); -
Vielen Dank erstmal,
werde ich morgen abend mal versuchen einzubinden. Bisher sind wie gesagt alle versuche diese Liste in VIS darzustellen fehlgeschlagen, da mir hier der Ansatz fehlt.
Ich habe das ganze Haus voll mit Sensoren, Aktoren usw.( zig. Xiaomi Fenster-,Bewegungsmelder-, Wasser-, Themeratur-, Erschütterung-, Rauchmelder-, MagicCube-, Lichttaster-, Smartlock-Sensoren die z.T. über 3 Xiaomi-Smarthubs, einen CC2531 ZigbeeStick sowie einen Zigbee.Deconzstick) gefüttert werden. Diese über einzelne Widgets in Vis auf Zustand und Batterielevel abzufragen ist ein Wahnsinn).
Wenn ich verstehen würde wie die Scripts über die Gewerke einzubinden und anzuzeigen sind könnte ich auch Wifigeräte (ca. 30 Tasmota Sonoffs/Shellys, einige Yeelight/ME-Light) Geräte sowie diverse Hue's und mitlerweile 8 verschiedene Echo's usw. auf Erreichbarkeit überprüfen.
Sollte das endlich klappen würde dann der nächste Schritt (Alexa oder Telegram-meldung bei bestimmten Konstellationen) angegangen.
Da das aber Zukunftsmusik für mich ist. Der nächste Schritt wäre, die Anzeige des Scripergebnisses.
Gruß DocGame
-
Guten Abend,
ich versuche momentan dieses Skript zum laufen zu bekommen.
Ich verwende Homematic und Xiaomi Fensterkontakte.
Setze das oben genannte/abgeänderte Skript ein.
/* System Zahl Fenster zählt die Fenster in allen Räumen und meldet die offenen Fenster namentlich Daten kommen vom Gewerk 'Fenster' erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php?f=21&t=473&start=20#p9267 02.12.2015 Fehler beseitigt bei Anzahl Fenster, wenn offen (Unterscheidung RHS und TFK) Überprüfung des Zustandes (function fensterstatus) und Übergabe an Text 25.01.2016 Fenster Nummer in Log korrigiert (+1) 02.03.2016 Ansage für TTS aufbereitet 02.07.2016 Regulärer Ausdruck (gierig) bei Aufbereitung für Ansage */ function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const hmFenster = $('channel[state.id=*.STATE](functions="Fenster")'); const miFenster = $('channel[state.id=*.state](functions="Fenster")'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',<br>')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart hmFenster.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; text = text.replace(/RHS/g, 'Drehgriff'); text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); });

Leider werden keine Fester erkannt und ausgewertet.

Wo liegt mein Fehler?
-
Kannst du bitte nochmal dein angepasstes Skript in voller Länge hier rein Posten. Habe auch nur Mi-Fensterkontakte `
@DocGame:auch ich wäre am kompletten Script für die Xiaomis interessiert. `
Welcher Adapter ?Vorschlag für Zigbee-Adapter:
const zbFenster = $('state[id=zigbee.*](functions=fenster)'); // Zigbee: Gewerk ist Datenpunkten zugeordnet const idOpen = 'Fensternamen'; // Anzahl und Namen offener Fenster createState(idOpen, '', { type: 'string', name: 'Anzahl + Namen offener Fenster', role: 'value' )); var arrOpen = []; // Gerät (Zigbee) hat sinnvollen Namen function namesOpen(id, i) { if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // Geräte-ID (Zigbee) arrOpen.push(getObject(id).common.name); // Geräte-Name (Zigbee) } } function checkOpen() { arrOpen = []; zbFenster.each(namesOpen); let txtOpen = 'Alle Fenster sind geschlossen'; if(arrOpen.length) txtOpen = arrOpen.length + ' offene Fenster: ' + arrOpen.join(', '); setState(idOpen, txtOpen, true); } checkOpen(); // Skriptstart zbFenster.on(checkOpen);@paul53 Vielen Dank! Das Skript funktioniert bei mir nur leider für ein Fenster (Bad). Auf den anderen Kontakt (Schlafzimmer) wird nicht reagiert.
Hast du das Skript selber so im Einsatz?
Code-Zeile 8 musste auf "});" geändert werden.
-
@paul53 Vielen Dank! Das Skript funktioniert bei mir nur leider für ein Fenster (Bad). Auf den anderen Kontakt (Schlafzimmer) wird nicht reagiert.
Hast du das Skript selber so im Einsatz?
Code-Zeile 8 musste auf "});" geändert werden.
@iobroker_Alex sagte:
Hast du das Skript selber so im Einsatz?
Nein, ich habe keine Fensterkontakte.
-
@paul53 Vielen Dank! Das Skript funktioniert bei mir nur leider für ein Fenster (Bad). Auf den anderen Kontakt (Schlafzimmer) wird nicht reagiert.
Hast du das Skript selber so im Einsatz?
Code-Zeile 8 musste auf "});" geändert werden.
Lass mich raten, du verwendest JS-Adapter >4.x?
Das Problem hast nicht nur du, da ist generell etwas nicht i. O., siehe hier und hier.
Im Prinzip verhält es sich bei mir genauso wie bei dir, max. ein TFK wird gefunden!
Derzeit ist die einzigste Lösung, auf JS-Adapter 3.6.4 downzugraden, dann werden alle Xiaomi's erkannt.
Sofern es jemanden interessiert und testen möchte ist es wichtig, dass die Xiaomi's über Zigbee nativ vorhanden sind, nur so tritt der Fehler auf. Mit virtuell angelegten devices/ID's funktioniert das Skript.
-
Lass mich raten, du verwendest JS-Adapter >4.x?
Das Problem hast nicht nur du, da ist generell etwas nicht i. O., siehe hier und hier.
Im Prinzip verhält es sich bei mir genauso wie bei dir, max. ein TFK wird gefunden!
Derzeit ist die einzigste Lösung, auf JS-Adapter 3.6.4 downzugraden, dann werden alle Xiaomi's erkannt.
Sofern es jemanden interessiert und testen möchte ist es wichtig, dass die Xiaomi's über Zigbee nativ vorhanden sind, nur so tritt der Fehler auf. Mit virtuell angelegten devices/ID's funktioniert das Skript.
@Hicks mega!
Du hast vollkommen recht. Habe die 4.1.12 welche ja auch stable ist. Damit geht es nicht. Mit der 3.6.4 geht es einwandfrei.
Hast du bei Github mal ein Issue bei dem Java-Script-Adapter eröffnet?
Ich würde den Eintrag dann mal "unterstützen"... -
@Hicks mega!
Du hast vollkommen recht. Habe die 4.1.12 welche ja auch stable ist. Damit geht es nicht. Mit der 3.6.4 geht es einwandfrei.
Hast du bei Github mal ein Issue bei dem Java-Script-Adapter eröffnet?
Ich würde den Eintrag dann mal "unterstützen"...@iobroker_Alex
Hab mal ein Issue auf Github angelegt, schau'n mer mal... -
@iobroker_Alex
Hab mal ein Issue auf Github angelegt, schau'n mer mal...@Hicks Danke, hab das gleiche Problem...
-
Bei mir geht es mit dem aktuellen JS-Adapter:
Anbei mein zusammengeklautes Skript:
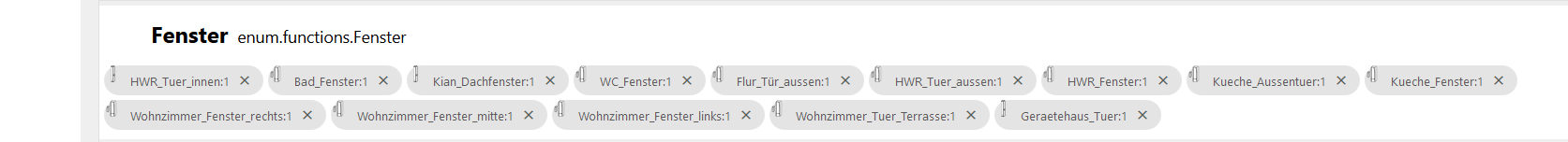
function fensterstatus(zustand) { var meldung; switch (zustand) { case true: meldung = ''; break; case false: meldung = 'zu'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const miFenster = $('state[id=zigbee.*](functions=fenster)'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status || status === true || status === 1 ) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' ' + fensterstatus(status) + ' '); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; // text = text.replace(/RHS/g, 'Drehgriff'); // text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); });Wichtig ist, dass ihr in Zeile 30 das "functions=fenster" gegen eure Funktion gemäß: Dem entsprechenden "Enum-Functions-Objekt" nehmt. Dabei ist relevant wie die ID heißt. Bei mir: enum.functions.fenster => deshalb fenster klein und nicht großgeschrieben!
-
Ich habe jetzt das Original Skript Siehe Hier ! zum laufen bekommen.
Ist es möglich, das man nur die Fenster-Namen angezeigt bekommt, ohne " Fenster - und TFK "?.
Was müsste ich bei meinen Skript ändern ?Ist nur ein HM System.
Gruß
Mario -
Bei mir geht es mit dem aktuellen JS-Adapter:
Anbei mein zusammengeklautes Skript:
function fensterstatus(zustand) { var meldung; switch (zustand) { case true: meldung = ''; break; case false: meldung = 'zu'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const miFenster = $('state[id=zigbee.*](functions=fenster)'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status || status === true || status === 1 ) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' ' + fensterstatus(status) + ' '); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; // text = text.replace(/RHS/g, 'Drehgriff'); // text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); });Wichtig ist, dass ihr in Zeile 30 das "functions=fenster" gegen eure Funktion gemäß: Dem entsprechenden "Enum-Functions-Objekt" nehmt. Dabei ist relevant wie die ID heißt. Bei mir: enum.functions.fenster => deshalb fenster klein und nicht großgeschrieben!
@iobroker_Alex : Funktioniert bei mir leider nicht ... bei deinem Script wird bei mir garnix gefunden. Wenn ich nun deine Zeilen in dem vorherigen Scripten einbau, dann werden wieder die Homematic Kontakte gefunden, aber nicht xiaomi :-(
function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const hmFenster = $('channel[state.id=*.STATE](functions="Fenster")'); const miFenster = $('state[id=*.isopen](functions="Fenster")'); const miFenster1 = $('state[id=zigbee.*](functions=Fenster)'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster1.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart hmFenster.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster1.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); });Echt zum heulen ...
enum.functions.Fenster = habe ich ebenso beachtet, daher "Fenster" bei mir groß ...
Den JS-Adapter erst gestern auf v8.16.0 aktualisiert ... nix :-(
Hast du noch einen Rat wie ich die xiaomi Kontakte zum laufen bekomme?
-
hm kann jemand mal eine aktuelle zusammenfassung/anleitung posten ?
Hab hier so viele script codes irgendwie läuft das alles nicht wirklich.Optimal wäre es ja in der Aufzählung dort eine Gruppe für Fenster ?
Andere Frage ich will Dachfenster von Fenster Trennen ...
-
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="fenster")'); */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Mi----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); }); -
@iobroker_Alex : Funktioniert bei mir leider nicht ... bei deinem Script wird bei mir garnix gefunden. Wenn ich nun deine Zeilen in dem vorherigen Scripten einbau, dann werden wieder die Homematic Kontakte gefunden, aber nicht xiaomi :-(
function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const hmFenster = $('channel[state.id=*.STATE](functions="Fenster")'); const miFenster = $('state[id=*.isopen](functions="Fenster")'); const miFenster1 = $('state[id=zigbee.*](functions=Fenster)'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster1.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart hmFenster.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster1.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); });Echt zum heulen ...
enum.functions.Fenster = habe ich ebenso beachtet, daher "Fenster" bei mir groß ...
Den JS-Adapter erst gestern auf v8.16.0 aktualisiert ... nix :-(
Hast du noch einen Rat wie ich die xiaomi Kontakte zum laufen bekomme?
@marcel-k
Voraussetzung für mein Skript ist auch, dass man ausschließlich die States "isopen" des Zigbee Adapters mit der Funktion "Fenster" befüllt. Keine anderen States dürfen diese Funktion haben. Ist das bei dir gegeben?Anbei mein System:
Node.js: v8.16.0
NPM: 6.9.0
Javascript Adapter: 4.1.12
Admin: 3.6.2Wenn ich die Funktion "Fenster" vergebe ist diese zwar groß geschrieben. Der State der Funktion heißt aber "enum.functions.fenster" deshalb muss es im Skript kleingeschrieben sein.
-
@marcel-k
Voraussetzung für mein Skript ist auch, dass man ausschließlich die States "isopen" des Zigbee Adapters mit der Funktion "Fenster" befüllt. Keine anderen States dürfen diese Funktion haben. Ist das bei dir gegeben?Anbei mein System:
Node.js: v8.16.0
NPM: 6.9.0
Javascript Adapter: 4.1.12
Admin: 3.6.2Wenn ich die Funktion "Fenster" vergebe ist diese zwar groß geschrieben. Der State der Funktion heißt aber "enum.functions.fenster" deshalb muss es im Skript kleingeschrieben sein.
@iobroker_Alex Danke für deine Antwort ... OK, dann ist bisher die einzige Lösung beide Scripts einzeln laufen zu lassen und schauen wie man es in der VIS wieder zusammen bringt (ungetestet) ... das wird wohl schon so gehen ...
Also vielen Dank schonmal vorab!
-
Also ich bekomme es nicht zum laufen.
Habe das letzte Script von crunchip genommen.
Unter common angelegt.
Nur Zigbee TFK unter enum.functions.fenster eingeordnet.
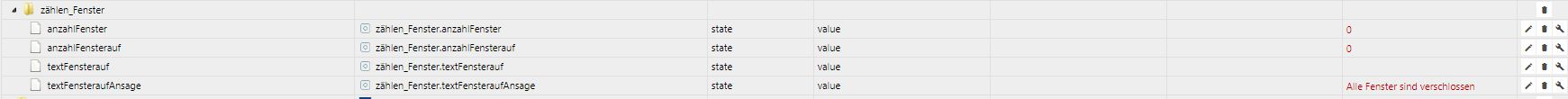
Trotzdem triggert der nciht und sagt auch es gibt 0 Fenster...+
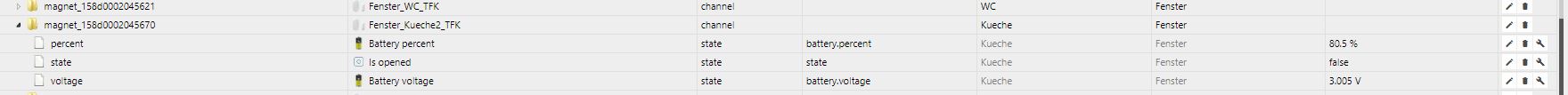
Was mache ich falsch, state nennt sich bei mit opened und die Beschreibung ist "Is Open".
Muss man nun doch wieder was ändern?
var cacheSelectorState = $('state[id=*.state](functions="fenster")'); //Mi habe ich in var cacheSelectorState = $('state[id=*.opened](functions="fenster")'); //Migeändert, macht aber kein Unterschied....
mFg
eMd -
Hallo,
ich habe das Skript am laufen. Ist aber für meine Homematic angepasst. Vielleicht kannst du das ja etwas abwandeln.function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Fenster")'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status) /* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countFenster(obj); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; text = text.replace(/RHS/g, 'Drehgriff'); text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); });