NEWS
Wer kann mir helfen
-
Bei uns war es gestern so.
Ganz so toll ist es heute nicht mehr:

(View ist nur ein Entwurf)
Gruß
Rainer
-
Hi Dominik,
ich hab diese Taster nicht. Bei mir sind es Schalter, die nach Außen wie ein Taster aussehen.
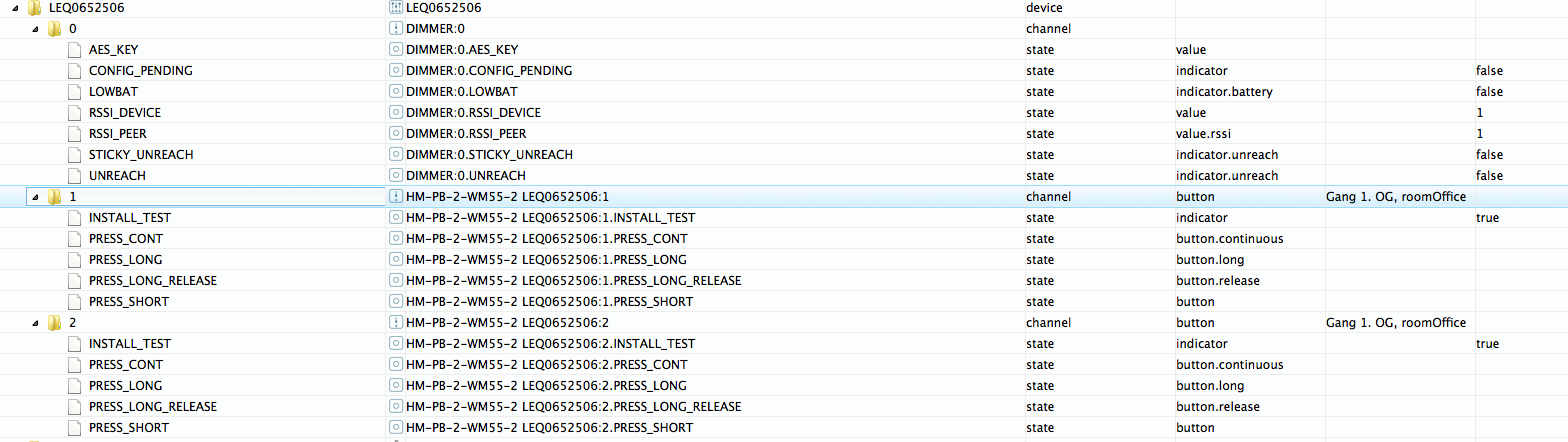
Nach Deiner Übersicht würde ich sagen, ja, es sollte PRESS_SHORT statt STATE sein.
LEQ0652506.1. ist dann die linke Taste.
LEQ0652506.2. ist dann die rechte Taste.
Du kannst das ganz einfach testen:
Wenn Du die Möglichkeit hast einen Blick auf Deine Objektliste zu werfen, während Du den Taster drückst, dann siehst Du was sich bei den Werten ändert. Du kannst auch Zustände und Ereignisse verwenden. Beides dürfte aber schon wieder auf dem Ursprung stehen, wenn Du wieder am Rechner bist ;-)
Wenn Du den History-Adapter aktiviert hast, dann aktiviere für die einzelnen Datenpunkte unter .1 und .2 History (das letzte Symbol (Uhr) in der Objektliste). Die Änderungen werden dann dort geloggt.
Dann zum Taster. Einmal kurz drücken, warten, einmal lang drücken. Und schauen, was sich bei den Datenpunkten unter History geändert hat.
Gruß
Michael
-
Hi ruhr70
Wie in der PN erwähnt, hier die Datenanalyse:
filename="Analyse 2015_06_08.pdf" index="0">~~
Gruss
Dominik `
Das Problem ist, dass ohne Parametern (oder mit wenig) triggert JS "on change". Dein Button ist "true" und beim drucken wird wieder ein "true" erzeugt.Du musst das Skript so ändern:
var idButton = "hm-rpc.0.LEQ0652506.2.PRESS_SHORT"/*HM-PB-2-WM55-2 LEQ0652506:2.PRESS_SHORT*/; createState('test01', 0); log("start von script (EGD)"); on({id: idButton, change: "any"}, function (obj) { log("Script3 ausgeführt"); // wie wir wissen, es können auch "false" kommen. Deswegen filtern wir die aus. if (obj.newState.val) setState('test01', 4711); }); -
Bluefox Script funktioniert schon… ;-)
Willst Du vielleicht das:
createState('test02', 0); log("start von script (EGD)"); on({id: "javascript.0.test02", change: "any"}, function (obj) { var level = getState("javascript.0.test02"); setState("hm-rpc.0.LEQ0591359.1.LEVEL", level.val); log("### Dimmer auf Level: " + level.val + "%"); });Widget zum testen in VIS:
[ { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "25,0", "value": "25", "html": "25%", "visibility-oid": "" }, "style": { "left": "325px", "top": "545px", "color": "black", "background": "lightgrey", "text-align": "center", "height": "76px", "width": "76px", "line-height": "76px", "font-weight": "bolder", "font-size": "x-large" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "", "value": "75", "html": "75%", "visibility-oid": "" }, "style": { "left": "145px", "top": "545px", "color": "black", "background": "lightgrey", "font-weight": "bold", "font-size": "x-large", "text-align": "center", "line-height": "76px" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "", "value": "50", "html": "50%", "visibility-oid": "" }, "style": { "left": "235px", "top": "545px", "color": "black", "background": "lightgrey", "text-align": "center", "height": "76px", "width": "76px", "line-height": "76px", "font-weight": "bolder", "font-size": "x-large" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "25,0", "value": "0", "html": "aus", "visibility-oid": "" }, "style": { "left": "415px", "top": "545px", "color": "black", "background": "lightgrey", "text-align": "center", "height": "76px", "width": "76px", "line-height": "76px", "font-weight": "bolder", "font-size": "x-large" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "", "value": "100", "html": "100%", "visibility-oid": "" }, "style": { "left": "55px", "top": "545px", "color": "black", "background": "lightgrey", "font-weight": "bold", "font-size": "x-large", "text-align": "center", "line-height": "76px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "100", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "55px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "75", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "145px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "50", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "235px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "0", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "415px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "red" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "25", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "325px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" } ]Setzt über ein VIS Widget einen Dimmer auf Level:
100, 75, 50, 25, 0
-
Hi ruhr70 and Bluefox
Vielen Dank an euch beide für die unermütliche Hilfe. Die Summe all eurer Info hat mich so richtig auf den Punkt gebracht (wird sicherlich noch Rückschläge geben).
Mit all euren Infos war ich nun in der Lage, ein Script zu schreiben, wo ich sehr gut verstehen kann, was abläuft:
createState ('test03',0); log ("start script 03"); var i = getState("hm-rpc.0.LEQ0176734.1.LEVEL"/*DIMMGA_A:1.LEVEL*/); //LEVEL von DIMMER DIMGA1 auslesen in Variable i schreiben log ("Dimmer DIMGA1 hat Level "+ i.val +"%" ) setState("javascript.0.test03", i.val); // Value aus i in Objekt test03 schreiben setState("hm-rpc.0.LEQ0591359.1.LEVEL", i.val); // Dimmer Office auf gleichen Wert setzen wie DIMGA1 (variable i) log("### Dimmer auf Level: " + i.val + "%");Funktioniert einwandfrei.
Vielen Dank auch für dein Widget, das ich gerne angeschaut hätte. Doch beim Importieren meldet mir VIS einen Fehler, den ich nicht finden kann (mangels wissen):

In meiner Test View gehe ich auf Widget importieren und copy - paste.
Gruss
Dominik
-
Nach einem weiteren Update startet mein Script nun wie gewünscht:
on({id: "hm-rpc.0.LEQ0176734.1.LEVEL", change: "any"}, function (obj) { createState ('test02',0); log ("start script 03"); var i = getState("hm-rpc.0.LEQ0176734.1.LEVEL"/*DIMMGA_A:1.LEVEL*/); //LEVEL von DIMMER DIMGA1 auslesen in Variable i schreiben log ("Dimmer DIMGA1 hat Level "+ i.val +"%" ); setState("javascript.0.test02", i.val); // Value aus i in Objekt test03 schreiben setState("hm-rpc.0.LEQ0591359.1.LEVEL", i.val); // Dimmer Office auf gleichen Wert setzen wie DIMGA1 (variable i) log("### Dimmer auf Level: " + i.val + "%"); });Wenn ich nun den Spot im Garten einschalte (DIMGA1), schaltet sich auch bei mir im Büro ein Licht an, mit dem gleichen Dimmwert wie der Spot im Garten.
Da es sich um einen Dimmer handelt, bekommt der Dimmer im Office die Information verzögert mit und flackert ein wenig. Nun möchte ich vor "setState…" eine Verzögerung von ca 4-5 Sekunden einbauen. Mache ich das mit einer FOR schleife oder gibt es eine bessere Lösung (z.B. Timer)?
Gruss
Dominik
1914_error.jpg -
na, das ist dich was ;-)
bin unterwegs…
schau mal hier in die zweite Codebox von Bluefox...
http://forum.iobroker.org/viewtopic.php?t=856#p6367
Gesendet von iPhone mit Tapatalk
-
createState ('test02',0); // Das zuerst machen, braucht nicht bei jeder Änderung gemacht werden on({id: "hm-rpc.0.LEQ0176734.1.LEVEL", change: "any"}, function (obj) { log ("start script 03"); var i = getState("hm-rpc.0.LEQ0176734.1.LEVEL"/*DIMMGA_A:1.LEVEL*/); //LEVEL von DIMMER DIMGA1 auslesen in Variable i schreiben log ("Dimmer DIMGA1 hat Level "+ i.val +"%" ); setState("javascript.0.test02", i.val); // Value aus i in Objekt test03 schreiben setTimeout(function(){ setState("hm-rpc.0.LEQ0591359.1.LEVEL", i.val); // Dimmer Office auf gleichen Wert setzen wie DIMGA1 (variable i) log("### Dimmer auf Level: " + i.val + "%"); }, 5000); // Timeout in Millisekunden });Ich würde so was probieren.