NEWS
Wer kann mir helfen
-
Eigentlich ist iobroker (wie auch der vorgänger dashui) eine einfach Angelegenheit - solange die vorgefertigten Widgets verwendet und diese mit vorhandenen Aktoren verwendet.
Ich habe mir auch nach kurzer Einarbeitungszeit schon was ganz tolles erstellt, z.B.
-
Licht geht an, wenn Türe sich öffnet
-
Zustand der Fenster
-
Lichtsteuerung im Garten mit 10 Spots - einfaches an/aus aber auch unterschiedliche Effekt-Beleuchtungen (CCU2 programm)
-
Steuerung Poolpumpe und Temperaturmessung Wasser
-
Steuerung Poolpumpe in Abhängigkeit Wassertemperatur (CCU2 programm)
-
Ob Briefkasten / Postfach geöffnet wurde - in Vorbereitung
-
Waschmaschiene Programm ende (Spannungsabfall nach Programmende - in Vorbereitung
Ich sehe aber, dass mit Einsatz von Javascript noch einiges mehr möglich ist oder optimiert werden kann. Doch leider habe ich mühe, den Einstieg zu finden:
In iobroker habe ich javascript installiert - doch dann wie wieter? Wie bringe ich dies auf meine Webseite (VIS)?
Kann ich auch Zustände von Adapter abfragen? (z.B. ist ein spezieller Button gedrückt?
Kann ich Werte aus VIS / iobroker an die CCU2 zurückgeben? Z.B. Setup in VIS für Ramptime der Dimmer?
Vielleicht gibt es hier im Forum ein User aus meiner näheren Umgebung (Rheinfelden Schweiz), mit dem ich mich mal zusammen setzten kann, der sich in diesen Belangen auskennt? Oder sonst jemand, der mich mal in die richtige Richtung stossen kann.
Danke für eure Hilfe
Gruss
Dominik
-
-
Hi Dominik,
ich habe mich wie folgt an die Sache herangetastet:
-
einfacher Anwendungsfall und dann versucht es in Javascript abzubilden
-
Beispielscripte im Forum
-
Beschreibung Javascript Adapter Link in ioBoker/Adpater/[?] -> zu Github
https://github.com/iobroker/ioBroker.ja … /README.md
Was man einmal begreifen muss, ist, dass es sich bei den Objekten in ioBRoker auch um Objekte handelt und nicht um einfache Variablen. D.h., wenn ich dort Werte lesen oder schreiben möchte, sieht es etwas ganz leicht anders aus, als z.B. a = 3; ;-) Mit den Beispielen kommt man aber ganz gut rein.
…Doch leider habe ich mühe, den Einstieg zu finden:
In iobroker habe ich javascript installiert - doch dann wie wieter? Wie bringe ich dies auf meine Webseite (VIS)? `
In Javascript programmierst Du/scriptest Du und liest und schreibst Werte in die ioBroker Objekte (javascript.0.xxx, hm-rega.0.xxx, hm-rpc.0.xxx, usw.).
MIt VIS veränderst Du per Taste z.B. den Wert eines Objekts, Javascript reagiert auf diese Veränderung und macht etwas.
Umgekehrt veränderst Du einen Wert in Javascript (z.B. nach Zeit, jede Stunde) und schreibst diesen Wert in ein Objekt. VIS zeigt dann den neuen Wert an.
Beispiele, die bei mir mit Javascript funktionieren:
1.) Receiver Vuduo wird per Wake on LAN gestartet
-
Taste in Vis drücken
-
Javascript bekommt die Info
-
Receiver wird per Wake on LAN gestartet
2.) Ereignisliste
- bei Ereignis (Haustür geöffnet, Änderung Anwesenheit, usw.) schreibt Javascript dies in ein Array und stellt dies dann als Liste (String) in VIS da
Ich habe dann eine Infofeld in VIS mit:
-
neue IP-Adresse Fritzbox
-
Haustür geöffnet
-
Telefonanruf
-
xxx Wohnung verlassen, betreten
-
usw.
3. ) Zählen von Lichtern, Bewegungsmeldern, Fenstern, Türen
-
Ein Javascript reagiert auf jede Veränderung einer Homematic-Komponenten in einem Gewerk (z.B. Licht) und zählt dann die aktuellen Zustände.
-
In VIS wird dann angezeigt, ob ein Fenster auf ist, ein Licht brennt und auch wie viele und welche (Stausfeld).
4.) Zustände auf/zu in Zahlen für einen Graphen umwandeln
Für meine automatische Anwesenheitslogik (über Node-red, Javascript, …). Habe ich mir Zustände in Rickshaw visualisiert.
Beispiel:
Haustür auf: 0,8 zu 0,1
Anwesenheit Micha: 0,0 / 2,7
Bewegungsmelder:
WLAN:
usw. Nutze ich zur Darstellung in Rickshaw, ob die automatische Anwesenheitslogik. Wenn die Gesamtabwesenheit greift (alle sind aus dem Haus), darf es z.B. keine Ausschläge bei Türen, Bewegungsmeldern, usw. geben. Hier habe ich anfangs nur optisch kontrolliert, ob die Logik gut ist.
Kann ich auch Zustände von Adapter abfragen? (z.B. ist ein spezieller Button gedrückt?
Kann ich Werte aus VIS / iobroker an die CCU2 zurückgeben? Z.B. Setup in VIS für Ramptime der Dimmer? `
Damit Du einen Einstieg bekommst, anbei ein einfaches Beispiel:
-
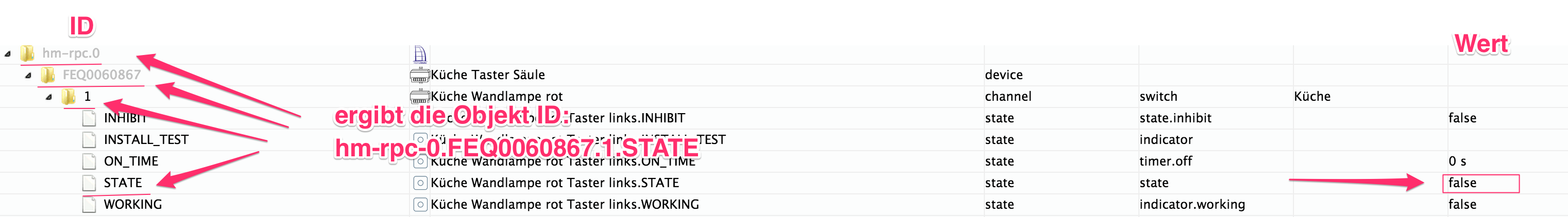
Variable in ioBorker anlegen, die in VIS eingebunden werden kann (auslesen, verändern)
-
Veränderung der Variable über Tastendruck (Homematic Taster)
-
schreibt bei Ausführung eine Zeile in das ioBroker Log
var idButton = "hm-rpc.0.FEQ0060666.1.STATE"; // Test: homematic Wandtaster im Objekt hm-rpc.0\. ... // eine Variable in den ioBroker Onjekten anlegen: createState('test01', 0); // Kurzform: legt im Objekt javascript.0\. die Variable Test01 an (javascript.0.test01 mit dem Wert = 0) // Wenn Test01 schon existiert wird diese nicht neu mit dem Wert 9 angelegt. Der Wert, der dort drin steht bleibt erhalten! // -------------------------------------------- // Wenn sich der Status des Tasters (Variable idButton) auf den Wert (val) true ändert, dann... on({id: idButton, val: true}, function (obj) { // wenn sich der Taster idButton auf true (gedrückt) ändert. // ...dann diesen Teil ausführen: // ------------------------------ log("TESTscript ausgeführt"); // schreibt diese Zeile in das Log von ioBroker, wenn der Taster gedrückt wurde // eine Variable in den ioBroker Objekten javascript.0\. ... auslesen: setState('test01', 4711); // ändert der Wert im Objekt javascript.0.test01 auf 4711 -> kann in Vis visualisiert werden // Ende der Ausführung }); // Funktion abgeschlossen // der Vollständigkeithalber: // um eine Variable in Javascript aus den ioBroker Objekten auszulesen: // var name = getState('test02'); // um diesen Wert z.B. in Javascript zu verarbeitenUnd noch einmal ohne Kommentare:
var idButton = "hm-rpc.0.FEQ0060666.1.STATE"; createState('test01', 0); on({id: idButton, val: true}, function (obj) { log("TESTscript ausgeführt"); setState('test01', 4711); });Als neues Script in ioBroker anlegen.
Homematic Komponente anpassen.
In den Scripten aktivieren und neu laden.
Im Log nachsehen, ob das Script fehlerfrei gestartet wurde.
Taste drücken.
in Vis die Variable suchen (javascript.0.test01) und dort auslesen und verarbeiten.
-
-
Hallo Nick,
der JavaScript Adapter eröffnet dir die Möglichkeit, Skripte zu erstellen, die mit allen Objekten innerhalb von ioBroker umgehen können. Solche Objekte sind zB CCU-Variablen und -Programme (wenn du den rpc-und den rega-Adapter installiert hast) oder zB Objekte im Sayit-Adapter, die mit Javascript beschrieben werden, damit eine Tonausgabe erfolgt. Und natürlich auch die Variablen, die in JavaScript selbst erstellt werden (zB Anwesenheit oder Nachtruhe). Letztlich kann an mit dem JS-Adapter die gesamte Steuerung von der CCU (üb-)ersetzen. So ist ioBroker ja auch gedacht. Nicht die einzelnen Satelliten Systeme steuern ihren eigenen Bereich, sondern ioBroker steuert systemübergreifend (HomeMatic, Art-Net, Philips Hue, etc. WENN HomematicTaster gedrückt, dann Hue ein).
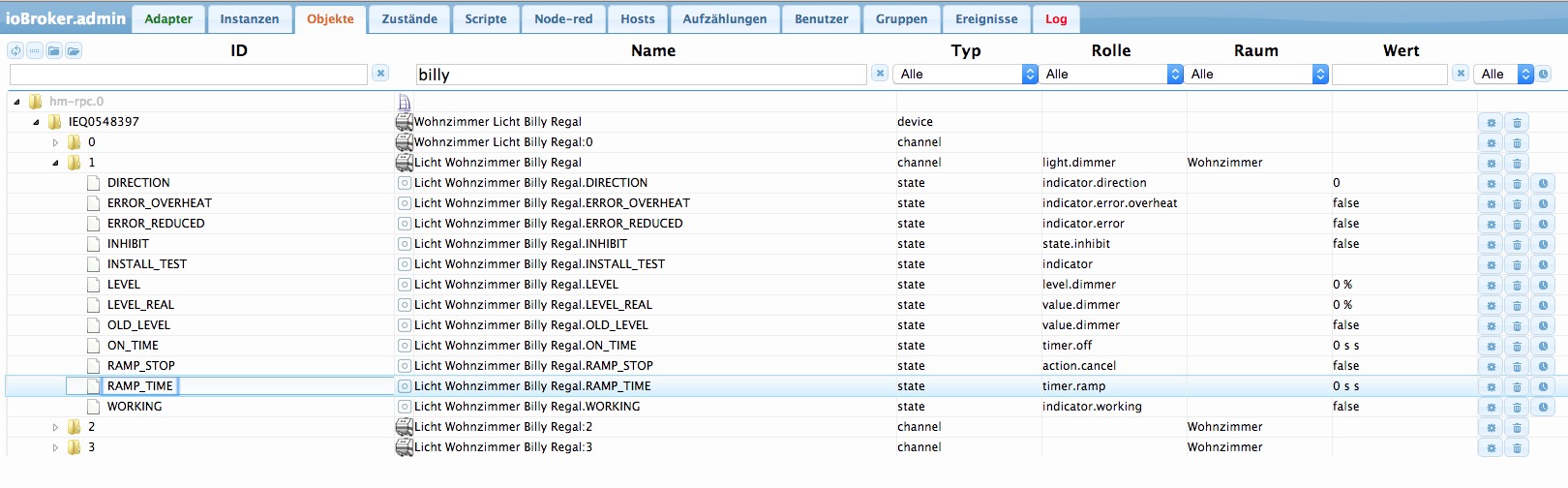
Wenn du das System der Objekte und Datenpunkte verstanden hast, wirst du schnell auch in VIS eine Konfiguration erstellen können. In ioBroker Admin findest du unter Objekte alle Datenpunkte die es im System gibt. Die Ramptime eines Dimmers zum Beispiel hier:

Im javaScript Editor kann man diese Datenpunkt genauso per Knopf "Einfügen" auswählen.
Ich sehe gerade, das auch schon andere Nutzer antworten.
Gruß
Pix
-
Vielen Dank an die Rückmeldungen innert so kurzer Zeit.
Ich werde mir das alles genau anschauen. Jedoch nicht heute:

Obwohl ich grosser Fan der Automatisierung, HM und ioBroker bin: Bei den Daten, die mir meine Aktoren liefern, halte ich mich im Pool frisch bei einem (oder auch mehr) Campari Orange. Abends dann den Grill anwerfen mit Freunden den Tag ausklingen lassen - Was willst Du mehr.
Gruss
Dominik
-
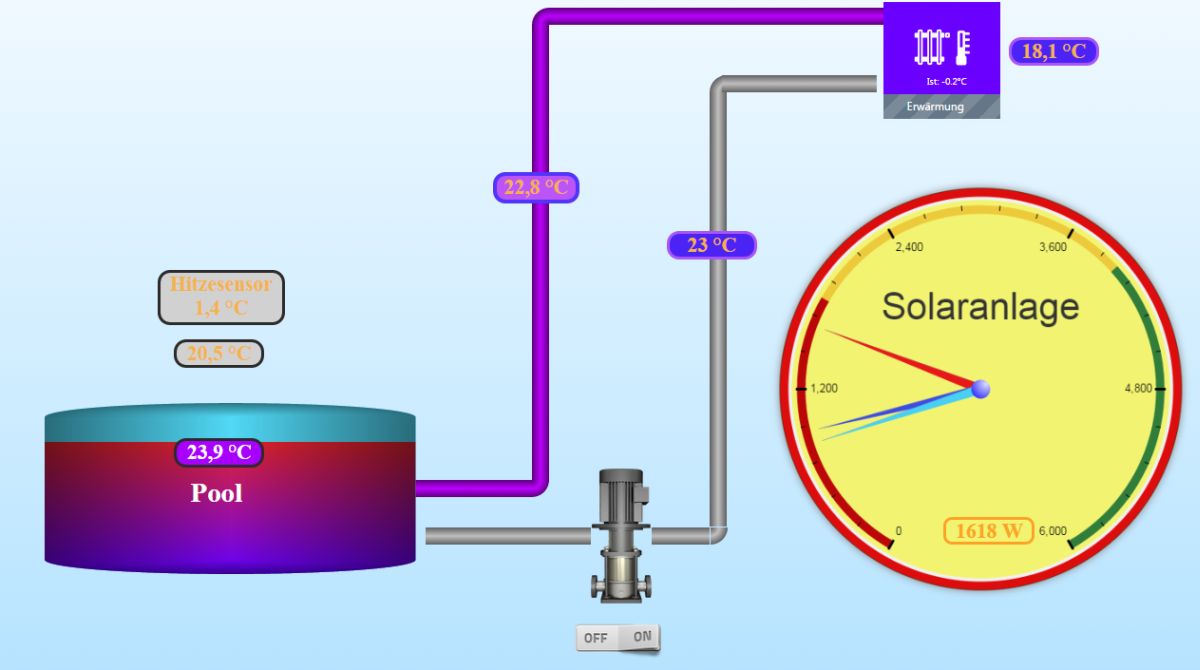
Bei uns war es gestern so.
Ganz so toll ist es heute nicht mehr:

(View ist nur ein Entwurf)
Gruß
Rainer
-
Hi Dominik,
ich hab diese Taster nicht. Bei mir sind es Schalter, die nach Außen wie ein Taster aussehen.
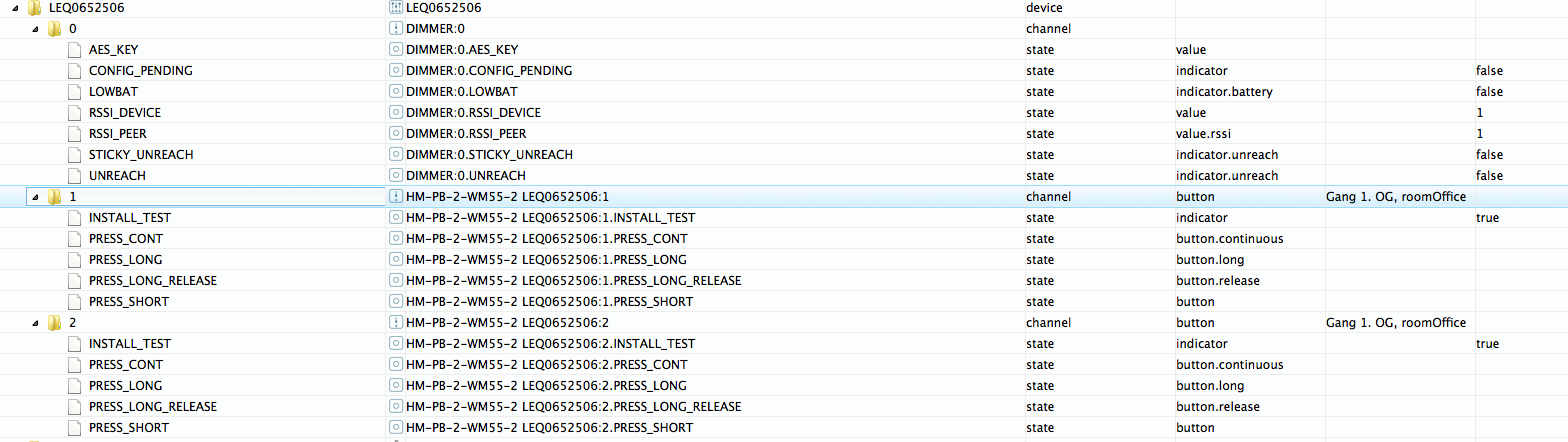
Nach Deiner Übersicht würde ich sagen, ja, es sollte PRESS_SHORT statt STATE sein.
LEQ0652506.1. ist dann die linke Taste.
LEQ0652506.2. ist dann die rechte Taste.
Du kannst das ganz einfach testen:
Wenn Du die Möglichkeit hast einen Blick auf Deine Objektliste zu werfen, während Du den Taster drückst, dann siehst Du was sich bei den Werten ändert. Du kannst auch Zustände und Ereignisse verwenden. Beides dürfte aber schon wieder auf dem Ursprung stehen, wenn Du wieder am Rechner bist ;-)
Wenn Du den History-Adapter aktiviert hast, dann aktiviere für die einzelnen Datenpunkte unter .1 und .2 History (das letzte Symbol (Uhr) in der Objektliste). Die Änderungen werden dann dort geloggt.
Dann zum Taster. Einmal kurz drücken, warten, einmal lang drücken. Und schauen, was sich bei den Datenpunkten unter History geändert hat.
Gruß
Michael
-
Hi ruhr70
Wie in der PN erwähnt, hier die Datenanalyse:
filename="Analyse 2015_06_08.pdf" index="0">~~
Gruss
Dominik `
Das Problem ist, dass ohne Parametern (oder mit wenig) triggert JS "on change". Dein Button ist "true" und beim drucken wird wieder ein "true" erzeugt.Du musst das Skript so ändern:
var idButton = "hm-rpc.0.LEQ0652506.2.PRESS_SHORT"/*HM-PB-2-WM55-2 LEQ0652506:2.PRESS_SHORT*/; createState('test01', 0); log("start von script (EGD)"); on({id: idButton, change: "any"}, function (obj) { log("Script3 ausgeführt"); // wie wir wissen, es können auch "false" kommen. Deswegen filtern wir die aus. if (obj.newState.val) setState('test01', 4711); }); -
Bluefox Script funktioniert schon… ;-)
Willst Du vielleicht das:
createState('test02', 0); log("start von script (EGD)"); on({id: "javascript.0.test02", change: "any"}, function (obj) { var level = getState("javascript.0.test02"); setState("hm-rpc.0.LEQ0591359.1.LEVEL", level.val); log("### Dimmer auf Level: " + level.val + "%"); });Widget zum testen in VIS:
[ { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "25,0", "value": "25", "html": "25%", "visibility-oid": "" }, "style": { "left": "325px", "top": "545px", "color": "black", "background": "lightgrey", "text-align": "center", "height": "76px", "width": "76px", "line-height": "76px", "font-weight": "bolder", "font-size": "x-large" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "", "value": "75", "html": "75%", "visibility-oid": "" }, "style": { "left": "145px", "top": "545px", "color": "black", "background": "lightgrey", "font-weight": "bold", "font-size": "x-large", "text-align": "center", "line-height": "76px" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "", "value": "50", "html": "50%", "visibility-oid": "" }, "style": { "left": "235px", "top": "545px", "color": "black", "background": "lightgrey", "text-align": "center", "height": "76px", "width": "76px", "line-height": "76px", "font-weight": "bolder", "font-size": "x-large" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "25,0", "value": "0", "html": "aus", "visibility-oid": "" }, "style": { "left": "415px", "top": "545px", "color": "black", "background": "lightgrey", "text-align": "center", "height": "76px", "width": "76px", "line-height": "76px", "font-weight": "bolder", "font-size": "x-large" }, "widgetSet": "basic" }, { "tpl": "tplBasicState", "data": { "oid": "javascript.0.test02", "visibility-cond": "==", "visibility-val": "", "value": "100", "html": "100%", "visibility-oid": "" }, "style": { "left": "55px", "top": "545px", "color": "black", "background": "lightgrey", "font-weight": "bold", "font-size": "x-large", "text-align": "center", "line-height": "76px" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "100", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "55px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "75", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "145px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "50", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "235px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "0", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "415px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "red" }, "widgetSet": "basic" }, { "tpl": "tplHtml", "data": { "visibility-cond": "==", "visibility-val": "25", "refreshInterval": "0", "visibility-oid": "javascript.0.test02" }, "style": { "left": "325px", "top": "595px", "z-index": "5", "width": "76px", "height": "20px", "background": "lime" }, "widgetSet": "basic" } ]Setzt über ein VIS Widget einen Dimmer auf Level:
100, 75, 50, 25, 0
-
Hi ruhr70 and Bluefox
Vielen Dank an euch beide für die unermütliche Hilfe. Die Summe all eurer Info hat mich so richtig auf den Punkt gebracht (wird sicherlich noch Rückschläge geben).
Mit all euren Infos war ich nun in der Lage, ein Script zu schreiben, wo ich sehr gut verstehen kann, was abläuft:
createState ('test03',0); log ("start script 03"); var i = getState("hm-rpc.0.LEQ0176734.1.LEVEL"/*DIMMGA_A:1.LEVEL*/); //LEVEL von DIMMER DIMGA1 auslesen in Variable i schreiben log ("Dimmer DIMGA1 hat Level "+ i.val +"%" ) setState("javascript.0.test03", i.val); // Value aus i in Objekt test03 schreiben setState("hm-rpc.0.LEQ0591359.1.LEVEL", i.val); // Dimmer Office auf gleichen Wert setzen wie DIMGA1 (variable i) log("### Dimmer auf Level: " + i.val + "%");Funktioniert einwandfrei.
Vielen Dank auch für dein Widget, das ich gerne angeschaut hätte. Doch beim Importieren meldet mir VIS einen Fehler, den ich nicht finden kann (mangels wissen):

In meiner Test View gehe ich auf Widget importieren und copy - paste.
Gruss
Dominik
-
Nach einem weiteren Update startet mein Script nun wie gewünscht:
on({id: "hm-rpc.0.LEQ0176734.1.LEVEL", change: "any"}, function (obj) { createState ('test02',0); log ("start script 03"); var i = getState("hm-rpc.0.LEQ0176734.1.LEVEL"/*DIMMGA_A:1.LEVEL*/); //LEVEL von DIMMER DIMGA1 auslesen in Variable i schreiben log ("Dimmer DIMGA1 hat Level "+ i.val +"%" ); setState("javascript.0.test02", i.val); // Value aus i in Objekt test03 schreiben setState("hm-rpc.0.LEQ0591359.1.LEVEL", i.val); // Dimmer Office auf gleichen Wert setzen wie DIMGA1 (variable i) log("### Dimmer auf Level: " + i.val + "%"); });Wenn ich nun den Spot im Garten einschalte (DIMGA1), schaltet sich auch bei mir im Büro ein Licht an, mit dem gleichen Dimmwert wie der Spot im Garten.
Da es sich um einen Dimmer handelt, bekommt der Dimmer im Office die Information verzögert mit und flackert ein wenig. Nun möchte ich vor "setState…" eine Verzögerung von ca 4-5 Sekunden einbauen. Mache ich das mit einer FOR schleife oder gibt es eine bessere Lösung (z.B. Timer)?
Gruss
Dominik
1914_error.jpg -
na, das ist dich was ;-)
bin unterwegs…
schau mal hier in die zweite Codebox von Bluefox...
http://forum.iobroker.org/viewtopic.php?t=856#p6367
Gesendet von iPhone mit Tapatalk
-
createState ('test02',0); // Das zuerst machen, braucht nicht bei jeder Änderung gemacht werden on({id: "hm-rpc.0.LEQ0176734.1.LEVEL", change: "any"}, function (obj) { log ("start script 03"); var i = getState("hm-rpc.0.LEQ0176734.1.LEVEL"/*DIMMGA_A:1.LEVEL*/); //LEVEL von DIMMER DIMGA1 auslesen in Variable i schreiben log ("Dimmer DIMGA1 hat Level "+ i.val +"%" ); setState("javascript.0.test02", i.val); // Value aus i in Objekt test03 schreiben setTimeout(function(){ setState("hm-rpc.0.LEQ0591359.1.LEVEL", i.val); // Dimmer Office auf gleichen Wert setzen wie DIMGA1 (variable i) log("### Dimmer auf Level: " + i.val + "%"); }, 5000); // Timeout in Millisekunden });Ich würde so was probieren.