NEWS
Emails empfangen.
-
Hi ich bekomme es einfach nicht hin.
Die Datenpunkte werden zwar erstellt sind aber leer.
Es hat für mich den Anschein als ob alles was innerhalb der Fkt.mailListener.start(); mailListener.on("server:connected", function(){console.log("imapconconnected");}); mailListener.on("server:disconnected", function(){console.log("imapDisconnected");}); mailListener.on("error", function(err){console.error(err);}); mailListener.on("mail", function(mail, seqno, attributes){ log(mail.from[0].address); log(mail.from[0].name); log(mail.subject); log( mail.text); var mailobj = {val: { from: mail.from[0].name, topic: mail.subject, text: mail.text } }; setState("Email.Reception", mailobj); setState("javascript.0.Email.from_address", mail.from[0].address); setState("javascript.0.Email.from_name", mail.from[0].name); setState("javascript.0.Email.mail_subject", mail.subject); setState("javascript.0.Email.mail_text", mail.text); });steht zwar ausgeführt wird aber nicht an iobroker weitergegeben wird.
Auch wird der erste Datenpunkt "Email.Reception" nicht erzeugt.@vogtländer hast du das komplette script kopiert, bei deinem code fehlt ja einiges..??
-
ja ich habe das komplette Script kopiert.
Es kommen auch keine Fehler beim Ausführen.
Aber es ist als ob alles was in der Funktion ? mailListener.on(...) steht
nicht zurückgegeben wird. -
jetzt geht es auch bei mir ich habe JS Adapter neu installiert und alles neu
gestartet. nur "Email.Reception", mailob funktioniert auch bei mir nicht -
jetzt geht es auch bei mir ich habe JS Adapter neu installiert und alles neu
gestartet. nur "Email.Reception", mailob funktioniert auch bei mir nicht@vogtländer jetzt wo du es schreibst... manchmal muss man bei neuen Scripts den javascript-adapter neu starten, das reicht meist schon...
-
Das in der Objektansicht nur [object Object] angezeigt wird, ist ganz normal, weil ich ja keinen String in dem Datenpunkt ablege, sondern ein Object.
Wenn Du auf die Werte zugreifen willst, dann kannst Du das entweder machen, in dem Du ein Script macht, dass auf Email_Reception triggert.
on({id: "Email_Reception"}, function(obj) { log(obj.state.val.topic); });oder was auch natürlich geht ist.
var emailobj = getState("Email_Reception").val; log(emailobj.topic); -
Das in der Objektansicht nur [object Object] angezeigt wird, ist ganz normal, weil ich ja keinen String in dem Datenpunkt ablege, sondern ein Object.
Wenn Du auf die Werte zugreifen willst, dann kannst Du das entweder machen, in dem Du ein Script macht, dass auf Email_Reception triggert.
on({id: "Email_Reception"}, function(obj) { log(obj.state.val.topic); });oder was auch natürlich geht ist.
var emailobj = getState("Email_Reception").val; log(emailobj.topic);@Marty56 ah, danke, ja jetzt ist mir das klar!
-
Wenn man Mails triggern will, die immer ähnlich aufgebaut sind - Lassen sich verschiedenen "createState" so erstellen, dass nur ein bestimmter Teil der Mail-Nachricht damit gefüllt wird?
In der Mail findet man beispielsweise
Ort:
Zeit:
Energie:In jeder Mail ist das so und ich möchte in den verschiedenen States nur den Teil hinter beispielsweise "Energie:" anzeigen.
-
Wenn man Mails triggern will, die immer ähnlich aufgebaut sind - Lassen sich verschiedenen "createState" so erstellen, dass nur ein bestimmter Teil der Mail-Nachricht damit gefüllt wird?
In der Mail findet man beispielsweise
Ort:
Zeit:
Energie:In jeder Mail ist das so und ich möchte in den verschiedenen States nur den Teil hinter beispielsweise "Energie:" anzeigen.
Bist du damit schon weitergekommen?
Stehe im Moment vor der gleichen Frage.@thiel_marvin sagte in Emails empfangen.:
In jeder Mail ist das so und ich möchte in den verschiedenen States nur den Teil hinter beispielsweise "Energie:" anzeigen.
Ich denke aber, das geht nicht so einfach, da der komplette Text den Mail ja als String vorliegt.
Man müsste das evtl mit dem Parser-Adapter weiter zerlegen, um nur den gewünschten Teil zu filtern.Nachtrag:
Ist Blödsinn, der Parser-Adapter liest nur von URL oder Datei ein.
Also muss man doch einfach per Script den String zerlegen. -
Eine Frage zur Zuverlässigkeit der dauerhaften IMAP-Verbindung bei euch.
Ich habe festgestellt, dass es sporadisch (also bisher nicht reproduzierbar) dazu kommt, dass die IMAP-Verbindung anscheinend unterbrochen wird und keine Prüfung auf neue EMails mehr erfolgt.
Heute Nacht letztmalig, so dass ich nun nach 5 Stunden das Script manuell neu starten musste.Habe ihr diesen Effekt auch, wenn das Script ohne schedule/timeout eingebunden ist?
Momentan überlege ich, doch wieder ein stündliches schedule einzurichten, um das Problem zu umgehen.
-
Klingt spannend was ihr hier macht.
Ich versuche Euch mal zu folgen. :grimacing:ich muss "npm install mail-listener2" auf meiner Linux Nuc ausführen ?
danach den Javascript Code im IOBroker Adapter einfügen ?und dann ? mit einem Widget den Code starten ?
oder wie kommt ihr an die Mails ?sorry, wegen der Newbie Fragen.
Wundert mich schon lange dass es dafür noch keinen fertigen Adapter gibt,
eingentlich schreit doch das Tablet danach Mails anzuzeigen, und auszuwerten, oder ? -
Muss das
npm install mail-listener2
in einem bestimmten Verzeichnis ausgeführt werden ?
Ich bekomme so ein paar Warnungen :cold_sweat:npm WARN deprecated mailparser@0.4.9: Mailparser versions older than v2.3.0 are deprecated
npm WARN deprecated mimelib@0.3.1: This project is unmaintained
npm WARN saveError ENOENT: no such file or directory, open '/home/bernd/package. json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/home/bernd/package.jso n' -
Ich habe den npm-Befehl in /opt/iobroker/ aufgerufen.
Dann wurde das installiert.dann habe ich dieses Script im Javascript-Adapter eingefügt und aktiviert und es bleibt (meistens) permanent aktiv und fragt den Posteingang ab.
// Quelle Original: https://github.com/chirag04/mail-listener2 // Quelle Forum: https://forum.iobroker.net/topic/18501/emails-empfangen createState("IMAP.Email_Eingang"); //dieser Datenpunkt wird erzeugt createState("IMAP.EmailText"); //dieser Datenpunkt enthält den email-Text var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: "beispiel@gmail.com", // HIER Email Adresse eintragen password: "password", // HIER Passwort eintragen host: "imap.gmail.com", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "GPS-Tracker/Tracker1", // HIER Postfach eingeben z.B. INBOX searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: false}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.log("------- imapConnected");}); mailListener.on("server:disconnected", function(){console.log("------- imapDisconnected");}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ //log(mail.from[0].address); //log(mail.from[0].name); //log(mail.subject); //log( mail.text); setState("IMAP.Email_Eingang",mail.from[0].address); //setze Datenpunkt mit Email-Absender (als Trigger nutzbar) setState("IMAP.EmailText",mail.text); //setze Datenpunkt mit kompletten Email-Inhalt }); // mailListener.on("attachment", function(attachment){console.log(attachment.path);}); //wenn Anhänge verarbeitet werden sollen einkommentierenDer Datenpunkt javascript.0.IMAP.Email_Eingang eignet sich dann gut als Trigger, um Emails von bestimmtem Absender in einem anderen Script weiter zu verarbeiten.
-
Wenn man Mails triggern will, die immer ähnlich aufgebaut sind - Lassen sich verschiedenen "createState" so erstellen, dass nur ein bestimmter Teil der Mail-Nachricht damit gefüllt wird?
In der Mail findet man beispielsweise
Ort:
Zeit:
Energie:In jeder Mail ist das so und ich möchte in den verschiedenen States nur den Teil hinter beispielsweise "Energie:" anzeigen.
@thiel_marvin sagte in Emails empfangen.:
Wenn man Mails triggern will, die immer ähnlich aufgebaut sind - Lassen sich verschiedenen "createState" so erstellen, dass nur ein bestimmter Teil der Mail-Nachricht damit gefüllt wird?
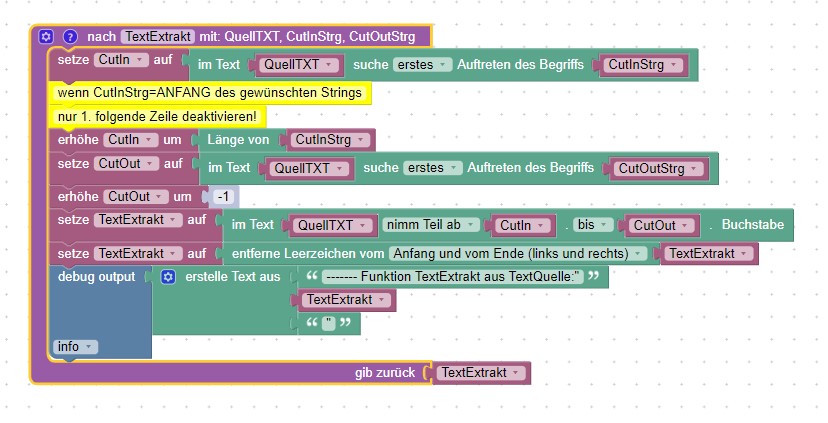
Ich habe mir jetzt mal eine Lösung gebaut, bei der man über eine Funktion mit Parametern einen bestimmten Teilinhalt der empfangenen email herausfiltern kann und anschließend nach Bedarf weiterbearbeiten oder in einen Datenpunkt schreiben kann.
Als Blockly sieht die Funktion so aus:

Es sind 3 Parameter beim Aufruf der Funktion zu übergeben:
- QuellTXT: Datenpunkt oder Variable mit dem Text
- CutInStrg: Zeichenkette VOR dem gesuchten Textbereich
- CutOutStrg: Zeichenkette NACH dem gesuchten Textbereich
Rückgabe des Ergebnisses erfolgt über die Variable TextExtrakt
Hier der Code zum Import in Blockly: Blockly_TextExtrakt.txt
Wer es als reines JavaScript haben möchte, kann sich den Quellcode leicht aus Blockly kopieren.
Ich bevorzuge als "Syntaxlegastheniker" nun mal Blockly, weil es für mich einfacher zu handhaben ist. -
habt ihr das auch gemacht ?
Update ? -
Hallo in die Runde,
ich habe das Script aus diesem Thread eingerichtet und es funktioniert einwandfrei.
Nun bin ich nicht der Javascript-Kenner um spezielle Dinge anzupassen.
Ich bekomme in meinen Datenpunkten immer nur eine Mail angezeigt ( UNSEEN ) aber auch manchmal nicht immer die letzte im Postfach.
Wie kann ich nun das Script anpassen um mehrere ungelesene Emails und gelesene Emails aus meinem Postfach mir anzeigen zu lassen?Danke
Sebastian
-
Hallo zusammen,
ich nutze das Skript erfolgreich, habe jedoch das Problem dass der Mailaccount nur alle 1-2 Wochen eine Mail erhält (geht um die Abfallabholung) und das Skript zwischendrin offenbar die Verbindung zum imap-Server verliert.
Gehe ich Recht in der Annahme, dass
connTimeout und authTimeout tatsächlich nur die Timeouts in ms zum Verbindungsaufbau, nicht für die Verbindung selbst enthalten?
Ha jemand eine Idee was ich einstellen muss damit die Verbindung wirklich dauerhaft gehalten wird?
Grüße
-
Ich überwache mit einem Script imap.status
Wenn das 0 ist, deaktiviere ich das Script in javascript.x.scriptEnabled und aktiviere es nach 10 Sekunden wieder.
Nach dem Neustart des Scripts läuft es dann wieder.
Klappt bisher zuverlässig.// IMAP Status überwachen und ggf Neustart on({id: "javascript.0.IMAP.Status", change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (obj.id == 0) { setState("javascript.0.scriptEnabled.IMAP.TrackerV1", false); setStateDelayed("javascript.0.scriptEnabled.IMAP.TrackerV1", true, 10000, false); } }); -
Nachtrag:
Mit fällt gerade ein, dass ich den Datenpunkt in dem IMAP-Script erzeugen lasse (ab Zeile 31)
Dann kann es separat überwacht werden, wie oben beschrieben.// Quelle Original: https://github.com/chirag04/mail-listener2 // Quelle Forum: https://forum.iobroker.net/topic/18501/emails-empfangen createState("IMAP.Email_Eingang"); createState("IMAP.EmailText"); createState("IMAP.Status"); var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: " ", // hier Email Adresse eintragen password: " ", // hier Passwort eintragen host: "imap.gmail.com", //Mailserver port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "GPS-Tracker/WoMo-Tracker", // mailbox to monitor searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: false}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.warn("------- imapConnected");}); // IMAP-Status als Logausgabe und in Datenpunkt mailListener.on("server:connected", function(){setState("IMAP.Status",1);}); mailListener.on("server:disconnected", function(){console.error("------- imapDisconnected");}); mailListener.on("server:disconnected", function(){setState("IMAP.Status",0);}); // mailListener.on("error", function(err){console.error(err);}); // geändert auf Error im Log, mailListener.on("mail", function(mail, seqno, attributes){ //log(mail.from[0].address); //log(mail.from[0].name); //log(mail.subject); //log( mail.text); setState("IMAP.Email_Eingang",mail.from[0].address); setState("IMAP.EmailText",mail.text); }); // mailListener.on("attachment", function(attachment){console.log(attachment.path);}); -
Nachtrag:
Mit fällt gerade ein, dass ich den Datenpunkt in dem IMAP-Script erzeugen lasse (ab Zeile 31)
Dann kann es separat überwacht werden, wie oben beschrieben.// Quelle Original: https://github.com/chirag04/mail-listener2 // Quelle Forum: https://forum.iobroker.net/topic/18501/emails-empfangen createState("IMAP.Email_Eingang"); createState("IMAP.EmailText"); createState("IMAP.Status"); var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: " ", // hier Email Adresse eintragen password: " ", // hier Passwort eintragen host: "imap.gmail.com", //Mailserver port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "GPS-Tracker/WoMo-Tracker", // mailbox to monitor searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: false}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.warn("------- imapConnected");}); // IMAP-Status als Logausgabe und in Datenpunkt mailListener.on("server:connected", function(){setState("IMAP.Status",1);}); mailListener.on("server:disconnected", function(){console.error("------- imapDisconnected");}); mailListener.on("server:disconnected", function(){setState("IMAP.Status",0);}); // mailListener.on("error", function(err){console.error(err);}); // geändert auf Error im Log, mailListener.on("mail", function(mail, seqno, attributes){ //log(mail.from[0].address); //log(mail.from[0].name); //log(mail.subject); //log( mail.text); setState("IMAP.Email_Eingang",mail.from[0].address); setState("IMAP.EmailText",mail.text); }); // mailListener.on("attachment", function(attachment){console.log(attachment.path);});


