NEWS
[Gelöst] Trigger 3 x in 15 minuten >>> dann
-
Bild,
timeout, nach 3 min wird ausgewertet.
Kannste auch alle 500 ms abfragen.
-
Yes
wer so gut ist kann das alleine.
Bin Weg. -
Ist ja ok,
dann kannste nur einen Zeitstempel von bis auswerten und den Zähler.
Was aber auch schlecht ist wenn du eine Überschneidung in der Zeit hast. -
Ich brauche mal wieder eure Ideen und Hilfe.
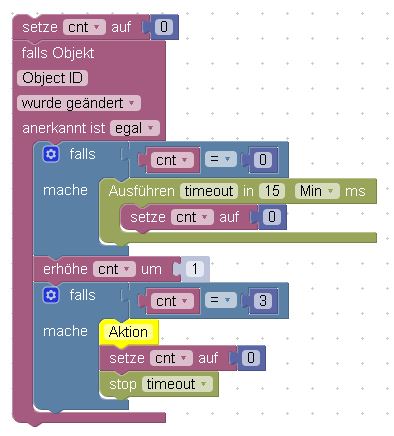
Ich möchte einen Trigger 3 x innerhalb von 15 Minuten erfassen.
Sollte der Trigger innerhalb dieser 15 Minuten 3 x kommen, dann "Aktion" und alles wieder von Anfang an.
Falls nicht, soll nach den 15 Minuten alles wieder von vorne anfangen, solange bis der Trigger 3 x innerhalb von 15 Minuten gekommen ist.Habt ihr dazu eine Lösung?
Danke im Voraus
-
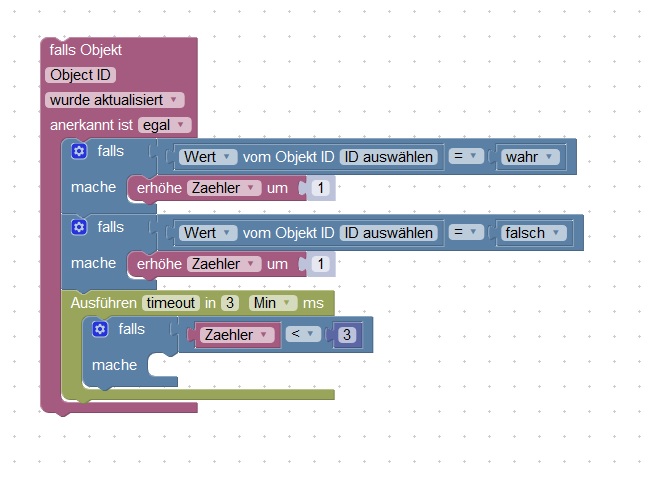
Ja, so geht es natürlich und entspricht deinen Anforderungen. Ich halte es jedoch in sofern für nicht ganz optimal, da es einzelne 15 Minuten Blöcke betrachtet und nicht die letzten 15 Minuten. Beispiel
14:00 Uhr: 1. Rüttler, Timer startet
14:14 Uhr: 2. Rüttler
14:15 Uhr: Timer stoppt
14:16 Uhr: 3. Rüttler, Timer startet neu
14:17 Uhr: 4. RüttlerDer 4. Rüttler ist der Zweite im aktuellen Intervall, jedoch der Dritte innerhalb der letzten 15 Minuten. Meiner Meinung nach sollte die Aktion daher beim 4. Rüttler starten, wobei ich aber deinen Anwendungsfall nicht genau kenne. Kann also sein, dass der Vorschlag von @paul53 eher deinen Anforderungen entspricht.
-
Ja, du hast recht. Hätte natürlich noch mehr Charme.
Ich muss das mal in einem Testscript probieren.
Hast du soetwas schon mal umgesetzt zum herzeigen? -
Ja, du hast recht. Hätte natürlich noch mehr Charme.
Ich muss das mal in einem Testscript probieren.
Hast du soetwas schon mal umgesetzt zum herzeigen?@muckel
Ich hab da was, aber nicht in Blockly.Das ist bei mir tief in nem anderen Script drin, deswegen hab ich nur die Funtkion als "normales" JS Script raus geholt.
Was noch zu tun ist: Du must an Stelle von 'javascript.0.SwitchObject' die ID des States den du überwachen willst eintragen, und am Kommentar die Aktion die du machen willst.
Das ganze funktioniert über eine Warteschlange, in die die Timeouts hinein geschoben werden, und die, wenn sie voll ist, die eigentliche Aktion ausführt. Wenn die Timeouts auslaufen entfernen sie sich aus der Warteschlange.
var queue = []; var timeout = 1; // gewünschter Zeitraum in Minuten var numberOfEvents = 3; // Anzahl der notwendigen Events innerhalb des Zeitraums on ({id:'javascript.0.SwitchObject', change:'gt'}, function(obj) { if (queue.length > numberOfEvents - 2) { console.log( (queue.length+1) + " events triggered within " + timeout + " minutes"); // Hier das aktivieren was nach 15 minuten aktiviert werden soll while (queue.length > 0) { let v = queue.shift() if (v) clearTimeout(v) } } else { queue.push(setTimeout(function() { console.log("Event timed out"); if (queue.length > 0) { queue.shift(); } }, timeout * 60 * 1000)); } }) -
@muckel
Ich hab da was, aber nicht in Blockly.Das ist bei mir tief in nem anderen Script drin, deswegen hab ich nur die Funtkion als "normales" JS Script raus geholt.
Was noch zu tun ist: Du must an Stelle von 'javascript.0.SwitchObject' die ID des States den du überwachen willst eintragen, und am Kommentar die Aktion die du machen willst.
Das ganze funktioniert über eine Warteschlange, in die die Timeouts hinein geschoben werden, und die, wenn sie voll ist, die eigentliche Aktion ausführt. Wenn die Timeouts auslaufen entfernen sie sich aus der Warteschlange.
var queue = []; var timeout = 1; // gewünschter Zeitraum in Minuten var numberOfEvents = 3; // Anzahl der notwendigen Events innerhalb des Zeitraums on ({id:'javascript.0.SwitchObject', change:'gt'}, function(obj) { if (queue.length > numberOfEvents - 2) { console.log( (queue.length+1) + " events triggered within " + timeout + " minutes"); // Hier das aktivieren was nach 15 minuten aktiviert werden soll while (queue.length > 0) { let v = queue.shift() if (v) clearTimeout(v) } } else { queue.push(setTimeout(function() { console.log("Event timed out"); if (queue.length > 0) { queue.shift(); } }, timeout * 60 * 1000)); } })Mit JS-Script sieht es ja gar nicht so kompliziert aus. :wink:
Danke für den Input. Vielleicht kann ich da ja was draus basteln.
Schön langsam formen sich eure Ideen zu einer perfekten Lösung.
Danke. -
wäre zu schön gewesen. :relaxed:
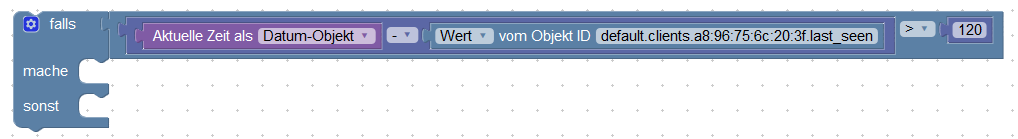
Hättest du eine Idee wie ich die Abfrage von 2 Zeiten mit einer Differenz von x Minuten in Blockly darstelle?
-
Danke. So geht das! :handshake:
-
@muckel
Ich hab da was, aber nicht in Blockly.Das ist bei mir tief in nem anderen Script drin, deswegen hab ich nur die Funtkion als "normales" JS Script raus geholt.
Was noch zu tun ist: Du must an Stelle von 'javascript.0.SwitchObject' die ID des States den du überwachen willst eintragen, und am Kommentar die Aktion die du machen willst.
Das ganze funktioniert über eine Warteschlange, in die die Timeouts hinein geschoben werden, und die, wenn sie voll ist, die eigentliche Aktion ausführt. Wenn die Timeouts auslaufen entfernen sie sich aus der Warteschlange.
var queue = []; var timeout = 1; // gewünschter Zeitraum in Minuten var numberOfEvents = 3; // Anzahl der notwendigen Events innerhalb des Zeitraums on ({id:'javascript.0.SwitchObject', change:'gt'}, function(obj) { if (queue.length > numberOfEvents - 2) { console.log( (queue.length+1) + " events triggered within " + timeout + " minutes"); // Hier das aktivieren was nach 15 minuten aktiviert werden soll while (queue.length > 0) { let v = queue.shift() if (v) clearTimeout(v) } } else { queue.push(setTimeout(function() { console.log("Event timed out"); if (queue.length > 0) { queue.shift(); } }, timeout * 60 * 1000)); } })@Asgothian ´
Ich habe mich mit Javascript noch nicht beschäftigt.
Wenn ich nur auf "Aktualisierung" triggern möchte, was muss ich statt change:'gt' eingeben?
Ich finde das im Forum nicht, oder suche mit der falschen Frage.on ({id:'deconz.0.Sensors.18.buttonevent', change:'gt'}, function(obj) {
-
@Asgothian ´
Ich habe mich mit Javascript noch nicht beschäftigt.
Wenn ich nur auf "Aktualisierung" triggern möchte, was muss ich statt change:'gt' eingeben?
Ich finde das im Forum nicht, oder suche mit der falschen Frage.on ({id:'deconz.0.Sensors.18.buttonevent', change:'gt'}, function(obj) {
-
@Asgothian ´
Ich habe mich mit Javascript noch nicht beschäftigt.
Wenn ich nur auf "Aktualisierung" triggern möchte, was muss ich statt change:'gt' eingeben?
Ich finde das im Forum nicht, oder suche mit der falschen Frage.on ({id:'deconz.0.Sensors.18.buttonevent', change:'gt'}, function(obj) {
-
@muckel
fuer aktualisiert kann das change: 'gt' weg
fuer geändert muesste da 'ne' statt 'gt' stehen.