NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@joergeli
Hallo Jörg, hast Du eine große animierte GIF Grafik pro Seite oder viele Kleine? Und würdest Du sie uns evt zur Verfügung stellen? Das wäre super. Dann kann man sein statisches Bild mit Deinen animierten GIFs jeweils individuell anreichern.
Oder habe ich da einen Denkfehler? Das müsste doch auch in VIS gehen.
Viele Grüße,
Markus@MarkusL sagte in Einfach mal zeigen will….. :-) - Teil 2:
@joergeli
Hallo Jörg, hast Du eine große animierte GIF Grafik pro Seite oder viele Kleine? Und würdest Du sie uns evt zur Verfügung stellen? Das wäre super. Dann kann man sein statisches Bild mit Deinen animierten GIFs jeweils individuell anreichern.
Oder habe ich da einen Denkfehler? Das müsste doch auch in VIS gehen.
Viele Grüße,
MarkusHallo Markus,
ich habe in meiner WEB-Seite, als auch in meinen ioBroker-Views jeweils ein großes statisches Hintergrundbild (3D-Raumplan, bzw. Schema meiner Solarthermie-Anlage).
Darüber werden dann je nach Bedingung ( in ioBroker je nach "state") kleine, animierte GIFs gelegt.
So kann ich z.B. mit dem oben gezeigten Briefkasten-GIF sehen, ob der Postbote da war.Ich habe allerdings nicht allzu viele animierte GIFs in meine Views eingebaut, weil es des Guten dann doch zu viel wird, wenn alles rotiert, oder rumzappelt.
Ich verwende deshalb mehr statische GIFs, die ebenfalls je nach state eingeblendet werden, wie z.B. meine Mülltonnen:





Die kann man bei Bedarf ja auch in vis Blinken lassen (Im jeweiligen Widget den Haken setzen bei "Signalbilder" ->"Blinken [0]".
Viel mehr selbst gebastelte habe ich nicht, falls Du mit " zur Vefügung stellen", GIFs von meiner Webseite meinst:
Die sind m.E. zu speziell um allgemein verwendet zu werden.
Trotzdem hier ein paar davon, die evtl. jemand gebauchen kann?:













Gruß
Jörg -
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
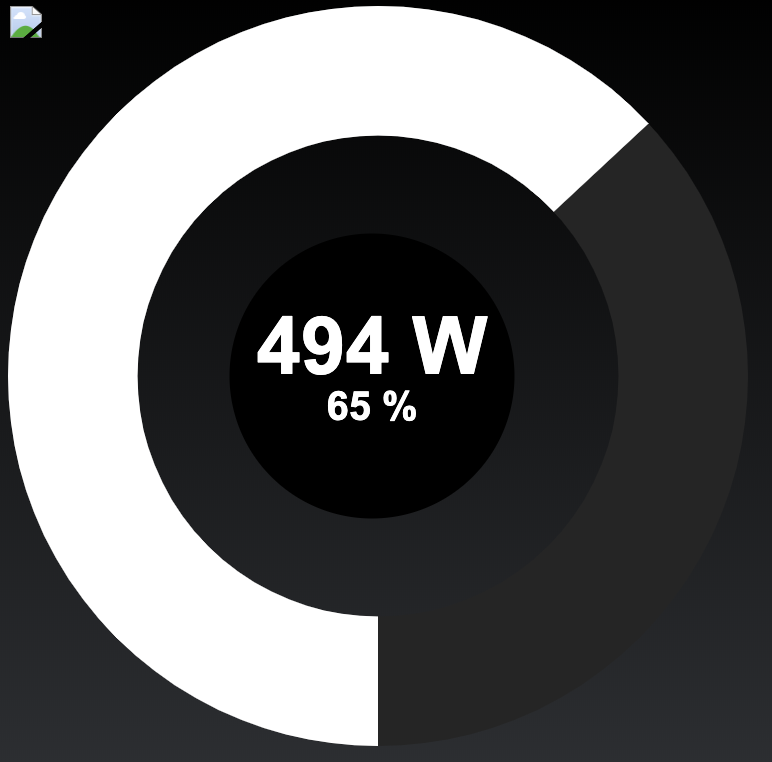
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
-
@joergeli : Wow, der Aufwand hat sich gelohnt. Darf ich fragen mit welchem Programm der Eingangsbereich und das Wohnzimmer erstellt wurden? Ich habe hier bisher noch nichts Passendes gefunden. Danke & Gruß
@MartyMcFly sagte in Einfach mal zeigen will….. :-) - Teil 2:
@joergeli : Wow, der Aufwand hat sich gelohnt. Darf ich fragen mit welchem Programm der Eingangsbereich und das Wohnzimmer erstellt wurden? Ich habe hier bisher noch nichts Passendes gefunden. Danke & Gruß
Hi,
die 3D-Raumpläne habe ich mit "SweetHome 3D" gebastelt.
Ist allerdings sehr zeitintensiv, dabei nicht so sehr das Erstellen der Wände, sondern das Suchen
nach Möbeln, Blumen, etc.
Es wird für jedes! Möbel ein eigenes 3D-Modell verwendet, das dann im Raumplan entspr. platziert wird.
Man kann wohl auch eigene 3D-Möbel-Modelle erstellen, das war mir dann aber doch zu kompliziert, bzw. zu aufwändig.Auch das Rendern, d.h. das endgültige Fertigstellen der Grafik mit Lichteinfall und Schattenwurf, hat auf meinem betagten Pentium IV mit WIN-XP (ja ich weiß, ist veraltet) ca. 4-5 Std. gedauert, wobei da ja nur der Rechner arbeitet ;-)
Gruß
Jörg -
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
-
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
@Rummelmugge said in Einfach mal zeigen will….. :-) - Teil 2:
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
Vielen Dank, das sieht soweit super aus, kannst du mir bitte noch das Clock3.png zukommen lassen?
so sieht das bei mir aus:

Danke -
@MarkusL sagte in Einfach mal zeigen will….. :-) - Teil 2:
@joergeli
Hallo Jörg, hast Du eine große animierte GIF Grafik pro Seite oder viele Kleine? Und würdest Du sie uns evt zur Verfügung stellen? Das wäre super. Dann kann man sein statisches Bild mit Deinen animierten GIFs jeweils individuell anreichern.
Oder habe ich da einen Denkfehler? Das müsste doch auch in VIS gehen.
Viele Grüße,
MarkusHallo Markus,
ich habe in meiner WEB-Seite, als auch in meinen ioBroker-Views jeweils ein großes statisches Hintergrundbild (3D-Raumplan, bzw. Schema meiner Solarthermie-Anlage).
Darüber werden dann je nach Bedingung ( in ioBroker je nach "state") kleine, animierte GIFs gelegt.
So kann ich z.B. mit dem oben gezeigten Briefkasten-GIF sehen, ob der Postbote da war.Ich habe allerdings nicht allzu viele animierte GIFs in meine Views eingebaut, weil es des Guten dann doch zu viel wird, wenn alles rotiert, oder rumzappelt.
Ich verwende deshalb mehr statische GIFs, die ebenfalls je nach state eingeblendet werden, wie z.B. meine Mülltonnen:





Die kann man bei Bedarf ja auch in vis Blinken lassen (Im jeweiligen Widget den Haken setzen bei "Signalbilder" ->"Blinken [0]".
Viel mehr selbst gebastelte habe ich nicht, falls Du mit " zur Vefügung stellen", GIFs von meiner Webseite meinst:
Die sind m.E. zu speziell um allgemein verwendet zu werden.
Trotzdem hier ein paar davon, die evtl. jemand gebauchen kann?:













Gruß
Jörg -
@Rummelmugge said in Einfach mal zeigen will….. :-) - Teil 2:
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
Vielen Dank, das sieht soweit super aus, kannst du mir bitte noch das Clock3.png zukommen lassen?
so sieht das bei mir aus:

Danke@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@Rummelmugge said in Einfach mal zeigen will….. :-) - Teil 2:
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
Vielen Dank, das sieht soweit super aus, kannst du mir bitte noch das Clock3.png zukommen lassen?
so sieht das bei mir aus:

Danke
Edit: Der Hintergrund hinter dem Widget muss die gleiche Farbe haben wie die der Clock3.png, wenn dir also das Grau nicht gefällt, einfach mit z.b. Paint.net neu einfärben.
-
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@Rummelmugge said in Einfach mal zeigen will….. :-) - Teil 2:
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
Vielen Dank, das sieht soweit super aus, kannst du mir bitte noch das Clock3.png zukommen lassen?
so sieht das bei mir aus:

Danke
Edit: Der Hintergrund hinter dem Widget muss die gleiche Farbe haben wie die der Clock3.png, wenn dir also das Grau nicht gefällt, einfach mit z.b. Paint.net neu einfärben.
-
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
@dietlman sorry - ich benutze das nicht mehr - hab es auch nicht so hinbekommen, dass es in meine vis paßt - frag doch bitte den ersteller
-
@MartyMcFly sagte in Einfach mal zeigen will….. :-) - Teil 2:
@joergeli : Wow, der Aufwand hat sich gelohnt. Darf ich fragen mit welchem Programm der Eingangsbereich und das Wohnzimmer erstellt wurden? Ich habe hier bisher noch nichts Passendes gefunden. Danke & Gruß
Hi,
die 3D-Raumpläne habe ich mit "SweetHome 3D" gebastelt.
Ist allerdings sehr zeitintensiv, dabei nicht so sehr das Erstellen der Wände, sondern das Suchen
nach Möbeln, Blumen, etc.
Es wird für jedes! Möbel ein eigenes 3D-Modell verwendet, das dann im Raumplan entspr. platziert wird.
Man kann wohl auch eigene 3D-Möbel-Modelle erstellen, das war mir dann aber doch zu kompliziert, bzw. zu aufwändig.Auch das Rendern, d.h. das endgültige Fertigstellen der Grafik mit Lichteinfall und Schattenwurf, hat auf meinem betagten Pentium IV mit WIN-XP (ja ich weiß, ist veraltet) ca. 4-5 Std. gedauert, wobei da ja nur der Rechner arbeitet ;-)
Gruß
Jörg@joergeli : Danke für die schnelle Antwort. Dann werde ich mir das Tool mal anschauen.
-
hat jemand eine Idee,
wie ich die version eines adapter visualisieren kann und ggfs. ob es ein update dafür gibt?es gibt einen adpater dafür - der kann das anzeigen. der info-adapter - ich nehme an, der ersteller des adapters weiß. wie das geht - vielleicht macht er sogar datenpunkte in den adapter, der das zeigt - zur not iframe von der info-tab seite
https://forum.iobroker.net/topic/9041/adapter-iobroker-info/224?page=12
-
@liv-in-sky sagte in Einfach mal zeigen will….. :-) - Teil 2:
falls du diesen pfeil meinst - siehe https://forum.iobroker.net/topic/1954/iobroker-vis-justgage
widget mußte extra installiert werden und war dann erst zu sehen

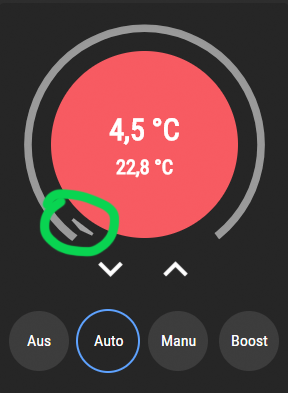
Mir geht es um diesen kleinen "Pfeil"...Hallo zusammen,
ich habe eine kurze und evtl. triviale Frage an Euch:
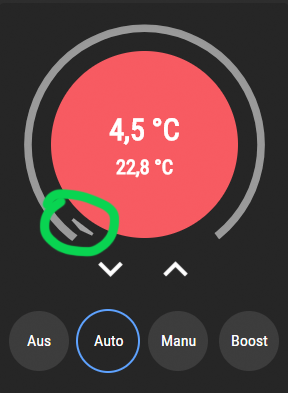
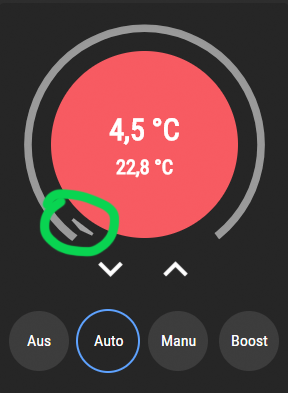
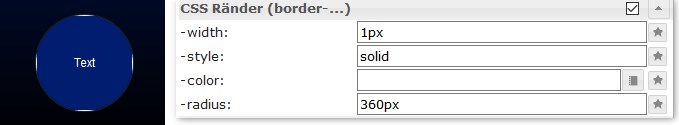
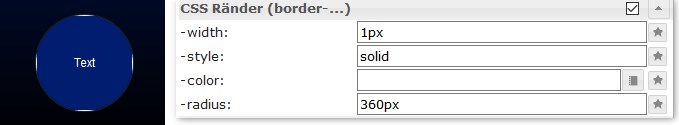
Ich versuche gerade einen runden State Button zu erstellen um wie unten im Screenshot meine Heizungsthermostate mit "Auto", "Manu" etc. zu steuern.

Ich habe schon ein bisschen probiert, komme aber nicht auf das gewünschte Ergebnis.
Mir wird immer nur ein Teil der Boarder angezeigt. Bekomme ich die irgendwie weg?

Gruß Seppel
-
Hallo zusammen,
ich habe eine kurze und evtl. triviale Frage an Euch:
Ich versuche gerade einen runden State Button zu erstellen um wie unten im Screenshot meine Heizungsthermostate mit "Auto", "Manu" etc. zu steuern.

Ich habe schon ein bisschen probiert, komme aber nicht auf das gewünschte Ergebnis.
Mir wird immer nur ein Teil der Boarder angezeigt. Bekomme ich die irgendwie weg?

Gruß Seppel
Haken weg...........oder color transparent
-
Haken weg...........oder color transparent
-
@sigi234
Wenn ich den Haken rausmache, wird der Button ja wieder eckig und nicht rund.
Ich will einen weissen Rahmen um den Button haben, nur zeigt es mir diesen nicht vollständig an.Gruß Seppel
nimm das und leg es darüber.........
[{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","svgType":"circle","strokeColor":"#ffffff","fill":"transparent","strokeWidth":"2","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"235px","top":"366px","width":"112px","height":"114px"},"widgetSet":"basic"}] -
Hallo Marc,
das sieht ja klasse aus. Hast Du Lust die Dateien zur Verfügung zu stellen? Also Grafik und Script? Das wäre super!
Ich nutze auch eine Solvis Max in Verbindung mit dem SC 2 und dem Solvis Remote. Über ein Script kann ich manche Werte über das Solvis Remote auslesen. Eher schlecht als recht. Wesentlich eleganter wäre es, direkt im richtigen Format abzufragen. Wie machst Du das denn genau? In den Modbus Adapter die Adresse des CMI eingeben und die Daten dann in Variablen konvertieren.
Danke und VG,
Markus
SolvisMax (UVR1611) per CMI –> was bedeutet hier die UVR1611 und was "CMI"?
Wie kommen die MQTT-Daten in den ioBroker?
Danke
Gruß
Volker `
Mein SolvisMax hat eine UVR1611 als Steuerung. Solvis hatte das als "SC1" vermarktet, später gab es die SC2 als Kontroller; dazu kann ich nichts sagen. Hat Du ein SC1 oder ein SC2 als Steuerungsgerät?
Falls Du ein SC1=UVR1611 hast, gibt es vom Hersteller eine Zusatzbox "CMI". Die liest die Daten aus und kann so etwas per ModBus in Echtzeit in ioBroker und damit in die Visualisierung pushen. Das geht schon sehr eindrucksvoll schnell. Die Werte und damit Farben und Animationen ändern sich quasi in Echtzeit.
MQTT spielt hier keine Rolle.
Diese Fragen spielen aber für die Visualisierung keine Rolle. Du musst ja nur irgendwie die Werte in den iobroker bekommen. `
@MarkusL Hallo Markus,
deine Animationen gefallen mir echt gut! Offen gesagt, ist es das, was ich für meine vis gesucht habe. Kannst du mir vielleicht deine SVG-Dateien zur Verfügung stellen?Wenn ich dich richtig verstanden habe, benutzt du Basic-HTML-Widgets und der Code kommt im vis-Editor in das Feld Widget -> Allgemein -> HTML?
Danke schon einmal im Voraus und Grüße,
Timo -
Hallo,
ich bin auch gerade dabei meine Vis etwas zu verschönern.
ich suche aktuell da einen An/Aus Button, also einer der Rot ist wenn keien Verbindung da ist und Grün wenn alles ok ist.
Kann mir da wer einen Tipp geben, was ich dafür verwenden kann?VG
Lindi -
Hallo,
ich bin auch gerade dabei meine Vis etwas zu verschönern.
ich suche aktuell da einen An/Aus Button, also einer der Rot ist wenn keien Verbindung da ist und Grün wenn alles ok ist.
Kann mir da wer einen Tipp geben, was ich dafür verwenden kann?VG
Lindi[{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"hm-rpc.1.NEQ1818500.1.STATE","min":"false","max":"true","iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":false,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"readOnly":true,"descriptionLeft":"Haustuer.STATE","pushButton":false,"descriptionLeftDisabled":true,"styleNormal":"hq-button-green-normal","styleActive":"hq-button-red-active","usejQueryStyle":false,"testActive":true},"style":{"left":"57px","top":"37px"},"widgetSet":"hqwidgets"}]







