NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@Matten
Hi, Gratulation, saubere Arbeit !!!Eine Frage:
Womit "treibst" Du Deinen Touchscreen an, direkt am NUC?
Oder hast Du dafür extra Hardware (z.B. Raspi, Windows, mit welchem Browser?)Grund meiner Frage, evtl. können ja auch andere was dazu sagen? :
(hatte ich zwar auch hier schon mal gestellt, aber leider keine Antwort: Projektvorstellung: 15 Zoll Widescreen Touchdisplay mit MiniPC-Stick als Einbau in Tür )Ich wiederhole die dortige Frage noch mal kurz:
Ich betreibe eine ähnliche Konstellation: 24" DELL-Touchscreen (P2418HT) an einem Raspi 3B+, auf dem nur die Visualisierung via Chromium im Kiosk-Modus läuft . Bei Nichtbedienug des Touchsceens geht dieser automatisch in den Energiesparmodus, d.h. der Bildschirm wird schwarz ( Leistungsaufnahme dann ca. 2W).
Aufwecken via Touch ist ebenfalls kein Problem.
Die Bedienung bereitet mir damit keine Probleme, mein Dell-Touchscreen hat sofort (out-of-the-box) am Raspi funktioniert (ohne Kalibrierung, Treiberinstallation, o.ä). Wenn ich mich recht erinnere, musste ich am Raspi lediglich die Bildschirmauflösung einstellen - so weit, so gut.Mein Problem ist allerdings, daß Chromium mit der Zeit den Speicher des Raspi "auffrißt" (kann man gut mit der Eingabe "top", oder "free -m -t" verfolgen).
Das geht dann bis zum Quasi-Stillstand des Raspi, eine Bedienung des Touchscreens ist dann nicht mehr möglich.
Selbst das Anmelden via SSH (Putty) kann dann schon mal 5 Minuten dauern, jede weitere Befehlseingabe ebenfalls.In meiner Not kille und restarte ich jetzt Chromium via Cronjob alle 15 Min.
Als "Default-, bzw. Start-View" habe ich extra einen ressourcenschonenden, einfachen View (nur statische Bilder einer Webseite) gewählt, weil der Speicher mit meinen aufwänderigen Views noch eher in die Knie geht.
Wohlgemerkt: Ohne! irgendwelche Touches, einfach nur den View auf dem Bildschirm und der verfügbare Speicher wird immer weniger.Das läuft soweit, allerdings kann es natürlich passieren, daß ich bei der Bedienung des Touchscreens genau den 15minütigen Restart erwische und dann warten muss, bis Chromium wieder läuft.
Anbei noch ein Screenshot eines meiner aufwändigeren Views:

Gruß und Danke!
Jörg -
@Matten
Hi, Gratulation, saubere Arbeit !!!Eine Frage:
Womit "treibst" Du Deinen Touchscreen an, direkt am NUC?
Oder hast Du dafür extra Hardware (z.B. Raspi, Windows, mit welchem Browser?)Grund meiner Frage, evtl. können ja auch andere was dazu sagen? :
(hatte ich zwar auch hier schon mal gestellt, aber leider keine Antwort: Projektvorstellung: 15 Zoll Widescreen Touchdisplay mit MiniPC-Stick als Einbau in Tür )Ich wiederhole die dortige Frage noch mal kurz:
Ich betreibe eine ähnliche Konstellation: 24" DELL-Touchscreen (P2418HT) an einem Raspi 3B+, auf dem nur die Visualisierung via Chromium im Kiosk-Modus läuft . Bei Nichtbedienug des Touchsceens geht dieser automatisch in den Energiesparmodus, d.h. der Bildschirm wird schwarz ( Leistungsaufnahme dann ca. 2W).
Aufwecken via Touch ist ebenfalls kein Problem.
Die Bedienung bereitet mir damit keine Probleme, mein Dell-Touchscreen hat sofort (out-of-the-box) am Raspi funktioniert (ohne Kalibrierung, Treiberinstallation, o.ä). Wenn ich mich recht erinnere, musste ich am Raspi lediglich die Bildschirmauflösung einstellen - so weit, so gut.Mein Problem ist allerdings, daß Chromium mit der Zeit den Speicher des Raspi "auffrißt" (kann man gut mit der Eingabe "top", oder "free -m -t" verfolgen).
Das geht dann bis zum Quasi-Stillstand des Raspi, eine Bedienung des Touchscreens ist dann nicht mehr möglich.
Selbst das Anmelden via SSH (Putty) kann dann schon mal 5 Minuten dauern, jede weitere Befehlseingabe ebenfalls.In meiner Not kille und restarte ich jetzt Chromium via Cronjob alle 15 Min.
Als "Default-, bzw. Start-View" habe ich extra einen ressourcenschonenden, einfachen View (nur statische Bilder einer Webseite) gewählt, weil der Speicher mit meinen aufwänderigen Views noch eher in die Knie geht.
Wohlgemerkt: Ohne! irgendwelche Touches, einfach nur den View auf dem Bildschirm und der verfügbare Speicher wird immer weniger.Das läuft soweit, allerdings kann es natürlich passieren, daß ich bei der Bedienung des Touchscreens genau den 15minütigen Restart erwische und dann warten muss, bis Chromium wieder läuft.
Anbei noch ein Screenshot eines meiner aufwändigeren Views:

Gruß und Danke!
Jörg@Matten sagte in Einfach mal zeigen will….. :-) - Teil 2:
Anbei noch ein Screenshot eines meiner aufwändigeren Views:
Die Daten TERMINE würde ich löschen........
Sonst SUPER View.........:+1: -
@joergeli
Ich habe es etwas "übertrieben". Es handelt sich um einen HP All in One PC welchen ich dort verbaut habe. Somit sind Leistungsprobleme nicht zu erwarten.@Matten 0
Alles klar, ich wollte möglichst stromsparende Hardware verwenden.
Da schien mir ein Raspi in Kombination mit einem großen Touchscreen am besten geeignet.
Nun ja, im Prinzip funktioniert es ja auch und mit den 15 minütigen Restarts des Browsers kann ich leben.Gruß
Jörg -
@Matten sagte in Einfach mal zeigen will….. :-) - Teil 2:
Anbei noch ein Screenshot eines meiner aufwändigeren Views:
Die Daten TERMINE würde ich löschen........
Sonst SUPER View.........:+1: -
Hier mal meine Visualisierung. Es ist eine Darstellung des Schemas meiner Heizung / Solaranlage: SolvisMax (UVR1611) per CMI.
Entschuldigt die ruckelige Darstellung - das liegt allein an der kostenlosen Version des Screenrecorders.

Ich habe die Sache von Scratch auf selbstgeschrieben. Im Kern ist es eine SVG-Datei mit Javascript. Dadurch habe ich größtmögliche Flexibilität:
- Die Pumpen sind animiert, auch die Drehgeschwindigkeit entspricht der realen Drehzahl.
- Die Leitungen und Kollektoren sind farblich kodiert: 20°C = blau bis 80°C = rot.
- Der Farbverlauf im Schichtspeicher ist ebenfalls entsprechend der Werte farblich kodiert.
- Die Darstellung eines Leitungsflusses ist dann natürlich auch recht einfach.
- Die Daten lese ich per ModBus aus. Damit liegen sie quasi in Echtzeit vor.



Viele Grüße
Marc~~~~~~~~
@Marc_St
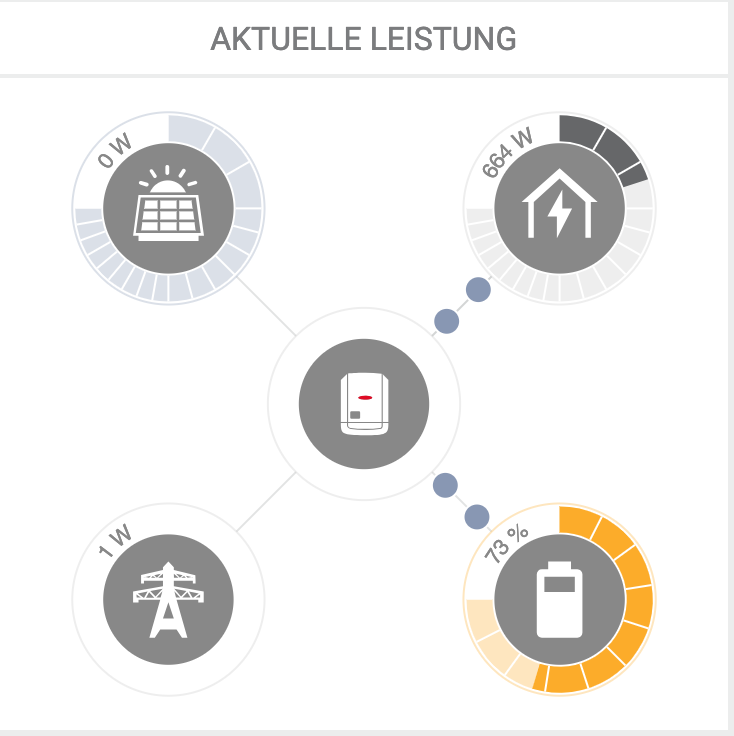
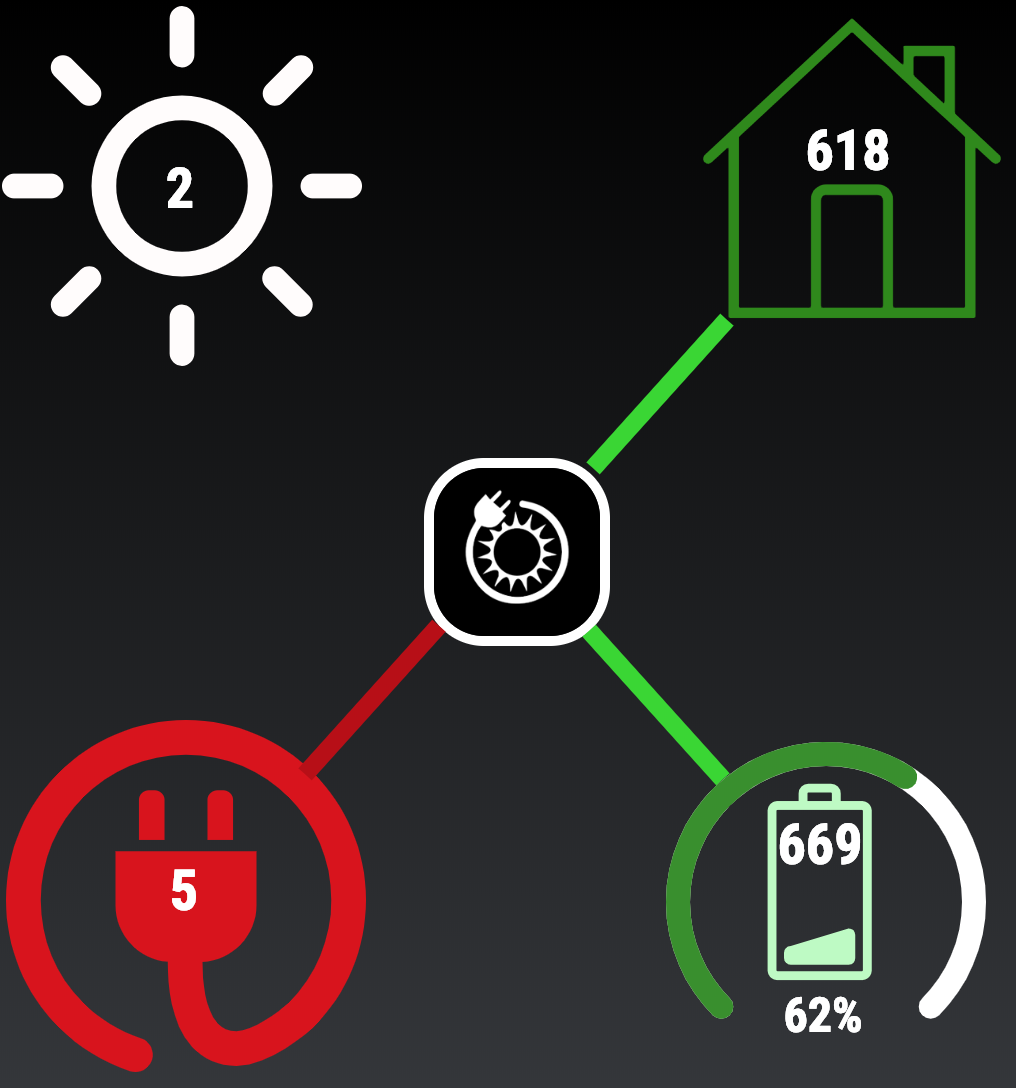
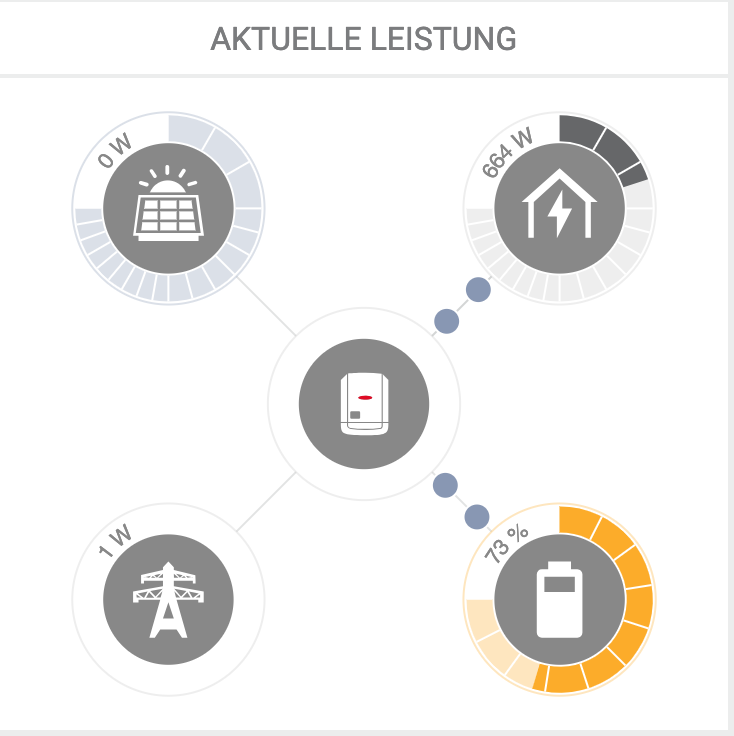
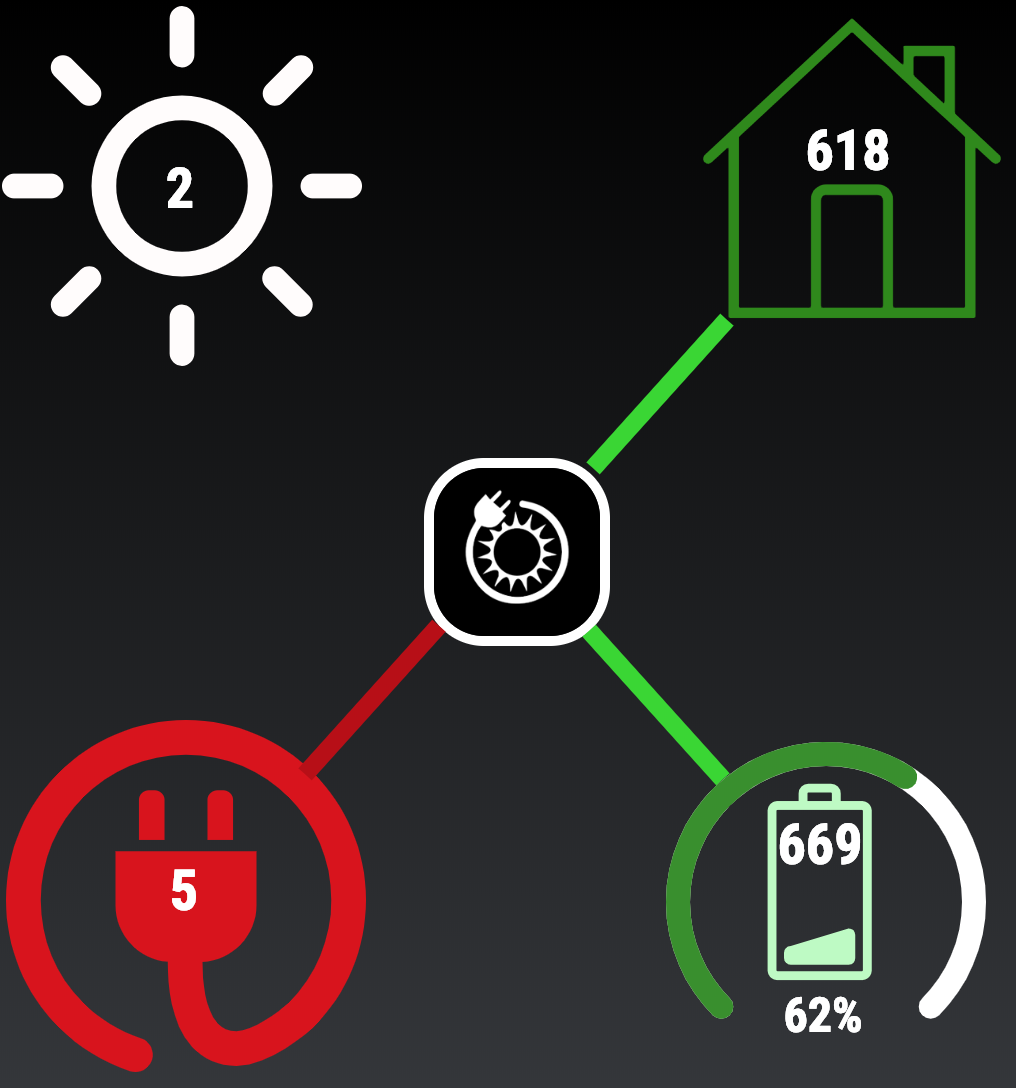
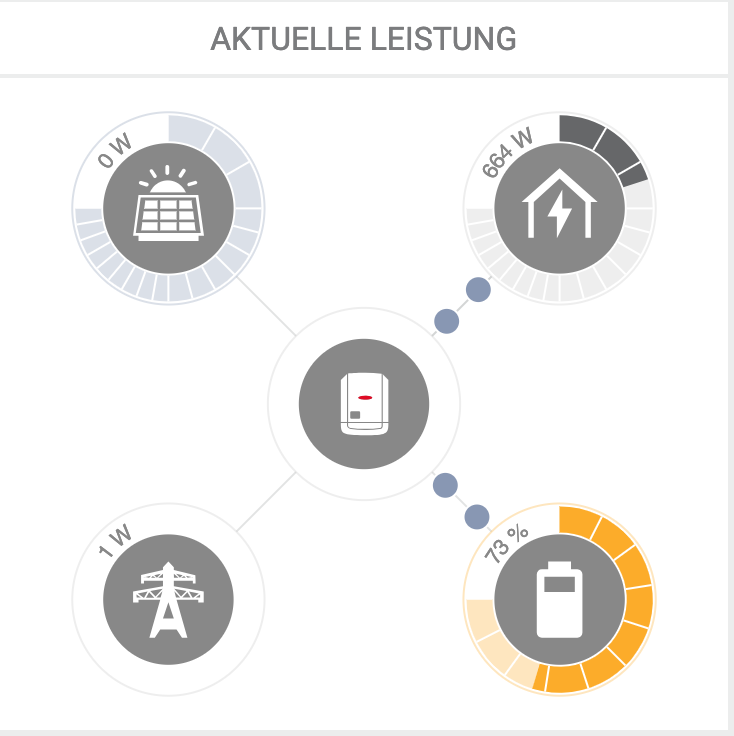
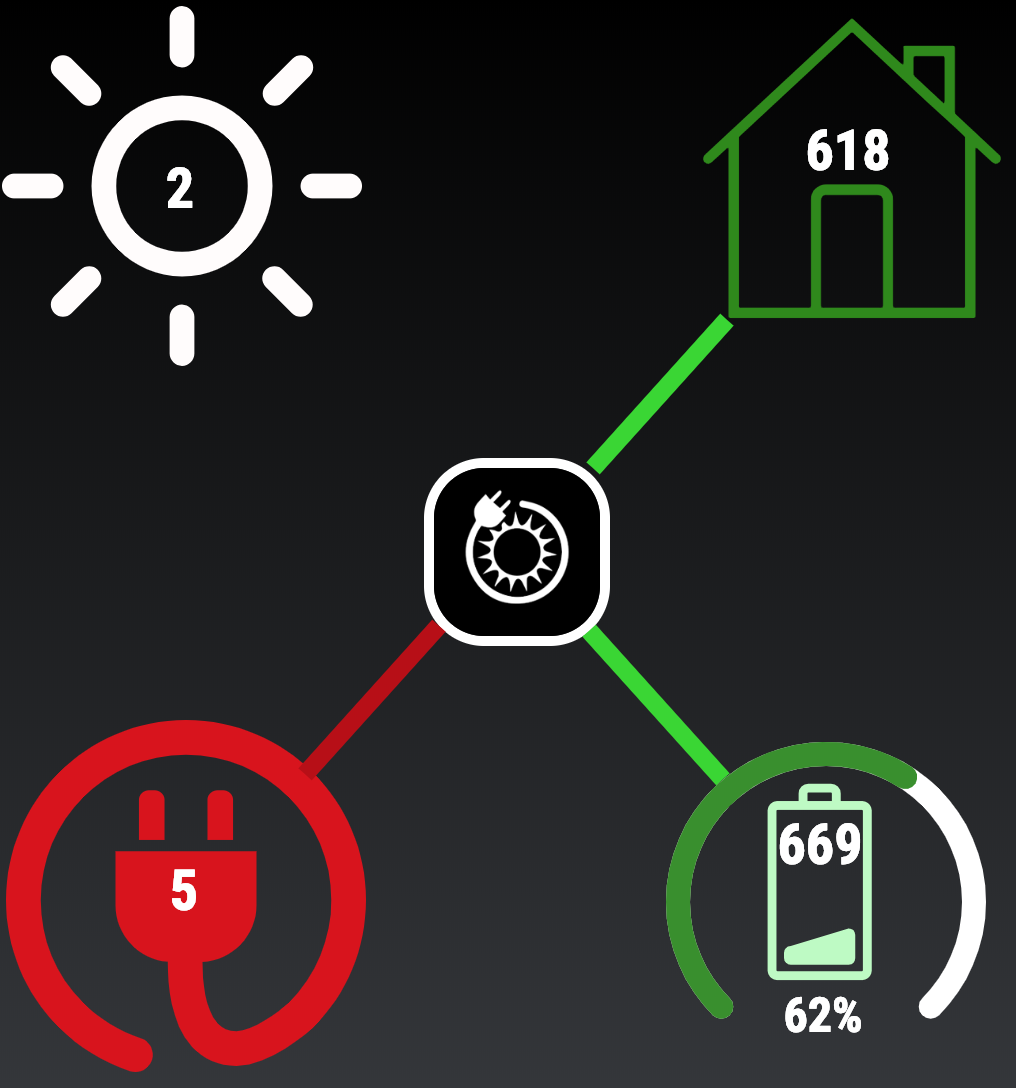
Hi Marc, das ist aber richtig geil, genaus so eine Animation würde ich auch gerne machen für meine PV Anlage, ich hab da hier schon mal was gepostet wie bzw, was ich mir da vorstelle, allerdings kam da leider nix zurück. Vielleicht kannst du mir da helfen, ich kopiere hier einfach den Post nochmal rein, vielleicht fällt dir dazu ja etwas ein:Mein Problem ist etwas schwierig zu erklären, aber ich stelle hier weitern unten zwei Screenshots rein damit man sich besser vorstellen kann was ich möchte. Ich würde gerne die Daten meines Fronius WR visualisieren und bin auch schon recht weit. Allerdings geht es jetzt noch darum wie ich am besten den Stromfluss visualisieren kann. Ich habe bereits alle notwendigen Daten per Modbus im iobroker verfügbar. Ich weiss allerdings nicht wie ich am besten den Leistungsfluss darstellen kann. Beim Fronius ist es so dass man eben auf einen Blick sieht was genau passiert, d.h von wo nach wo der Strom fließt. (von der Batterie zum Verbraucher oder umgekehrt. Icm vis habe ich jetzt einfach svg Linien genommen und diese dann übereinander gelegt. Durch die Bedingungen schalte ich dann entsprechend rot oder grün ein. Sieht leider nicht so toll aus. Ich wäre sehr froh wenn da jemand eine bessere Idee hätte wie ich das besser/schöner darstellen könnte. Wie gesagt das Webinterface des Fronius gefällt mir sehr gut, ich will es aber nicht verwenden weil das einfach zu langsam ist und immer wieder hängen bleibt.
Bin für jede Idee dankbar:

-
@Marc_St
Hi Marc, das ist aber richtig geil, genaus so eine Animation würde ich auch gerne machen für meine PV Anlage, ich hab da hier schon mal was gepostet wie bzw, was ich mir da vorstelle, allerdings kam da leider nix zurück. Vielleicht kannst du mir da helfen, ich kopiere hier einfach den Post nochmal rein, vielleicht fällt dir dazu ja etwas ein:Mein Problem ist etwas schwierig zu erklären, aber ich stelle hier weitern unten zwei Screenshots rein damit man sich besser vorstellen kann was ich möchte. Ich würde gerne die Daten meines Fronius WR visualisieren und bin auch schon recht weit. Allerdings geht es jetzt noch darum wie ich am besten den Stromfluss visualisieren kann. Ich habe bereits alle notwendigen Daten per Modbus im iobroker verfügbar. Ich weiss allerdings nicht wie ich am besten den Leistungsfluss darstellen kann. Beim Fronius ist es so dass man eben auf einen Blick sieht was genau passiert, d.h von wo nach wo der Strom fließt. (von der Batterie zum Verbraucher oder umgekehrt. Icm vis habe ich jetzt einfach svg Linien genommen und diese dann übereinander gelegt. Durch die Bedingungen schalte ich dann entsprechend rot oder grün ein. Sieht leider nicht so toll aus. Ich wäre sehr froh wenn da jemand eine bessere Idee hätte wie ich das besser/schöner darstellen könnte. Wie gesagt das Webinterface des Fronius gefällt mir sehr gut, ich will es aber nicht verwenden weil das einfach zu langsam ist und immer wieder hängen bleibt.
Bin für jede Idee dankbar:

@dietlman
Zwei Ideen als Anregung:
Grundsätzlich wäre es wahrscheinlich selbsterklärend, wenn eine „Blase“ durch die Stromleitung fließen würde. Diese wurde die Leitung stellenweise aufblähen und in die entsprechende Richtung wandern. Das ginge am leichtesten mit einem animierten GIF, das du bei bedarf einblendest. Aber auch eine HTML-Animation wäre sicherlich nicht so schwer.Alternativ ähnlich einer Progressbar in diesem Beispiel: https://demo.thinkupthemes.com/grow-pro/shortcodes/progress-bars/
-
@Marc_St
Hi Marc, das ist aber richtig geil, genaus so eine Animation würde ich auch gerne machen für meine PV Anlage, ich hab da hier schon mal was gepostet wie bzw, was ich mir da vorstelle, allerdings kam da leider nix zurück. Vielleicht kannst du mir da helfen, ich kopiere hier einfach den Post nochmal rein, vielleicht fällt dir dazu ja etwas ein:Mein Problem ist etwas schwierig zu erklären, aber ich stelle hier weitern unten zwei Screenshots rein damit man sich besser vorstellen kann was ich möchte. Ich würde gerne die Daten meines Fronius WR visualisieren und bin auch schon recht weit. Allerdings geht es jetzt noch darum wie ich am besten den Stromfluss visualisieren kann. Ich habe bereits alle notwendigen Daten per Modbus im iobroker verfügbar. Ich weiss allerdings nicht wie ich am besten den Leistungsfluss darstellen kann. Beim Fronius ist es so dass man eben auf einen Blick sieht was genau passiert, d.h von wo nach wo der Strom fließt. (von der Batterie zum Verbraucher oder umgekehrt. Icm vis habe ich jetzt einfach svg Linien genommen und diese dann übereinander gelegt. Durch die Bedingungen schalte ich dann entsprechend rot oder grün ein. Sieht leider nicht so toll aus. Ich wäre sehr froh wenn da jemand eine bessere Idee hätte wie ich das besser/schöner darstellen könnte. Wie gesagt das Webinterface des Fronius gefällt mir sehr gut, ich will es aber nicht verwenden weil das einfach zu langsam ist und immer wieder hängen bleibt.
Bin für jede Idee dankbar:

@dietlman
Hi,
wie Hiltex schon schrieb, wären m.E. animierte GIFs am "hübschesten".
Die könnte man dann im vis je nach Anlagenzustand über die Option "Sichtbarkeit" ein-, bzw. ausblenden.
OK, die GIFs müsste man allerdings selbst erstellen.Ich stelle den Wärme, bzw. Stromfluß meiner Solarthermie- und Mini-Photovoltaik-Anlage ebenfalls mit animierten GIFs dar.
Das läuft zwar momentan nicht über ioBroker, sondern mittels PHP und Layern auf meiner Webseite, aber ist vom Prinzip ähnlich und evtl. eine Anregung?
Im Hintergrund liegt ein statisches Bild meiner Anlage, über das dann deckungsgleich die animierten Rohre, bzw. Stromleitungen eingeblendet werden.
Die "animierten Bewegungsflüsse" sind allerdings nur sichtbar, wenn sich "etwas tut", d.h. die Sonne entspr. scheint.Guckst Du:
http://joergeli.de/7tagesolad_noflash.php
und
http://joergeli.de/solaranlage_noflash.phpGruß
Jörg -
@dietlman
Zwei Ideen als Anregung:
Grundsätzlich wäre es wahrscheinlich selbsterklärend, wenn eine „Blase“ durch die Stromleitung fließen würde. Diese wurde die Leitung stellenweise aufblähen und in die entsprechende Richtung wandern. Das ginge am leichtesten mit einem animierten GIF, das du bei bedarf einblendest. Aber auch eine HTML-Animation wäre sicherlich nicht so schwer.Alternativ ähnlich einer Progressbar in diesem Beispiel: https://demo.thinkupthemes.com/grow-pro/shortcodes/progress-bars/
@Hiltex Danke für die Antwort, das klingt schon mal nicht so schlecht, ich muss mir allerdgings noch anschauen ich ich so ein animiertes GIF erstellen kann, hab das bisher noch nicht gemacht,.
Bzg. HTML wird das wohl nix, da hab ich sowieso keine Ahnung da ich mich mit HTML nicht auskenne. -
@dietlman
Hi,
wie Hiltex schon schrieb, wären m.E. animierte GIFs am "hübschesten".
Die könnte man dann im vis je nach Anlagenzustand über die Option "Sichtbarkeit" ein-, bzw. ausblenden.
OK, die GIFs müsste man allerdings selbst erstellen.Ich stelle den Wärme, bzw. Stromfluß meiner Solarthermie- und Mini-Photovoltaik-Anlage ebenfalls mit animierten GIFs dar.
Das läuft zwar momentan nicht über ioBroker, sondern mittels PHP und Layern auf meiner Webseite, aber ist vom Prinzip ähnlich und evtl. eine Anregung?
Im Hintergrund liegt ein statisches Bild meiner Anlage, über das dann deckungsgleich die animierten Rohre, bzw. Stromleitungen eingeblendet werden.
Die "animierten Bewegungsflüsse" sind allerdings nur sichtbar, wenn sich "etwas tut", d.h. die Sonne entspr. scheint.Guckst Du:
http://joergeli.de/7tagesolad_noflash.php
und
http://joergeli.de/solaranlage_noflash.phpGruß
Jörg@joergeli deine Website sieht sehr gut aus, genauso könnte ich mir das auch vorstellen, würde es aber im iobroker machen, habe zwar eine Website, diese aber mit Wordpress erstellt, und um das so darzustellen müsst ich micht mit HTML auskennen. Dazu fehlt mir leider die Erfahrung.
-
@dietlman
Hi,
wie Hiltex schon schrieb, wären m.E. animierte GIFs am "hübschesten".
Die könnte man dann im vis je nach Anlagenzustand über die Option "Sichtbarkeit" ein-, bzw. ausblenden.
OK, die GIFs müsste man allerdings selbst erstellen.Ich stelle den Wärme, bzw. Stromfluß meiner Solarthermie- und Mini-Photovoltaik-Anlage ebenfalls mit animierten GIFs dar.
Das läuft zwar momentan nicht über ioBroker, sondern mittels PHP und Layern auf meiner Webseite, aber ist vom Prinzip ähnlich und evtl. eine Anregung?
Im Hintergrund liegt ein statisches Bild meiner Anlage, über das dann deckungsgleich die animierten Rohre, bzw. Stromleitungen eingeblendet werden.
Die "animierten Bewegungsflüsse" sind allerdings nur sichtbar, wenn sich "etwas tut", d.h. die Sonne entspr. scheint.Guckst Du:
http://joergeli.de/7tagesolad_noflash.php
und
http://joergeli.de/solaranlage_noflash.phpGruß
Jörg@joergeli
Hallo Jörg, hast Du eine große animierte GIF Grafik pro Seite oder viele Kleine? Und würdest Du sie uns evt zur Verfügung stellen? Das wäre super. Dann kann man sein statisches Bild mit Deinen animierten GIFs jeweils individuell anreichern.
Oder habe ich da einen Denkfehler? Das müsste doch auch in VIS gehen.
Viele Grüße,
Markus -
@Matten
Hi, Gratulation, saubere Arbeit !!!Eine Frage:
Womit "treibst" Du Deinen Touchscreen an, direkt am NUC?
Oder hast Du dafür extra Hardware (z.B. Raspi, Windows, mit welchem Browser?)Grund meiner Frage, evtl. können ja auch andere was dazu sagen? :
(hatte ich zwar auch hier schon mal gestellt, aber leider keine Antwort: Projektvorstellung: 15 Zoll Widescreen Touchdisplay mit MiniPC-Stick als Einbau in Tür )Ich wiederhole die dortige Frage noch mal kurz:
Ich betreibe eine ähnliche Konstellation: 24" DELL-Touchscreen (P2418HT) an einem Raspi 3B+, auf dem nur die Visualisierung via Chromium im Kiosk-Modus läuft . Bei Nichtbedienug des Touchsceens geht dieser automatisch in den Energiesparmodus, d.h. der Bildschirm wird schwarz ( Leistungsaufnahme dann ca. 2W).
Aufwecken via Touch ist ebenfalls kein Problem.
Die Bedienung bereitet mir damit keine Probleme, mein Dell-Touchscreen hat sofort (out-of-the-box) am Raspi funktioniert (ohne Kalibrierung, Treiberinstallation, o.ä). Wenn ich mich recht erinnere, musste ich am Raspi lediglich die Bildschirmauflösung einstellen - so weit, so gut.Mein Problem ist allerdings, daß Chromium mit der Zeit den Speicher des Raspi "auffrißt" (kann man gut mit der Eingabe "top", oder "free -m -t" verfolgen).
Das geht dann bis zum Quasi-Stillstand des Raspi, eine Bedienung des Touchscreens ist dann nicht mehr möglich.
Selbst das Anmelden via SSH (Putty) kann dann schon mal 5 Minuten dauern, jede weitere Befehlseingabe ebenfalls.In meiner Not kille und restarte ich jetzt Chromium via Cronjob alle 15 Min.
Als "Default-, bzw. Start-View" habe ich extra einen ressourcenschonenden, einfachen View (nur statische Bilder einer Webseite) gewählt, weil der Speicher mit meinen aufwänderigen Views noch eher in die Knie geht.
Wohlgemerkt: Ohne! irgendwelche Touches, einfach nur den View auf dem Bildschirm und der verfügbare Speicher wird immer weniger.Das läuft soweit, allerdings kann es natürlich passieren, daß ich bei der Bedienung des Touchscreens genau den 15minütigen Restart erwische und dann warten muss, bis Chromium wieder läuft.
Anbei noch ein Screenshot eines meiner aufwändigeren Views:

Gruß und Danke!
Jörg@joergeli : Wow, der Aufwand hat sich gelohnt. Darf ich fragen mit welchem Programm der Eingangsbereich und das Wohnzimmer erstellt wurden? Ich habe hier bisher noch nichts Passendes gefunden. Danke & Gruß
-
@Hiltex Danke für die Antwort, das klingt schon mal nicht so schlecht, ich muss mir allerdgings noch anschauen ich ich so ein animiertes GIF erstellen kann, hab das bisher noch nicht gemacht,.
Bzg. HTML wird das wohl nix, da hab ich sowieso keine Ahnung da ich mich mit HTML nicht auskenne.@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@Hiltex Danke für die Antwort, das klingt schon mal nicht so schlecht, ich muss mir allerdgings noch anschauen ich ich so ein animiertes GIF erstellen kann, hab das bisher noch nicht gemacht,.
Bzg. HTML wird das wohl nix, da hab ich sowieso keine Ahnung da ich mich mit HTML nicht auskenne.Nunja, bevor ich mich an das Thema das erste mal heran gesetzt habe, kannte ich mich auch nicht aus.
Ist es denn nicht immer so im Leben?Irgendwann kanntest du dich sicherlich auch mal mit ioBroker nicht aus, oder mit VIS, oder mit deiner Solaranlage. Oder doch?
Ich kann dir da nur empfehlen, dass du dir das einfach mal anschaust. Es ist wirklich nicht schwer. Zumal du bei meinem Link ja ein vollständiges Beispiel hast, das du nur analysieren und kopieren musst.
Außerdem bist du hier in einem super Forum. Das ist nicht nur dafür da, dass man zeigen kann, was man schon geschafft hat. Man kann ja auch zu Dingen Fragen stellen, die man noch schaffen möchte ;) -
@dietlman
Hi,
wie Hiltex schon schrieb, wären m.E. animierte GIFs am "hübschesten".
Die könnte man dann im vis je nach Anlagenzustand über die Option "Sichtbarkeit" ein-, bzw. ausblenden.
OK, die GIFs müsste man allerdings selbst erstellen.Ich stelle den Wärme, bzw. Stromfluß meiner Solarthermie- und Mini-Photovoltaik-Anlage ebenfalls mit animierten GIFs dar.
Das läuft zwar momentan nicht über ioBroker, sondern mittels PHP und Layern auf meiner Webseite, aber ist vom Prinzip ähnlich und evtl. eine Anregung?
Im Hintergrund liegt ein statisches Bild meiner Anlage, über das dann deckungsgleich die animierten Rohre, bzw. Stromleitungen eingeblendet werden.
Die "animierten Bewegungsflüsse" sind allerdings nur sichtbar, wenn sich "etwas tut", d.h. die Sonne entspr. scheint.Guckst Du:
http://joergeli.de/7tagesolad_noflash.php
und
http://joergeli.de/solaranlage_noflash.phpGruß
JörgGuckst Du:
http://joergeli.de/7tagesolad_noflash.php
und
http://joergeli.de/solaranlage_noflash.phpGruß
JörgBoah, verdammt toll gemacht :+1:
-
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@Hiltex Danke für die Antwort, das klingt schon mal nicht so schlecht, ich muss mir allerdgings noch anschauen ich ich so ein animiertes GIF erstellen kann, hab das bisher noch nicht gemacht,.
Bzg. HTML wird das wohl nix, da hab ich sowieso keine Ahnung da ich mich mit HTML nicht auskenne.Nunja, bevor ich mich an das Thema das erste mal heran gesetzt habe, kannte ich mich auch nicht aus.
Ist es denn nicht immer so im Leben?Irgendwann kanntest du dich sicherlich auch mal mit ioBroker nicht aus, oder mit VIS, oder mit deiner Solaranlage. Oder doch?
Ich kann dir da nur empfehlen, dass du dir das einfach mal anschaust. Es ist wirklich nicht schwer. Zumal du bei meinem Link ja ein vollständiges Beispiel hast, das du nur analysieren und kopieren musst.
Außerdem bist du hier in einem super Forum. Das ist nicht nur dafür da, dass man zeigen kann, was man schon geschafft hat. Man kann ja auch zu Dingen Fragen stellen, die man noch schaffen möchte ;)@Hiltex sagte in Einfach mal zeigen will….. :-) - Teil 2:
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@Hiltex Danke für die Antwort, das klingt schon mal nicht so schlecht, ich muss mir allerdgings noch anschauen ich ich so ein animiertes GIF erstellen kann, hab das bisher noch nicht gemacht,.
Bzg. HTML wird das wohl nix, da hab ich sowieso keine Ahnung da ich mich mit HTML nicht auskenne.Nunja, bevor ich mich an das Thema das erste mal heran gesetzt habe, kannte ich mich auch nicht aus.
Ist es denn nicht immer so im Leben?Irgendwann kanntest du dich sicherlich auch mal mit ioBroker nicht aus, oder mit VIS, oder mit deiner Solaranlage. Oder doch?
Ich kann dir da nur empfehlen, dass du dir das einfach mal anschaust. Es ist wirklich nicht schwer. Zumal du bei meinem Link ja ein vollständiges Beispiel hast, das du nur analysieren und kopieren musst.
Außerdem bist du hier in einem super Forum. Das ist nicht nur dafür da, dass man zeigen kann, was man schon geschafft hat. Man kann ja auch zu Dingen Fragen stellen, die man noch schaffen möchte ;)Ich kann Hiltex nur beipflichten - irgendwann fängt jeder mal an.
Falls Du Dich mit animierten GIFs beschäftigen willst, g..gle mal nach "gif animieren", da bekommst Du dann einige Vorschläge, bzw. Tools angezeigt.
Auch die Bildersuche nach "animated gif" bringt tausende von Ergebnissen.
Ich habe mir aus den Vorlagen z.B. mein "Post-ist-da"-GIF und mein "Waschmaschine-läuft"-GIF gebastelt:


Zum Ausprobieren würde ich empfehlen, mal eines der GIF-Tools zu installieren und dann ein aus dem Internet downgeloadetes animiertes GIF in das Tool zu laden und gucken, was passiert, wenn man in dem Tool Parameter verändert.
Ein animiertes GIF ist prinzipiell nichts anderes, als das gute alte Daumenkino.
Es wird z.B. ein Startbild genommen, dieses Bild wird dann z.B. um 10 Grad gedreht und als weiteres Bild abgespeichert.
Dann wird dieses Bild ebenfalls um 10 Grad gedreht und gespeichert.
Diese Fleißarbeit wiederholt man insgesamt 35 Mal ((360 Grad / 10) -1 = 35) und hat als Ergebnis ein Bild, daß sich 1 Mal in 10 Grad-Schritten um die eigene Achse dreht.
Warum nicht 36 Mal? Nun, 360 Grad entspricht ja auch 0 Grad, d.h. 35 Einzel-Bilder reichen aus.
Da das GIF fortwährend aktualisiert wird, hat der Betrachter den Eindruck, daß sich das Bild kontinuierlich dreht.Man kann das aber auch z.B. nur in horizontaler Richtung machen, wie z. B. einen "Ladebalken".
Stell Dir z.B. mal einen Zebrastreifen vor. Da ist dann das erste Feld schwarz, das nächste weiß, etc.
Dann erzeugst Du ein zweites Bild, wo das erste Feld weiß ist, das nächste schwarz, etc. ., also die Farben genau umgekehrt wie beim ersten Bild.
Wenn Du jetzt die beiden Bilder in einer bestimmten Geschwindigkeit nacheinander anzeigen läßt, hat man den Eindruck, daß die schwarzen und weißen Felder wandern.
Das ist mit nur 2 Bildern "relativ" grob, d.h. es sieht eher nach einem Umspringen der Felder aus.
Je mehr Einzelbilder man aber generiert, wo sich jedes Feld nur um eine bestimmte Anzahl an Pixeln verschiebt, desto flüssiger erscheint die Bewegung.
Das ist natürlich eine Frage des (Zeit-)Aufwandes, den man betreiben will.
Es hat übrigens nur sekundär mit HTML zu tun und fällt m.E eher in den Bereich Bildbearbeitung.Diese animierten GIFs kann man dann in HTML-Seiten, oder eben auch in ioBroker einbauen.
Gruß
Jörg -
@joergeli
Hallo Jörg, hast Du eine große animierte GIF Grafik pro Seite oder viele Kleine? Und würdest Du sie uns evt zur Verfügung stellen? Das wäre super. Dann kann man sein statisches Bild mit Deinen animierten GIFs jeweils individuell anreichern.
Oder habe ich da einen Denkfehler? Das müsste doch auch in VIS gehen.
Viele Grüße,
Markus@MarkusL sagte in Einfach mal zeigen will….. :-) - Teil 2:
@joergeli
Hallo Jörg, hast Du eine große animierte GIF Grafik pro Seite oder viele Kleine? Und würdest Du sie uns evt zur Verfügung stellen? Das wäre super. Dann kann man sein statisches Bild mit Deinen animierten GIFs jeweils individuell anreichern.
Oder habe ich da einen Denkfehler? Das müsste doch auch in VIS gehen.
Viele Grüße,
MarkusHallo Markus,
ich habe in meiner WEB-Seite, als auch in meinen ioBroker-Views jeweils ein großes statisches Hintergrundbild (3D-Raumplan, bzw. Schema meiner Solarthermie-Anlage).
Darüber werden dann je nach Bedingung ( in ioBroker je nach "state") kleine, animierte GIFs gelegt.
So kann ich z.B. mit dem oben gezeigten Briefkasten-GIF sehen, ob der Postbote da war.Ich habe allerdings nicht allzu viele animierte GIFs in meine Views eingebaut, weil es des Guten dann doch zu viel wird, wenn alles rotiert, oder rumzappelt.
Ich verwende deshalb mehr statische GIFs, die ebenfalls je nach state eingeblendet werden, wie z.B. meine Mülltonnen:





Die kann man bei Bedarf ja auch in vis Blinken lassen (Im jeweiligen Widget den Haken setzen bei "Signalbilder" ->"Blinken [0]".
Viel mehr selbst gebastelte habe ich nicht, falls Du mit " zur Vefügung stellen", GIFs von meiner Webseite meinst:
Die sind m.E. zu speziell um allgemein verwendet zu werden.
Trotzdem hier ein paar davon, die evtl. jemand gebauchen kann?:













Gruß
Jörg -
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
-
@joergeli : Wow, der Aufwand hat sich gelohnt. Darf ich fragen mit welchem Programm der Eingangsbereich und das Wohnzimmer erstellt wurden? Ich habe hier bisher noch nichts Passendes gefunden. Danke & Gruß
@MartyMcFly sagte in Einfach mal zeigen will….. :-) - Teil 2:
@joergeli : Wow, der Aufwand hat sich gelohnt. Darf ich fragen mit welchem Programm der Eingangsbereich und das Wohnzimmer erstellt wurden? Ich habe hier bisher noch nichts Passendes gefunden. Danke & Gruß
Hi,
die 3D-Raumpläne habe ich mit "SweetHome 3D" gebastelt.
Ist allerdings sehr zeitintensiv, dabei nicht so sehr das Erstellen der Wände, sondern das Suchen
nach Möbeln, Blumen, etc.
Es wird für jedes! Möbel ein eigenes 3D-Modell verwendet, das dann im Raumplan entspr. platziert wird.
Man kann wohl auch eigene 3D-Möbel-Modelle erstellen, das war mir dann aber doch zu kompliziert, bzw. zu aufwändig.Auch das Rendern, d.h. das endgültige Fertigstellen der Grafik mit Lichteinfall und Schattenwurf, hat auf meinem betagten Pentium IV mit WIN-XP (ja ich weiß, ist veraltet) ca. 4-5 Std. gedauert, wobei da ja nur der Rechner arbeitet ;-)
Gruß
Jörg -
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
-
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
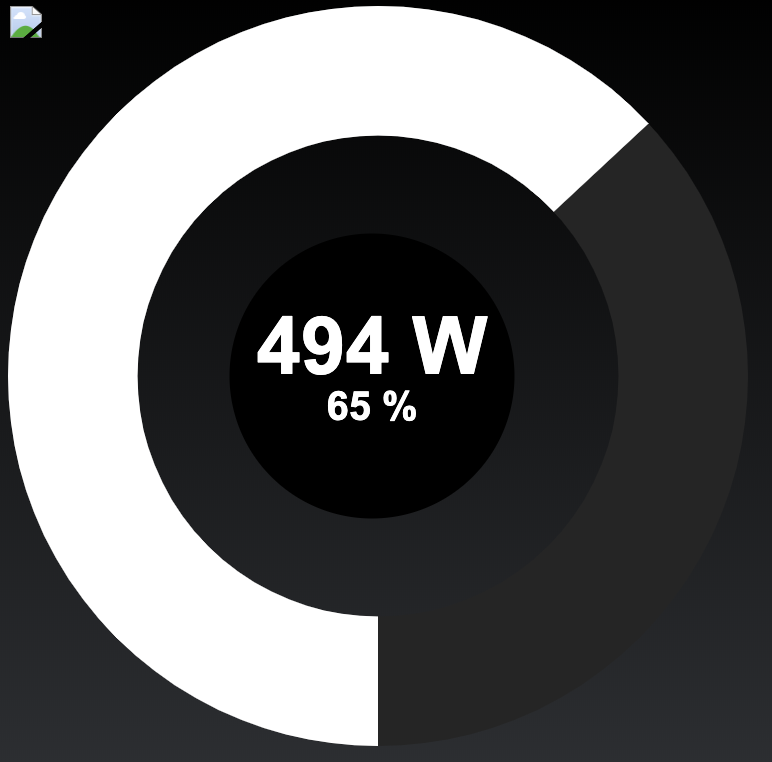
@Rummelmugge said in Einfach mal zeigen will….. :-) - Teil 2:
@dietlman sagte in Einfach mal zeigen will….. :-) - Teil 2:
@liv-in-sky said in Einfach mal zeigen will….. :-) - Teil 2:
ich weiß - ich habe das ganze mal zerlegt:

das bleibt davon über - aber der pfeil ist nicht dabei - weißt du welches widget hier fehlt ?
Hi, kannst du von diesem Widget mal einen screenshot in cation posten? Ich versuche nämlich genau dieses Widget für meine Solarbatterie zu verwenden, damit ich den Ladezustand in % anzeigen kann, allerdings sieht das bei mir nicht gut aus, irgendwas stimmt bei mir nicht mit dem Z-Index vielleicht kannst du deines mal exportieren und ich versuche das dann mal bei mir zu importieren. Wäre nett.
In Action siehst du das Widget auf Youtube
Hier der Export vom Widget
Die Adapter vis-hqwidgets und vis-justgage müssen dafür installiert sein
Vielen Dank, das sieht soweit super aus, kannst du mir bitte noch das Clock3.png zukommen lassen?
so sieht das bei mir aus:

Danke







