NEWS
Adapter: DasWetter
-
Hallo zusammen.
Ich starte erst mit ioBroker und möchte versuchen mir eine Wetter-Anzeige zu erstellen. Jetzt habe ich mir den Adapter daswetter installiert. In den Objekten scheinen auch die Datenpunkte befüllt zu werden. In der vis habe ich das Widget eingefügt und unter Allgemein unter Wetterinstanz daswetter.0 eingetragen. Jetzt habe ich zumindest eine Grafik, die mir angezeigt wird. Aber schön ist anders.
Wie bekomme ich jetzt die schönen Icons aus dem Adapter, die Temperatur usw. angezeigt? Gibt es eine Übersicht oder ähnliches, wo man sich einlesen kann? 762 Beiträge werden schnell unübersichtlich.
Danke
Gruß
Dennis -
@sigi234
Hallo Sigi,
ich meine die Detailsviews für Regenmenge, Flot_AussenTemp. Könntest du die bitte mal exportieren bzw erklären wie das gemacht wird, hab mit Flots noch nichts brauchbares zusammenbekommen.@RobertM sagte in Adapter: DasWetter:
@sigi234
Hallo Sigi,
ich meine die Detailsviews für Regenmenge, Flot_AussenTemp. Könntest du die bitte mal exportieren bzw erklären wie das gemacht wird, hab mit Flots noch nichts brauchbares zusammenbekommen.Welche? Screenshot bitte....
-
Danke dir. Kurze Verständnisfrage noch. Was mache ich wo mit dem Script?
-
Hallo
seit dem Update auf Version 2.6.0 habe ich Fehlermeldungen im log.
Hat das noch jemand ?
2019-02-02 22:34:10 Fehler iobroker local0 iobroker.js-controller error: host.raspi-3 instance system.adapter.daswetter.0 terminated with code 11 (Desired termination) 2019-02-02 22:34:02 Info iobroker local0 /usr/bin/node info: daswetter.0 starting. Version 2.6.0 in /opt/iobroker/node_modules/iobroker.daswetter, node: v6.15.1 2019-02-02 22:34:00 Info iobroker local0 iobroker.js-controller info: host.raspi-3 instance system.adapter.daswetter.0 started with pid 23007 2019-02-02 22:22:10 Info iobroker local0 iobroker.js-controller info: iobroker exit 0 2019-02-02 22:22:10 Info iobroker local0 iobroker.js-controller info: iobroker Adapter "daswetter" updatedPS: gehe ich auf 2.5.0 zurück ist alles ok.
-
Danke dir. Kurze Verständnisfrage noch. Was mache ich wo mit dem Script?
@DennisMenger sagte in Adapter: DasWetter:
Danke dir. Kurze Verständnisfrage noch. Was mache ich wo mit dem Script?
-
Jetzt wird es verwirrend für mich. Oder ich habe mich nicht richtig ausgedrückt. Was mache ich wo mit dem Skript der Wetterwarnung?
Die View aus dem Beitrag habe ich mir importiert. Die Datenpunkte für Temperatur, Niederschlagsmenge usw. habe ich bereits angepasst. Was noch fehlt ist Wetterwarnung.
-
Jetzt wird es verwirrend für mich. Oder ich habe mich nicht richtig ausgedrückt. Was mache ich wo mit dem Skript der Wetterwarnung?
Die View aus dem Beitrag habe ich mir importiert. Die Datenpunkte für Temperatur, Niederschlagsmenge usw. habe ich bereits angepasst. Was noch fehlt ist Wetterwarnung.
@DennisMenger sagte in Adapter: DasWetter:
Was noch fehlt ist Wetterwarnung.
Ich hab ein Javascript für UWZ-Wetterwarnung.
var debuglevel = 4; var debugchannel = 'info'; function dwmlog( message, level, channel) { if (typeof channel === 'undefined') { channel = debugchannel; } if ( typeof level === 'undefined') { level = debuglevel; } if ( debuglevel >= level ) { log (message, channel ); } } var AdapterId = "javascript."+instance; var ChannelId = "UWZ"; var forceInitStates = false; var numOfWarnings = 3; var url='http://feed.alertspro.meteogroup.com/AlertsPro/AlertsProPollService.php?method=getWarning&language=de&areaID=XXXAREAXXX'; /********************* Hier die Warnzellen-Id's eintragen *****************************/ var warncellid = ['UWZAT00928']; /**************************************************************************************/ var UWZTypesArray=["n/a","unbekannt","Sturm/Orkan","Schneefall","Starkregen","Extremfrost","Waldbrandgefahr","Gewitter","Glätte","Hitze","Glatteisregen","Bodenfrost"]; function createStates(n){ var AreaChannelID = null; for (var j=0; j<warncellid.length; j++) { AreaChannelId=ChannelId+"."+warncellid[j]; for (var i=0; i<n; i++) { createState(AreaChannelId+".warning."+i+".ShortText","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".LongText","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".object","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".begin","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".end","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".severity",0,forceInitStates,{type: 'number'}); createState(AreaChannelId+".warning."+i+".type",0,forceInitStates,{min:0, max:11, type: 'number',states:UWZTypesArray}); createState(AreaChannelId+".warning."+i+".uwzLevel",0,forceInitStates,{min:0, max:5, type: 'number'}); createState(AreaChannelId+".warning."+i+".uwzColor",0,forceInitStates,{type:'number'}); createState(AreaChannelId+".warning."+i+".HTMLShort","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".HTMLLong","",forceInitStates,{type: 'string'}); } } } function getUWZLevel (warnName){ var result = -1; // -1 is an error! var alert = warnName.split("_"); var colors = ["green","darkgreen","yellow","orange","red","violet"]; if (alert[0]=="notice") { result = 1; } else if (alert[1] == "forewarn") { result = 2; } else { result = colors.indexOf(alert[2]); } return result; } function getUWZUrgency (warnName){ var result = 0; var alert = warnName.split("_"); if (alert[1] == "forewarn") { result = 1; } else { result = 2; // immediate; } return result; } function getLevelColor(uwzLevel) { var uwzColor = [ 0x00ff00, // 0 - Grün 0x009b00, // 1 - Dunkelgrün 0xffff00, // 2 - Gelb Wetterwarnungen (Stufe 1) 0xffb400, // 3 - Orange Warnungen vor markantem Wetter (Stufe 2) 0xff0000, // 4 - Rot Unwetterwarnungen (Stufe 3) 0xff00ff, // 5 - Violett Warnungen vor extremem Unwetter (Stufe 4) ]; if (uwzLevel>=0 && uwzLevel<=5) return uwzColor[uwzLevel]; else return 0; } function createHTMLShort(w){ var html = '<div style="background: #'+w.uwzColor.toString(16)+'" border:"10px">'; var theData = JSON.parse(w.object); html += '<h3>'; if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor "; html += UWZTypesArray[w.type]; html +="</h3>"; html += "<p>Zeitraum von "+formatDate(new Date(theData.dtgStart*1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd*1000),"WW, DD. OO YYYY hh:mm")+" Uhr </p>"; html += '<p>'+w.ShortText+'</p>'; html += "</div>"; return html; } function createHTMLLong(w){ var html = '<div style="background: #'+w.uwzColor.toString(16)+'" border:"10px">'; var theData = JSON.parse(w.object); html += '<h3>'; if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor "; html += UWZTypesArray[w.type]; html +="</h3>"; html += "<p>Zeitraum von "+formatDate(new Date(theData.dtgStart*1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd*1000),"WW, DD. OO YYYY hh:mm")+" Uhr </p>"; html += '<p>'+w.LongText+'</p>'; html += "</div>"; return html; } function processResultEntry(w) { this.object = JSON.stringify(w); this.begin=formatDate(new Date(w.dtgStart*1000),"DD.MM.YYYY hh:mm"); this.end=formatDate(new Date(w.dtgEnd*1000),"DD.MM.YYYY hh:mm"); // dwmlog (formatDate(this.begin,"DD.MM.YYYY hh:mm"),4); // dwmlog (formatDate(this.end,"DD.MM.YYYY hh:mm"),4); this.LongText = w.payload.translationsLongText.DE; this.ShortText = w.payload.translationsShortText.DE; this.severity = w.severity; this.type = w.type; this.uwzLevel = getUWZLevel(w.payload.levelName); this.uwzUrgency = getUWZUrgency(w.payload.levelName); this.uwzColor = getLevelColor(this.uwzLevel); var x = this; this.HTMLShort = createHTMLShort(x); this.HTMLLong = createHTMLLong(x); } function processData(Area,data) { if (!data) { return; } var AreaChannelId=ChannelId+"."+Area; var thedata = JSON.parse(data); var warnings= []; if (thedata.results.length>0) { for (i=0; i<thedata.results.length; i++) { warnings.push(new processResultEntry(thedata.results[i])); } } warnings.sort(function(a,b){ var asort = a.severity; var bsort = b.severity; return bsort-asort; }); dwmlog(JSON.stringify(warnings)); for (i=0; i<numOfWarnings; i++) { if (i<warnings.length) { setState(AreaChannelId+".warning."+i+".LongText",warnings[i].LongText); setState(AreaChannelId+".warning."+i+".ShortText",warnings[i].ShortText); setState(AreaChannelId+".warning."+i+".object",warnings[i].object); setState(AreaChannelId+".warning."+i+".begin",warnings[i].begin); setState(AreaChannelId+".warning."+i+".end",warnings[i].end); setState(AreaChannelId+".warning."+i+".severity",warnings[i].severity); setState(AreaChannelId+".warning."+i+".type",warnings[i].type); setState(AreaChannelId+".warning."+i+".uwzLevel",warnings[i].uwzLevel); setState(AreaChannelId+".warning."+i+".uwzColor",warnings[i].uwzColor); setState(AreaChannelId+".warning."+i+".HTMLShort",warnings[i].HTMLShort); setState(AreaChannelId+".warning."+i+".HTMLLong",warnings[i].HTMLLong); } else { setState(AreaChannelId+".warning."+i+".LongText",""); setState(AreaChannelId+".warning."+i+".ShortText",""); setState(AreaChannelId+".warning."+i+".object","{}"); setState(AreaChannelId+".warning."+i+".begin",""); setState(AreaChannelId+".warning."+i+".end",""); setState(AreaChannelId+".warning."+i+".severity",0); setState(AreaChannelId+".warning."+i+".type",0); setState(AreaChannelId+".warning."+i+".uwzLevel",0); setState(AreaChannelId+".warning."+i+".uwzColor",0); setState(AreaChannelId+".warning."+i+".HTMLShort",""); setState(AreaChannelId+".warning."+i+".HTMLLong",""); } } } function getAreaFromURI(uri) { var searchstr = "&areaID="; var n = uri.search(searchstr); var result = uri.slice(n+searchstr.length,uri.length); return result; } createStates(numOfWarnings); // processData(jsond2); var request = require('request'); schedule ("3 * * * *", function(){ for (var i=0; i<warncellid.length; i++) { request({ uri: url.replace("XXXAREAXXX",warncellid[i]), method: "GET", timeout: 10000, followRedirect: true, maxRedirects: 10 }, function(error, response, body) { // dwmlog("UWZ Error" + error,2); // dwmlog("UWZ Response: " + JSON.stringify(response),4); dwmlog("AREA: "+getAreaFromURI(response.request.uri.href),4); dwmlog("UWZ Body: " + body,4); if (response.statusCode == 200) { processData(getAreaFromURI(response.request.uri.href),body); } }); } });Schau es dir mal an. Musst aber noch an dich anpassen!
-
Danke. Das habe ich auch schon gefunden. Das ist ja das hier aus dem Thread. Aber wo binde ich das ein? Direkt in dem Widget in der vis oder ... oder ... Das habe ich noch nicht ganz verstanden.
Danke für die Unterstützung.
-
Danke. Das habe ich auch schon gefunden. Das ist ja das hier aus dem Thread. Aber wo binde ich das ein? Direkt in dem Widget in der vis oder ... oder ... Das habe ich noch nicht ganz verstanden.
Danke für die Unterstützung.
@DennisMenger sagte in Adapter: DasWetter:
Danke. Das habe ich auch schon gefunden. Das ist ja das hier aus dem Thread. Aber wo binde ich das ein? Direkt in dem Widget in der vis oder ... oder ... Das habe ich noch nicht ganz verstanden.
Danke für die Unterstützung.
Hinweis: angezeigt wird es erst wenn eine Warnung besteht!

-
Danke. Das habe ich auch schon gefunden. Das ist ja das hier aus dem Thread. Aber wo binde ich das ein? Direkt in dem Widget in der vis oder ... oder ... Das habe ich noch nicht ganz verstanden.
Danke für die Unterstützung.
@DennisMenger sagte in Adapter: DasWetter:
Danke. Das habe ich auch schon gefunden. Das ist ja das hier aus dem Thread. Aber wo binde ich das ein? Direkt in dem Widget in der vis oder ... oder ... Das habe ich noch nicht ganz verstanden.
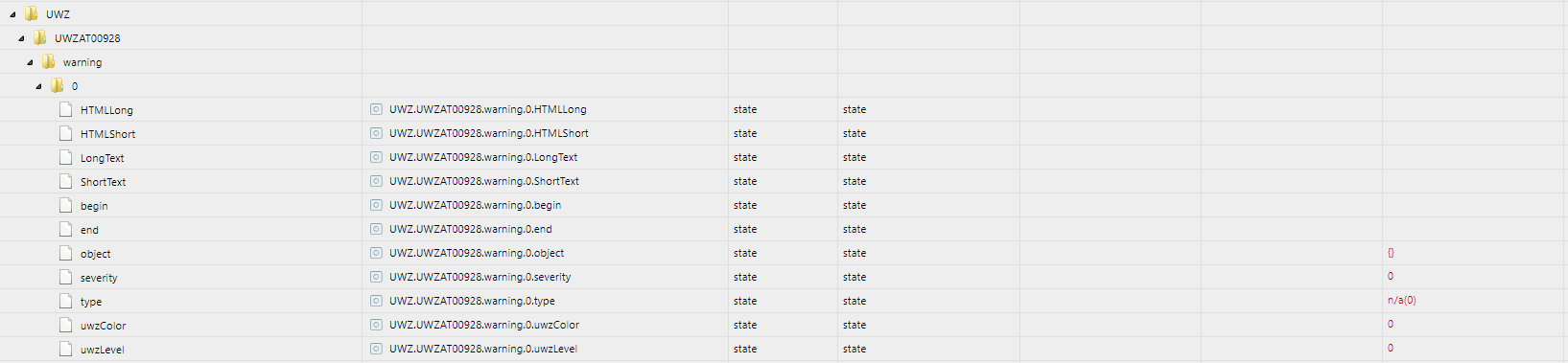
Wie @wendy2702 schon sagte, musst du das im Javascript anlegen!
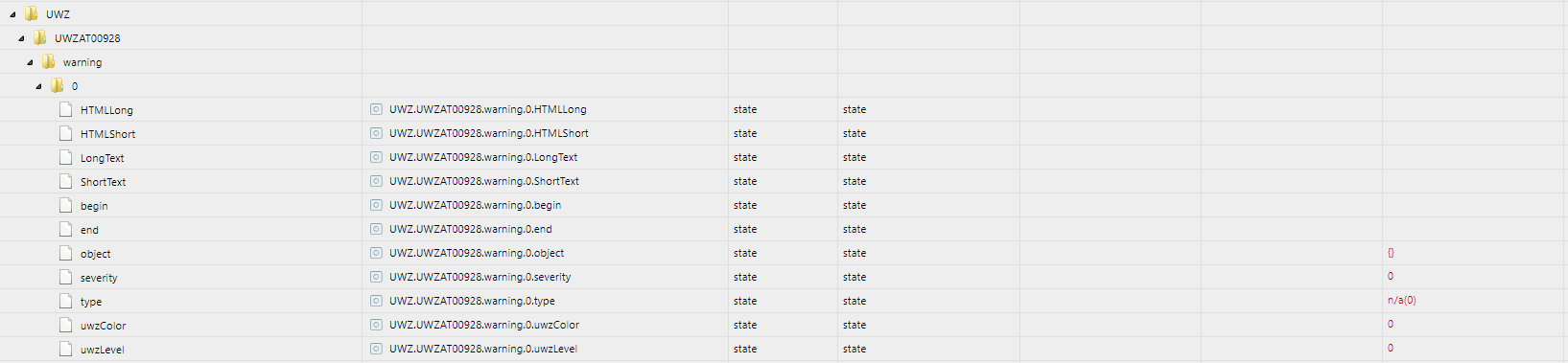
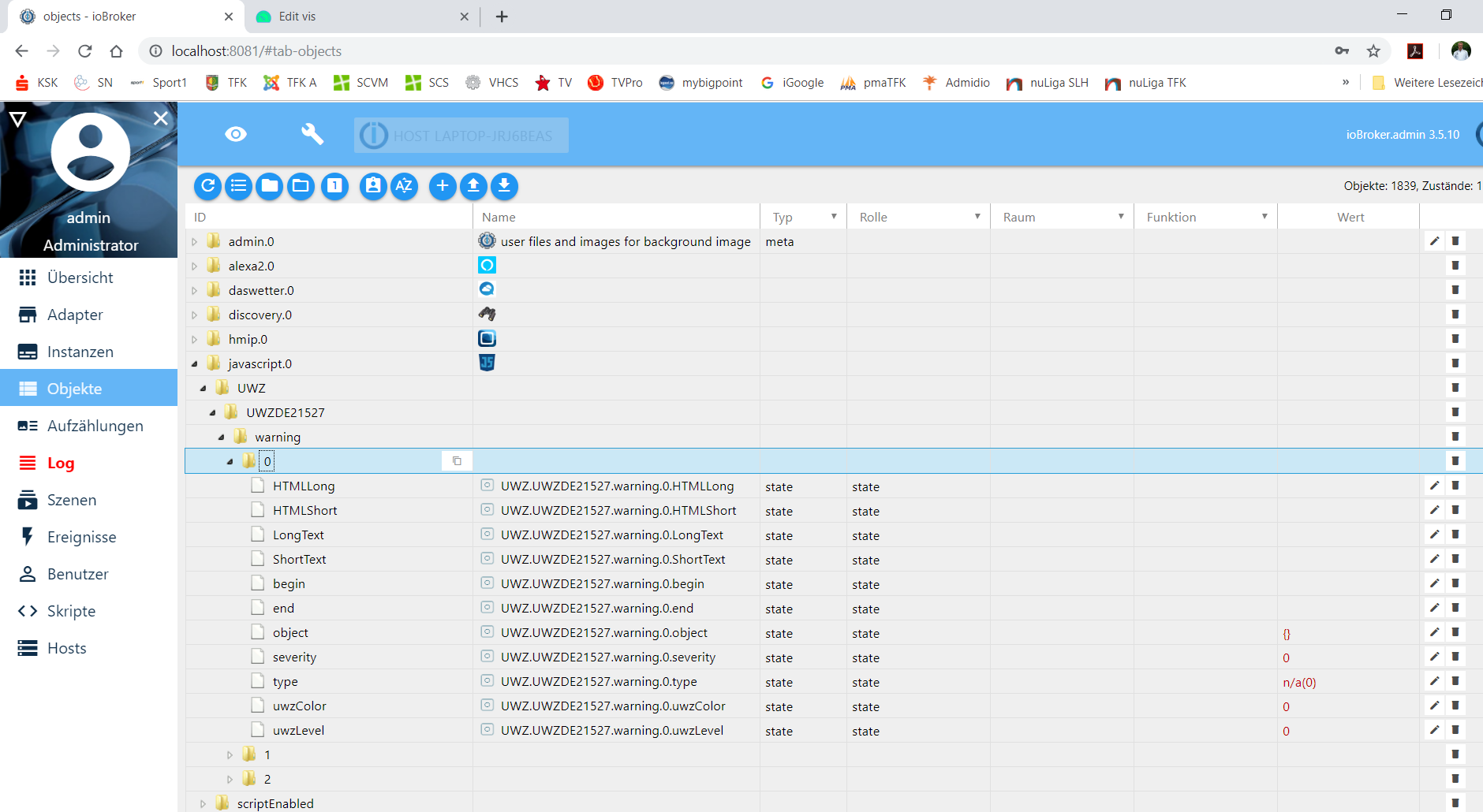
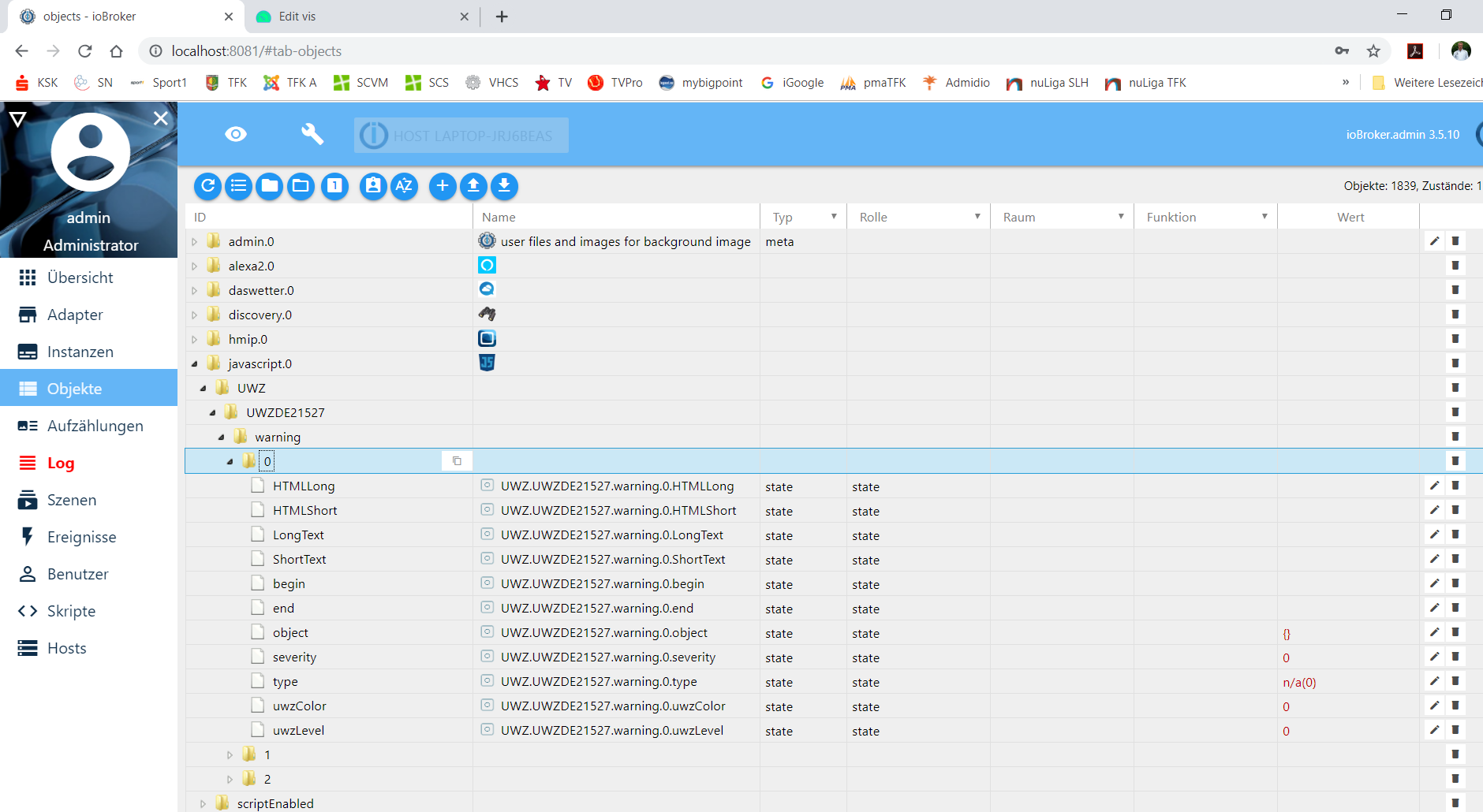
Sieht dann unter Objekte so aus.

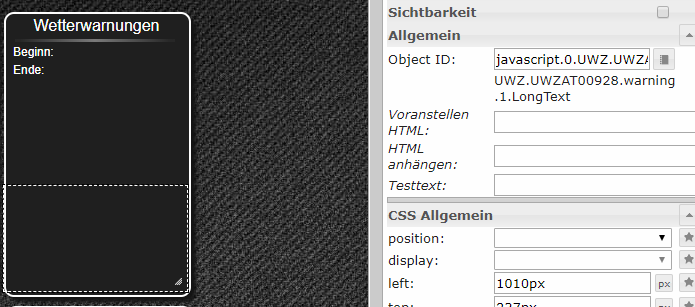
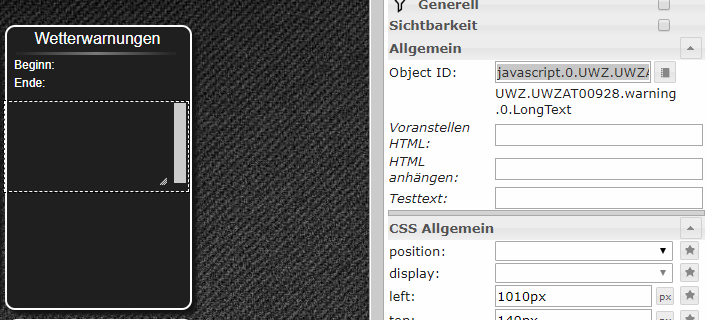
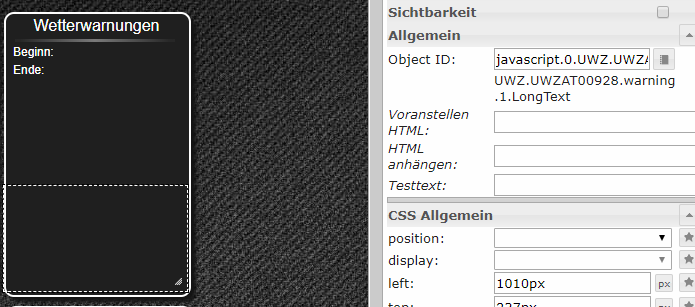
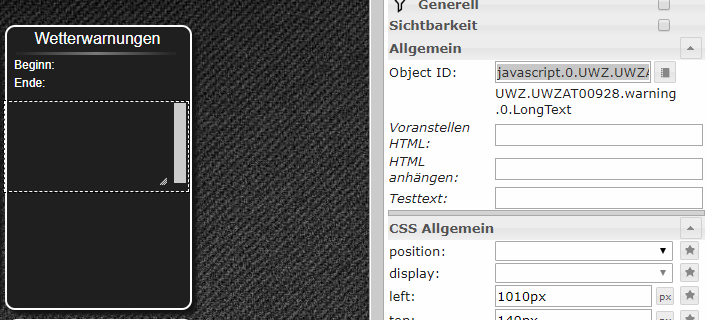
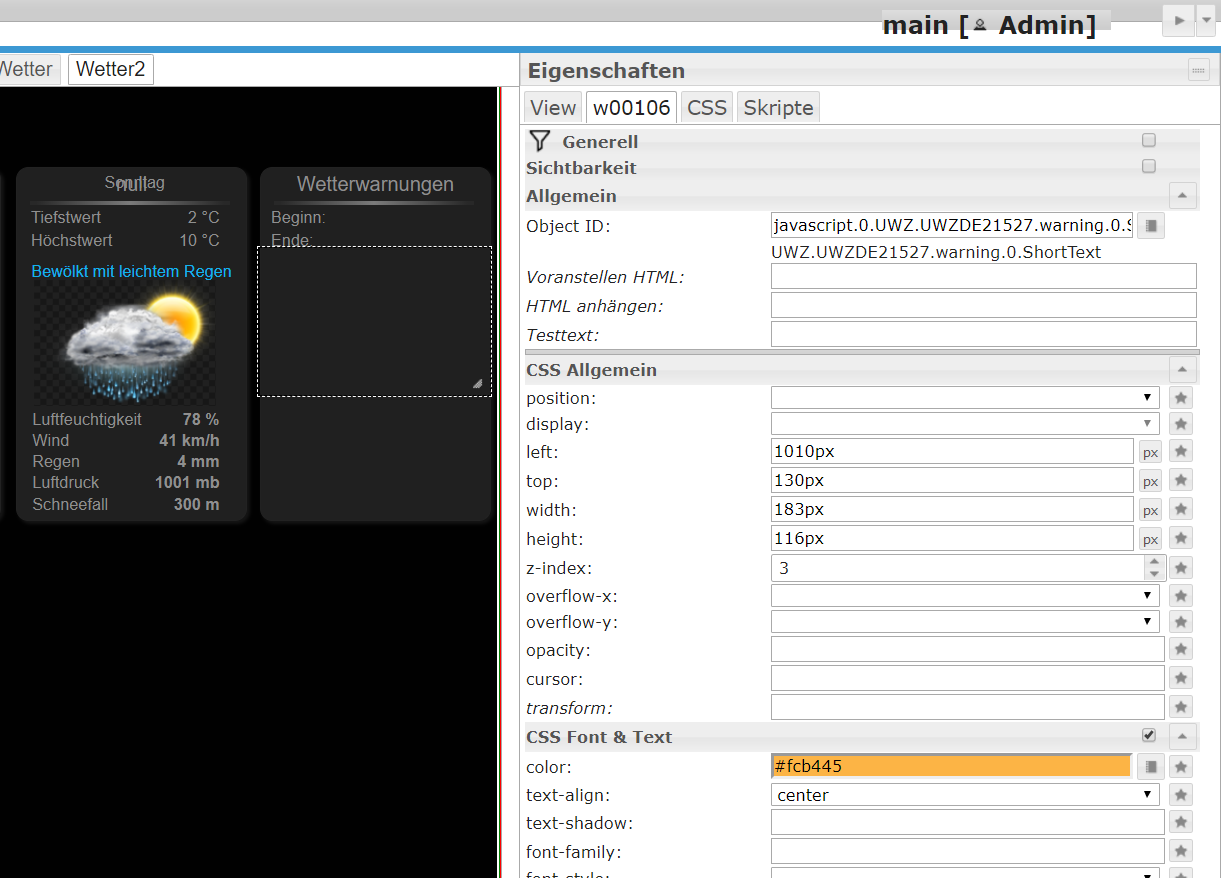
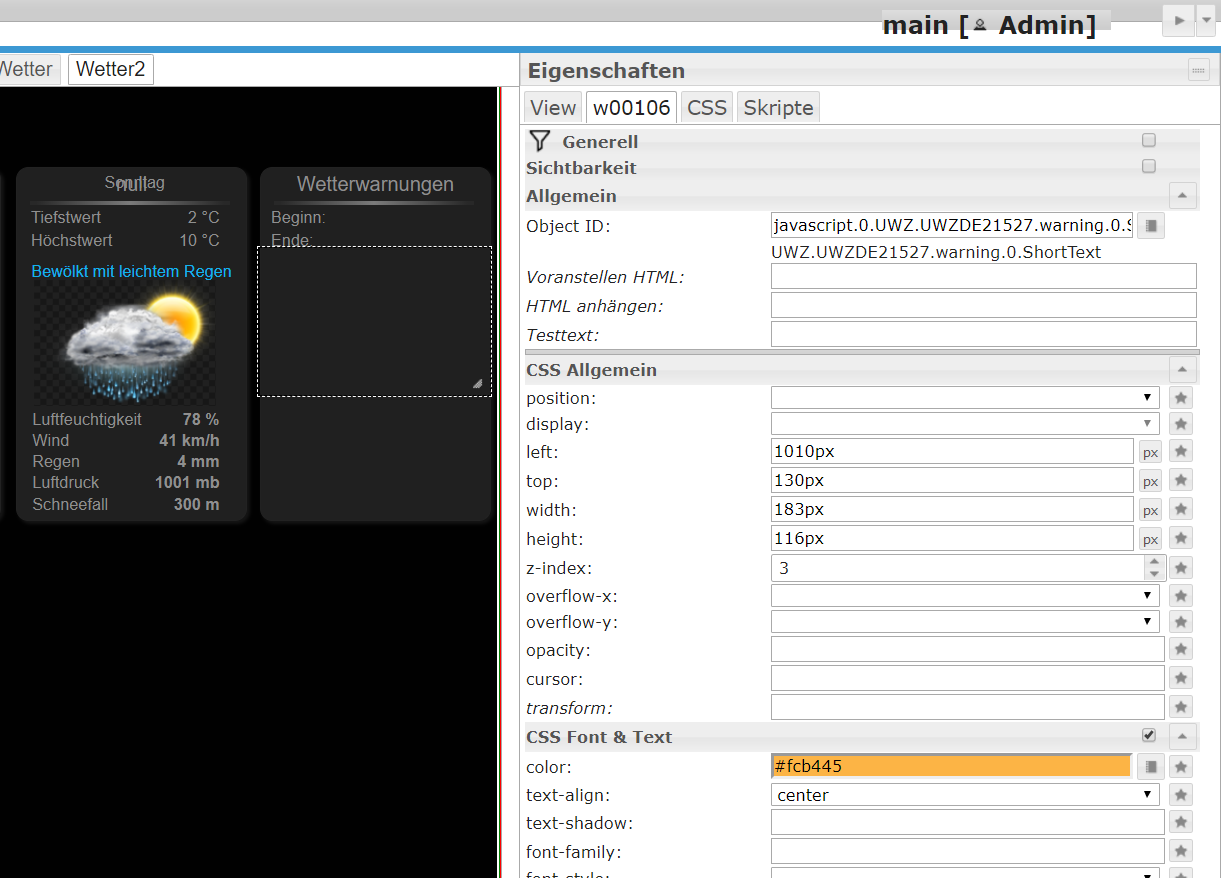
Im VIS-Editor dann bei deiner View noch die richtigen Datenpunkte auswählen.


Beginn: javascript.0.UWZ.UWZAT00928.warning.0.begin
Ende: javascript.0.UWZ.UWZAT00928.warning.0.endschaut bei dir etwas anders aus
-
@DennisMenger sagte in Adapter: DasWetter:
Danke. Das habe ich auch schon gefunden. Das ist ja das hier aus dem Thread. Aber wo binde ich das ein? Direkt in dem Widget in der vis oder ... oder ... Das habe ich noch nicht ganz verstanden.
Wie @wendy2702 schon sagte, musst du das im Javascript anlegen!
Sieht dann unter Objekte so aus.

Im VIS-Editor dann bei deiner View noch die richtigen Datenpunkte auswählen.


Beginn: javascript.0.UWZ.UWZAT00928.warning.0.begin
Ende: javascript.0.UWZ.UWZAT00928.warning.0.endschaut bei dir etwas anders aus
Das war auf die Sekunde gleichzeitig...............:relaxed:
-
@sigi234 sagte in Adapter: DasWetter:
Das war auf die Sekunde gleichzeitig...............:relaxed:
2 Österreicher eben! :grin:
-
Vielen Dank für eure schnelle Hilfe. Das werde ich heute abend mal austesten.
Klasse Forum hier.
-
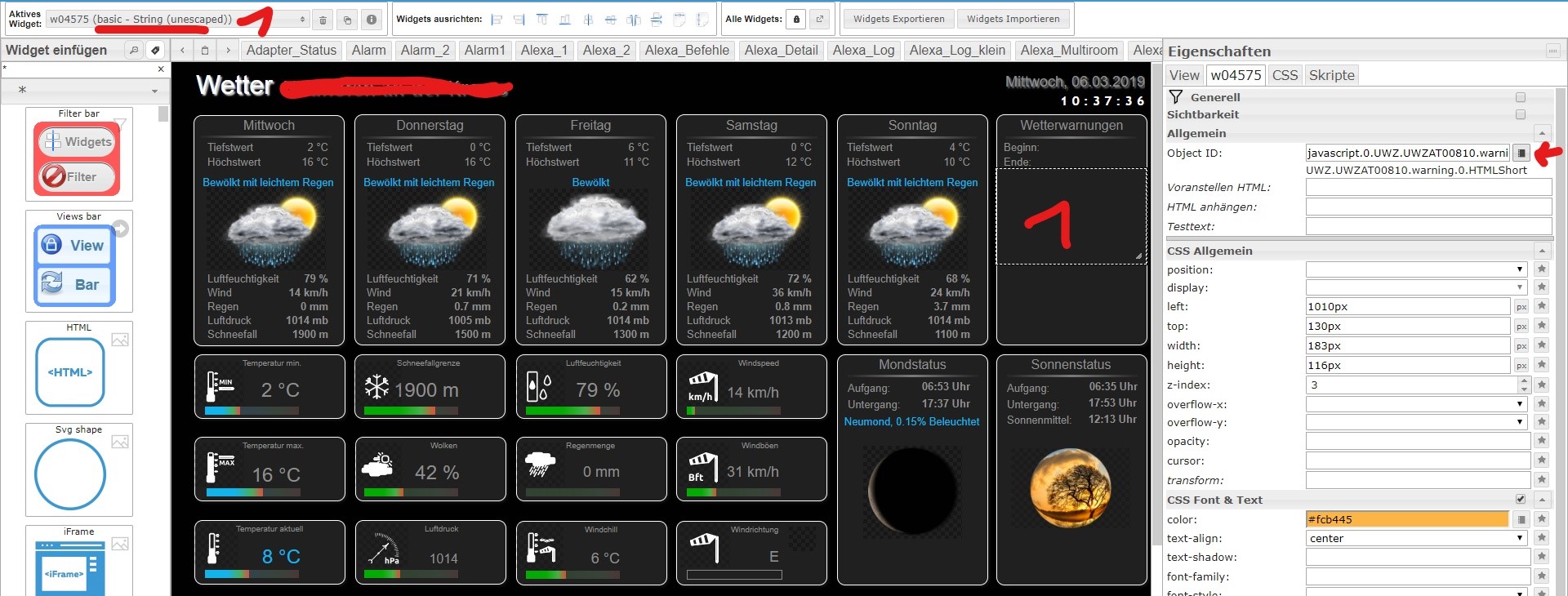
So, ich mal wieder. Script für UWZ ist eingebaut. Wenn ich es richtig verstanden habe, wird da erst was angezeigt, wenn es tatsächlich eine Wetterwarnung gibt.
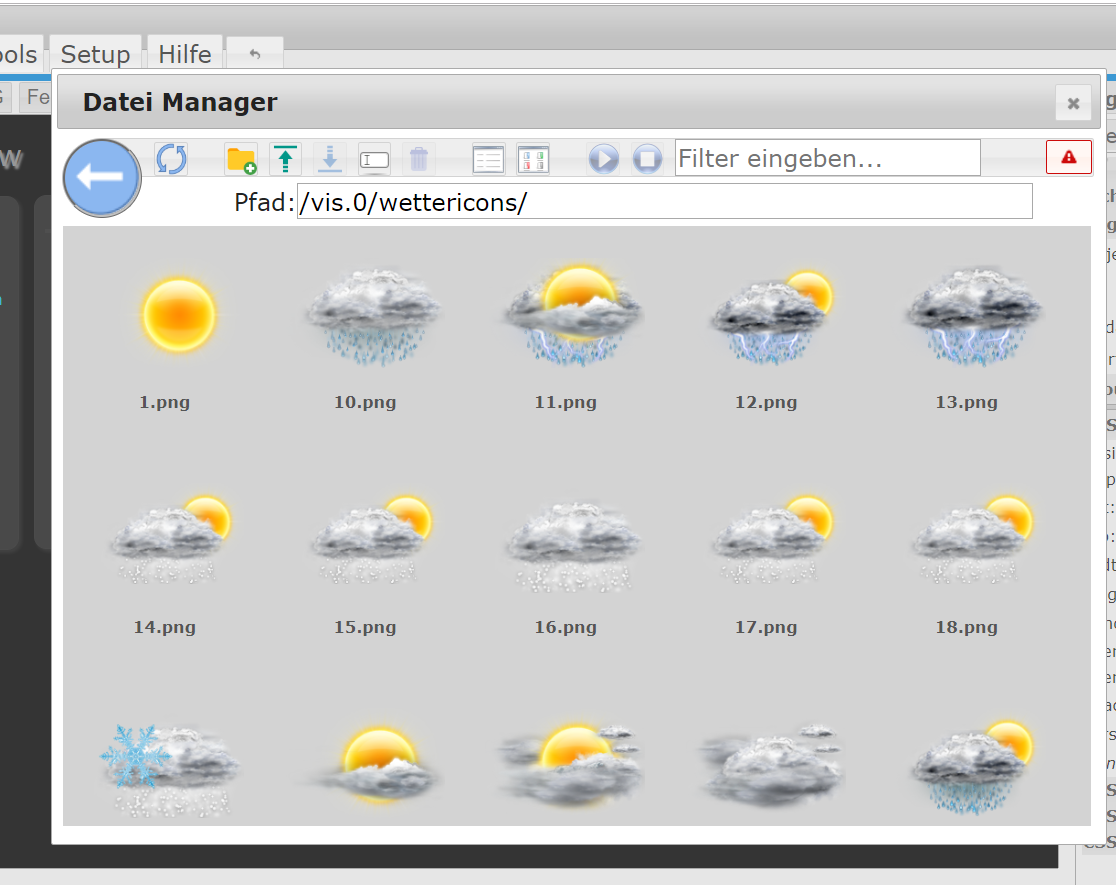
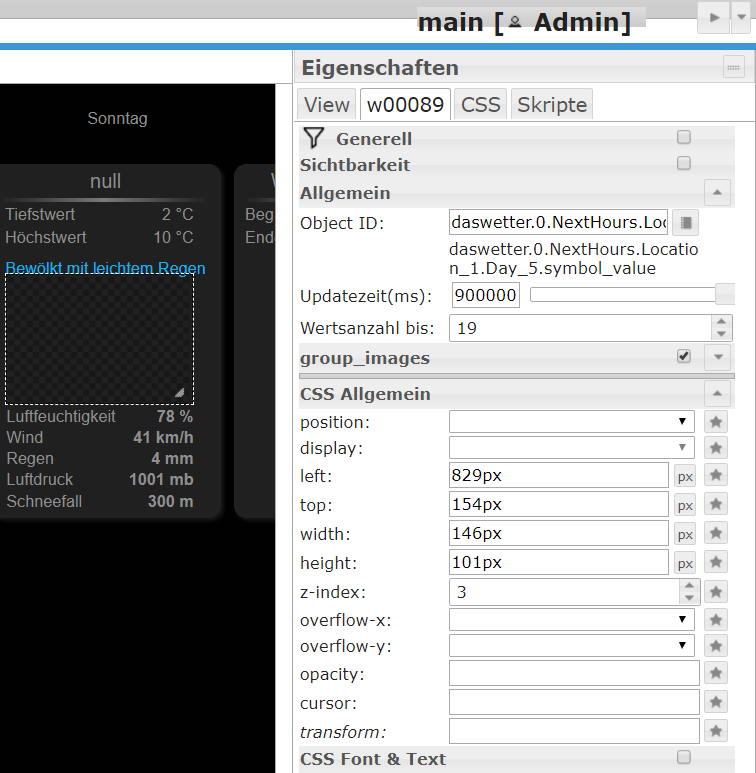
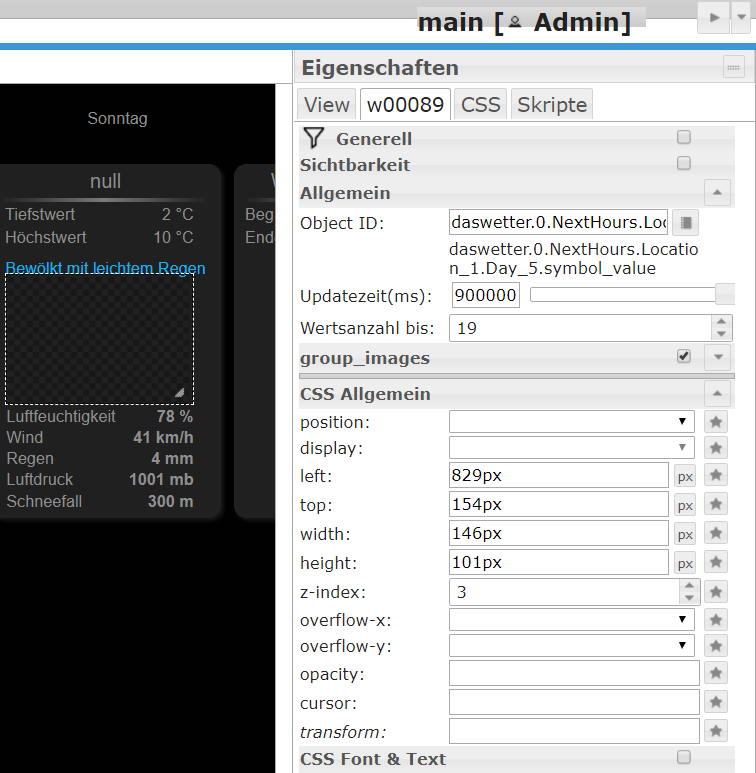
Jetzt noch mal zur Wetter-View. Mir werden leider die Bilder nicht angezeigt. Siehe Bilder.


Was ist verkehrt?
-
So, ich mal wieder. Script für UWZ ist eingebaut. Wenn ich es richtig verstanden habe, wird da erst was angezeigt, wenn es tatsächlich eine Wetterwarnung gibt.
Jetzt noch mal zur Wetter-View. Mir werden leider die Bilder nicht angezeigt. Siehe Bilder.


Was ist verkehrt?
Besserer Screenshot vom rechten Bild bitte und mach mal die group images auf.....
-
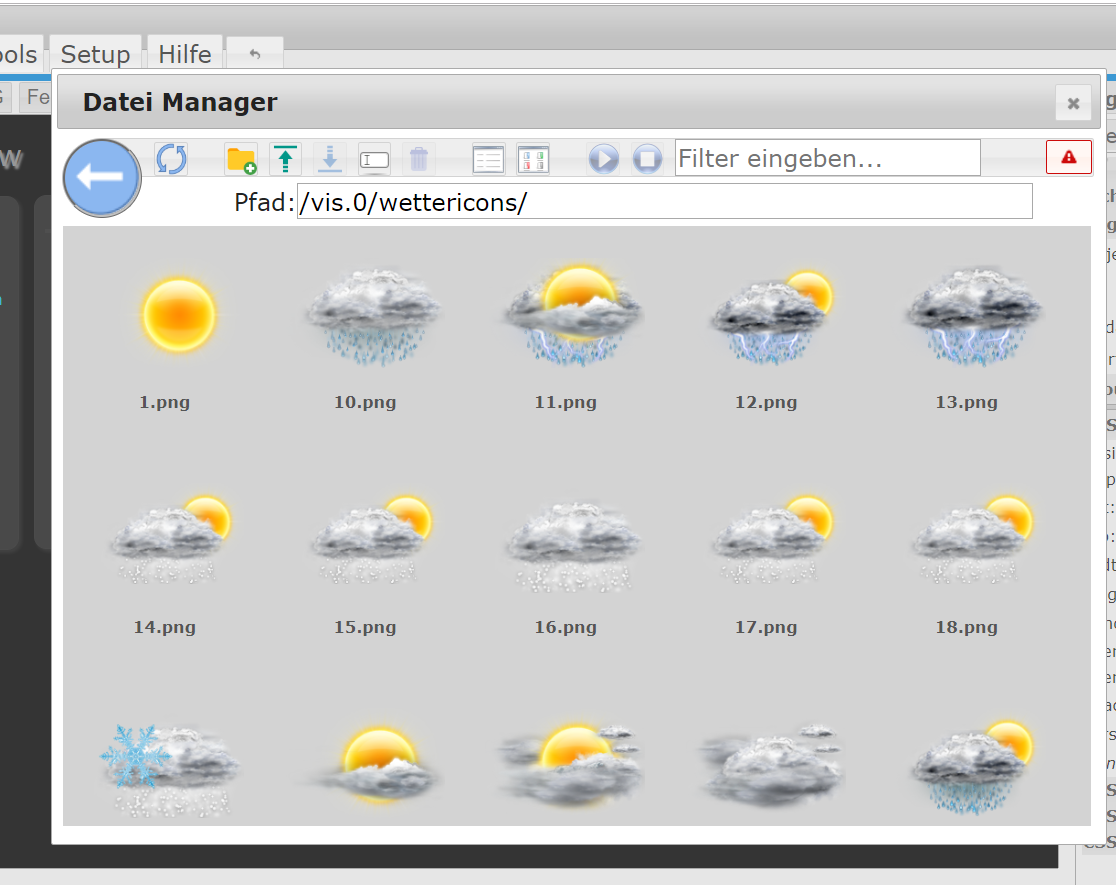
Die group images haben mich auf die richtige Spur gebracht. Die Icons waren falsch von der Ordnerstruktur her abgelegt.
Unwetterwarnung wird es was angezeigt, wenn auch wirklich eine Meldung da ist oder? Werte stehen tatsächlich noch keine in den Datenpunkten drin.


-
Die group images haben mich auf die richtige Spur gebracht. Die Icons waren falsch von der Ordnerstruktur her abgelegt.
Unwetterwarnung wird es was angezeigt, wenn auch wirklich eine Meldung da ist oder? Werte stehen tatsächlich noch keine in den Datenpunkten drin.


@DennisMenger sagte in Adapter: DasWetter:
Unwetterwarnung wird es was angezeigt, wenn auch wirklich eine Meldung da ist oder?
JA!





