NEWS
[Aufruf] Bring! Adapter
-
ich habe mal eine Deinstallation und Installation gemacht.
neues Ergebnis:
node -v && nodejs -vv6.11.1
v8.15.0gefühlt läuft momentan alles etwas flüssiger...
-
ich habe mal eine Deinstallation und Installation gemacht.
neues Ergebnis:
node -v && nodejs -vv6.11.1
v8.15.0gefühlt läuft momentan alles etwas flüssiger...
@Semenchkare sind allerdings nach wie vor zwei Node Versionen drauf. Was kommt denn bei
which node && which nodejsraus?
-
/usr/local/bin/node /usr/bin/nodejs -
so, ich habe jetzt beide nodes gelöscht und neu aufgespielt. Beide haben jetzt v8.15.0! mal sehen, wie alle jetzt läuft, es scheint aber alles "flüssiger" zu gehen...
-
Hallo! Hat schon jemand eine Möglichkeit gefunden Artikel hinzuzufügen? Ich hab es über das Speech to Text Widget versucht aber habe hier Probleme mit der Berechtigung auf das Mikrofon..
-
@bishop Möglich ist das selbstverständlich, die Instanzen bieten die Möglichkeit sendTo Befehle entgegen zu nehmen. Also könnte man sich die Liste aus dem State holen (evtl. HTML Tags entfernen evtl. so:
state.val.replace(/<(?:.|\n)*?>/gm, '');) und dann mittels sendTo an Telegram, Email und Co senden.Evtl. kann man da auch was in den Adapter bauen, allerdings weiß ich nicht ob das einen Benefit bringt.
-
@foxriver76 Vielen dank für deine Antwort, nur leider kann ich damit nicht viel anfangen. Wenn dann würde ich das nur mit blockly hinbekommen nicht aber mit javascript.
Ich gehe von aus das das schon ein Vorteil bringen wird das in den Adapter mit einzupflegen. Ich wäre dafür :) -
@foxriver76 Vielen dank für deine Antwort, nur leider kann ich damit nicht viel anfangen. Wenn dann würde ich das nur mit blockly hinbekommen nicht aber mit javascript.
Ich gehe von aus das das schon ein Vorteil bringen wird das in den Adapter mit einzupflegen. Ich wäre dafür :)@bishop Kannst du mal bitte testen ob 1.1.0 auf GitHub deinen Vorstellungen entspricht?
Doku gibt es wieder hier: https://github.com/foxriver76/ioBroker.bring/tree/master/docs/de
1.1.0
- Wenn eine Liste in der App umbenannt wird, wird sie dies nun auch im Adapter
- Möglichkeit Benachrichtigungen zu konfigurieren in den Instanzeinstellungen
- Nachrichten werden versendet wenn der neue Button einer Liste
messageTriggergedrückt wird - Überschrift der Nachricht ist Einkaufsliste bzw. die jeweilige Übersetzung, je nach konfigurierter Sprache im Admin
- Hat ein Item keine Beschreibung wird dies auch in der jeweiligen Sprache in der Nachricht vermerkt
P. S. derzeit nur auf GitHub und ich bräuchte jemanden der Pushover nutzt. (Bin mir nicht sicher ob der Zeilenumbruch dort funktioniert)
P. P. S. Upload nicht vergessen ;-)beste Grüße
fox
-
Hallo! Hat schon jemand eine Möglichkeit gefunden Artikel hinzuzufügen? Ich hab es über das Speech to Text Widget versucht aber habe hier Probleme mit der Berechtigung auf das Mikrofon..
@jackblackson Kenne mich da nicht so aus, habe es allerdings funktional mit
inputhinbekommen undctrl - Input + Set-Buttonmüsste auch gehen.
-
@jackblackson Kenne mich da nicht so aus, habe es allerdings funktional mit
inputhinbekommen undctrl - Input + Set-Buttonmüsste auch gehen.
@foxriver76
kurze Rückmeldung. Bei mir läuft jetzt wieder alles mit:
Bring 1.0.0
Nodejs 8.15.0
NPM 6.8.0Eine Frage, wozu die Einkaufsliste per Telegram oder ähnlichem versenden wenn man die App auf dem Handy hat?
-
@foxriver76 perfekt funktioniert soweit, ich teste weiter!
@der-eine weil ich möchte gerne alles mit einer App machen. Hier ne app da noch eine da habe ich keine lust zu. Hinzu kommt noch die Bessere hälft eine App mit der sie alles im überblick hat und Man(n) es nur einmal verklickern muss, bestens :) -
@foxriver76 perfekt funktioniert soweit, ich teste weiter!
@der-eine weil ich möchte gerne alles mit einer App machen. Hier ne app da noch eine da habe ich keine lust zu. Hinzu kommt noch die Bessere hälft eine App mit der sie alles im überblick hat und Man(n) es nur einmal verklickern muss, bestens :) -
Cooler Adapter, danke dafür.
basic string funktioniert gut zum Anzeigen
jqui - Input als Eingabe: Reinschreiben und EnterWas nun cool wäre: ein x neben einem Eintrag, mit welchem ich den Gegenstand wieder löschen kann... ideen? :)
@rascal sagte in [Aufruf] Bring! Adapter:
Was nun cool wäre: ein x neben einem Eintrag, mit welchem ich den Gegenstand wieder löschen kann... ideen? :)
Die Idee ist cool, allerdings glaube ich nicht, dass das mit einem vorgefertigten Widget funktioniert. Falls jemand der ein bisschen mehr Frontend Motivation/Skills hat als ich, da was basteln möchte, heiße ich das gerne Willkommen. ;-)
-
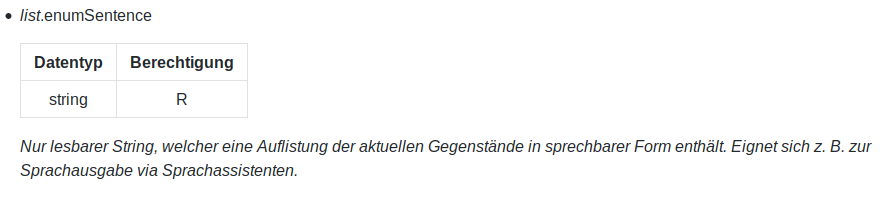
v1.2.0 im Latest führt einen neuen State ein, wie beschrieben in https://github.com/foxriver76/ioBroker.bring/issues/4:

-
Schöner Adapter, allerdings habe ich bisher das Problem, dass ich mich nicht einloggen kann. Alles dreimal überprüft.
Fehlermeldung:
bring.0 2019-03-03 19:06:13.484 warn Cannot Login: RequestError: TypeError: Request path contains unescaped characters bring.0 2019-03-03 19:06:13.452 info starting. Version 1.2.0 in /opt/iobroker/node_modules/iobroker.bring, node: v8.15.1Irgendwer eine Idee, woran das liegen kann?
-
Schöner Adapter, allerdings habe ich bisher das Problem, dass ich mich nicht einloggen kann. Alles dreimal überprüft.
Fehlermeldung:
bring.0 2019-03-03 19:06:13.484 warn Cannot Login: RequestError: TypeError: Request path contains unescaped characters bring.0 2019-03-03 19:06:13.452 info starting. Version 1.2.0 in /opt/iobroker/node_modules/iobroker.bring, node: v8.15.1Irgendwer eine Idee, woran das liegen kann?
@Angora sagte in [Aufruf] Bring! Adapter:
Request path contains unescaped characters
Probier mal bitte von Github, liegt wahrscheinlich an 'manchen' Sonderzeichen (die uri encoded werden müssen) im Passwort. Sollte jetzt gehen mit 1.2.1.
-
Danke für die Hilfe. So weit so gut, allerdings meckert er jetzt mit: "invalid Email". Allerdings habe ich die Email nun 3 mal bei Bring getestet. Es ist definitiv die Richtige.
Die Idee hatte ich nämlich auch schon und mein Passwort angesehen. Keine Sonderzeichen, deswegen fand ich das etwas merkwürdig.
-
Danke für die Hilfe. So weit so gut, allerdings meckert er jetzt mit: "invalid Email". Allerdings habe ich die Email nun 3 mal bei Bring getestet. Es ist definitiv die Richtige.
Die Idee hatte ich nämlich auch schon und mein Passwort angesehen. Keine Sonderzeichen, deswegen fand ich das etwas merkwürdig.
@Angora hast du auf die 1.2.1 geupdated? Und falls ja, via GitHub und Upload gemacht? Dann sollten zumindest auch Sonderzeichen gehen. Am besten, lösch nochmal die Instanz und gib Mail und PW neu ein.
Hintergrund ist, wenn du keine Sonderzeichen drin hattest die entschlüsselt werden wie %, Hochzahlen und Co und jetzt auch noch gesagt wird, dass die E-Mail nicht valide ist, ist vermutlich was beim ver-/entschlüsseln schief gelaufen und die E-Mail hat deshalb kein valides Format mehr. Die Fehlermeldung invalid E-mail dürfte nämlich nur aufkreuzen, wenn es sich vom Aufbau gesehen um eine nicht valide E-Mail handelt, ansonsten müsste der Fehler a la 'E-Mail und PW passen nicht zusammen' geloggt werden.






