NEWS
[Aufruf] Bring! Adapter
-
@foxriver76 Vielen dank für deine Antwort, nur leider kann ich damit nicht viel anfangen. Wenn dann würde ich das nur mit blockly hinbekommen nicht aber mit javascript.
Ich gehe von aus das das schon ein Vorteil bringen wird das in den Adapter mit einzupflegen. Ich wäre dafür :) -
@foxriver76 Vielen dank für deine Antwort, nur leider kann ich damit nicht viel anfangen. Wenn dann würde ich das nur mit blockly hinbekommen nicht aber mit javascript.
Ich gehe von aus das das schon ein Vorteil bringen wird das in den Adapter mit einzupflegen. Ich wäre dafür :)@bishop Kannst du mal bitte testen ob 1.1.0 auf GitHub deinen Vorstellungen entspricht?
Doku gibt es wieder hier: https://github.com/foxriver76/ioBroker.bring/tree/master/docs/de
1.1.0
- Wenn eine Liste in der App umbenannt wird, wird sie dies nun auch im Adapter
- Möglichkeit Benachrichtigungen zu konfigurieren in den Instanzeinstellungen
- Nachrichten werden versendet wenn der neue Button einer Liste
messageTriggergedrückt wird - Überschrift der Nachricht ist Einkaufsliste bzw. die jeweilige Übersetzung, je nach konfigurierter Sprache im Admin
- Hat ein Item keine Beschreibung wird dies auch in der jeweiligen Sprache in der Nachricht vermerkt
P. S. derzeit nur auf GitHub und ich bräuchte jemanden der Pushover nutzt. (Bin mir nicht sicher ob der Zeilenumbruch dort funktioniert)
P. P. S. Upload nicht vergessen ;-)beste Grüße
fox
-
Hallo! Hat schon jemand eine Möglichkeit gefunden Artikel hinzuzufügen? Ich hab es über das Speech to Text Widget versucht aber habe hier Probleme mit der Berechtigung auf das Mikrofon..
@jackblackson Kenne mich da nicht so aus, habe es allerdings funktional mit
inputhinbekommen undctrl - Input + Set-Buttonmüsste auch gehen.
-
@jackblackson Kenne mich da nicht so aus, habe es allerdings funktional mit
inputhinbekommen undctrl - Input + Set-Buttonmüsste auch gehen.
@foxriver76
kurze Rückmeldung. Bei mir läuft jetzt wieder alles mit:
Bring 1.0.0
Nodejs 8.15.0
NPM 6.8.0Eine Frage, wozu die Einkaufsliste per Telegram oder ähnlichem versenden wenn man die App auf dem Handy hat?
-
@foxriver76 perfekt funktioniert soweit, ich teste weiter!
@der-eine weil ich möchte gerne alles mit einer App machen. Hier ne app da noch eine da habe ich keine lust zu. Hinzu kommt noch die Bessere hälft eine App mit der sie alles im überblick hat und Man(n) es nur einmal verklickern muss, bestens :) -
@foxriver76 perfekt funktioniert soweit, ich teste weiter!
@der-eine weil ich möchte gerne alles mit einer App machen. Hier ne app da noch eine da habe ich keine lust zu. Hinzu kommt noch die Bessere hälft eine App mit der sie alles im überblick hat und Man(n) es nur einmal verklickern muss, bestens :) -
Cooler Adapter, danke dafür.
basic string funktioniert gut zum Anzeigen
jqui - Input als Eingabe: Reinschreiben und EnterWas nun cool wäre: ein x neben einem Eintrag, mit welchem ich den Gegenstand wieder löschen kann... ideen? :)
@rascal sagte in [Aufruf] Bring! Adapter:
Was nun cool wäre: ein x neben einem Eintrag, mit welchem ich den Gegenstand wieder löschen kann... ideen? :)
Die Idee ist cool, allerdings glaube ich nicht, dass das mit einem vorgefertigten Widget funktioniert. Falls jemand der ein bisschen mehr Frontend Motivation/Skills hat als ich, da was basteln möchte, heiße ich das gerne Willkommen. ;-)
-
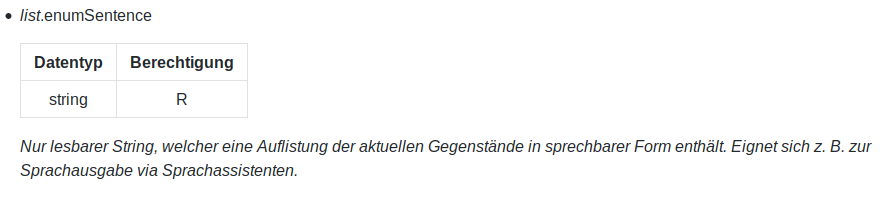
v1.2.0 im Latest führt einen neuen State ein, wie beschrieben in https://github.com/foxriver76/ioBroker.bring/issues/4:

-
Schöner Adapter, allerdings habe ich bisher das Problem, dass ich mich nicht einloggen kann. Alles dreimal überprüft.
Fehlermeldung:
bring.0 2019-03-03 19:06:13.484 warn Cannot Login: RequestError: TypeError: Request path contains unescaped characters bring.0 2019-03-03 19:06:13.452 info starting. Version 1.2.0 in /opt/iobroker/node_modules/iobroker.bring, node: v8.15.1Irgendwer eine Idee, woran das liegen kann?
-
Schöner Adapter, allerdings habe ich bisher das Problem, dass ich mich nicht einloggen kann. Alles dreimal überprüft.
Fehlermeldung:
bring.0 2019-03-03 19:06:13.484 warn Cannot Login: RequestError: TypeError: Request path contains unescaped characters bring.0 2019-03-03 19:06:13.452 info starting. Version 1.2.0 in /opt/iobroker/node_modules/iobroker.bring, node: v8.15.1Irgendwer eine Idee, woran das liegen kann?
@Angora sagte in [Aufruf] Bring! Adapter:
Request path contains unescaped characters
Probier mal bitte von Github, liegt wahrscheinlich an 'manchen' Sonderzeichen (die uri encoded werden müssen) im Passwort. Sollte jetzt gehen mit 1.2.1.
-
Danke für die Hilfe. So weit so gut, allerdings meckert er jetzt mit: "invalid Email". Allerdings habe ich die Email nun 3 mal bei Bring getestet. Es ist definitiv die Richtige.
Die Idee hatte ich nämlich auch schon und mein Passwort angesehen. Keine Sonderzeichen, deswegen fand ich das etwas merkwürdig.
-
Danke für die Hilfe. So weit so gut, allerdings meckert er jetzt mit: "invalid Email". Allerdings habe ich die Email nun 3 mal bei Bring getestet. Es ist definitiv die Richtige.
Die Idee hatte ich nämlich auch schon und mein Passwort angesehen. Keine Sonderzeichen, deswegen fand ich das etwas merkwürdig.
@Angora hast du auf die 1.2.1 geupdated? Und falls ja, via GitHub und Upload gemacht? Dann sollten zumindest auch Sonderzeichen gehen. Am besten, lösch nochmal die Instanz und gib Mail und PW neu ein.
Hintergrund ist, wenn du keine Sonderzeichen drin hattest die entschlüsselt werden wie %, Hochzahlen und Co und jetzt auch noch gesagt wird, dass die E-Mail nicht valide ist, ist vermutlich was beim ver-/entschlüsseln schief gelaufen und die E-Mail hat deshalb kein valides Format mehr. Die Fehlermeldung invalid E-mail dürfte nämlich nur aufkreuzen, wenn es sich vom Aufbau gesehen um eine nicht valide E-Mail handelt, ansonsten müsste der Fehler a la 'E-Mail und PW passen nicht zusammen' geloggt werden.
-
Ja, hatte ich. Ich hatte das über Github - Beliebige URL und dann dein Repo angegeben. Aktuelle Version 1.2.1. Instanz mehrfach neu kreiert und auch den Adapter mehrfach schon neuinstalliert. Der Fehler bleibt der Selbe.
Das dachte ich mir auch schon, aber deswegen fand ich das ja auch merkwürdig. Meine Email ist einfach nur vorname.nachname@gmail.com. Würde mich wundern, wenn das Probleme verursacht.
Danke für deine Hilfe. Ich gucke heute Abend nochmal. Finde ich irgendwo die Logs für die Installation, damit ich mir die mal ansehen kann?
-
Ja, hatte ich. Ich hatte das über Github - Beliebige URL und dann dein Repo angegeben. Aktuelle Version 1.2.1. Instanz mehrfach neu kreiert und auch den Adapter mehrfach schon neuinstalliert. Der Fehler bleibt der Selbe.
Das dachte ich mir auch schon, aber deswegen fand ich das ja auch merkwürdig. Meine Email ist einfach nur vorname.nachname@gmail.com. Würde mich wundern, wenn das Probleme verursacht.
Danke für deine Hilfe. Ich gucke heute Abend nochmal. Finde ich irgendwo die Logs für die Installation, damit ich mir die mal ansehen kann?
-
Danke foxriver76 für den tollen Adapter, der den WAF wieder um 10 Punkte bei meiner Liebsten erhöht ;-)
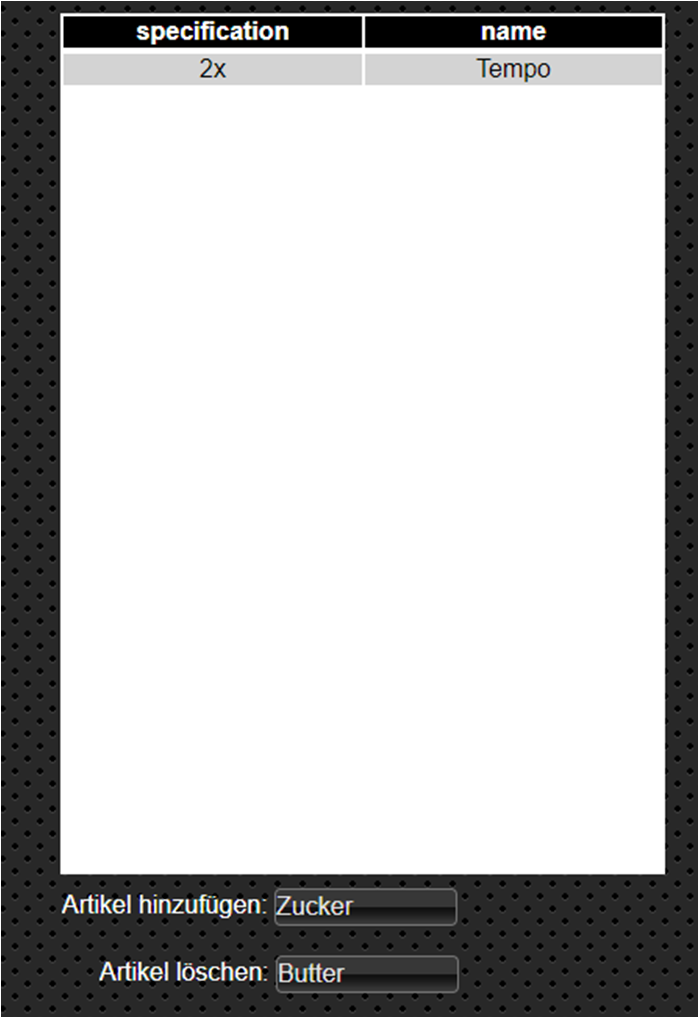
Ich habe alles mit Json Table und 2 Input Widgets zum Laufen bekommen. Klar, wie rascal4 schon oben sagte, wäre ein x zum Löschen einer Zeile optimal, aber momentan funzt es auch so.
Ich habe gesehen, dass es den Content auch ohne Header gibt. Ich würde den Header gerne behalten, nur umbenennen. Da ich kein Programmierer bin, ware ich für einen Tipp dankbar, an welcher Stelle ich "specifications" und "name" umbenennen kann.
Merci.

-
Danke foxriver76 für den tollen Adapter, der den WAF wieder um 10 Punkte bei meiner Liebsten erhöht ;-)
Ich habe alles mit Json Table und 2 Input Widgets zum Laufen bekommen. Klar, wie rascal4 schon oben sagte, wäre ein x zum Löschen einer Zeile optimal, aber momentan funzt es auch so.
Ich habe gesehen, dass es den Content auch ohne Header gibt. Ich würde den Header gerne behalten, nur umbenennen. Da ich kein Programmierer bin, ware ich für einen Tipp dankbar, an welcher Stelle ich "specifications" und "name" umbenennen kann.
Merci.

@SmartHomie Gerne ;-)
Wie schon ein paar mal erwähnt, kenne ich mich mit vis nur 'So La La' aus, falls es keine andere Lösung gibt, könntest du im JSON Widget
Kein Headeranhaken und dir z. B. mit Basic HTML Widgets die Spaltennamen drüber schreiben. -
@SmartHomie Gerne ;-)
Wie schon ein paar mal erwähnt, kenne ich mich mit vis nur 'So La La' aus, falls es keine andere Lösung gibt, könntest du im JSON Widget
Kein Headeranhaken und dir z. B. mit Basic HTML Widgets die Spaltennamen drüber schreiben.@foxriver76 said in [Aufruf] Bring! Adapter:
@SmartHomie Gerne ;-)
Wie schon ein paar mal erwähnt, kenne ich mich mit vis nur 'So La La' aus, falls es keine andere Lösung gibt, könntest du im JSON Widget
Kein Headeranhaken und dir z. B. mit Basic HTML Widgets die Spaltennamen drüber schreiben.Jo. Das wäre auch meine Idee (mit Nachteilen in der Formatierung), aber vielleicht hat ja jemand noch eine smarte Lösung. Irgendwo müssen ja die Spaltenüberschriften benannt und editierbar sein.
Danke Dir. -
Auch von meiner Seite, vielen Dank für die Entwicklung des Adapters.
Leider habe ich das gleiche Problem wie Angora.
Cannot Login: StatusCodeError: 400 - "Invalid Email."
Adatapter Version ist 1.2.1
nodejs Version v8.12.8
Ich habe darauf hin mal versucht mich mit einem anderen Bring-Konto anzumelden. Leider auch ohne Erfolg.
Als Kennwort habe ich für Testzwecke ein "einfaches" hinterlegt. In der hinterlegten Mailadresse sind keine Zahlen oder Sonderzeichen wie Bindestrich oder Unterstrich enhalten.Noch ein zusätzlicher Hinweis. Ich hatt zunächst ein Problem mit einer alten nodejs Installation. Ich habe diese deinstatlliert und eine neue Version installiert. Den Bringadapter habe ich ebenfalls deinstalliert und noch einmal neu installiert.
Vielleicht gibt es ja eine Lösung für das Login-Problem.
Vielen Dank & liebe Grüße -
@Digi-Kai Kannst du mal bitte unter Objekte den Expertenmodus aktivieren, daraufhin sollte es ein Objekt (Ordner) system.adapter.bring.0 geben, hinter diesem den Stift drücken, und dann den Reiter Nativ auswählen. Wie sehen deine Zugangsdaten hier aus? Also sind sie in Klartext lesbar oder kryptische Zeichen?
Und gibt es bei dir, wenn Expertenmodus aktiv ist ein System.config Objekt?






