NEWS
Synology Surveillance Station API
-
So, hier mal ein Script was bei mir läuft. Hier bekomme ich ein Bild von der Kamera wenn es an der Tür klingelt. Den Trigger kann man ja tauschen. Um die richtige Kamera zu finden mußte ich auch mehrfach "probieren", da die ID nicht fortlaufend ist. Der erste Link loggt sich ein (einfach in den Browser zum testen eingeben und dann den letzten Link in das Browserfenster eintragen und schauen ob ein Bild kommt (natürlich mit der eigenen IP und eventuell Port). Wenn nicht einfach mal eine andere ID probieren)
Die ID der Cam, bei mir die 3 (alle zu ändernden Daten sind rot)@dslraser
Danke für das Script. Beide URLs im Browser funktionieren, den Snapshot meiner einen Kamera kann ich im Browser sehen.
Wenn ich das Script unter Skripte ablegen und starte (mein Trigger ist jetzt irgendein KNX Event) dann erscheint im Log die Meldung:
Info: cript.js.Scripte.Kamerabild_Tuer: Snapshot sentWelches Widget bzw. was muss ich in der VIS auswählen, um den Snapshot angezeigt zu bekommen?
Ich wollte hier zum einen ein Kamerasymbol ablegen, auf das ich "drücken" kann, um das Türbild zu sehen und zum anderen beim Betätigen der Klingel eine Art Popup zu erhalten.
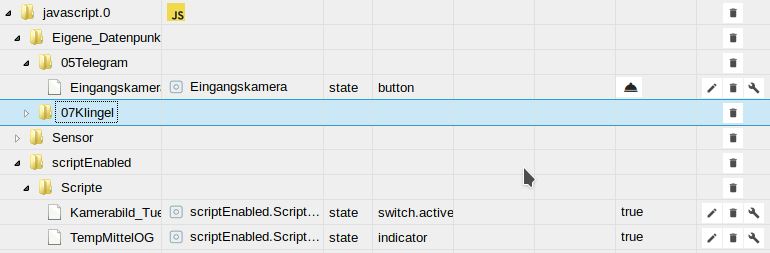
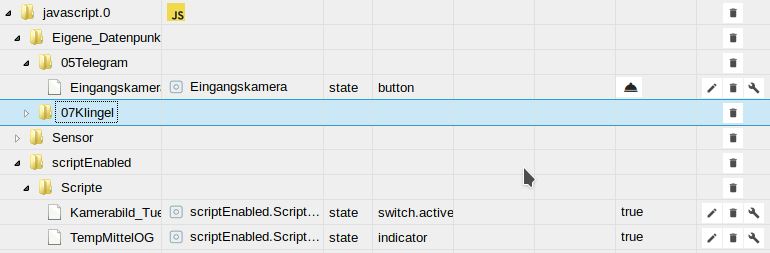
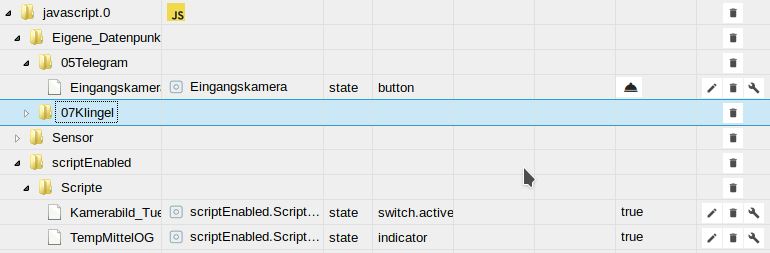
Hier mal zur Info die Objekte, die angelegt wurden.

Warum hat die "Eingangskamera" die Rolle "Button"? Sorry für die vielen Fragen...
-
@dslraser
Danke für das Script. Beide URLs im Browser funktionieren, den Snapshot meiner einen Kamera kann ich im Browser sehen.
Wenn ich das Script unter Skripte ablegen und starte (mein Trigger ist jetzt irgendein KNX Event) dann erscheint im Log die Meldung:
Info: cript.js.Scripte.Kamerabild_Tuer: Snapshot sentWelches Widget bzw. was muss ich in der VIS auswählen, um den Snapshot angezeigt zu bekommen?
Ich wollte hier zum einen ein Kamerasymbol ablegen, auf das ich "drücken" kann, um das Türbild zu sehen und zum anderen beim Betätigen der Klingel eine Art Popup zu erhalten.
Hier mal zur Info die Objekte, die angelegt wurden.

Warum hat die "Eingangskamera" die Rolle "Button"? Sorry für die vielen Fragen...
@mpenno sagte in Synology Surveillance Station API:
@dslraser
Danke für das Script. Beide URLs im Browser funktionieren, den Snapshot meiner einen Kamera kann ich im Browser sehen.
Wenn ich das Script unter Skripte ablegen und starte (mein Trigger ist jetzt irgendein KNX Event) dann erscheint im Log die Meldung:
Info: cript.js.Scripte.Kamerabild_Tuer: Snapshot sentWelches Widget bzw. was muss ich in der VIS auswählen, um den Snapshot angezeigt zu bekommen?
Ich wollte hier zum einen ein Kamerasymbol ablegen, auf das ich "drücken" kann, um das Türbild zu sehen und zum anderen beim Betätigen der Klingel eine Art Popup zu erhalten.
Hier mal zur Info die Objekte, die angelegt wurden.

Warum hat die "Eingangskamera" die Rolle "Button"? Sorry für die vielen Fragen...
Zu VIS kann ich Dir nichts sagen, nutze ich nicht.
Ich lasse mir ein Bild per Telegram schicken. (Snapshot send)Den Datenpunkt habe ich mir für andere Zwecke erstellt. Z.B. kann ich dann über TextoCommand /Telegram ein Bild anfordern, dafür wird nur der Button gedrückt. Ebenso kann ich den Button in einer Alexa Abfrage über eine Routine benutzen. Z.B. Alexa, schicke mir ein Bild vom Eingang.
-
So, hier mal ein Script was bei mir läuft. Hier bekomme ich ein Bild von der Kamera wenn es an der Tür klingelt. Den Trigger kann man ja tauschen. Um die richtige Kamera zu finden mußte ich auch mehrfach "probieren", da die ID nicht fortlaufend ist. Der erste Link loggt sich ein (einfach in den Browser zum testen eingeben und dann den letzten Link in das Browserfenster eintragen und schauen ob ein Bild kommt (natürlich mit der eigenen IP und eventuell Port). Wenn nicht einfach mal eine andere ID probieren)
Die ID der Cam, bei mir die 3 (alle zu ändernden Daten sind rot)@dslraser
Vielen Dank für Dein Skript!
Im Browser funktionieren die Links alle wunderbar. Den Snapshot bekomme ich angezeigt.
Somit bin ich schon mal einen Schritt weiter :)Mein Log sieht allerdings nicht so toll aus.
Das steht im Log sobald ich in den Objects den Button klicke:
Es ist echt mühsam wenn man von JS nicht so den Plan hat...
Ich hab jetzt über zwei Stunden hin und her probiert aber ich kriegs nicht hin.
Abgesehen davon, dass der Javascript Adapter scheinbar komplett abschmiert und hier in der Bude sämtliche Lichter an- und aus gehen wie sie wollen :joy:Vielleicht hast Du ja noch einen Tipp für mich?
Vielen Dank!Gruß
-
@dslraser
Vielen Dank für Dein Skript!
Im Browser funktionieren die Links alle wunderbar. Den Snapshot bekomme ich angezeigt.
Somit bin ich schon mal einen Schritt weiter :)Mein Log sieht allerdings nicht so toll aus.
Das steht im Log sobald ich in den Objects den Button klicke:
Es ist echt mühsam wenn man von JS nicht so den Plan hat...
Ich hab jetzt über zwei Stunden hin und her probiert aber ich kriegs nicht hin.
Abgesehen davon, dass der Javascript Adapter scheinbar komplett abschmiert und hier in der Bude sämtliche Lichter an- und aus gehen wie sie wollen :joy:Vielleicht hast Du ja noch einen Tipp für mich?
Vielen Dank!Gruß
@hollywoot
stelle mal Dein fertiges Script hier rein.PS: ich nutze den JS Adapter in der stable Version (3.6.4), welche ist bei Dir in Gebrauch ?
-
@hollywoot
stelle mal Dein fertiges Script hier rein.PS: ich nutze den JS Adapter in der stable Version (3.6.4), welche ist bei Dir in Gebrauch ?
@dslraser
Ich nutze die gleiche Version.Hier das Skript - hab nochmal ein bisschen am Namen usw. was verändert.
Bei folgender Zeile
on({id:"javascript.1.Eigene_Datenpunkte.05Telegram.Eingangskamera", val: true, change: 'any'}, main);
habe ich, anders als von Dir gepostet, den Trigger auf den Datenpunkt gesetzt, den ich anfangs des Skriptes erzeuge (richtig?!)
Außerdem musste ich das '/Eingangskamera/' löschen, da er da immer meckert (expected } to match { ... usw)Folgende Fehler bekomme ich in der Ausgabe des Skriptes direkt:
23:39:01.761 [error] Caught by controller[0]: at script.js.Telegram.Snapshot_Telegram_orig:53:19
23:39:01.761 [error] Caught by controller[0]: at Request._callback (script.js.Telegram.Snapshot_Telegram_orig:37:1)Zeile 53 ist:
url_snapshot += '&_sid='+sid;Zeile 37 ist:
} else {Gruß
Edit:
das doppelte http:// ist mir soeben ins Auge geflogen - leider nicht die Lösung :(Edit2:
Den JS.1 Adapter habe ich extra installiert, damit mir hier nicht immer das Licht ausgeht. -
schaue ich mir morgen mal an.
-
@dslraser
Vielen Dank!
Gute Nacht.Ich probiere noch etwas herum :sleuth_or_spy:
Wäre weltklasse, wenn Du da was findest.Gruß
@hollywoot
Den Datenpunkt der im Script erstellt wird ist nicht der Trigger. Diesen Datenpunkt nutze ich für was anderes.
Als Trigger kannst Du Deine Klingel, oder Bewegungsmelder oder soetwas nehmen.
Ich habe einen Datenpunkt als Trigger der auf true wechselt wenn es klingelt.(der wird dann wieder nach einer gewissen Zeit zurück gesetzt---in einem anderen Script) -
@dslraser
Vielen Dank!
Gute Nacht.Ich probiere noch etwas herum :sleuth_or_spy:
Wäre weltklasse, wenn Du da was findest.Gruß
@hollywoot
hier noch mal das eigentliche Script://Trigger on({id:"javascript.0.Eigene_Datenpunkte.07Klingel.Klingel_aktiv"/*Klingel aktiv*/, val: true, change: 'ne'}, main); var request = require("request"); var fs = require('fs'); var myJson = {}; var sid = 0; function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } var url_login ='http://192.168.180.2:5000/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=2&account=SynologyBenutzer&passwd=Passwort&session=SurveillanceStation&format=sid'; var url_logout = 'http://192.168.180.2:5000/webapi/auth.cgi? api=SYNO.API.Auth&method=Logout&version=2&session=SurveillanceStation'; var url_snapshot = 'http://192.168.180.2:5000/webapi/entry.cgi?camStm=1&version=8&cameraId=3&api=SYNO.SurveillanceStation.Camera&preview=true&method=GetSnapshot'; function main() { readJson(url_login, function(err,json) { if(!err) { myJson = json; sid = myJson.data.sid; url_snapshot += '&_sid='+sid; url_logout += '&_sid='+sid; request.get({url: url_snapshot, encoding: 'binary'}, function (err, response, body) { fs.writeFile("/tmp/snap.jpg", body, 'binary', function(err) { if (err) { console.error(err); } else { console.log('Snapshot sent'); sendTo('telegram.0', {text: '/tmp/snap.jpg', caption: '🔔Es hat an der Haustür geklingelt !🔔'}); request.get({url: url_logout, encoding: 'binary'}); } }); }); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); }hier habe ich mal als Trigger eine Steckdose genommen (die ist noch von Weihnachten so genannt:relaxed: ), geht auch (wenn die Steckdose eingeschaltet wird kommt ein Telegram Bild
on({id:"hm-rpc.0.xxx.3.STATE"/*Weihnachtsbaum klein.STATE*/, val: true, change: 'ne'}, main); -
@dslraser
Ich nutze die gleiche Version.Hier das Skript - hab nochmal ein bisschen am Namen usw. was verändert.
Bei folgender Zeile
on({id:"javascript.1.Eigene_Datenpunkte.05Telegram.Eingangskamera", val: true, change: 'any'}, main);
habe ich, anders als von Dir gepostet, den Trigger auf den Datenpunkt gesetzt, den ich anfangs des Skriptes erzeuge (richtig?!)
Außerdem musste ich das '/Eingangskamera/' löschen, da er da immer meckert (expected } to match { ... usw)Folgende Fehler bekomme ich in der Ausgabe des Skriptes direkt:
23:39:01.761 [error] Caught by controller[0]: at script.js.Telegram.Snapshot_Telegram_orig:53:19
23:39:01.761 [error] Caught by controller[0]: at Request._callback (script.js.Telegram.Snapshot_Telegram_orig:37:1)Zeile 53 ist:
url_snapshot += '&_sid='+sid;Zeile 37 ist:
} else {Gruß
Edit:
das doppelte http:// ist mir soeben ins Auge geflogen - leider nicht die Lösung :(Edit2:
Den JS.1 Adapter habe ich extra installiert, damit mir hier nicht immer das Licht ausgeht.PS: warum spielt Dein Licht verrückt wenn Dein JS aussteigt ? Startest Du mit dem Neustart irgendwelche Scripte die dann sofort Licht schalten ?
Da ist noch irgendwas Grundsätzlich falsch bei Deinen Blocklys/Scripten. -
@hollywoot
hier noch mal das eigentliche Script://Trigger on({id:"javascript.0.Eigene_Datenpunkte.07Klingel.Klingel_aktiv"/*Klingel aktiv*/, val: true, change: 'ne'}, main); var request = require("request"); var fs = require('fs'); var myJson = {}; var sid = 0; function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } var url_login ='http://192.168.180.2:5000/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=2&account=SynologyBenutzer&passwd=Passwort&session=SurveillanceStation&format=sid'; var url_logout = 'http://192.168.180.2:5000/webapi/auth.cgi? api=SYNO.API.Auth&method=Logout&version=2&session=SurveillanceStation'; var url_snapshot = 'http://192.168.180.2:5000/webapi/entry.cgi?camStm=1&version=8&cameraId=3&api=SYNO.SurveillanceStation.Camera&preview=true&method=GetSnapshot'; function main() { readJson(url_login, function(err,json) { if(!err) { myJson = json; sid = myJson.data.sid; url_snapshot += '&_sid='+sid; url_logout += '&_sid='+sid; request.get({url: url_snapshot, encoding: 'binary'}, function (err, response, body) { fs.writeFile("/tmp/snap.jpg", body, 'binary', function(err) { if (err) { console.error(err); } else { console.log('Snapshot sent'); sendTo('telegram.0', {text: '/tmp/snap.jpg', caption: '🔔Es hat an der Haustür geklingelt !🔔'}); request.get({url: url_logout, encoding: 'binary'}); } }); }); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); }hier habe ich mal als Trigger eine Steckdose genommen (die ist noch von Weihnachten so genannt:relaxed: ), geht auch (wenn die Steckdose eingeschaltet wird kommt ein Telegram Bild
on({id:"hm-rpc.0.xxx.3.STATE"/*Weihnachtsbaum klein.STATE*/, val: true, change: 'ne'}, main);@dslraser
Guten morgen!
Ich habe Dein zuletzt gepostetes Skript bei mir erstellt. Auch habe ich eine Funksteckdose genommen. Der Trigger funktioniert auch - wie auch in den Skripten davor...
Ich bekomme aber immer noch die gleichen Errors...
Scheinbar stimmt da doch was mit dem Request nicht oder sehe ich das falsch :(Error in der JS Console
Error im Log
Danke für Deine Mühen
Edit:
Ja, ich steuere mit Javascript auch Geräte und Lichter.
Beim Absturz des Adapters scheint er alle Skripte, welche enabled sind, kurz zu disablen und wieder zu enablen. -
@dslraser
Guten morgen!
Ich habe Dein zuletzt gepostetes Skript bei mir erstellt. Auch habe ich eine Funksteckdose genommen. Der Trigger funktioniert auch - wie auch in den Skripten davor...
Ich bekomme aber immer noch die gleichen Errors...
Scheinbar stimmt da doch was mit dem Request nicht oder sehe ich das falsch :(Error in der JS Console
Error im Log
Danke für Deine Mühen
Edit:
Ja, ich steuere mit Javascript auch Geräte und Lichter.
Beim Absturz des Adapters scheint er alle Skripte, welche enabled sind, kurz zu disablen und wieder zu enablen.@hollywoot
Ich habe Dir über PN(Chat) geschrieben. -
Update für alle:
mein System war scheinbar nicht ganz in Ordnung.
Zudem hatte ich node 10 installiert. Diese beiden Sachen zusammen haben scheinbar dazu geführt, dass ich die hier geposteten Skripte nicht nutzen konnte.Nachdem ich jetzt ioBroker sauber neu aufgesetzt habe, funktioniert alles wie es soll!
Ein riesiges Dankeschön geht raus an @dslraser, der sich stundenlang mit mir im TeamViewer hingesetzt hat um das Problem zu lösen. Alleine hätte ich wohl spätestens nach 4-5 Stunden wieder aufgegeben.Top!
-
Hi zusammen,
hat noch jemand @apollon77 Skript am laufen?
var request = require('request'); // Konfiguration var user = "XXXXXX"; // Synology Benutzer mit Berechtigung die Kamera anzuzeigen var pass = "XXXXXXX"; // Passwort zu eben eingegebenem Benutzer var ip = "192.168.178.XXX"; // IP-Adresse eures Synology-NAS var port = XXX; // default Port der Surveillance Station var cameraID = 1; // ID der Kamera, welche angezeigt werden soll createState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', {'type': 'string', 'read': true, 'write': true, 'role': 'value', 'def': ""}); // Authentifizierung an Synology Surveillance Station WebAPI und auslesen der SID function updateStreamUrl() { request('http://' + ip + ':' + port + '/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=3&account=' + user + '&passwd=' + pass + '&session=SurveillanceStation&format=sid', function (error, response, body) { //console.log('error:', error); // Print the error if one occurred //console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received //console.log('body:', body); // Print the HTML for the Google homepage. try { var bodyObj = JSON.parse(body); } catch (e) { console.log("Error update SurveillanceStation Stream URL: " + e); return; } if (bodyObj && bodyObj.data && bodyObj.data.sid) { var sid = bodyObj.data.sid; setState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', 'http://' + ip + ':' + port + '/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=' + cameraID + '&format=mjpeg&_sid=' + sid, true); } else { console.log("Invalid return on SurveillanceStation Stream URL: " + JSON.stringify(bodyObj)); return; } }); } schedule("0 * * * *", function() { updateStreamUrl(); }); updateStreamUrl();Lief monatelang ohne Probleme. Scheinbar nach irgend einem Update, entweder iobroker oder SurveillanceStation (aktuell 8.2.3-5828), kommt kein Bild mehr. Wenn ich die angelegte URL aus dem Datenpunkt in den Browser kopiere, kommt auch kein Bild.
Das wäre z.B. das Format des aktuellen Datenpunkt:http://192.168.178.XXX:XXX/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=1&format=mjpeg&_sid=ibdh4MDGQhITs1790QDN403203Es kommt auch nicht "Seite nicht erreichbar", sondern der Browser sucht und sucht...
Es hilft auch kein Neustart des iobroker oder der synology.
Im Log kommt auch nichts ungewöhnliches:
javascript.0 2019-03-02 08:29:30.867 info script.js.common.Kamera: registered 0 subscriptions and 1 schedule javascript.0 2019-03-02 08:29:30.842 info Start javascript script.js.common.Kamera javascript.0 2019-03-02 08:29:30.828 info Stop script script.js.common.KameraIst da jemand schon was bekannt?
LG
Thomas -
Hi zusammen,
hat noch jemand @apollon77 Skript am laufen?
var request = require('request'); // Konfiguration var user = "XXXXXX"; // Synology Benutzer mit Berechtigung die Kamera anzuzeigen var pass = "XXXXXXX"; // Passwort zu eben eingegebenem Benutzer var ip = "192.168.178.XXX"; // IP-Adresse eures Synology-NAS var port = XXX; // default Port der Surveillance Station var cameraID = 1; // ID der Kamera, welche angezeigt werden soll createState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', {'type': 'string', 'read': true, 'write': true, 'role': 'value', 'def': ""}); // Authentifizierung an Synology Surveillance Station WebAPI und auslesen der SID function updateStreamUrl() { request('http://' + ip + ':' + port + '/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=3&account=' + user + '&passwd=' + pass + '&session=SurveillanceStation&format=sid', function (error, response, body) { //console.log('error:', error); // Print the error if one occurred //console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received //console.log('body:', body); // Print the HTML for the Google homepage. try { var bodyObj = JSON.parse(body); } catch (e) { console.log("Error update SurveillanceStation Stream URL: " + e); return; } if (bodyObj && bodyObj.data && bodyObj.data.sid) { var sid = bodyObj.data.sid; setState('javascript.' + instance + '.Anzeigen.Kamera.Eingangstuer-Stream', 'http://' + ip + ':' + port + '/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=' + cameraID + '&format=mjpeg&_sid=' + sid, true); } else { console.log("Invalid return on SurveillanceStation Stream URL: " + JSON.stringify(bodyObj)); return; } }); } schedule("0 * * * *", function() { updateStreamUrl(); }); updateStreamUrl();Lief monatelang ohne Probleme. Scheinbar nach irgend einem Update, entweder iobroker oder SurveillanceStation (aktuell 8.2.3-5828), kommt kein Bild mehr. Wenn ich die angelegte URL aus dem Datenpunkt in den Browser kopiere, kommt auch kein Bild.
Das wäre z.B. das Format des aktuellen Datenpunkt:http://192.168.178.XXX:XXX/webapi/SurveillanceStation/videoStreaming.cgi?api=SYNO.SurveillanceStation.VideoStream&version=1&method=Stream&cameraId=1&format=mjpeg&_sid=ibdh4MDGQhITs1790QDN403203Es kommt auch nicht "Seite nicht erreichbar", sondern der Browser sucht und sucht...
Es hilft auch kein Neustart des iobroker oder der synology.
Im Log kommt auch nichts ungewöhnliches:
javascript.0 2019-03-02 08:29:30.867 info script.js.common.Kamera: registered 0 subscriptions and 1 schedule javascript.0 2019-03-02 08:29:30.842 info Start javascript script.js.common.Kamera javascript.0 2019-03-02 08:29:30.828 info Stop script script.js.common.KameraIst da jemand schon was bekannt?
LG
Thomas@hobbycamper
Ja, hier läuft es auch. URL wird erzeugt und ich habe selbiges Problem im Browser. Ich dachte bislang es liegt am Browser oder an mir. Habe mich nicht weiter damit beschäftigt.
Jetzt interessiert es mich allerdings doch... -
Funktioniert hier einwandfrei mit der 8.2.3-5828 mit einem jqui-mfd Cam/Snapshot Dialog Widget.
Wobei ich bei mir noch nicht das richtige Widget gefunden habe. Hätte gerne eines, was permanent die Cam anzeigt und nur bei Ereignis sichtbar wird.
Der Dialog-Button erfordert jetzt immer ein bewusstes antippen.Vielleicht aber bei Euch einmal in der Surveillance Station die Kamera neu freigeben?
-
@dslraser
Ich bin auf diesen Beitrag gestoßen, weil ich es auf klassischem/einfachen Weg über Eingabe einer Snapshot-Url meiner Kamera zwar im Browser etwas sehe, aber unter Einsatz von wget auf iobroker/js er ums Verrecken keine jpg abspeichert, und somit auch nicht an telegram versendet.Da ich auch eine Syno laufen habe, auf der meine Kamera ordnungsgemäß funktioniert, dachte ich ich probiere mal Dein Skript. Es läuft auch ohne Probleme durch, im Log erscheint 'snapshot sent'. Allerdings findet sich keine Datei /tmp/snap.jpg auf meinem Raspi.
Demzufolge schickt mir die 'sendTo'-Zeile in Deinem Script auch kein Bild, sondern den Text "/tmp/snap.jpg". Ich habe diese Frage schon einmal woanders gestellt, aber keine Antwort erhalten: kann es sein, dass bei mir aus welchem Grund auch immer die js-Instanz keine Schreibrechte auf den Ordner /tmp hat? (Vielleicht ist das totaler Quatsch was ich schreibe, aber ich bin an diesem Problem seit Wochen dran und werde langsam wahnsinnig:dizzy_face: ).
Danke für die HIlfe
Erol -
@dslraser
Ich bin auf diesen Beitrag gestoßen, weil ich es auf klassischem/einfachen Weg über Eingabe einer Snapshot-Url meiner Kamera zwar im Browser etwas sehe, aber unter Einsatz von wget auf iobroker/js er ums Verrecken keine jpg abspeichert, und somit auch nicht an telegram versendet.Da ich auch eine Syno laufen habe, auf der meine Kamera ordnungsgemäß funktioniert, dachte ich ich probiere mal Dein Skript. Es läuft auch ohne Probleme durch, im Log erscheint 'snapshot sent'. Allerdings findet sich keine Datei /tmp/snap.jpg auf meinem Raspi.
Demzufolge schickt mir die 'sendTo'-Zeile in Deinem Script auch kein Bild, sondern den Text "/tmp/snap.jpg". Ich habe diese Frage schon einmal woanders gestellt, aber keine Antwort erhalten: kann es sein, dass bei mir aus welchem Grund auch immer die js-Instanz keine Schreibrechte auf den Ordner /tmp hat? (Vielleicht ist das totaler Quatsch was ich schreibe, aber ich bin an diesem Problem seit Wochen dran und werde langsam wahnsinnig:dizzy_face: ).
Danke für die HIlfe
Erol@Ragnar
Bild von meiner Kamera hole ich mitrequest.get({url: url, encoding: 'binary'}, function (err, response, body) { fs.writeFile("/tmp/snap.jpg", body, 'binary', function(err) { if (err) {console.error(err);} else { sendTo('telegram.0', { text: '/tmp/snap.jpg', disable_notification: noNotification }); } }); });Ein anderer Ansatz wäre vielleicht auch, ein "Foto" mit dem Phantomjs-Adapter zu machen.
sendTo('phantomjs.0', 'send', { url: floturl, output: '123.png', // default value width: 1000, // default value height: 500, // default value timeout: 2000, // default value zoom: 1, // default value 'clip-top': 0, // default value 'clip-left': 0, // default value 'clip-width': 1000, // default value is equal to width 'clip-height': 500, // default value is equal to height 'scroll-top': 0, // default value 'scroll-left': 0, // default value online: false // default value }, function (result) { if (result.error) { console.error(JSON.stringify(result.error)); sendtelegram(JSON.stringify(result.error)); } if (result.stderr) { console.error(result.stderr); sendtelegram(result.stderr); } if (result.stdout) { console.log(result.stdout); } sendtelegram(result.output); }); -
@dslraser
Ich bin auf diesen Beitrag gestoßen, weil ich es auf klassischem/einfachen Weg über Eingabe einer Snapshot-Url meiner Kamera zwar im Browser etwas sehe, aber unter Einsatz von wget auf iobroker/js er ums Verrecken keine jpg abspeichert, und somit auch nicht an telegram versendet.Da ich auch eine Syno laufen habe, auf der meine Kamera ordnungsgemäß funktioniert, dachte ich ich probiere mal Dein Skript. Es läuft auch ohne Probleme durch, im Log erscheint 'snapshot sent'. Allerdings findet sich keine Datei /tmp/snap.jpg auf meinem Raspi.
Demzufolge schickt mir die 'sendTo'-Zeile in Deinem Script auch kein Bild, sondern den Text "/tmp/snap.jpg". Ich habe diese Frage schon einmal woanders gestellt, aber keine Antwort erhalten: kann es sein, dass bei mir aus welchem Grund auch immer die js-Instanz keine Schreibrechte auf den Ordner /tmp hat? (Vielleicht ist das totaler Quatsch was ich schreibe, aber ich bin an diesem Problem seit Wochen dran und werde langsam wahnsinnig:dizzy_face: ).
Danke für die HIlfe
Erol@Ragnar
Das Skript ist nicht von mir, ich habe es auch hier aus dem Forum.
Bei mir läuft ioBroker auf den Syno im Docker Container.
Über die Skript url's geht es aber, oder ?
Schreibrechte könnten aber schon sein...
Hattest Du mal den Fixer hier aus dem Forum bei Deiner Installation laufen lassen ? -
@I-Punkt Danke für Deinen Post. Für aber zum bereits beschriebenen Effekt (es kommt nur Text an, kein Bild). Keine Fehlermeldungen o.Ä. im Log.
@dslraser : Ja, Fixer ausgeführt, aber Problem nach wie vor wie wieter oben beschrieben. Phantomjs habe ich auch schon dran gedacht, aber das wäre noch ein Adapter mehr (muss ein wenig mit dem RAM haushalten).Ich werden weiter probieren und suchen. Danke Euch für Eure Beiträge.
Gruß
Erolp.s.: Ja, die url's funktionieren im Browser


