NEWS
[Aufruf] Bring! Adapter
-
Oh Mann, bin ich doof! Dadurch, daß das Plus-Zeichen ebenfalls nicht angezeigt wurde, habe ich diesen Schritt doch glatt vergessen! Danke für den Hinweis, jetzt ist auch eine Instanz vorhanden!
-
Habe deinen Bring Adapter ausprobiert. Läuft Super.
Für die Darstellung im VIS fände ich es Klasse, wenn ich die html-Daten ohne Tabellenkopf (specification / name) kommen würden. Könnte man das irgendwie abstellen? -
Habe deinen Bring Adapter ausprobiert. Läuft Super.
Für die Darstellung im VIS fände ich es Klasse, wenn ich die html-Daten ohne Tabellenkopf (specification / name) kommen würden. Könnte man das irgendwie abstellen?@Knallochse Danke für dein Feedback, in 0.0.8 gibt es zusätzlich alle Html states nochmal mit NoHead am Ende, diese sind äquivalent zu den original Daten, bis darauf dass der <thead> entfernt wird.
-
Hab mal kurz zu Hause nachgesehen, der Adapter läuft noch, keine Fehlermeldungen und der RAM steht bei ca. 50 MB.
Sieht also gut aus! :+1:Enrico
-
@Knallochse Danke für dein Feedback, in 0.0.8 gibt es zusätzlich alle Html states nochmal mit NoHead am Ende, diese sind äquivalent zu den original Daten, bis darauf dass der <thead> entfernt wird.
@foxriver76 Ich danke dir.
Mit der NoHeader sind Spec und Name zusammengeschrieben (nicht mehr in Tabellenform)
Ich will aber nicht undankbar wirken, es funktioniert auch so wunderbar.
Grüße -
@foxriver76 Ich danke dir.
Mit der NoHeader sind Spec und Name zusammengeschrieben (nicht mehr in Tabellenform)
Ich will aber nicht undankbar wirken, es funktioniert auch so wunderbar.
Grüße@Knallochse kannst du das genauer spezifizieren. Also bei mir schaut es genauso aus nur ohne Header ;-)
Minimal Beispiel links HTML basic mit klassischem State, rechts mit NoHeader (Steinbodenpflege hat keine Spezifikation)

Wenn du das Problem genauer beschreiben kannst, kann ich es mir anschauen.
-
@Knallochse kannst du das genauer spezifizieren. Also bei mir schaut es genauso aus nur ohne Header ;-)
Minimal Beispiel links HTML basic mit klassischem State, rechts mit NoHeader (Steinbodenpflege hat keine Spezifikation)

Wenn du das Problem genauer beschreiben kannst, kann ich es mir anschauen.
@foxriver76 Gern
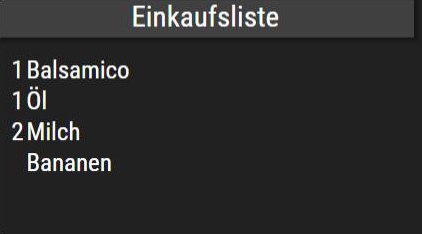
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
-
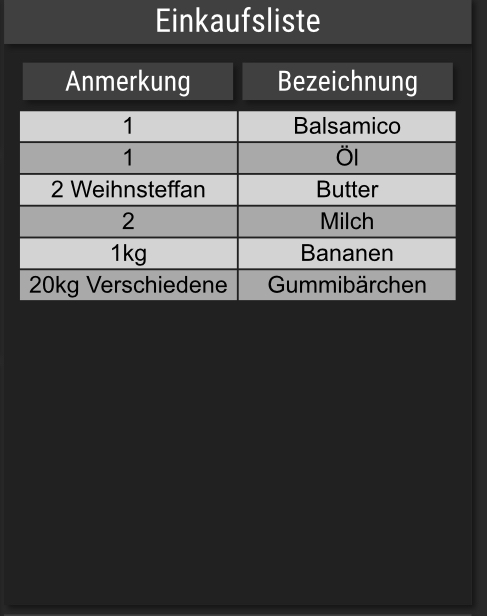
So sieht es mit dem JSON Widget aus

Ich find‘s Super.
Danke nochmal für den Adapter.
Fand vor allen bei der „besseren Hälfte“ Akzeptanz,
und das passiert doch nicht so oft 😂 -
So sieht es mit dem JSON Widget aus

Ich find‘s Super.
Danke nochmal für den Adapter.
Fand vor allen bei der „besseren Hälfte“ Akzeptanz,
und das passiert doch nicht so oft 😂@Knallochse
20 Kilo Gummibärchen? -
@Knallochse
20 Kilo Gummibärchen?@sigi234 warum - kannst du das nicht nachvollziehen? 😂
-
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
@Knallochse sagte in [Aufruf] Bring! Adapter:
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
Sind da vielleicht die Inhalte von content und recentcontent durcheinander geraten?
Enrico
-
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
@Knallochse sagte in [Aufruf] Bring! Adapter:
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
Stimmt, wurde nur bei Änderung aktualisiert.
-
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
@Knallochse sagte in [Aufruf] Bring! Adapter:
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
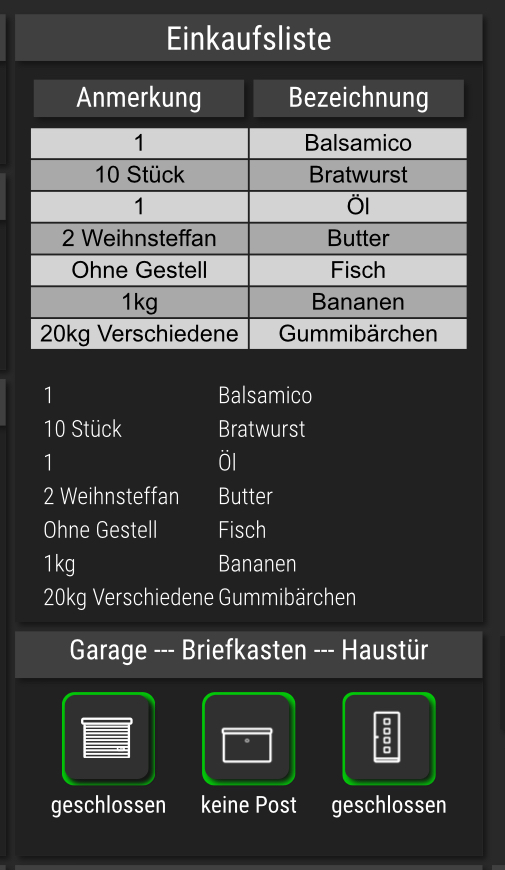
@Knallochse was für ein Widget ist das? So wie in dem unterem Bild hätte ich gerne meine Liste! :+1:
contentHtmlNoHead ist bei mir in den Objekten garnicht verfügbar.
Bring 0.8.0@foxriver76 danke für den Adapter auf den hab ich schon lange gewartet! :relaxed:
-
@Knallochse sagte in [Aufruf] Bring! Adapter:
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
Stimmt, wurde nur bei Änderung aktualisiert.
@foxriver76 sagte in [Aufruf] Bring! Adapter:
Stimmt, wurde nur bei Änderung aktualisiert.
Habe gerade den Adapter deinstalliert (Instances & Adapter) und dann neu installiert.
Datenpunkte werden angelegt und korrekt befüllt, außer "contentHtmlNoHead"
In dem sind gar keine Daten hinterlegt (auch nach Ändern der Einkaufsliste in der Bring App) -
@Knallochse sagte in [Aufruf] Bring! Adapter:
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
@Knallochse was für ein Widget ist das? So wie in dem unterem Bild hätte ich gerne meine Liste! :+1:
contentHtmlNoHead ist bei mir in den Objekten garnicht verfügbar.
Bring 0.8.0@foxriver76 danke für den Adapter auf den hab ich schon lange gewartet! :relaxed:
@der-eine sagte in [Aufruf] Bring! Adapter:
@Knallochse was für ein Widget ist das? So wie in dem unterem Bild hätte ich gerne meine Liste! :+1:
Hab es aktuell mit dem JSON Widget am laufen, das mit den html-Daten probiere ich später noch einmal aus. Wenn das läuft, mach ich dir gern einen Export :+1:
-
Habe eben was gepusht, allerdings nur durch Octocat Icon installierbar.
-
@der-eine sagte in [Aufruf] Bring! Adapter:
@Knallochse was für ein Widget ist das? So wie in dem unterem Bild hätte ich gerne meine Liste! :+1:
Hab es aktuell mit dem JSON Widget am laufen, das mit den html-Daten probiere ich später noch einmal aus. Wenn das läuft, mach ich dir gern einen Export :+1:
Hab es aktuell mit dem JSON Widget am laufen, das mit den html-Daten probiere ich später noch einmal aus. Wenn das läuft, mach ich dir gern einen Export :+1:
Super das wäre toll.
@foxriver76
Das contentHtmlNoHead soll in den Objekten auftauchen? -
Habe eben was gepusht, allerdings nur durch Octocat Icon installierbar.
@foxriver76 sagte in [Aufruf] Bring! Adapter:
Habe eben was gepusht, allerdings nur durch Octocat Icon installierbar.
Jetzt läuft es wunderbar. SUPER
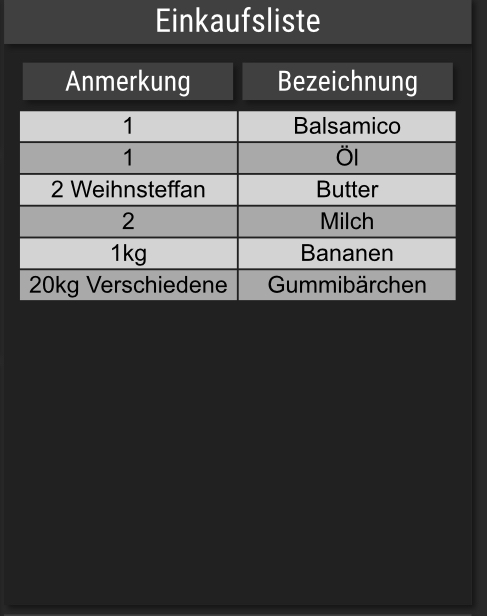
Hier der Nachweis mit JSON und HTML

Die Änderung über die Bring-App hab ich auch überprüft und funktioniert auch 👍
-
@Knallochse Sehr cool, freut mich. :-)
Jetzt tut mir bitte noch den Gefallen und aktualisiert auf die 0.0.9, habe herausgefunden, warum es gestern passieren konnte, dass der Log so enorm zugespammt wurde und den Fehler behoben. Ebenfalls war das vermutlich der Grund, dass der Adapter mal neugestartet wurde und es den Fehler 7 already running gab. -
@Knallochse sagte in [Aufruf] Bring! Adapter:
@foxriver76 Gern
Wenn ich den Datenpunkt "contentHtml" wähle, sieht es so aus

Wenn ich den Datenpunkt "contentHtmlNoHead" wähle, sieht es so aus
und wie mir gerade aufgefallen ist aktualisiert sich die Liste auch nicht
@Knallochse was für ein Widget ist das? So wie in dem unterem Bild hätte ich gerne meine Liste! :+1:
contentHtmlNoHead ist bei mir in den Objekten garnicht verfügbar.
Bring 0.8.0@foxriver76 danke für den Adapter auf den hab ich schon lange gewartet! :relaxed:
@der-eine sagte in [Aufruf] Bring! Adapter:
@Knallochse was für ein Widget ist das? So wie in dem unterem Bild hätte ich gerne meine Liste! :+1:
Anbei sende ich dir den View Export
{ "settings": { "style": { "background_class": "", "background-image": "", "background-color": "#212121", "background-position": "100%", "font-family": "Times New Roman" }, "theme": "dark-hive", "sizex": "500", "sizey": "600", "hideDescription": false, "gridSize": "10", "comment": " ", "snapType": 0, "useAsDefault": false, "useBackground": false }, "widgets": { "e00001": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Einkaufsliste", "class": "", "src": "http://192.168.2.2:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.BRIGHTNESS&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23CDDC39&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=255&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5Bunit%5D=Lux&l%5B0%5D%5Bname%5D=Helligkeit+T%C3%BCr&l%5B0%5D%5Byaxe%5D=rightColor&l%5B0%5D%5Bxaxe%5D=bottom&l%5B0%5D%5BignoreNull%5D=&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bxticks%5D=5&l%5B0%5D%5Bpoints%5D=false&l%5B1%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.BRIGHTNESS&l%5B1%5D%5Binstance%5D=history.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bmin%5D=0&l%5B1%5D%5Bmax%5D=255&l%5B1%5D%5Bthickness%5D=2&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Bunit%5D=Lux&l%5B1%5D%5Bname%5D=Helligkeit+Einfahrt&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bpoints%5D=false&l%5B1%5D%5BchartType%5D=line&l%5B2%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.MOTION&l%5B2%5D%5Binstance%5D=history.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ff0000&l%5B2%5D%5Bmin%5D=0&l%5B2%5D%5Bmax%5D=10&l%5B2%5D%5Bthickness%5D=3&l%5B2%5D%5Bshadowsize%5D=3&l%5B2%5D%5Bname%5D=Bew.+T%C3%BCr&l%5B2%5D%5BchartType%5D=steps&l%5B2%5D%5BcommonYAxis%5D=3&l%5B2%5D%5BignoreNull%5D=false&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5Bpoints%5D=false&l%5B2%5D%5ByOffset%5D=4&l%5B3%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.MOTION&l%5B3%5D%5Binstance%5D=history.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=onchange&l%5B3%5D%5Bcolor%5D=%230000ff&l%5B3%5D%5Bmin%5D=0&l%5B3%5D%5Bmax%5D=10&l%5B3%5D%5Bthickness%5D=3&l%5B3%5D%5Bshadowsize%5D=3&l%5B3%5D%5Bname%5D=Bew.+Einfahrt&l%5B3%5D%5BchartType%5D=steps&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bpoints%5D=false&l%5B3%5D%5BcommonYAxis%5D=3&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5ByOffset%5D=2&timeType=relative&relativeEnd=now&range=1440&aggregateType=count&aggregateSpan=100&width=720&height=360&noBorder=noborder&window_bg=%23212121&bg=%23212121&x_labels_color=%23e0e0e0&y_labels_color=%23e0e0e0&border_color=%23808080&grid_color=%23606060&barColor=%23f0f0f0&barLabels=topover&barFontColor=%23f0f0f0&title=Bewegungsmelder&titlePos=top%3A35%3Bleft%3A65&titleColor=%23a0a0a0&titleSize=16&legend=sw&hoverDetail=true&useComma=false&zoom=false&noedit=true&animation=0&legColumns=2&legBgOpacity=1&legBg=rgba(255%2C255%2C255%2C0.5)&timeFormat=%25H%3A%25M+%25d.%25m", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0px", "top": "0px", "height": "50px", "width": "500px", "z-index": "10", "font-family": "RobotoCondensed-Regular", "font-size": "35px", "background": "#404040", "margin-left": "", "text-align": "center", "padding-top": "", "padding": "", "color": "White", "opacity": "", "line-height": "52px", "box-shadow": "4px 4px 6px rgba(20, 20, 20, 50)" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Anmerkung", "class": "", "src": "http://192.168.2.2:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.BRIGHTNESS&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23CDDC39&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=255&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5Bunit%5D=Lux&l%5B0%5D%5Bname%5D=Helligkeit+T%C3%BCr&l%5B0%5D%5Byaxe%5D=rightColor&l%5B0%5D%5Bxaxe%5D=bottom&l%5B0%5D%5BignoreNull%5D=&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bxticks%5D=5&l%5B0%5D%5Bpoints%5D=false&l%5B1%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.BRIGHTNESS&l%5B1%5D%5Binstance%5D=history.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bmin%5D=0&l%5B1%5D%5Bmax%5D=255&l%5B1%5D%5Bthickness%5D=2&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Bunit%5D=Lux&l%5B1%5D%5Bname%5D=Helligkeit+Einfahrt&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bpoints%5D=false&l%5B1%5D%5BchartType%5D=line&l%5B2%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.MOTION&l%5B2%5D%5Binstance%5D=history.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ff0000&l%5B2%5D%5Bmin%5D=0&l%5B2%5D%5Bmax%5D=10&l%5B2%5D%5Bthickness%5D=3&l%5B2%5D%5Bshadowsize%5D=3&l%5B2%5D%5Bname%5D=Bew.+T%C3%BCr&l%5B2%5D%5BchartType%5D=steps&l%5B2%5D%5BcommonYAxis%5D=3&l%5B2%5D%5BignoreNull%5D=false&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5Bpoints%5D=false&l%5B2%5D%5ByOffset%5D=4&l%5B3%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.MOTION&l%5B3%5D%5Binstance%5D=history.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=onchange&l%5B3%5D%5Bcolor%5D=%230000ff&l%5B3%5D%5Bmin%5D=0&l%5B3%5D%5Bmax%5D=10&l%5B3%5D%5Bthickness%5D=3&l%5B3%5D%5Bshadowsize%5D=3&l%5B3%5D%5Bname%5D=Bew.+Einfahrt&l%5B3%5D%5BchartType%5D=steps&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bpoints%5D=false&l%5B3%5D%5BcommonYAxis%5D=3&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5ByOffset%5D=2&timeType=relative&relativeEnd=now&range=1440&aggregateType=count&aggregateSpan=100&width=720&height=360&noBorder=noborder&window_bg=%23212121&bg=%23212121&x_labels_color=%23e0e0e0&y_labels_color=%23e0e0e0&border_color=%23808080&grid_color=%23606060&barColor=%23f0f0f0&barLabels=topover&barFontColor=%23f0f0f0&title=Bewegungsmelder&titlePos=top%3A35%3Bleft%3A65&titleColor=%23a0a0a0&titleSize=16&legend=sw&hoverDetail=true&useComma=false&zoom=false&noedit=true&animation=0&legColumns=2&legBgOpacity=1&legBg=rgba(255%2C255%2C255%2C0.5)&timeFormat=%25H%3A%25M+%25d.%25m", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "20px", "top": "70px", "height": "40px", "width": "225px", "z-index": "10", "font-family": "RobotoCondensed-Regular", "font-size": "30px", "background": "#404040", "margin-left": "", "text-align": "center", "padding-top": "", "padding": "", "color": "White", "opacity": "", "line-height": "38px", "box-shadow": "4px 4px 6px rgba(20, 20, 20, 50)" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Bezeichnung", "class": "", "src": "http://192.168.2.2:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.BRIGHTNESS&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23CDDC39&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=255&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5Bunit%5D=Lux&l%5B0%5D%5Bname%5D=Helligkeit+T%C3%BCr&l%5B0%5D%5Byaxe%5D=rightColor&l%5B0%5D%5Bxaxe%5D=bottom&l%5B0%5D%5BignoreNull%5D=&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bxticks%5D=5&l%5B0%5D%5Bpoints%5D=false&l%5B1%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.BRIGHTNESS&l%5B1%5D%5Binstance%5D=history.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bmin%5D=0&l%5B1%5D%5Bmax%5D=255&l%5B1%5D%5Bthickness%5D=2&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Bunit%5D=Lux&l%5B1%5D%5Bname%5D=Helligkeit+Einfahrt&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bpoints%5D=false&l%5B1%5D%5BchartType%5D=line&l%5B2%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.MOTION&l%5B2%5D%5Binstance%5D=history.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ff0000&l%5B2%5D%5Bmin%5D=0&l%5B2%5D%5Bmax%5D=10&l%5B2%5D%5Bthickness%5D=3&l%5B2%5D%5Bshadowsize%5D=3&l%5B2%5D%5Bname%5D=Bew.+T%C3%BCr&l%5B2%5D%5BchartType%5D=steps&l%5B2%5D%5BcommonYAxis%5D=3&l%5B2%5D%5BignoreNull%5D=false&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5Bpoints%5D=false&l%5B2%5D%5ByOffset%5D=4&l%5B3%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.MOTION&l%5B3%5D%5Binstance%5D=history.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=onchange&l%5B3%5D%5Bcolor%5D=%230000ff&l%5B3%5D%5Bmin%5D=0&l%5B3%5D%5Bmax%5D=10&l%5B3%5D%5Bthickness%5D=3&l%5B3%5D%5Bshadowsize%5D=3&l%5B3%5D%5Bname%5D=Bew.+Einfahrt&l%5B3%5D%5BchartType%5D=steps&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bpoints%5D=false&l%5B3%5D%5BcommonYAxis%5D=3&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5ByOffset%5D=2&timeType=relative&relativeEnd=now&range=1440&aggregateType=count&aggregateSpan=100&width=720&height=360&noBorder=noborder&window_bg=%23212121&bg=%23212121&x_labels_color=%23e0e0e0&y_labels_color=%23e0e0e0&border_color=%23808080&grid_color=%23606060&barColor=%23f0f0f0&barLabels=topover&barFontColor=%23f0f0f0&title=Bewegungsmelder&titlePos=top%3A35%3Bleft%3A65&titleColor=%23a0a0a0&titleSize=16&legend=sw&hoverDetail=true&useComma=false&zoom=false&noedit=true&animation=0&legColumns=2&legBgOpacity=1&legBg=rgba(255%2C255%2C255%2C0.5)&timeFormat=%25H%3A%25M+%25d.%25m", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "255px", "top": "70px", "height": "40px", "width": "225px", "z-index": "10", "font-family": "RobotoCondensed-Regular", "font-size": "30px", "background": "#404040", "margin-left": "", "text-align": "center", "padding-top": "", "padding": "", "color": "White", "opacity": "", "line-height": "38px", "box-shadow": "4px 4px 6px rgba(20, 20, 20, 50)", "letter-spacing": "" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplValueStringRaw", "data": { "oid": "bring.0.58bb77ea-7df2-42af-967d-2f1a151c2fbf.contentHtmlNoHead", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": true, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis.0/Hasi/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis.0/Hasi/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis.0/Hasi/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html_prepend": "", "html_append": "", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "15px", "top": "123px", "width": "460px", "height": "450px", "color": "", "background-color": "", "border-width": "0px", "border-style": "solid", "word-spacing": "", "text-align": "left", "text-shadow": "", "padding-left": "10px", "padding-top": "11px", "z-index": "10", "font-family": "RobotoCondensed-Light", "margin-right": "", "margin-top": "", "box-shadow": "20", "font-size": "30px", "line-height": "32px" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [], "name": "771_Einkaufsliste_HTML_new" }Einfach als VIEW importieren und nach belieben umgestalten
Viel Spaß






