NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Sorry ich versteh deine Frage dann irgendwie nicht ^^ `
Es geht darum wenn man das Beispielprojekt nicht importiert hat, geht das Balkenwidget nicht.
-
Sorry ich versteh deine Frage dann irgendwie nicht ^^ `
Es geht darum wenn man das Beispielprojekt nicht importiert hat, geht das Balkenwidget nicht. `
Ich hab dein Wetterview importiert.
Aber das Script hat er nicht übernommen.

-
Das Skript musst du selber einfügen, es ist unter SPOILER als Textdatei!
Textdatei runterladen , kopieren , unter Projekte einfügen.
-
Das Skript musst du selber einfügen, es ist unter SPOILER als Textdatei!
Textdatei runterladen , kopieren , unter Projekte einfügen. `
Danke, habs gefunden!
Habs im Balkenwidget unter Script eingefügt.
Siehe anderer Beitrag: viewtopic.php?p=220206#p220206
-
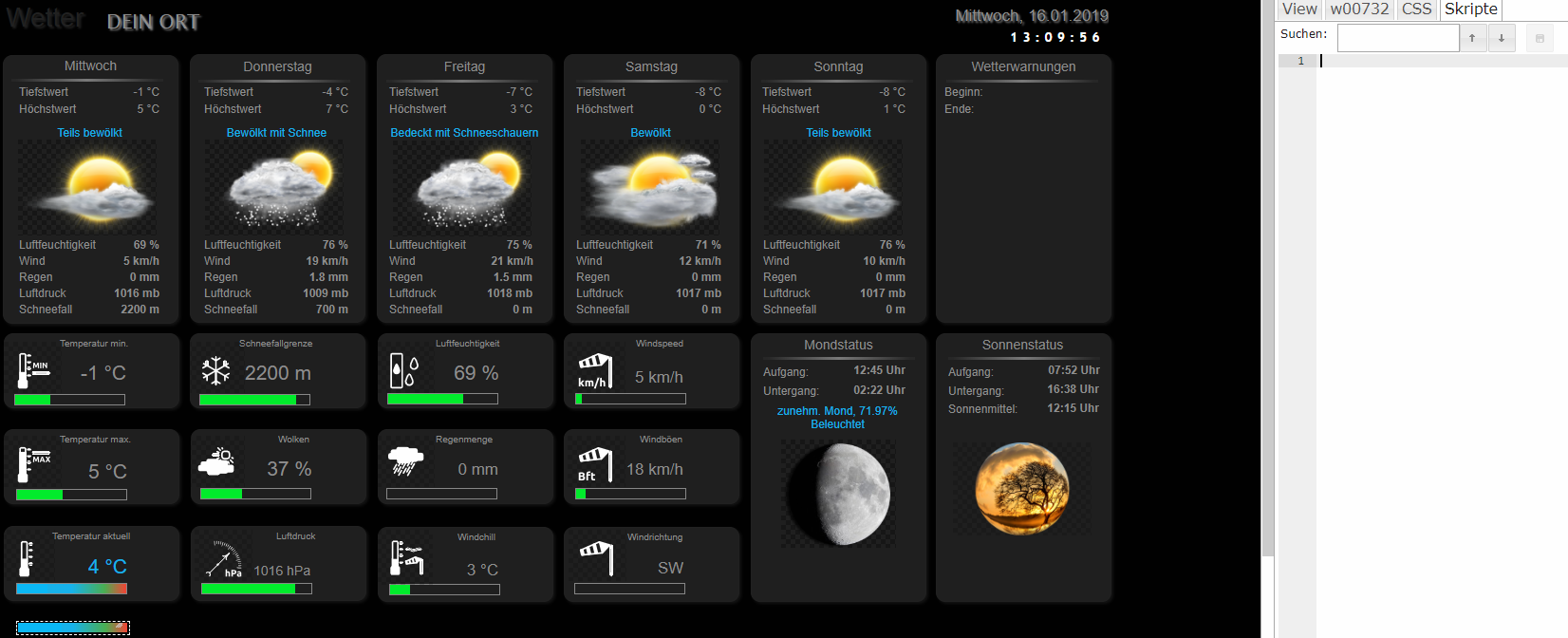
Bei mir sieht es jetzt so aus (Script habe ich eingefügt):
https://www.bilder-upload.eu/bild-3487c1-1547642104.jpg.html
-
Guten Morgen zusammen,
ich haben die Anleitung zwar gelesen aber ich komme mit der bnav noch nicht so wirklich klar.
Es gibt das EGErdgeschoß welches in den Text von dem jqui link widget eingefügt werden soll? Es wird mir aber immer EG und Erdgeschoss angezeigt. D. h. die Unterscheidung ob größer oder kleiner 480 px funktioniert nicht.
Das Widget selber hat noch die Klasse mdui-flatbutton und der View dann die Klassen mdui-bnav.
Kann mir da jemand helfen? Mein Ziel ist es nämlich auf dem Tablet und Smartphone alles bedienen zu können.
Vielen Dank und Grüße
Bastian `
Abend noch mal.
Nutz denn keiner die bnav im responsive design? :-(
-
Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst `
Hallo
Ist es mit deinen CSS möglich, beim Müllkalender 1 Tag vor Abholung das Widget blinken oder pulsieren zu lassen?
Danke
-
Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst `
Hallo
Ist es mit deinen CSS möglich, beim Müllkalender 1 Tag vor Abholung das Widget blinken oder pulsieren zu lassen?
Danke `
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender?
-
Hallo zusammen,
ich stehe gerade auch vor einem unlösbaren Problem. Zumindest für mich. Vielleicht kennt ihr ja die Lösung? :-)
Ich möchte eine Card (Heizung eines Raumes > card-EG-Kinderzimmer) in zwei contPages (contPage-EG-Kinderzimmer u. contPage-Gewerke-Heizung) einbinden. Funktioniert soweit auch einwandfrei.
Nur eines will nicht funktionieren.
Ich habe einen Subtitle in der Card und dieser soll nur im View contPage-Gewerke-Heizung angezeigt werden.
Über die Optionen "Sichtbar" o. "Nur anzeigen in View" funktionieren leider nicht.
Der Subtitle wird immer angezeigt.
Hintergrund ist, dass im ***-Kinderzimmer ja bereits klar ist das es sich um diese Heizung handelt und der Subtitle an der Stelle keinen Sinn macht. Trotzdem möchte ich die Card nicht doppelt anlegen, sondern den Subtitle nur sehen, wenn der View ***-Heizung auf ist.
Meine Vermutung liegt daran das der Viewname nicht richtig geändert wird, auch wenn es die Adresszeile des Browsers macht.
Kann mir jemand helfen?
Grüße
Bastian
-
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender? `
so dass im VIS dann das Widget pulsiert!

-
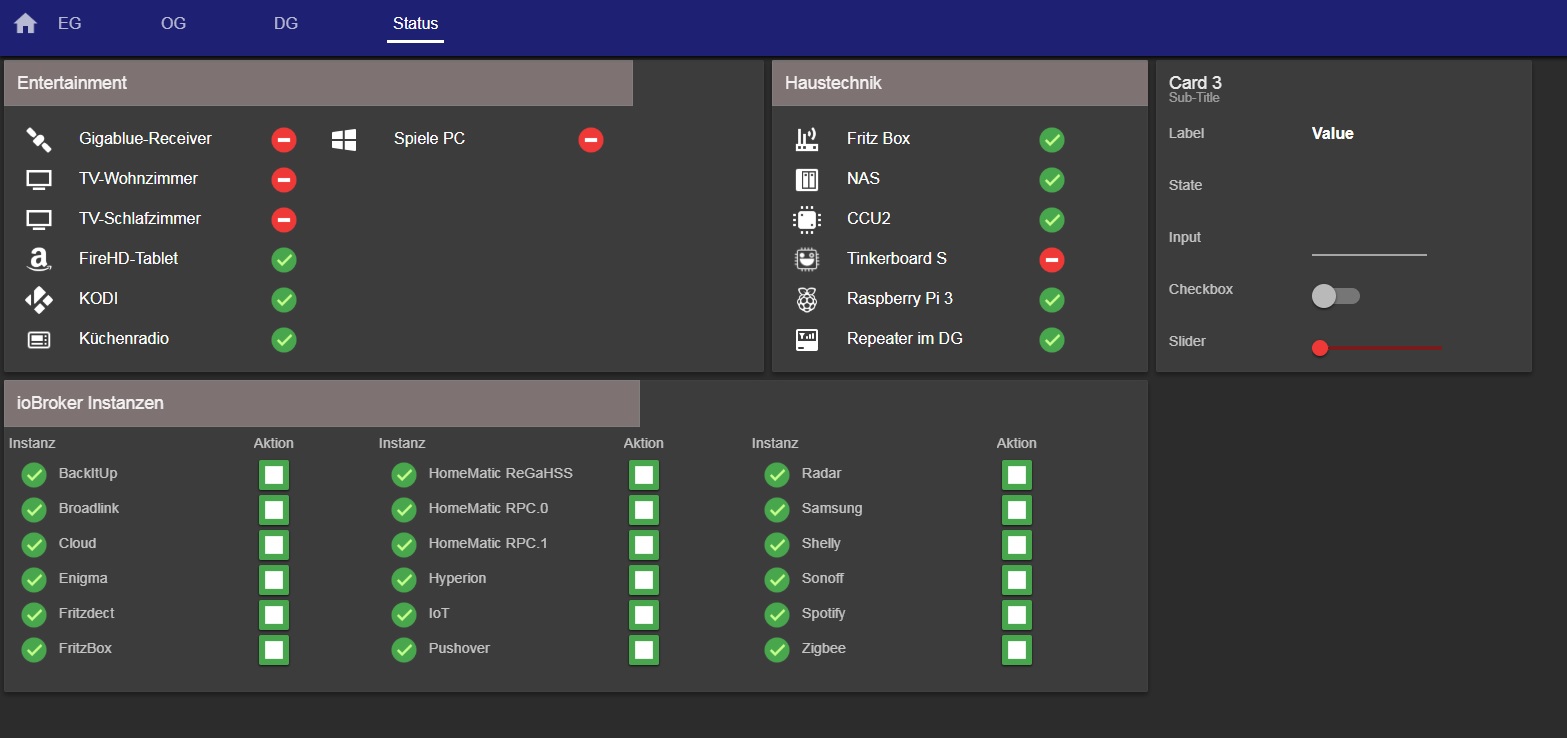
@eMd:Hallo,
wie kann ich es schaffen, das card3 am Ende vom Bildschirm komplett bis nach unten durchgezogen ist, ohne das die instanzen mit nach unten geschoben werden?
instanzen.jpg
MfG
eMd `
Das geht meines Wissens nach nicht, solange du die Card floatest (Klasse mdui-float). Schau dir zu dem Stichwort mal die Anleitung kurz an :-)
-
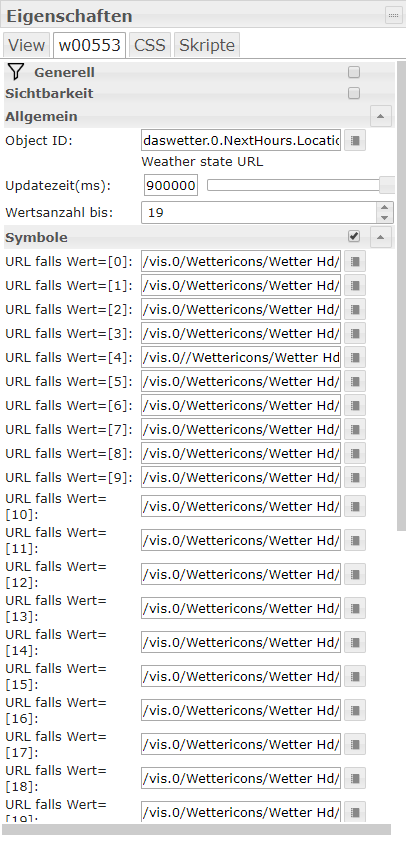
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender? `
so dass im VIS dann das Widget pulsiert!
Edit vis.png `
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31).
-
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31). `
Widget ist das "Basic- Red Number"!
Welche Anleitung meinst du?
-
Hallo,
suche verzweifelt nach einer Möglichkeit die Dialogbox vom Date Timepicker anzupassen…
hab auf Seite 8 in diesem Tread gesehen das es wohl geht...
Möchte den Titel anpassen (den blauen Hintergrund bei Zeit auswählen weg oder farblich anders)
und wenn möglich auch die Slider anpassen (wie mit mdui-slider) damit es optisch besser zum Rest passt
[imgdialog.PNG] `
Geht mir genau so, hoffe Uhula kann was dazu sagen oder Meistertr müsste es uns verraten wie er es gemacht hat bzw. wie der CSS Code dafür aussieht. Habe jetzt gute 2 Stunden rumprobiert im CSS Code, bekomme es aber nicht hin. Bekomme immer nur den Datepicker geändert.
-
Muss man noch extra wo was einstellen, dass es 1 Tag bevor abgeholt wird blinkt? `
So genau hab ich mir das jetzt nicht angesehen, taucht das Widget einen Tag vorher auf oder ist es immer zu sehen?Und übrigens ist hier: https://github.com/Uhula/ioBroker-Mater … eitung.pdf
die Anleitung dafür, die Buddinski88 gemeint hat.
Steht auch im ersten Post bei Handbuch.
-
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31). `
Widget ist das "Basic- Red Number"!
Welche Anleitung meinst du? `
Ich meine diese Anleitung: https://github.com/Uhula/ioBroker-Mater … eitung.pdf
-