NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Guten Morgen zusammen,
ich haben die Anleitung zwar gelesen aber ich komme mit der bnav noch nicht so wirklich klar.
Es gibt das EGErdgeschoß welches in den Text von dem jqui link widget eingefügt werden soll? Es wird mir aber immer EG und Erdgeschoss angezeigt. D. h. die Unterscheidung ob größer oder kleiner 480 px funktioniert nicht.
Das Widget selber hat noch die Klasse mdui-flatbutton und der View dann die Klassen mdui-bnav.
Kann mir da jemand helfen? Mein Ziel ist es nämlich auf dem Tablet und Smartphone alles bedienen zu können.
Vielen Dank und Grüße
Bastian
-
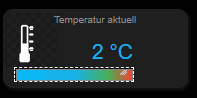
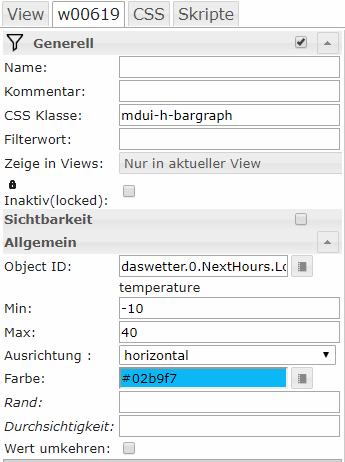
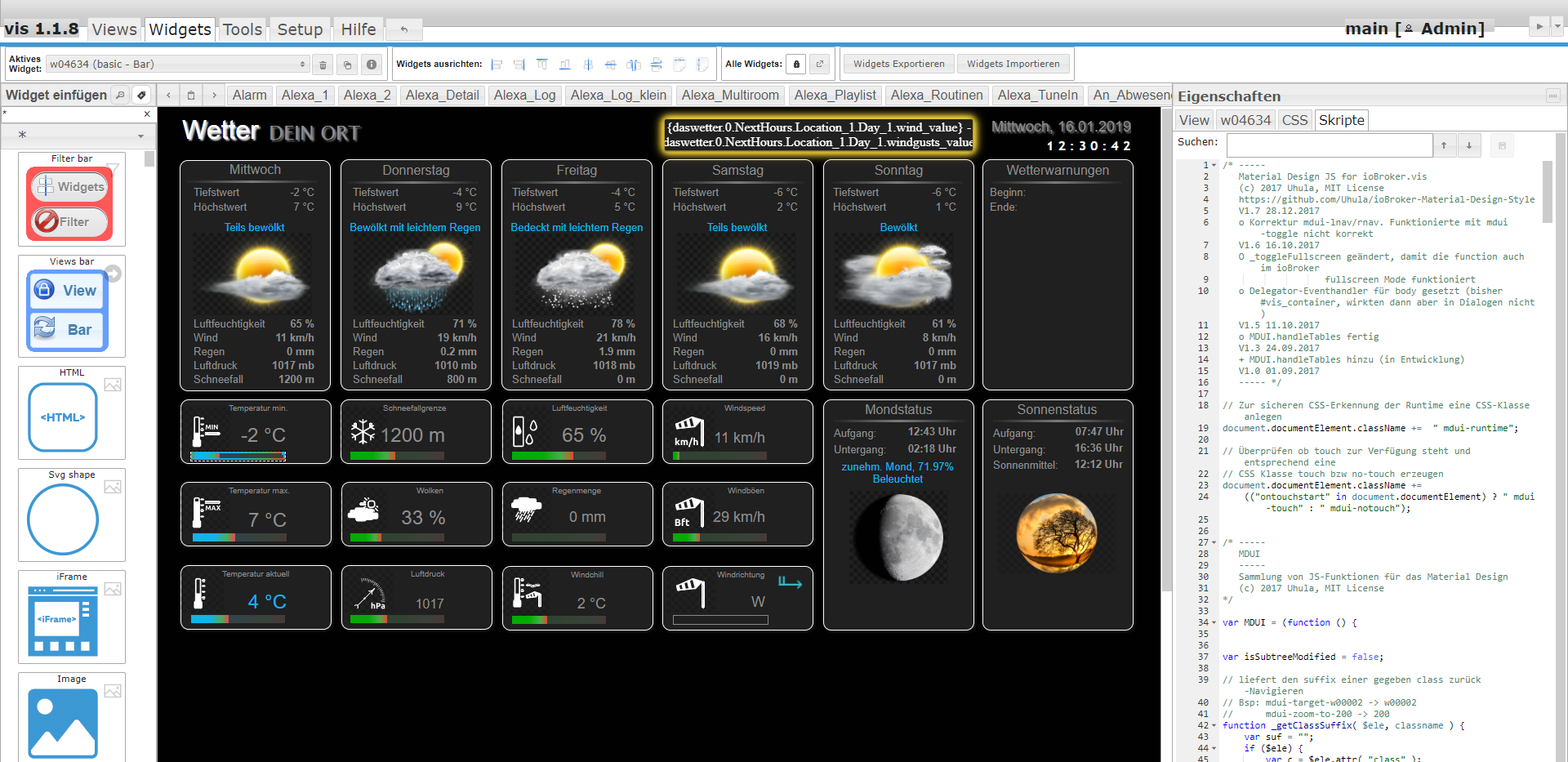
als Widget nimmst du "Bar" , die Einstellungen bei Allgemein & Hintergrund machen lt. Screens
Background: linear-gradient(to right,red,yellow,green) `
Hallo Reini!
Könntest du mir beim Farbverlauf behilflich sein!
Der Balken bleibt immer auf 100% ausgefüllt!


CSS Background hab ich: linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100% )
Danke
-
Habt Ihr unter den Reiter SKRIPTE Material Design JS for ioBroker.vis eingefügt?

-
Habt Ihr unter den Reiter SKRIPTE Material Design JS for ioBroker.vis eingefügt?
Screenshot (1585).png `
Das ist doch in dem zwei Projekten schon drin? Oder meinst du ob man dieses schon mal erweitert hat?
-
Habt Ihr unter den Reiter SKRIPTE Material Design JS for ioBroker.vis eingefügt?
Screenshot (1585).png `
Das ist doch in dem zwei Projekten schon drin? Oder meinst du ob man dieses schon mal erweitert hat? `
Ja wenn man das Projekt ausgewählt hat, ohne ist es nicht drinnen…
-
Sorry ich versteh deine Frage dann irgendwie nicht ^^
-
Sorry ich versteh deine Frage dann irgendwie nicht ^^ `
Es geht darum wenn man das Beispielprojekt nicht importiert hat, geht das Balkenwidget nicht.
-
Sorry ich versteh deine Frage dann irgendwie nicht ^^ `
Es geht darum wenn man das Beispielprojekt nicht importiert hat, geht das Balkenwidget nicht. `
Ich hab dein Wetterview importiert.
Aber das Script hat er nicht übernommen.

-
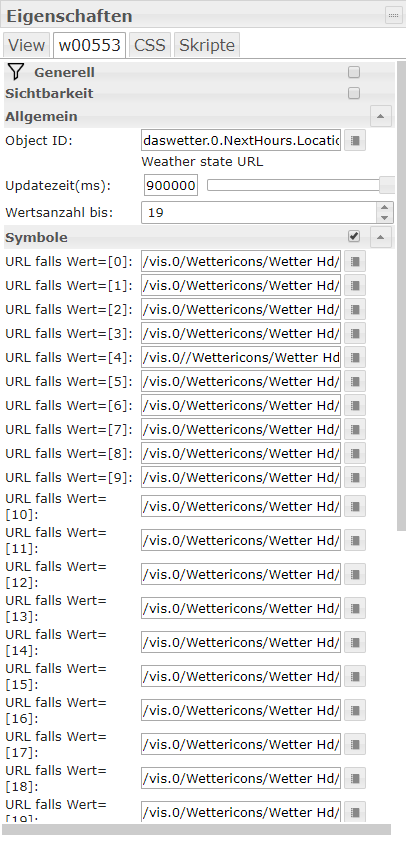
Das Skript musst du selber einfügen, es ist unter SPOILER als Textdatei!
Textdatei runterladen , kopieren , unter Projekte einfügen.
-
Das Skript musst du selber einfügen, es ist unter SPOILER als Textdatei!
Textdatei runterladen , kopieren , unter Projekte einfügen. `
Danke, habs gefunden!
Habs im Balkenwidget unter Script eingefügt.
Siehe anderer Beitrag: viewtopic.php?p=220206#p220206
-
Bei mir sieht es jetzt so aus (Script habe ich eingefügt):
https://www.bilder-upload.eu/bild-3487c1-1547642104.jpg.html
-
Guten Morgen zusammen,
ich haben die Anleitung zwar gelesen aber ich komme mit der bnav noch nicht so wirklich klar.
Es gibt das EGErdgeschoß welches in den Text von dem jqui link widget eingefügt werden soll? Es wird mir aber immer EG und Erdgeschoss angezeigt. D. h. die Unterscheidung ob größer oder kleiner 480 px funktioniert nicht.
Das Widget selber hat noch die Klasse mdui-flatbutton und der View dann die Klassen mdui-bnav.
Kann mir da jemand helfen? Mein Ziel ist es nämlich auf dem Tablet und Smartphone alles bedienen zu können.
Vielen Dank und Grüße
Bastian `
Abend noch mal.
Nutz denn keiner die bnav im responsive design? :-(
-
Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst `
Hallo
Ist es mit deinen CSS möglich, beim Müllkalender 1 Tag vor Abholung das Widget blinken oder pulsieren zu lassen?
Danke
-
Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst `
Hallo
Ist es mit deinen CSS möglich, beim Müllkalender 1 Tag vor Abholung das Widget blinken oder pulsieren zu lassen?
Danke `
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender?
-
Hallo zusammen,
ich stehe gerade auch vor einem unlösbaren Problem. Zumindest für mich. Vielleicht kennt ihr ja die Lösung? :-)
Ich möchte eine Card (Heizung eines Raumes > card-EG-Kinderzimmer) in zwei contPages (contPage-EG-Kinderzimmer u. contPage-Gewerke-Heizung) einbinden. Funktioniert soweit auch einwandfrei.
Nur eines will nicht funktionieren.
Ich habe einen Subtitle in der Card und dieser soll nur im View contPage-Gewerke-Heizung angezeigt werden.
Über die Optionen "Sichtbar" o. "Nur anzeigen in View" funktionieren leider nicht.
Der Subtitle wird immer angezeigt.
Hintergrund ist, dass im ***-Kinderzimmer ja bereits klar ist das es sich um diese Heizung handelt und der Subtitle an der Stelle keinen Sinn macht. Trotzdem möchte ich die Card nicht doppelt anlegen, sondern den Subtitle nur sehen, wenn der View ***-Heizung auf ist.
Meine Vermutung liegt daran das der Viewname nicht richtig geändert wird, auch wenn es die Adresszeile des Browsers macht.
Kann mir jemand helfen?
Grüße
Bastian
-
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender? `
so dass im VIS dann das Widget pulsiert!

-
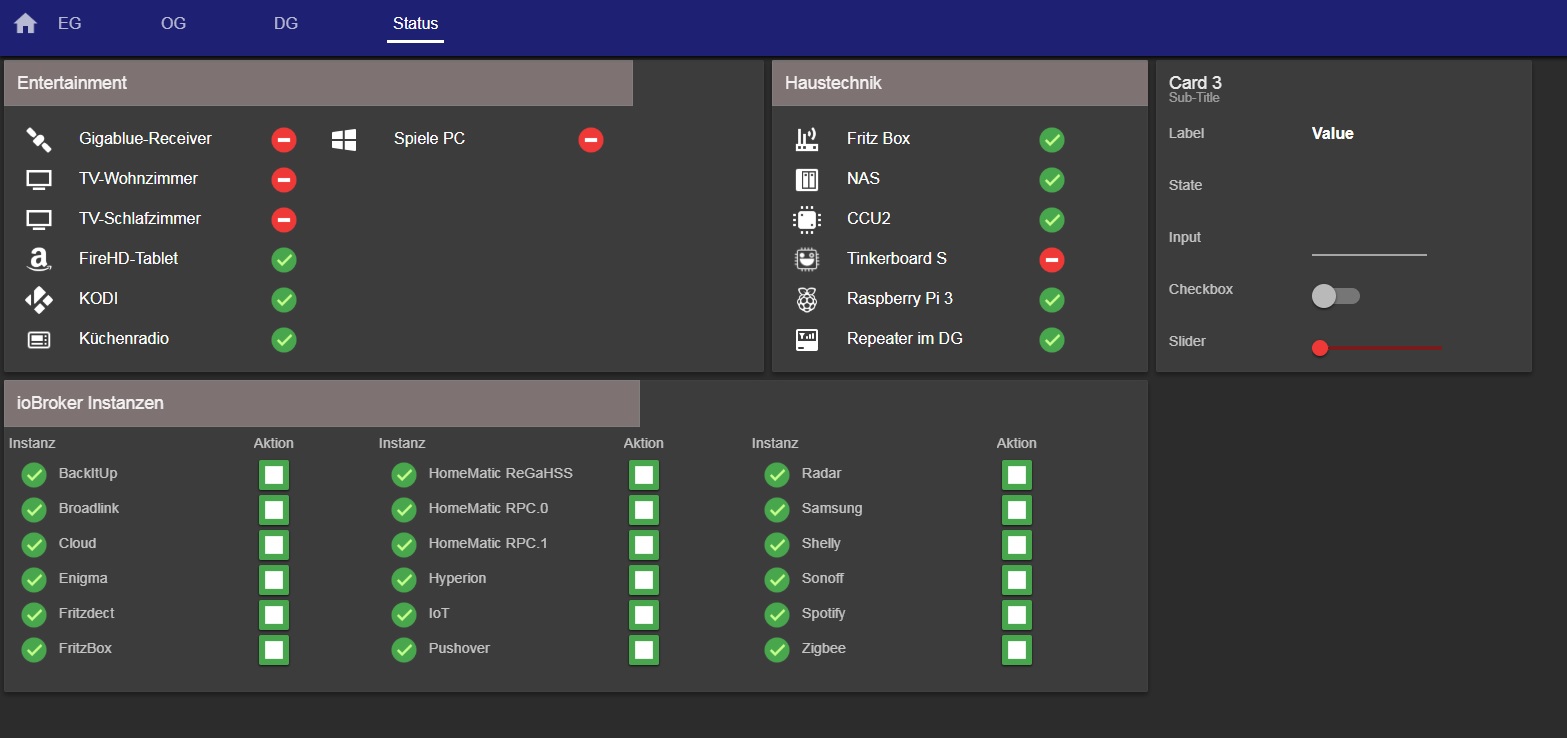
@eMd:Hallo,
wie kann ich es schaffen, das card3 am Ende vom Bildschirm komplett bis nach unten durchgezogen ist, ohne das die instanzen mit nach unten geschoben werden?
instanzen.jpg
MfG
eMd `
Das geht meines Wissens nach nicht, solange du die Card floatest (Klasse mdui-float). Schau dir zu dem Stichwort mal die Anleitung kurz an :-)
-
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender? `
so dass im VIS dann das Widget pulsiert!
Edit vis.png `
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31).