NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
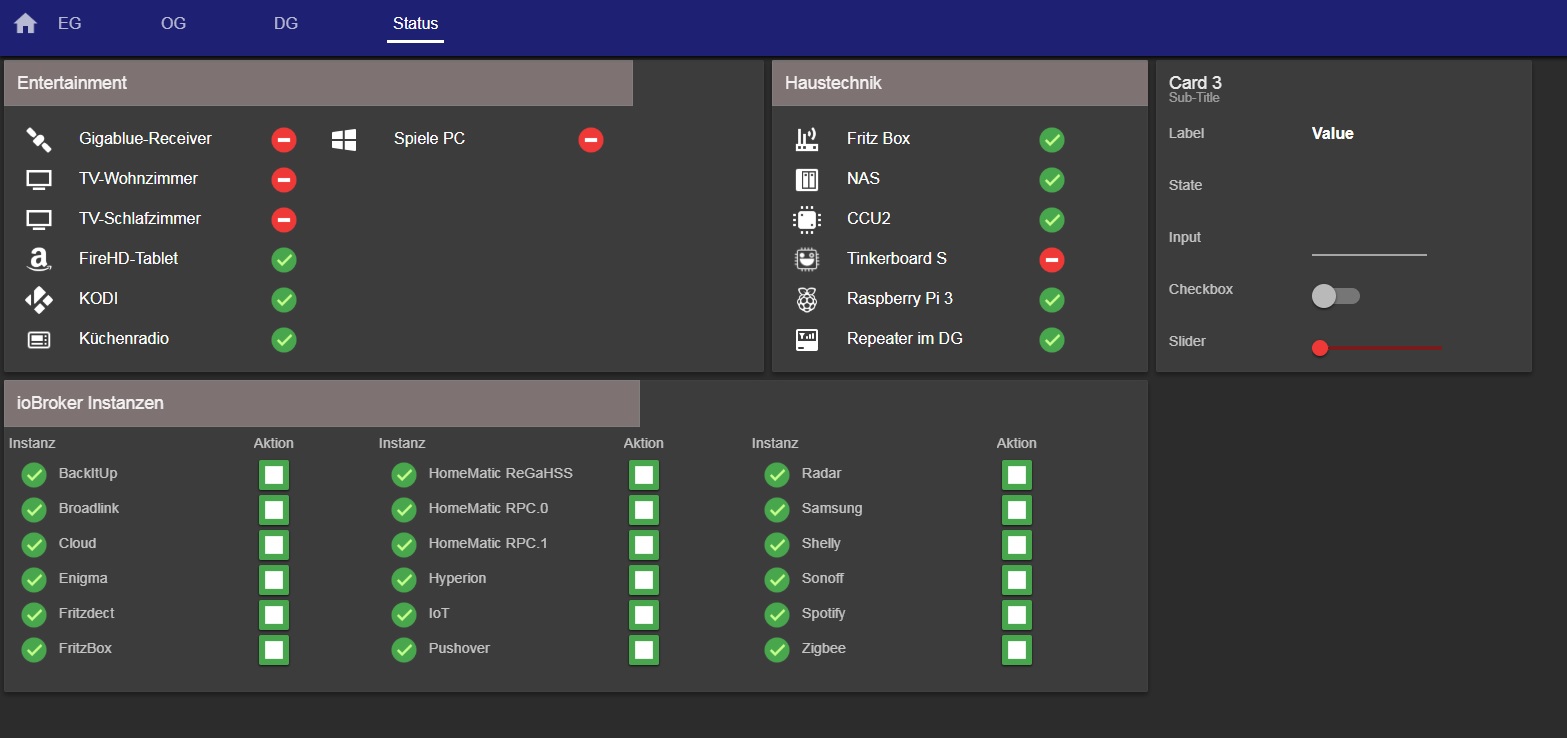
Bei mir sieht es jetzt so aus (Script habe ich eingefügt):
https://www.bilder-upload.eu/bild-3487c1-1547642104.jpg.html
-
Guten Morgen zusammen,
ich haben die Anleitung zwar gelesen aber ich komme mit der bnav noch nicht so wirklich klar.
Es gibt das EGErdgeschoß welches in den Text von dem jqui link widget eingefügt werden soll? Es wird mir aber immer EG und Erdgeschoss angezeigt. D. h. die Unterscheidung ob größer oder kleiner 480 px funktioniert nicht.
Das Widget selber hat noch die Klasse mdui-flatbutton und der View dann die Klassen mdui-bnav.
Kann mir da jemand helfen? Mein Ziel ist es nämlich auf dem Tablet und Smartphone alles bedienen zu können.
Vielen Dank und Grüße
Bastian `
Abend noch mal.
Nutz denn keiner die bnav im responsive design? :-(
-
Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst `
Hallo
Ist es mit deinen CSS möglich, beim Müllkalender 1 Tag vor Abholung das Widget blinken oder pulsieren zu lassen?
Danke
-
Ich habe mir die CSS-Klassen zum Flash/Blinken/Pulse noch einmal angesehen und geändert. Statt des box-shadows verwende ich demnächst `
Hallo
Ist es mit deinen CSS möglich, beim Müllkalender 1 Tag vor Abholung das Widget blinken oder pulsieren zu lassen?
Danke `
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender?
-
Hallo zusammen,
ich stehe gerade auch vor einem unlösbaren Problem. Zumindest für mich. Vielleicht kennt ihr ja die Lösung? :-)
Ich möchte eine Card (Heizung eines Raumes > card-EG-Kinderzimmer) in zwei contPages (contPage-EG-Kinderzimmer u. contPage-Gewerke-Heizung) einbinden. Funktioniert soweit auch einwandfrei.
Nur eines will nicht funktionieren.
Ich habe einen Subtitle in der Card und dieser soll nur im View contPage-Gewerke-Heizung angezeigt werden.
Über die Optionen "Sichtbar" o. "Nur anzeigen in View" funktionieren leider nicht.
Der Subtitle wird immer angezeigt.
Hintergrund ist, dass im ***-Kinderzimmer ja bereits klar ist das es sich um diese Heizung handelt und der Subtitle an der Stelle keinen Sinn macht. Trotzdem möchte ich die Card nicht doppelt anlegen, sondern den Subtitle nur sehen, wenn der View ***-Heizung auf ist.
Meine Vermutung liegt daran das der Viewname nicht richtig geändert wird, auch wenn es die Adresszeile des Browsers macht.
Kann mir jemand helfen?
Grüße
Bastian
-
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender? `
so dass im VIS dann das Widget pulsiert!

-
@eMd:Hallo,
wie kann ich es schaffen, das card3 am Ende vom Bildschirm komplett bis nach unten durchgezogen ist, ohne das die instanzen mit nach unten geschoben werden?
instanzen.jpg
MfG
eMd `
Das geht meines Wissens nach nicht, solange du die Card floatest (Klasse mdui-float). Schau dir zu dem Stichwort mal die Anleitung kurz an :-)
-
Du meinst die ganze Card oder nur den entsprechenden Eintrag im Kalender? `
so dass im VIS dann das Widget pulsiert!
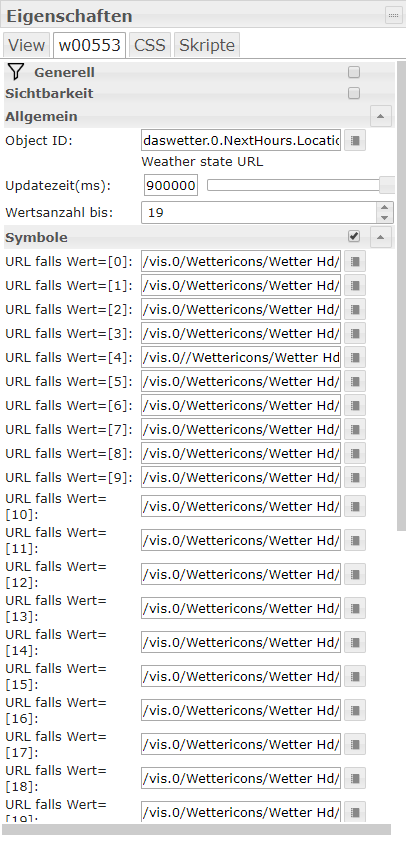
Edit vis.png `
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31).
-
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31). `
Widget ist das "Basic- Red Number"!
Welche Anleitung meinst du?
-
Hallo,
suche verzweifelt nach einer Möglichkeit die Dialogbox vom Date Timepicker anzupassen…
hab auf Seite 8 in diesem Tread gesehen das es wohl geht...
Möchte den Titel anpassen (den blauen Hintergrund bei Zeit auswählen weg oder farblich anders)
und wenn möglich auch die Slider anpassen (wie mit mdui-slider) damit es optisch besser zum Rest passt
[imgdialog.PNG] `
Geht mir genau so, hoffe Uhula kann was dazu sagen oder Meistertr müsste es uns verraten wie er es gemacht hat bzw. wie der CSS Code dafür aussieht. Habe jetzt gute 2 Stunden rumprobiert im CSS Code, bekomme es aber nicht hin. Bekomme immer nur den Datepicker geändert.
-
Muss man noch extra wo was einstellen, dass es 1 Tag bevor abgeholt wird blinkt? `
So genau hab ich mir das jetzt nicht angesehen, taucht das Widget einen Tag vorher auf oder ist es immer zu sehen?Und übrigens ist hier: https://github.com/Uhula/ioBroker-Mater … eitung.pdf
die Anleitung dafür, die Buddinski88 gemeint hat.
Steht auch im ersten Post bei Handbuch.
-
Ich kann leider den Widgettyp nicht sehen, aber sofern es "basic-ValueList HTML" ist, kannst du die Klasse mdui-(color)-pulse verwenden (Anleitung Seite 31). `
Widget ist das "Basic- Red Number"!
Welche Anleitung meinst du? `
Ich meine diese Anleitung: https://github.com/Uhula/ioBroker-Mater … eitung.pdf
-
-
Ah ok, nee so blinkt das immer. Da müsstest du mit dem javascript, das die Tage runter zählt was machen und ich denke dann mit Bindings arbeiten. Habe ich aber selbst noch nicht probiert.
Edit: Gerade mal getestet, funktioniert prima.
Also du musst in deinem javascript eine Variable anlegen, die mit "mdui-red-pulse" gefüllt wird, wenn der letzte Tag vor der Leerung ist. Heißt wenn in deiner Variable javascript.0.muell.GelberSack eine 1 drin steht (schätze ich jetzt mal, kenne das Script nicht) wird gleichzeitig eine andere Variable mit dem "mdui-red-pulse" gefüllt. Wenn sich die 1 wieder ändert muss natürlich die Variable wieder geleert werden.
Dann in die CSS Klasse {javascript.0.deineVariable} eintragen.
-
Ah ok, nee so blinkt das immer. Da müsstest du mit dem javascript, das die Tage runter zählt was machen und ich denke dann mit Bindings arbeiten. Habe ich aber selbst noch nicht probiert.
Edit: Gerade mal getestet, funktioniert prima.
Also du musst in deinem javascript eine Variable anlegen, die mit "mdui-red-pulse" gefüllt wird, wenn der vorletzte Tag vor der Leerung ist.
Dann in die CSS Klasse {javascript.0.deineVariable} eintragen. `
Könntest du mir bitte behilflich sein?
JS ist für mich ein Buch mit 1000 Siegeln!
Auch hat es bei mir mit dem Blinken nicht funktioniert. Hat nicht dauernd geblinkt. Bzw. Flashen wär mir lieber.
-
Dann poste mal das Script oder einen Link dazu. Und bitte schau dir die Anleitung an. Flashen ist mdui-color-flash.
Also bei mir funktioniert das mit dem red number widget. Hast du mdui-red-pulse oben in CSS Allgemein -> CSS Klasse eingetragen?
-
Dann poste mal das Script oder einen Link dazu. Und bitte schau dir die Anleitung an. Flashen ist mdui-color-flash.
Also bei mir funktioniert das mit dem red number widget. Hast du mdui-red-pulse oben in CSS Allgemein -> CSS Klasse eingetragen? `
Danke!
Hier das Script:
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.1.events."; const EINTRAEGE = { "Restabfall": 'muell.Restabfall', "Altpapier": 'muell.Altpapier', //"Bioabfall": 'muell.bioabfall', "Gelbersack": 'muell.Gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15hHatte es im Widget unter CSS-Klasse!
Aber auch unter (wenn kein Widget ausgewählt ist) View – CSS Allgemein -- CSS Klasse funktioniert es nicht.
Auch nicht unter CSS!
Bin noch sehr am Anfang mit dem ganzen!
Unter CSS - Projekt hab ich dies stehen:
/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); }