NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
! ````
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript
// v 0.2, tempestas 21.12.2018
// Voraussetzung: ical 1.7
! // Anleitung:
/*
! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall)
! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...)
! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen.
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack"
daher muss hier dann "GelberSack" eingetragen werden
! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden.
Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet.
Gesamtpfad dann also z.B. "javascript.0.muell.restmuell"
! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet.
! */
! debug = true;
! const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restabfall": 'muell.restmuell',
"Papiertonne": 'muell.papier',
"Bioabfall": 'muell.bioabfall',
"GelberSack": 'muell.gelbersack'
};
! //States anlegen
! Object.keys(EINTRAEGE).forEach(key => {
createState(EINTRAEGE[key], -1);
if (debug) log("State "+EINTRAEGE[key] +" angelegt");
});
! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte)
var idNext = "muell.next";
! function check() {
! var i;
var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert
! Object.keys(EINTRAEGE).forEach(eintrag => {// erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } });! // kleinsten Wert in next - State schreiben
if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min);! }
! // Bei Start
! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultierenschedule('10 0 * * *', () => check() );
! ````
Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen
Edit 3: kleinen Unfug korrigiert
edit 4: unfug Korrektur war unfug…. nun aber! `
Hallo tempestas,
danke für die Script,
leider werden bei mir die Tage nicht runter gezählt… Die bleiben einfach so stehen wie sie beim ersten einrichten waren.
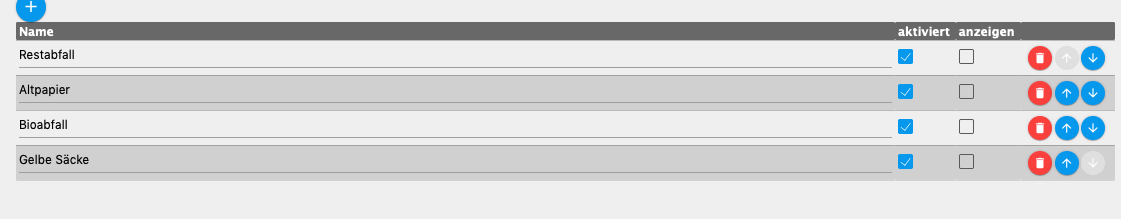
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Altpapier": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelbeSäcke": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('10 0 * * *', () => check() );

Hast du eventuell eine Idee?
Danke
Gruß
ben
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
! ````
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript
// v 0.2, tempestas 21.12.2018
// Voraussetzung: ical 1.7
! // Anleitung:
/*
! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall)
! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...)
! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen.
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack"
daher muss hier dann "GelberSack" eingetragen werden
! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden.
Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet.
Gesamtpfad dann also z.B. "javascript.0.muell.restmuell"
! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet.
! */
! debug = true;
! const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restabfall": 'muell.restmuell',
"Papiertonne": 'muell.papier',
"Bioabfall": 'muell.bioabfall',
"GelberSack": 'muell.gelbersack'
};
! //States anlegen
! Object.keys(EINTRAEGE).forEach(key => {
createState(EINTRAEGE[key], -1);
if (debug) log("State "+EINTRAEGE[key] +" angelegt");
});
! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte)
var idNext = "muell.next";
! function check() {
! var i;
var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert
! Object.keys(EINTRAEGE).forEach(eintrag => {// erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } });! // kleinsten Wert in next - State schreiben
if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min);! }
! // Bei Start
! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultierenschedule('10 0 * * *', () => check() );
! ````
Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen
Edit 3: kleinen Unfug korrigiert
edit 4: unfug Korrektur war unfug…. nun aber! `
Hallo tempestas,
danke für sie Script,
leider werden bei mir die Tage nicht runter gezählt… Die bleiben einfach so stehen wie sie beim ersten einrichten waren.
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Altpapier": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelbeSäcke": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('10 0 * * *', () => check() );ical.jpg
muell.jpg
Hast du eventuell eine Idee?
Danke
Gruß
ben `
Ja bei mir auch.
Habe es heute bemerkt das es nicht runtergezählt wird.
Was könnte das sein?
-
Hallo,
wie häufig wird euer ical denn aktualisiert? und erfolgt die Aktualisierung auch vor dem Schedule des Scripts?
Wenn der Müllkalender 1x am Tag aktualisiert wird, dann muss das Skript danach laufen durch den Schedule. Nur dann kann es neue Zahlen annehmen.
Bei mir wird der Müllkalender einmal um 4.00h morgens aktualisiert, dadurch setzen sich die Events korrekt neu. Dann um 4.15h läuft das Skript. Das funktioniert bei mir ohne Probleme.
Um zu testen, ob das Skript überhaupt getriggered wird könnt ihr mal diesen Teil
schedule('10 0 * * *', () => check() );umändern in
schedule('*/5 * * * *', () => check() );Dann wird alle 5 Minuten das Skript ausgeführt. Im Log solltet ihr dann sehen, dass es ausgeführt wird.
Und ihr könnt mal in eure ical Instanzen schauen in den Objekten, ob denn dort der Müll-Event auf den richtigen Tagen angezeigt wird.
-
Hast du mal nen Link wo es losgeht, bitte? `
Ab https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=540#p206347.
Mache ich gleich.
Gruß,
Eric `
Eric, kannst du bitte die Beiträge zum "Müllkalender" in einen eigenen Thread zusammenfassen?
Danke
-
Ein Vorschlag für die Zukunft
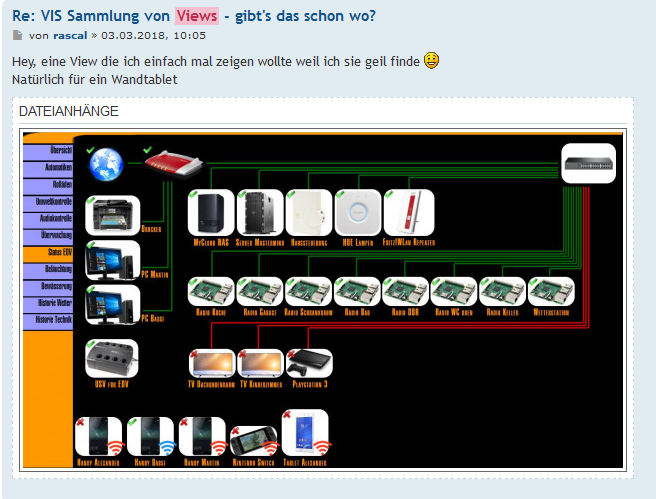
Ich hätte gerne eine Thread in denen die Views anderer vorgestellt werden, aber vielleicht macht man es wie folgt.
Jemand postet seine View und legt parallel dazu einen weiteren Thread an.
Dann wird dieser 2. Thread im ersten direkt verlinkt und dort können dann die Diskussionen starten
Dieser hier wird nämlich wirklich sehr unübersichtlich was echt schade ist
-
Jemand postet seine View und legt parallel dazu einen weiteren Thread an.
Dann wird dieser 2. Thread im ersten direkt verlinkt und dort können dann die Diskussionen starten
Dieser hier wird nämlich wirklich sehr unübersichtlich was echt schade ist `
Ganz deiner Meinung!
-
Zum Upload dient ja https://iobroker.click
Da kann dann auch jeder das Template herunterladen.
Leider ist die Wartung der Seite sehr schwierig, da es anscheinend viel User nutzen, sich einloggen, den Testview leicht modifizieren und nicht mehr zu sehen sind ;-)
Diese Views können "eigentlich" nur von den Usern selber über ihr Login gelöscht werden.
Gruß
Rainer
-
Hallo,
weiß hier jemand von wem das Star Trek Design ist, welches unter iobroker.click zu finden ist?
Besten Dank und viele Grüße
André
-
Meinst Du das hier?

Einfach den Autor anschreiben :D
-
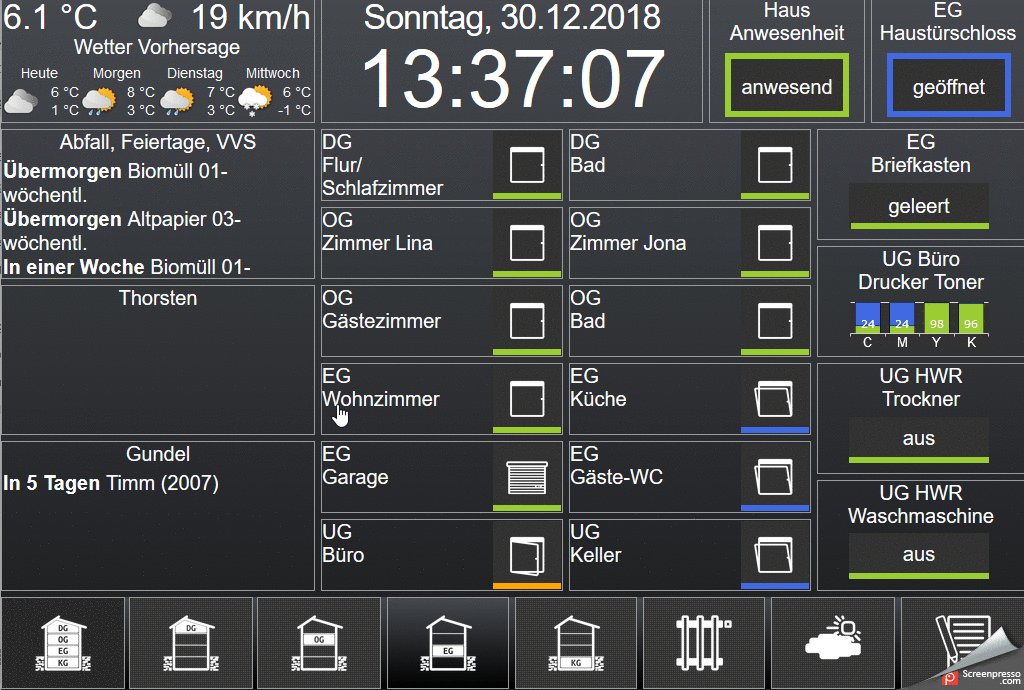
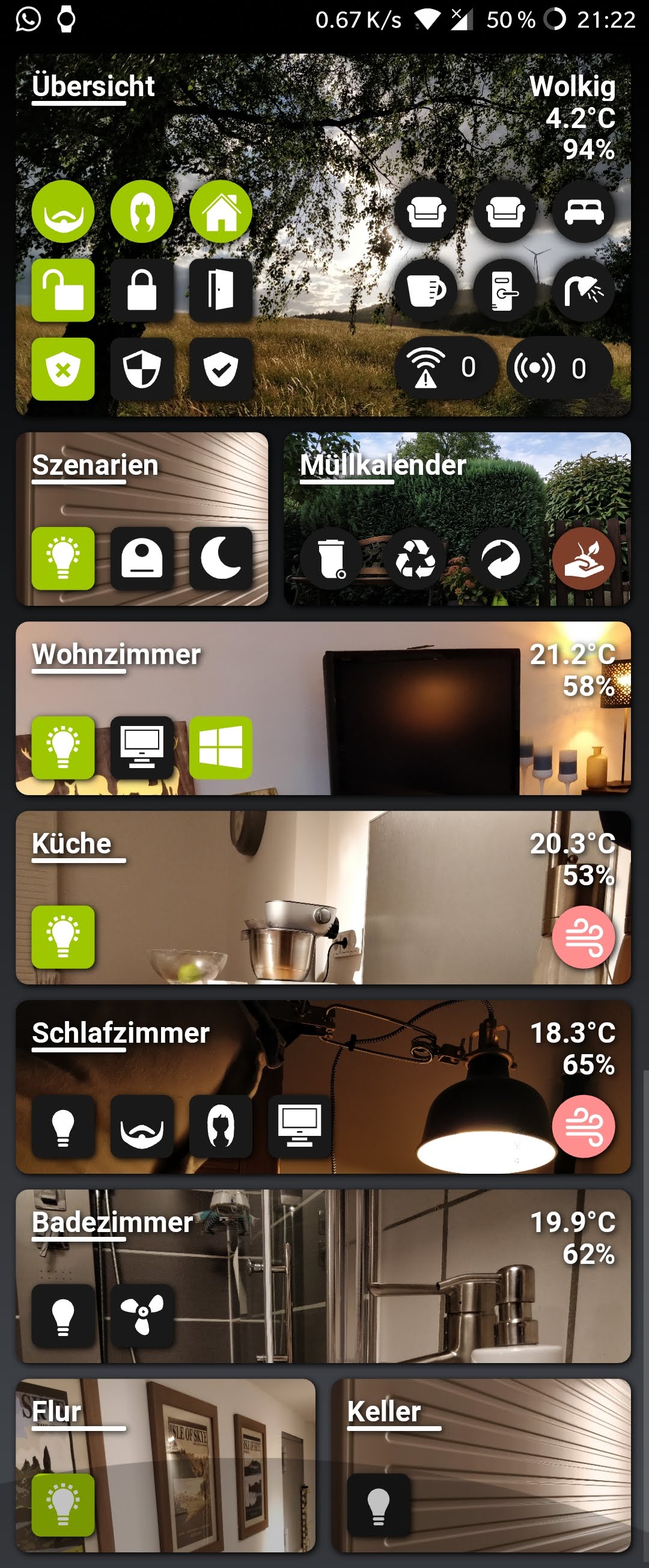
@dtp:Hier mal ein kleines Video meiner aktuellen Views:
filename="ioBroker_vis_dtp_201812.gif" index="0">~~
Die teilweise zu sehenden "Scheinbilder" sind wohl durch die Komprimierung von Screenpresso entstanden. Im Original sind die Views "sauber". ;) `
Hi,
Was nutzt du zur Anzeige? Tablet, Pc?
Danke
Gesendet von iPhone mit Tapatalk Pro
-
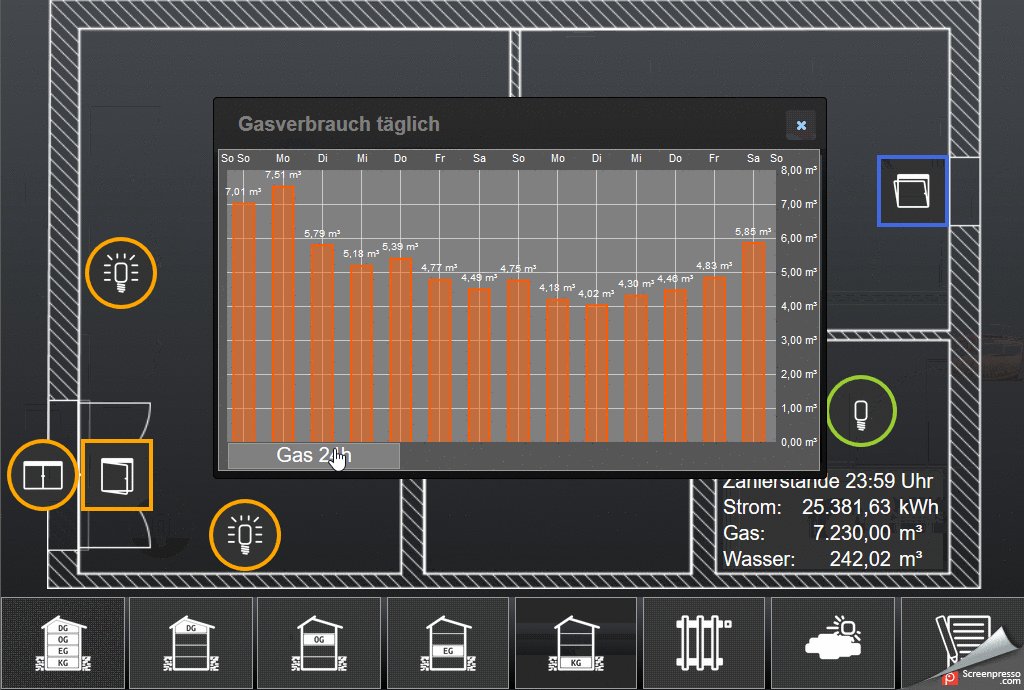
Ich wurde gefragt, wie ich das mit den täglichen Strom-, Gas- und Wasserständen realisiert habe.
Nun, zunächst erfasse ich diese mit jeweils einer HomeMatic Zählersensor-Sendeeinheit, HM-ES-TX-WM, samt passendem Cyble-Sensor. https://homematic-forum.de/forum/viewtopic.php?f=31&t=30606#p279598 hatte ich mal die zugehörigen Skripte für die HomeMatic beschrieben. Das ist aber eigentlich für vis von zweitrangiger Bedeutung.
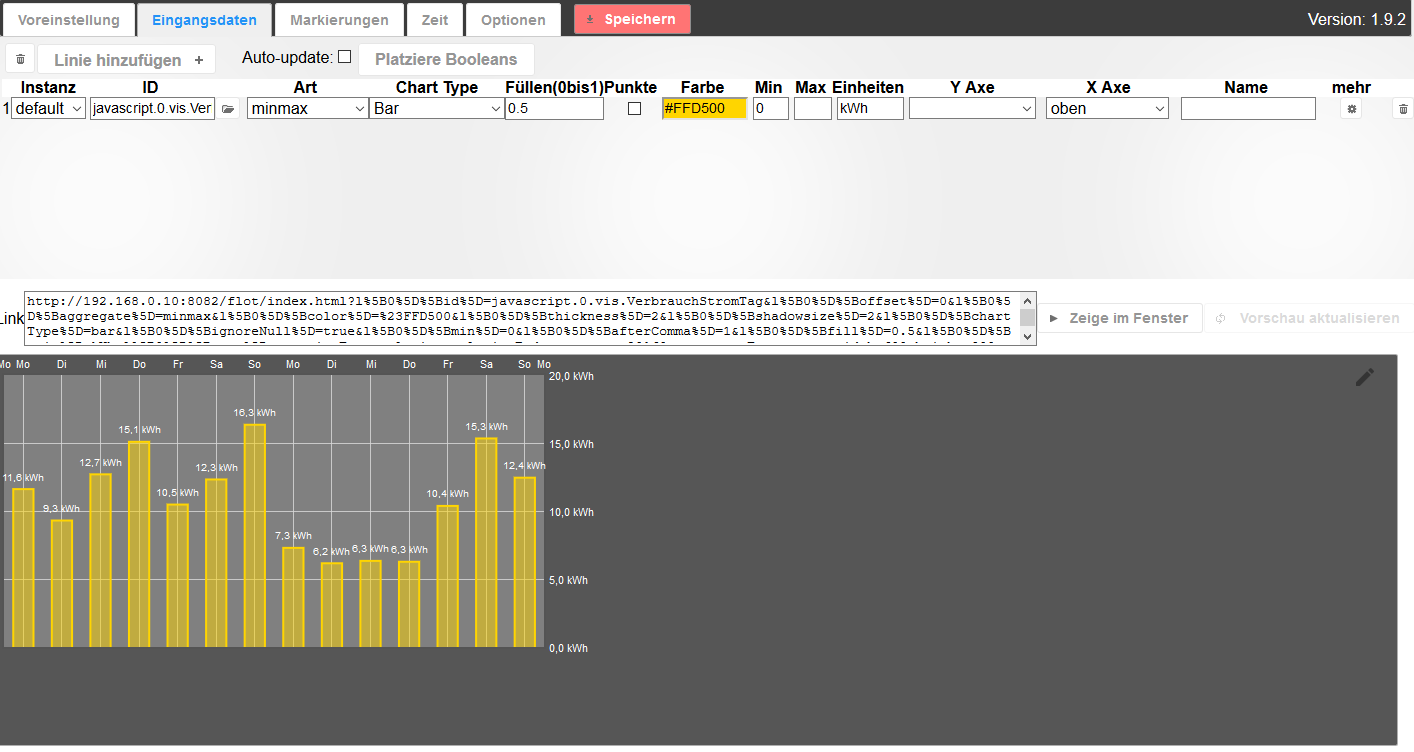
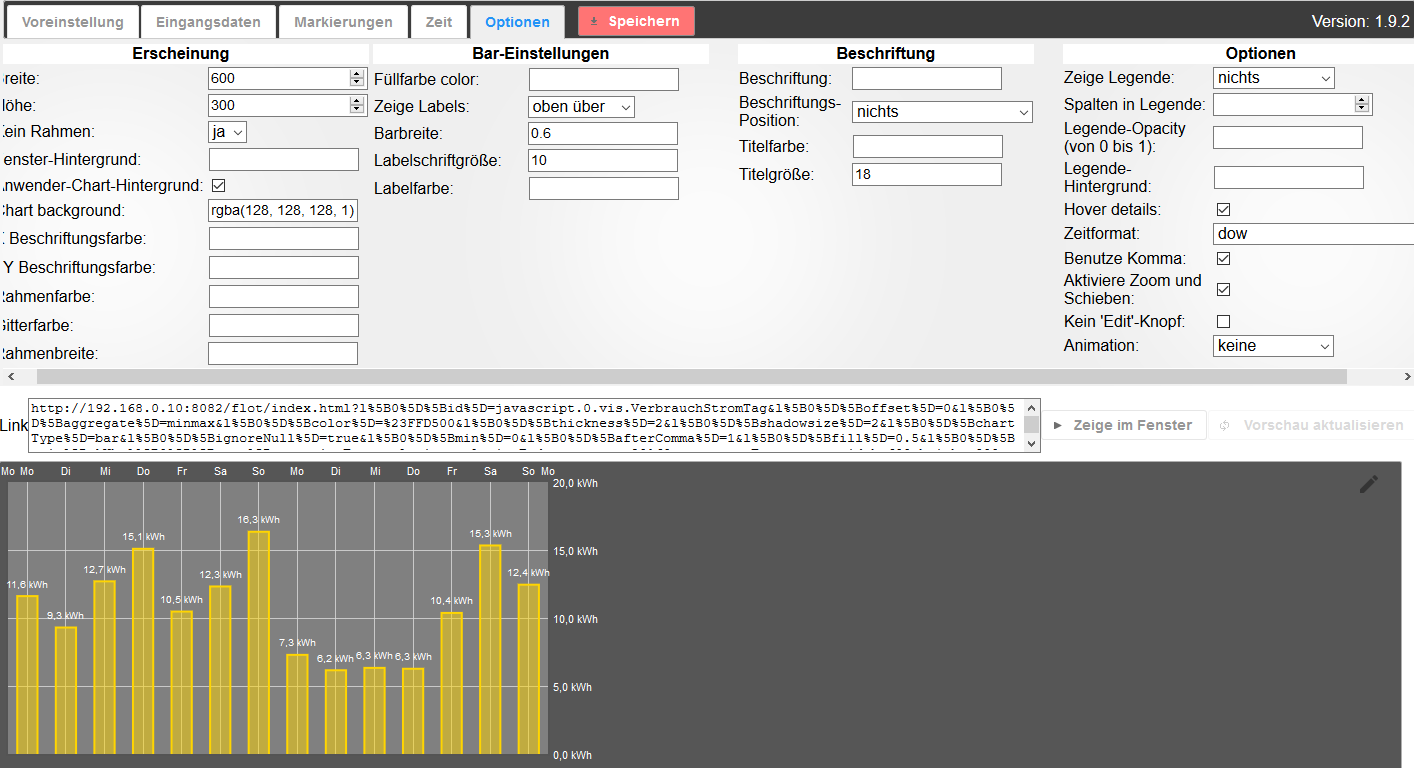
Mit dem nachfolgenden Javaskript erfasse ich täglich um 23:58 Uhr die Tageszählerstände aus den in der HomeMatic angelegten Systemvariablen für die entsprechenden Tagesverbräuche und erzeuge nachfolgend mit dem phantomjs-Adapter um 23:59 Uhr einen Screenshot der per SQL-Adapter gespeicherten und per FLOT-Adapter erstellten Diagramme.
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte var listd = ['VerbrauchStromTag','VerbrauchGasTag','VerbrauchWasserTag']; for(i = 0; i < listd.length; i++){ createState(path+listd[i], 0, { read: true, write: true, name: 'Tagesverbrauchswert', type: 'string', def: '0' }); } schedule('10 58 23 * * *', function(){// setState(path+listd[0], getState('hm-rega.0.5483').val + ' kWh'); // Strom setState(path+listd[1], getState('hm-rega.0.5482').val + ' m%B3'); // Gas setState(path+listd[2], getState('hm-rega.0.5584').val + ' m%B3'); // Wasser }); schedule('20 59 23 * * *', function(){ sendTo('phantomjs.0', 'send', { url: 'http://localhost:8082/flot/index.html?l%5B0%5D%5Bid%5D=javascript.0.vis.VerbrauchStromTag&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FFD500&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bfill%5D=0.5&l%5B0%5D%5Bunit%5D=kWh&l%5B0%5D%5Bxaxe%5D=top&timeType=relative&relativeEnd=now&range=20160&aggregateType=count&width=600&height=300&noBorder=noborder&window_bg=rgb(86%2C+86%2C+86)&bg=rgba(128%2C+128%2C+128%2C+1)&titleColor=rgb(0%2C+0%2C+0)&titleSize=18&hoverDetail=true&timeFormat=%25a&useComma=true&zoom=true&noedit=true&animation=0&grid_color=rgba(214%2C+214%2C+214%2C+0.85)&legBg=rgb(255%2C+255%2C+255)&x_labels_color=rgb(255%2C+255%2C+255)&y_labels_color=rgb(255%2C+255%2C+255)&barWidth=0.6&barFontSize=10&barFontColor=%23ffffff&barLabels=topover&aggregateSpan=300', output: '/opt/iobroker/phantomjs_images/Stromverbrauch.png', width: 1024, height: 768, 'clip-width': 600, 'clip-height': 300 }, function (result) { console.log(result.error + ' ' + result.output); }); sendTo('phantomjs.0', 'send', { url: 'http://localhost:8082/flot/index.html?l%5B0%5D%5Bid%5D=javascript.0.vis.VerbrauchGasTag&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF5A00&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bunit%5D=m%C2%B3&l%5B0%5D%5Bfill%5D=0.5&l%5B0%5D%5Bxaxe%5D=top&timeType=relative&relativeEnd=now&range=20160&aggregateType=count&width=600&height=300&noBorder=noborder&window_bg=rgb(86%2C+86%2C+86)&bg=rgba(128%2C+128%2C+128%2C+1)&titleColor=rgb(0%2C+0%2C+0)&titleSize=18&hoverDetail=true&timeFormat=%25a&useComma=true&zoom=true&noedit=true&animation=0&grid_color=rgba(214%2C+214%2C+214%2C+0.85)&legBg=rgb(255%2C+255%2C+255)&x_labels_color=rgb(255%2C+255%2C+255)&y_labels_color=rgb(255%2C+255%2C+255)&barWidth=0.6&barFontSize=10&barFontColor=%23ffffff&barLabels=topover&aggregateSpan=300', output: '/opt/iobroker/phantomjs_images/Gasverbrauch.png', width: 1024, height: 768, 'clip-width': 600, 'clip-height': 300 }, function (result) { console.log(result.error + ' ' + result.output); }); sendTo('phantomjs.0', 'send', { url: 'http://localhost:8082/flot/index.html?l%5B0%5D%5Bid%5D=javascript.0.vis.VerbrauchWasserTag&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%230F00FF&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bfill%5D=0.5&l%5B0%5D%5Bunit%5D=m%C2%B3&l%5B0%5D%5Bxaxe%5D=top&timeType=relative&relativeEnd=now&range=20160&aggregateType=count&width=600&height=300&noBorder=noborder&window_bg=rgb(86%2C+86%2C+86)&bg=rgba(128%2C+128%2C+128%2C+1)&titleColor=rgb(0%2C+0%2C+0)&titleSize=18&hoverDetail=true&timeFormat=%25a&useComma=true&zoom=true&noedit=true&animation=0&grid_color=rgba(214%2C+214%2C+214%2C+0.85)&legBg=rgb(255%2C+255%2C+255)&x_labels_color=rgb(255%2C+255%2C+255)&y_labels_color=rgb(255%2C+255%2C+255)&barWidth=0.6&barFontSize=10&barFontColor=rgb(255%2C+255%2C+255)&barLabels=topover&aggregateSpan=300', output: '/opt/iobroker/phantomjs_images/Wasserverbrauch.png', width: 1024, height: 768, 'clip-width': 600, 'clip-height': 300 }, function (result) { console.log(result.error + ' ' + result.output); }); });Das mit dem phantomjs-Adapter kann man auch weglassen, da es lediglich für den nachträglichen Versand der Screenshots per Push-Nachricht von Bedeutung ist.
Hier mal zwei Screenshots für die Flot-Einstellungen für den Parameter "javascript.0.vis.VerbrauchStromTag".


Gruß,
Thorsten -
Was nutzt du zur Anzeige? Tablet, Pc? `
Sowohl, als auch. ;)
Primär nutze ich ein Wandtablet. Dieses hängt im Flur des EG und ist 24/7 eingeschaltet (auch der Screen). Hab noch ein zweites mit entsprechendem Rahmen, doch im Moment habe ich noch keine Idee, wo ich das am besten im Haus platziere.


Die beiden Tablets sind Lifetab P9701 von Mediom, die von den Abmessungen her mit denen eines iPad mit 9,7"-Screen nahezu perfekt übereinstimmen. So kann ich die Rahmen problemlos auch mal für entsprechende iPads verwenden.
-
Ich bin anfänger in VIS. Ich würde gerne an der seite ein Paar Buttons erstellen mit Bildern im Hintergrund. Ich würde dafür Vie Bars nehmen weil ich damit auf meine anderen Views umschalten möchte. Wie kann ich als Hintergrund bei den Buttons bilder machen so wie du? Wie bekomme ich so etwas wie auf dem Bild im anhang aus diesem Beitrag weitervorn hin?MFG Kev









 ~~
~~