NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Ich habs mal kurz ausprobiert.
Bei Import als Javascript meckert der Editor dass es scheinbar ein Blockly ist und fragt nach Umwandlung, die wird dann auch richtig ausgeführt.
Oder den Import als Javascript ohne die letzte lange Zeile, dann wird es gleich als reines Javascript akzeptiert!
Enrico
-
Hmmmm - Vielen Dank für das "Müll-Skript" , aber irgendwie will das bei mir nicht.
Ich vermute das Skript sollte für jede Abfallart einen eigenen Datenpunkt unter javaskript.0/muell/ anlegen - richtig?
Bei mir wird aber nur ein einziger Datenpunkt (json) angelegt, obwohl ich sowohl den Bezug zu meinem Kalender, als auch die Namen für meine Abfalltonnen angepasst habe.
Was genau ist denn hiermit gemeint? Was für Werte müssen da eingetragen werden?
// und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!");Ich bekomme auch KEINE Fehlermeldungen beim ausführen des Skripts.
javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit)
Vielen Dank für die Unterstützung. `
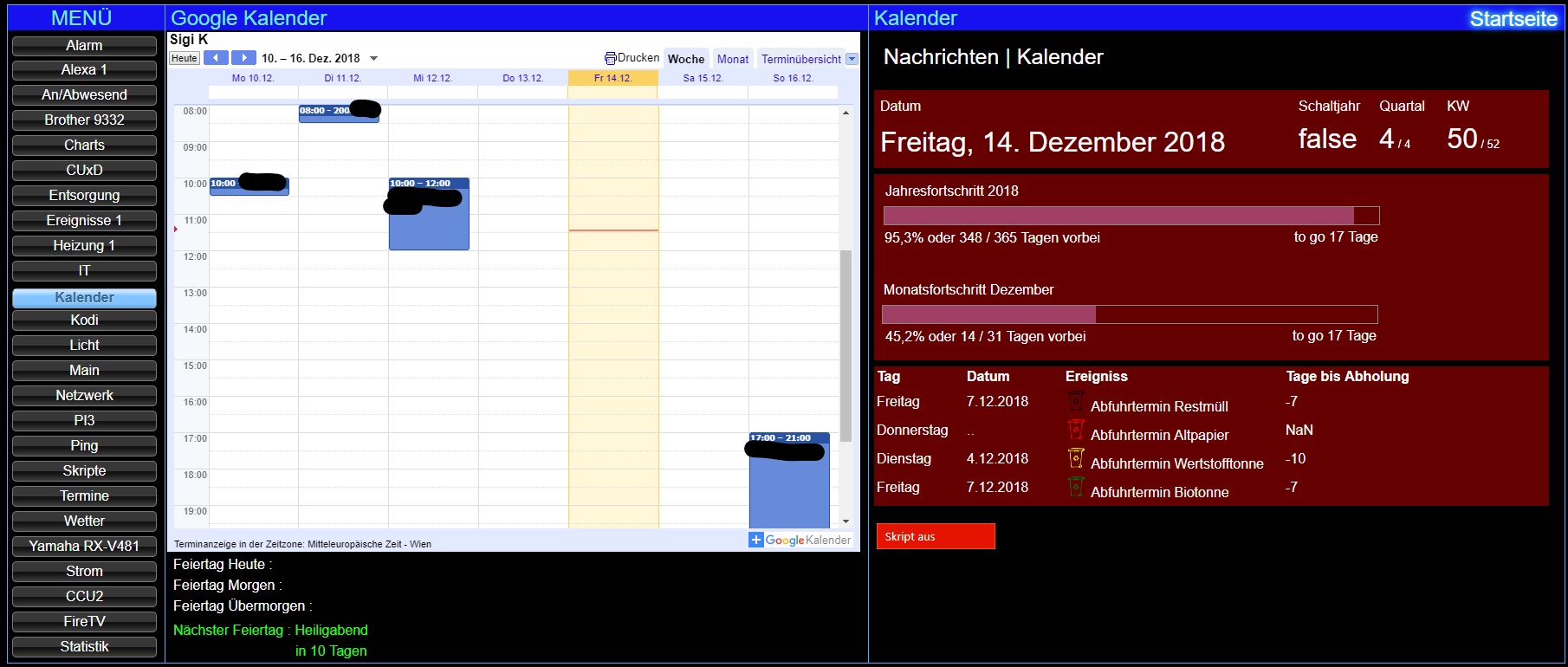
Hier sieht man, dass dein Kalender wohl anders aufgebaut ist. Mach mal einen Screenshot, wie dein Kalenderientrag aussieht
-
Mein Google Kalender sieht so aus -> https://www.dropbox.com/s/opmu0n41c65as … -.png?dl=0
-
Meiner so:

-
Ich habs mal kurz ausprobiert.
Bei Import als Javascript meckert der Editor dass es scheinbar ein Blockly ist und fragt nach Umwandlung, die wird dann auch richtig ausgeführt.
Oder den Import als Javascript ohne die letzte lange Zeile, dann wird es gleich als reines Javascript akzeptiert!
Enrico `
Funktioniert, Danke
-
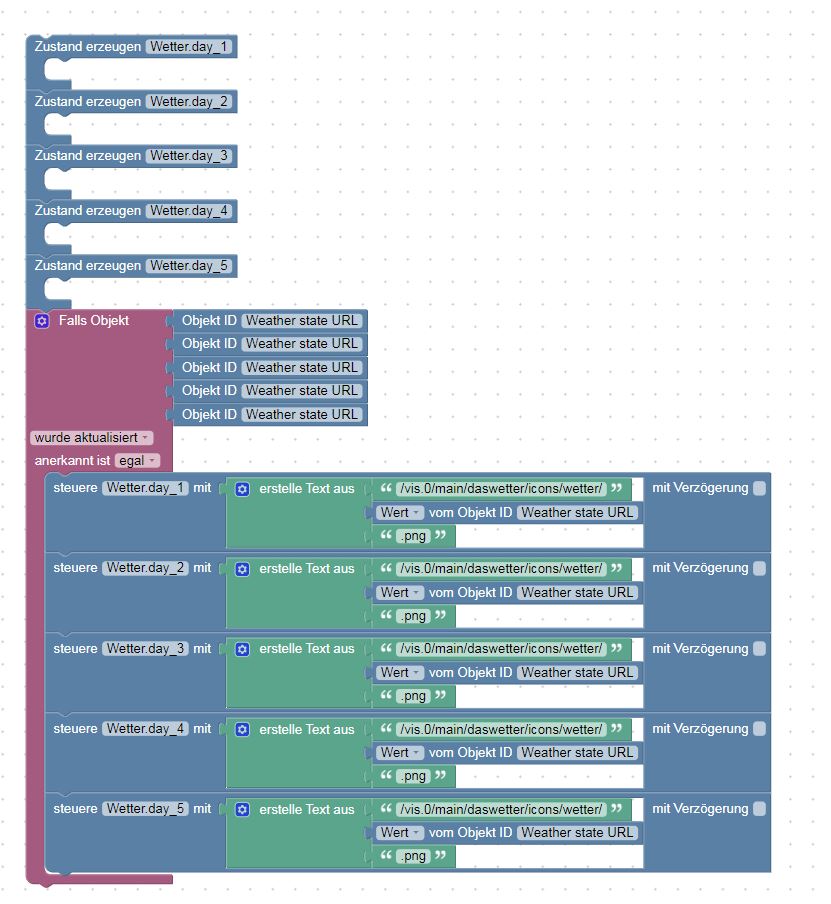
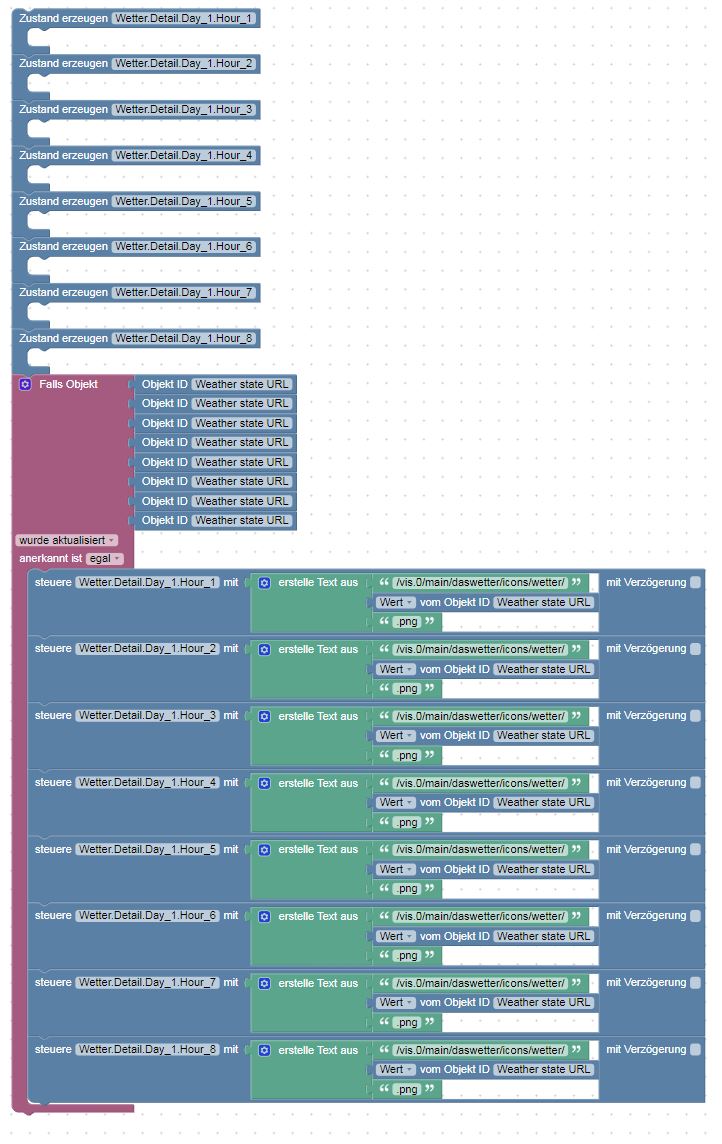
@Homer1976:Hallo Annuit20, du wirst hier ja ganz schön gefordert. Danke für die Bereitstellung der Wetterscripte (Blockly). Leider kann ich die Scripte nicht importieren, kommt immer nur ein schwarzer Balken (bei beiden). Könntest du evtl. noch ein Bild von den Blocklys einstellen damit ich das nachbauen kann.
Schon mal Danke im voraus, Baerny `
Importiere mal beide als Javascript.
Grüße `
oder wechsel den Browser, hatte mit chrome auch hin und wieder Probleme mit dem schwarzen Balken, habs dann in Opera geöffnet und wird richtig dargestellt `
Hatte die Woche nur wenig Zeit.
Hoffe die jpgs helfen Dir.
!


-
Ich habe meine Visu auch komplett neu aufgebaut, ist aber noch nicht fertig bzw. es ist noch nicht alles eingebunden.
Danke an alle fürs teilen. `
Hallo Annuit20,
wie funktioniert das mit dem Wg zur Arbeit. Ich meine die Abfrage der Zeit/Verkehrsdichte? Würdest du dein Wissen teilen? Das wäre toll :)
Danke und Grüße
ThomasLPZ `
Hallo,
schau mal im Forum da hab ich die Lösung her. Weiß den genauen Ablauf auch nicht mehr.
1. Google API freischalten (googlen xd)
2. Maps route freigeben
3. Link in VIS einbinden
Ich habe das über ein basic - html gemacht:
<iframe src="HIER DEIN LINK EINFÜGEN" id="my-div" scrolling="no"></iframe> -
Hallo,
schau mal im Forum da hab ich die Lösung her. Weiß den genauen Ablauf auch nicht mehr.
1. Google API freischalten (googlen xd)
2. Maps route freigeben
3. Link in VIS einbinden
Ich habe das über ein basic - html gemacht:
<iframe src="HIER DEIN LINK EINFÜGEN" id="my-div" scrolling="no"></iframe> ```` `Hallo und besten Dank - das hilft mir weiter :D
Grüße
ThomasLPZ
-
Hmmmm - Vielen Dank für das "Müll-Skript" , aber irgendwie will das bei mir nicht.
Ich vermute das Skript sollte für jede Abfallart einen eigenen Datenpunkt unter javaskript.0/muell/ anlegen - richtig?
Bei mir wird aber nur ein einziger Datenpunkt (json) angelegt, obwohl ich sowohl den Bezug zu meinem Kalender, als auch die Namen für meine Abfalltonnen angepasst habe.
Was genau ist denn hiermit gemeint? Was für Werte müssen da eingetragen werden?
// und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!");Ich bekomme auch KEINE Fehlermeldungen beim ausführen des Skripts.
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: registered 0 subscriptions and 1 schedule
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Müllkalender aktualisiert!
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: , ,
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist:
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: -1
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: , ,
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist:
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: -1
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: , ,
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist:
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: -1
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit)
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: In 6 Tage , In 6 Tage , In 6 Tagen
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: undefined, Invalid Date
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist: In 6 Tagen
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: 13
! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: In 6 Tagen Restmülltonne
! javascript.0 2018-12-13 17:35:18.278 info Start javascript script.js.common.Muelltonnen
! javascript.0 2018-12-13 17:35:18.278 info Stop script script.js.common.Muelltonnen
! javascript.0 2018-12-13 17:34:18.325 info script.js.common.Muelltonnen: registered 0 subscriptions and 1 schedule
! javascript.0 2018-12-13 17:34:18.325 info script.js.common.Muelltonnen: Müllkalender aktualisiert!Vielen Dank für die Unterstützung.
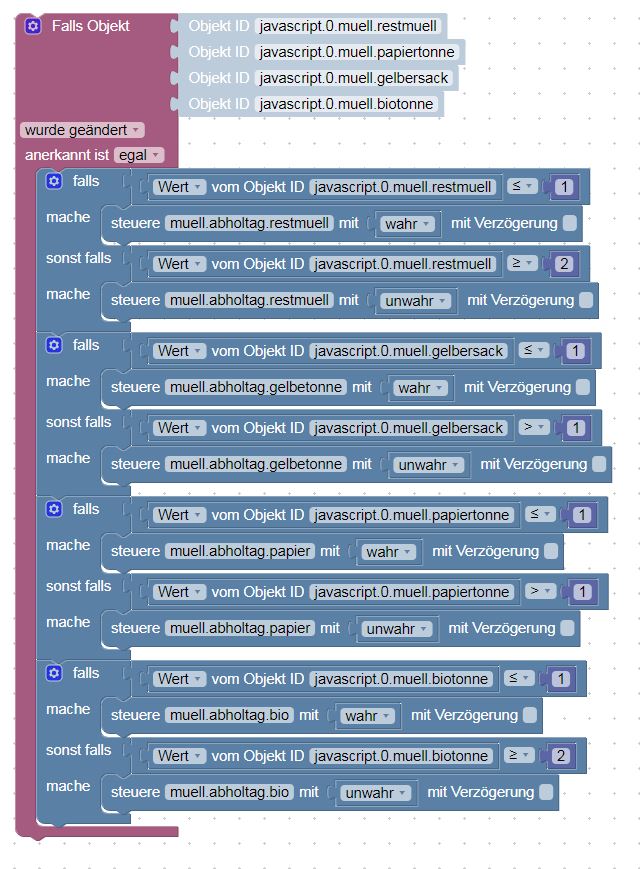
Vielleicht helfen dir meine Scripte weiter:
Müll (JAVA):
//schedule("5 0 * * *", function () { debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papiertonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papierholsammlung', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.biotonne', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var restmuell= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen var gelbersack= "Gelbe"; // weitere Varialben für die anderen Müllsorten eintragen var papiertonne= "Papier"; // weitere Varialben für die anderen Müllsorten eintragen var biotonne= "Bio"; // weitere Varialben für die anderen Müllsorten eintragen var papierholsammlung= "Papier Hol"; // weitere Varialben für die anderen Müllsorten eintragen // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); setState('javascript.0.muell.restmuell', getPos(restmuell)); setState('javascript.0.muell.gelbersack', getPos(gelbersack)); setState('javascript.0.muell.papiertonne', getPos(papiertonne)); setState('javascript.0.muell.biotonne', getPos(biotonne)); setState('javascript.0.muell.papierholsammlung', getPos(papierholsammlung)); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/getpos(pos_welche_tonne)/var/pos="inhaltStringReplace.indexOf(pos_welche_tonne," 1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); return diff; } //});</l){></br\></br\s\></style.*></script.*>Abholtag (BLOCKLY):
on({id: new RegExp('javascript\\.0\\.muell\\.restmuell' + "|" + 'javascript\\.0\\.muell\\.papiertonne' + "|" + 'javascript\\.0\\.muell\\.gelbersack' + "|" + 'javascript\\.0\\.muell\\.biotonne'), change: "ne"}, function (obj) { if (getState("javascript.0.muell.restmuell").val <= 1) { setState("javascript.0.muell.abholtag.restmuell"/*muell.abholtag.restmuell*/, true); } else if (getState("javascript.0.muell.restmuell").val >= 2) { setState("javascript.0.muell.abholtag.restmuell"/*muell.abholtag.restmuell*/, false); } if (getState("javascript.0.muell.gelbersack").val <= 1) { setState("javascript.0.muell.abholtag.gelbetonne"/*muell.abholtag.gelbetonne*/, true); } else if (getState("javascript.0.muell.gelbersack").val > 1) { setState("javascript.0.muell.abholtag.gelbetonne"/*muell.abholtag.gelbetonne*/, false); } if (getState("javascript.0.muell.papiertonne").val <= 1) { setState("javascript.0.muell.abholtag.papier"/*muell.abholtag.papier*/, true); } else if (getState("javascript.0.muell.papiertonne").val > 1) { setState("javascript.0.muell.abholtag.papier"/*muell.abholtag.papier*/, false); } if (getState("javascript.0.muell.biotonne").val <= 1) { setState("javascript.0.muell.abholtag.bio"/*muell.abholtag.bio*/, true); } else if (getState("javascript.0.muell.biotonne").val >= 2) { setState("javascript.0.muell.abholtag.bio"/*muell.abholtag.bio*/, false); } }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm9uX2V4dCUyMiUyMGlkJTNEJTIydzElM0E5aGJQeTBlaiUyM0I3M0ZmaGElMjMlMjIlMjB4JTNEJTIyMTEzJTIyJTIweSUzRCUyMjMzMiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjI0JTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT05ESVRJT04lMjIlM0VuZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQUNLX0NPTkRJVElPTiUyMiUzRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMCUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMkYodG9+LSolMkJlLVBFJTdEeSUyQyU2MEhKOSUyRiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5yZXN0bXVlbGwlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMSUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMkU5eUslMkJyZkolM0JhJTVCdGpmWVk4YSU1RG0lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VqYXZhc2NyaXB0LjAubXVlbGwucGFwaWVydG9ubmUlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMiUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMlczdUs2filNJTNGckZRQWdEJTdCUn5YNyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5nZWxiZXJzYWNrJTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMk9JRDMlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjJVJTNGUk1YanlxY2goKmYlMkN+SkNoZSUzRiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5iaW90b25uZSUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbHNfaWYlMjIlMjBpZCUzRCUyMmVlM2YhRVIlMjUlMkJ1R3FwWiU3RH44cFNzJTIyJTNFJTNDbXV0YXRpb24lMjBlbHNlaWYlM0QlMjIxJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJMbm51aH5+UiU1QlZlYmgoME5UZnNDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VMVEUlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMm01JTYwSk4lM0JGJTNGJTVEQnZZa0ElN0JqWEglMkNoJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLnJlc3RtdWVsbCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIySiU0MCUzQm9UNTZZaTJUZWUueCUyQldEdlUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UxJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJiQ2hxOSU2MCU0MGo2TVkxcyUyQnlaVXM2diUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLmFiaG9sdGFnLnJlc3RtdWVsbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2Jvb2xlYW4lMjIlMjBpZCUzRCUyMiolM0IoMVIlMjN4JTdDJTJGYTRZKFVlZiU3RCU2MDQlMkYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJCT09MJTIyJTNFVFJVRSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIydC5EVCUzRHJ+IVpEUyU1RWNyUiU3Q04lNUVRJTdDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VHVEUlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMm8lNUU4KVNvd2IlMkNGUyolMjN4QWtiKE4hJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLnJlc3RtdWVsbCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyKGV5eipNUWw1VlU0U1hNUUZiX3IlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UyJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjIxc1A5dmd4UmplM2E2QUliJTJDJTNGWk8lMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5hYmhvbHRhZy5yZXN0bXVlbGwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjJreSU3QksxMyU3QnUlN0NtJTdDWDUtcl9rTGs3JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQk9PTCUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbHNfaWYlMjIlMjBpZCUzRCUyMklhfmc4fnQ0fmhwZFBzdEklMkZBRiUzQiUyMiUzRSUzQ211dGF0aW9uJTIwZWxzZWlmJTNEJTIyMSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIya1MtUVZGJTIzaXcoKkluVFIhJTIzVlklNUQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPUCUyMiUzRUxURSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyUjFHJTIzcG1abWltRWxNYiU1RDEydGdoJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLmdlbGJlcnNhY2slM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybWF0aF9udW1iZXIlMjIlMjBpZCUzRCUyMlZiJTdCJTJGa1RyLiU3RCU2MGxQTlNQVS5+KCUzQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTElM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMkRFJTVFRVdaQi5oYk8lM0YlM0QlNUIlMkNocGJKMiUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLmFiaG9sdGFnLmdlbGJldG9ubmUlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjJhLU5oOSpURWUlNUQlNUVrbjhCUy1zNGwlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJCT09MJTIyJTNFVFJVRSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyUiUyRjQ0JTVEOG9iJTVFMSUzQWlmcmZZWiUyRkNUJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VHVCUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyeE4lMkMlNDBma21kJTJDZSUyQiUyQ3ExJTQwMmswWSU1QiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5nZWxiZXJzYWNrJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjJza2V3dyU3QmpWJTNCTUxNZyhOJTJGVkczMSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTElM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMiEhQ3YyJTVEMk8lMjNXT3l3JTVFaVQqNkklMjMlMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5hYmhvbHRhZy5nZWxiZXRvbm5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfYm9vbGVhbiUyMiUyMGlkJTNEJTIyaU0lMkZPZlN0T3ZTJTNGZip5dlVIJTdCaUYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJCT09MJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sc19pZiUyMiUyMGlkJTNEJTIyJTVEKUNZJTdDcnhlMHUlMjNmLXVPUyUzQmZxJTQwJTIyJTNFJTNDbXV0YXRpb24lMjBlbHNlaWYlM0QlMjIxJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJJRjAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19jb21wYXJlJTIyJTIwaWQlM0QlMjJFKlglM0J4Z0sqQkV6eFR1JTdEJTJDJTdCV3JjJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VMVEUlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMmpIbyU1QjJXM3FGJTNCSlg5WlZ+T0MlMkYwJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLnBhcGllcnRvbm5lJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjJIJTJGITYzJTNGJTJGZG1hTkUpeGYlMkJOJTJCUC0lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UxJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJETzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjIlN0I0bVN3RyU0MHRQUCUyNW5hOVM0UG93aCUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLmFiaG9sdGFnLnBhcGllciUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2Jvb2xlYW4lMjIlMjBpZCUzRCUyMmRkJTNEa05FMUEzayglN0IlMkZrUnhyVzIlNUUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJCT09MJTIyJTNFVFJVRSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIySUYxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfY29tcGFyZSUyMiUyMGlkJTNEJTIyc3p0UDUlM0ZxTjYlN0IxcWhYJTJCNFglN0JCfiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFR1QlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMjYlNDBPdGklMjNCJTdEMTRmcSUzQkdjUXVVRi0lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAubXVlbGwucGFwaWVydG9ubmUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJCJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybWF0aF9udW1iZXIlMjIlMjBpZCUzRCUyMmZfZVBISChONEdiJTJGNGgqaHUlMjUlMjN+JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTlVNJTIyJTNFMSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8xJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyM3QlM0F1JTdEJTVFaEZfbl8pbiU2MCU1QjAlM0QoNGklMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5hYmhvbHRhZy5wYXBpZXIlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjJiJTVCJTQwVXBGSkJ3YTkxdSUyQ04lNUIwaHdGJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQk9PTCUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbHNfaWYlMjIlMjBpZCUzRCUyMmlFT0wlN0NsZnAxRFd5OVlIdU0ybDIlMjIlM0UlM0NtdXRhdGlvbiUyMGVsc2VpZiUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMiUzQSklM0JmTlBsJTNENCUzQmwlMjVyMW56TUZaeiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QJTIyJTNFTFRFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJORjdCJTJDJTQwJTdCUURkNmJHQ20oVDFTRSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5iaW90b25uZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyKW9CZzclM0RpY0RmJTJDJTdCRjBvfiUzQkVvRiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTElM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMkRPMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMk9vMyU1RSFzJTJCUEwlNUIqZSU0MHhBISU3Q3FBJTNBJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAubXVlbGwuYWJob2x0YWcuYmlvJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybG9naWNfYm9vbGVhbiUyMiUyMGlkJTNEJTIyRyU0MGZFWihtV1pPdFh6JTVFZGFOfkF2JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQk9PTCUyMiUzRVRSVUUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMklGMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2NvbXBhcmUlMjIlMjBpZCUzRCUyMkZGa0xGQygzM2FnJTVEQVklMjNMMGYlM0Q2JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT1AlMjIlM0VHVEUlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMm9xUyUzRDAuV3hZek1vJTdDTnk4cHIpdCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5tdWVsbC5iaW90b25uZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyWmVpOTNoJTVERDIoWS4lMjU2X1dyQk1tJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTlVNJTIyJTNFMiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyRE8xJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyV2FEJTNBTTFDJTI1dnhGJTI1JTNEWkdGUlApeSUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLm11ZWxsLmFiaG9sdGFnLmJpbyUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmxvZ2ljX2Jvb2xlYW4lMjIlMjBpZCUzRCUyMl9oN3glMkYuRVhQVm4oJTIzRylwfmgoeCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkJPT0wlMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnhtbCUzRQ==
-
Meiner so:
Screenshot (1394)_LI.jpg `
Wie hast du denn die Fortschrittsbalken realisiert!?
Danke
Gruß
Adrian
Gesendet von iPhone mit Tapatalk Pro `
-
Der Quellcode von deinem Blockly funktioniert leider nicht. Das gibt nur einen schwarzen Balken. Der sieht auch ganz anders aus, als wenn ich Blockly Quellcode exportiere.
Beim JavaSkript wäre meine Frage
// Anlegen JS State für VIS createState('javascript.0.muell.restmuelltonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.altpapiertonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.biotonne', 0); //. gelb, blau usw entsprechend erstellenWO, soll man denn die Farben eintragen? So? createState('javascript.0.muell.biotonne', GELB)
-
Ok, wird wohl was mit meiner Blocklyversion nicht stimmen.
Das ist der Filterwert.
Das Script sucht ja nur nach dem nächsten Termin.
Sprich Gelbetonne im Google-Kalander suche "Gelb" und setzte Wert in state javascript.0.muell.gelbersack.
createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen
createState('javascript.0.muell.<size size="150">gelbersack</size>', 0); //. gelb, blau usw entsprechend erstellen
// Suchvariablen var restmuell= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen var <size size="150">gelbersack</size>= "****Gelbe****"; // weitere Varialben für die anderen Müllsorten eintragen -
Der Quellcode von deinem Blockly funktioniert leider nicht. Das gibt nur einen schwarzen Balken. Der sieht auch ganz anders aus, als wenn ich Blockly Quellcode exportiere. `
Hab ich weiter oben schon beschrieben, wie es trotzdem geht!
Ich habs mal kurz ausprobiert.
Bei Import als Javascript meckert der Editor dass es scheinbar ein Blockly ist und fragt nach Umwandlung, die wird dann auch richtig ausgeführt.
Oder den Import als Javascript ohne die letzte lange Zeile, dann wird es gleich als reines Javascript akzeptiert!
Enrico `
Vielleicht gehts damit!
Enrico
-
Ich glaube ich habe den Fehler - es scheint an der ical Instanz zu liegen. Ich habe da nur 7 Tage eingetragen. Ich vermute das da 365 Tage drin stehen muss, oder zumindest 31 Tage - oder?
:evil: :evil: :evil: Ich bekomme es einfach nicht gebacken :evil: :evil: :evil: Ich bin da wohl zu blöd für.
Also das hier ist das Ergebnis was mir ical unter den html Eintrag reinschreibt.
In 4 Tagen Restmülltonne 27.12\. Gelber Sack 27.12\. Biotonne 27.12\. AltpapiertonneWenn ich das richtig verstehe, wertet das Skript genau diesen Eintrag auf die definierten Namen aus und schreibt unter javascript.0 die entsprechend berechneten Werte rein.
javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: registered 0 subscriptions and 0 schedules javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum heute ist: 15122018 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Sat Dec 15 2018 09:49:09 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-15 09:49:09.682 info 27 , 12 , javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: ack javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos2: 10 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos1: 7 javascript.0 2018-12-15 09:49:09.682 info 27.12. javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum ist: ack javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos ist: 57 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum heute ist: 15122018 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Sat Dec 15 2018 09:49:09 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-15 09:49:09.682 info 27 , 12 , javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: nne javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos2: 10 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos1: 7 javascript.0 2018-12-15 09:49:09.682 info 27.12. javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum ist: nne javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos ist: 75 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum heute ist: 15122018 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Sat Dec 15 2018 09:49:09 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-15 09:49:09.682 info 27 , 12 , javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: nne javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos2: 10 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos1: 7 javascript.0 2018-12-15 09:49:09.682 info 27.12. javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum ist: nne javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos ist: 36 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum heute ist: 15122018 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Sat Dec 15 2018 09:49:09 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: In 4 Tagen , In 4 Tagen , In 4 Tagen javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos2: 0 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos1: 0 javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: Datum ist: In 4 Tagen javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: pos ist: 13 javascript.0 2018-12-15 09:49:09.682 info 27.12\. Altpapiertonne javascript.0 2018-12-15 09:49:09.682 info 27.12\. Biotonne javascript.0 2018-12-15 09:49:09.682 info 27.12\. Gelber Sack javascript.0 2018-12-15 09:49:09.682 info script.js.common.Muelltonnen: In 4 Tagen Restmülltonne javascript.0 2018-12-15 09:49:09.682 info Start javascript script.js.common.MuelltonnenEgal, welches der beiden Skripte (Annuit20 oder tempestas) ich verwende, es kommt nichts vernünftiges dabei raus. Das Skript von Annuit20 legt zwar unter javascript.0 die Datenpunkte an, aber es schreibt nichts rein.
Das Skript von tempestas baut eine riesige jason Datei, wo ich aber nicht weiß wie ich das im VIS darstellen soll.
Es ist unglaublich wie schwer ich mich damit tue - ich raff es einfach nicht
[{"Ereignis":" <svg class="icon dustbin black" data-txt="dustbin@black" xmlns:dc="<URL url="http://purl.org/dc/elements/1.1/">http://purl.org/dc/elements/1.1/</URL>" xmlns:cc="<URL url="http://creativecommons.org/ns">http://creativecommons.org/ns</URL>#" xmlns:rdf="<URL url="http://www.w3.org/1999/02/22-rdf-syntax-ns">http://www.w3.org/1999/02/22-rdf-syntax-ns</URL>#" xmlns:svg="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" xmlns="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998">Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf><cc:work rdf:about=""><dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="<URL url="http://purl.org/dc/dcmitype/StillImage%27%3E%3C/dc:type">http://purl.org/dc/dcmitype/StillImage">></dc:type></cc:work></rdf:rdf></metadata></svg> ", "Müllart":" Restmuelltonne","Tage":"Heute"},{"Ereignis":" <svg class="icon dustbin darkblue" data-txt="dustbin@darkblue" xmlns:dc="<URL url="http://purl.org/dc/elements/1.1/">http://purl.org/dc/elements/1.1/</URL>" xmlns:cc="<URL url="http://creativecommons.org/ns">http://creativecommons.org/ns</URL>#" xmlns:rdf="<URL url="http://www.w3.org/1999/02/22-rdf-syntax-ns">http://www.w3.org/1999/02/22-rdf-syntax-ns</URL>#" xmlns:svg="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" xmlns="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998">Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf><cc:work rdf:about=""><dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="<URL url="http://purl.org/dc/dcmitype/StillImage%27%3E%3C/dc:type">http://purl.org/dc/dcmitype/StillImage">></dc:type></cc:work></rdf:rdf></metadata></svg> ", "Müllart":" Altpapiertonne","Tage":"Heute"},{"Ereignis":" <svg class="icon dustbin green" data-txt="dustbin@green" xmlns:dc="<URL url="http://purl.org/dc/elements/1.1/">http://purl.org/dc/elements/1.1/</URL>" xmlns:cc="<URL url="http://creativecommons.org/ns">http://creativecommons.org/ns</URL>#" xmlns:rdf="<URL url="http://www.w3.org/1999/02/22-rdf-syntax-ns">http://www.w3.org/1999/02/22-rdf-syntax-ns</URL>#" xmlns:svg="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" xmlns="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998">Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf><cc:work rdf:about=""><dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="<URL url="http://purl.org/dc/dcmitype/StillImage%27%3E%3C/dc:type">http://purl.org/dc/dcmitype/StillImage">></dc:type></cc:work></rdf:rdf></metadata></svg> ", "Müllart":" Biotonne","Tage":"Heute"},{"Ereignis":" <svg class="icon dustbin yellow" data-txt="dustbin@yellow" xmlns:dc="<URL url="http://purl.org/dc/elements/1.1/">http://purl.org/dc/elements/1.1/</URL>" xmlns:cc="<URL url="http://creativecommons.org/ns">http://creativecommons.org/ns</URL>#" xmlns:rdf="<URL url="http://www.w3.org/1999/02/22-rdf-syntax-ns">http://www.w3.org/1999/02/22-rdf-syntax-ns</URL>#" xmlns:svg="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" xmlns="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998">Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf><cc:work rdf:about=""><dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="<URL url="http://purl.org/dc/dcmitype/StillImage%27%3E%3C/dc:type">http://purl.org/dc/dcmitype/StillImage">></dc:type></cc:work></rdf:rdf></metadata></svg> ", "Müllart":" Gelber Sack","Tage":"Heute"}] -
Ich habe meine Visu auch komplett neu aufgebaut, ist aber noch nicht fertig bzw. es ist noch nicht alles eingebunden.
Danke an alle fürs teilen.
Screenshot_2018-12-03-20-48-47.png
Screenshot_2018-12-03-20-43-09.png
Screenshot_2018-12-03-20-38-26.png
Screenshot_2018-12-03-21-01-50.png
Screenshot_2018-12-03-20-42-38.png
Screenshot_2018-12-03-20-42-44.png
Screenshot_2018-12-03-20-42-51.png `
Hi Annuit20,
wie hast du den blauen Hintergrund bei deinen icons gemacht.
Ich habe ein etwas größeres Widget dahinter gelegt und mit blau eingefärbt.
Sieht aber lange nicht so geil aus, wie deine icons.

-
Hi,
einfach mal mein Projekt importieren, da kann man sich ja eigentlich alles raus kopieren ;)
Hier der Menürahmen:
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"15px","top":"685px","width":"105px","height":"105px","border-color":"#0e6ed8","border-radius":"12px","border-width":"2px","background":"","z-index":"10","box-shadow":"1px 1px 1px rgba(14,110,216)"},"widgetSet":"basic"}] -
Ich habe das Müll Script angepasst.
Wer nur die Tage bis zum Abholen der 4 Müllsorten benötigt, ist damit sicher einfacher bedient.
Ihr müsst nur diese beiden Konstanten anpassen:
- MUELL_KALENDER –> iCal Instanz mit dem jeweiligen Müll Kalender
- MUELL_EINTRAEGE –> Müll Namen aus dem Kalender mit gewünschtem Object Name. (Werden unter der laufenden JavaScript Instanz angelegt)
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin // 16.12.2018 JoJ123 // v.0.0.1 const MUELL_KALENDER = "ical.2.data.html" const MUELL_EINTRAEGE = { "Restmüll": 'vis.muell.restmuell', "Papiertonne": 'vis.muell.papier', "Bioabfall": 'vis.muell.bioabfall', "Gelber Sack": 'vis.muell.gelbersack' }; debug = false; Object.keys(MUELL_EINTRAEGE).forEach(key => { createState(MUELL_EINTRAEGE[key], -1); }) function muell() { const contentString = readHTML(); if (debug) log(contentString); const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g; const rangeRegExp = /In [0-9] Tagen/g; const todayRegExp = /Heute/g; const tomorrowRegExp = /Morgen/g; const dayAfterTomorrowRegExp = /Übermorgen/g; Object.keys(MUELL_EINTRAEGE).forEach(eintrag => { if (debug) log("eintrag: " + eintrag); // Position bestimmen const pos = contentString.indexOf(eintrag, 1); if (debug) log("pos: " + pos); // Check Datum const date = contentString.substring((pos - 13), pos - 3); const range = contentString.substring((pos - 13), pos - 3); const today = contentString.substring((pos - 8), pos - 3); const tomorrow = contentString.substring((pos - 9), pos - 3); const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3); if (dateRegExp.test(date)) { if (debug) log("datum ist: ---" + date + "---"); var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/; var dayArray = newDateRegExp.exec(date); const dateObj = new Date( (dayArray[3]), (dayArray[2]) - 1, (dayArray[1]) ); setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24)))); } else if (rangeRegExp.test(range)) { if (debug) log("range ist: ---" + range + "---"); setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4))); } else if (todayRegExp.test(today)) { if (debug) log("today ist: ---" + today + "---"); setState(MUELL_EINTRAEGE[eintrag], 0); } else if (tomorrowRegExp.test(tomorrow)) { if (debug) log("tomorrow ist: ---" + tomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 1); } else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) { if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 2); } }); } function readHTML() { var contentString = getState(MUELL_KALENDER).val.toString(); // remove all inside SCRIPT and STYLE tags contentString = contentString.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); contentString = contentString.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags contentString = contentString.replace(/ /gi, ""); contentString = contentString.replace(/<br\s\>/gi, ""); contentString = contentString.replace(/<br\>/gi, ""); // remove all else contentString = contentString.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: contentString = contentString.replace(/ /gi, " "); contentString = contentString.replace(/&/gi, "&"); contentString = contentString.replace(/"/gi, '"'); contentString = contentString.replace(/</gi, '<'); contentString = contentString.replace(/>/gi, '>'); return contentString } schedule('10 0 * * *', () => muell()); muell();</br\></br\s\></style.*></script.*> -
So anbei das Projekt. Wenn jemand was kritisches findet was nicht im Netz stehen sollte wäre ich über einen Hinweis dankbar.
@JB_Sullivan: Das sind Zähler der noch verbleibenden Tage bis zum Abholtag. Ist von jemand aus dem Forum.2018-12-07-Forum.zip `
hallo
danke für das bereitstellen ;) leider weiß ich als Neuling nicht wie ich das importiert bekomme ich hoffe es kann mir jemand helfen ;)
-
leider weiß ich als Neuling nicht wie ich das importiert bekomme ich hoffe es kann mir jemand helfen `
steht in der Doku:http://www.iobroker.net/docu/?page_id=2 … #Widgets_2
Unterpunkt 18
Gruß
Rainer







