NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@h0ffnung
Ja, sehr schön und übersichtlich.
Ich hätte gerne gewusst, wie du das mit den PopUp gelöst hast.
Danke.
Gruß Volker
-
THX , also wenn es geht View Wohnzimmer , Startseite mit Wetterinfos und Kalender und View Spotify `
Hallo slemy,
die gewünschten Views und die zugehörige CSS und Icons im Anhang :)
Bei Fragen kannst du dich gerne nochmals melden.
Es müssen sehr viele Objekt-IDs angepasst werden, vor allem in der detaillierten Wettervorhersage.
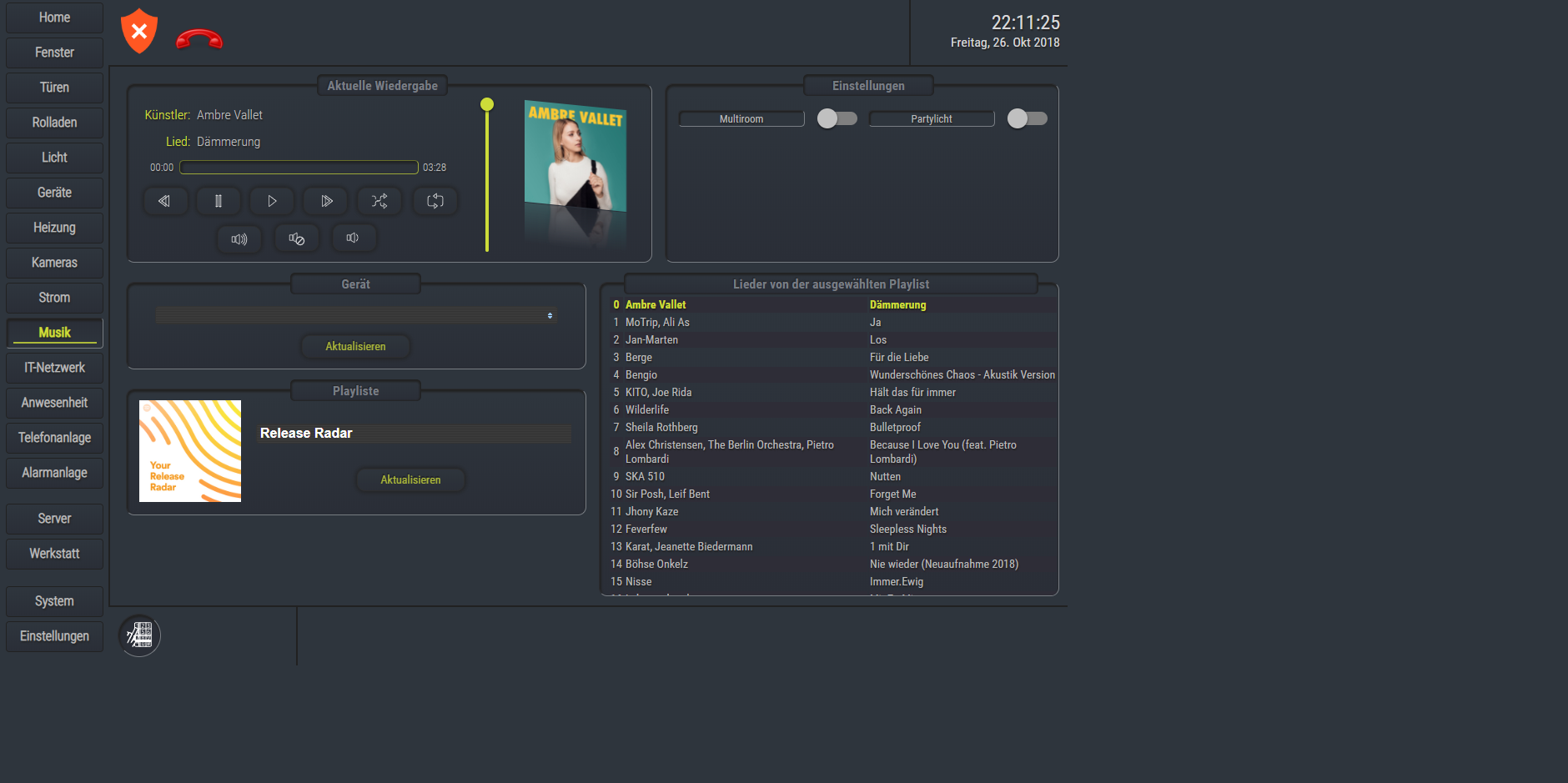
Das Wetter kommt von daswetter.com und für den kompletten Spotify-View brauchst du einen Premiumaccount.
@h0ffnung
Ja, sehr schön und übersichtlich.
Ich hätte gerne gewusst, wie du das mit den PopUp gelöst hast.
Danke.
Gruß Volker `
Hallo Volker,
die PopUps habe ich über das Widget "Contrainer - Icon - view in jqui Dialog" gemacht.
Das PopUp Fenster ist ein eigener View der angezeigt wird.
Alle Einstellungen (Fenstergröße, "Auto-zu", Icon durchsichtig usw.) kannst du im Widget direkt einstellen. Im Anhang zur Hilfe mal ein Widget aus meiner Wettervorhersage. Dies kannst du einfach abändern und auf deine Bedürfnisse anpassen.
Viele Grüße
Marcus
[Edit] 23.10.2018
View_Wettervorhersage_Tag5.txt gefixt und neu hochgeladen
9333_css_kalender.txt
9333_css_spotify_tabelle.txt
9333_icons.rar
9333_view_dashboard.txt
9333_view_spotify.txt
9333_view_wettervorhersage_tag1.txt
9333_view_wettervorhersage_tag2.txt
9333_view_wettervorhersage_tag3.txt
9333_view_wettervorhersage_tag4.txt
9333_view_wohnzimmer.txt
9333_widget_popup.txt
9333_view_wettervorhersage_tag5.txt -
Hallo,
View Download Wetter 5 hat einen Json Fehler…...
Aber DANKE für das bereitstellen. ;)
-
Hallo,
View Download Wetter 5 hat einen Json Fehler…...
Aber DANKE für das bereitstellen. ;) `
Hallo Sigi,
stimmt, da ist mir beim kopieren ein kleiner Fehler unterlaufen.
Es fehlt im Script ganz zum Schluß nur eine geschweifte Klammer -> }
Einfach einfügen und es geht.
Morgen lade ich die Datei nochmal hoch.
Viele Grüße
Marcus
-
Danke, geht…..
CSS_Kalender.txt ist für ICAL?
-
@h0ffnung
Danke für das Teilen und der Erklärung.
So löse ich das auch, ich dachte, vielleicht hast du da eine andere Lösung gefunden. Ich versuche gerade, meine ganzen Flots in einen Widget8 aufzurufen, habe es aber zeitlich noch nicht durchführen können.
-
@h0ffnung
Danke für das Teilen und der Erklärung.
So löse ich das auch, ich dachte, vielleicht hast du da eine andere Lösung gefunden. Ich versuche gerade, meine ganzen Flots in einen Widget8 aufzurufen, habe es aber zeitlich noch nicht durchführen können. `
Für PopUps kann man noch das Metro Widget "Tile Dialog" nehmen. Deutlich einfacher und übersichtlicher zu realisieren. Für mich jedoch mit dem riesen Nachteil, dass bei den Metro Widgets immer ein dünner Rand zu sehen ist. Ich hab den leider nicht wegbekommen. Für mich war dieser Rand aber nicht tragbar und habe mich somit für die fummelige Lösung entschieden. Dieses "Designproblem" mit dem Metro WIdget haben einige Leute, jedoch nie eine Lösung dafür gefunden. Es liegt vermutlich am Browser, auf dem PC mit Firefox sehe ich keinen Rand. Auf dem Tablet mit Chrome und fullyBrowser sehe ich diesen Rand.
Nachteil bei meiner Lösung: Ich bekomm es nicht hin das PopUp Fenster anzupassen. Egal welche Themen/Skins/CSS ich auswähle… das Fenster sieht immer gleich aus. Hier arbeite ich noch dran. Eventuell hat von euch einer einen Tip für mich?
@ sigi234
Habe View_Wettervorhersage_Tag5.txt angepasst und neu hochgeladen.
Copy & Paste funktioniert jetzt wieder.
Viele Grüße
Marcus
-
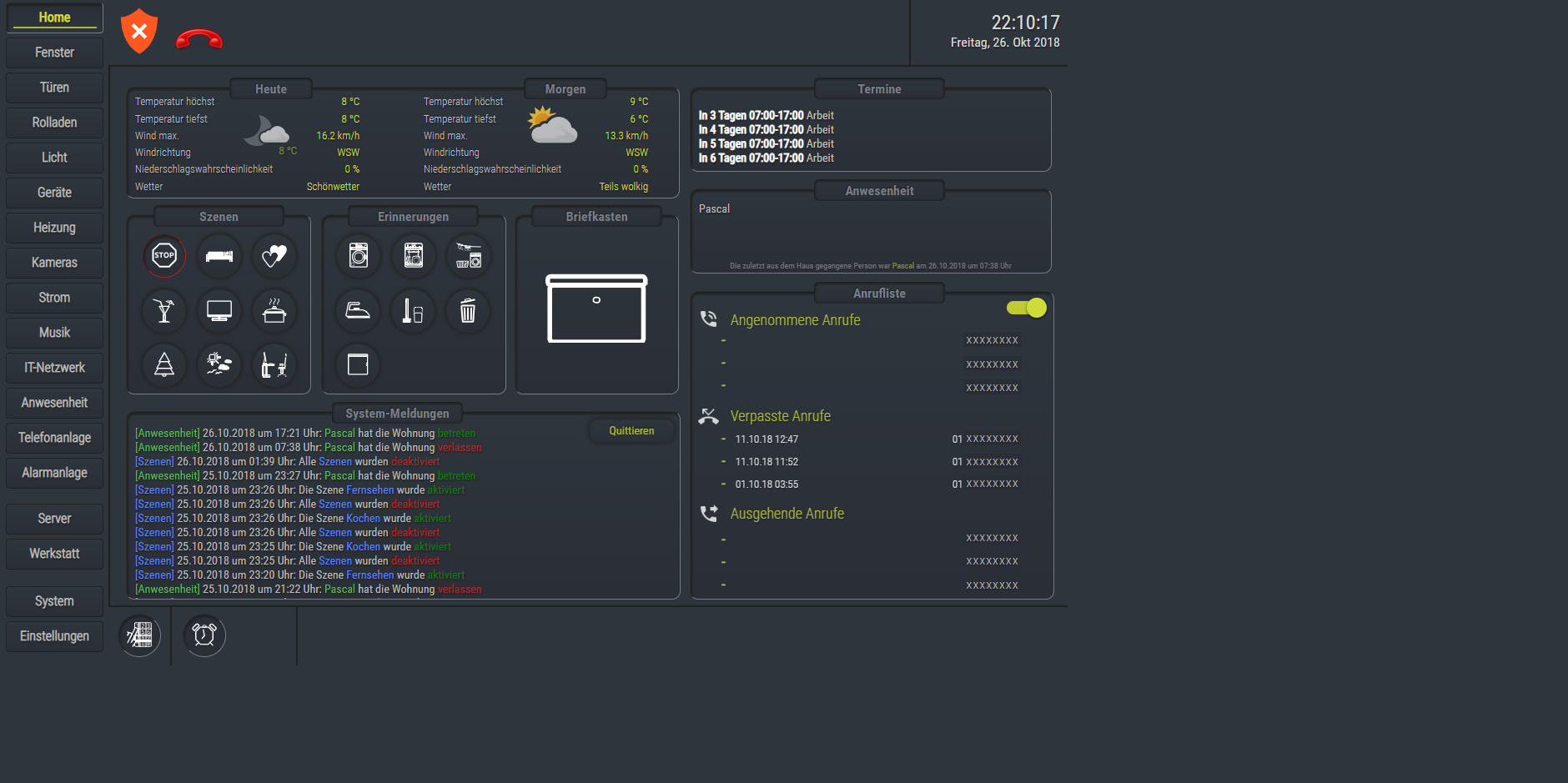
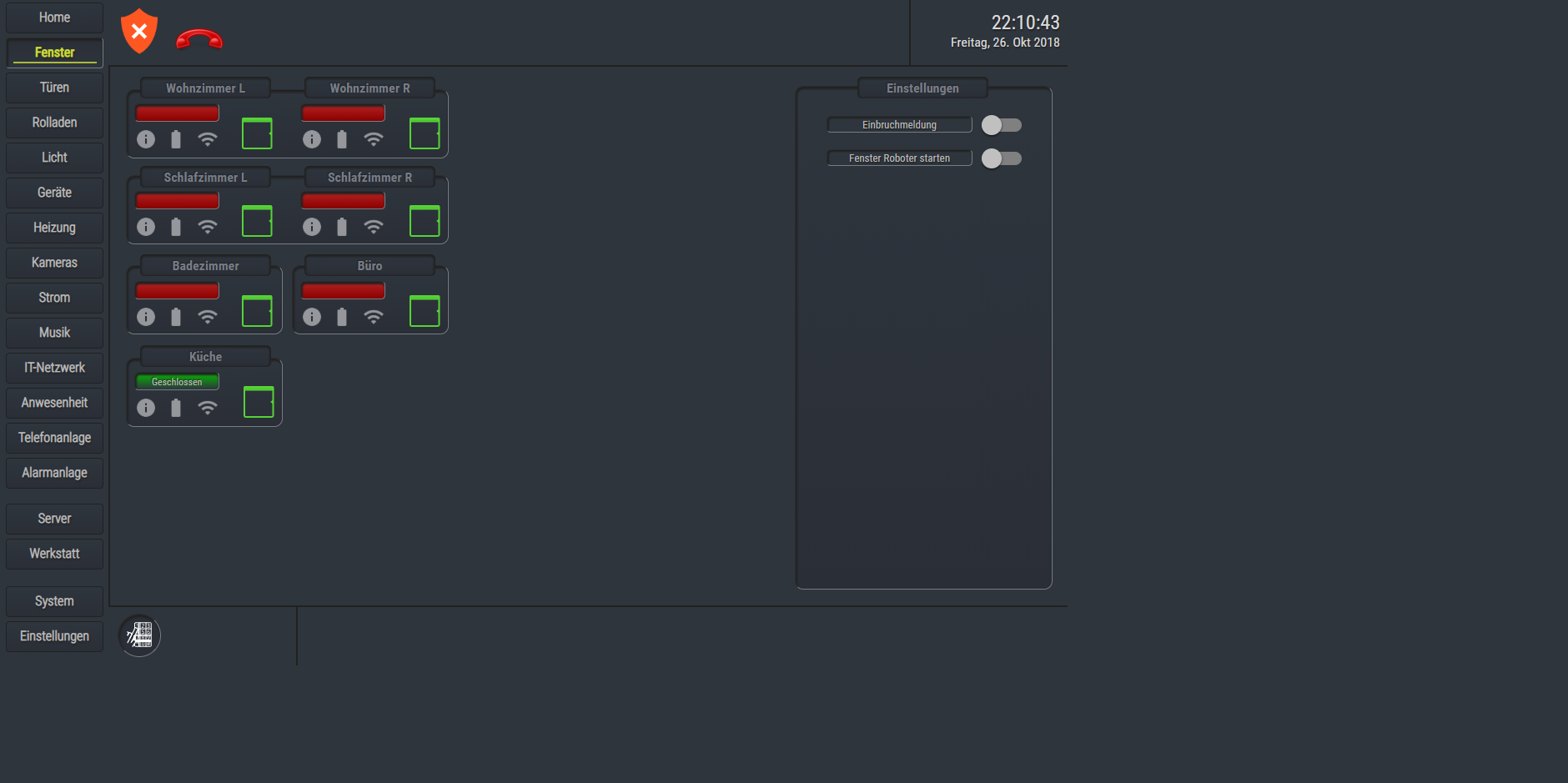
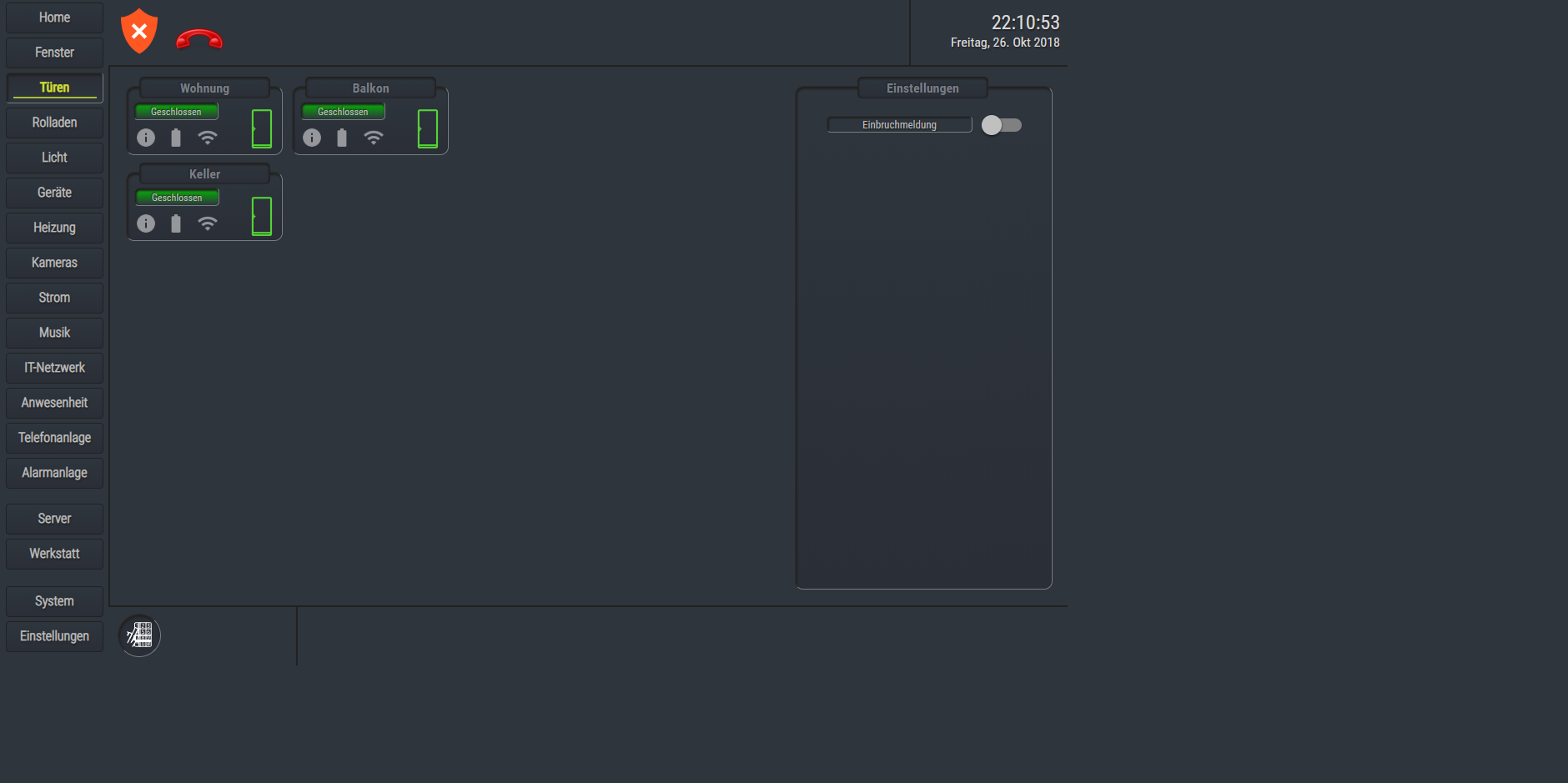
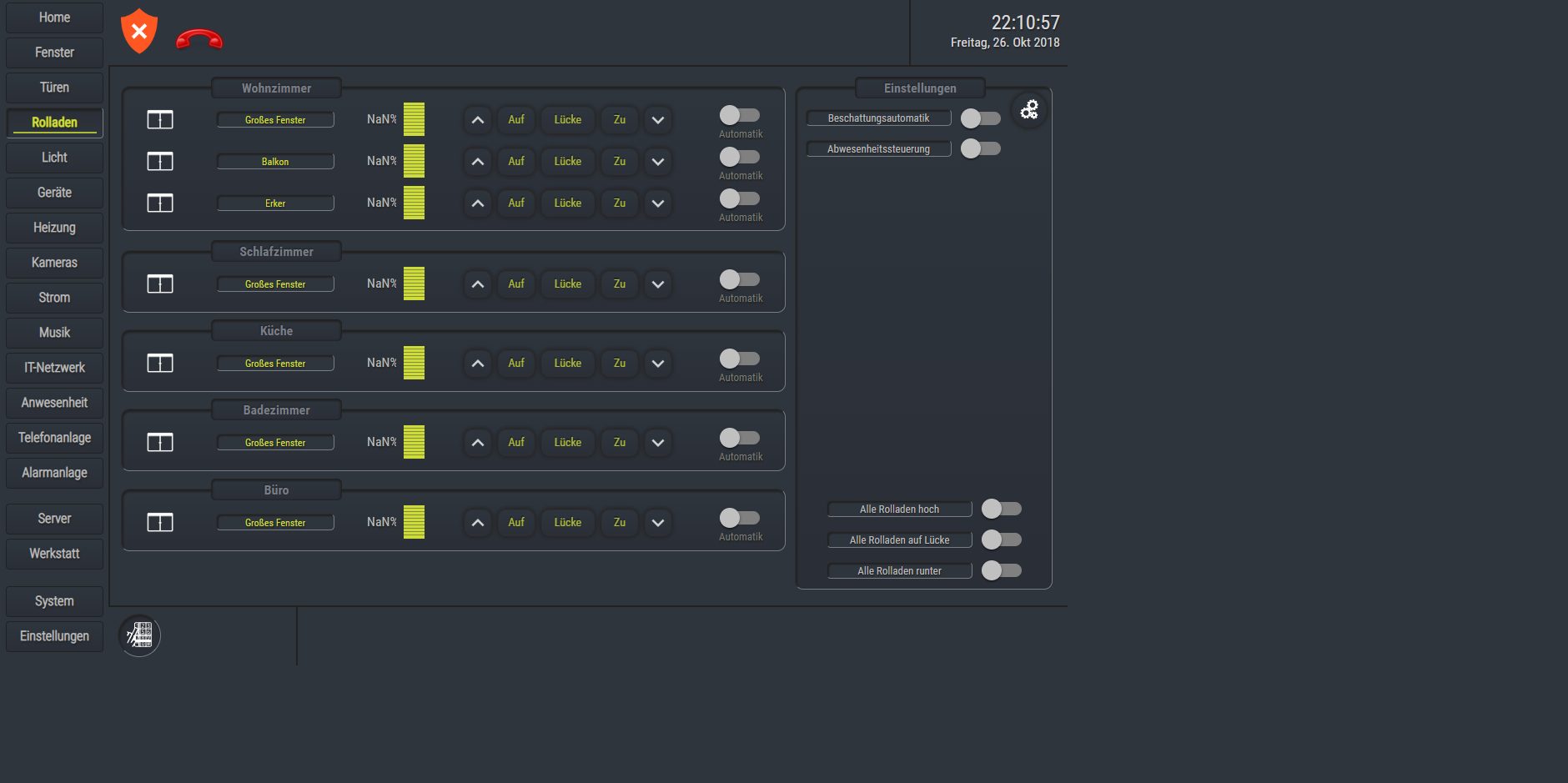
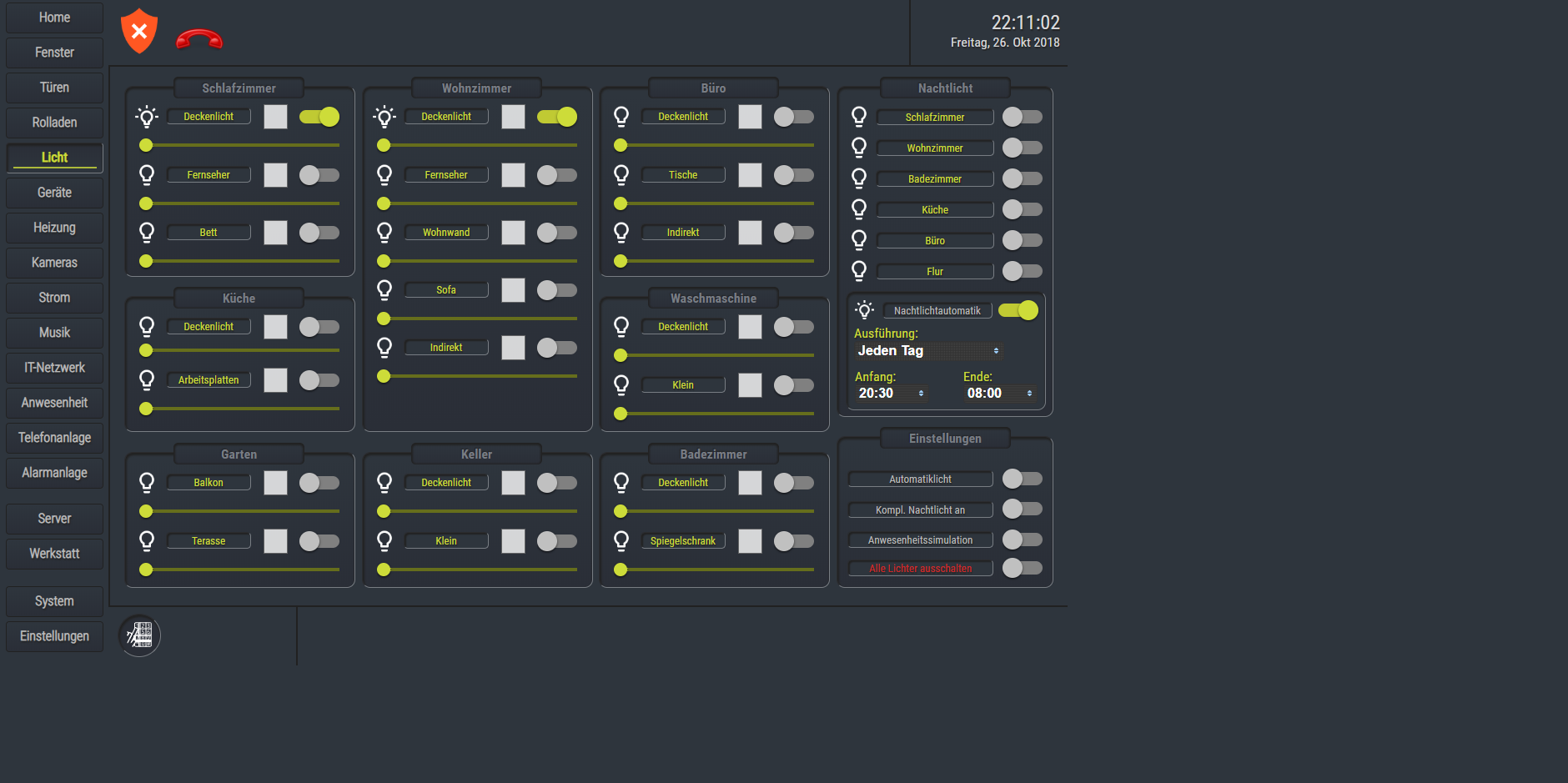
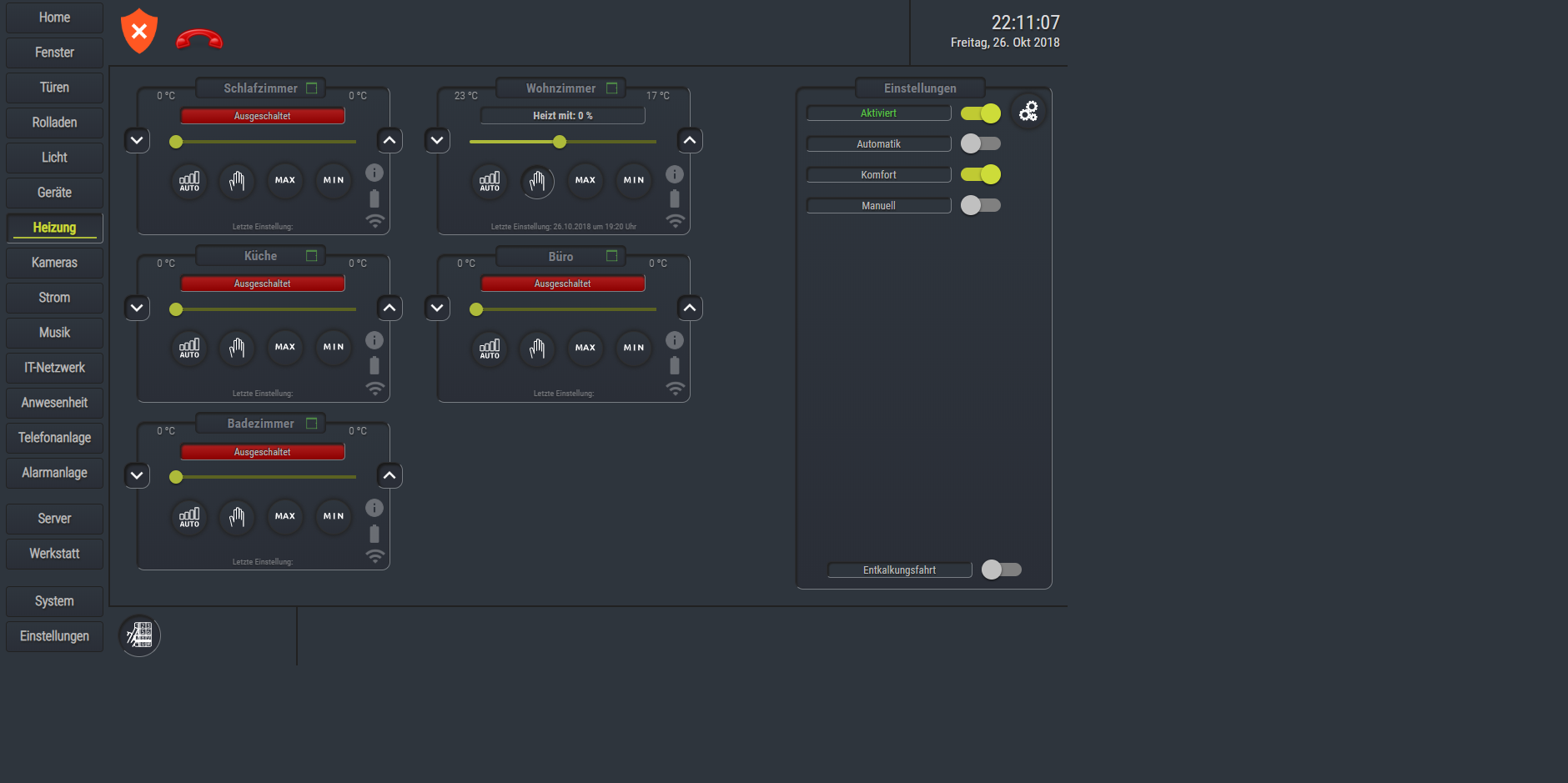
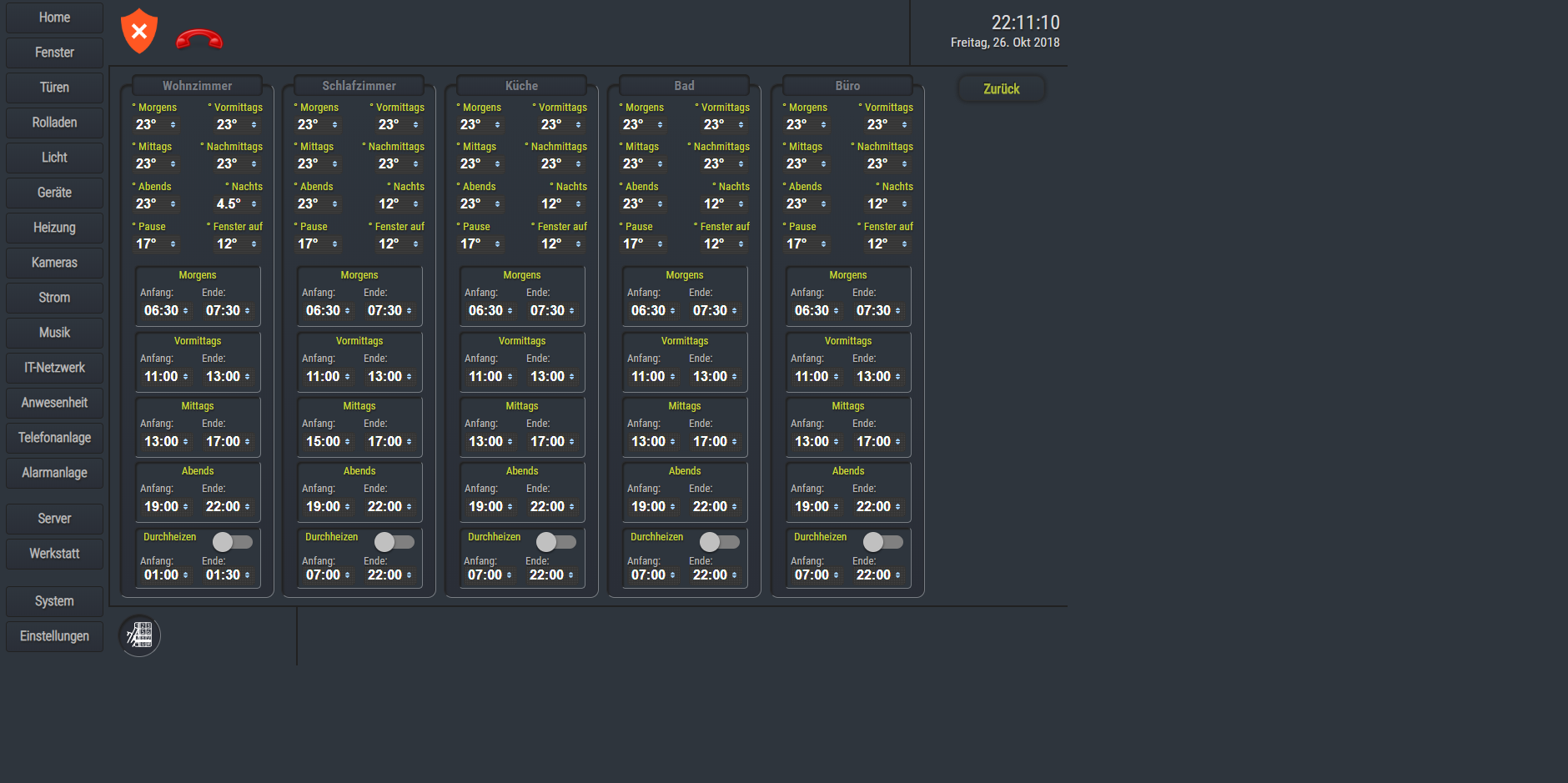
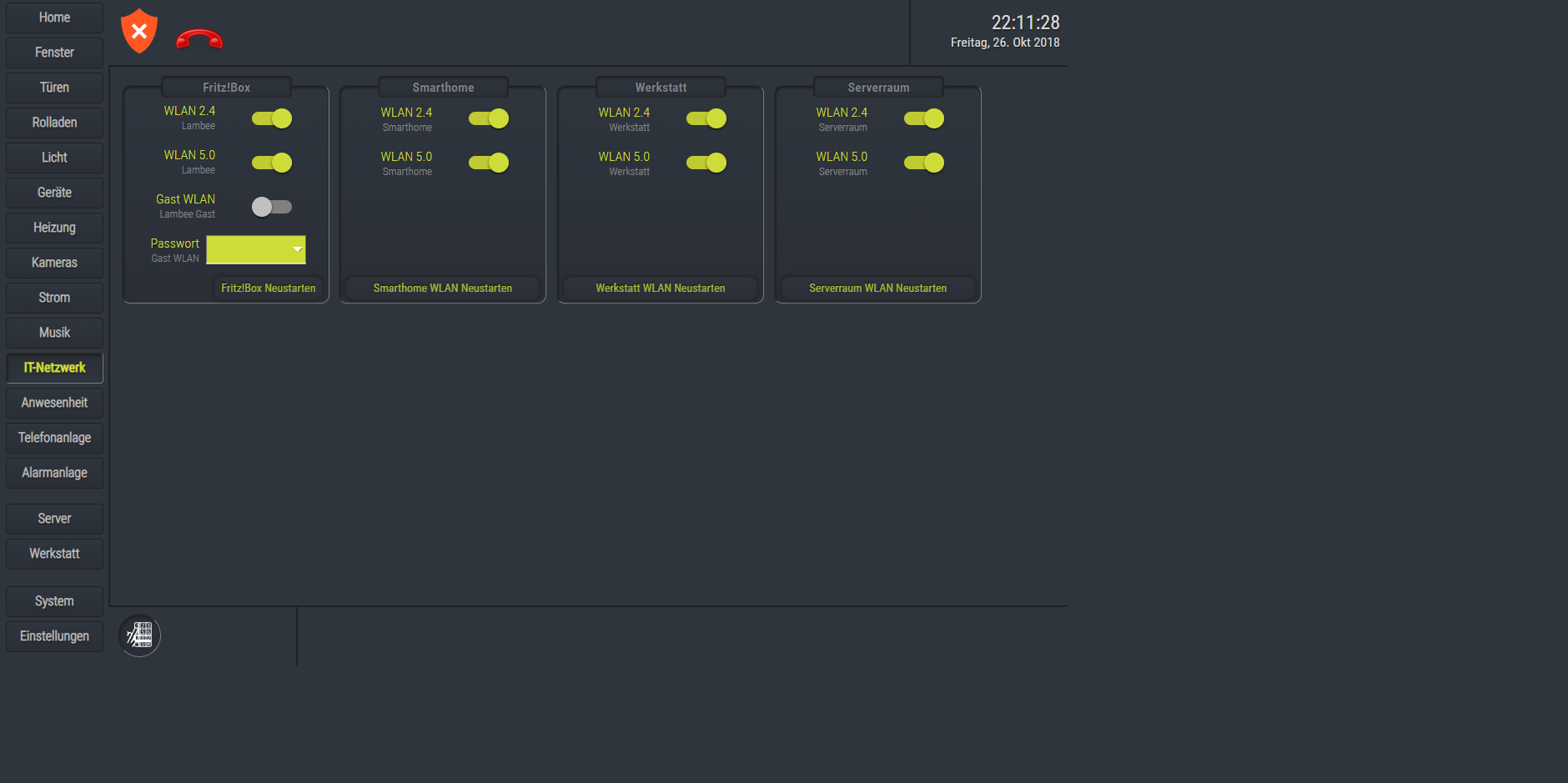
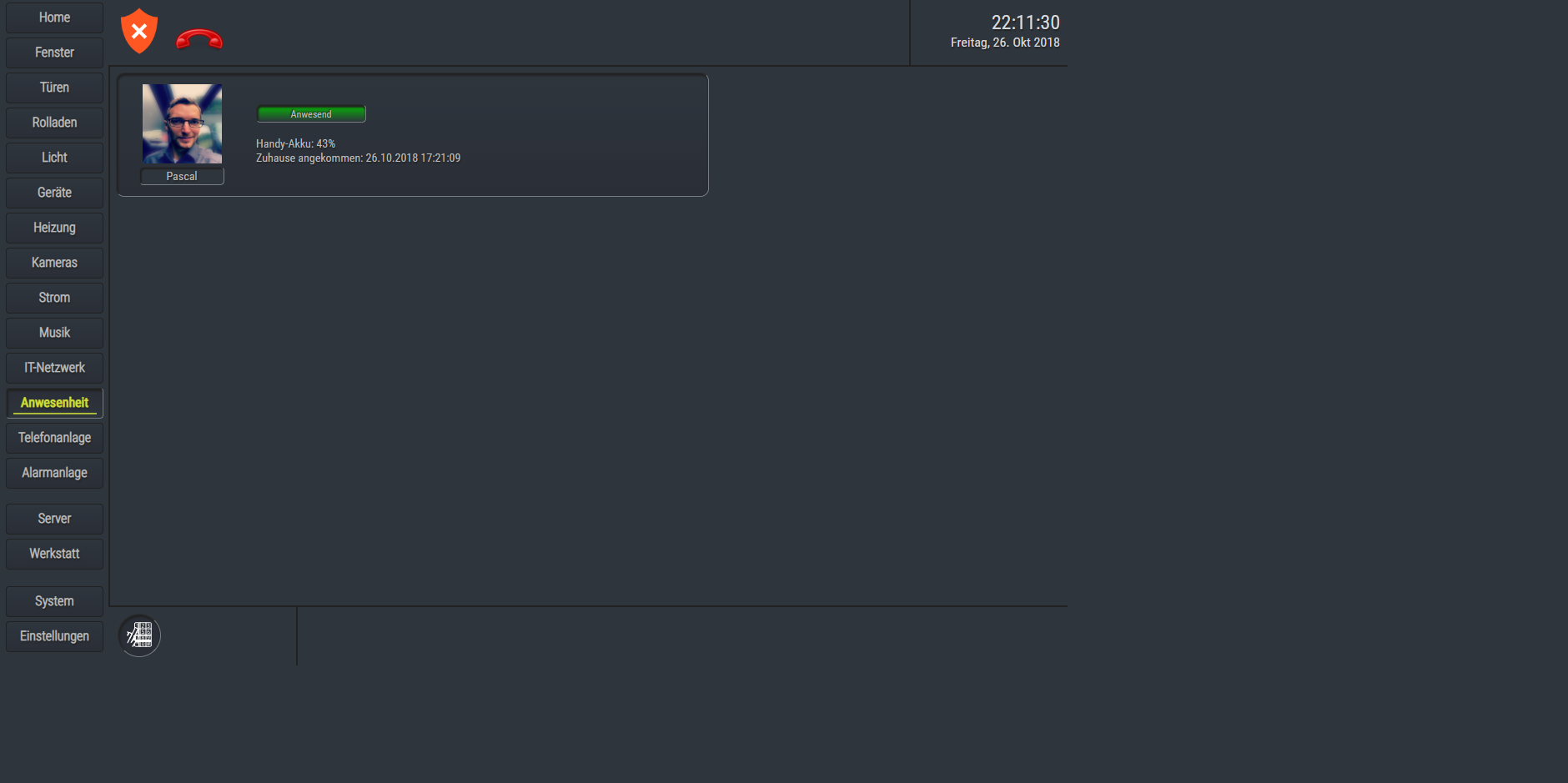
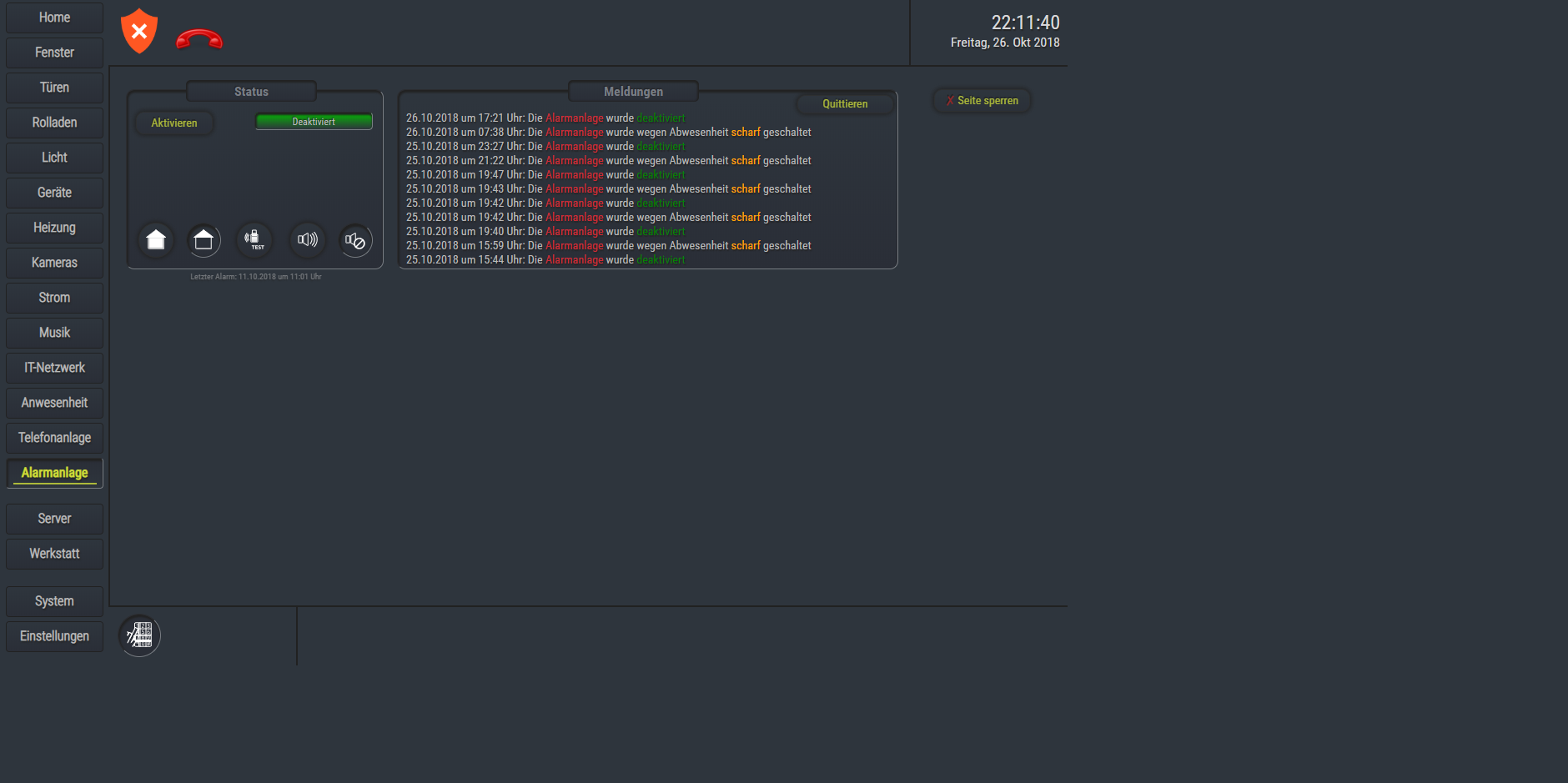
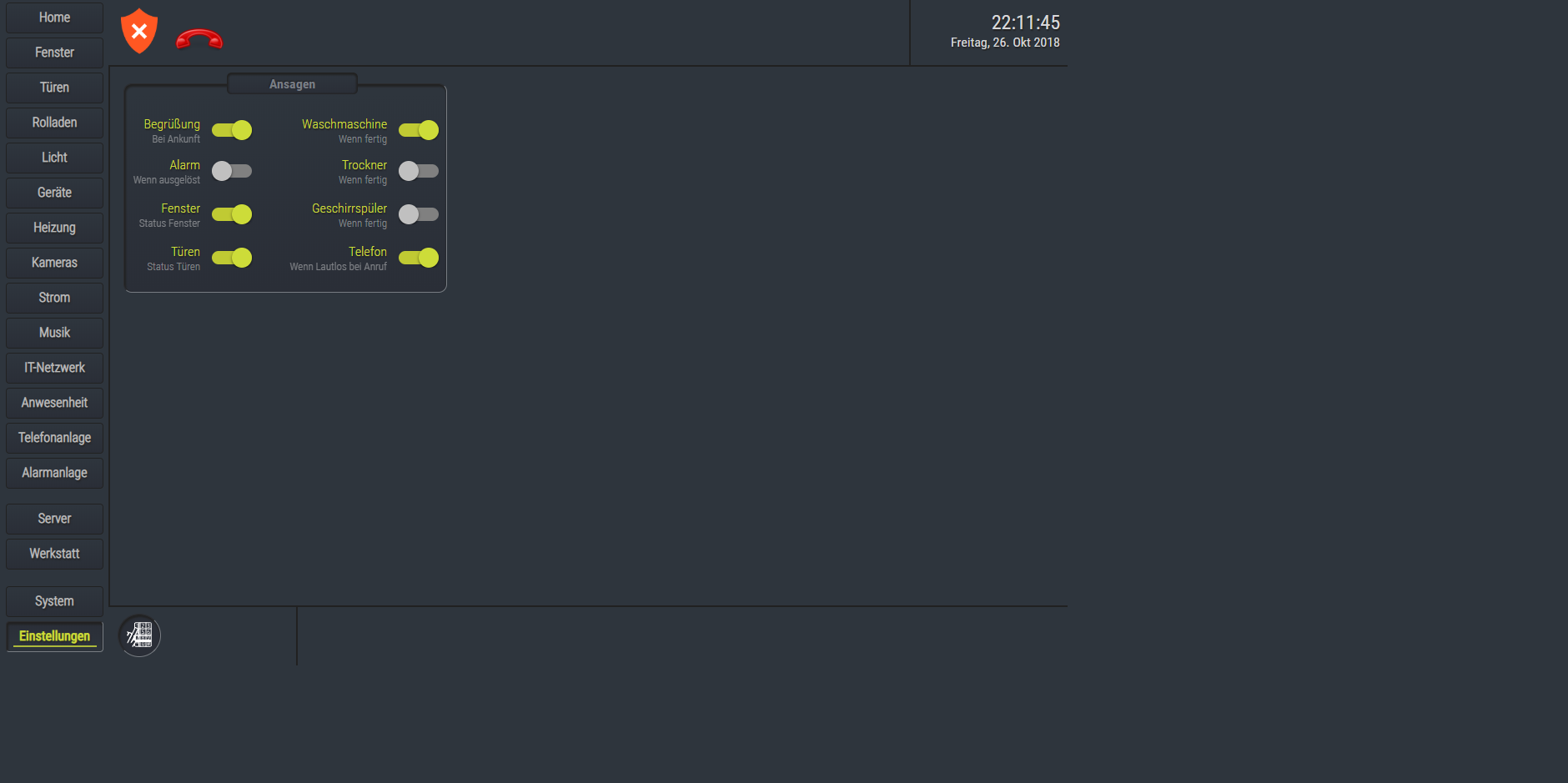
Habe mal wieder Zeit gefunden, etwas weiter an meiner VIS zu arbeiten.
Es ist nicht mehr all so viel zu machen, dann wird meine VIS fertig sein und ich kann mich der VIS für das Handy widmen.
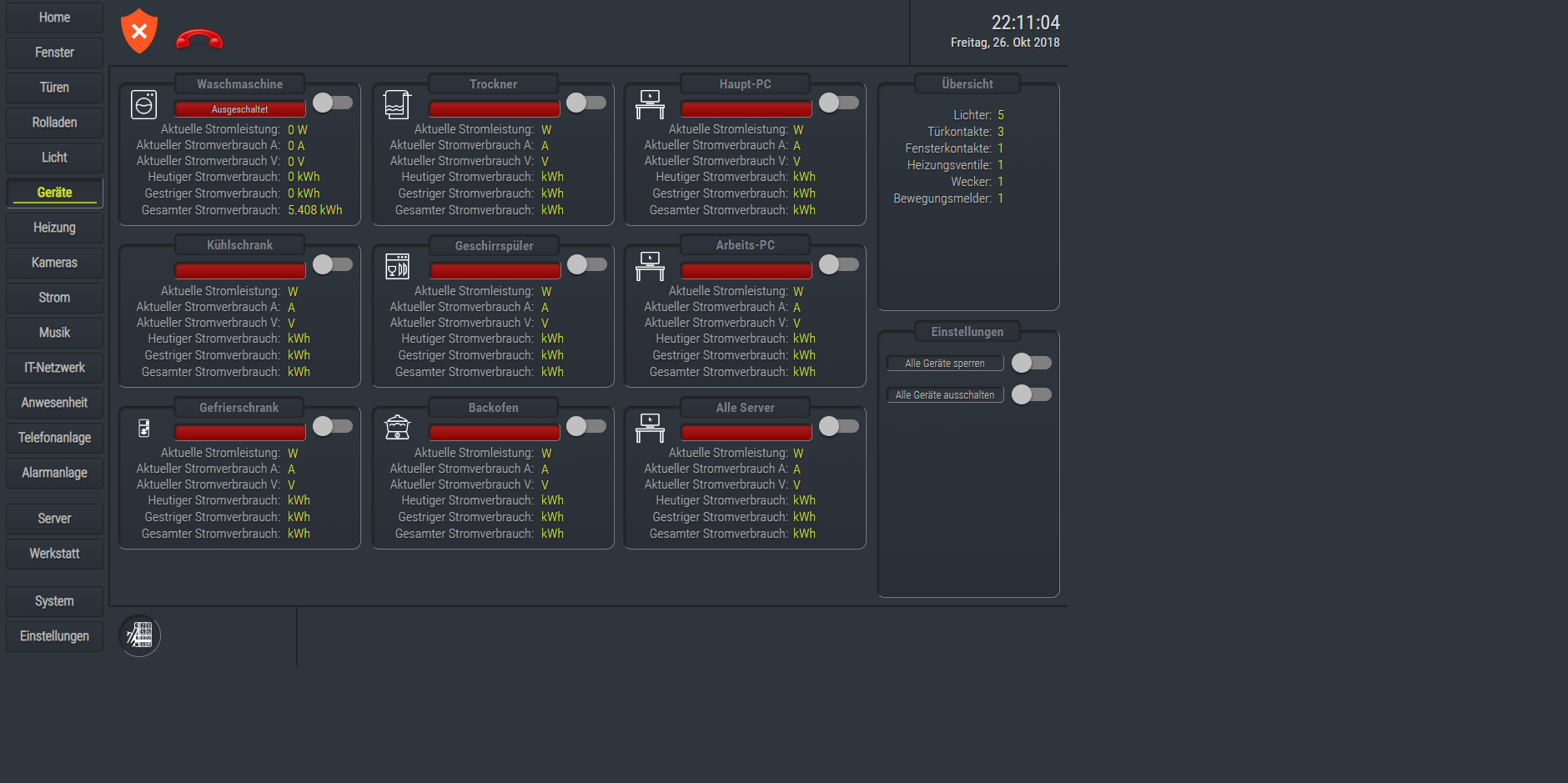
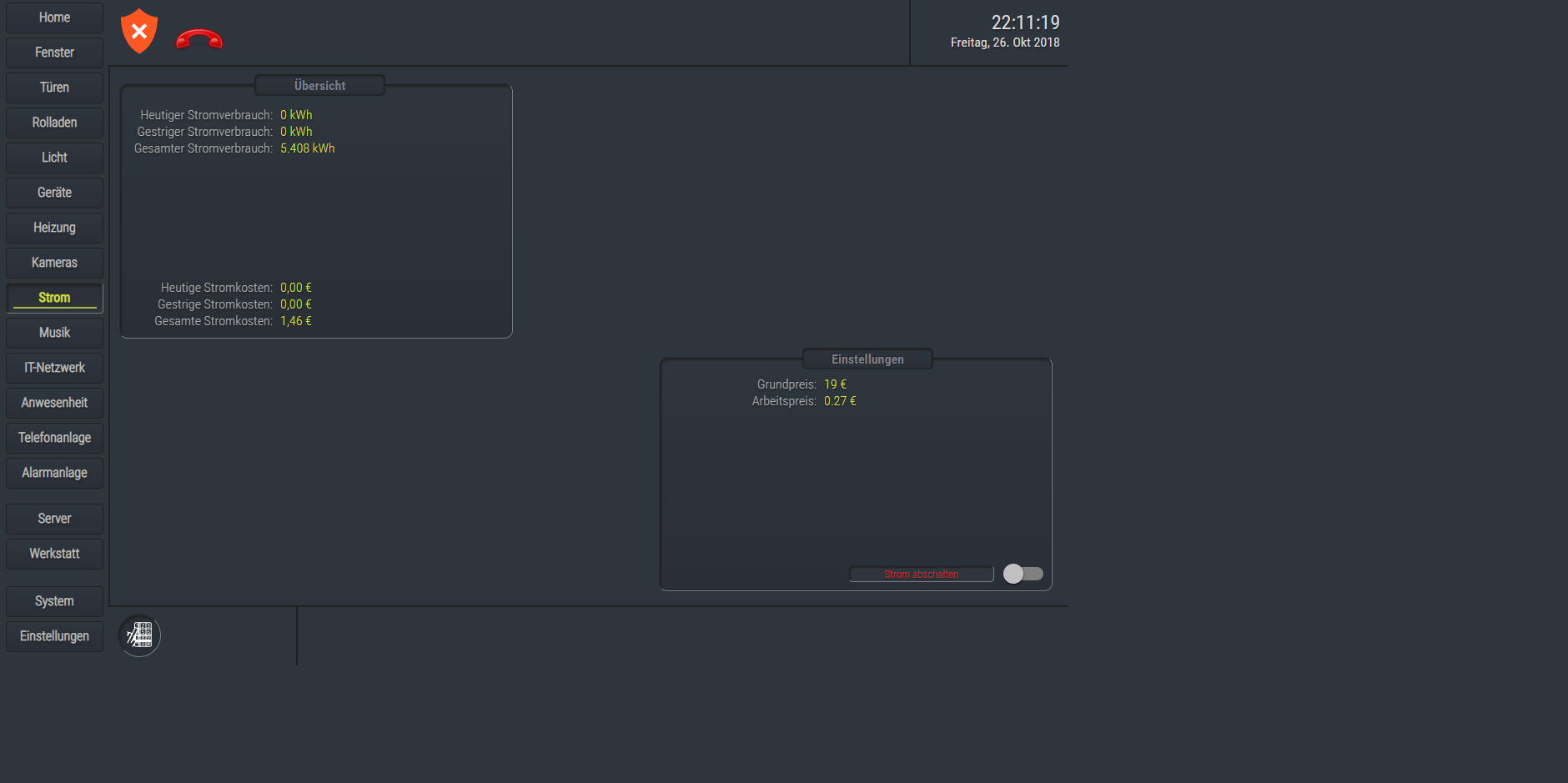
! Home.pngHome-Wecker.pngFenster.pngTueren.pngRolladen.pngLichter.pngHeizung.pngHeizung-Einstellungen.pngMusik.pngKameras.pngGeraete.pngStrom.pngIT.pngAnwesenheit.pngAlarmanlage.pngEinstellungen.pngSystem.png `
Sieht cool aus.
Würdest du deinen export zur Verfügung stellen?
-
Da wäre ich auch dran interessiert oder zumindest teile/ ideen davon
-
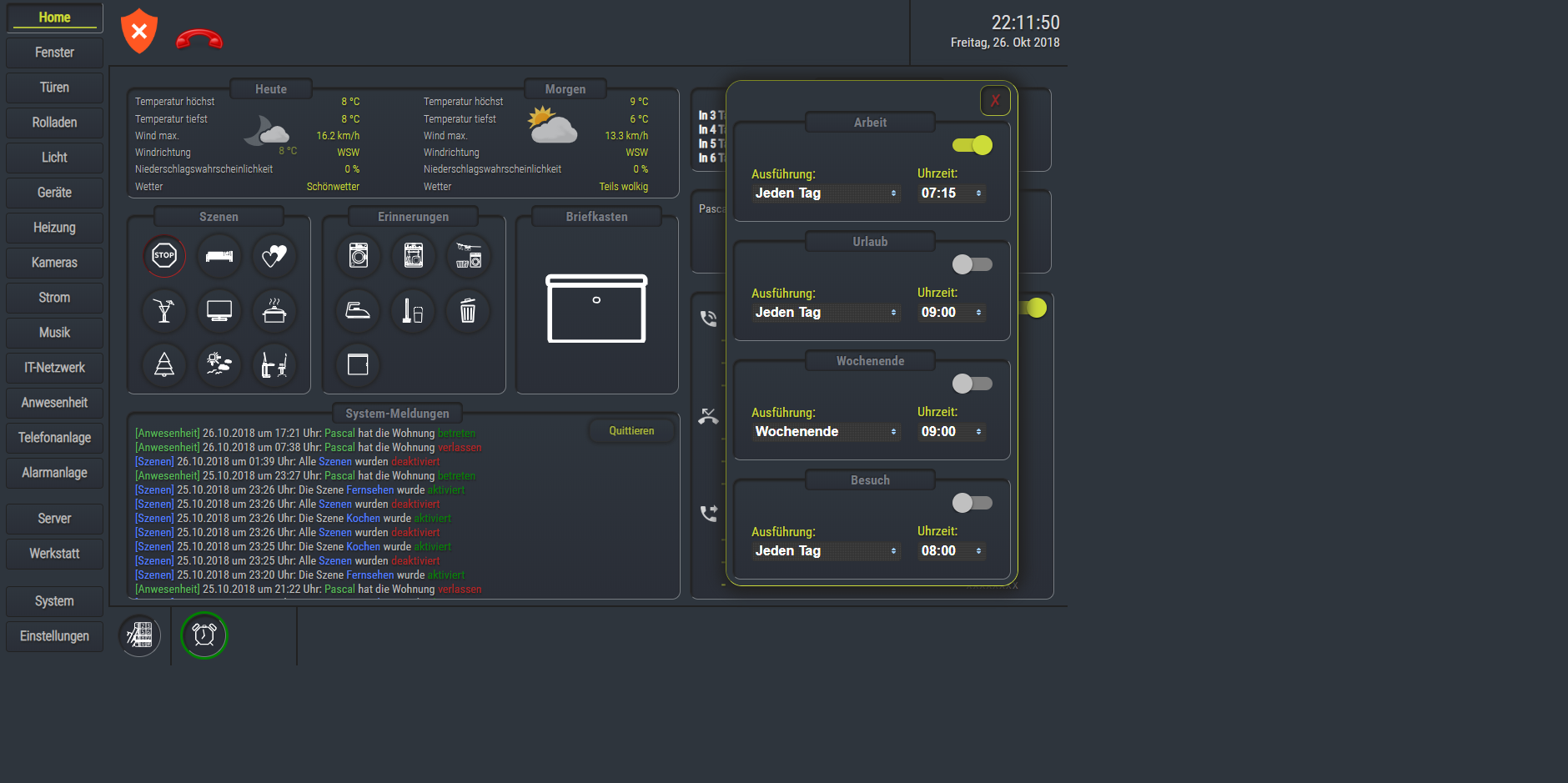
das popup aus bild 2, wie hast du das in dein design gebracht.
-
den 3D effekt der Kacheln , mich würde die css einstellung interessieren, ich nehme an das ist nur border und schatten links und oben… damit hatte ich schon experimentiert, aber sieht bei mir immer, sagen wir - nicht gut aus :lol:
-
-
Hallo zusammen,
…
Anbei noch der Rest von meinen Views die mit viel Copy Paste aus dem Forum hier entstanden sind :D :D :D `
Hi Dragun,
du hast ja eine geile Views TOP würdest du mir wenn ich ganz nett frage deine Home View (wo die drei Kreise drauf sind Spotify, Müllcal…) sieht sehr sehr nice aus :)
-
Da wäre ich auch dran interessiert oder zumindest teile/ ideen davon
-
das popup aus bild 2, wie hast du das in dein design gebracht.
-
den 3D effekt der Kacheln , mich würde die css einstellung interessieren, ich nehme an das ist nur border und schatten links und oben… damit hatte ich schon experimentiert, aber sieht bei mir immer, sagen wir - nicht gut aus :lol: `
Das Popup habe ich mit CSS in mein Design integriert.
Du hast es richtig erkannt. Es ist jeweils oben und links der Box-Shadow und der Rest ist Border - beides mit "inset" versehen.
Jedoch mit einer eigenen "CSS-Datei bzw Eigenschaft", da die im Widget einstellbaren CSS-Punkte vorgeschrieben sind und man so etwas weiter ausholen kann
-
-
Hier mal meine Visualisierung. Es ist eine Darstellung des Schemas meiner Heizung / Solaranlage: SolvisMax (UVR1611) per CMI.
Entschuldigt die ruckelige Darstellung - das liegt allein an der kostenlosen Version des Screenrecorders.

Ich habe die Sache von Scratch auf selbstgeschrieben. Im Kern ist es eine SVG-Datei mit Javascript. Dadurch habe ich größtmögliche Flexibilität:
- Die Pumpen sind animiert, auch die Drehgeschwindigkeit entspricht der realen Drehzahl.
- Die Leitungen und Kollektoren sind farblich kodiert: 20°C = blau bis 80°C = rot.
- Der Farbverlauf im Schichtspeicher ist ebenfalls entsprechend der Werte farblich kodiert.
- Die Darstellung eines Leitungsflusses ist dann natürlich auch recht einfach.
- Die Daten lese ich per ModBus aus. Damit liegen sie quasi in Echtzeit vor.



Viele Grüße
Marc~~~~~~~~
-
COOL! ;)
-
Ja, das sieht wirklich klasse aus.
Da ich auch eine SolvisMax SX 20KW Anlage besitze, habe ich da mal ein paar Fragen:
SolvisMax (UVR1611) per CMI –> was bedeutet hier die UVR1611 und was "CMI"?
Wie kommen die MQTT-Daten in den ioBroker?
Danke
Gruß
Volker