NEWS
Timer Restlaufzeit anzeigen
-
Daraus schließe ich aktuell geht es nicht? `
Bin mir nicht sicher, aber das Thema gab es vor einiger Zeit schonmal -
das Thema gab es vor einiger Zeit schonmal `
http://forum.iobroker.net/viewtopic.php?f=21&t=4990&p=49695#p49695. Man kann es mit setInterval(), einer Countdown-Funktion und einer Zählvariablen lösen (http://forum.iobroker.net/viewtopic.php?f=21&t=4796&p=47065#p47065). -
Man kann es mit setInterval(), einer Countdown-Funktion und einer Zählvariablen lösen (http://forum.iobroker.net/viewtopic.php?f=21&t=4796&p=47065#p47065). `
Grundlage bei mir ist auch Pauls Script.
Danach selbst noch Variablen bei Objekte erstellt.
// Countdown Garage var count,timer; function countdown(){ count--; if(count > 0) { setState('javascript.0.Countdown.Garage.countdown', count); if (count > 60) { var min = parseInt(count/60); var sek = count - (min*60); setState('javascript.0.Countdown.Garage.countdown', count); setState('javascript.0.Countdown.Garage.countdown2', min + " Min. " + sek + " Sek."); } else { setState('javascript.0.Countdown.Garage.countdown', count); setState('javascript.0.Countdown.Garage.countdown2', count + " Sek."); } } else { setState('javascript.0.Countdown.Garage.countTrigger', false ); } } on({id: "javascript.0.Countdown.Garage.countTrigger", change: "ne"}, function(obj){ if(obj.state.val) { count = 600; // in Sekunden timer = setInterval(countdown, 1000); // 1000 = 1 Sek. ; 60000 = 60 Sek. } else { clearInterval(timer); setState('javascript.0.Countdown.Garage.countdown', 0 ); setState('javascript.0.Countdown.Garage.countdown2', "" ); } });Bei mir wird die Variable "…countdown2" mit Text befüllt: "3 Min 20 Sek."
Als widget dann: basic string mit vorangestelltem html: "Garage schließt automatisch in "
In vis wird dann folglich angezeigt:
Garage schließt automatisch in 3 Min. 20 Sek.
Klappt wunderbar.
mfg
-
Wie bekomme ich das denn in Blockly integriert/glöst? `

-
Wie bekomme ich das denn in Blockly integriert/glöst?
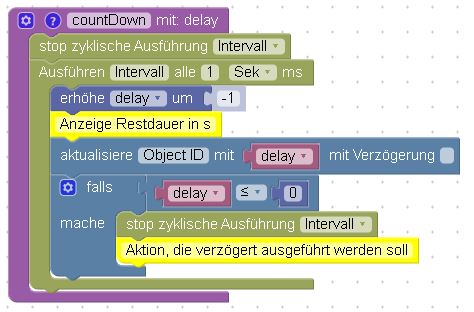
filename="Blockly_delay_Restlaufzeitanzeige.JPG" index="0">~~Hallo zusammen,
Ich verstehe das Blocky noch nicht so richtig .
Countdown ist ein Datenpunkt ? Wenn ja wie muss er genau sein ?
Bei Objekt kommt was rein ?
Wie bekomme ich jetzt die Laufzeit ins Vis ?
Gruß Jens
Gesendet von iPad mit Tapatalk Pro
-
Countdown ist ein Datenpunkt ? `
Nein, countDown(delay) ist eine Funktion, der die Verzögerung in s übergeben wird.
@chucky666:Bei Objekt kommt was rein ? `
Die Datenpunkt-ID für die Anzeige der Restlaufzeit in Vis, so wie es im Kommentar darüber steht. -
Hi,
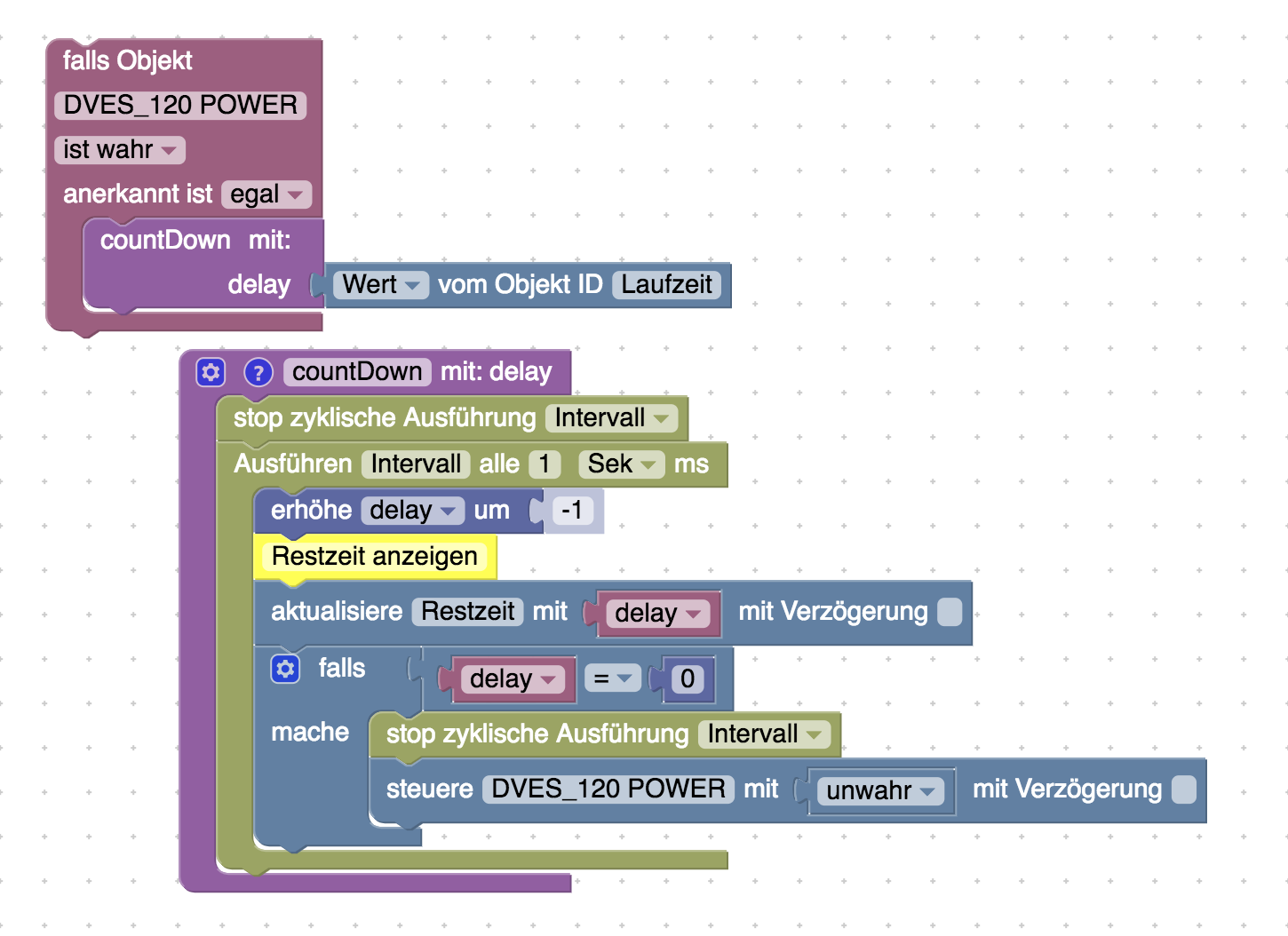
habe mal versucht das ganze bei mir als Timer für die Steckdose meiner Osmoseanlage umzusetzen.
schaut so aus:

So weit so gut. Bei längeren Laufzeiten kommt es aber immer wieder zu willkürlichen Abbrüchen des Scriptes.
avascript.0 2018-11-21 18:14:10.607 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":476,"ack":true}) javascript.0 2018-11-21 18:14:09.604 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":477,"ack":true}) javascript.0 2018-11-21 18:14:08.602 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":478,"ack":true}) javascript.0 2018-11-21 18:14:07.600 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":479,"ack":true}) javascript.0 2018-11-21 18:14:06.600 info script.js.Timer.Timer_Osmoseanlage: setInterval(ms=1000) javascript.0 2018-11-21 18:14:06.600 info script.js.Timer.Timer_Osmoseanlage: clearInterval() => cleared javascript.0 2018-11-21 18:14:06.600 info script.js.Timer.Timer_Osmoseanlage: getState(id=vis.0.datapoints.Osmose-Timer.Laufzeit, timerId=0) => {"val":480,"ack":false,"ts":1542820108697,"q":0,"from":"system.adapter.admin.0","lc":1542820108697 javascript.0 2018-11-21 18:14:06.291 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":181,"ack":true}) javascript.0 2018-11-21 18:14:05.288 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":182,"ack":true}) javascript.0 2018-11-21 18:14:04.286 info script.js.Timer.Timer_Osmoseanlage: setForeignState(id=vis.0.datapoints.Osmose-Timer.Restzeit, state={"val":183,"ack":true})Vorgegebene Zeit hier 480 Sekunden, bei 180 bricht er jedoch einfach ab und fängt von vorne an?
Was läuft da falsch?
Jemand eine Idee?
Grüße …
-
Hallo
Ich mach das mit schedule, der im sekundentakt eine funktion aufruft.
Und darin einfach die max zeit (480) um 1 reduziert (minus) und bei 0 eine aktion ausführt.
Die db mit der aktuellen restzeit kannst ja ganz einfach in vis anzeigen
Gesendet von meinem FRD-L09 mit Tapatalk
-
-
Probiere es mal so,
den Datenpunkt Test1 verknüpfst du dann in der Vis, zB. mit einem Text Widget.
5230_stehlampe_timer.jpg
5230_stehlampe_timer_v2.jpg -
Hier die 2 Stunden oder 120 Minuten:
5230_stehlampe_timer_v3.jpg -
setStateDelayed("Test",true,10000); schedule("*/10 * * * * *",function(obj){ var timerobj = getStateDelayed('Test'); if (timerobj[0] !== undefined) log("Restzeit des Timers für Test in msec: " + timerobj[0].left); else log("Timer für Test abgelaufen"); });


