NEWS
[gelöst] Script "Zählen von Fenstern" zeigt keine offenen Fenster an
-
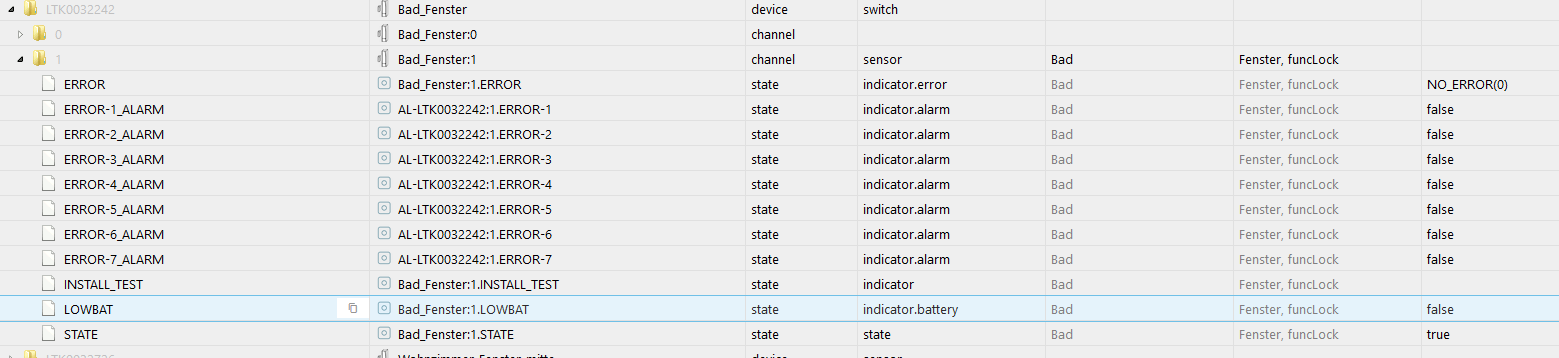
Aber warum wird es dann nciht angezeigt? Kann es an dem state bzw STATE liegen? `
Ja, Javascript unterscheidet zwischen Groß- und Kleinschreibung. Es wird ein zweiter Selektor benötigt. -
Oh verdammt, macht es Sinn das Script einfach nochmal unter einem anderen Namen abzuspeichern und den Selektor zu ändern oder wie könnte ich in dem vorhandenen Script den zweiten Selektor einbinden?
-
wie könnte ich in dem vorhandenen Script den zweiten Selektor einbinden? `
Ohne die Ansage am Ende:function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const hmFenster = $('channel[state.id=*.STATE](functions="Fenster")'); const miFenster = $('channel[state.id=*.state](functions="Fenster")'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart hmFenster.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); -
wie könnte ich in dem vorhandenen Script den zweiten Selektor einbinden? `
Ohne die Ansage am Ende:function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const hmFenster = $('channel[state.id=*.STATE](functions="Fenster")'); const miFenster = $('channel[state.id=*.state](functions="Fenster")'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart hmFenster.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); ```` `Vielen Dank Paul53, klappt super :D ;)
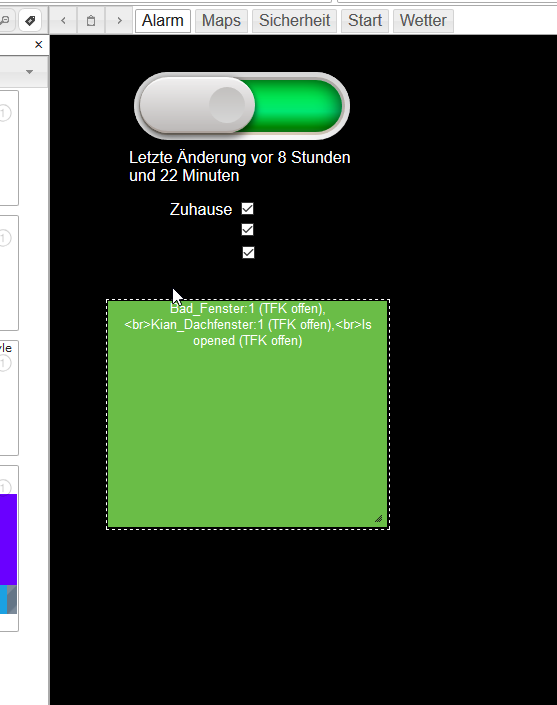
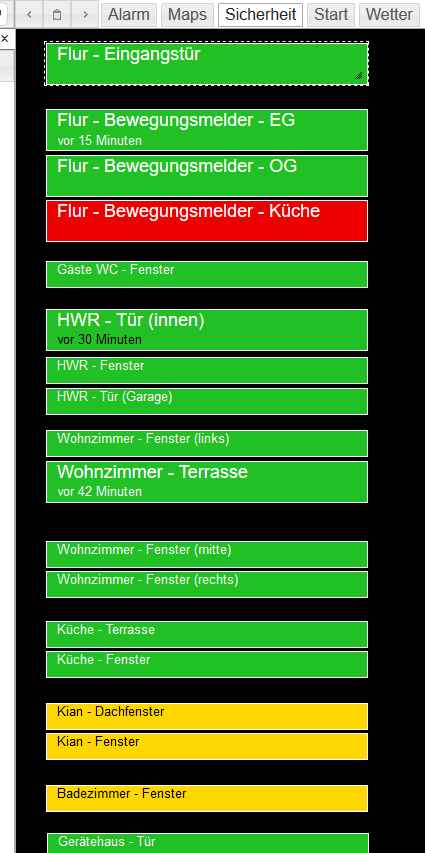
Was hat das noch mit der Ansage zu tun? Kann ich die unten drin lassen, ist die für Alexa? Wie kann man das optisch im VIS etwas schicker darstellen. Bei mir sieht es grad so aus. Weiss nicht so recht welches Widget man da nimmt.

Hab mal eine Übersicht manuell aller Fenster so angelegt, aber optisch nicht sehr schick und aufwendig weil man jeden Sensor auswählen muss. Vielleicht habt ihr nen Vorschlag, wie man das schöner verpacken kann. Möchte am liebsten eine Gesamtansicht aller Fenster haben.

-
Was hat das noch mit der Ansage zu tun? Kann ich die unten drin lassen, ist die für Alexa? `
Ja. -
habe auch das Problem das ich zu einem Hm Fenster Kontakte und Xaomi Fenster/Türkontakte benutze. Allerdings nutze ich die Xaoimi Kontakte über den
USB Zigbee Stick. Die von dir vorgestellte Möglichkeit mit
miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); });Funktioniert hier nicht. Hast du eine Idee wie das aussehen könnte. Im Vorfeld schon Danke.
Baerny
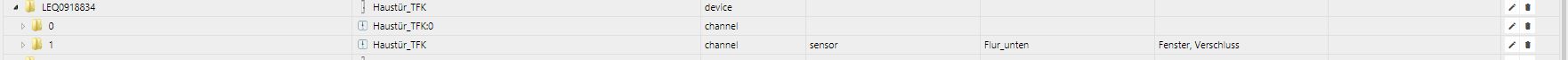
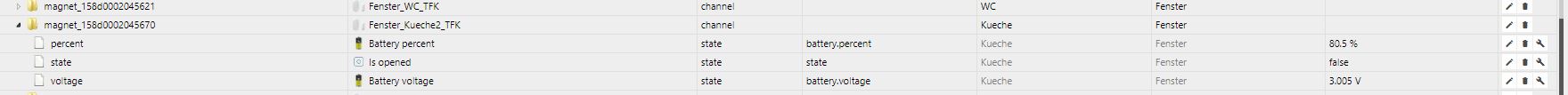
3933_zigbee2.png -
Die Geräte haben keinen channel. Damit https://forum.iobroker.net/viewtopic.php?f=21&t=16564&p=174031#p174031.
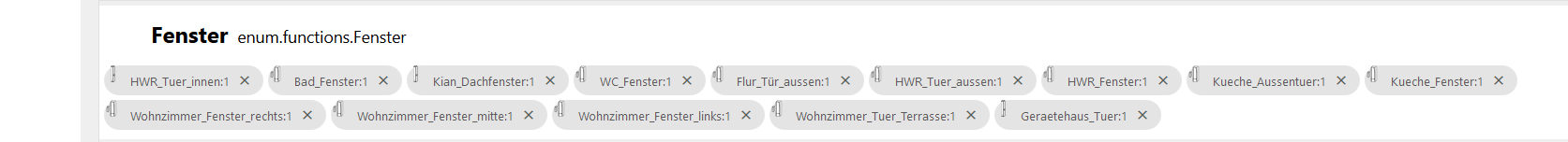
Meine Empfehlung: Entferne die Geräte (device) aus enum.functions.Fenster wieder und ordne die Datenpunkte *.isopen dem Gewerk zu. Dann sollte der Selektor so funktionieren:
const miFenster = $('state[id=*.isopen](functions="Fenster")');Außerdem verpasse den Datenpunkten *.isopen vernünftige Namen (z.B. Is open –> Fenster 1 offen).
-
Die Geräte haben keinen channel. Damit https://forum.iobroker.net/viewtopic.php?f=21&t=16564&p=174031#p174031.
Meine Empfehlung: Entferne die Geräte (device) aus enum.functions.Fenster wieder und ordne die Datenpunkte *.isopen dem Gewerk zu. Dann sollte der Selektor so funktionieren:
const miFenster = $('state[id=*.isopen](functions="Fenster")');Außerdem verpasse den Datenpunkten *.isopen vernünftige Namen (z.B. Is open –> Fenster 1 offen). `
Vielen Dank Paul53, leider verstehe ich nicht ganz was du meinst, ich habe jetzt die Geräte aus enum.functions.Fenster herausgenommen. Habe ich das richtig verstanden, dass ich den Datenpunkt *.isopen dann wieder dem Gewerk Fenster zuordnen soll ?.
Außerdem weis ich nicht wo ich den Code im Script einsetzen muss. Wäre schön wenn du mir nochmals helfen könntest, bin in Sachen Script Anfänger.
Schon mal Danke im voraus.
-
Habe ich das richtig verstanden, dass ich den Datenpunkt *.isopen dann wieder dem Gewerk Fenster zuordnen soll ?. `
Ja.
@Baerny:Außerdem weis ich nicht wo ich den Code im Script einsetzen muss. `
Die Stelle, an der miFenster deklariert wirdconst miFenster = $('channel[state.id=*.state](functions="Fenster")');ersetzen durch
const miFenster = $('state[id=*.isopen](functions="Fenster")'); -
klappt super `
Dann markiere bitte das Thema im Betreff des ersten Beitrags als [gelöst]. -
Hab ich und nochmal vielen Dank :D
-
Hallo miteinander,
auch ich wäre am kompletten Script für die Xiaomis interessiert.
Mit meinen Scriptkentnissen ist es aber noch schlimmer. Mit Blockly schalte ich schon wie wild durchs ganze Haus.
Aber Scripts erstellen (und mehr noch wie werden diese Angesprochen/Ausgewertet). Da komme ich leider nicht weiter.
Habe mir vor längerer Zeit ein Script zur Batteriezustand über Aufzählungs-Gruppe. Das Script ist zwar im Scriptordner und am laufen(grün). Wie ich das Ergebnis in VIS angezeigt bekomme (Oder in Alexa angeragt) ist mir ein Rätsel und ich habe trotz ewiger Suche nichts gefunden.
Ich könnte mir vorstellen, das noch viele Anwender vor dieser Problematik stehen, da ja Infos über den Bateriezustand oder Fenster/Türenstatur zum Standard einer Visualisierung gehören.
Wie gesagt….Schalten Hui...Auswerten Pfui...
Hat jemand eine "Anleitung für Dummies" gefunden oder kann uns einen verträndlichen Tip geben?
Gruß DocGame
-
Kannst du bitte nochmal dein angepasstes Skript in voller Länge hier rein Posten. Habe auch nur Mi-Fensterkontakte `
@DocGame:auch ich wäre am kompletten Script für die Xiaomis interessiert. `
Welcher Adapter ?Vorschlag für Zigbee-Adapter:
const zbFenster = $('state[id=zigbee.*](functions=fenster)'); // Zigbee: Gewerk ist Datenpunkten zugeordnet const idOpen = 'Fensternamen'; // Anzahl und Namen offener Fenster createState(idOpen, '', { type: 'string', name: 'Anzahl + Namen offener Fenster', role: 'value' )); var arrOpen = []; // Gerät (Zigbee) hat sinnvollen Namen function namesOpen(id, i) { if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // Geräte-ID (Zigbee) arrOpen.push(getObject(id).common.name); // Geräte-Name (Zigbee) } } function checkOpen() { arrOpen = []; zbFenster.each(namesOpen); let txtOpen = 'Alle Fenster sind geschlossen'; if(arrOpen.length) txtOpen = arrOpen.length + ' offene Fenster: ' + arrOpen.join(', '); setState(idOpen, txtOpen, true); } checkOpen(); // Skriptstart zbFenster.on(checkOpen); -
Vielen Dank erstmal,
werde ich morgen abend mal versuchen einzubinden. Bisher sind wie gesagt alle versuche diese Liste in VIS darzustellen fehlgeschlagen, da mir hier der Ansatz fehlt.
Ich habe das ganze Haus voll mit Sensoren, Aktoren usw.( zig. Xiaomi Fenster-,Bewegungsmelder-, Wasser-, Themeratur-, Erschütterung-, Rauchmelder-, MagicCube-, Lichttaster-, Smartlock-Sensoren die z.T. über 3 Xiaomi-Smarthubs, einen CC2531 ZigbeeStick sowie einen Zigbee.Deconzstick) gefüttert werden. Diese über einzelne Widgets in Vis auf Zustand und Batterielevel abzufragen ist ein Wahnsinn).
Wenn ich verstehen würde wie die Scripts über die Gewerke einzubinden und anzuzeigen sind könnte ich auch Wifigeräte (ca. 30 Tasmota Sonoffs/Shellys, einige Yeelight/ME-Light) Geräte sowie diverse Hue's und mitlerweile 8 verschiedene Echo's usw. auf Erreichbarkeit überprüfen.
Sollte das endlich klappen würde dann der nächste Schritt (Alexa oder Telegram-meldung bei bestimmten Konstellationen) angegangen.
Da das aber Zukunftsmusik für mich ist. Der nächste Schritt wäre, die Anzeige des Scripergebnisses.
Gruß DocGame
-
Guten Abend,
ich versuche momentan dieses Skript zum laufen zu bekommen.
Ich verwende Homematic und Xiaomi Fensterkontakte.
Setze das oben genannte/abgeänderte Skript ein.
/* System Zahl Fenster zählt die Fenster in allen Räumen und meldet die offenen Fenster namentlich Daten kommen vom Gewerk 'Fenster' erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php?f=21&t=473&start=20#p9267 02.12.2015 Fehler beseitigt bei Anzahl Fenster, wenn offen (Unterscheidung RHS und TFK) Überprüfung des Zustandes (function fensterstatus) und Übergabe an Text 25.01.2016 Fenster Nummer in Log korrigiert (+1) 02.03.2016 Ansage für TTS aufbereitet 02.07.2016 Regulärer Ausdruck (gierig) bei Aufbereitung für Ansage */ function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const hmFenster = $('channel[state.id=*.STATE](functions="Fenster")'); const miFenster = $('channel[state.id=*.state](functions="Fenster")'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',<br>')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart hmFenster.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; text = text.replace(/RHS/g, 'Drehgriff'); text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); });

Leider werden keine Fester erkannt und ausgewertet.

Wo liegt mein Fehler?
-
Kannst du bitte nochmal dein angepasstes Skript in voller Länge hier rein Posten. Habe auch nur Mi-Fensterkontakte `
@DocGame:auch ich wäre am kompletten Script für die Xiaomis interessiert. `
Welcher Adapter ?Vorschlag für Zigbee-Adapter:
const zbFenster = $('state[id=zigbee.*](functions=fenster)'); // Zigbee: Gewerk ist Datenpunkten zugeordnet const idOpen = 'Fensternamen'; // Anzahl und Namen offener Fenster createState(idOpen, '', { type: 'string', name: 'Anzahl + Namen offener Fenster', role: 'value' )); var arrOpen = []; // Gerät (Zigbee) hat sinnvollen Namen function namesOpen(id, i) { if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // Geräte-ID (Zigbee) arrOpen.push(getObject(id).common.name); // Geräte-Name (Zigbee) } } function checkOpen() { arrOpen = []; zbFenster.each(namesOpen); let txtOpen = 'Alle Fenster sind geschlossen'; if(arrOpen.length) txtOpen = arrOpen.length + ' offene Fenster: ' + arrOpen.join(', '); setState(idOpen, txtOpen, true); } checkOpen(); // Skriptstart zbFenster.on(checkOpen);@paul53 Vielen Dank! Das Skript funktioniert bei mir nur leider für ein Fenster (Bad). Auf den anderen Kontakt (Schlafzimmer) wird nicht reagiert.
Hast du das Skript selber so im Einsatz?
Code-Zeile 8 musste auf "});" geändert werden.
-
@paul53 Vielen Dank! Das Skript funktioniert bei mir nur leider für ein Fenster (Bad). Auf den anderen Kontakt (Schlafzimmer) wird nicht reagiert.
Hast du das Skript selber so im Einsatz?
Code-Zeile 8 musste auf "});" geändert werden.
@iobroker_Alex sagte:
Hast du das Skript selber so im Einsatz?
Nein, ich habe keine Fensterkontakte.
-
@paul53 Vielen Dank! Das Skript funktioniert bei mir nur leider für ein Fenster (Bad). Auf den anderen Kontakt (Schlafzimmer) wird nicht reagiert.
Hast du das Skript selber so im Einsatz?
Code-Zeile 8 musste auf "});" geändert werden.
Lass mich raten, du verwendest JS-Adapter >4.x?
Das Problem hast nicht nur du, da ist generell etwas nicht i. O., siehe hier und hier.
Im Prinzip verhält es sich bei mir genauso wie bei dir, max. ein TFK wird gefunden!
Derzeit ist die einzigste Lösung, auf JS-Adapter 3.6.4 downzugraden, dann werden alle Xiaomi's erkannt.
Sofern es jemanden interessiert und testen möchte ist es wichtig, dass die Xiaomi's über Zigbee nativ vorhanden sind, nur so tritt der Fehler auf. Mit virtuell angelegten devices/ID's funktioniert das Skript.