NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
sieht sehr schön aus..
was für hardware benutzt du bei deiner heizklima lösung? und könntest du den energie view auch teilen? `
Danke danke,
ich benutze Heizkörperventile und Hygrometer von Homematic IP. Die Lüftung wird über das Raumklima Skript von hier aus dem Forum gesteuert. Werte von draußen nehme ich von einer nahen Wetterstation per weather underground.
Aktuell lohnt bei mir eine Steuerung direkt an der Heizung nicht, da den ganzen Tag jemand im Haus ist.
Ich bin aktuell unterwegs. Ich schau die Tage mal, dass ich den View hier rein stelle.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk
-
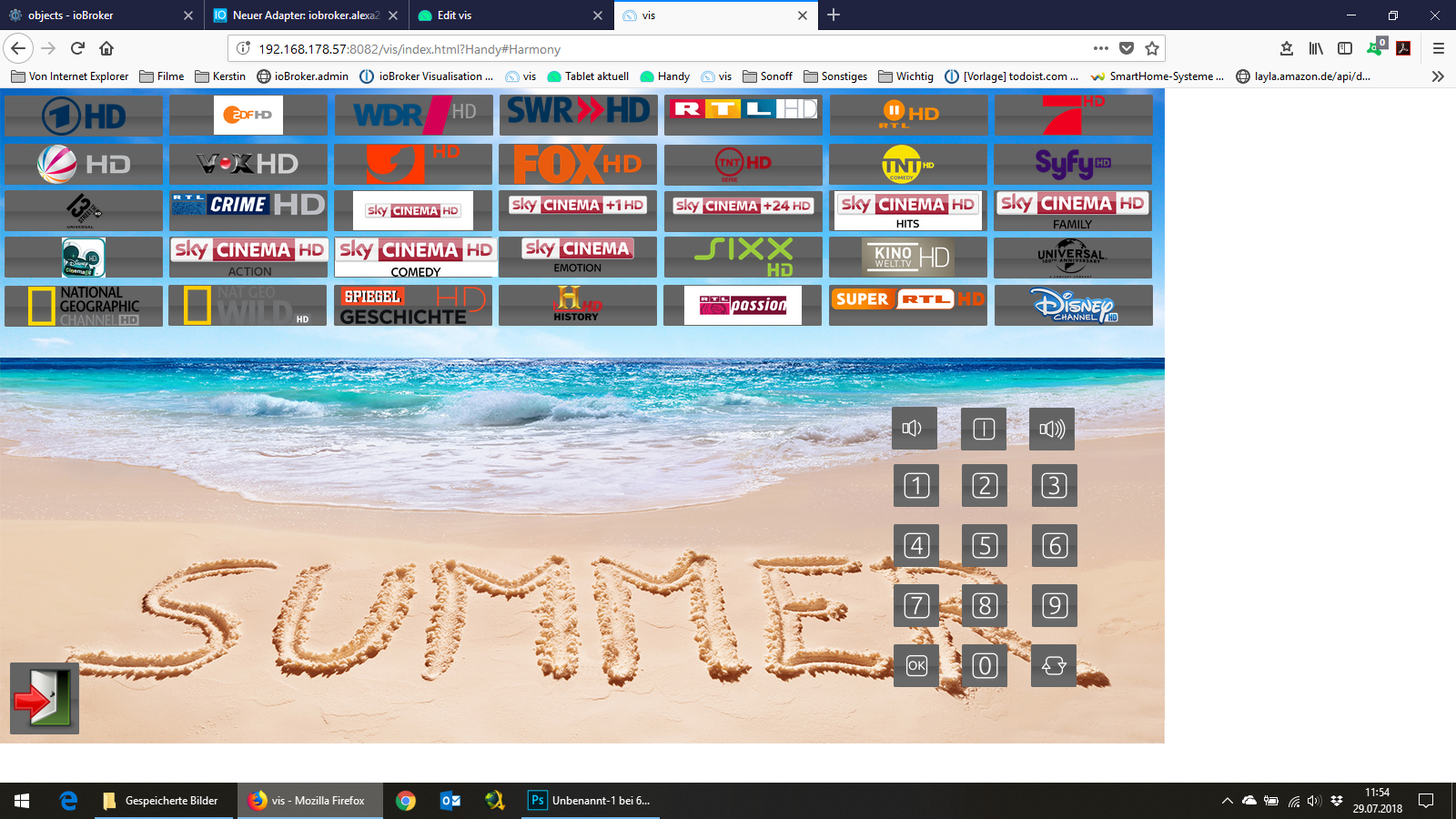
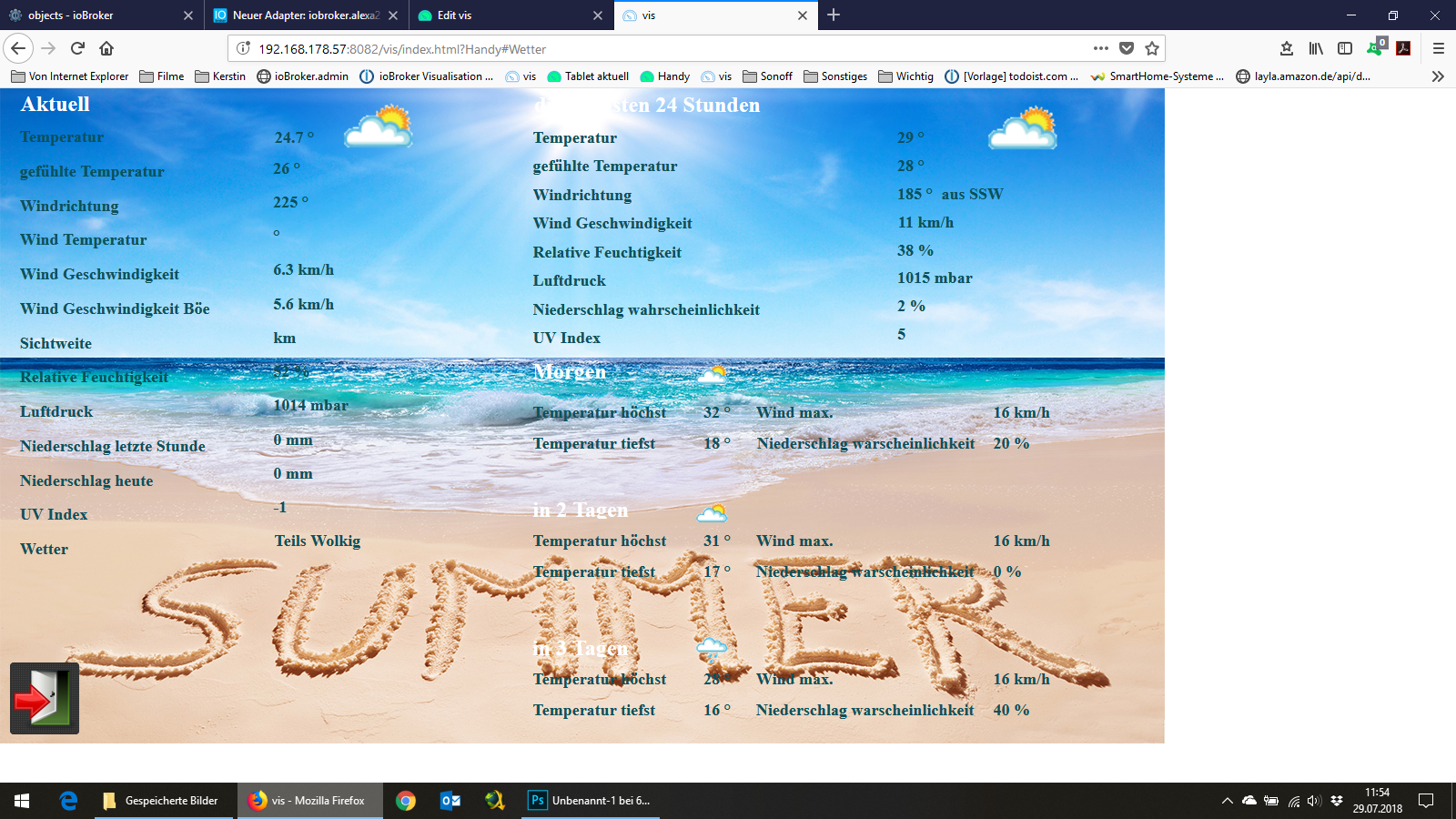
So sieht es aktuell auf meinem Wandtablet aus.
1Home.PNG
2Rolladen.PNG
3Heizung.PNG
4Beleuchtung.PNG
5Spotify.PNG
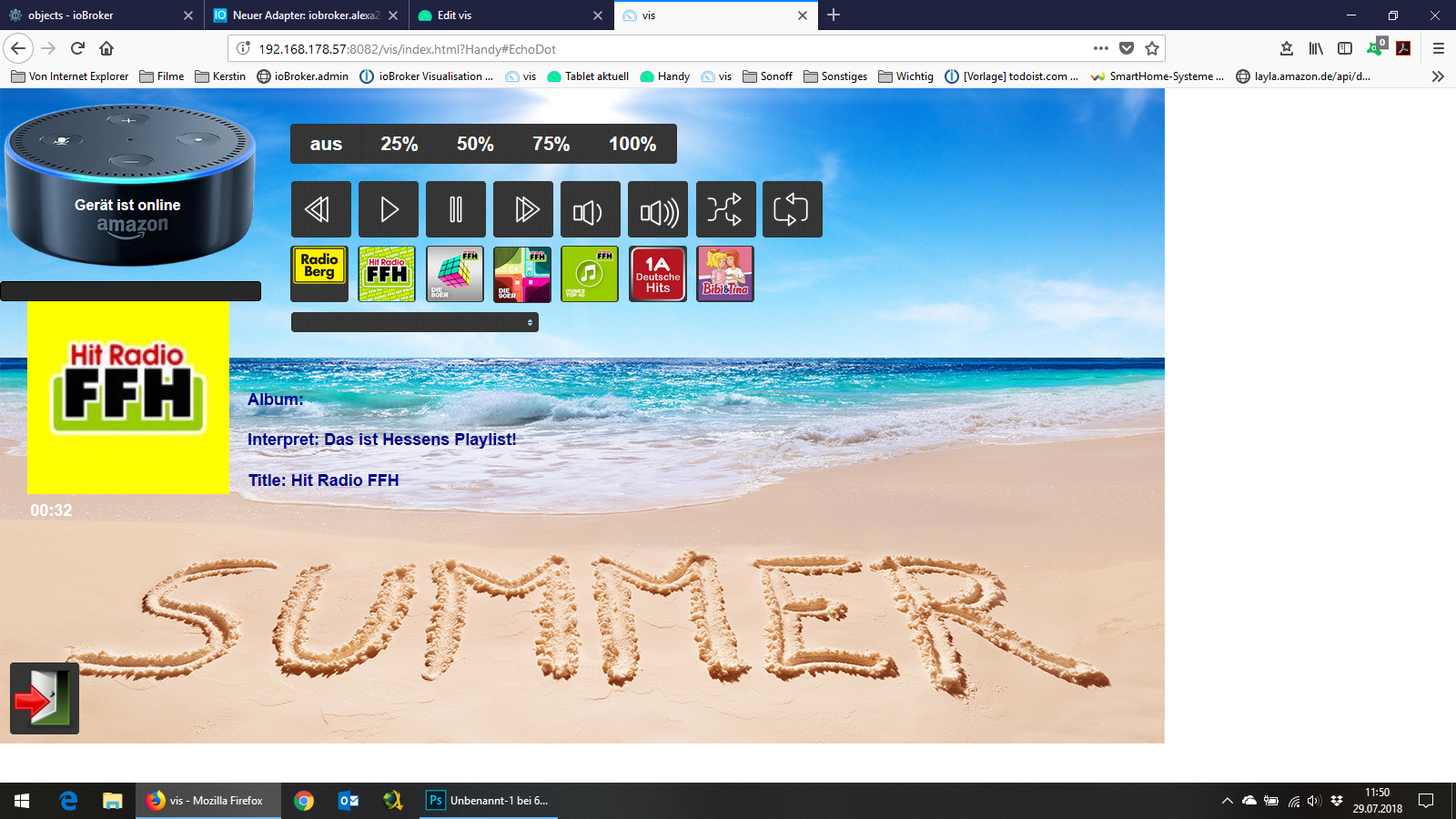
6Radio.PNG
7Geräteauswahl.PNG
8HarmonyAus.PNG
9HarmonyEin.PNG
10Alarmanlage.PNG
11Verschluss.PNG
12Apps.PNG
13WlanThermo.PNG `
Hallo Marcel85,
Respekt ist wirklich klasse geworden. Ich hätte Interesse an zwei Views und zwar an der Beleuchtung und der Heizung. Wäre super wenn du das hier teilen könntest.
Gruß Torsten
-
@spoerl.torsten:So sieht es aktuell auf meinem Wandtablet aus.
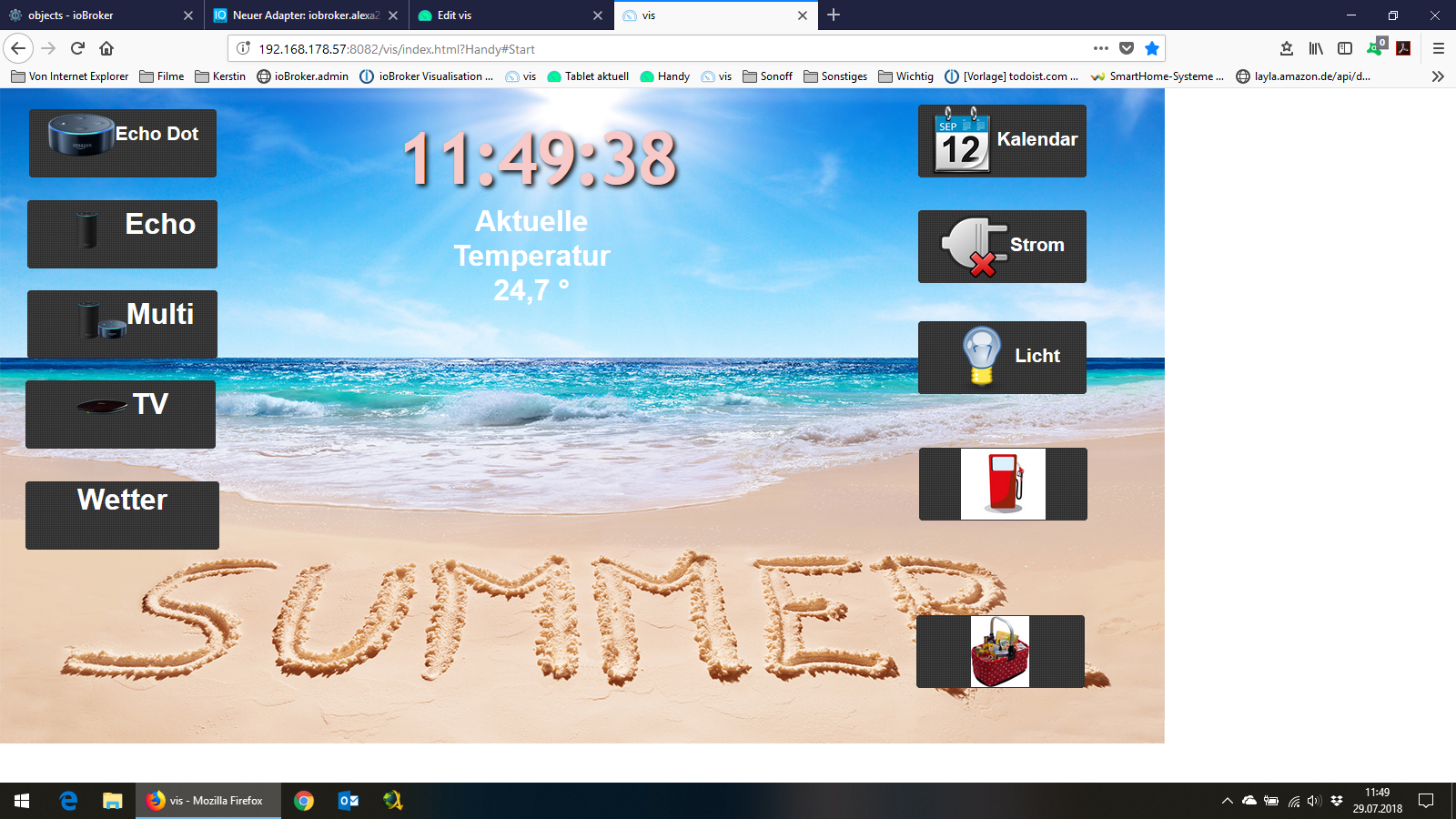
1Home.PNG
2Rolladen.PNG
3Heizung.PNG
4Beleuchtung.PNG
5Spotify.PNG
6Radio.PNG
7Geräteauswahl.PNG
8HarmonyAus.PNG
9HarmonyEin.PNG
10Alarmanlage.PNG
11Verschluss.PNG
12Apps.PNG
13WlanThermo.PNG `
Hallo Marcel85,
Respekt ist wirklich klasse geworden. Ich hätte Interesse an zwei Views und zwar an der Beleuchtung und der Heizung. Wäre super wenn du das hier teilen könntest.
Gruß Torsten ` Ich würde mich auch freuen wenn du deine Views hier Teilen würdest!
Gesendet von meinem HTC 10 mit Tapatalk
-
Hallo zusammen,
vielen Dank für diesen Thread, da kann man sich einige Anregungen holen :)
Ich bin gerade noch am basteln an Views für das iPhone. In folgendem Beispiel wird – frei konfigurierbar -- die Log-Datei gefiltert und dann die Anzahl der gefilterten Einträge angezeigt. Diese kann dann "als gelesen" markiert werden.
Hier ein Beispiel, es gibt 60 "Errors & Warnings":

Durch drücken auf den Button oben rechts stellt es sich wieder auf 0:

Man kann auch über einen Button auch die letzten Einträge wieder herstellen…
Umgesetzt mit Bordmitteln und Metro-Widgets. Als Anzeige der Zahl ein simples "basic - Number" genommen. Skript für die Log-Datei ist https://forum.iobroker.net/viewtopic.php?f=21&t=15514.
Das ganze muss natürlich noch schöner gemacht werden, aber als Machbarkeitstest mal ganz ok für meine vis-Kenntnisse :)
Als nächstes werde ich mir eine View mit diversen Status-Meldungen auf dieser Basis bauen…
-
COOL
-
nice…
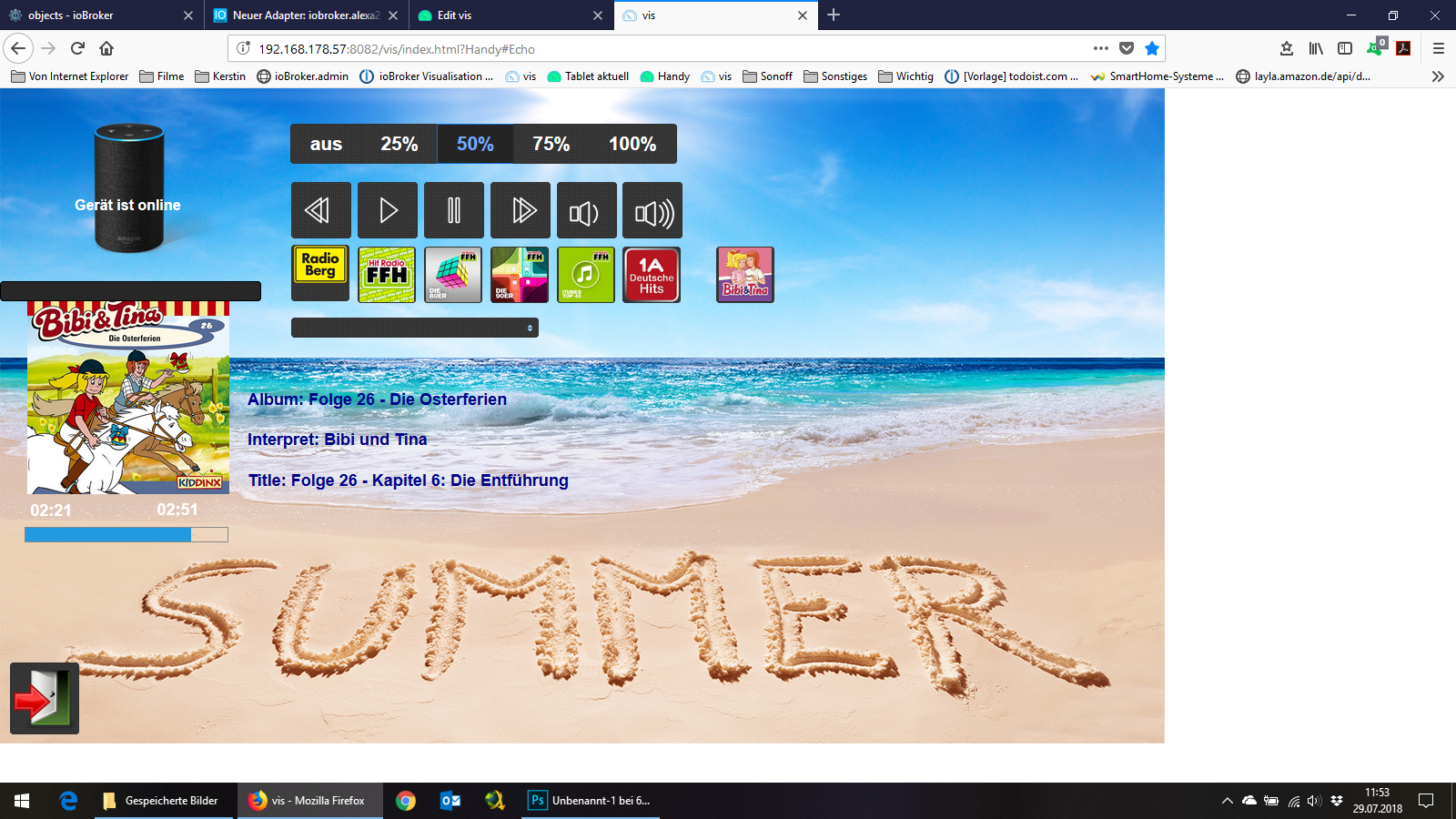
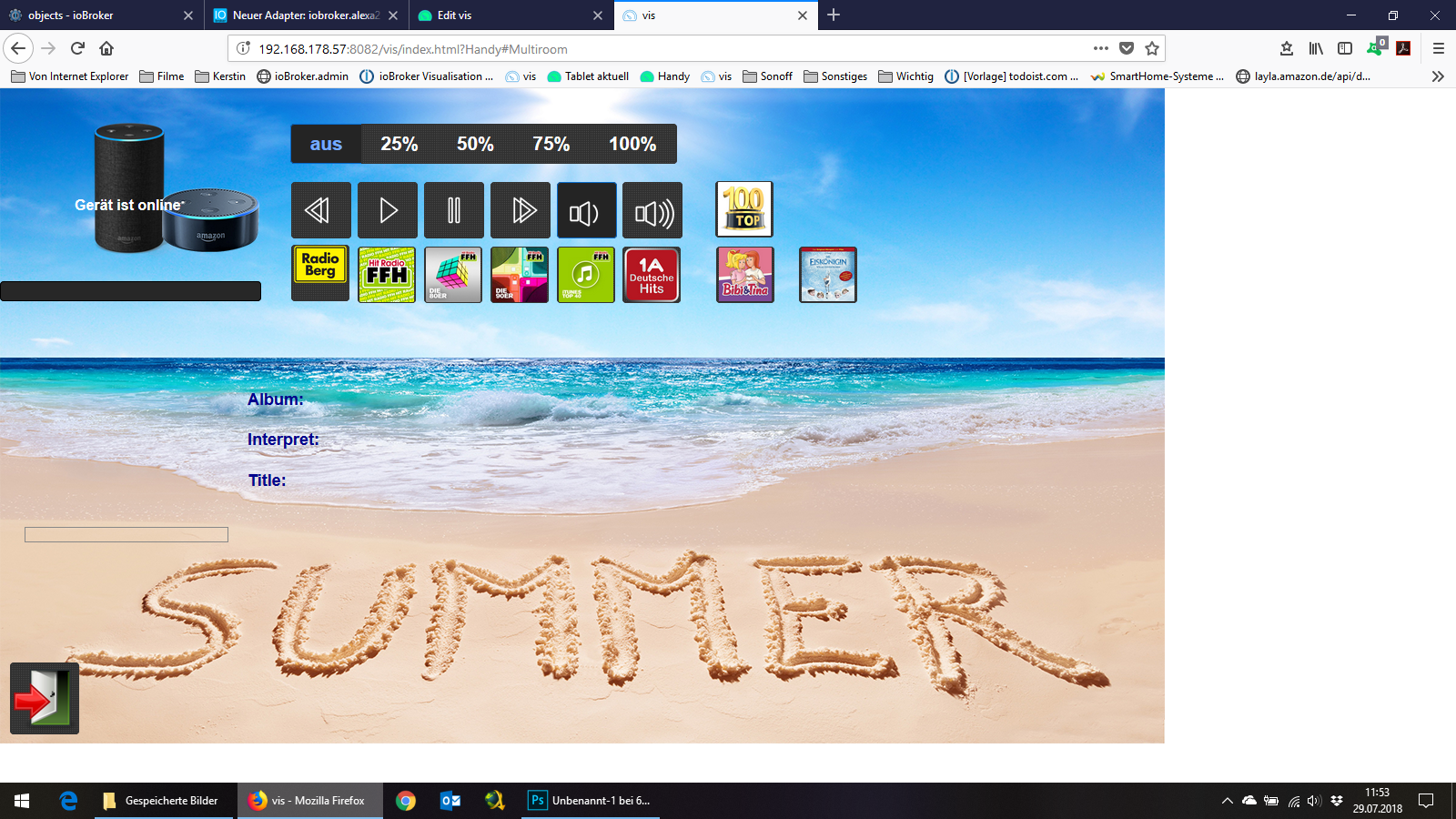
deine vis seite mit der alexa musik steuerung würde mich sehr interessieren.
-
Gerne,
hier die View:
7416_echo_view.txt -
-
Danke schön. Aber ich kann die View nicht importieren.
Es kommt eine Fehlermeldung über ein fehlendes JSon Objejkt at 744 `
jo stimmt. bei mir das gleiche
-
Fehler gefunden:
Am Anfang ist irgendwo ein Link mit einer IP Adresse. Den habe ich entfernt
und
Im Editor über "Ersetzen" überall die Kennung des betreffenden Echos gegen meine eigene Kennung ausgetauscht. `
danke, hat funktioniert.
zwei fragen hätte ich noch..
was genau bzw. wo finde ich die möglichkeit im editor auf ersetzen zu klicken?
und gibt es irgendwo ein tutorial/ eine anleitung, wie man den alexa adapter in iobroker einbindet?
-
Alexa Adapter bindet sich eigentlich selbst ein.
Adapter installieren - mailadresse und Passwort eintragen - Speichern und schließen - fertig
Editor ersetzen - UUps - ich verwende als Standard den EM Editor und habe gar nicht daran gedacht das es im normalen Editor gar nicht geht. Sorry
-
Alexa Adapter bindet sich eigentlich selbst ein.
Adapter installieren - mailadresse und Passwort eintragen - Speichern und schließen - fertig
Editor ersetzen - UUps - ich verwende als Standard den EM Editor und habe gar nicht daran gedacht das es im normalen Editor gar nicht geht. Sorry `
hm.. dachte ich auch, aber irgendwie bleibt die ampel auf gelb.. zugangsdaten hab ich nochmal gegengecheckt. stimmen soweit. muss ich da noch was bez. der cookies machen?
ok… das mit dem editor hatte ich missverstanden, ich dachte du meinst nen editor in iobroker vis selbst, aber hier geht es ja um einen windows editor. dort funktioniert das ersetzten im normalen editor auch. (STRG+H)
gruß
-
Schau mal hier dort wird der Adapter erklärt:
-
Hallo zusammen,
ich habe eine Frage zu diesem Wetter Widget, und würde mich über Hilfe freuen.
Das Widget habe ich importiert. Soweit hat auch alles geklappt.
Nur wo trage ich das Skript ein und wo soll ich die Grafiken dazu speichern so dass alles miteinander "verknüpft" wird?
Bislang habe ich immer nur einfach WIdgets erstellt und mit Script etc.. nix zu tun gehabt.
besten Dank für eure Hilfe vorab.
Kann ich tun :D
Das common Java Script:
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); createState('WeatherSymbol5', ''); createState('WindSymbol5', ''); createState('WeatherSymbol6', ''); createState('WindSymbol6', ''); createState('WeatherSymbol7', ''); createState('WindSymbol7', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort//' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); }); on("daswetter.0.NextDaysDetailed.5d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol5', temp ); }); on("daswetter.0.NextDaysDetailed.5d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol5', temp); }); on("daswetter.0.NextDaysDetailed.6d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol6', temp ); }); on("daswetter.0.NextDaysDetailed.6d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol6', temp); }); on("daswetter.0.NextDaysDetailed.7d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol7', temp ); }); on("daswetter.0.NextDaysDetailed.7d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol7', temp); });Das Widget
WetterWidget.txt
Und Die Grafiken
Weather.rar Geändert :oops: waren die verkehrten Icons…..bitte nochmals runter laden sonst passt die Zuordnung nachher nicht mehr
Ich hoffe gehilft zu haben :mrgreen:
@spoerl.torsten:Hallo fibernet,
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten
-
N´Abend,
muss leider mal quer reingrätschen.
Ich habe beide "Einfach mal zeigen Teile" durchgeforstet, nix passendes gefunden.
Ich möchte 3 HUE Birnen in die VIS einbinden.
Ohne die vorhandenen Licht Widgets. Die gefallen mir alle nicht.
Ich bilde meistens die Geräte im Original ab, die ich verwende.
Nur hier gestaltet es sich schwierig, weil es ne Papierstandleuchte von IKEA ist.
Ich möchte, dass die VIS eine Lampe zeigt, die an ist oder eben aus. (so echt wie möglich aussehend)
Hat das jemand schon auf die Beine gestellt,ich beisse mir die Zähne dran aus.
Auf dem Bild ist die Lampe an (nur leider sieht man das schwach) und ich müsste genau das gleiche Bild haben mit Lampe aus. Aber eben alles etwas kräftiger.