NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
Danke für Eure Antworten. Ich habe jetzt selbst ein Script geschrieben, es liest regelmäßig (einstellbar, z.B. alle 2 Minuten) die tägliche Log-Datei des ioBrokers aus und setzt das Ergebnis in Datenpunkte, aufgeteilt nach Log-Level (error, info, warn, etc.). Neue Log-Einträge werden in den Datenpunkten ergänzt. Es stehen JSON-Datenpunkte zur Verfügung, mit diesen kann im vis eine Tabelle ausgegeben werden (z.B. über das Widget 'basic - Tabelle').
Bei mir läuft das Script nun so wie es soll :) Ich werde noch weitere konfigurierbare Filter später hinzufügen.
Wonach würdet Ihr denn gerne noch filtern?
<size size="150">Das Script ist ab sofort auf GitHub:</size>
-
Hi Stephan, danke für Dein Feedback. Ist oben korrigiert (Version 0.2), war ein falscher Name einer Funktion referenziert.
Ich arbeite derzeit noch an personalisierten Filtern, z.B. alle Errors und Warnings nach Suchbegriff (z.B. denon.0) in einem State, etc.
Update folgt.
-
Ich habe das Script nun entsprechend erweitert, es werden Datenpunkte mit optionalen Filtern und Blacklist erstellt.
Alles frei konfigurierbar.
Beispiel für einen Datenpunkt:
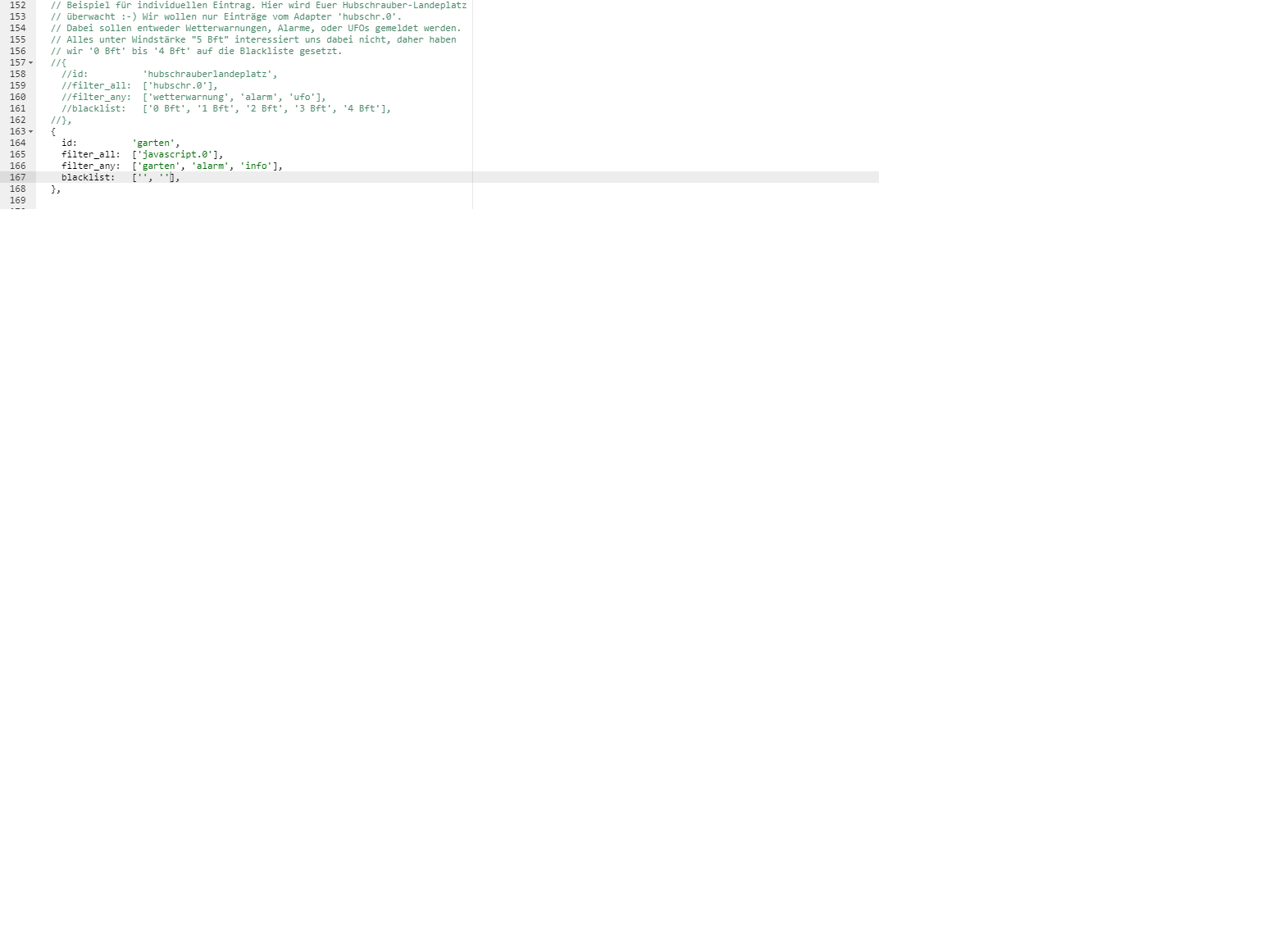
// Beispiel für individuellen Eintrag. Hier wird Euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. { id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], },Läuft soweit stabil bei mir…
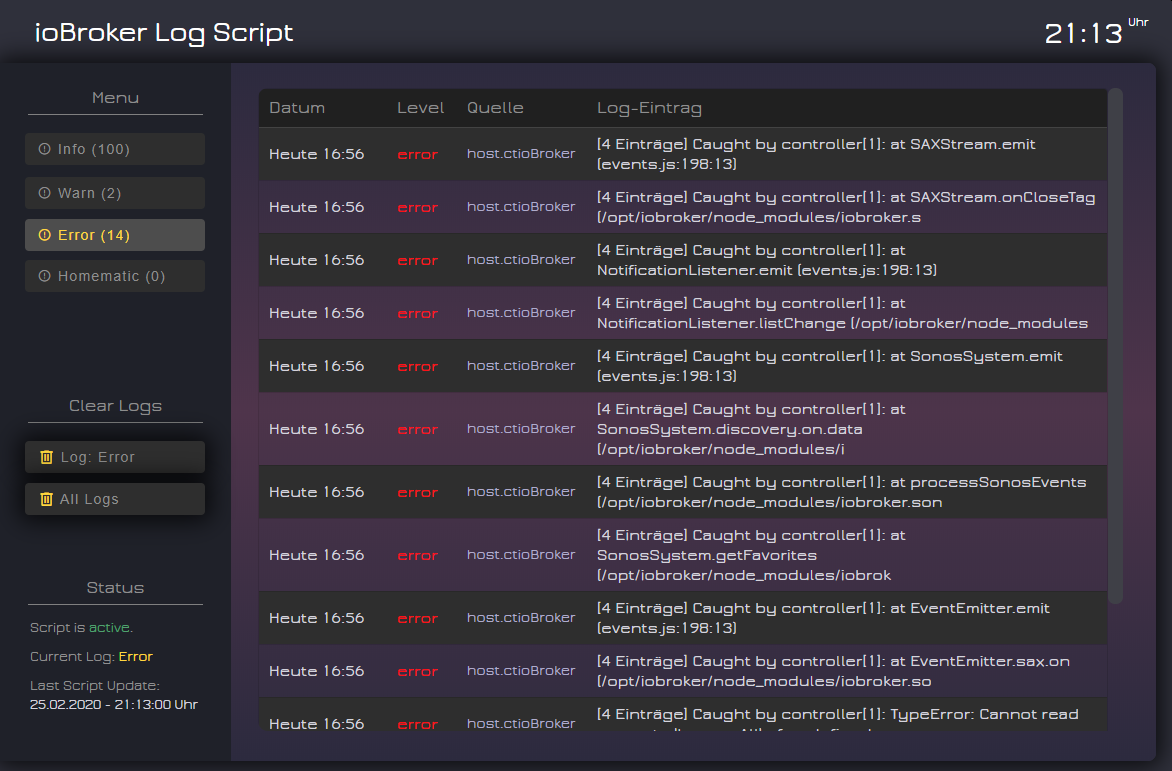
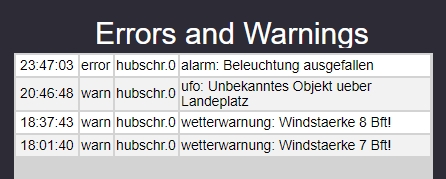
Ausgabebeispiel im vis, Widget 'basic - Tabelle':

Script ab sofort bei GitHub: https://github.com/Mic-M/iobroker.logfile-script
-
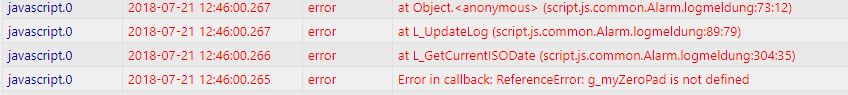
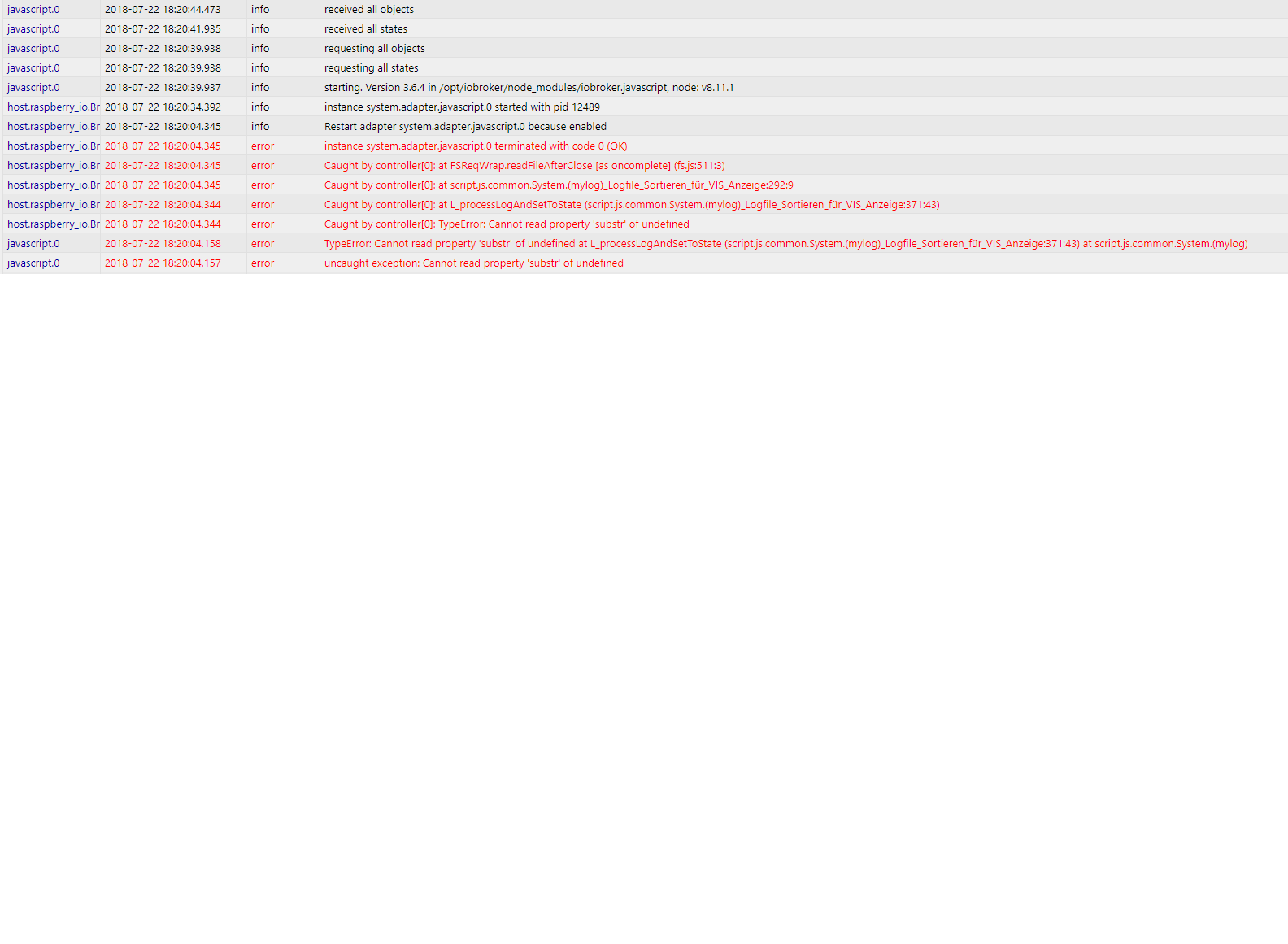
Fehler:
host.Medion 2018-07-22 18:18:01.396 error instance system.adapter.javascript.0 terminated with code 0 (OK) host.Medion 2018-07-22 18:18:01.396 error Caught by controller[0]: at FSReqWrap.readFileAfterClose [as oncomplete] (fs.js:511:3) host.Medion 2018-07-22 18:18:01.396 error Caught by controller[0]: at script.js.Sigi.Log_Script_für_ioBroker:330:9 host.Medion 2018-07-22 18:18:01.396 error Caught by controller[0]: at L_processLogAndSetToState (script.js.Sigi.Log_Script_für_ioBroker:409:43) host.Medion 2018-07-22 18:18:01.396 error Caught by controller[0]: TypeError: Cannot read property 'substr' of undefined javascript.0 2018-07-22 18:18:01.354 error TypeError: Cannot read property 'substr' of undefined at L_processLogAndSetToState (script.js.Sigi.Log_Script_für_ioBroker:409:43) at script.js.Sigi.Log_Script_für_ioBroker:330:9 at FSReqW javascript.0 2018-07-22 18:18:01.354 error uncaught exception: Cannot read property 'substr' of undefinedHabe den Log Pfad angepasst, da Windows 10…
Konfiguration: Pfade ******************************************************************************/ // Pfad, unter dem die States in den Objekten angelegt werden. const L_STATE_PATH = 'javascript.'+ instance + '.' + 'mylog'; // Pfad zu dem Log-Verzeichnis auf dem Linux-Rechner. // Der Standard-Pfad ist '/opt/iobroker/log/'. const L_LOG_PATH = '/iobroker/log/'; // Leer lassen! Nur setzen, falls ein eigener Filename für das Logfile verwendet wird const L_LOG_FILENAME = ''; -
Leider wird bei mir nichts im "garten" angezeigt. Was habe ich falsch gemacht?
// // Die Filter-Einträge können natürlich beliebig geändert und erweitert werden, // bitte aber den Aufbau beibehalten. // const L_FILTER = [ { id: 'all', // wir wollen hier alle Logeinträge, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer }, { id: 'debug', filter_all: [' - debug: '], // nur Logeinträge mit Level 'debug' filter_any: ['', ''], blacklist: ['', ''], }, { id: 'info', filter_all: [' - info: '], // nur Logeinträge mit Level 'info' filter_any: ['', ''], blacklist: ['', ''], }, { id: 'warn', filter_all: [' - warn: '], // nur Logeinträge mit Level 'warn' filter_any: ['', ''], blacklist: ['', ''], }, { id: 'error', filter_all: [' - error: '], // nur Logeinträge mit Level 'error' filter_any: ['', ''], blacklist: ['', ''], }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], blacklist: ['javascript.0 ^', 'no playback content', ''], }, // Beispiel für individuellen Eintrag. Hier wird Euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. //{ //id: 'hubschrauberlandeplatz', //filter_all: ['hubschr.0'], //filter_any: ['wetterwarnung', 'alarm', 'ufo'], //blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], //}, { id: 'garten', filter_all: ['javascript.0'], filter_any: ['garten', 'alarm', 'info'], blacklist: ['', ''], }, ]; -
Leider wird bei mir nichts im "garten" angezeigt. Was habe ich falsch gemacht? `
Kannst Du mir mal den Auszug der Logdatei schicken (hier oder PM), der das betrifft und der nicht erscheint? Am besten direkt den von der Server-Datei, aber der aus dem ioBroker geht auch, brauche nur 1-2 Beispiele.
-
Update auf Version 0.5.
-
Neuer Parameter "clean": damit kann man Zeichenfolgen aus den Logzeilen entfernen.
-
Neuer Parameter "columns" für die JSON-Tabellen-Ausgabe fürs vis: Damit kann man die Spalten sortieren und nicht gewünschte entfernen
-
Neuer Datenpunkt "JSONcount" für jeden Filter. Da wird schon mal die Anzahl der Logzeilen angezeigt.
Hier: https://github.com/Mic-M/iobroker.logfile-script
Neues To Do für mich: :)
Möchte einen Button "Leeren" oder so für jeden Filter als Datenpunkt zur Verfügung stellen. Damit kann man dann das Log leeren. Wäre cool für das vis z.B. für Metro-Widgets, die ja die Anzahl von Meldungen anzeigen. Dann kann man reingehen, diese lesen und dann als "gelesen markieren". Dann wird das Log geleert und die Anzahl des Metro-Widgets auf 0 gesetzt.
Sollte der Sommer verregnet werden, werde ich mich mal daran setzen und als Adapter zur Verfügung stellen. Adapter-Programmierung sind für mich noch böhmische Dörfer, da muss ich mich erst mal einarbeiten, und das kostet echt Zeit.
-
-
Erst mal vielen Dank für das Script. Es funktioniert einwandfrei.
Hast du eine Idee wie ich es lösen kann, dass ich es auf einem Multihostsystem betreiben kann und das log von beiden Systemen (in einer Tabelle) sehe?
Aktuell zeigt er mir das Log nur von dem system, auf dem auch die Java Engine installiert ist. Ich könnte auf dem anderen Host nun auch Java Installieren, müsste dann aber zwei Logs in VIS darstellen. Hätte das gerne möglichst ein einer Tabelle :)
Zusätzlich noch allgemein die Frage, kann ich im VIS das Basic Table JSON Widget farblich anders formatieren? Das Grau/Schwarz passt nicht so ganz in meine Views ;)
Danke!
Viele Grüße Walkinlarge
-
Hi Walkinlarge,
danke für Dein Feedback.
Hast du eine Idee wie ich es lösen kann, dass ich es auf einem Multihostsystem betreiben kann und das log von beiden Systemen (in einer Tabelle) sehe?
Aktuell zeigt er mir das Log nur von dem system, auf dem auch die Java Engine installiert ist. Ich könnte auf dem anderen Host nun auch Java Installieren, müsste dann aber zwei Logs in VIS darstellen. Hätte das gerne möglichst ein einer Tabelle :) `
Ich habe keinerlei Erfahrungen mit Multihostsystemen, aber man könnte natürlich auch mehrere Log-Files gleichzeitig unterstützen in dem Script.
Der Pfad zum Logfile ist ja typischerweise '/opt/iobroker/log/'. Wie ist denn der Pfad bei Dir dann zum log-Verzeichnis vom zweiten System, wenn Du von System 1 darauf per JavaScript zugreifst? Kann man diesen auch einfach in eine Variable legen wie etwa 'XYZ_System2/xx/yy/opt/iobroker/log/'?
Zusätzlich noch allgemein die Frage, kann ich im VIS das Basic Table JSON Widget farblich anders formatieren? Das Grau/Schwarz passt nicht so ganz in meine Views ;) `
Ich bin da auch noch am basteln :) Ich habe bei mir auf grau/weiß eingestellt. Dazu im Widget bei CSS-Klasse z.B. "test" eintragen:

Dann im Tab "CSS" z.B. folgendes hinzufügen:
! ````
.test-th1 {
width: 40px;
text-align: center;
color: black;
font-size: 11px;
padding: 3px;
}
! .test-tr:nth-child(odd) {
font-size: 11px;
color: black;
background-color: white;
}
! .test-tr:nth-child(even) {
font-size: 11px;
color: black;
background-color: #F2F2F2;
}Farben dann im CSS beliebig anpassen ( background-color:). -
Aber wie kann ich die JSON Tabelle einstellen, wie sie aussehen soll und was alles angezeigt werden soll? da blicke ich so ohne Anleitung noch nicht durch :shock: `
Hi quorle,
danke auch für Dein Feedback. Die anzuzeigenden Spalten stellst Du in der Konfiguration des Scripts ein. Hier als Beispiel, beachte dabei die Zeile, die mit "columns", also Spalten anfängt:
{ id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], clean: ['****', '!!!!', 'ufo gesichtet'], columns: ['date','level','source','msg'], },Damit werden standardmäßig mit der JSON-Tabelle die Spalten "Date", "Level" (also debug, error, info, etc.), "Source" (also z.B. Adaptername), sowie "Msg", also der Logeintrag angezeigt. Möchtest Du z.B. nur 2 Spalten mit Datum und Logeintrag, so änderst Du die Zeile wie folgt:
columns: ['date','msg'],Soll z.B. in der 1. Spalte der Logeintrag (msg) stehen und in der 2. Spalte das Datum, so änderst Du die Reihenfolge:
columns: ['msg','date'], -
<size size="150">Update auf Version 0.5.1 BETA</size>
Jetzt kann man im vis einen Button "Log als gelesen markieren" (oder ähnlichen Namen dafür) einbauen. Beim Drücken auf den Button wird dann im vis die JSON-Tabelle geleert, und nur noch neuere Logs werden danach angezeigt (Aktualisierung dauert etwas, je nach Einstellung von L_SCHEDULE im Script).
Dazu sind pro Filter folgende States verfügbar:
<list type="decimal">4. log[Filter]JSONclear –> das ist der Button, der im vis auszulösen wird.-
log[Filter]JSONclearDateTime –> hier wird dann aktuelles Datum/Uhrzeit gesetzt. Alle älteren Logeinträge werden dann im vis nicht mehr gezeigt
-
log[Filter]JSONcount –> Anzahl Log-Einträge, kann ebenfalls dann in vis genutzt werden z.B. zur Anzeige auf Widget.
So kann man sich z.B. bestimmte Meldungen filtern, und sobald gelesen auf den Button drücken, dann erscheinen diese nicht mehr.
Das ganze noch als Beta-Release, ich muss das noch ein wenig testen, aber soweit funktioniert es sehr gut bei mir.
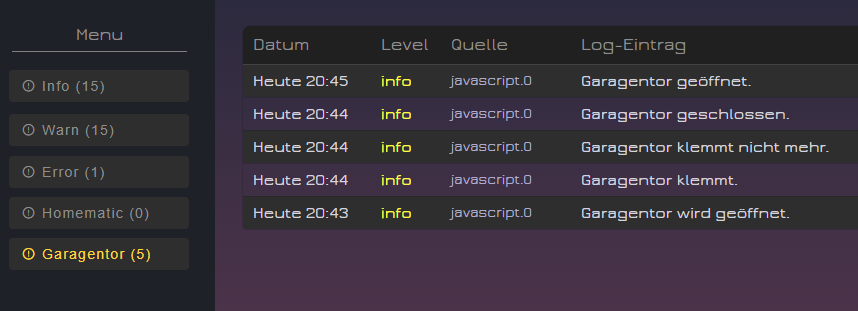
Sieht dann so in meinem Test-vis aus. Unten sieht man, dass es 60 neue Logs zu lesen gibt. Auf "Errors and "Warning" kann dann der Button oben rechts gedrückt werden, dann werden diese wieder auf 0 gesetzt.


-
-
@Mic:Aber wie kann ich die JSON Tabelle einstellen, wie sie aussehen soll und was alles angezeigt werden soll? da blicke ich so ohne Anleitung noch nicht durch :shock: `
Hi quorle,
danke auch für Dein Feedback. Die anzuzeigenden Spalten stellst Du in der Konfiguration des Scripts ein. Hier als Beispiel, beachte dabei die Zeile, die mit "columns", also Spalten anfängt:
{ id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], clean: ['****', '!!!!', 'ufo gesichtet'], columns: ['date','level','source','msg'], },Damit werden standardmäßig mit der JSON-Tabelle die Spalten "Date", "Level" (also debug, error, info, etc.), "Source" (also z.B. Adaptername), sowie "Msg", also der Logeintrag angezeigt. Möchtest Du z.B. nur 2 Spalten mit Datum und Logeintrag, so änderst Du die Zeile wie folgt:
columns: ['date','msg'],Soll z.B. in der 1. Spalte der Logeintrag (msg) stehen und in der 2. Spalte das Datum, so änderst Du die Reihenfolge:
columns: ['msg','date'],Danke dir für die schenlle Info, dass habe ich nun hinbekommen. Aber ich habe weitere Probleme bei den Einstellungen.
Momentan sieht es bei mir so aus:
/******************************************************************************* * Konfiguration: Datenpunkte und Filter ******************************************************************************/ // Dies ist das Herzstück dieses Scripts: hier werden die Datenpunkte // konfiguriert, die erstellt werden sollen. Hierbei können wir entsprechend // Filter setzen, also Wörter/Begriffe, die in Logeinträgen enthalten sein // sollen und in den Datenpunkten aufgenommen werden. // // id: Hier Begriff ohne Leerzeichen, z.B. "error", "sonoff", etc. // Die ID wird dann Teil der ID der Datenpunkte. // filter_all: ALLE Begriffe müssen in der Logzeile enthalten sein. Ist einer // der Begriffe nicht enthalten, dann wird der komplette Logeintrag // auch nicht übernommen. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // filter_any: Mindestens einer der gelisteten Begriffe muss enthalten sein. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // blacklist: Wenn einer dieser Begriffe im Logeintrag enthalten ist, // so wird der komplette Logeintrag nicht übernommen, egal was // vorher in filter_all oder filter_any definiert ist. // Mindestens 3 Zeichen erforderlich, sonst wird es nicht // berücksichtigt. // clean: Der Log-Eintrag wird um diese Zeichenfolgen bereinigt, d.h. diese // werden entfernt, aber die restliche Zeile bleibt bestehen. Z.B. // um unerwünschte Zeichenfolgen zu entfernen oder Log-Ausgaben // zu kürzen. // columns: Nur für JSON (für vis). // Folgende Spalten gibt es: 'date','level','source','msg' // Hier können einzelne Spalten entfernt oder die Reihenfolge // verändert werden. // Bitte keine anderen Werte eintragen. // // filter_all, filter_any und blacklist werden gleichzeitig ausgeführt. // Bei den Filtern bitte beachten: Datenpunkt-Inhalte bei Änderung ggf. vorher // löschen, diese werden nicht nachträglich gefiltert. // // Die Filter-Einträge können natürlich beliebig geändert und erweitert werden, // bitte aber den Aufbau beibehalten. // const L_FILTER = [ { id: 'all', // wir wollen hier alle Logeinträge, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer clean: ['', '', ''], // wird ignoriert, wenn leer columns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) }, { id: 'debug', filter_all: [' - debug: '], // nur Logeinträge mit Level 'debug' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'info', filter_all: [' - info: '], // nur Logeinträge mit Level 'info' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warn', filter_all: [' - warn: '], // nur Logeinträge mit Level 'warn' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: '], // nur Logeinträge mit Level 'error' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], blacklist: ['javascript.0 ^', 'no playback content', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, // Beispiel für individuellen Eintrag. Hier wird Euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. // Außerdem entfernen wir von der Log-Zeile die Zeichenfolgen '****', '!!!!' // und 'ufo gesichtet', der Rest bleibt aber bestehen. // Zudem haben wir unter columns die Spaltenreihenfolge geändert. 'level' // herausgenommen, und Quelle ganz vorne. //{ //id: 'hubschrauberlandeplatz', //filter_all: ['hubschr.0'], //filter_any: ['wetterwarnung', 'alarm', 'ufo'], //blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], //}, { id: 'garten', filter_all: ['javascript.0'], filter_any: ['garten', '', '', '', ''], blacklist: ['Stop script', 'Start script'], columns: ['date','level','msg'], clean: ['', ''] }, ];Die Anzeige dazu zeigt dann dies an:

Nun würde ich aber folgendes nicht anzeigen lassen:
1. Wenn z.B. folgende Störung kommt: "cript.js.common.Raumprogramme.Garten.Relais_1_Ein/Aus_über_Zeitschaltuhr: Error: connect EHOSTUNREACH 192.168.2.112:80" , dann sollte die eigentlich so aussehen: "Relais_1_Ein/Aus_über_Zeitschaltuhr: Error: connect EHOSTUNREACH 192.168.2.112:80 "
2. Bei mir werden die Infotexte die in in den Programmen in die Log schreiben lasse nicht vollständig angezeigt
3. In der VIS-Anzeige ist hinter dem Message noch ein Feld, wie bekommt man dieses weg?
4. Eventuell kannst du uns ja deinen VIEW oder Wighet zur verfügung stellen?
5. Eine Farbliche gestaltung der Anzeige wäre nett, wie kann man deklarieren, dass Error rot sind, Warnings orange sind, usw….?
Ich weis, Fragen über Fragen, aber ich mache das noch nicht so lange.
-
1. Wenn z.B. folgende Störung kommt: "cript.js.common.Raumprogramme.Garten.Relais_1_Ein/Aus_über_Zeitschaltuhr: Error: connect EHOSTUNREACH 192.168.2.112:80" , dann sollte die eigentlich so aussehen: "Relais_1_Ein/Aus_über_Zeitschaltuhr: Error: connect EHOSTUNREACH 192.168.2.112:80 " `
So:
{ id: 'garten', filter_all: ['javascript.0'], filter_any: ['garten', '', '', '', ''], blacklist: ['Stop script', 'Start script'], columns: ['date','level','msg'], clean: ['script.js.common.Raumprogramme.Garten.', ''] },2. Bei mir werden die Infotexte die in in den Programmen in die Log schreiben lasse nicht vollständig angezeigt `
Diesen Teil hier in der Konfiguration anpassen und den Wert erhöhen z.B. von 100 auf 500
// Max. Anzahl Zeichen der Log-Meldung im JSON Log. const L_LEN = 100;3. In der VIS-Anzeige ist hinter dem Message noch ein Feld, wie bekommt man dieses weg?
4. Eventuell kannst du uns ja deinen VIEW oder Wighet zur verfügung stellen?
5. Eine Farbliche gestaltung der Anzeige wäre nett, wie kann man deklarieren, dass Error rot sind, Warnings orange sind, usw….? `
Zur Formatierung der JSON-Tabelle kann ich leider wenig beitragen, außer was ich schon hier schrieb: viewtopic.php?f=21&t=15514#p165190
Bitte such mal hier im Forum, die Formatierung der JSON-Tabelle wurde wohl schon einige Male behandelt…
Welches Widget oder welche View willst Du denn zur Verfügung, und warum? Sieht bei mir ja ähnlich aus. Habe nur das CSS von oben ergänzt, siehe: viewtopic.php?f=21&t=15514#p165190
-
Leider habe ich durch die Suche nichts konkretes gefunden. Zudem habe ich einen Thread eröffnet, ohne Antworten. Thread: viewtopic.php?f=30&t=15730, as wäre ja noch Klasse, wenn sich dies immer farblich gestalten würde.