NEWS
[Testing] Material UI Adapter
-
Hilft dir das hier ?
 )
)
Aha- ich sehe gerade das in der Listen Ansicht mehr Einträge auftauchen las in der anderen. Vorallem sind dort alte Einträge einer nicht mehr existierenden FHEM Instanz. Kann das Probleme bei Material verursachen?Hmm, ohne die FHEM-Einträge zeigt Material nur noch einen leeren Screen… :roll:~~
-
Ich habe dazu ein issue auf github angelegt und fix kommt in nächster Version (noch nicht auf npm verfügbar)
https://github.com/ioBroker/ioBroker.ma … -405225054
Sent from my iPhone using Tapatalk
-
Hi Leute,
hätte heute die neue Version des Material Adapters probiert.
Leider erhalte ich nach dem Upgrade nur kurz einen Ladebalken auf weißem Hintergrund und danach kommt nichts mehr.
Der Ladebalken verschwindet und die Seite bleibt weiß.
Egal welcher Browser am PC, bzw. auf meiner Handy habe ich dasselbe Verhalten.
Wenn ich auf die Version 0.5.3 downgrade, dann funktioniert der Aufruf wieder…
Jemand eine Idee ?
Hier das Install Log falls es hilft ...
$ ./iobroker upgrade material@0.8.6 Update material from @0.8.6 to @0.8.6 NPM version: 6.1.0 npm install iobroker.material@0.8.6 --production --save --prefix "C:/ioBroker" (System call) npm install --production (System call) in "C:/ioBroker/node_modules/iobroker.material" npm WARN deprecated gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5 npm WARN deprecated graceful-fs@3.0.11: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN deprecated minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN deprecated graceful-fs@1.2.3: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js npm notice created a lockfile as package-lock.json. You should commit this file. got C:/ioBroker/node_modules/iobroker.material/admin got C:/ioBroker/node_modules/iobroker.material/www upload [1] material.admin C:/ioBroker/node_modules/iobroker.material/admin/material.svg material.svg image/svg+xml upload [0] material.admin C:/ioBroker/node_modules/iobroker.material/admin/material.png material.png image/png upload [20] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-MediumItalic.ttf vendor/fonts/Roboto-MediumItalic.ttf font/ttf upload [19] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-Medium.ttf vendor/fonts/Roboto-Medium.ttf font/ttf upload [18] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-LightItalic.ttf vendor/fonts/Roboto-LightItalic.ttf font/ttf upload [17] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-Light.ttf vendor/fonts/Roboto-Light.ttf font/ttf upload [16] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-Italic.ttf vendor/fonts/Roboto-Italic.ttf font/ttf upload [15] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-BoldItalic.ttf vendor/fonts/Roboto-BoldItalic.ttf font/ttf upload [14] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-Bold.ttf vendor/fonts/Roboto-Bold.ttf font/ttf upload [13] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-BlackItalic.ttf vendor/fonts/Roboto-BlackItalic.ttf font/ttf upload [12] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/Roboto-Black.ttf vendor/fonts/Roboto-Black.ttf font/ttf upload [11] material C:/ioBroker/node_modules/iobroker.material/www/vendor/fonts/LICENSE.txt vendor/fonts/LICENSE.txt text/plain upload [10] material C:/ioBroker/node_modules/iobroker.material/www/static/media/apartment.28bae16c.jpg static/media/apartment.28bae16c.jpg image/jpeg upload [9] material C:/ioBroker/node_modules/iobroker.material/www/static/js/main.385e91cd.js.map static/js/main.385e91cd.js.map application/json upload [8] material C:/ioBroker/node_modules/iobroker.material/www/static/js/main.385e91cd.js static/js/main.385e91cd.js application/javascript upload [7] material C:/ioBroker/node_modules/iobroker.material/www/static/css/main.70b607b0.css.map static/css/main.70b607b0.css.map application/json upload [6] material C:/ioBroker/node_modules/iobroker.material/www/static/css/main.70b607b0.css static/css/main.70b607b0.css text/css upload [5] material C:/ioBroker/node_modules/iobroker.material/www/service-worker.js service-worker.js application/javascript upload [4] material C:/ioBroker/node_modules/iobroker.material/www/manifest.json manifest.json application/json upload [3] material C:/ioBroker/node_modules/iobroker.material/www/iob.css iob.css text/css upload [2] material C:/ioBroker/node_modules/iobroker.material/www/index.html index.html text/html upload [1] material C:/ioBroker/node_modules/iobroker.material/www/favicon.ico favicon.ico image/x-icon upload [0] material C:/ioBroker/node_modules/iobroker.material/www/asset-manifest.json asset-manifest.json application/json Adapter "material" updated process exited with code 0 -
Du hast meinen Post genau vor deinen aber gelesen ?
Sent from my iPhone using Tapatalk
-
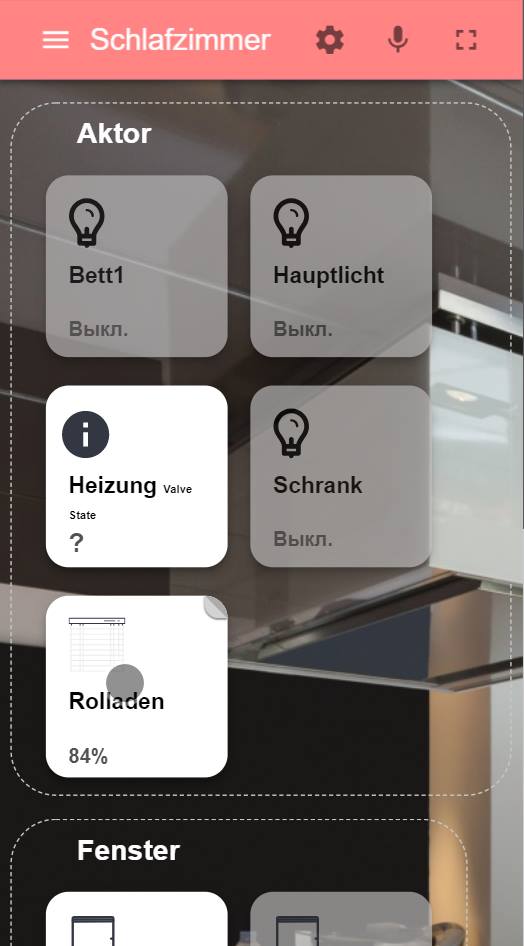
Und schon sind die Updates da zum Testen - Jungs ihr seid der Hammer ! :D
Das ist wirklich ein riesiger Sprung vorwärts….
Aber bevor ich dann zu den verbleibenden Bugs komme - es gibt ja jetzt einen Config Punkt - wie bekomme ich denn da jetzt das Hintergrund Bild weg?
 )
)Capture.PNG[/attachment]" /> -
Hey,
generell noch zu diesem Adapter:
der Material Adapter ist eine Visualisierung mit dem "man muss nichts dafür zusammenklicken… das Ding macht mit Magie alles selbst".
Wir alle wissen das es keine Eierlegenden Wollmilchsäue gibt und daher muss auch der Material Adapter mit Dingen gefüttert werden. Dazu fehlt an vielen Stellen noch Doku, das muss noch nachgezogen werden.
Aber hier kurz:
Der Adapter kann nur Datenpunkte anzeigen die mit Raum und Funktion angereichert sind. Für alles aus der CCU wird das mit den Daten von dort vorgefüllt. Alle anderen (oder für andere Objekte) müssen diese Zuordnungen gemacht werden. Auch hier gibt es bestimmte Funktionsangaben die besonders behandelt werden (Öffnungszustand eines Fensters wird nur korrekt angezeigt wenn Function "Window" ist (hab ich gestern gelernt). Das sind die "Kosten" dafür das man eine schicke UI ohne viel arbeit für die UI selbst bekommt :-)
Weiterhin sind die Rollen der Datenpunkte extrem wichtig um zu erkennen um was es sich handelt (Temperaturwert oder Windrichtung oder Lautstärke oder Rollladen-Öffnungsgrad). Hier muss man bei eigenen JavaScripts selbst auf korrekte Rollenangaben achten und die Adapter-Entwickler bei Ihren Adaptern. Hier bitte bei den Adaptern Issues aufmachen wenn die Rollen nicht sinnvoll gesetzt sind!
Diese ganzen "Magie-Grundlagen" müssen noch dokumentiert werden und das wird durchaus ne interessante Nummer.
Also: testst bitte ALLE MÖGLICHEN DATENPUNKTE in Material!! Von allen möglichen Adaptern!!
-
… Auch hier gibt es bestimmte Funktionsangaben die besonders behandelt werden (Öffnungszustand eines Fensters wird nur korrekt angezeigt wenn Function "Window" ist (hab ich gestern gelernt). `
Habe den Adapter auch installiert (ging problemlos) und bin jetzt erstmal am Glattziehen der Benamung. Aber wo finde ich den unter Function den Wert "Window". Bei mir geibt es da nur so Werte wir Heizung, Klima, Licht oder auch Verschluss. Alle Fenstersensoren sind in der Gruppe Verschluss und der Status wird so wohl nicht richtig angezeigt.
Gruß
Holger
-
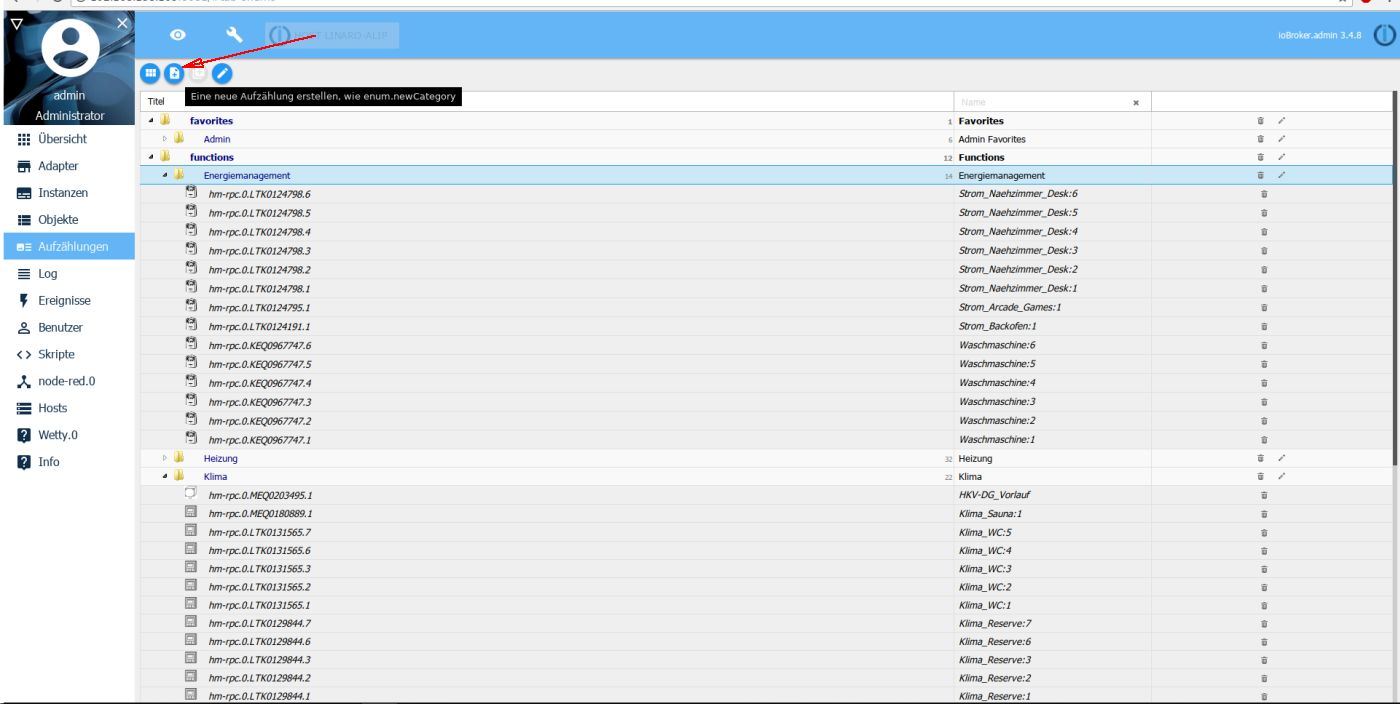
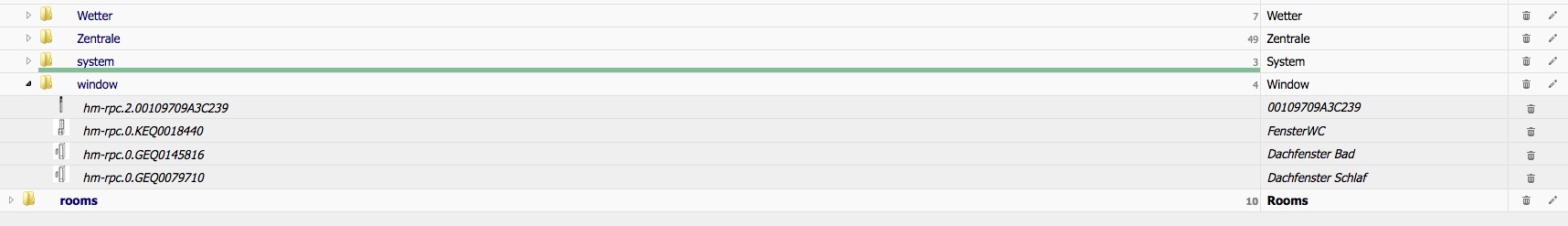
Hier anlegen:

Ingo war schneller - dafür hat er kein Bild ;-)
Gruß
Rainer
-
Den gibts bei HM nicht … Musst Du neu anlegen dann kannst du Dinge zuweisen. ggf musst Du Admin neu laden oder so?! `

Sicher als Funktion anlegen? Dann habe ich zwar eine neue Ansicht in der View aber der Status ist noch immer nicht OK.
Wenn ich z Bsp unter "Rolle" bei der Raspi Temperatur "level.temperature" auswähle, wird das Temperatur Icon in der View angezeigt.
Eine "Rolle" die zum Fenster passt, finde ich leider nicht.
Gruß
Holger
-
Das die Magie nur bei korrekter Zuweisung der role, room, function funktioniert ist ja bekannt. Ich frage mich jetzt nur, macht es sind die Synchronisierung von der ccu selbst abzuschalten und ein mal selbst alles ordnen und zuzuweisen? Eigentlich müsste ich das ja auch nur bei den Datenpunkten machen, die ich auch anzeigen lassen will.
Ein install_test wäre dann ja nicht zwingend erforderlich eine role oder function zuzuweisen. Oder hol ich mir dann andere Probleme rein.
Gruß
-
Hi apollon,
seit dem letzten Update wird mir jetzt auch was angezeigt im Material Adapter.
Was mir bisher aufgefallen ist:
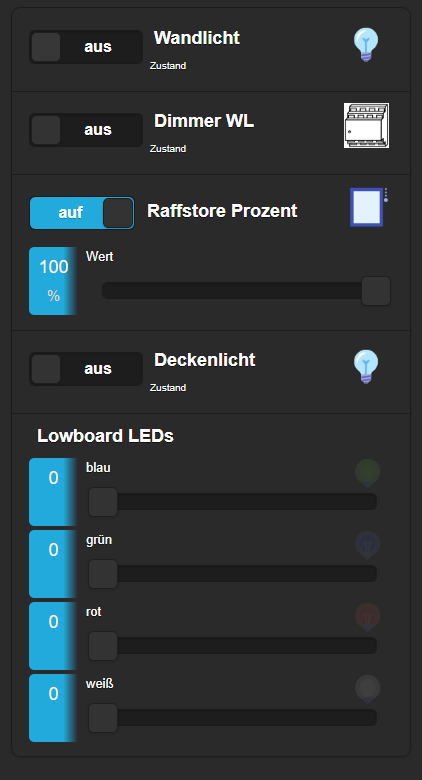
Die RGBW Kanäle vom ArtNet Adapter werden im Material UI nur als ein Kanal angezeigt.(der Button ganz rechts, wenn ich drauf klicke kommt ein Schieberegler von 0-255)

Im Mobile UI Adapter werden sie einzeln richtig dargestellt.

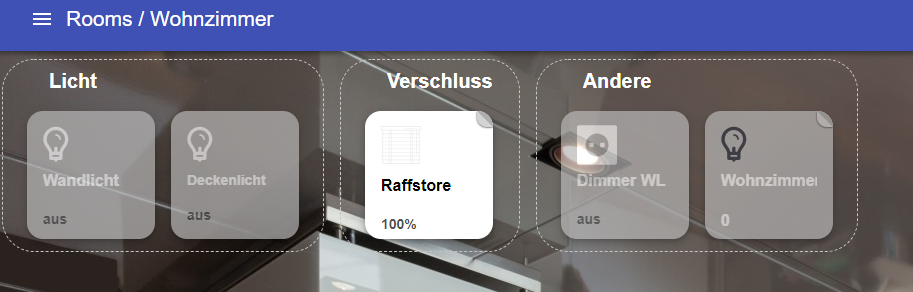
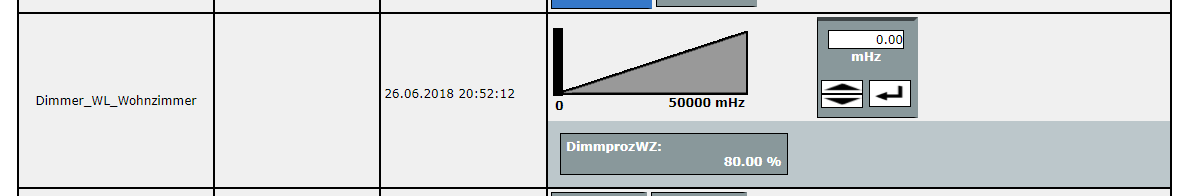
Ich habe bei einem 12/14er Modul einen analogen Ausgang auf PWM umgestellt. Somit kann ich von 0-50Hz mittels Schieberegler eine Frequenz einstellen. Über diesen Frequenz Wert dimme ich meine Wohnzimmer LEDs.

Leider erkennt Material UI und auch Mobile UI diesen Ausgang(DIMMER_WL) als Schaltausgang und zeigt mir somit nur einen Schalter an und keinen Schieberegler…
Kann ich das irgendwie entsprechend anpassen, so dass ich meine Leuchten auch über einen der beiden Adapter dimmen kann ?
Vielen Dank für deine Arbeit und super, dass es bei dem Adapter jetzt wieder Fortschritte gibt :)
Beste Grüße
-
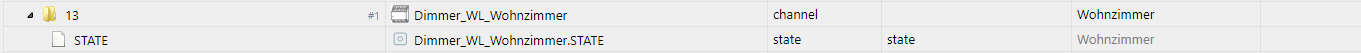
Welcher Type hat dein object ? Switch oder Dimmer.level etc
Sent from my iPhone using Tapatalk
-
Auf die Doku zu den für die "Magie" nötigen Rollen bin ich dann auch mal gespannt. Wird wahrscheinlich brutal schwer für Adapter die mit anderen Plattformen kommunizieren wie OpenHab, FHEM, Homee, Homebridge und im Prinzip auch Homematic, wenn ich auch befürchte das letzteres genau die Vorlage für die Magie darstellt und daher als einziges gehen wird ;-)
Ach und es gibt aktuell noch einen Bug das Material keine leeren Räume mag … und wenn mehrere Räume gleiche Namen bekommen (ja die Adapter sind Schuld) passieren auch arg komische Dinge, da muss ich aktuell ein paar Adapter abschalten und die enums von Hand löschen...
Ansonsten sieht die neue Plug & Play Visualisierung schon echt vielversprechend aus :D
P.S:
Wann kommen Graphen? ;-)
-
Welcher Type hat dein object ? Switch oder Dimmer.level etc
Sent from my iPhone using Tapatalk `
Wird von der CCU scheinbar fälschlicherweise als State übergeben, obwohl es ein einstellbarer Wert ist:

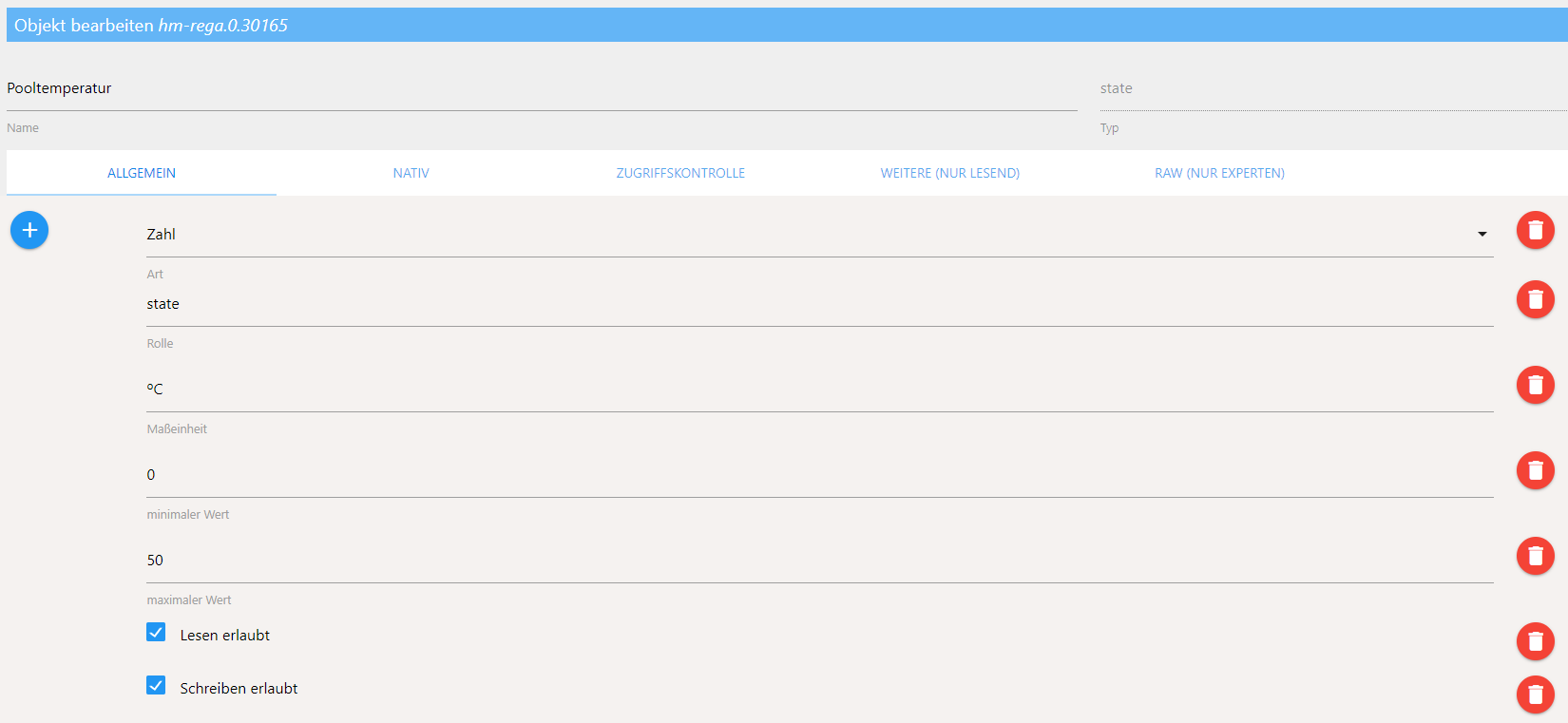
Weiters ist mir aufgefallen, dass der Temperatur Wert meines Pools, welcher als Systemvariable auf der CCU vorliegt, als einstellbarer Wert in Material UI dargestellt wird (es erscheint ein Schieberegler wenn man auf das Eselsohr des Buttons klickt).
Wird hier ebenfalls etwas falsch übergeben, oder muss ich etwas anpassen ?


Schön wäre auch wenn man die Möglichkeit hätte, die Systemvariablen Nummer, welche in Material UI im Button klein angezeigt wird (30165), mit der Zahnradfunktion ein bzw. ausblenden zu können. :)Beste Grüße
-
Auf die Doku zu den für die "Magie" nötigen Rollen bin ich dann auch mal gespannt. Wird wahrscheinlich brutal schwer für Adapter die mit anderen Plattformen kommunizieren wie OpenHab, FHEM, Homee, Homebridge und im Prinzip auch Homematic, wenn ich auch befürchte das letzteres genau die Vorlage für die Magie darstellt und daher als einziges gehen wird ;-)
Ach und es gibt aktuell noch einen Bug das Material keine leeren Räume mag … und wenn mehrere Räume gleiche Namen bekommen (ja die Adapter sind Schuld) passieren auch arg komische Dinge, da muss ich aktuell ein paar Adapter abschalten und die enums von Hand löschen...
Ansonsten sieht die neue Plug & Play Visualisierung schon echt vielversprechend aus :D `
Wenn DU Probleme hast das Adapter die states falsch füllen dann bitte in jedem Fall bei den Adaptern issues auf machen. Nicht abschalten :-)
-
Weiters ist mir aufgefallen, dass der Temperatur Wert meines Pools, welcher als Systemvariable auf der CCU vorliegt, als einstellbarer Wert in Material UI dargestellt wird (es erscheint ein Schieberegler wenn man auf das Eselsohr des Buttons klickt).
Wird hier ebenfalls etwas falsch übergeben, oder muss ich etwas anpassen ? `
naja, wen das Objekt "Schreibbar" ist dann ist es änderbar und damit hast Du einen Schieberegler. AN der Stelle müste man bei den Objekteinstellungen Write ausschalten, dann sollte es anders angezeigt werden.
Ja im zweifel müssen die Adapter sicherstellen das Rollen und Read/Write Eigenschaften mal mindestens stimmen. Es gibe gerade eher wenige Adapter die Rollen und Funktionen automatisch setzen
-
Es ist für mich als Laien aber völlig unrealistisch zu erkennen was da als Rolle stehen müsste und ob da der Adapter Progger geschlampt hat, oder Material oder ich ;)
Hab jetzt zumindest rausbekommen das indicator.xyz z.b. indicator.temperature wie es beim netatmo adapter verwendet wird nicht so geschickt beim Material ist wie z.b. value.temperature.
ABer die ganzen Rollen die ich per FHEM oder OpenHAB Adapter zu den Objekten bekommen sind anscheinend alle "falsch" oder ich sag mal eher Material unkompatibel :D