NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Verwendest du https://forum.iobroker.net/viewtopic.php?f=21&t=2757&start=160#p154492 Version?
Und wie läuft dein Script, dauerhaft durch oder startest du es mehrfach?
Enrico
-
Is schon komisch, ich verwende, wie schon gesagt, auch diese Version, die Objekte werden regelmäßig aktualisiert, aber die Warnung erhalte ich nur einmal kurz nach 00:00 Uhr. Hast du vielleicht noch ein Script, ne alte Version oder so, am Laufen?
Enrico
-
Verwendest du https://forum.iobroker.net/viewtopic.php?f=21&t=2757&start=160#p154492 Version?
Und wie läuft dein Script, dauerhaft durch oder startest du es mehrfach?
Enrico `
Genau diese Version von paul hab ich.
Enrico
-
-
Einmal wird scheinbar nur die Abfrage der Zeiten für die Astrofunktionen gemacht. Die andere Aktualisierung der Tageszeiten erfolgt öfter.
Ich hab schon ein paar Mal versucht, das Script zu verstehen, sehe aber bei Javascript noch zu viele Bahnhöfe. :|
Ich hatte ja schonmal gefragt, kannst du ausschließen, dass mehrere Scripte die Astrozeiten berechnen?
Enrico
-
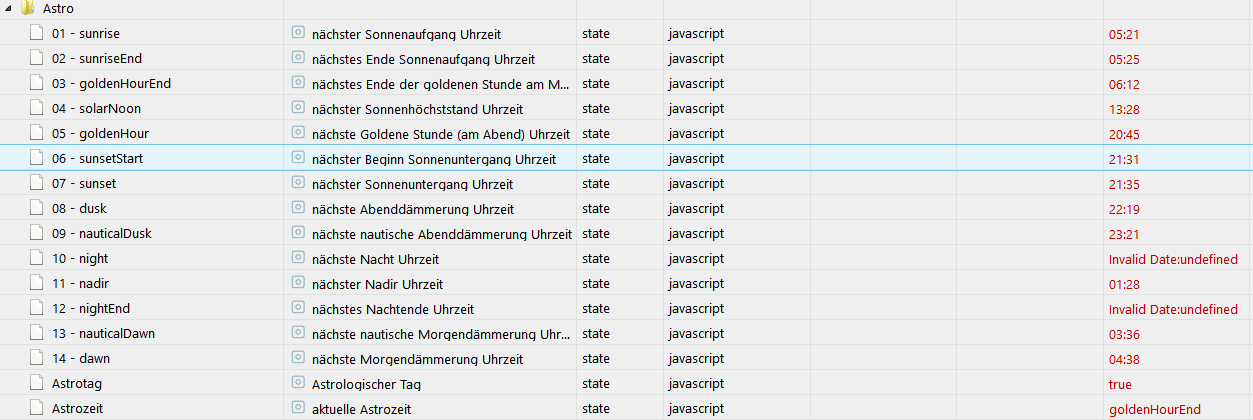
Also irgendwas ist bei dir anders. Bei mir stehen da Zeiten für nadir usw. und kein undefiniert!
Hier nochmal das Script, es müsste das oben verlinkte von paul sein:
! ```
`const suncalc = require('suncalc');
const idInst = 'system.adapter.javascript.' + instance;
const inst = getObject(idInst);
const lat = inst.native.latitude;
const long = inst.native.longitude;
! var nadir = getAstroDate('nadir');
var eswirdNacht; // Variable zum Abfragen, ob "night" und "nightEnd" existieren
! function wirdNacht() {
var sunpos = suncalc.getPosition(nadir, lat, long);
if(sunpos.altitude * 180 / Math.PI < -18) eswirdNacht = true;
else eswirdNacht = false;
}
! wirdNacht(); // Skriptstart
! schedule({astro: 'nadir'}, function () {
nadir = new Date();
wirdNacht();
});
! const sec = false; // Sekunden darstellen oder nicht
const fC = false; // forceCreation ein/aus
const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis
! // *****************************************************************************
// TAGESZEITEN - T E I L
! // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten)
const tageszeiten = ["Nacht", // Night
"Morgendämmerung", // nightEnd
"Morgen",
"Vormittag",
"Mittag",
"Nachmittag",
"Abenddämmerung",
"Abend"];
! const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /Tageszeit/,
idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next";function createTageszeiten() {
createState(idTageszeit, "nächsten Wechsel abwarten", fC, {
name: "Tageszeit",
desc: "Name der Tageszeit",
type: "string"
});
createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, {
name: "nächste Tageszeit",
desc: "Name der nächsten Tageszeit",
type: "string"
});
}! function neue_tageszeit(abschnitt) {
createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen
var akt = tageszeiten[parseInt(abschnitt, 10)],
// wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D
nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)];
setState(idTageszeit, akt);
setState(idTageszeitNext, nxt);
log("neue Tageszeit: " + akt);
log("nächte kommende Tageszeit: " + nxt);
}
! // Nacht
schedule({
astro: "night",
shift: 120
}, function () {
neue_tageszeit(0);
});
! // Morgengdämmerung
schedule({
astro: "nightEnd"
}, function () {
neue_tageszeit(1);
});
! // Morgen
schedule({
astro: "sunrise"
}, function () {
neue_tageszeit(2);
});
! // Vormittag (beginnt 120min vor Sonnenhöchststand)
schedule({
astro: "solarNoon",
shift: -120
}, function () {
neue_tageszeit(3);
});
! // Mittag
schedule({
astro: "solarNoon"
}, function () {
neue_tageszeit(4);
});
! // Nachmittag
schedule({
astro: "solarNoon",
shift: 60
}, function () {
neue_tageszeit(5);
});
! // Abenddämmerung (nach Sonnenuntergang)
schedule({
astro: "dusk"
}, function () {
neue_tageszeit(6);
});
! // Abend
schedule({
astro: "night"
}, function () {
neue_tageszeit(7);
});
! // *****************************************************************************
// A S T O - T E I L
! /* Objekt Astrotag
Astrotag liegt zwischen Sonnauf- und untergang,
Astronacht liegt zwischen Sonnenunter- und aufgang */
const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag";
const idAstrotime = "javascript." + instance + "." + pfad + ".Astrozeit";
! // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind)
const astrotime_arr = [
"sunrise",
"sunriseEnd",
"goldenHourEnd",
"goldenHour",
"sunsetStart",
"sunset",
"dusk",
"nauticalDusk",
"night",
"nightEnd",
"nauticalDawn",
"dawn"
];// Objekt für Uhrzeiten der Astrozeiten
const astrotime = {
"elements" : [
// Astrotag beginnt
{
"fname" : "sunrise", // function name
"de" : {
"name" : "Sonnenaufgang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunrise",
"desc" : "top edge of the sun appears on the horizon"
},
"astroday" : true //during astroday
},
{
"fname" : "sunriseEnd", // function name
"de" : {
"name" : "Ende Sonnenaufgang",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "End of sunrise",
"desc" : "bottom edge of the sun touches the horizon"
},
"astroday" : true //during astroday
},
{
"fname" : "goldenHourEnd", // function name
"de" : {
"name" : "Ende der goldenen Stunde am Morgen",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "End of golden hour",
"desc" : "morning golden hour (soft light, best time for photography) ends"
},
"astroday" : true //during astroday
},
{
"fname" : "solarNoon", // function name
"de" : {
"name" : "Sonnenhöchststand",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Solar noon",
"desc" : "sun is in the highest position"
},
"astroday" : true //during astroday
},
{
"fname" : "goldenHour", // function name
"de" : {
"name" : "Goldene Stunde (am Abend)",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Golden hour",
"desc" : "evening golden hour starts"
},
"astroday" : true //during astroday
},
{
"fname" : "sunsetStart", // function name
"de" : {
"name" : "Beginn Sonnenuntergang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunset starts",
"desc" : "bottom edge of the sun touches the horizon"
},
"astroday" : true //during astroday
},
// Astronacht beginnt
{
"fname" : "sunset", // function name
"de" : {
"name" : "Sonnenuntergang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunset",
"desc" : "sun disappears below the horizon, evening civil twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "dusk",
"de" : {
"name" : "Abenddämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Dusk",
"desc" : "evening nautical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "nauticalDusk",
"de" : {
"name" : "nautische Abenddämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Nautical dusk",
"desc" : "evening astronomical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "night",
"de" : {
"name" : "Nacht",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Night",
"desc" : "dark enough for astronomical observations"
},
"astroday" : false //during astronight
},
{
"fname" : "nadir",
"de" : {
"name" : "Nadir",
"nxt" : "nächster",
"desc" : "Fußpunkt gegenüber dem Zenit"
},
"en" : {
"name" : "Nadir",
"desc" : "darkest moment of the night, sun is in the lowest position"
},
"astroday" : false //during astronight
},
{
"fname" : "nightEnd",
"de" : {
"name" : "Nachtende",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "Night ends",
"desc" : "morning astronomical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "nauticalDawn",
"de" : {
"name" : "nautische Morgendämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Nautical dawn",
"desc" : "morning nautical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "dawn",
"de" : {
"name" : "Morgendämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "dawn",
"desc" : "morning nautical twilight ends, morning civil twilight starts"
},
"astroday" : false //during astronight
}]};
! function writeAstroTimes(i) {
// führende Nummer zur Sortierung in Admin/Objekte
var nr = (i+1 < 10) ? "0" + (i+1) : (i+1);
// Erstelle Objekt, falls nicht bereits vorhanden
var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname;
createState(idAstroObject, " ", fC, {
name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit",
desc: astrotime.elements[i].en.desc,
type: "string"
});setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; if(eswirdNacht || (fname != 'night' && fname != 'nightEnd')) temp = getAstroDate(fname, next_event); else temp = getAstroDate('nadir', next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000);}
! // Zeit mit oder ohne Sekunden anzeigen
function checkSec (zeit) {
if (!sec) {
var newString_arr = zeit.split(":");
var newString = newString_arr[0] + ":" + newString_arr[1];
return (newString);
} else return (zeit);
}
! function getAstrotime (j) {
// Objekt anlegen, falls nicht bereits geschehen
createState(idAstrotime, " ", fC, {
type: "string",
name: "aktuelle Astrozeit",
desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()"
});
// aktuelle Astrozeit bestimmen
var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min
var startTime = astrotime_arr[j];
var endTime = astrotime_arr[k];
// log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length);
if (!startTime || !endTime) {
log("Fehler","error");
} else {
if(!eswirdNacht && (startTime == 'night' || startTime == 'nightEnd' || endTime == 'night' || endTime == 'nightEnd')) {
startTime = 'nauticalDusk';
endTime = 'nauticalDawn';
}
var astrotime_check = (compareTime(startTime, endTime, "between") ) ;
if (astrotime_check) {
setState(idAstrotime, startTime);
//log("Astrozeit: " + startTime);
}
}
}
! function getAstroday() {
// Astrotag bestimmen (boolean)
createState(idAstrotag, false, fC, {
type: "boolean",
name: "Astrologischer Tag",
desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang"
});
setState(idAstrotag, isAstroDay());
}
! function iterateAstrotimes() {
// Zeiten für jede Astrozeit schreiben
for (var i = 0; i < astrotime.elements.length; i++) {
writeAstroTimes(i);
}
// aktuelle Astrozeit ermitteln
for (var j = 0; j < astrotime_arr.length; j++) {
getAstrotime(j);
}
}
! // Astrotag checken
schedule("*/1 * * * *", function () { // jede Minute
getAstroday();
iterateAstrotimes();
});
! iterateAstrotimes();
getAstroday();`
! Enrico[/i][/i][/i][/i][/i][/i][/i] -
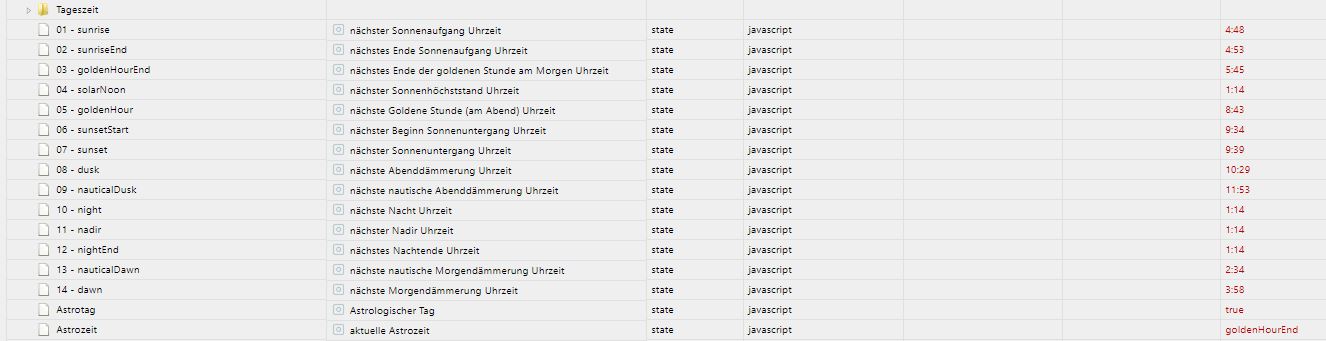
Komisch, komisch, bei mir siehts so aus:

Der einzige Unterschied wäre jetzt noch, dass meine Zeiten im 12h-Modus sind. :?
Enrico
-
Bei Dir steht auch Tageszeit und nicht Astro. Das kann eigentlich nicht sein, wenn DU wirklich das selbe Script hast, da die DPs vom Script angelegt werden und ich die jetzt schon das 3. mal gelöscht habe und sie immer wieder so angelegt werden.
Wie hast denn das auf den 12 Stunden Modus gestellt? Da finde ich bei mir keine Einstellmöglichkeit.
-
Hallo,
es macht Sinn, wirklich die bei sich laufenden Skripte nochmal in Code und Spoiler Tags zu posten, sonst verwirrt das beim Mitlesen total.
Und natürlich werden einzelne der Funktionen des Skriptes minütlich gestartet (schedule ganz unten). Das braucht aber nur minimal Ressourcen und stellt sicher, dass der Moment der Astrozeitenwechsel nicht verpasst wird. Und das unabhängig davon, ob die Astrozeiten bei jemanden laufen oder nicht (also mit und ohne night und nadir).
Gruß
Pix
-
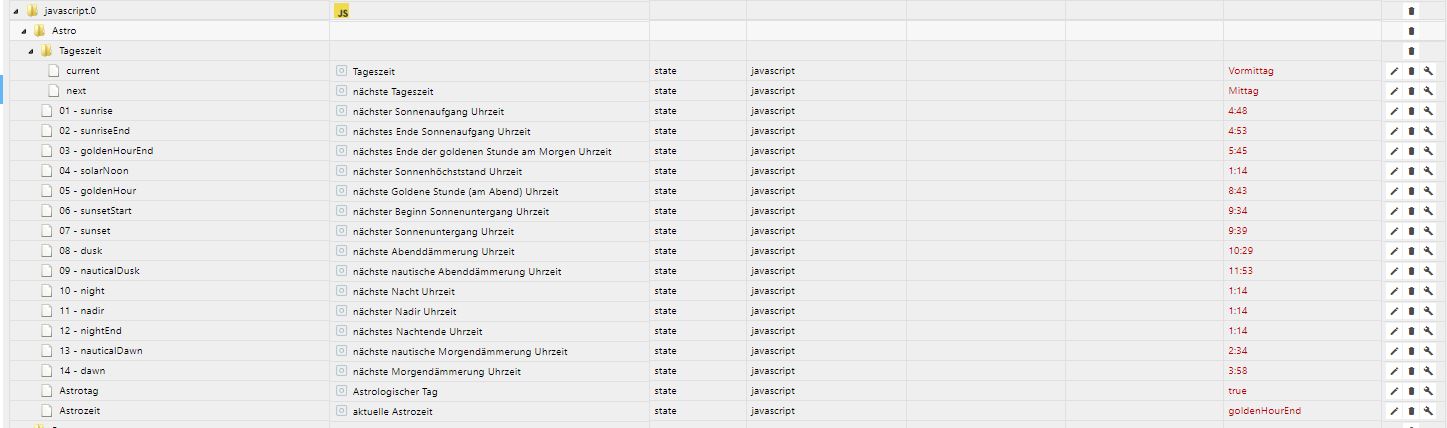
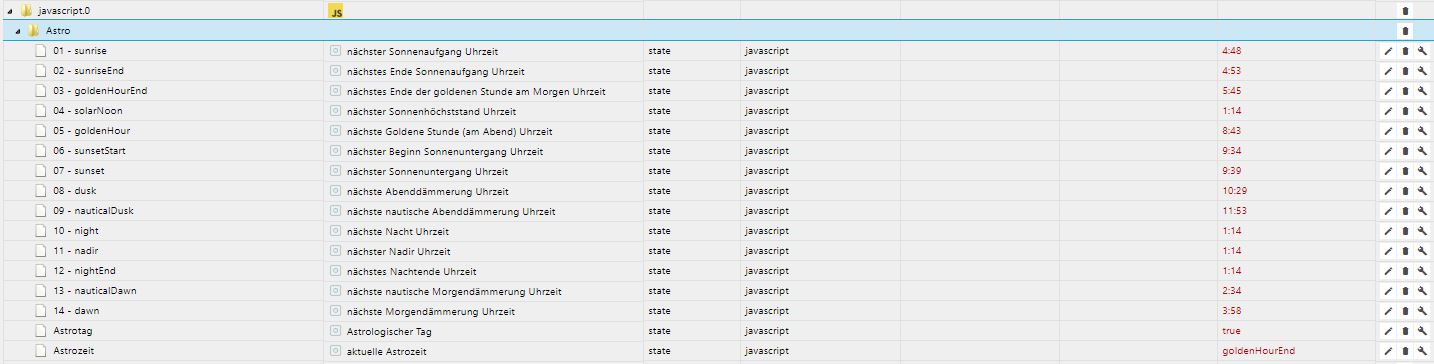
Hab jetzt nochmal das Script beendet, die Objekte gelöscht und wieder neugestartet:
Vorher:

nachher:

Warum da vorher noch Tageszeit bei war, keine Ahnung, ich hatte die Objekte eigentlich nach Übernahme des jetzigen Scriptes, neu anlegen lassen.
Der 12h-Modus stört mich eigentlich, da ich diese Datenpunkte aber nirgendwo nutze, kann ich momentan damit leben. Alle bisher gelesenen
Ansätzen, das zu beheben, haben bei mir nicht geholfen!
Enrico
-
Hier mal das Script das den Datenpunkt Tageszeit erzeugt
` > /* System TageszeotenSkript meldet Tageszeiten
Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend;
Basis: http://www.homematic-inside.de/tecbase/ … nterteilen
oder hier: https://github.com/ioBroker/ioBroker.ja ... --funktion
https://github.com/iobroker/ioBroker.ja ... tastrodate
erstellt: 01.06.2015 von Pix
11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang
Astrotag (isAstroDay) eingebaut
*/
// Variablen erstellen
createState('Tageszeit', {
name: 'Tageszeit'
});
createState('Tageszeit.Sonnenaufgang', {
name: 'nächster Sonnenaufgang Uhrzeit',
desc: 'sunrise (top edge of the sun appears on the horizon)'
});
createState('Tageszeit.Sonnenuntergang', {
name: 'nächster Sonnenuntergang Uhrzeit',
desc: 'sunset (sun disappears below the horizon, evening civil twilight starts)'
});
createState('Tageszeit.EndeDerNacht', {
name: 'Ende der Nacht',
desc: 'optional'
});
createState('Tageszeit.DaemmerungMorgens1', {
name: 'Dämmerung Morgens 1',
desc: 'optional'
});
createState('Tageszeit.DaemmerungMorgens2', {
name: 'Dämmerung Morgens 1',
desc: 'optional'
});
createState('Tageszeit.EndeDesSonnenaufgangs', {
name: 'Ende des Sonnenaufgangs',
desc: 'optional'
});
createState('Tageszeit.EndeDerGoldenHourVM', {
name: 'Ende der Golden Hour VM',
desc: 'optional'
});
createState('Tageszeit.Mittag', {
name: 'Mittag',
desc: 'optional'
});
createState('Tageszeit.StartDerGoldenHourNM', {
name: 'Start der Golden Hour NM',
desc: 'optional'
});
createState('Tageszeit.StartDesSonnenuntergangs', {
name: 'Start des Sonnenuntergangs',
desc: 'optional'
});
createState('Tageszeit.DaemmerungAbends1', {
name: 'Dämmerung Abends 1',
desc: 'optional'
});
createState('Tageszeit.DaemmerungAbends2', {
name: 'Dämmerung Abends 2',
desc: 'optional'
});
createState('Tageszeit.StartDerNacht', {
name: 'Start der Nacht',
desc: 'optional'
});
createState('Tageszeit.Mitternacht', {
name: 'Mitternacht',
desc: 'optional'
});
createState('Tageszeit.Astrotag', false, {
read: true,
write: true,
type: 'boolean',
name: 'Astologischer Tag',
desc: 'Zeit zwischen Sonnenauf- und untergang'
});
var idTageszeit = "Tageszeit",
tageszeiten = ['Nacht',
'Morgendämmerung',
'Morgen',
'Vormittag',
'Mittag',
'Nachmittag',
'Abenddämmerung',
'Abend'],
idAstrotag = "Tageszeit.Astrotag";
function zeiten_speichern () {
var astrotag = getState(idAstrotag).val,
sonnenaufgang,
sonnenuntergang;
var today = new Date();
var tomorrow = today.setDate(today.getDate()+1);
var timestampForSunset;
var timestampForSunrise;
if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute)
timestampForSunset=today;
timestampForSunrise=tomorrow;
} else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen)
timestampForSunset = tomorrow;
if(today.getHours() > 12 && today.getHours() <= 23){
timestampForSunrise=tomorrow;
}else{
timestampForSunrise=today;
}
}
setState("Tageszeit.EndeDerNacht", getAstroDate('nightEnd', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.DaemmerungMorgens1", getAstroDate('nauticalDawn', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.DaemmerungMorgens2", getAstroDate('dawn', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.Sonnenaufgang", getAstroDate('sunrise', timestampForSunset).toLocaleTimeString());
setState("Tageszeit.EndeDesSonnenaufgangs", getAstroDate('sunriseEnd', timestampForSunset).toLocaleTimeString());
setState("Tageszeit.EndeDerGoldenHourVM", getAstroDate('goldenHourEnd', timestampForSunset).toLocaleTimeString());
setState("Tageszeit.Mittag", getAstroDate('solarNoon', timestampForSunset).toLocaleTimeString());
setState("Tageszeit.StartDerGoldenHourNM", getAstroDate('goldenHour', timestampForSunset).toLocaleTimeString());
setState("Tageszeit.StartDesSonnenuntergangs", getAstroDate('sunsetStart', timestampForSunset).toLocaleTimeString());
setState("Tageszeit.Sonnenuntergang", getAstroDate('sunset', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.DaemmerungAbends1", getAstroDate('dusk', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.DaemmerungAbends2", getAstroDate('nauticalDusk', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.StartDerNacht", getAstroDate('night', timestampForSunrise).toLocaleTimeString());
setState("Tageszeit.Mitternacht", getAstroDate('nadir', timestampForSunrise).toLocaleTimeString());
}
function neue_tageszeit(abschnitt) {
setState(idTageszeit, tageszeiten[parseInt(abschnitt, 10)]);
log('neue Tagezeit: ' + tageszeiten[parseInt(abschnitt, 10)], 'info');
zeiten_speichern();
}
// Nacht
schedule({astro: "night", shift: 120}, function () { neue_tageszeit(0) });
// Morgengdämmerung
schedule({astro: "nightEnd"}, function () { neue_tageszeit(1) });
// Morgen
schedule({astro: "sunrise"}, function () { neue_tageszeit(2) });
// Vormittag (beginnt 120min vor Sonnenhöchststand)
schedule({astro: "solarNoon", shift: -120}, function () { neue_tageszeit(3) });
// Mittag
schedule({astro: "solarNoon"}, function () { neue_tageszeit(4) });
// Nachmittag
schedule({astro: "solarNoon", shift: 60}, function () { neue_tageszeit(5) });
// Abenddämmerung (nach Sonnenuntergang)
schedule({astro: "dusk"}, function () { neue_tageszeit(6) });
// Abend
schedule({astro: "night"}, function () { neue_tageszeit(7) });
// Astrotag checken
schedule("*/1 * * * *", function () {
if (isAstroDay()) setState(idAstrotag, true);
if (!isAstroDay()) setState(idAstrotag, false);
zeiten_speichern();
}); `
-
Das sind zwei verschiedene Scripte wobei ich bei beiden immer noch das Problem mit der "Start der Nacht" und "Ende der Nacht" habe.
Könnte jemand mit Java Erfahrung einfach mal genau bitte die zwei Punkte raus nehmen? Wenn ich das ein fach auskommentiere, laufen alle anderen Zeiten auch nicht mehr :shock:
-
Das sind zwei verschiedene Scripte wobei ich bei beiden immer noch das Problem mit der "Start der Nacht" und "Ende der Nacht" habe.
Könnte jemand mit Java Erfahrung einfach mal genau bitte die zwei Punkte raus nehmen? Wenn ich das ein fach auskommentiere, laufen alle anderen Zeiten auch nicht mehr :shock: `
Auch wenn es Dir nicht hilft, aber ich habe das gleich Problem. Hat sich hier im letzten Monat etwas getan?
Im Log steht:
! ````
javascript.0 2018-06-29 08:53:59.750 error Cannot get astro date for "nightEnd"
javascript.0 2018-06-29 08:53:59.750 warn missing or unrecognized endTime expression: NaN
javascript.0 2018-06-29 08:53:59.749 error Cannot get astro date for "nightEnd"
javascript.0 2018-06-29 08:53:59.749 error Cannot get astro date for "night"
javascript.0 2018-06-29 08:53:59.749 warn missing or unrecognized endTime expression: NaN
javascript.0 2018-06-29 08:53:59.748 error Cannot get astro date for "night"
javascript.0 2018-06-29 08:53:59.699 warn Cannot calculate "nightEnd" for <koordinaten>javascript.0 2018-06-29 08:53:59.698 warn Cannot calculate "night" for <koordinaten></koordinaten></koordinaten> -
Copy/Paste Mal die Version des Scriptes welche ihr jetzt benutzt Dan kan ich oder wer anderes die Toten Datenpunkte rausnehmen
Sent from my iPhone using Tapatalk