NEWS
Anleitung: Widgets für den Adapter DasWetter
-
Hallo,
danke für das widget.
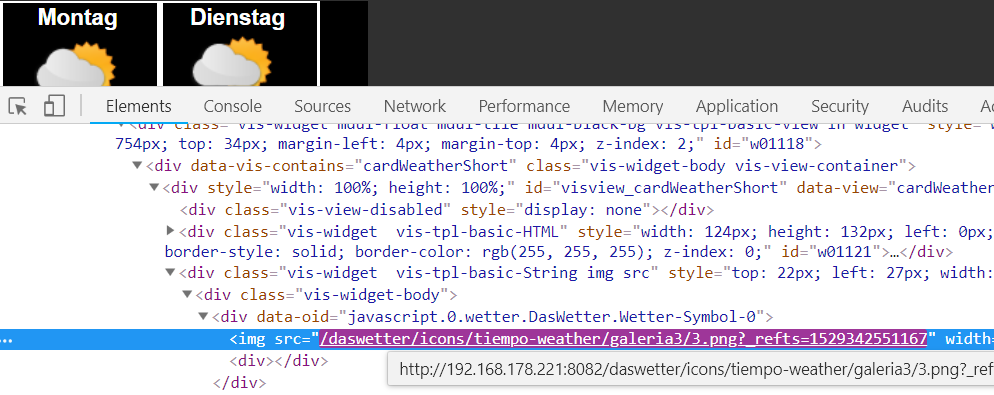
kleiner Hinweis, wenn man im Blockly anstelle "http://192.168.4.30:8082/daswetter/icons/…" die Adresse "/daswetter/icons/..." nimmt, ist das unabhängig von der IP.
Wer das lieber als Javascript (anstelle Blockly) haben will, das sieht so aus:
function setDasWetterIcons() { // Heute setState("javascript.0.DasWetter.Wetter-Symbol-0"/*Wetter-Symbol-0*/, '/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.0d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-0"/*Wind-Symbol-0*/, '/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.0d.WindID").val) + '.png', true); // Morgen setState("javascript.0.DasWetter.Wetter-Symbol-1"/*Wetter-Symbol-1*/, '/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.1d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-1"/*Wind-Symbol-1*/, '/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.1d.WindID").val) + '.png', true); // Übermorgen setState("javascript.0.DasWetter.Wetter-Symbol-2"/*Wetter-Symbol-2*/, '/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.2d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-2"/*Wind-Symbol-2*/, '/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.2d.WindID").val) + '.png', true); // In 3 Tagen setState("javascript.0.DasWetter.Wetter-Symbol-3"/*Wetter-Symbol-3*/, '/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.3d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-3"/*Wind-Symbol-3*/, '/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.3d.WindID").val) + '.png', true); // In 4 Tagen setState("javascript.0.DasWetter.Wetter-Symbol-4"/*Wetter-Symbol-4*/, '/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.4d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-4"/*Wind-Symbol-4*/, '/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.4d.WindID").val) + '.png', true); } // Pfade für Icons setzen subscribe({id: ['daswetter.0.NextDays.0d.ConditionID', 'daswetter.0.NextDays.1d.ConditionID', 'daswetter.0.NextDays.2d.ConditionID', 'daswetter.0.NextDays.3d.ConditionID', 'daswetter.0.NextDays.4d.ConditionID'], change: "ne"}, function (obj) { setDasWetterIcons(); }); setDasWetterIcons();Gruß
-
Hallo,
danke für das widget.
kleiner Hinweis, wenn man im Blockly anstelle "http://192.168.4.30:8082/daswetter/icons/…" die Adresse "/vis/daswetter/icons/..." nimmt, ist das unabhängig von der IP.
Wer das lieber als Javascript (anstelle Blockly) haben will, das sieht so aus:
function setDasWetterIcons() { // Heute setState("javascript.0.DasWetterWetter-Symbol-0"/*Wetter-Symbol-0*/, '/vis/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.0d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-0"/*Wind-Symbol-0*/, '/vis/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.0d.WindID").val) + '.png', true); // Morgen setState("javascript.0.DasWetterWetter-Symbol-1"/*Wetter-Symbol-1*/, '/vis/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.1d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-1"/*Wind-Symbol-1*/, '/vis/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.1d.WindID").val) + '.png', true); // Übermorgen setState("javascript.0.DasWetterWetter-Symbol-2"/*Wetter-Symbol-2*/, '/vis/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.2d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-2"/*Wind-Symbol-2*/, '/vis/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.2d.WindID").val) + '.png', true); // In 3 Tagen setState("javascript.0.DasWetterWetter-Symbol-3"/*Wetter-Symbol-3*/, '/vis/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.3d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-3"/*Wind-Symbol-3*/, '/vis/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.3d.WindID").val) + '.png', true); // In 4 Tagen setState("javascript.0.DasWetterWetter-Symbol-4"/*Wetter-Symbol-4*/, '/vis/daswetter/icons/tiempo-weather/galeria3/' + String(getState("daswetter.0.NextDays.4d.ConditionID").val) + '.png', true); setState("javascript.0.DasWetterWind-Symbol-4"/*Wind-Symbol-4*/, '/vis/daswetter/icons/viento-wind/galeria1/' + String(getState("daswetter.0.NextDays.4d.WindID").val) + '.png', true); } // Pfade für Icons setzen subscribe({id: ['daswetter.0.NextDays.0d.ConditionID', 'daswetter.0.NextDays.1d.ConditionID', 'daswetter.0.NextDays.2d.ConditionID', 'daswetter.0.NextDays.3d.ConditionID', 'daswetter.0.NextDays.4d.ConditionID'], change: "ne"}, function (obj) { setDasWetterIcons(); }); setDasWetterIcons();Gruß `
Achtung, du hast dich bei den Objektet vertippt.
FALSCH
javascript.0.DasWetterWetter-Symbol-0RICHTIG
javascript.0.DasWetter.Wetter-Symbol-0Das mit "VIS" statt IP konnte ich nicht nachvollziehen. VIS wird bei mir DNS-seitig nicht aufgelöst.
Somit konnte ich den Link im Browser nicht testen. Ich weiß daher nicht, ob ioBroker das auflösen kann
-
Hallo,
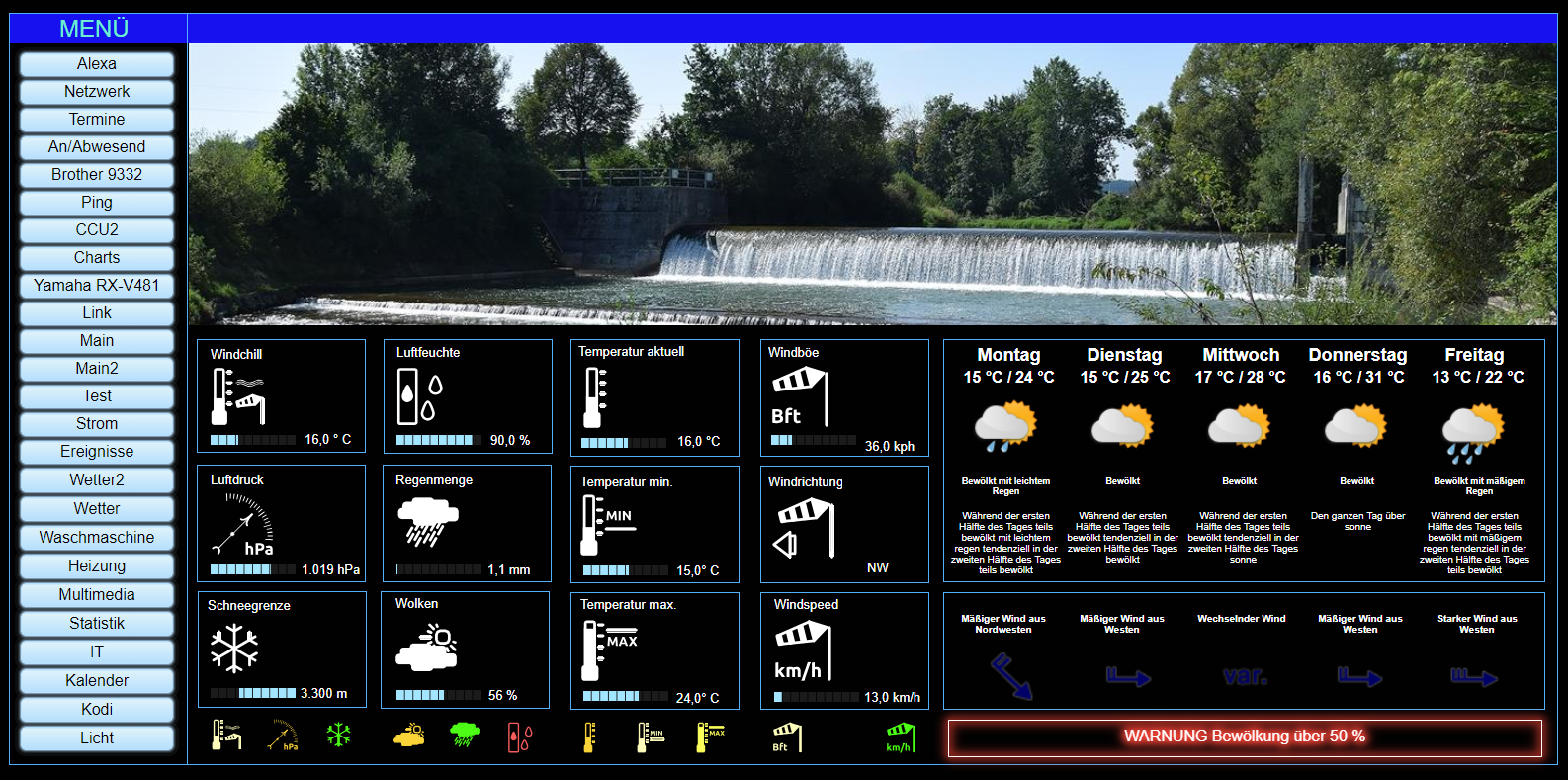
ich habe eine neue Wetter-View erstellt, was sagt Ihr dazu?

-
Das mit "VIS" statt IP konnte ich nicht nachvollziehen. VIS wird bei mir DNS-seitig nicht aufgelöst.
Somit konnte ich den Link im Browser nicht testen. Ich weiß daher nicht, ob ioBroker das auflösen kann `
Danke habe meinen Text oben korrigiert.
Das war auf meine Umgebung abgestimmt und beim "generisch" machen haben sich die Fehler eingeschlichen. Daher fehlte auch der Punkt zwischen DasWetter und Wetter. Das /vis/ ist auch falsch (das funktioniert nur in meiner Umgebung).
Es muss einfach ohne IP Adresse sein. Die Domain ergänzt der Browser von sich aus:

-
@Robsdobs: Recht haste, geht auch ohne IP.
Für die Blockly Leute, hier eine aktuelle Version von meinem Skript, was direkt 1 zu 1 verwendet werden kann:
! ````
<xml xmlns="http://www.w3.org/1999/xhtml"><block type="on_ext" id="H,KX6Mm#-[^B.l+~6iM|" x="-888" y="38"><mutation items="5"></mutation>
<field name="CONDITION">ne</field><value name="OID0"><shadow type="field_oid" id="Wyl=I2DLx?1U|S,d;:#^"><field name="oid">daswetter.0.NextDays.0d.ConditionID</field></shadow></value> <value name="OID1"><shadow type="field_oid" id="0Q,T1o4W){54Z)kdXJ.Q"><field name="oid">daswetter.0.NextDays.1d.ConditionID</field></shadow></value> <value name="OID2"><shadow type="field_oid" id="GVW__!nb(l6GLk^kL|+E"><field name="oid">daswetter.0.NextDays.2d.ConditionID</field></shadow></value> <value name="OID3"><shadow type="field_oid" id="8=t|K,fcLNVnY#.5io/w"><field name="oid">daswetter.0.NextDays.3d.ConditionID</field></shadow></value> <value name="OID4"><shadow type="field_oid" id="AgHKVrU-L|qU;%PRY[h^"><field name="oid">daswetter.0.NextDays.4d.ConditionID</field></shadow></value> <statement name="STATEMENT"><block type="comment" id="CUHF)h3bwTMNf+ZPI;;E"><field name="COMMENT">Heute</field> <next><block type="update" id="M}yj3^nD)0H+:Qnmdr(m"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wetter-Symbol-0</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id=":ix!Eg)PzFa{EUNwedkb" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="{.Yp2TkXo`WM)CCF(jS)"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="4M%rc7YYH+{GpBR4h^|{"><field name="TEXT">/daswetter/icons/tiempo-weather/galeria3/</field></block></value> <value name="ADD1"><block type="get_value" id="Y|xbUbVApHb+A%Bo1X0B"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.0d.ConditionID</field></block></value></block></value> <value name="ADD1"><block type="text" id="/e^gF/j6UHtE;~*DU1oJ"><field name="TEXT">.png</field></block></value></block></value> <next><block type="update" id="XvwFh/0;~/[WtTPp0N8J"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wind-Symbol-0</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="wFW+:ys#X=*n,a3lfp7i" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="s36Q_h/ua|ovVtkwl~m/"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="TuYc5/VzRT3aFVc47[0S"><field name="TEXT">/daswetter/icons/viento-wind/galeria2/</field></block></value> <value name="ADD1"><block type="get_value" id="@M}1Q7?MP+_tNHdF^7r|"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.0d.WindID</field></block></value></block></value> <value name="ADD1"><block type="text" id="BPpY3n]0W`;O)3xx5z,/"><field name="TEXT">.png</field></block></value></block></value> <next><block type="comment" id="e9oc:jwlv~6%[ZBvBy_."><field name="COMMENT">Morgen</field> <next><block type="update" id="N7ii{LL-4jg.{DIdG0uS"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wetter-Symbol-1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="hD%+*,qKskQ;4YS%a5F~" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="hZYF3ZkSvoGfX=jj{][U"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="fG?ww?Ezki(0XZe.xyUZ"><field name="TEXT">/daswetter/icons/tiempo-weather/galeria3/</field></block></value> <value name="ADD1"><block type="get_value" id="Jucgv-59U}mJUKSXkXPy"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.1d.ConditionID</field></block></value></block></value> <value name="ADD1"><block type="text" id="oYRqPwv)0{b%u_9Saor!"><field name="TEXT">.png</field></block></value></block></value> <next><block type="update" id="YP-0f=+mPd~S~h]5m?|("><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wind-Symbol-1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="lb]%Brx{1Z,=Y|xgW~[h" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="mi#Njo88f/]rEhe.Y9`_"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id=")vNmj60zweAc6`ZR+vzd"><field name="TEXT">/daswetter/icons/viento-wind/galeria2/</field></block></value> <value name="ADD1"><block type="get_value" id="uFtPQmtwIr.D|+Pw+1Ef"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.1d.WindID</field></block></value></block></value> <value name="ADD1"><block type="text" id="+Dt+iw@AH]Ff%5[67:Di"><field name="TEXT">.png</field></block></value></block></value> <next><block type="comment" id="(Y7a]Jrq9N4]@^DUc}fT"><field name="COMMENT">Übermorgen</field> <next><block type="update" id="?U7;qki{ZH6^Q;[vl,=B"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wetter-Symbol-2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="rIDHy`W:7ako7@wwvL.y" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="llxbl@j%!O8mR9u(O#QW"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="^bd@5RFN0gYd}-BhTpPz"><field name="TEXT">/daswetter/icons/tiempo-weather/galeria3/</field></block></value> <value name="ADD1"><block type="get_value" id="kTj?k(%f)R:W:perEV.W"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.2d.ConditionID</field></block></value></block></value> <value name="ADD1"><block type="text" id="P-TuJLccSQE-t(;o4j_q"><field name="TEXT">.png</field></block></value></block></value> <next><block type="update" id="Urw?qBA.-;-#BPJ+-Y.u"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wind-Symbol-2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="DZP#:k#]CYFv=tlTC+Dy" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="ib{ZTYy?Nib3.w#G{Q=L"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="l2CPCknxIor/aDArDGl6"><field name="TEXT">/daswetter/icons/viento-wind/galeria2/</field></block></value> <value name="ADD1"><block type="get_value" id="JUooh-)anym,AiI9:yq,"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.2d.WindID</field></block></value></block></value> <value name="ADD1"><block type="text" id="wwJ{(9ldf0kvvp2[H1T*"><field name="TEXT">.png</field></block></value></block></value> <next><block type="comment" id="Y5=M=y%nYvfojG22T/^A"><field name="COMMENT">In 3 Tagen</field> <next><block type="update" id="H{=je7)F:b_*x9WV8xzV"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wetter-Symbol-3</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="(n-TyoP:2a7b!shv+}69" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="3`C,hMpY`8R#wa0`CJ6:"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="w^A](QdK1qu,^_mV%zML"><field name="TEXT">/daswetter/icons/tiempo-weather/galeria3/</field></block></value> <value name="ADD1"><block type="get_value" id="/e-:#-Yk?j^XF!j0e.kR"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.3d.ConditionID</field></block></value></block></value> <value name="ADD1"><block type="text" id="qX`6|omv__,CV+^esPw{"><field name="TEXT">.png</field></block></value></block></value> <next><block type="update" id="t{c%yv;7Hp{seJ4t|h2~"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wind-Symbol-3</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="6%N7pFf{U}6+EyD?oBay" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="t}Qq|-Tj3tgMM7t#3=Y#"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="V5)yoFe|1am[-u-@zwge"><field name="TEXT">/daswetter/icons/viento-wind/galeria2/</field></block></value> <value name="ADD1"><block type="get_value" id="4w*ArV!b-d`{%jk?:Fb3"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.3d.WindID</field></block></value></block></value> <value name="ADD1"><block type="text" id=":ucejQaYExc6G4TtgWrH"><field name="TEXT">.png</field></block></value></block></value> <next><block type="comment" id="L`.J^qy[]PZJSia=0gGc"><field name="COMMENT">In 4 Tagen</field> <next><block type="update" id="Nfy)f]14?)(#v^m7n(7R"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wetter-Symbol-4</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="[A=0aYg0/~+uo[z^AYe6" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="g9R]@?U9Pt8Gj.Mrjx!T"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="|L}vWP0U6n+zon?Ck9d0"><field name="TEXT">/daswetter/icons/tiempo-weather/galeria3/</field></block></value> <value name="ADD1"><block type="get_value" id="Pwr#k9vimOEf8ciUib-J"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.4d.ConditionID</field></block></value></block></value> <value name="ADD1"><block type="text" id="=av93hU]*HV,[P1Iz4hE"><field name="TEXT">.png</field></block></value></block></value> <next><block type="update" id="`Qf6]Ly+`k:fZ?y{.;qp"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.DasWetter.Wind-Symbol-4</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="text_join" id="[3D5z.Zymn~dP`]xYZ]K" inline="false"><mutation items="2"></mutation> <value name="ADD0"><block type="text_join" id="q)86HlkpCOyDVw2|o{0p"><mutation items="2"></mutation> <value name="ADD0"><block type="text" id="/g5=O{_^(I(CWNGs^i6d"><field name="TEXT">/daswetter/icons/viento-wind/galeria2/</field></block></value> <value name="ADD1"><block type="get_value" id="J+t)}LF_o*cLO}XB~EGX"><field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.4d.WindID</field></block></value></block></value> <value name="ADD1"><block type="text" id="]~#qwvU=z0g3%J#:WuPO"><field name="TEXT">.png</field></block></value></block></value></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></next></block></statement></block><block type="comment" id="x=k+lfFlAHFBJRZgwoNG" x="-462" y="1188"><field name="COMMENT">Pfade für Icons setzen</field></block></xml>
! ````
-
Hallo,
kann ich die Farbe der Wind- Symbole ändern bzw. gibt es sie in einer anderen Farbe?
-
-
Hallo,
sicher - bitte sehr:
-
Hallo,
ich habe das View von dir, Sigi, gerade installiert. Leider sehe ich nur Werte, keine Bilder. Welchen Schritt habe ich vergessen?
VG
-
Hast du das Installiert?
-
Yes. Und die Links eingetragen.
-
Und das:
icons-mfd-svg/
Material Design JS for ioBroker.vis
Blockly Skript installiert?
Mach mir mal einen Screenshot…....
-
Die Icons sind installiert.
Blocky script und material design js muss ich wohl noch suchen. Das sind ja beides keine Adapter, korrekt?
Danke für den Hinweis.
Edit: Von was brauchst du denn den Screenshot?
-
vom View
-
Bin ich hier richtig: viewtopic.php?t=7739
Den Screenshot habe ich erstellt - sobald ich eine Upload-Möglichkeit gefunden habe, stelle ich den ein. Zu sehen sind derzeit die Rahmen der Kacheln, die Icons links für Wind, Luftfeuchte, Schneegrenze… auf der rechten Seite ist der Text ohne Bilder zu sehen, oben ist derzeit schwarz.
-
Hallo zusammen,
ich habe mir in meiner VIS eine Übersicht der Daten aus dem Adapter "DasWetter" erstellt. Als Anregung für euch, stelle ich hier zusammen, wie ich alles umgesetzt habe.
Screenshots:
Startseite
Startseite.JPG
Details:
Details.JPG
–---- Umsetzung ------
Da nur maximal 100.000 Zeichen zulässig sind, musste ich den Code etc. in eine TXT-Datei kopieren.
DasWetter_VIS.txt
Bei Fragen, kommt gern auf mich zu :-) `
Das View sieht richtig super aus bei dir… aber irgendwie komme ich nicht weiter... kannst du mir weiter helfen.... in deiner Text datei steht ja ein Script drin... wo muss ich das den genau hin korpieren bzw. speichern..grüße aus dresden
-
In der TXT-Datei sind zwei Skripte:
1. Ein Java-Skript zur Erstellung der Datenpunkte für die Links zu den Icons
2. Ein Blockly Srkipt, welches die Links in den Datenpunkten je nach Wetterlage aktualisiert
Skript 1 muss einmalig ausgeführt werden.
Das Blockly Skript wird automatisch bei Änderung der Daten vom Wetter Adapter ausgeführt




