NEWS
[Vorlage] Multi Ereignislisten Skript
-
.
Skript Vorlage: Multi Ereignislisten - Letzte Änderung: 27.05.2018
Es können nun mehrere Ereignislisten mit einem Skript verwaltet werden.
Z.B. eine Liste mit html Formatierungen für VIS, Listen für Telegram, usw.
Zusätzlich wird für jeden Wochentag eine aktuelle Liste angelegt, sowie eine Liste "heute" nur mit den Einträgen des heutigen Tags.
Einträge können im Datenpunkt event der jeweiligen Liste vorgenommen werden oder mit dem globalen Skript event(text,list,color)
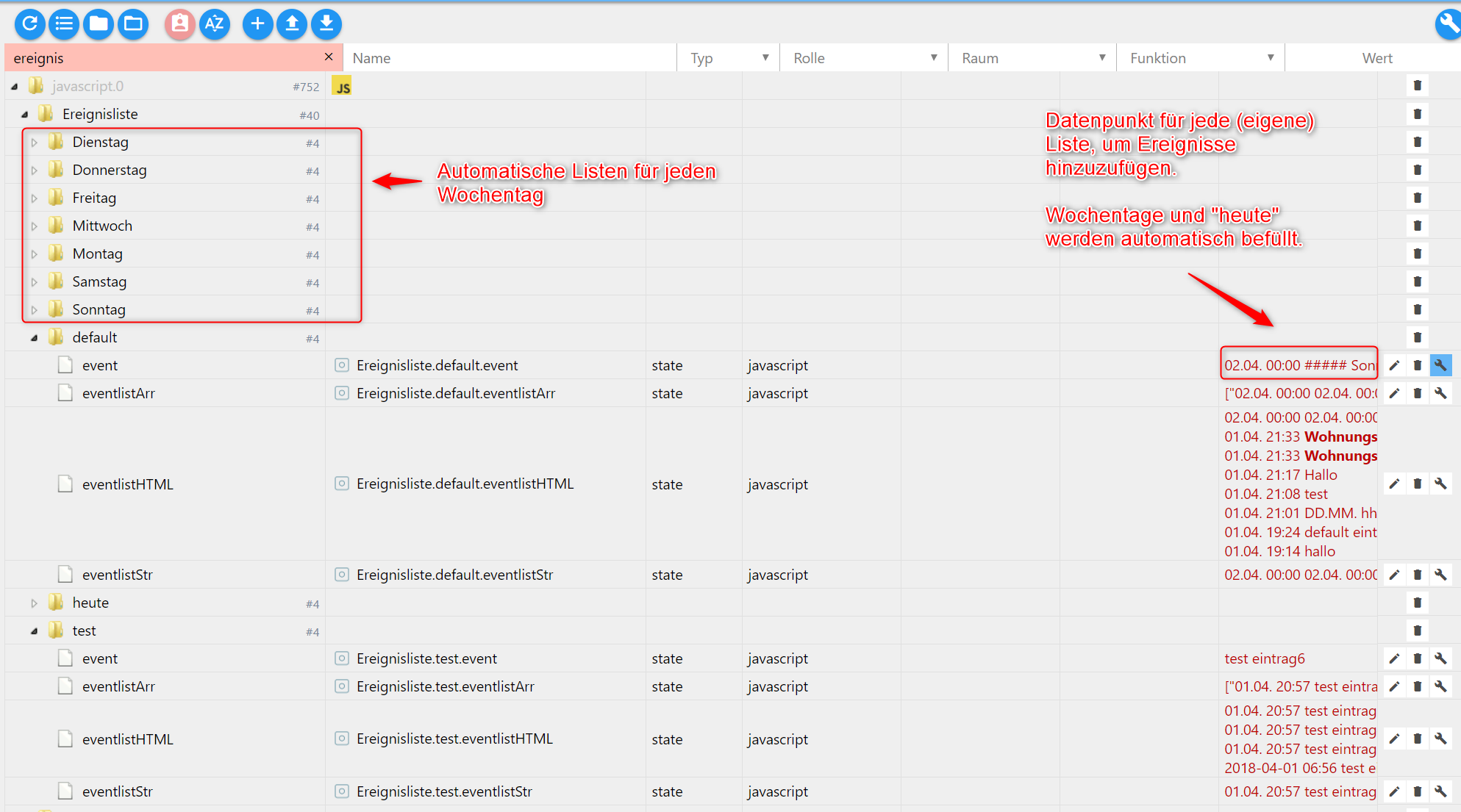
Vorgeleistete und Eigene Listen
Die Listen "default", "Montag" bis "Sonntag" und "heute" können um beliebig weitere Listen ergänzt werden.
Sie dazu die Kommentare im Skript.
Die Listen können individuell konfiguriert werden:
-
neuster Eintrag oben oder unten
-
je Liste: Datumsformat vor dem EIntrag
-
soll die Liste auch mit dem aktuellen Wochentag und der Liste "heute" repliziert werden
-
Tagesstempel ja/nein zum Tageswechsel
Version:
- 0.2.3 Fix: Tageslisten wurden nicht mehr gelöscht
Fix: Tageststart-String wurde beim Tageswechsel mehrwach in den Wochentag geschrieben-
0.2.2 Schnell aufeinanderfolgende Events in einer Liste wurden nicht erfasst. Umstellung von Datenpunkt auf Variable
Colorlog entfernt, da im aktuellem Admin 3 nicht mehr unterstützt
-
0.2.1 Anzeige Tagestart "neuer Tag" korrigiert
-
0.2.0 Anpassung: durch Apollon77 (danke!):
- Subscriptions werden nun nach dem Callback und nicht nach dem TImer aufgerufen
Anzeige "neuer Tag" korrigiert
-
0.1.1 Korrektur String bei Tageswechsel
-
0.1.0 Veröffentlichung im Forum
Skript Multi Ereignislisten
// Erstellt Ereignislisten //======================== // // Version: 0.2.3 (27.05.2018) // Autor: ruhr70 // Skript im Forum: https://forum.iobroker.net/viewtopic.php?f=21&t=13209#p139023 // Skript auf Github: n.v. // // Events können über die globale Funktion event(text,list); geschrieben werden // Events werden mit der globalen Funktion // event(text,liste) als Text in die ID: pfad+liste+".event" geschrieben // ohne Angabe wird die Liste "default" verwendet // je Liste werden folgende Datenpunkte erstellt: // .eventlistStr -> Liste als String, z.B. für Telegram // .eventlistHTML -> Liste mit html Tags, wenn übergeben und als Zeilenumbruch, z.B. für VIS // .eventlistArr -> die Liste als Array (ein String je Eintrag) für das Skript. Kann auch anderweitig verwendet werden. // .event -> wird durch die globale Funktion event() beschrieben. Oder auf anderem Wege. der Inhalt wird in die entsprechende Liste als Eintrag übernommen. // Erstellung eines Eintrags in einer Liste: // 1.) die Datenpunkte mit der Endung .event können direkt beschrieben werden // 2.) mit der globalen Funktion event(text,liste) // globale Funktion event(text,liste) (extra Skript, unter globale Skripte zu speichern) // -------------------------------------------------------------------------------------- // text: der Eintrag, der mit dem aktuellen Zeitstempel in die Liste geschrieben werden soll // liste: (optional, wenn nicht angegeben, wird die Liste "default" verwendet) // event("**Tür** geöffnet"); // erstellt in der Liste "default" in der html Liste einen Eintrag, mit fettgeschriebener "Tür" // erstellt in der Liste "default" in der str Liste einen Eintrag "Tür geöffnet" ohne Formatierung // Ereignislisten // -------------- // "default" -> Liste muss vorhanden sein, wird verwendet, wenn in der globalen Funktion nicht angegeben // Listen "Montag" bis "Sonntag": Tageslisten. Für jeden Tag wird eine neue Lsite begonnen // "heute" - Einträge vom heutigen Tage werden, wenn geünscht, zusätzlich in die Liste "heute" geschrieben // plus eigene Listen // Changelog: // ---------- // 0.2.3 Fix: Tageslisten wurden nicht mehr gelöscht // Fix: Tageststart-String wurde beim Tageswechsel mehrwach in den Wochentag geschrieben // 0.2.2 Colorlog entfernt, da im aktuellem Admin 3 nicht mehr unterstützt // Schnell aufeinanderfolgende Events in einer Liste wurden nicht erfasst. Umstellung von Datenpunkt auf Variable // 0.2.1 Anzeige Tagestart "neuer Tag" korrigiert // 0.2.0 Anpassungen durch Apollon77 (danke!): // - Subscriptions werden nun nach dem Callback und nicht nach dem TImer aufgerufen // 0.1.1 String Tageswechsel korrigiert, Link zum Forum // 0.1.0 Veröffentlichung im Formu // ======================================================================================== // Individuelle Konfiguration // ======================================================================================== var defaultListe = "default"; // Liste, die verwendet wird, wenn im event() nicht angegeben. var pfad = "Ereignisliste"+"."; // Pfad, in dem die Listen angelegt werden sollen // Defaultwerte, wenn bei Listen im JSON nicht definiert var defaultLaenge = 50; // default: maximale Anzahl von Ereignissen, wenn im JSON nicht angegeben var defaultNeusteOben = true; // default: neuste Nachrichten oben true var defaultTagesstart = true; // default: soll ein Tagesstempel in der Liste zum Start des Tages eingefügt werden var defaultInWochenTag = true; // default: Listeneintrag auch bei der Tagesliste ("heute") und dem heutigen Wochentag var defaultZeitstempel = 'DD.MM. hh:mm'; // Default Zeitstempel (Formate, wie bei der ioBroker Javascript FUnktion formatDate()) var trennerZeitstempel = " "; // Trenner zwischen Zeitstempel und Text function tagesstartTxt() { return "##### " + wochentagStr() + ", den " + formatDate(new Date(), "DD.MM.JJJJ") + " #####"; } // Log Einstellungen für das Skript var logOn = true; // Logging für das Skript einschalten // Definition der Ereignislisten: // ============================== // laenge: max. Anzahl der Einträge. Danach wird der älteste Eintrag ersetzt. // neusteOben: true -> neuster Eintrag erfolgt oben, false -> neuster EIntrag erfolgt unten // tagesstart: zum Tagesstart wird ein Eintrag mit Wochentag und Datum erzeugt // inWochentag true -> Einträge für diese Liste werden in die Liste des jeweiligen Wochentags und in die Liste "heute" geschrieben // zeitstempel default, wenn nicht angegeben, Ansonsten String, wie bei der Funktion formateDate() var listenJson = { "default": { "laenge":50, "neusteOben":true, "tagesstart":true, "inWochtag":true }, "Montag": { "laenge":50, "neusteOben":false, "tagesstart":true }, "Dienstag": { "laenge":50, "neusteOben":true, "tagesstart":true }, "Mittwoch": { "laenge":50, "neusteOben":true, "tagesstart":true }, "Donnerstag": { "laenge":50, "neusteOben":true, "tagesstart":true }, "Freitag": { "laenge":50, "neusteOben":true, "tagesstart":true }, "Samstag": { "laenge":50, "neusteOben":true, "tagesstart":true }, "Sonntag": { "laenge":50, "neusteOben":true, "tagesstart":true }, "heute": { "laenge":50, "neusteOben":true, "tagesstart":true }, "test": { "laenge":10, "neusteOben":false, "tagesstart":false, "inWochtag":false, "zeitstempel":"YYYY-MM-DD hh:mm" }, "wichtig": { "laenge":50, "neusteOben":true, "tagesstart":true, "inWochtag":false } } // ======================================================================================== // Ab hier muss nichts angepasst werden // ======================================================================================== // Korrektur für 0.2.1 var arrayTage = new Array ("Sonntag","Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag"); var subsError = false; var triggerArr = []; var jsonArr = {}; // Korrektur für 0.2.1 Array.prototype.enthaelt = function(a) { for (var i=0; i<this.length; i++)/if/(a="==" this[i])/return/true/false/}/function/makejsonarr()/{/for/(var/liste/in/listenjson)/jsonarr[liste]="readListEvent(pfad+liste+".eventlistArr");" datenpunkte/für/die/eventlisten/anlegen/dpanlegen(callback)/var/stateliste="[];" zeitstempel="listenJson[liste].zeitstempel;" (typeof/"undefined")/hier/wird/als/array/angelegt/stateliste.push({id:/pfad+liste+".eventlistarr",/val:formatdate(new/date(),/zeitstempel)/+/trennerzeitstempel/'datenpunkt/angelegt',/write:/false});/string/mit/\n/pfad+liste+".eventliststr",/val:"",/html-string/<br="">\n für VIS stateListe.push({id: pfad+liste+".eventlistHTML", val:"", write: false}); /*Aktueller Event*/ // überwachter Datenpunkt stateListe.push({id: pfad+liste+".event", val:"", write: false}); // Array für die Subscritions der Events je Liste triggerArr.push("javascript."+instance+"."+pfad+liste+".event"); } function anlegen() { if (!stateListe.length) { if(logOn) log("dpAnlegen() durchgelaufen"); callback(); return; } var aktuellerState = stateListe.shift(); createState(aktuellerState.id, aktuellerState.val, {type: 'string', role: 'value', read: true, write: aktuellerState.write}, anlegen); } anlegen(); } function wochentagStr() { var datumAktuell = new Date(); var wochenTagAktuell = datumAktuell.getDay(); var tagName = arrayTage[wochenTagAktuell]; return tagName; } function htmlToStr(html) { var str = ""; str = html.replace(/( )/ig, " "); // in Leerzeichen umwandeln // Verbesserung möglich: hier über eine Tabelle (z.B. json) html Sonderzeichenumwandeln str = html.replace(/(&.*;|<([^>]+)>)/ig, ""); // alle übrigen html Sonderzeichen & html Tags rausfiltern return str; } function readListEvent(id) { // lese ein JSON aus einem string Datenpunkt var list; try { list = JSON.parse(getState(id).val); } catch (ex) { list = []; } if(!list) list = []; return list; } function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt als String setState(id, JSON.stringify(list)); } function getEventsListStr(events) { var text = ''; for (var i = 0; i < events.length; i++) { text += (text ? '\n' : '') + htmlToStr(events[i]); } return text; } function getEventsListHtml(events) { var text = ''; for (var i = 0; i < events.length; i++) { text += (text ? '\n' : '') + events[i]; } return text; } // Ereignis in der entsprechenden Liste schreiben function writeEvent(text,eventlist) { // var listeArr = readListEvent(pfad+eventlist+".eventlistArr"); // liest die Liste aus einem Datenpunkt var neusteOben = listenJson[eventlist].neusteOben; if (typeof neusteOben == "undefined") neusteOben = defaultNeusteOben; var laenge = listenJson[eventlist].laenge; if (typeof laenge == "undefined") laenge = defaultLaenge; var zeitstempel = listenJson[eventlist].zeitstempel; if (typeof zeitstempel == "undefined") zeitstempel = defaultZeitstempel; if(neusteOben) { // Liste oben ergänzen (neusteOben = true) jsonArr[eventlist].unshift(formatDate(new Date(), zeitstempel)+ trennerZeitstempel + text); // fügt den Text als Event am Anfag der Liste ein if(logOn) log("Liste: " + eventlist + " - Wert geschrieben: " + text); if (jsonArr[eventlist].length > laenge) jsonArr[eventlist].pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist } else { // oder Liste unten ergänzen (neusteOben = false) jsonArr[eventlist].push(formatDate(new Date(), zeitstempel)+ trennerZeitstempel + text); // fügt den Text als Event am Ende der Liste ein if(logOn) log("Liste: " + eventlist + " - Wert geschrieben: " + text); if (jsonArr[eventlist].length > laenge) jsonArr[eventlist].shift(); // kürzt die Liste oben, wenn die maximale Länge erreicht ist } writeListEvent(jsonArr[eventlist], pfad+eventlist+".eventlistArr"); // schreibt das Array der Liste in den Datenpunkt zurück setState(pfad+eventlist+".eventlistStr",getEventsListStr(jsonArr[eventlist])); // erzeugt aus dem Array den String mit \n für neue Zeilen setState(pfad+eventlist+".eventlistHTML",getEventsListHtml(jsonArr[eventlist]));// erzeugt aus dem Array den String mit \n für neue Zeilen, html Tags bleiben erhalten } // Subscriptions für die Events je Liste // ----------------------------------------------------------------------------- function setSubscriptions() { on({id:triggerArr,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird var eventlist = obj.name.replace(pfad,"").replace(".event",""); var inWochentag = listenJson[eventlist].inWochtag; if (typeof inWochentag == "undefined") inWochentag = defaultInWochenTag; if (!obj.newState.ack && obj.newState.val) { if(logOn) log("Event für die Liste '" + eventlist + "' erkannt: " + obj.state.val); writeEvent(obj.state.val,eventlist); if(obj.state.val == tagesstartTxt()) return; // 0.2.3 Fix: Tagesstart: nicht noch einmal in eine andere Liste schreiben if(wochentagStr() != eventlist) { // zusätzlich in die Wochentagsliste schreiben, außer es war ein Eintrag für den Wochentag if(inWochentag) writeEvent(obj.state.val,wochentagStr()); // nicht schreiben, wenn die Liste von der Wochentagliste ausgenommen ist } if(wochentagStr() != "heute") { // zusätzlich in die Tagesliste schreiben, außer es war ein Eintrag für die Liste "heute" if(inWochentag) writeEvent(obj.state.val,"heute"); // nicht schreiben, wenn die Liste von der Wochentagliste ausgenommen ist } } }); if(logOn) log("Skript: " + name + " -> Subscriptions angelegt"); } // CRON für Tagesüberschrift und Bereinigung von "heute" und dem aktuellen "Wochentag" function tagesstart() { if(logOn) log("Skript: " + name + " -> Tagesstart wird ausgeführt"); for (var liste in listenJson) { if (logOn) log("Tagesstart: Liste + " + liste + " wird verarbeitet"); var tagesstartVar = listenJson[liste].tagesstart; if (typeof tagesstartVar == "undefined") tagesstartVar = defaultTagesstart; var zeitstempel = listenJson[liste].zeitstempel; if (typeof zeitstempel == "undefined") zeitstempel = defaultZeitstempel; if(liste == "heute" || liste == wochentagStr()) { jsonArr[liste] = []; // 0.2.3 Fix setState(pfad+liste+".eventlistArr","[]"); setState(pfad+liste+".eventlistStr",""); setState(pfad+liste+".eventlistHTML",""); if (logOn) log("Tagesstart: Liste + " + liste + " wird gelöscht"); if(tagesstartVar) { setState(pfad+liste+".event",tagesstartTxt()); if (logOn) log("Tagesstart: Liste + " + liste + " wird gesetzt:" + tagesstartTxt()); } } else { if(tagesstartVar && !(liste == "heute" || arrayTage.enthaelt(liste))) { // Korrektur für 0.2.1 setState(pfad+liste+".event",tagesstartTxt()); if (logOn) log("Tagesstart: Liste + " + liste + " wird gesetzt:" + tagesstartTxt()); } } } } schedule("0 0 * * *", tagesstart); // Wird ausgeführt, wenn das Skript gestoppt wird: // ----------------------------------------------- onStop(function skriptStop () { if(logOn) log("----------- Skript: " + name + " -> wurde beendet -----------"); // Funktionen, die noch ausgeführt werden sollen, wenn das Skript beendet wurde: }, 100 /*ms*/); // --------------- Script start ---------------- function main() { // Funktionen, die nach dem Anlagen der Datenpunkte ausgeführt werden sollen: // ... makeJsonArr(); if(logOn) log("Skript: " + name + " ist bereit"); } // Skript start if(logOn) log("----------- Skript: " + name + " -> gestartet -----------"); dpAnlegen(function() { setSubscriptions(); main(); });</this.length;Das globale Skript event(text,liste,color):
*Parameter list ist optional. Ohne Angabe wird die Liste "default" verwendet. Ab Version 0.3.0 kann auch ein Array an Listen angegeben werden, z.B. ["test","wichtig"], wenn direkt in zwei Listen geschrieben werden soll.
- Parameter color ist optional. Ohne Angabe werden keine html Tags für die Farbe zum Eintrag hinzugefügt.
14.05.2018: Version 0.3.0:für den Parameter list wird nun auch ein Array mit Strings akzeptiert.
// globale Funktion: event(text,list,color); // ----------------------------------------- // // Autor: ruhr70 // Version: 0.3.0 // // https://forum.iobroker.net/viewtopic.php?f=21&t=13209#p139023 // // Schreibt einen Text in einen Datenpunkt, um von einen Ereignislisten-Skript verarbeitet zu werden. // list ist optional. Wenn keine Liste angegeben wurde, wird die default-Liste verwendet. // // schreibt Ereignise für das Skript: "multi Ereignislisten.js", siehe Forum-LInk oben // // Parameter: // // text:string Text als String (html ergänzungen möglich), der in die Ereignisliste geschrieben werden soll // list:string/stringArray optional: Listenname(n) als String (ohne Angabe wird die eingestellte Defaultliste verwendet) // color:string optional: gültige html-Farbe als String (ohne ANgabe wird keine Farbe verwendet) // // Changelog: // // 0.3.0 als "list" ist auch ein Array möglich mit den Listen für das Ereignis // Doku angepasst // 0.2.2 keine Angabe einer Farbe: Skriptkorrektur // 0.2.1 optionaler Parameter color (String mit einer html Farbe, färbt die ganze Zeile farbig ein ) // 0.2.0 Unterstützung von mehreren Ereignislisten // // individuelle Anpassungen (im Bereich <- individuelle Einstellungen ->): // // defaultPfad entsprechend der eigenen Einstellungen anpassen // defaultList gewünschte default Liste, wenn kein Listenname angegeben wird // // // Beispiele zur Anwendung in den eigenen Skripten: // // event("Tür geöffnet"); // erstellt einen Eintrag "Tür geöffnet" in der default-Liste // event("neue externe IP-Adresse","wichtig"); // erstellt einen Eintrag "neue externe IP-Adresse" in der Liste "wichtig" // event("Alarm ausgelöst"),["wichtig","default"],"rot"); // erstellt einen Eintrag "Alarm ausgelöst" in den Listen wichtig und default in der html-Farbe rot. // Hilfsfunktion function eventSetEvent(text,list,color,logonEvent,defaultPfad) { var test = list.replace(/[a-zA-Z0-9_\-äÄöÖüÜß]/g,""); if (test.length !== 0) { log("global event(). Angegebene Liste ("+list+")enthält ungültige Zeichen ("+test+"). Funktion nicht ausgeführt.","warn"); return; } if(logonEvent) log("global event() event: " + text); if(logonEvent) log("global event() in Liste: " + list); if(typeof color != 'undefined') { text = '' + text + ""; if(logonEvent) log("global event() Zeile farbig: " + color); } if(list.length >0) { list = list +"."; } else { log("global event(). Angegebene Liste ist ungültig. Funktion nicht ausgeführt.","warn"); return; } setState(defaultPfad+list+"event",text); } function event(text,list,color) { // <- START individuelle Einstellungen: var logonEvent = false; // Logs ausgeben: true = ja, false = keine Logs var defaultPfad = "javascript.0.Ereignisliste"+"."; var defaultList = "default"; // individuelle Einstellungen ENDE -> if(typeof list == 'undefined') { // prüft ob eine Liste mit übergeben wurde if(logonEvent) log("global event(). Es wurde keine Liste angegeben. Es wird die Defaultliste verwendet"); list = defaultList; } if (list instanceof Array) { if(logonEvent) log("global event() Array mit Listen empfangen: " + list); for (var i = 0; i < list.length; i++) { eventSetEvent(text,list[i],color,logonEvent,defaultPfad); } } else { eventSetEvent(text,list,color,logonEvent,defaultPfad); } } -
-
Aber was genau kann man damit machen? `
Du kannst eine oder mehrere Ereignislisten erstellen.
Hier ein Beispiel aus einem anderen Thread (Grafik):
viewtopic.php?f=21&t=1321&hilit=Ereigni … =20#p39093
Als Anwendungsfall kannst Du jeden Vorgang im Haus protokollieren, über den Du einen Dir einen schnellen aktuellen Überblick verschaffen möchtest.
-
Eintrag Tür geöffnet
-
Anwesenheit
-
Alarm scharf geschaltet /ausgeschaltet
-
Firmwareupdate verfügbar
-
Fehler
-
usw.
Dies kannst Du Dir dann als Liste, z.B. in VIS anzeigen.
Ich nutzte das z.B. mit Telegram. Dort kann ich schnell auf die aktuellen Ereignisse zugreifen.
-
-
Danke für das Script. Kann ich gut gebrauchen.
Das Script sollte ohne Anpassungen funktionieren, oder?
Ich habe die globale und das Hauptscript gestartet. Objekt-Ordner werden angelegt aber nicht gefüllt.
Ich hätte jetzt erwartet, dass beim An- und Ausschalten eines Lichts dies hier auftaucht, richtig?
Der einzige Eintrag ist jeweils bei eventlistArr Datum und Uhrzeit des Starts.
Sieht sonst ok aus:
javascript.0 2018-04-03 13:41:06.027 info script.js.common.Ereignislisten: Skript: script.js.common.Ereignislisten ist bereit javascript.0 2018-04-03 13:41:04.033 info script.js.common.Ereignislisten: Skript: script.js.common.Ereignislisten subscriptions angelegt javascript.0 2018-04-03 13:41:02.026 info script.js.common.Ereignislisten: registered 0 subscriptions and 1 schedule javascript.0 2018-04-03 13:41:02.020 info script.js.common.Ereignislisten: ----------- Skript: script.js.common.Ereignislisten gestartet ----------- javascript.0 2018-04-03 13:41:02.012 info Start javascript script.js.common.Ereignislisten -
Ich habe die globale und das Hauptscript gestartet. Objekt-Ordner werden angelegt aber nicht gefüllt.
Ich hätte jetzt erwartet, dass beim An- und Ausschalten eines Lichts dies hier auftaucht, richtig?
Der einzige Eintrag ist jeweils bei eventlistArr Datum und Uhrzeit des Starts. `
So… jetzt ausführlicher.
Die Tageslisten (Wochentag und heute) werden automatisch mit den Einträgen gefüllt, wenn gewollt, wenn in einer der anderen Liste ein Eintrag erstellt wird.
Was in die jeweilige einzelne Liste rein soll, gibst Du vor, wie bei dem einfachen Skript auch per befüllen des dafür vorgesehenen Datenpunkts oder per globaler Funktion event().
Mehrere unterschiedliche Listen könbnen dann zielgerichteter eingesetzt werden.
Denkbar sind z.B.:
-
die "heute" Liste in VIS
-
die Gesamtliste als Abruf über Telegram
-
Je Thema (Fenster/Türen, Alexa, Kalender, todo) eine eigene Liste, z.B. in VIS
-
Eine Art Kalenderübersicht von Mo-So nebeneinander in VIS mit den Ereignissen.
Bei geht z.B. in eine Gesamtliste recht viele "Ereignisse" eines Tages, was dann für einzelne Themen zu viel ist.
(die Punkte unten sind noch nicht alle in der Gesamtliste)
-
neuer Kalendereintrag vom Exchange erstellt
-
neuer todo über todoist, erledigte todos
-
Haustür geöffnet/geschlossen, mit der Dauer dazwischen
-
Alarm und Servicemeldungen der CCU, z.B. wenn ein Gerät auf UNREACH oder LOWBAT geht
-
Ausfälle in der Infrastruktur, wie DHCP oder DNS
-
Lastgrenzen in der Infrastruktur (zu hoher Load)
-
Adapterausfall
-
neue IP bei der Zwangstrennung
-
Ausfall der Internetleitung
-
neue Navi SW verfügbart
-
neue CCU2 SW verfügbar, neues CUxD
-
STandortwechsel
-
...
-
-
Kannst mal ein Beispiel zeigen, z.B. mit einer homematic-Komponente? `
Wenn Du die Funktion event() unter global gespeichert hast, kannst Du Die z.B einen Ordner "Ereignisse" bei den Skripten anlegen und für jedes Ereignis ein kleines Skript erstellen. Ich stell dort dann für jedes Ereignis ein, wo es signalisiert werden soll (sayit, event, telegramm, mail, usw.).
Nur auf event() für die Ereignisliste und stark vereinfacht ein paar Beispiele:
Skript: Überwachung einer Javascript Instanz (abgelegt in Instanz 0)
event("Javascript Instanz 0 neu gestartet","default","red");Wenn die Instanz Javascript neu gestartet wird, z.B. weil ein Skript dies verursacht hat, wird ein Ereignis in die Liste "default" in der Farbe "red" geschrieben. Lässt Du "default" und "red" weg, wird dies in der Liste "default" ohne Farbe erzeugt.
Skript: event b beim öffnen/schliessen der Wohnungstür:
var idTuerkontakt = 'hm-rpc.0.IEQ0014711.1.STATE'; on({id:idTuerkontakt,change:'ne'}, function (obj) { if (obj.state.val) { event('**Wohnungstür geöffnet** '); } else { event('Wohnungstür geschlossen '); } });Die Ereignisse werden in der Liste "default" erzeugt. Bei mir steht da noch einiges mehr drin.
Hinter dem Ereignis kommt noch die lesbare Zeit, zwischen schließen und öffnen, z.B. 7h 13 Min., sayit, telegram, usw.
Skript: neue externe IP erkannt
var idExternalIP = ["tr-064.0.states.externalIP","radar.0.ExternalNetwork.IP4"]; on({id:idExternalIP,change:'ne'}, function (obj) { event(obj.name + ': neue IP: ' + obj.state.val,"test"); });Hier sind jetzt die Datenpunkte aus dem radar und dem tr-64 Adapter aufgeführt. In der Praxis benötigt man nur einen.
Die neue IP wird in die Liste "test" geschrieben.
-
-
Hallo,
mit welchen Widget kann ich die Html anzeigen lassen?
Sigi
-
mit welchen Widget kann ich die Html anzeigen lassen? `
Du kannst z.B. basic html verwenden.
Im Feld html arbeitest Du dann mit Bindings.
Wenn dort die "default" liste angezeigt werden soll, kommt in das Feld der Datenpunkt mit den geschfeiten Klammern drumherum.
{javascript.0.Ereignisliste.default.eventlistHTML} -
DANKE!

-
Schöner View!
Wenn Du es mehr mit Leben füllen willst…
Ich habe dazu im Javascript Adapter ein Verzeichnis Ereignisse erstellt und für jedes Ereignis, welches eine Nachricht oder einen Eintrag in der Ereignisliste erzeugen soll ein Mini-Skript.
z.B.: Wohnungstür geöffnet:
-
Eintrag in die Ereignisliste
-
Meldung per Telegram
-
Ausgabe auf Google Home im Arbeitszimmer
-
...
Ereignisse können sinnvoll sein, wo Du in einem View schnell sehen willst, ob was ungewöhnliches passiert ist und wann, z.B.:
-
Ein Adapter wurde außerplanmäßig gestartet
-
ein Gerät wechselt in den Zustand UNREACH oder LOWBAT
-
Internet ausgefallen
-
Geofency, Standortwechsel
-
usw.
Das das Skript mehre Listen unterstützt, kannst DU auch für unterschiedliche Views Themenbezogene Ereignisse erstellen.
Ein Neustart eines Javascript-Adapters erzeugt bei mir einen Eintrag in den Listen "default" (hier in rot) und "wichtig".
event("Javascript Instanz 0 neu gestartet","default","red"); event("Javascript Instanz 0 neu gestartet","wichtig"); -
-
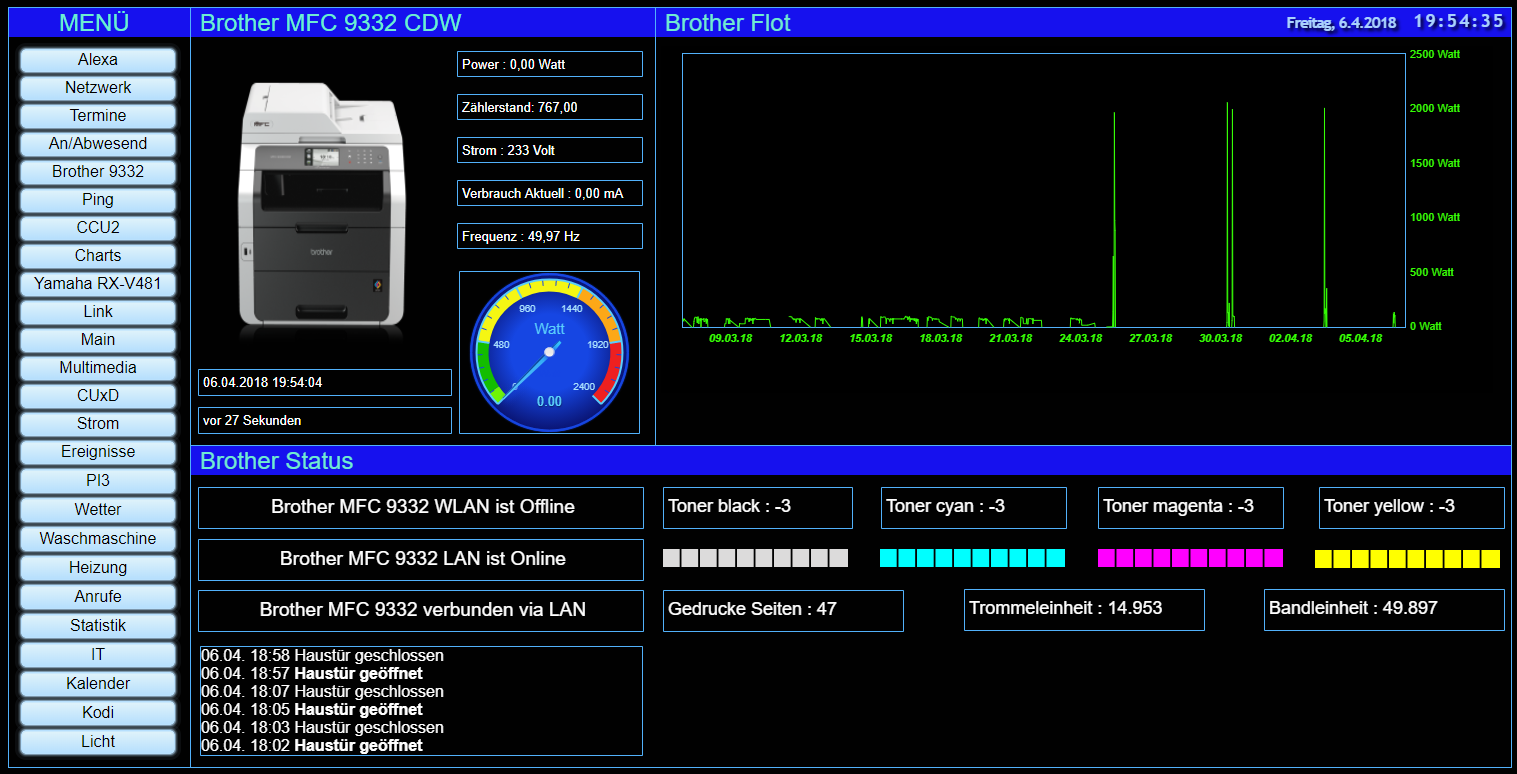
Danke, habe ca. 15 Views in diesen Design.
Bin gerade bei der Waschmaschine…..da möchte ich noch einiges machen.
Wie zB. Statusanzeigen usw....
2858_screenshot__556_.png -
Hallo zusammen,
ich würde mir auch gerne Listen bauen, allerdings habe ich hiermit noch Verständnisprobleme als Neuling in dieser Sache..
1.) Habe ich das richtig verstanden - ich kopiere mir hier das Skript "Skript Mulit Ereignislisten" in ein neues Programm (Ereignisliste) im Ordner "common" bei mir im IOBroker. Anschließend kopiere ich das 2. Skript "Das globale Skript event (text, liste, color)" in ein neues Programm im Ordner "global". Anschließend beide starten.
2.) Wo lege ich nun fest, was angezeigt werden soll? Ich möchte zum Beispiel nur einen Türzustand in eine Liste übergeben. Ich habe mir jetzt einige Beiträge durchgelesen und meine, das ich nun ein weiteres Skript anlegen muss (Quellcode?) welches die Zustände an die entsprechende Liste schickt.
Das Skript "Ereignisliste" nimmt dann die Daten und packt es in die Liste - vereinfacht gesagt..
Vielleicht könnt ihr etwas Licht ins Dunkel bringen, damit ich das Ganze etwas besser verstehe.
Ich danke euch!
Gruß surfer ;)
-
Ja, das event Script wird als global und braucht nicht angepasst werden wenn du javascript.0-Instanz nutzt.
Das Hauptscript wird als common gespeichert, muss nicht angepasst werden damit es funktioniert.. pass es erst an wenn es grundsätzlich läuft.
Dann kommt für jedes Gerät, das überwachen möchtest ein eigenes Script. Das kann folgendermaßen aussehen, wo du nur das Objekt anpassen musst, damit es funktioniert.
Wenn es funktioniert, wird dir auch klar wo die Stellschrauben sind und was sie beeinflussen.
var idTerrassenkontakt = "hm-rpc.0.NEQ1835XXX.1.STATE"/*Tuer_Garagentor:1.STATE*/; on({id:idTerrassenkontakt,change:'ne'}, function (obj) { if (obj.state.val) { event('**Garagentor geöffnet** '); } else { event('Garagentor geschlossen '); } });