NEWS
IoBroker und Stau- / Verkehrsinformationen
-
Hi,
warum nicht ?
Bei den anderen funzt es doch auch so.
Gruß TM
-
Hi,
warum nicht ?
Bei den anderen funzt es doch auch so.
Gruß TM `
Unter global kommen die Skripte mit Funktionen, die Du in jedem anderem Skript nutzen möchtest. So als ob Du ein Import dieser Funktionen vornehmen würdest. Technisch kopiert ioBroker die Skripte, die in "global" liegen, vor jedes andere Skript.
Die Skripte mit den Funktionen arbeitstag(), isTimeInRange() und urlaubstag() können dann in jedem anderen Skript verwendet werden.
Beim Skript "zur Arbeit" ist das nicht gewünscht. Wenn Du noch andere Skripte hast, wird das Skript nun vor jedem dieser anderen Skripte kopiert und ausgeführt.
global führt leider recht häufig zu Verwirrungen.
Verschiebe das Skript bitte an eine andere Stelle und dann können wir darauf aufsetzen.
Dein Log verstehe ich nicht ganz. npm versucht immer das Modul "verkehr" zu installieren, welches es auf npm nicht gibt.
Hast Du das in der Javascript-Instanz unter "zusätzliche npm Module" eingetragen?
-
Hi,
also speichere ich die Scripte unter keine Gruppe, ist das richtig?
Hi,ja in der Javascript instanz war "Verkehr" drin woherauch immer das hatte ich mal versucht, weiß
aber nicht mehr warum, was sind eigentlich npm Module, denn ich habe da noch was mit "dewpoint"
drin da ging es um die Feuchtigkeitsberechnung.
Gruß TM
-
Hi,
jetzt starte der Javascript adapter nicht mehr auch eine neuinst. brachte keine Hilfe. :o
Siehe Log
1626_neues_log.txt -
OK, gar nicht drauf geachtet… Eine Aufgabe für @Homoran ;-)
Dann das Skript, welches ich hier aus dem Forum kopiert hatte:
!
function currentDate() { var d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addTime(strTime) { var time = strTime.split(':'); var d = currentDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isTimeInRange(strLower, strUpper) { var now = new Date(); var lower = addTime(strLower); var upper = addTime(strUpper); var inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; } !`Hallo,
das ist nun das Globale Script für???
-
Hey Leute,
vielen Dank für das tolle Skript. Es funktioniert auf Anhieb.
Kann ich mir auch die Route auf einer Karte anzeigen lassen um zu sehen wo Google mich her schickt?
Gruß Sven `
Die Google Maps Embed API (https://developers.google.com/maps/docu … uide?hl=de) biete im "Modus „Directions“" die Möglichkeit sich eine Route in die Google-Maps Karte darstellen zu lassen.
In der Google Cloud Platform https://console.cloud.google.com/apis/dashboard muss die API "Google Maps Embed API" aktiviert werden, um diese Funktionalität nutzen zu können.
In einem iframe kann dann der Link, in welchem der eigene API-Key noch eingefügt werden muss, eingefügt werden. Ein lauffähiges Beispiel findet man in der Beschreibung der Embed API:
https://www.google.com/maps/embed/v1/directions?key=YOUR_API_KEY&origin=Oslo+Norway&destination=Telemark+Norway&avoid=tolls|highwaysWenn du jetzt diesen Link mit den Parametern bestückst, welche auch im Skript verwendet werden solltest du die Route sehen, welche im Skript berechnet wird.
-
Hallo!
Leider scheint das Script bei mir irgendwie nicht zu funktionieren. Ich habe die Wegpunkte und meinen Google API-Key eingetragen und bekomme im Log folgendes zurück:
` > 11:29:40.310 [info] javascript.0 Start javascript script.js.stau.stau_zur_arbeit
11:29:40.310 [info] javascript.0 script.js.stau.stau_zur_arbeit: registered 0 subscriptions and 1 schedule
11:29:41.693 [info] javascript.0 script.js.stau.stau_zur_arbeit: Kein gültiger Status Google Maps: NOT_FOUND `
Wenn ich die URL direkt im Browser eingebe, bekomme ich folgendes zurück:
` > {"geocoded_waypoints" : [
{
"geocoder_status" : "ZERO_RESULTS"
},
{
"geocoder_status" : "ZERO_RESULTS"
},
{
"geocoder_status" : "ZERO_RESULTS"
}
],
"routes" : [],
"status" : "NOT_FOUND"
} `
Am Script selbst habe ich nichts verändert. Hat jemand eine Idee, woran es liegen könnte?
-
wenns nur ums simple karte und route in vis einblenden geht ohne API spielerei:
-
einfach in googlemaps eine route abfragen
-
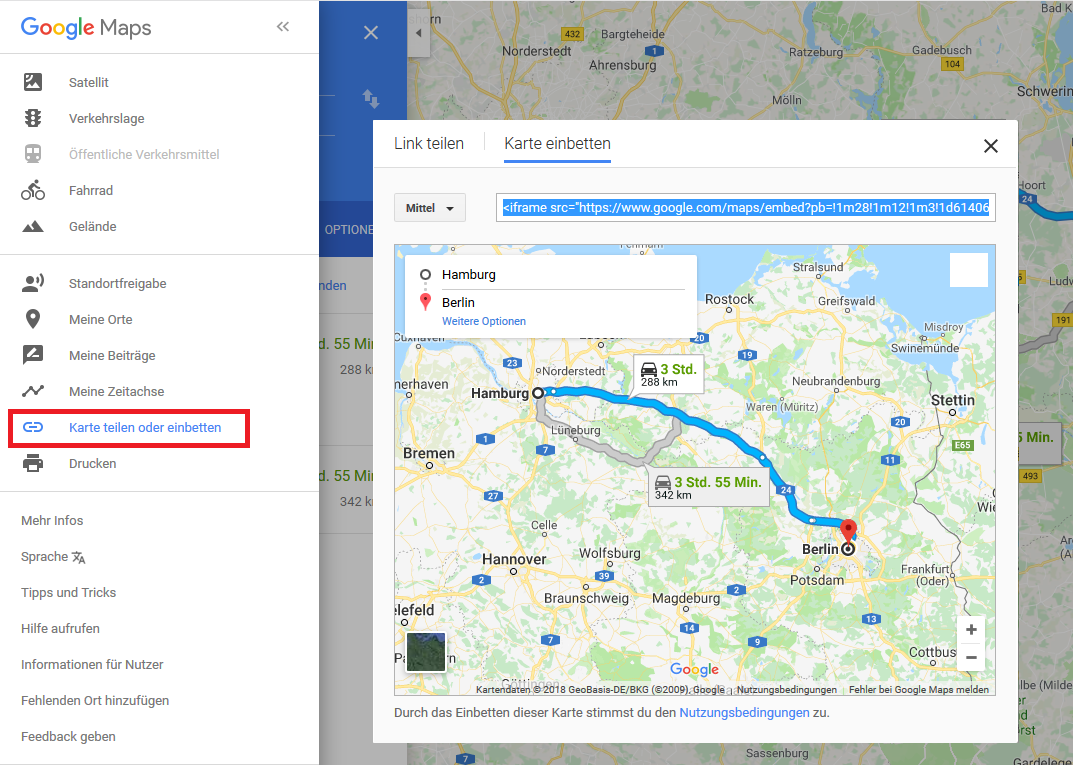
dann oben links auf den menü button (der mit den 3 horizontalen strichen)
-
dann auf "Karte teilen oder einbetten" klicken und schon hat man einen link den man in VIS als iFrame einbinden kann.

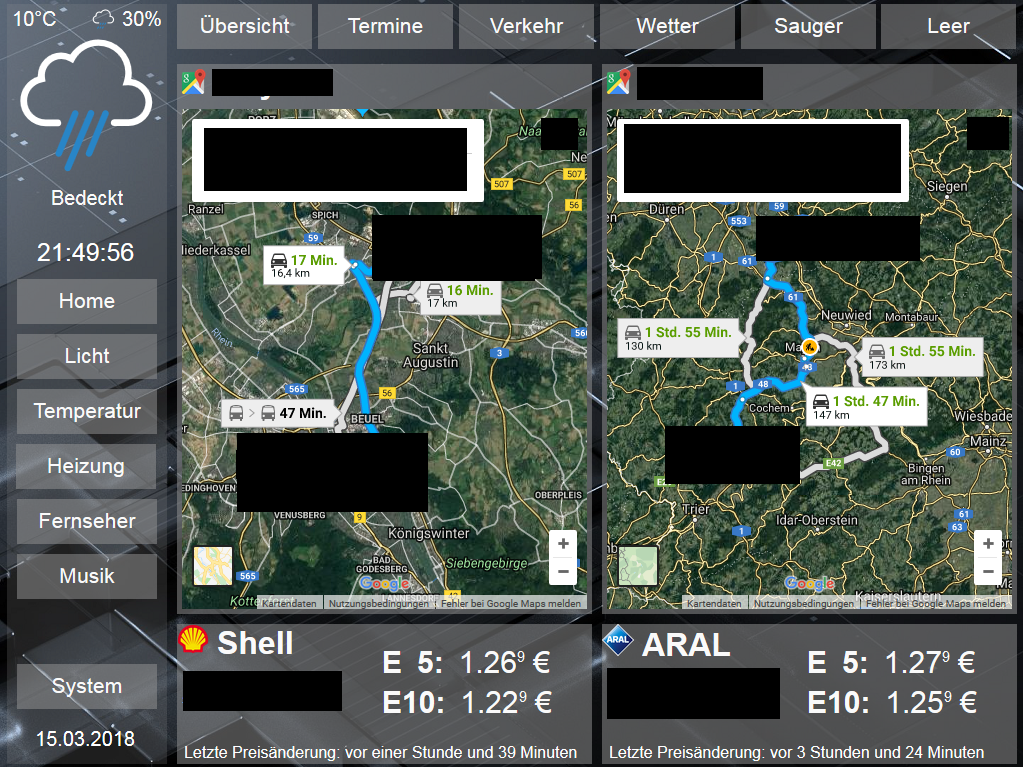
das ganze sieht dann in meiner vis z.b. so aus:
Baustellen und Staus/Unfälle werden wie man es von googlemaps gewohnt ist eingeblendet

-
-
Hallo ich brauche mal Deine Hilfe,
ich bekomme es mit der Anzeige nicht hin, bei mir wird nur ein leeres Feld angezeigt
1191_iframe.jpg -
du darfst in das Feld quelle nur https://www.google….. eintragen nicht<iframe ...</r=""></iframe>
-
Hallo!
Leider scheint das Script bei mir irgendwie nicht zu funktionieren. Ich habe die Wegpunkte und meinen Google API-Key eingetragen und bekomme im Log folgendes zurück:
` > 11:29:40.310 [info] javascript.0 Start javascript script.js.stau.stau_zur_arbeit
11:29:40.310 [info] javascript.0 script.js.stau.stau_zur_arbeit: registered 0 subscriptions and 1 schedule
11:29:41.693 [info] javascript.0 script.js.stau.stau_zur_arbeit: Kein gültiger Status Google Maps: NOT_FOUND
Erst einmal willkommen im Forum! :-)
Hier gab es das schon einmal:
viewtopic.php?f=8&t=4019&start=40#p53115
Da war es ein Fehler bei den Koordinaten.
Wenn ich die URL direkt im Browser eingebe, bekomme ich folgendes zurück:
` > {"geocoded_waypoints" : [
{
"geocoder_status" : "ZERO_RESULTS"
},
{
"geocoder_status" : "ZERO_RESULTS"
},
{
"geocoder_status" : "ZERO_RESULTS"
}
],
"routes" : [],
"status" : "NOT_FOUND"
} `
Am Script selbst habe ich nichts verändert. Hat jemand eine Idee, woran es liegen könnte? `
Was heißt nichts verändert?
Die Koordinaten, die hier im Forum standen?
Das sind nur Phantasiezahlen, um die echte Adresse nicht im WWW zu veröffentlichen.
Du musst Deine Koordinaten ermitteln und diese eintragen.
Welches Skript hast Du denn verwendet?
Kannst DU den Beitrag mit dem Skript posten?
-
` >
@ruhr70:Hallo!
Leider scheint das Script bei mir irgendwie nicht zu funktionieren. Ich habe die Wegpunkte und meinen Google API-Key eingetragen und bekomme im Log folgendes zurück:
Erst einmal willkommen im Forum! :-)
Hier gab es das schon einmal:
viewtopic.php?f=8&t=4019&start=40#p53115
Da war es ein Fehler bei den Koordinaten. `
Danke für die schnelle Antwort! :)
Peinlicherweise war es wirklich ein Fehler bei den Koordinaten. Dort hatte sich ein Komma zu viel eingeschlichen. Jetzt funktioniert es! :)
-
HI,
habe das Script kopiert und habe das Zeit im Script "zur_Arbeit" geändert auf zur_ArbeitHavelse" da das meine 2te Route ist.
Das erste Script funktioniert ohne Probleme in den Objekten nur das zweite geänderte zeigt keine Werte an.
Brauche ich eine zweite api dafür oder muss ich noch etwas ändern?
Was mir aufgefallen ist unter Objekten steht auch nicht Abfrage Google Ok etc.
Habe auch unter Objekten mal alles von Google Maps Eintrag gelöscht das er alles neu angelegt aber beim 2ten geänderten ändert sich nichts.
2120_fehler_script_verkehr.png -
Funktioniert einwandfrei! Ich habe die aktuelle Wegzeit nun als Basis genommen um zu berechnen, wann ich spätestens losfahren muss um pünktlich in der Arbeit zu sein. Das ganze mit einer Weckfunktion gekoppelt und man kann trotz Schneechaos immer pünktlich vor Ort sein (oder auch mal ein wenig länger schlafen, da die Wegzeit alle 10 Minuten überprüft wird..)! :)
Edit: Dazu habe ich einmal selbst ein detailliertes Tutorial geschrieben, welches Ihr https://www.intech-blog.de/wegzeitberechnung-zwischen-zwei-orten findet!


