NEWS
IoBroker und Stau- / Verkehrsinformationen
-
Hallo ich versuche mich auch gerade an dem Script von Ruhr70. Leider bekomme ich eine Fehlermeldung und weiß nicht weiter. Sehe auch keinen Unterschied zum Script vom Forum. Vielleicht kann jemand mal drüberschauen.
Gruß Torsten
470_bildschirmfoto_vom_2017-06-01_13-22-01.png -
Hi, ich möchte hier einmal dranhängen.
Ich habe euer scrip kopiert und meine Daten eingetragen aber es wird mir nicht angezeigt.
Wo liegt denn da mein Fehler.
// Stauberechnung per Google Maps // // Beschreibung der API: https://developers.google.com/maps/documentation/directions/intro?hl=de#traffic-model // API-Key: https://console.developers.google.com/apis/dashboard?project=iobroker-privat&duration=PT1H //Infos : http://forum.iobroker.net/viewtopic.php?f=8&t=4019&p=38235#p38226 // Koordinaten für Zwischenpunkte/Waypoints: // "Die Koordinaten für die Zwischenstation erhält man sauber, wenn man einmal das JSON erzeugen lässt, ohne Zwischenstation." // verwendet globale individuelle globale Funktionen: // arbeitstag() // urlaubstag() // isTimeInRange() var ldebug = true; // lokale Debugausgabe des Skripts true/false var pfad = "Google_Maps.zur_Arbeit."; // Pfad der anzulegenden ioBroker Objekte var stauStufe1AbMinuten = 5; var stauStufe2AbMinuten = 8; var stauStufe3AbMinuten = 12; // Standardzeit in Minuten je Route //var standardMinuten0 = 25; var origin = "4x.4xxx001,6.xxx55400000024"; // Koordinaten Startadresse var via = "4x.xxxx89758744,6.xxx39946029615"; // Koordinaten Wegepunkt, um die Route zu bestimmen var destination = "4x.xxx9213,x.xxx299999958"; // Koordinaten Zieladresse var apikey = "xxxx"; var request = require("request"); var myJson = {}; var idUrl = pfad + "skript.url"; var idJson = pfad + "skript.ergebnis_json"; var idStatus = pfad + "skript.status"; var idMinuten_0 = pfad + "Minuten_0"; var idMinuten_0_durchschnitt = pfad + "Minuten_0_Durchschnitt"; var idMinuten_0_delta = pfad + "Minuten_0_Deltazeit"; var idRoute_0 = pfad + "Route_0"; // Routenbezeichnung von Google Maps var idStau_0 = pfad + "Stau_0"; // boolean var idStaustufe_0 = pfad + "Staustufe_0"; // Wert von (0-3) var idAnzahlWaypoints = pfad + "Anzahl_Wegpunkte_0"; // ANzahl der Wegpunkte der aktuellen Route function createAllStates(){ createState(idMinuten_0, 0, { name: 'Route 0 Minuten aktuell zum Ziel', desc: 'Route 0 Minuten aktuell zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_durchschnitt, 0, { name: 'Route 0 Minuten im Durchschnitt zum Ziel', desc: 'Route 0 Minuten im Durchschnitt zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_delta, 0, { name: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', desc: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', type: 'number', role: 'value', unit: 'min' }); createState(idRoute_0, "init", { name: 'Bezeichnung der Route 0', desc: 'Bezeichnung der Route 0 von Google Maps', type: 'string', role: 'value', unit: '' }); createState(idStau_0, false, { name: 'Stau auf Route 0 (boolean)', desc: 'Stau auf Route 0 (boolean)', type: 'boolean', role: 'value', unit: '' }); createState(idStaustufe_0, 0, { name: 'Staustufe auf Route 0 (0-3)', desc: 'Staustufe (0 kein Stau bis 3 starker Stau) auf Route 0', type: 'number', role: 'value', unit: '' }); createState(idAnzahlWaypoints, 0, { name: 'Aktuelle Anzahl der Wegpunkte für die Route', desc: 'Aktuelle Anzahl der Wegpunkte für die Route', type: 'number', role: 'value', unit: '' }); createState(idUrl, "", { name: 'url der Abfrage zur Google', desc: 'url der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idJson, "", { name: 'Ergebnis der Abfrage von Google', desc: 'Ergebnis der Abfrage von Google (json)', type: 'string', role: 'value', unit: '' }); createState(idStatus, "", { name: 'Status der Abfrage zur Google', desc: 'Status der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); } function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } var url = 'https://maps.googleapis.com/maps/api/directions/json' + '?origin=' + origin + '&waypoints=via:' + via + '&destination=' + destination + '&departure_time=now' // + '&sensor=false' // + '&alternatives=true' + '&mode=driving' // driving = default + '&language=de-DE' + '&key=' + apikey; function main() { if (ldebug) log("url: " + url); setState(idUrl,url); readJson(url, function(err,json) { if(!err) { myJson = json; if (ldebug) log("json:" + JSON.stringify(myJson)); setState(idJson,JSON.stringify(myJson)); if(myJson.status == "OK") { log("Anzahl Wegepunkte: " + myJson.routes[0].legs[0].steps.length); var minuten0 = Math.ceil(myJson.routes[0].legs[0].duration_in_traffic.value / 60); var minuten0_durchschnitt = Math.ceil(myJson.routes[0].legs[0].duration.value / 60); var stau0 = false; var staustufe0 = 0; var delta = minuten0 - minuten0_durchschnitt; if (delta >= stauStufe1AbMinuten) {stau0 = true; staustufe0 = 1} if (delta >= stauStufe2AbMinuten) {staustufe0 = 2} if (delta >= stauStufe3AbMinuten) {staustufe0 = 3} setState(idMinuten_0 ,minuten0); // aktuelle Dauer der Route setState(idMinuten_0_durchschnitt ,minuten0_durchschnitt); // durchschnittliche Dauer der Route setState(idMinuten_0_delta ,delta); // Delta Aktuell im Vergleich zum Durchschnitt setState(idRoute_0 ,myJson.routes[0].summary); // Bezeichnung Route als Text setState(idStau_0 ,stau0); // Boolean setState(idStaustufe_0 ,staustufe0); setState(idAnzahlWaypoints ,myJson.routes[0].legs[0].steps.length); } else { log("Kein gültiger Status Google Maps: " + myJson.status); } setState(idStatus,myJson.status); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); // ACHTUNG !!!! Individuelle Anpassung ruhr70 // verkleinert den Abfrageintervall an einen Arbeitstag im Zeitraum vor dem Losfahren // globale Funktionen notwendig: // arbeitstag() // urlaubstag() // isTimeInRange() if (isTimeInRange('06:20:00', '07:40:00')) { if (arbeitstag() && !urlaubstag()) { setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen } } } schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); createAllStates(); // Beim Skriptstart die Werte abfragen setTimeout(main,1000); -
gibt es log-Ausgaben?
Ich habe mal ein paar in die txt gepostet
Das Skript ist gestartet?
ja, siehe Bild
Das Skript ist nicht unter global angelegt?
doch, siehe Bild
Die Objekte wurden angelegt?
Was meinst du damit? Verstehe ich nicht ganz. Siehe Bild `
Danke für die Hilfe im voraus
1626_2017-06-06_10-55-23.png
1626_2017-06-06_11-01-32.png
1626_log.txt -
Hi,
warum nicht ?
Bei den anderen funzt es doch auch so.
Gruß TM
-
Hi,
warum nicht ?
Bei den anderen funzt es doch auch so.
Gruß TM `
Unter global kommen die Skripte mit Funktionen, die Du in jedem anderem Skript nutzen möchtest. So als ob Du ein Import dieser Funktionen vornehmen würdest. Technisch kopiert ioBroker die Skripte, die in "global" liegen, vor jedes andere Skript.
Die Skripte mit den Funktionen arbeitstag(), isTimeInRange() und urlaubstag() können dann in jedem anderen Skript verwendet werden.
Beim Skript "zur Arbeit" ist das nicht gewünscht. Wenn Du noch andere Skripte hast, wird das Skript nun vor jedem dieser anderen Skripte kopiert und ausgeführt.
global führt leider recht häufig zu Verwirrungen.
Verschiebe das Skript bitte an eine andere Stelle und dann können wir darauf aufsetzen.
Dein Log verstehe ich nicht ganz. npm versucht immer das Modul "verkehr" zu installieren, welches es auf npm nicht gibt.
Hast Du das in der Javascript-Instanz unter "zusätzliche npm Module" eingetragen?
-
Hi,
also speichere ich die Scripte unter keine Gruppe, ist das richtig?
Hi,ja in der Javascript instanz war "Verkehr" drin woherauch immer das hatte ich mal versucht, weiß
aber nicht mehr warum, was sind eigentlich npm Module, denn ich habe da noch was mit "dewpoint"
drin da ging es um die Feuchtigkeitsberechnung.
Gruß TM
-
Hi,
jetzt starte der Javascript adapter nicht mehr auch eine neuinst. brachte keine Hilfe. :o
Siehe Log
1626_neues_log.txt -
OK, gar nicht drauf geachtet… Eine Aufgabe für @Homoran ;-)
Dann das Skript, welches ich hier aus dem Forum kopiert hatte:
!
function currentDate() { var d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addTime(strTime) { var time = strTime.split(':'); var d = currentDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isTimeInRange(strLower, strUpper) { var now = new Date(); var lower = addTime(strLower); var upper = addTime(strUpper); var inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; } !`Hallo,
das ist nun das Globale Script für???
-
Hey Leute,
vielen Dank für das tolle Skript. Es funktioniert auf Anhieb.
Kann ich mir auch die Route auf einer Karte anzeigen lassen um zu sehen wo Google mich her schickt?
Gruß Sven `
Die Google Maps Embed API (https://developers.google.com/maps/docu … uide?hl=de) biete im "Modus „Directions“" die Möglichkeit sich eine Route in die Google-Maps Karte darstellen zu lassen.
In der Google Cloud Platform https://console.cloud.google.com/apis/dashboard muss die API "Google Maps Embed API" aktiviert werden, um diese Funktionalität nutzen zu können.
In einem iframe kann dann der Link, in welchem der eigene API-Key noch eingefügt werden muss, eingefügt werden. Ein lauffähiges Beispiel findet man in der Beschreibung der Embed API:
https://www.google.com/maps/embed/v1/directions?key=YOUR_API_KEY&origin=Oslo+Norway&destination=Telemark+Norway&avoid=tolls|highwaysWenn du jetzt diesen Link mit den Parametern bestückst, welche auch im Skript verwendet werden solltest du die Route sehen, welche im Skript berechnet wird.
-
Hallo!
Leider scheint das Script bei mir irgendwie nicht zu funktionieren. Ich habe die Wegpunkte und meinen Google API-Key eingetragen und bekomme im Log folgendes zurück:
` > 11:29:40.310 [info] javascript.0 Start javascript script.js.stau.stau_zur_arbeit
11:29:40.310 [info] javascript.0 script.js.stau.stau_zur_arbeit: registered 0 subscriptions and 1 schedule
11:29:41.693 [info] javascript.0 script.js.stau.stau_zur_arbeit: Kein gültiger Status Google Maps: NOT_FOUND `
Wenn ich die URL direkt im Browser eingebe, bekomme ich folgendes zurück:
` > {"geocoded_waypoints" : [
{
"geocoder_status" : "ZERO_RESULTS"
},
{
"geocoder_status" : "ZERO_RESULTS"
},
{
"geocoder_status" : "ZERO_RESULTS"
}
],
"routes" : [],
"status" : "NOT_FOUND"
} `
Am Script selbst habe ich nichts verändert. Hat jemand eine Idee, woran es liegen könnte?
-
wenns nur ums simple karte und route in vis einblenden geht ohne API spielerei:
-
einfach in googlemaps eine route abfragen
-
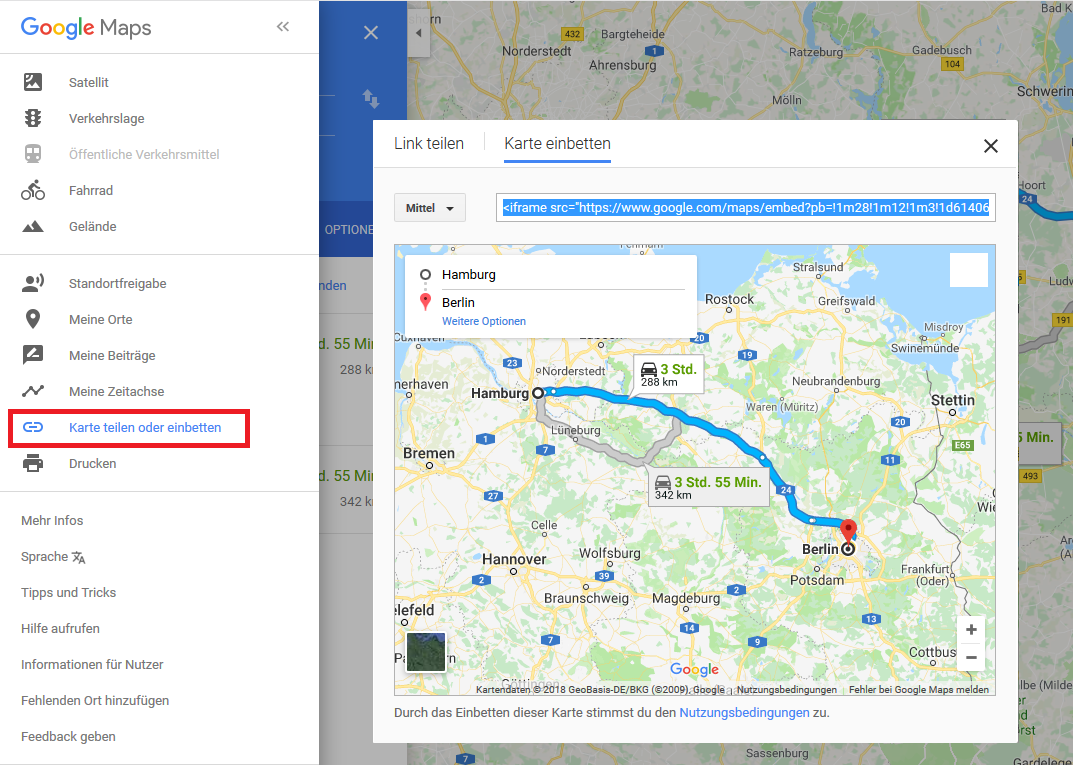
dann oben links auf den menü button (der mit den 3 horizontalen strichen)
-
dann auf "Karte teilen oder einbetten" klicken und schon hat man einen link den man in VIS als iFrame einbinden kann.

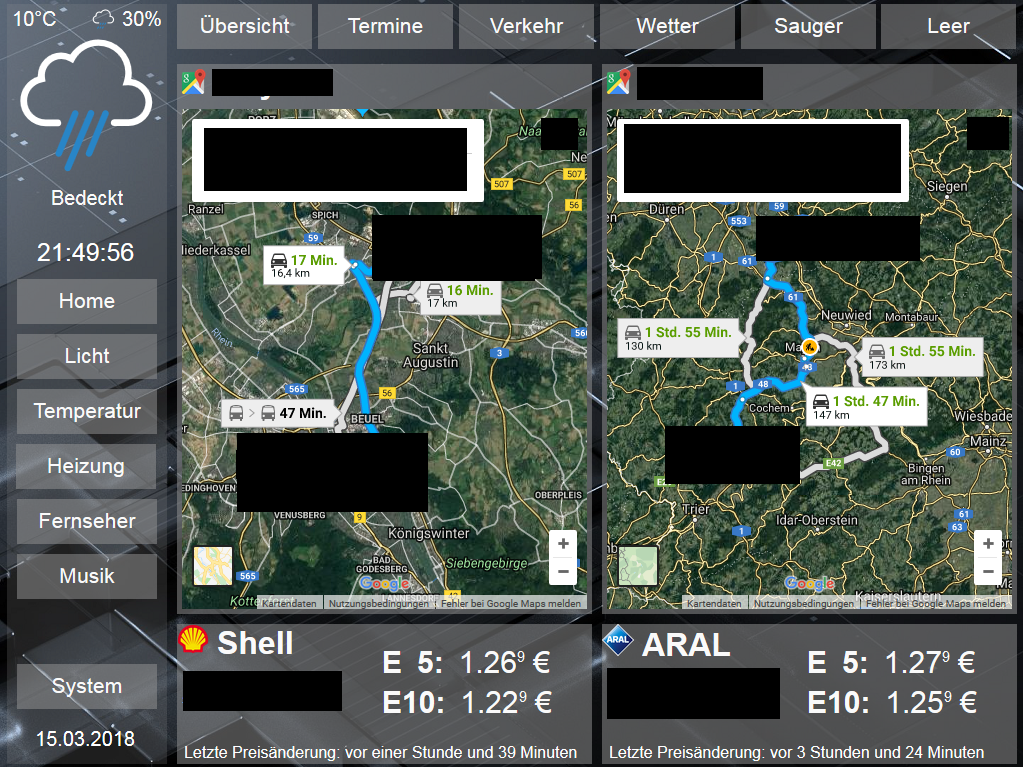
das ganze sieht dann in meiner vis z.b. so aus:
Baustellen und Staus/Unfälle werden wie man es von googlemaps gewohnt ist eingeblendet

-
-
Hallo ich brauche mal Deine Hilfe,
ich bekomme es mit der Anzeige nicht hin, bei mir wird nur ein leeres Feld angezeigt
1191_iframe.jpg


