NEWS
go2rtc installieren und einrichten
-
@liv-in-sky wo finde ich dann die Datei frame.mpeg auf dem Raspi?
@werner2000x sorry - weiß ich nicht - mache keine bilder
-
@peter-haller Also bekommst du jetzt ein Bild aus go2RTC wie es aussieht.
@wendy2702 Hallo Wendy, sorry and alle hatte noch ein paar Dinge zu erledigen. Deshlab die späte Antwort.
Ja im Edge und Firefox. Den EIntrag von liv-in-sky mus sich noch testen. Dann scau ich mal wie es im Chrome aussieht.
Danke Dir und den Anderen für die spoantane und schnelle Hilfe -
@peter-haller
hast du mal versucht, dass hier einzutragen - in der go2rtc-yamlapi: origin: "*"hat bei mir nichts gebracht, war aber ein fehler wegen CORS in chrome - irgendwo auf github(go2rtc) beschrieben
@liv-in-sky said in go2rtc installieren und einrichten:
api: origin: "*"
Hallo liv-in-sky, bei mir hat es auch nichts gebracht. Hast du für dich eine Lösung gefunden. Für Chrome?
Danke Peter -
@liv-in-sky said in go2rtc installieren und einrichten:
api: origin: "*"
Hallo liv-in-sky, bei mir hat es auch nichts gebracht. Hast du für dich eine Lösung gefunden. Für Chrome?
Danke Peterleider bisher nicht - aber - da ich fully browser nutze, hat das weniger priorität bei mir :-(
diese ganze blockiererei von chrome hört sich kompliziert an - blicke da auch nicht wirklich durch
-
Kann man bei go2rtc irgendwie bestimmen, das der Stream grundsätzlich erstmal mit Ton „mute“
(also ohne Ton) startet? -
Kann man bei go2rtc irgendwie bestimmen, das der Stream grundsätzlich erstmal mit Ton „mute“
(also ohne Ton) startet?Ich meine , dass man die entsprechende URL (ohne Ton) dazu wählen kann .
Und wenn man doch Audio+ Video gewählt hat , dann sollte man , wenn man aufs Widget klickt, den Ton über ein Icon ausschalten können. -
Ich meine , dass man die entsprechende URL (ohne Ton) dazu wählen kann .
Und wenn man doch Audio+ Video gewählt hat , dann sollte man , wenn man aufs Widget klickt, den Ton über ein Icon ausschalten können.@haselchen leider ist der Ton immer erstmal aktiviert wenn ich den Stream starte. Das nervt am Wandtablet schon sehr. Manuel abschalten ist jetzt auch nicht so smart.
-
@haselchen leider ist der Ton immer erstmal aktiviert wenn ich den Stream starte. Das nervt am Wandtablet schon sehr. Manuel abschalten ist jetzt auch nicht so smart.
Du kannst den Stream mit Ton ( MSE Steam ) verwenden und der URL diesen Code hinzufügen:
&audio=offDann ist es möglich von Hand den Ton zu aktivieren.
-
Ich habe mich nun auch endlich mal mit go2rtc beschäftigt!
Vier reolink ... E1 Outdoor und E1 Zoom
Vielen Dank an @jumbo125 für den Tipp mit dem lokalen Zugriff und dem Anpassen der stream.html!
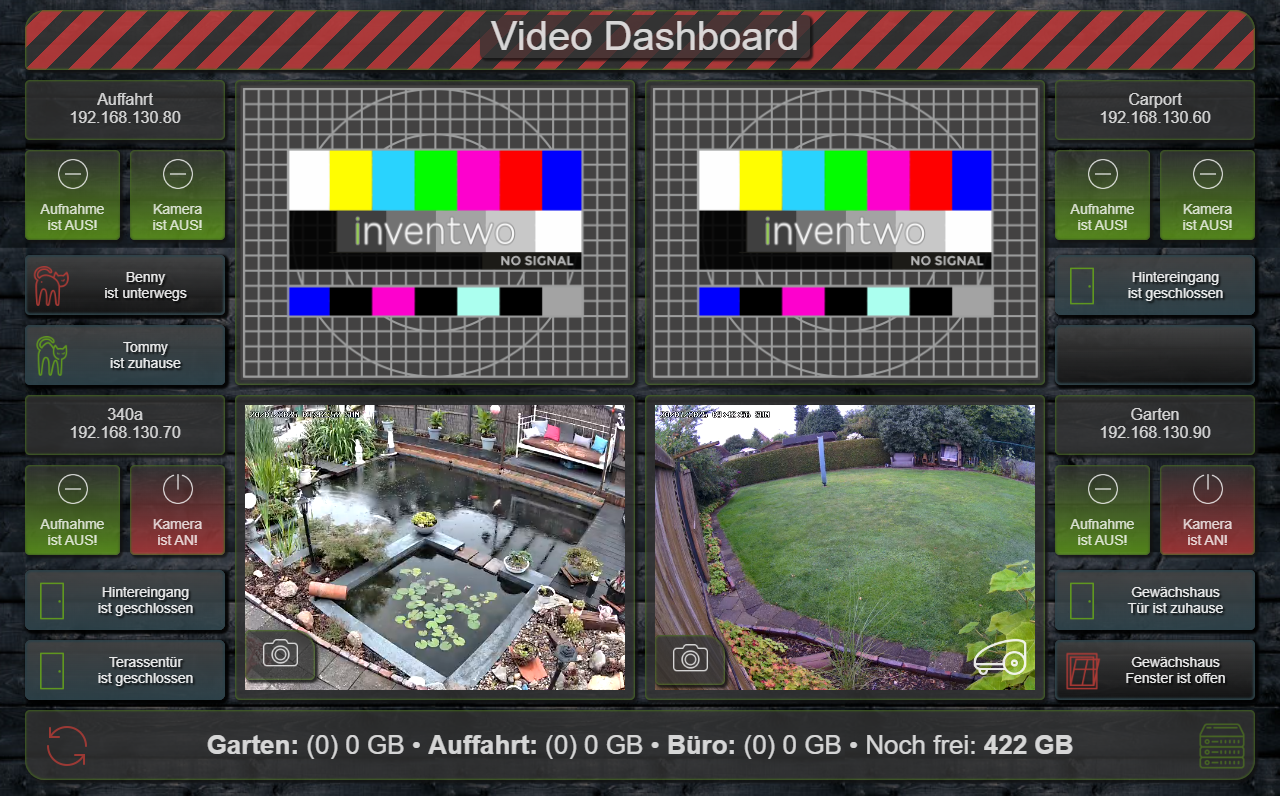
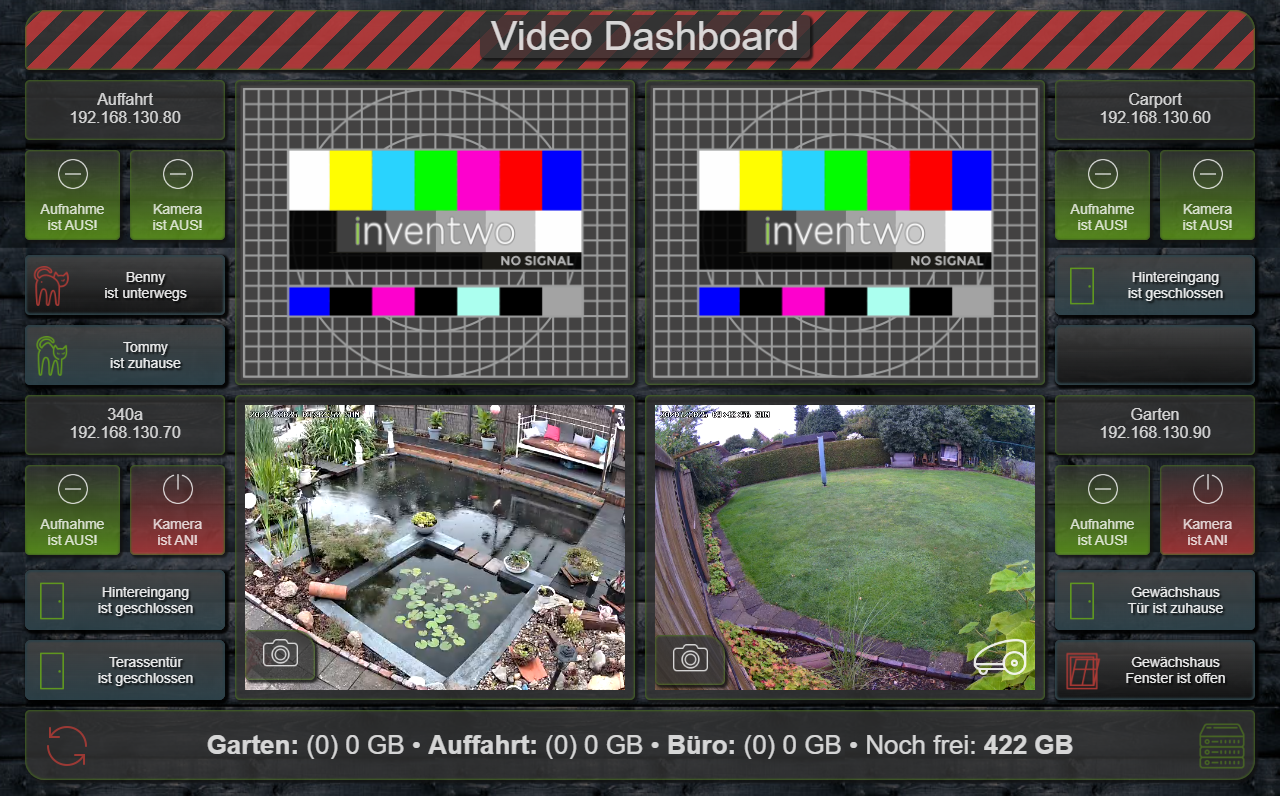
Hier mein Dashbord:

Detailansicht per PopUp:

Wenn die Kameras ausgeschaltet sind, blende ich ein Testbild ein (wird bei privaten Feiern genutzt um die Gäste zu schützen):

Meine Config dazu (den Ton unterdrücke ich und mir reicht der sub-Stream in der VIS):
api: listen: ":1984" # default ":1984", HTTP API port ("" - disabled) username: "" # default "", Basic auth for WebUI password: "" # default "", Basic auth for WebUI base_path: "" # default "", API prefix for serve on suburl (/api => /rtc/api) static_dir: "www" # default "", folder for static files (custom web interface) origin: "" # default "", allow CORS requests (only * supported) tls_listen: ":" # default "", enable HTTPS server tls_cert: "" # default "", PEM-encoded fullchain certificate for HTTPS streams: "60": url: rtsp://admin:xxx@192.168.130.60:554/h264Preview_01_sub#media=video "70": url: rtsp://admin:xxx@192.168.130.70:554/h264Preview_01_sub#media=video "80": url: rtsp://admin:xxx@192.168.130.80:554/h264Preview_01_sub#media=video "90": url: rtsp://admin:xxx@192.168.130.90:554/h264Preview_01_sub#media=videoDer Link für das iFrame Widget:
http://192.168.130.240:1984/webrtc.html?src=80&media=videoDie Steuerung der Presets, Aufnahmen per FTP, Bewegungsalarm, Sirenen usw. läuft über den reoling Adapter.
-
So langsam freunde ich mit mit go2rtc an.
Zwei ESP32cam und eine lokale USB-Webcam erfolgreich hinzugefügt.
api: listen: ":1984" # default ":1984", HTTP API port ("" - disabled) username: "" # default "", Basic auth for WebUI password: "" # default "", Basic auth for WebUI base_path: "" # default "", API prefix for serve on suburl (/api => /rtc/api) static_dir: "www" # default "", folder for static files (custom web interface) origin: "" # default "", allow CORS requests (only * supported) tls_listen: ":" # default "", enable HTTPS server tls_cert: "" # default "", PEM-encoded fullchain certificate for HTTPS streams: "60": - rtsp://xxx:xxx@192.168.xxx.60:554/h264Preview_01_sub#media=video "70": - rtsp://xxx:xxx@192.168.xxx.70:554/h264Preview_01_sub#media=video "80": - rtsp://xxx:xxx@192.168.xxx.80:554/h264Preview_01_sub#media=video "90": - rtsp://xxx:xxx@192.168.xxx.90:554/h264Preview_01_sub#media=video "165": - rtsp://192.168.160.165:8554/mjpeg/1 "166": - rtsp://192.168.160.166:8554/mjpeg/1 Bambu: - ffmpeg:device?video=/dev/video2&input_format=mjpeg&video_size=640x480 -
So langsam freunde ich mit mit go2rtc an.
Zwei ESP32cam und eine lokale USB-Webcam erfolgreich hinzugefügt.
api: listen: ":1984" # default ":1984", HTTP API port ("" - disabled) username: "" # default "", Basic auth for WebUI password: "" # default "", Basic auth for WebUI base_path: "" # default "", API prefix for serve on suburl (/api => /rtc/api) static_dir: "www" # default "", folder for static files (custom web interface) origin: "" # default "", allow CORS requests (only * supported) tls_listen: ":" # default "", enable HTTPS server tls_cert: "" # default "", PEM-encoded fullchain certificate for HTTPS streams: "60": - rtsp://xxx:xxx@192.168.xxx.60:554/h264Preview_01_sub#media=video "70": - rtsp://xxx:xxx@192.168.xxx.70:554/h264Preview_01_sub#media=video "80": - rtsp://xxx:xxx@192.168.xxx.80:554/h264Preview_01_sub#media=video "90": - rtsp://xxx:xxx@192.168.xxx.90:554/h264Preview_01_sub#media=video "165": - rtsp://192.168.160.165:8554/mjpeg/1 "166": - rtsp://192.168.160.166:8554/mjpeg/1 Bambu: - ffmpeg:device?video=/dev/video2&input_format=mjpeg&video_size=640x480 -
Hallo zusammen,
ich nutze auch go2rtc und es klappt soweit auch alles. Wenn ich den Stream jetzt per IFrame in meine Vis (Vis 1) einfüge, dann sehe ich am PC und auch am Tablet mit Chrome und Safari auch den Stream in der Vis.. leider aber nicht, wenn ich die Vis im Fully Kiosk Browser aufrufe. Da wird dann an der Stelle des IFrame einfach nix angezeigt.
Ist das eine Einstellungssache im Fully Browser oder was könnte das Problem sein?
-
Hallo zusammen,
ich nutze auch go2rtc und es klappt soweit auch alles. Wenn ich den Stream jetzt per IFrame in meine Vis (Vis 1) einfüge, dann sehe ich am PC und auch am Tablet mit Chrome und Safari auch den Stream in der Vis.. leider aber nicht, wenn ich die Vis im Fully Kiosk Browser aufrufe. Da wird dann an der Stelle des IFrame einfach nix angezeigt.
Ist das eine Einstellungssache im Fully Browser oder was könnte das Problem sein?
@frana120500 sagte in go2rtc installieren und einrichten:
Hallo zusammen,
ich nutze auch go2rtc und es klappt soweit auch alles. Wenn ich den Stream jetzt per IFrame in meine Vis (Vis 1) einfüge, dann sehe ich am PC und auch am Tablet mit Chrome und Safari auch den Stream in der Vis.. leider aber nicht, wenn ich die Vis im Fully Kiosk Browser aufrufe. Da wird dann an der Stelle des IFrame einfach nix angezeigt.
Ist das eine Einstellungssache im Fully Browser oder was könnte das Problem sein?
Welchen Stream nimmst du? Das Thema hatten wir gerade bei Facebook.
Fully scheint Probleme mit der der 'stream.html' URL zu haben. Eventuell fehlen da Codecs ?!
Versuche es es mal mit der 'webrtc.htm' URL. Damit klappte es zumindest bei dem Fragesteller.
-
Ich habe mich nun auch endlich mal mit go2rtc beschäftigt!
Vier reolink ... E1 Outdoor und E1 Zoom
Vielen Dank an @jumbo125 für den Tipp mit dem lokalen Zugriff und dem Anpassen der stream.html!
Hier mein Dashbord:

Detailansicht per PopUp:

Wenn die Kameras ausgeschaltet sind, blende ich ein Testbild ein (wird bei privaten Feiern genutzt um die Gäste zu schützen):

Meine Config dazu (den Ton unterdrücke ich und mir reicht der sub-Stream in der VIS):
api: listen: ":1984" # default ":1984", HTTP API port ("" - disabled) username: "" # default "", Basic auth for WebUI password: "" # default "", Basic auth for WebUI base_path: "" # default "", API prefix for serve on suburl (/api => /rtc/api) static_dir: "www" # default "", folder for static files (custom web interface) origin: "" # default "", allow CORS requests (only * supported) tls_listen: ":" # default "", enable HTTPS server tls_cert: "" # default "", PEM-encoded fullchain certificate for HTTPS streams: "60": url: rtsp://admin:xxx@192.168.130.60:554/h264Preview_01_sub#media=video "70": url: rtsp://admin:xxx@192.168.130.70:554/h264Preview_01_sub#media=video "80": url: rtsp://admin:xxx@192.168.130.80:554/h264Preview_01_sub#media=video "90": url: rtsp://admin:xxx@192.168.130.90:554/h264Preview_01_sub#media=videoDer Link für das iFrame Widget:
http://192.168.130.240:1984/webrtc.html?src=80&media=videoDie Steuerung der Presets, Aufnahmen per FTP, Bewegungsalarm, Sirenen usw. läuft über den reoling Adapter.
-
@skvarel
Hallo
ich bin heute auf gotortc umgestiegen , läuft soweit ganz gut .
aber wie bekomme ich im Vis den Scrollbalken weg ? und wie bekommt man das Rtc weg ?

-
@skvarel
Hallo
ich bin heute auf gotortc umgestiegen , läuft soweit ganz gut .
aber wie bekomme ich im Vis den Scrollbalken weg ? und wie bekommt man das Rtc weg ?

-
@haselchen
Danke euch .
Balken ist weg , das andere muss ich noch machen .Wenn mein Tablet Fully aufwacht , dauert etwas bis die Kamera angezeigt wird (war bei Motioneye nicht ) kann man das noch optimieren?
-
@haselchen
Danke euch .
Balken ist weg , das andere muss ich noch machen .Wenn mein Tablet Fully aufwacht , dauert etwas bis die Kamera angezeigt wird (war bei Motioneye nicht ) kann man das noch optimieren?
Kann da nur für mich sprechen.
Das Anzeigen des Bildes dauert ca. 1sek.
Hab 6 Cams und überall RTC Streams