NEWS
Anfängerfragen VIS-2
-
@oliverio Das habe ich nicht verstanden, muss ich gestehen. Ich habe auf meiner Testseite dieses HTML-Widget ohne Spezialitäten (ganz oben, W000349):

Unter CSS -> Für dieses Projekt ist drin:
@font-face {
font-family: 'Material Symbols';
font-style: normal;
font-weight: 400;
src: url(../vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2');
}.material-icons {
font-family: 'Material Symbols';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;/* Support for all WebKit browsers. /
-webkit-font-smoothing: antialiased;
/ Support for Safari and Chrome. */
text-rendering: optimizeLegibility;/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;/* Support for IE. */
font-feature-settings: normal;
}.mdui-mdi,
.material-icons,
.mdui-icon08 {
font-size: 0.8em; /* Preferred icon size /
}
.mdui-icon10 {
font-size: 1.0em; / Preferred icon size */
}.mdui-icon12 {
font-size: 1.2em; /* Preferred icon size /
}
.mdui-icon15 {
font-size: 1.5em; / Preferred icon size /
}
.mdui-icon18 {
font-size: 1.8em; / Preferred icon size /
}
.mdui-icon20 {
font-size: 2em; / Preferred icon size /
}
.mdui-icon25 {
font-size: 2.5em; / Preferred icon size /
}
.mdui-icon50 {
font-size: 5em; / Preferred icon size /
}
.mdui-mdi {
font-family: "Material Symbols"; / font-family: "Material Design Icons";*/
}Unter Dateien liegt in /vis-2.0/fonts/ die Datei "material-symbols-outlined.woff2"
Adapter VIS-2 habe ich neu gestartet, Seite im Browser neu geladen. Das Farbthema schalte ich mal hell, mal dunkel. Es erscheint aber kein Icon bei mir.das brauchst du doch gar nicht.
das wird doch alles bereits durch den adapter geladenhier mal ein vis-2 projekt zum importieren, nur mit einem html widget
und den angaben von oben.
den datenpunkt hab ich mir gespart, den hab ich ja nicht, geht ja aber nur um die icons.welchen punkt hast du genau nicht verstanden?
evtl gehts du meinen post mal der reihe nach durch?optional kannst du deine testseite auch mal als projekt exportieren und ich schaue mir das an
-
das brauchst du doch gar nicht.
das wird doch alles bereits durch den adapter geladenhier mal ein vis-2 projekt zum importieren, nur mit einem html widget
und den angaben von oben.
den datenpunkt hab ich mir gespart, den hab ich ja nicht, geht ja aber nur um die icons.welchen punkt hast du genau nicht verstanden?
evtl gehts du meinen post mal der reihe nach durch?optional kannst du deine testseite auch mal als projekt exportieren und ich schaue mir das an
-
warum will man das wollen. dafür sind die adapter doch da?
das ist wie suppe mit der gabel essen.
wahrscheinlich geht es auch ohne, aber da muss man sich auskennen und die internen abläufe des iobrokers, des web-adapters und vis kennen.mit installieren geht es ganz easy. dieser adapter schuckt ja nichtmal prozessorlast auf dem server.
-
@oliverio Das habe ich nicht verstanden, muss ich gestehen. Ich habe auf meiner Testseite dieses HTML-Widget ohne Spezialitäten (ganz oben, W000349):

Unter CSS -> Für dieses Projekt ist drin:
@font-face {
font-family: 'Material Symbols';
font-style: normal;
font-weight: 400;
src: url(../vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2');
}.material-icons {
font-family: 'Material Symbols';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;/* Support for all WebKit browsers. /
-webkit-font-smoothing: antialiased;
/ Support for Safari and Chrome. */
text-rendering: optimizeLegibility;/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;/* Support for IE. */
font-feature-settings: normal;
}.mdui-mdi,
.material-icons,
.mdui-icon08 {
font-size: 0.8em; /* Preferred icon size /
}
.mdui-icon10 {
font-size: 1.0em; / Preferred icon size */
}.mdui-icon12 {
font-size: 1.2em; /* Preferred icon size /
}
.mdui-icon15 {
font-size: 1.5em; / Preferred icon size /
}
.mdui-icon18 {
font-size: 1.8em; / Preferred icon size /
}
.mdui-icon20 {
font-size: 2em; / Preferred icon size /
}
.mdui-icon25 {
font-size: 2.5em; / Preferred icon size /
}
.mdui-icon50 {
font-size: 5em; / Preferred icon size /
}
.mdui-mdi {
font-family: "Material Symbols"; / font-family: "Material Design Icons";*/
}Unter Dateien liegt in /vis-2.0/fonts/ die Datei "material-symbols-outlined.woff2"
Adapter VIS-2 habe ich neu gestartet, Seite im Browser neu geladen. Das Farbthema schalte ich mal hell, mal dunkel. Es erscheint aber kein Icon bei mir. -
wo ist da das problem? theoretisch kann man sowas auch miteinander verwenden. webfont ist nix anderes wie eine schriftart. icons sind alles bildchen meist in svg oder png.
-
wo ist da das problem? theoretisch kann man sowas auch miteinander verwenden. webfont ist nix anderes wie eine schriftart. icons sind alles bildchen meist in svg oder png.
-
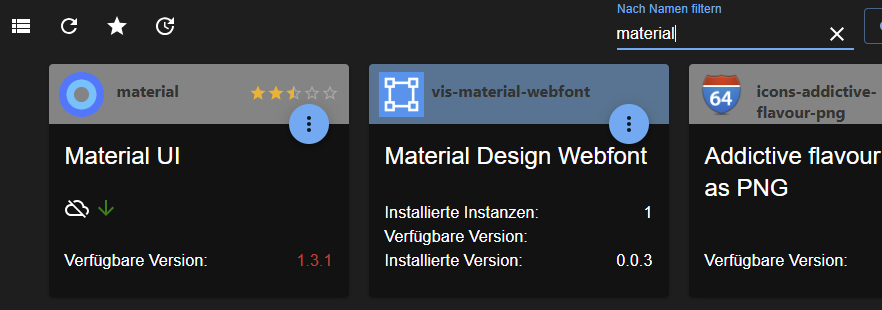
@oliverio Ist kein Problem, wenn es einen Adapter gibt, den wir brauchen, kann man den natürlich installieren. Aber ich finde den "material-webfont" Adapter gar nicht bei mir :disappointed:
Wie bekommt man den? -
@oliverio So einfach wenn's wär, hätte ich ihn vielleicht sogar von Anfang an installiert. Aber leider sieht es so aus:


-
@oliverio So einfach wenn's wär, hätte ich ihn vielleicht sogar von Anfang an installiert. Aber leider sieht es so aus:


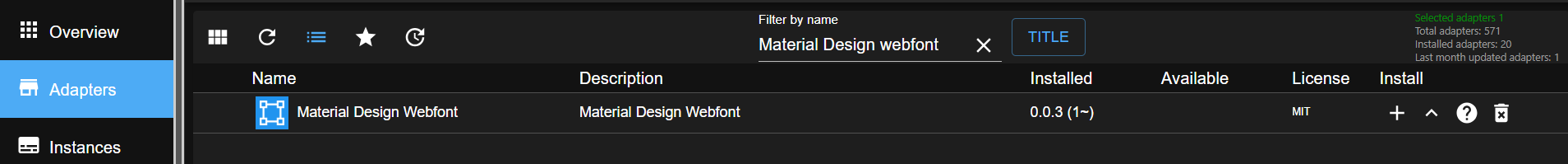
Und da es hier um Anfängerfragen geht, zeige ich gleich, wie man die Beta aktiviert. Hier drücken:

und dann auf "Repositories" gehen, den Haken bei "Beta" setzen. Speichern+Schließen anwählen. Dann aktualisieren hier:

Material Webfonts installieren - Und endlich ist dann auch unser Strommast da!

-
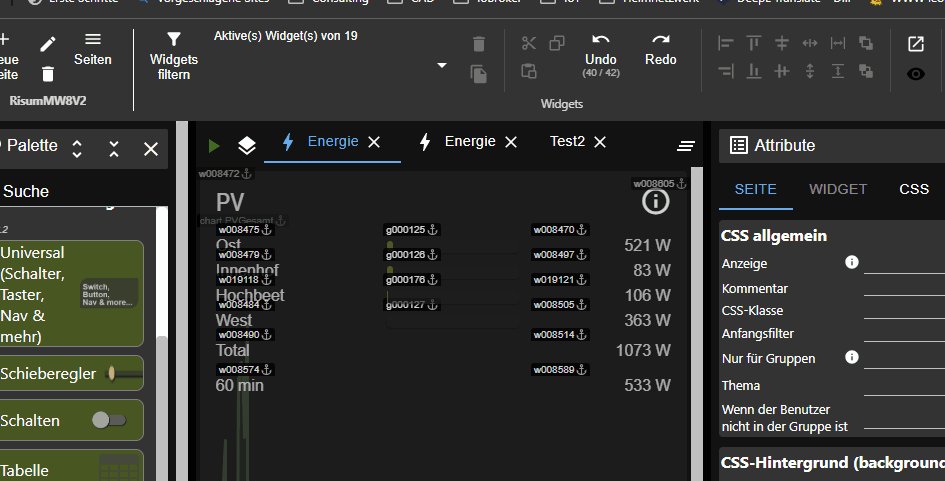
@ullij Könnten wir uns als Nächstes an der Seite PV versuchen?
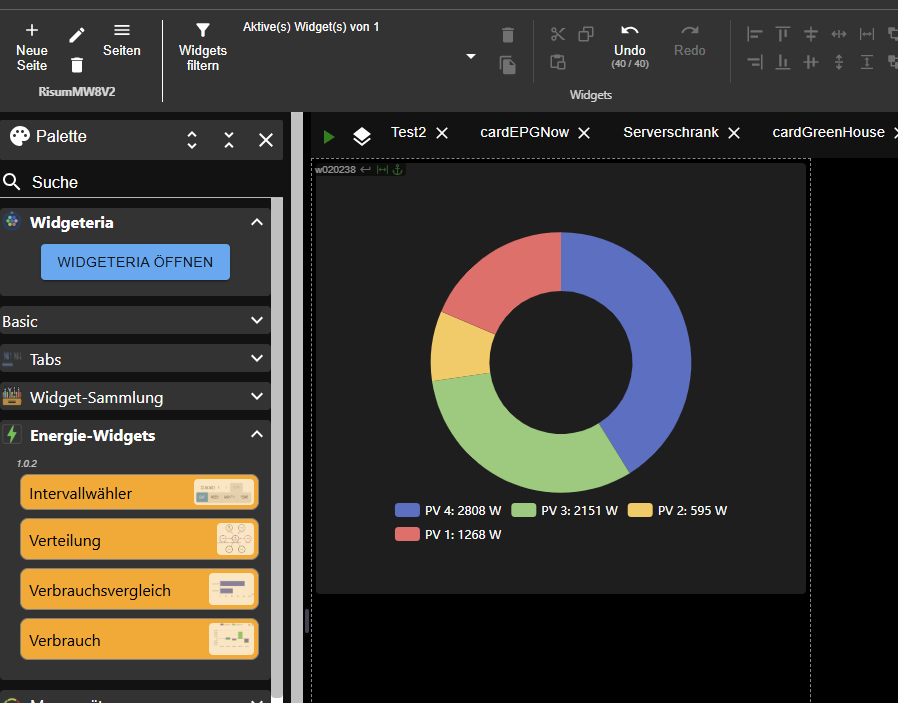
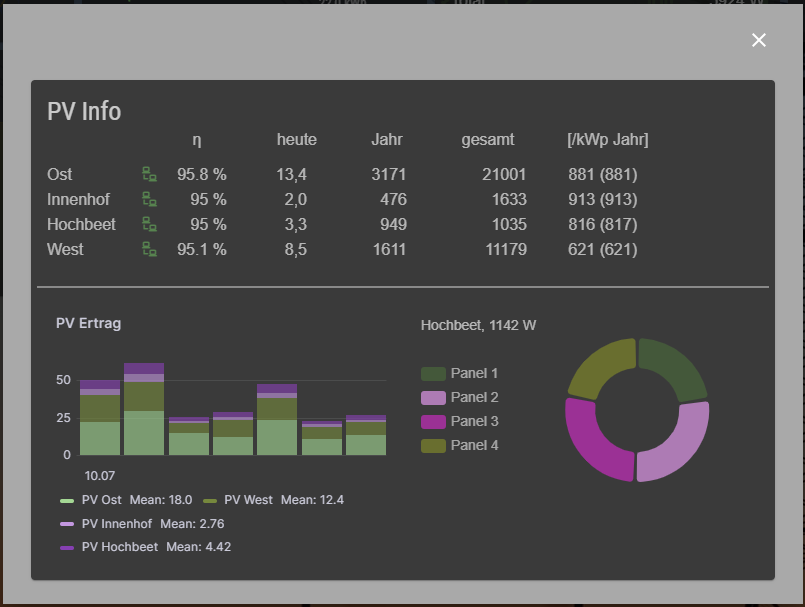
Bisher sieht das so aus bei mir:
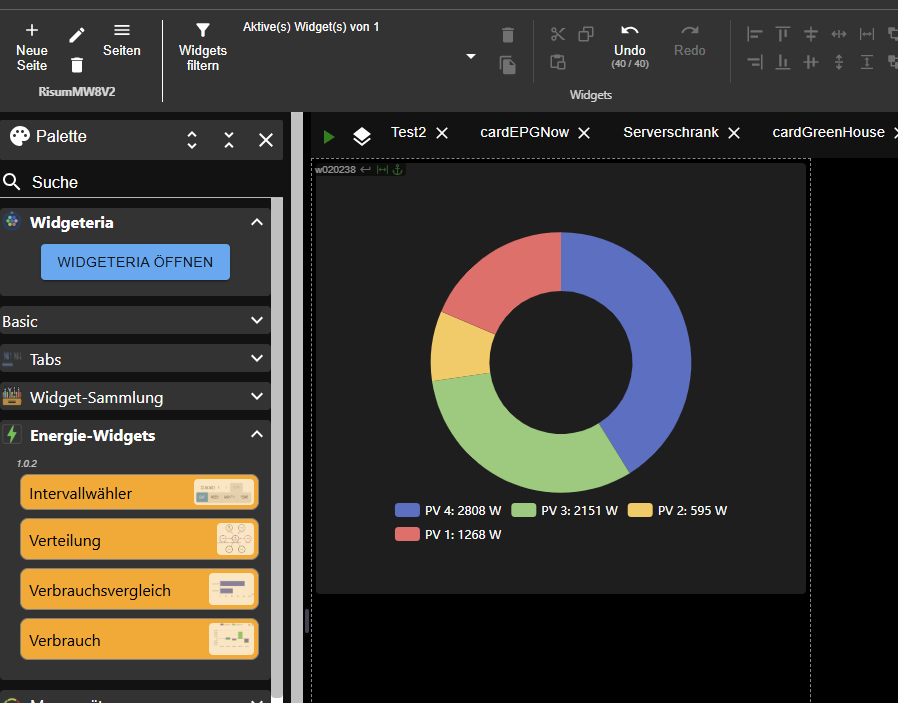
Da ist ja bei dir ein Tortendiagramm und keine Schieberegler
@io2345
klar, können wir.Das Tortendiagramm ist ein Flexchart (wieder ein Adapter mehr, mit Skript etc). In der ersten Variante waren das Balken je PV-Anlagenteil, das gefiel mir nicht mehr und ich wollte flexcharts ausprobieren.
Alternativ geht auch das widget "Verbrauchsvergleich" aus den Energiewidgets.
Die Schieberegler sind eigentlich auch keine, sondern 2 HTML widgets. Eins für den Hintergrund und das zweite mit Füllung für den Balken.
Das Diagramm im Hintergrund der Karte ist ein Grafana chart mit dem Verlauf der PV Leistung über die letzten 3h.
Der i-button oben rechts ruft noch einen Dialog mit einem chart und ein paar weiteren Info's auf.

Wie sieht jetzt Deine Energieseite insgesamt aus?
-
@io2345
klar, können wir.Das Tortendiagramm ist ein Flexchart (wieder ein Adapter mehr, mit Skript etc). In der ersten Variante waren das Balken je PV-Anlagenteil, das gefiel mir nicht mehr und ich wollte flexcharts ausprobieren.
Alternativ geht auch das widget "Verbrauchsvergleich" aus den Energiewidgets.
Die Schieberegler sind eigentlich auch keine, sondern 2 HTML widgets. Eins für den Hintergrund und das zweite mit Füllung für den Balken.
Das Diagramm im Hintergrund der Karte ist ein Grafana chart mit dem Verlauf der PV Leistung über die letzten 3h.
Der i-button oben rechts ruft noch einen Dialog mit einem chart und ein paar weiteren Info's auf.

Wie sieht jetzt Deine Energieseite insgesamt aus?
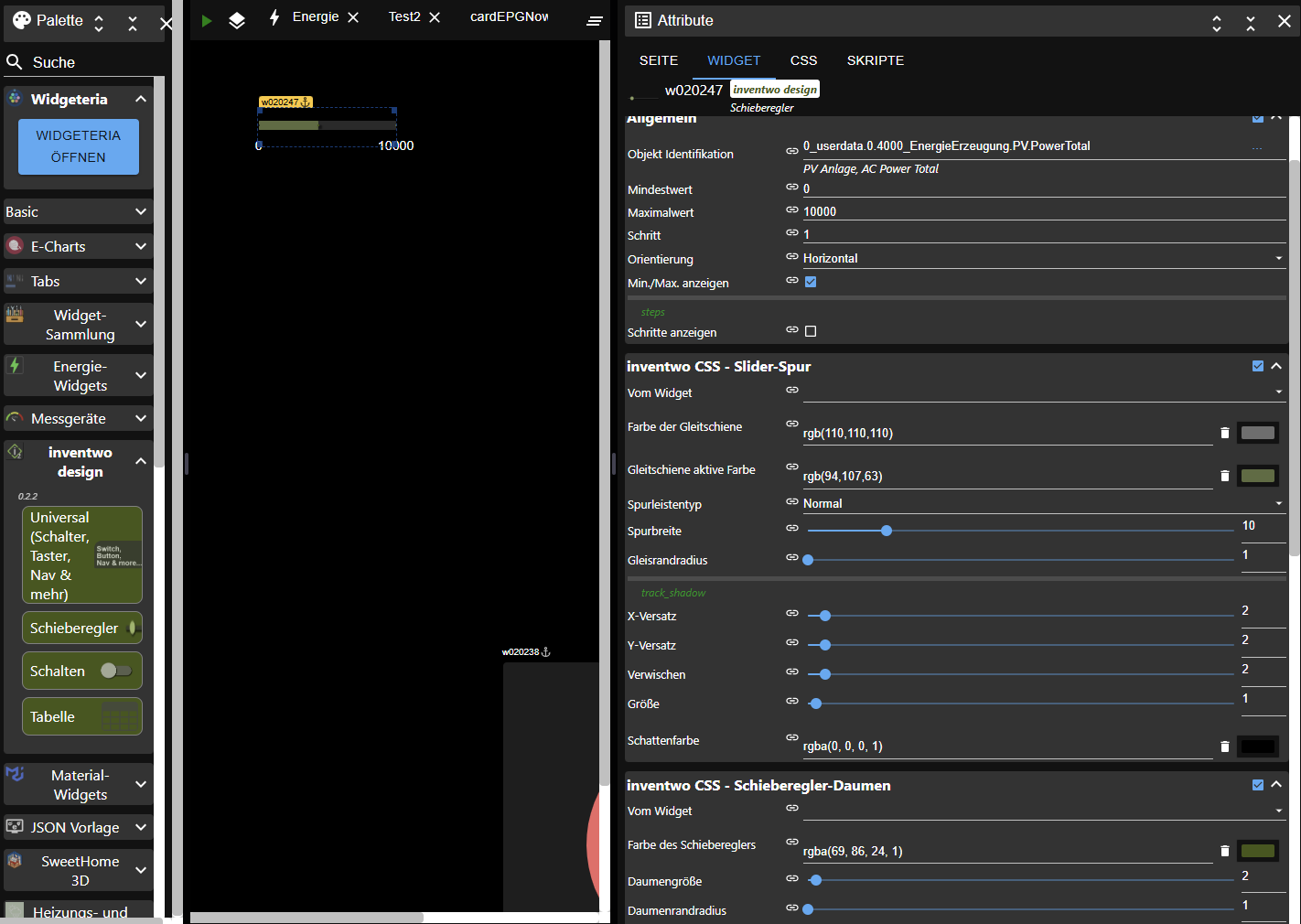
@ullij Echt? Und wir reden von den gleichen Icons? Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
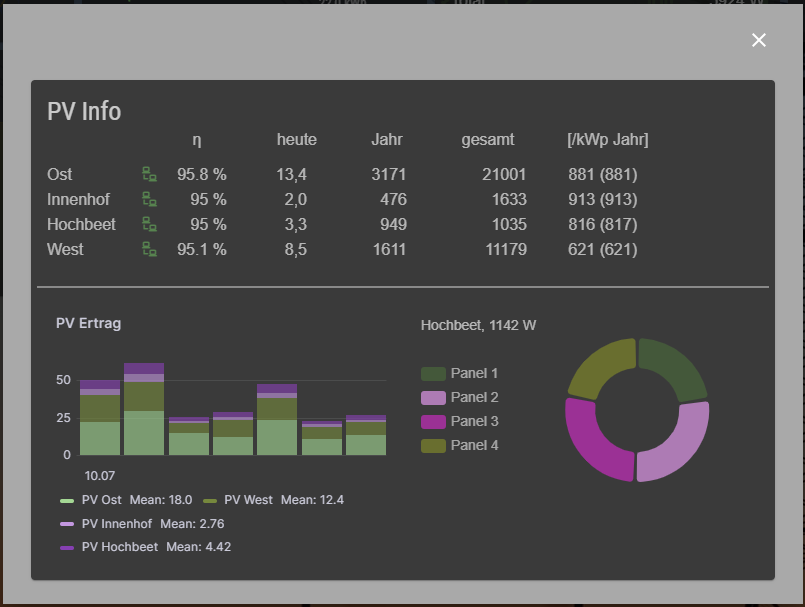
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibt. Einmal die

und dann noch die

Oha, Flexchart. Ich versuch mich mal mit dem Verbrauchsvergleich, hört sich einfacher an.
Wo muss der Inhalt aus dem Spoiler im vorherigen Post rein?Grafana - ist das nicht auch ein Visualisierungstool? Kann man da eventuell auch das Diagramm über die Verlaufsdaten der influx-DB nutzen? Dann muss ich nicht noch mehr installieren.
Auf der Energiehauptseite gibt es bisher nur die Karte Energie mit dem Strommast. PV machen wir jetzt, das ist dann die nächste.
-
@ullij Echt? Und wir reden von den gleichen Icons? Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibt. Einmal die

und dann noch die

Oha, Flexchart. Ich versuch mich mal mit dem Verbrauchsvergleich, hört sich einfacher an.
Wo muss der Inhalt aus dem Spoiler im vorherigen Post rein?Grafana - ist das nicht auch ein Visualisierungstool? Kann man da eventuell auch das Diagramm über die Verlaufsdaten der influx-DB nutzen? Dann muss ich nicht noch mehr installieren.
Auf der Energiehauptseite gibt es bisher nur die Karte Energie mit dem Strommast. PV machen wir jetzt, das ist dann die nächste.
@io2345 sagte in Anfängerfragen VIS-2:
Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibtgeht auch mit dem Inventwo Schieberegler (gefiel optisch aber nicht so).
Einstellungen zum selbst probieren

Unter dem Spoiler sind die beiden HTML widgets als Gruppe zum import in eine Seite. Die Einstellungen der Breite für den Balken musst Du an Deine Werte anpassen und weiter unten ggf noch die Farbgebung

Das mit dem Verbrauchsvergleich sieht auch gut aus und hat gegenüber dem flexchart weiche Übergänge bei Wertänderung. Das flexchart wird zyklisch aktualisiert und flackert kurz.
Bei den Charts verwende ich ausschließlich Grafana im iframe. Das geht auch mit dem echarts Adapter, den kenn ich aber nicht. Da die Diagramme ohne Skalierung eigentlich nur optisches Beiwerk sind kann man die auch weg lassen oder durch etwas statisches ersetzen um den tristen grauen Hintergrund "hübsch" zu machen. Ich hatte am Anfang mal das widget "Istwert mit Diagramm". Die fand ich ganz chic, da ist mir aber der lxc mit Influx reproduzierbar übergelaufen. Das war/ist dann meine Ersatzlösung.
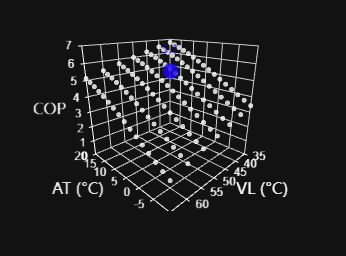
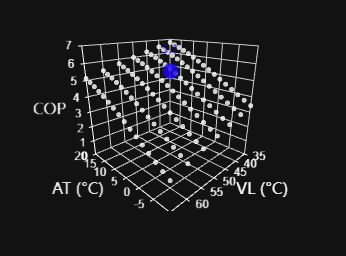
Flexcharts versuche ich momentan für spezielle Dinge wie z.B. für die Darstellung des Betriebspunktes der Wärmepumpe (nicht fertig!) zu nutzen.

kommst Du mit den Posititionierungen der einzelnen widgets auf einer Seite klar? Falls nein: fragen
Hoffe das ist so einigermaßen verständlich und nachvollziehbar bei Dir...
-
@io2345 sagte in Anfängerfragen VIS-2:
Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibtgeht auch mit dem Inventwo Schieberegler (gefiel optisch aber nicht so).
Einstellungen zum selbst probieren

Unter dem Spoiler sind die beiden HTML widgets als Gruppe zum import in eine Seite. Die Einstellungen der Breite für den Balken musst Du an Deine Werte anpassen und weiter unten ggf noch die Farbgebung

Das mit dem Verbrauchsvergleich sieht auch gut aus und hat gegenüber dem flexchart weiche Übergänge bei Wertänderung. Das flexchart wird zyklisch aktualisiert und flackert kurz.
Bei den Charts verwende ich ausschließlich Grafana im iframe. Das geht auch mit dem echarts Adapter, den kenn ich aber nicht. Da die Diagramme ohne Skalierung eigentlich nur optisches Beiwerk sind kann man die auch weg lassen oder durch etwas statisches ersetzen um den tristen grauen Hintergrund "hübsch" zu machen. Ich hatte am Anfang mal das widget "Istwert mit Diagramm". Die fand ich ganz chic, da ist mir aber der lxc mit Influx reproduzierbar übergelaufen. Das war/ist dann meine Ersatzlösung.
Flexcharts versuche ich momentan für spezielle Dinge wie z.B. für die Darstellung des Betriebspunktes der Wärmepumpe (nicht fertig!) zu nutzen.

kommst Du mit den Posititionierungen der einzelnen widgets auf einer Seite klar? Falls nein: fragen
Hoffe das ist so einigermaßen verständlich und nachvollziehbar bei Dir...
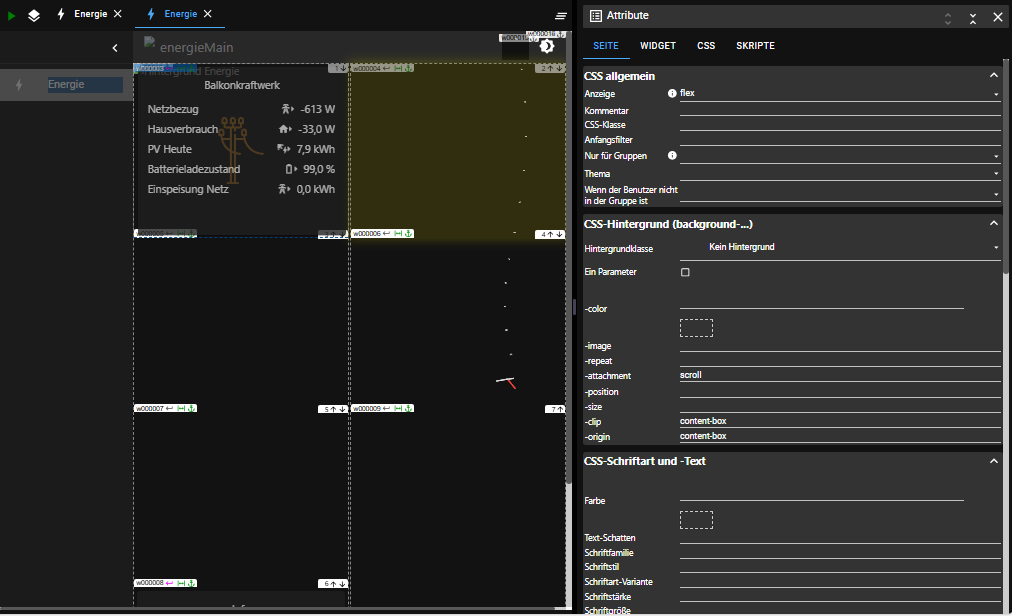
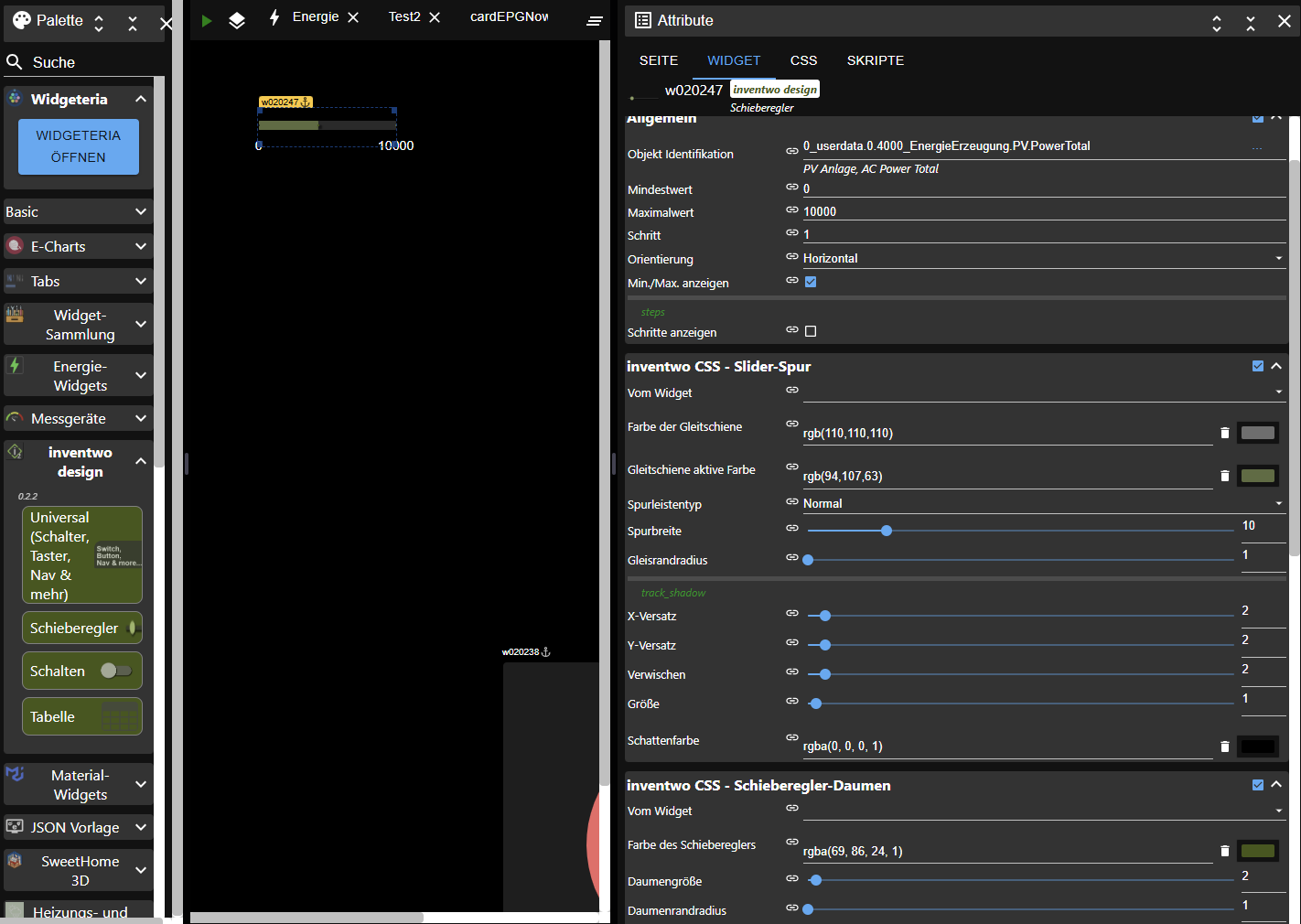
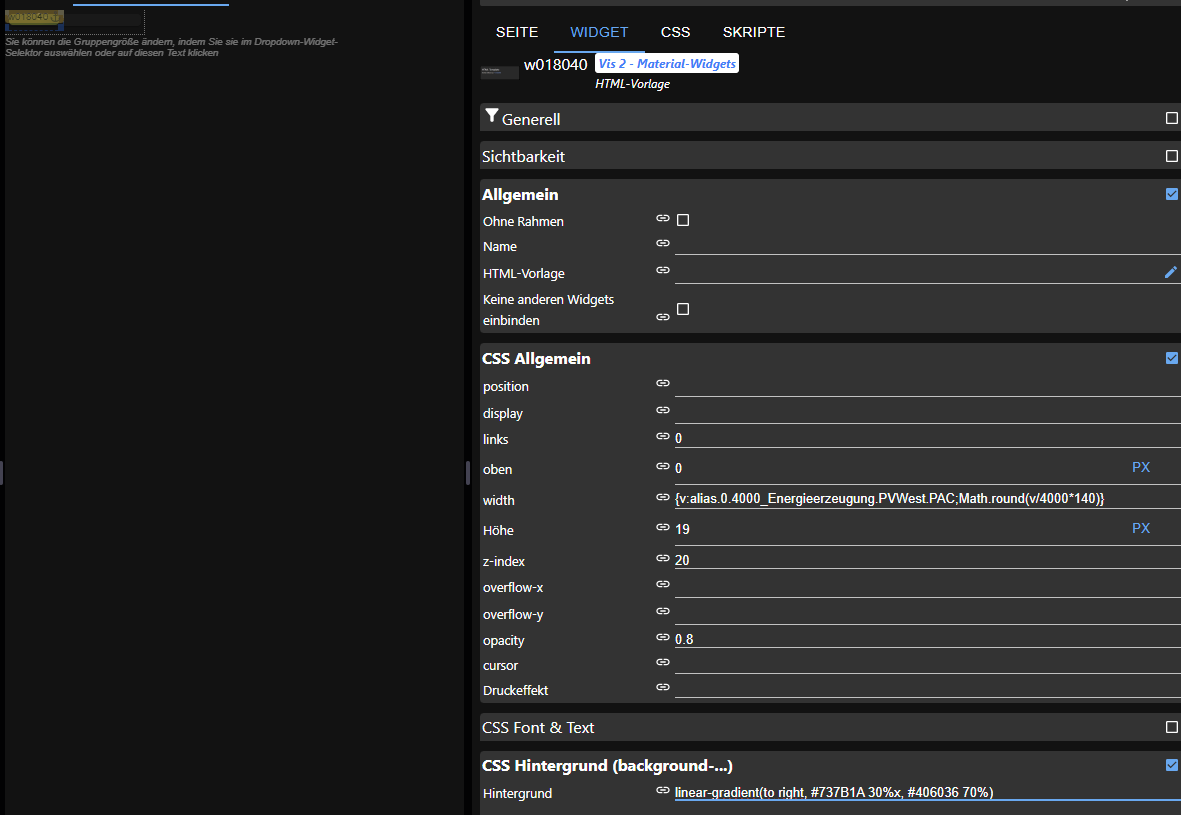
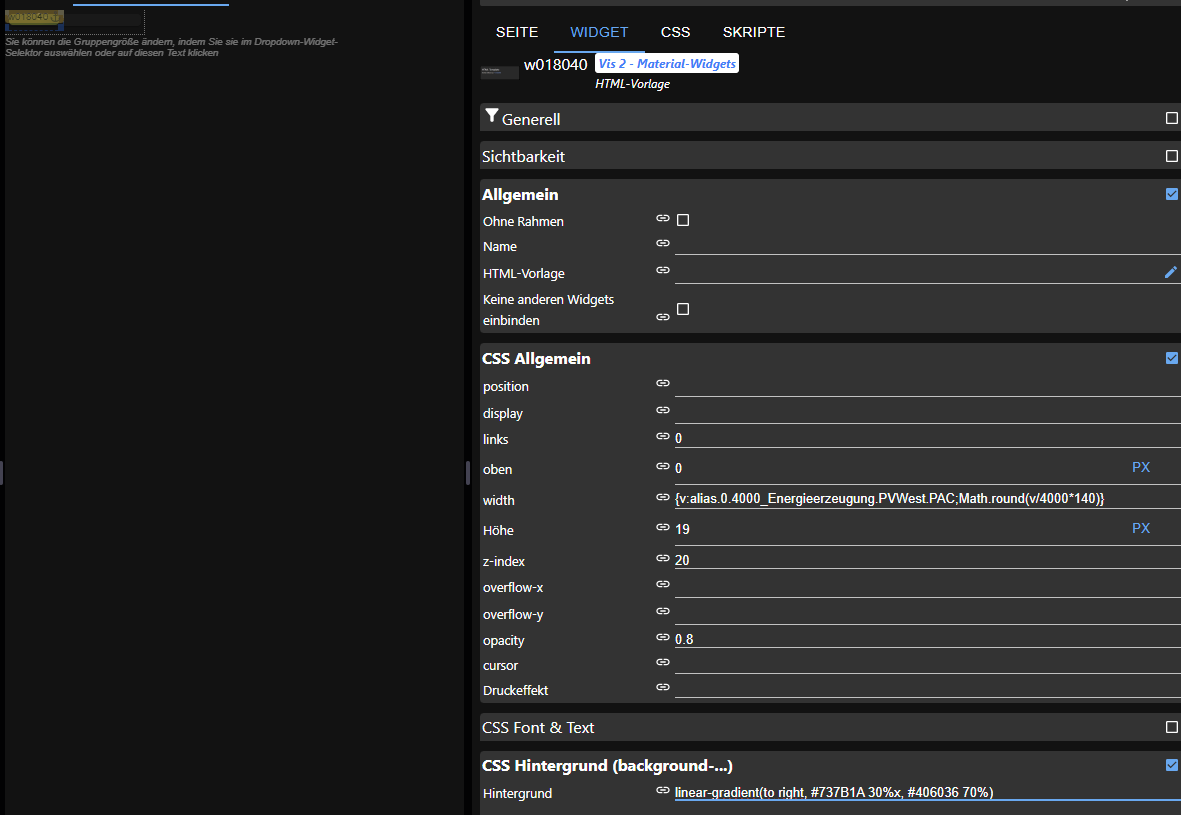
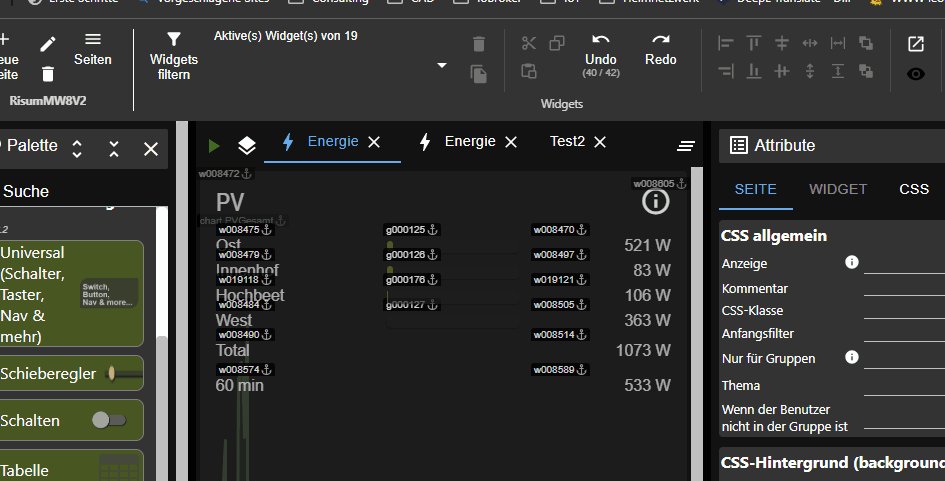
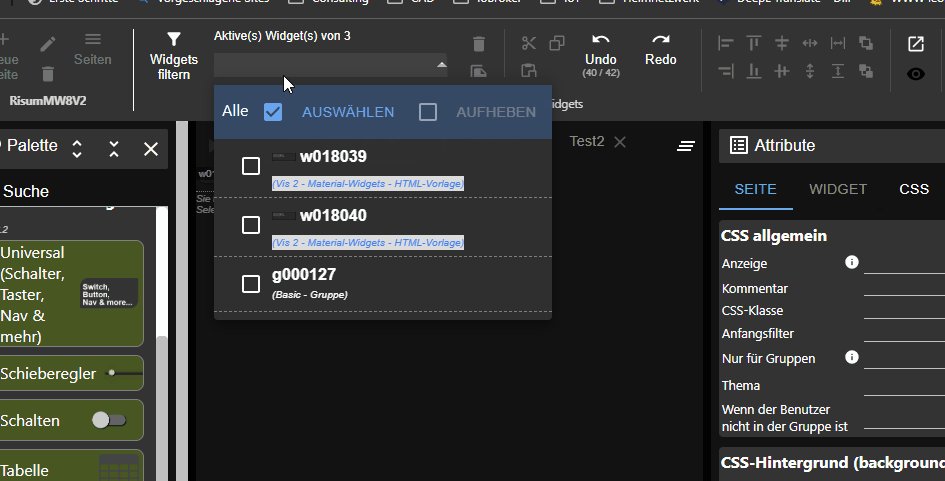
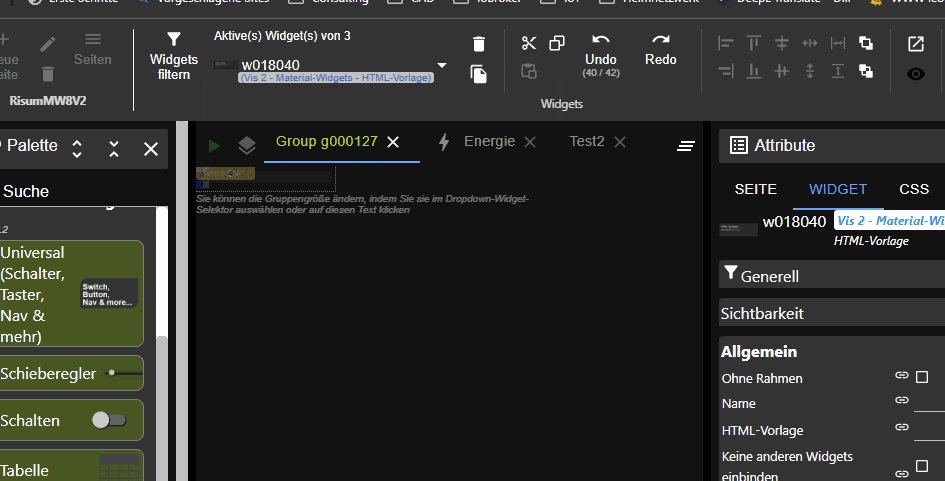
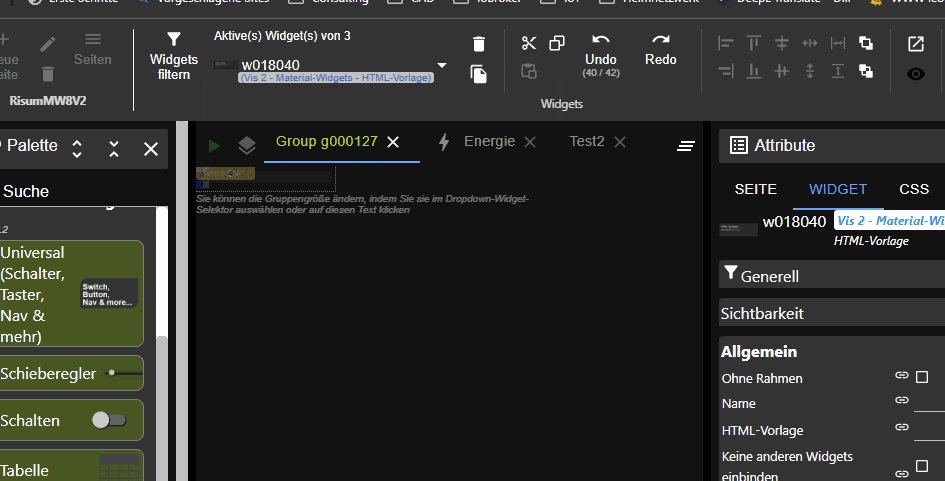
@ullij Was hat es mit diesem Widget 18040 auf sich, das mittlere der drei Bilder? Ich vermute, das ist bei mir das zweite von oben in der Widgetliste für PV, das auf der Seite ganz links oben ist? Wenn ich das anwähle, wird der Rest abgedunkelt.
Soll der Spoiler-Inhalt da rein bei "HTML-Vorlage"? Noch verwirrender ist, dass bei "CSS-Allgemein" -> "width" bei dir ein Datenpunkt drinsteht. Ist das so richtig? -
@ullij Was hat es mit diesem Widget 18040 auf sich, das mittlere der drei Bilder? Ich vermute, das ist bei mir das zweite von oben in der Widgetliste für PV, das auf der Seite ganz links oben ist? Wenn ich das anwähle, wird der Rest abgedunkelt.
Soll der Spoiler-Inhalt da rein bei "HTML-Vorlage"? Noch verwirrender ist, dass bei "CSS-Allgemein" -> "width" bei dir ein Datenpunkt drinsteht. Ist das so richtig?das ist einer der Balken für die aktuelle PV Leistung. Bei mir besteht die PV aus vier Wechselrichtern.
Der "Balken" sind zwei HTML widgets, die übereinandergelegt sind und gruppiert siehe Spoiler.
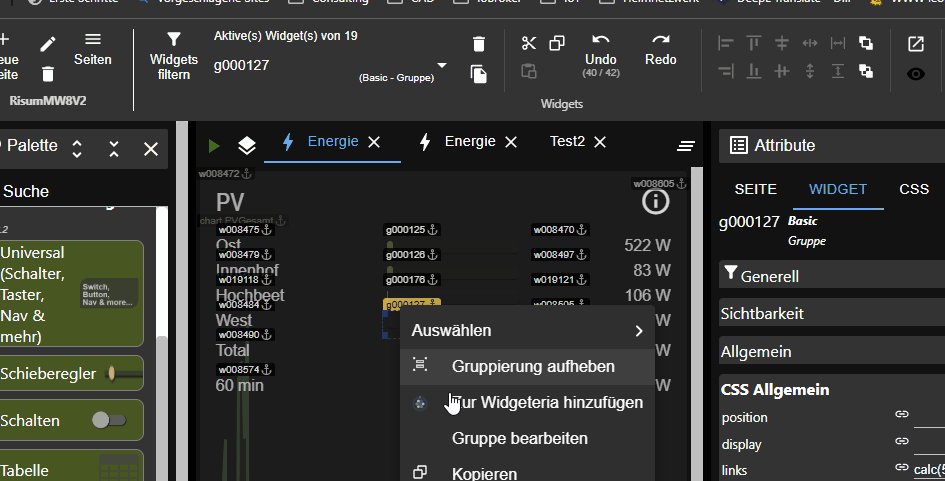
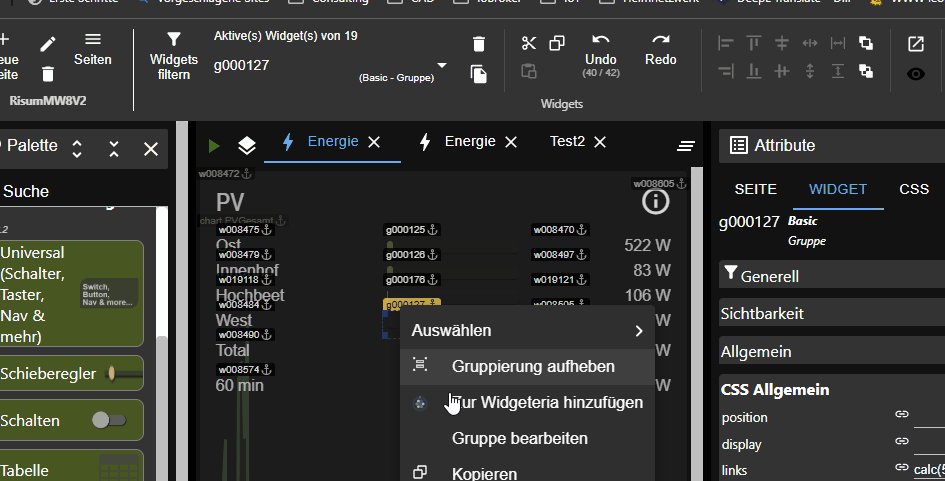
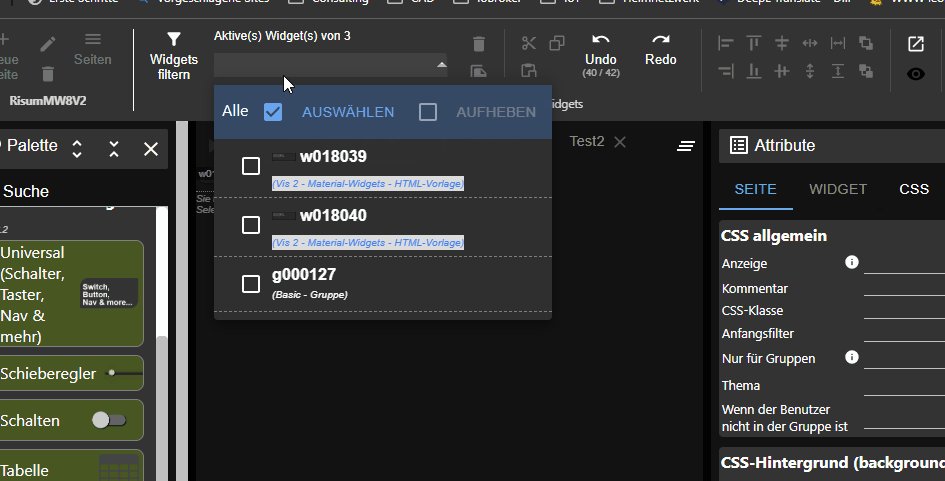
Wenn sie bei Dir gruppiert sein sollten: an die Gruppenoptionen kommst Du mit rechts-klick auf dem markierten symbol des widgets.

Einer der beiden ist statisch und der "Schatten" mit z-index 15
Der andere ist der dynamische Teil. Die Eigenschaft "width" wird entsprechend der aktuellen Leistung gesetzt, deswegen der Datenpunkt als Binding mit Skalierung. Das Teil hat den Z-index 20 und liegt über dem Schatten. Bei voller Leistung sind die beiden gleich lang/breit.
{v:alias.0.4000_Energieerzeugung.PVWest.PAC;Math.round(v/4000*140)}
4000: max. Leistung der PV
140: max. width des widgetsweiter unten unter Hintergrund ist dann noch ein Farbverlauf angegeben, der von grün nach gelb verändert wird.
@io2345 sagte in Anfängerfragen VIS-2:
Wenn ich das anwähle, wird der Rest abgedunkelt.
Das ist vermutlich das HTML widget in dem der Titel, also "PV" steht. Das liegt auf Z-index 5, wird durch die Anwahl aber nach vorne geholt. In der Eigenschaft "HTML Vorlage" steht vermutlich
<div class="mdui-title16"> PV</div>
Das class="..." kannst Du wegnehmen, weil bei Dir nicht vorhanden, es sei denn Du verwendest das MDCSS von @uhula für Vis-1. Die Schriftformatierung kannst Du dann im editor unter "CSS Font & Text" nach den eigenen Vorstellungen ändern. Das betrifft jede Überschrift der Karten die Du importiert hast. -
das ist einer der Balken für die aktuelle PV Leistung. Bei mir besteht die PV aus vier Wechselrichtern.
Der "Balken" sind zwei HTML widgets, die übereinandergelegt sind und gruppiert siehe Spoiler.
Wenn sie bei Dir gruppiert sein sollten: an die Gruppenoptionen kommst Du mit rechts-klick auf dem markierten symbol des widgets.

Einer der beiden ist statisch und der "Schatten" mit z-index 15
Der andere ist der dynamische Teil. Die Eigenschaft "width" wird entsprechend der aktuellen Leistung gesetzt, deswegen der Datenpunkt als Binding mit Skalierung. Das Teil hat den Z-index 20 und liegt über dem Schatten. Bei voller Leistung sind die beiden gleich lang/breit.
{v:alias.0.4000_Energieerzeugung.PVWest.PAC;Math.round(v/4000*140)}
4000: max. Leistung der PV
140: max. width des widgetsweiter unten unter Hintergrund ist dann noch ein Farbverlauf angegeben, der von grün nach gelb verändert wird.
@io2345 sagte in Anfängerfragen VIS-2:
Wenn ich das anwähle, wird der Rest abgedunkelt.
Das ist vermutlich das HTML widget in dem der Titel, also "PV" steht. Das liegt auf Z-index 5, wird durch die Anwahl aber nach vorne geholt. In der Eigenschaft "HTML Vorlage" steht vermutlich
<div class="mdui-title16"> PV</div>
Das class="..." kannst Du wegnehmen, weil bei Dir nicht vorhanden, es sei denn Du verwendest das MDCSS von @uhula für Vis-1. Die Schriftformatierung kannst Du dann im editor unter "CSS Font & Text" nach den eigenen Vorstellungen ändern. Das betrifft jede Überschrift der Karten die Du importiert hast. -
@ullij Wie bekomme ich denn alle Seiten auf der EnergieMain-Seite angezeigt? Bisher erscheint da nur deine Karte "Energie" und "Info"

-
@io2345
zeig mal die Einstellungen der Seite im Editor (ohne runtime)
Antwort dauert etwas, bin nachmittags unterwegs