NEWS
Zustandsänderungen loggen
-
Hi,
auch wenn dieses Topic schon recht alt ist, würde ich gerne nachfragen, wie das Loggen von allen Datenpunkten (oder beschränkt auf die Datenpunkte eines Adapters) realisiert werden kann.
Der Hintergrund: Ich habe eine Goliath Türsprechanlage. Bei Betätigung der Klingel soll via Messenger meines Vertrauens ein Snapshot von der Goliath-Kamera gesendet werden. Per Workaround konnte ich (mit dem ONVIF-Adapter, da es keinen ioBroker-Goliath-Adapter gibt) die Kamera einbinden und kann mir Snapshots ans Handy schicken. Auslöser dafür soll nun eben die Türklingel sein, die ich leider nicht als Event im ONVIF-Adapter finde (was irgendwie logisch ist). Aber ich glaube fest daran, das es einen State gibt, der sich verändert wenn die Türklingel betätigt wird (auch weil ja die Videoübertragung von Goliath beginnt, wenn geklingelt wird). Da es aber schätzomativ 100-200 Datenpunkte im ONVIF-Adapter gibt, möchte ich alle Zustandsänderungen davon loggen (ohne diese zB einzeln erst konfigurieren zu müssen).@dst88 sagte in Zustandsänderungen loggen:
wie das Loggen von allen Datenpunkten (oder beschränkt auf die Datenpunkte eines Adapters) realisiert werden kann
schätzomativ 100-200 Datenpunkte
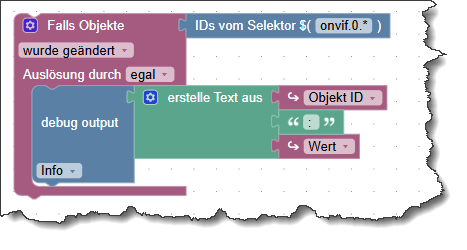
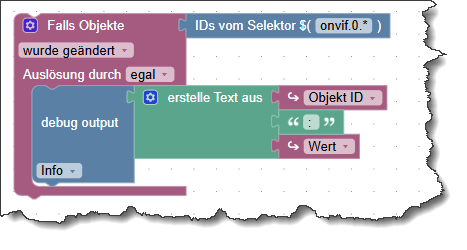
Du willst die ins Log schreiben? Wie? Blockly?

Das solltest Du aber nicht dauerhaft tun, sondern nur solange, bis Du den passenden DP gefunden hast. -
@dst88 sagte in Zustandsänderungen loggen:
wie das Loggen von allen Datenpunkten (oder beschränkt auf die Datenpunkte eines Adapters) realisiert werden kann
schätzomativ 100-200 Datenpunkte
Du willst die ins Log schreiben? Wie? Blockly?

Das solltest Du aber nicht dauerhaft tun, sondern nur solange, bis Du den passenden DP gefunden hast.Danke für den Input!
Mit Blockly hab ich leider keinen Output in den Logs generieren können. Ich habe daher versucht, entsprechende Javascript-Zeilen zu programmieren. Folgendes führt aber leider ebenso zu keinen Log-Einträgen:on({ id: 'onvif.0.*', change: 'any' }, function (obj) { log('blablabla'); });bzw. auch die Übersetzung von Blockly in JS:
on({ id: [].concat(Array.prototype.slice.apply($('onvif.0.*'))), change: 'any' }, async (obj) => { log('blablabla'); });Verwende ich vielleicht die Wildcards falsch?
-
Danke für den Input!
Mit Blockly hab ich leider keinen Output in den Logs generieren können. Ich habe daher versucht, entsprechende Javascript-Zeilen zu programmieren. Folgendes führt aber leider ebenso zu keinen Log-Einträgen:on({ id: 'onvif.0.*', change: 'any' }, function (obj) { log('blablabla'); });bzw. auch die Übersetzung von Blockly in JS:
on({ id: [].concat(Array.prototype.slice.apply($('onvif.0.*'))), change: 'any' }, async (obj) => { log('blablabla'); });Verwende ich vielleicht die Wildcards falsch?
@dst88 sagte in Zustandsänderungen loggen:
hab ich leider keinen Output in den Logs generieren können.
hast du die js Instanz und das log auf debug?
wenn nicht muss der Baustein auf Info gestellt werden. -
Danke für den Input!
Mit Blockly hab ich leider keinen Output in den Logs generieren können. Ich habe daher versucht, entsprechende Javascript-Zeilen zu programmieren. Folgendes führt aber leider ebenso zu keinen Log-Einträgen:on({ id: 'onvif.0.*', change: 'any' }, function (obj) { log('blablabla'); });bzw. auch die Übersetzung von Blockly in JS:
on({ id: [].concat(Array.prototype.slice.apply($('onvif.0.*'))), change: 'any' }, async (obj) => { log('blablabla'); });Verwende ich vielleicht die Wildcards falsch?
@dst88 sagte in Zustandsänderungen loggen:
Verwende ich vielleicht die Wildcards falsch?
@Codierknecht
war da nicht was mit $elector? -
@dst88 sagte in Zustandsänderungen loggen:
Verwende ich vielleicht die Wildcards falsch?
@Codierknecht
war da nicht was mit $elector?@homoran sagte in Zustandsänderungen loggen:
war da nicht was mit $elector?
Yes. Das sollte in JS so aussehen:
on({id: $('onvif.0.*').toArray(), change: 'any'}, function (obj) { log('blablabla'); });Edit
@DSt88 Wenn das Script gestartet wird, sollte im Log etwas stehen wieregistered 123 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
@homoran sagte in Zustandsänderungen loggen:
war da nicht was mit $elector?
Yes. Das sollte in JS so aussehen:
on({id: $('onvif.0.*').toArray(), change: 'any'}, function (obj) { log('blablabla'); });Edit
@DSt88 Wenn das Script gestartet wird, sollte im Log etwas stehen wieregistered 123 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsVielen Dank @Homoran und @Codierknecht. Mit der Umstellung der JS-Instanz auf Debug und einer kleinen JS-Korrektur beim Trigger hat es nun funktioniert.
Da dabei ggf. mehrere 100 States geloggt werden, hab ich das nur sehr kurz laufen lassen. Sonst wäre mir wsl. der Raspberry explodiert :male-firefighter:.
Bad News für meinen Task: Leider scheint nicht, wie erwartet, die Türklingel vom ONVIF-Adapter erfasst zu werden. Sondern nur vorhandene Events wie die Gartentor-Öffnung. Schade.
-
@dst88
"Goliath" scheint auch nur eine umgebrandete "Dahua" zu sein.
Hat das Ding ein Web-UI?
Kann man da möglicherweise sogar Hooks setzen? -
@dst88
"Goliath" scheint auch nur eine umgebrandete "Dahua" zu sein.
Hat das Ding ein Web-UI?
Kann man da möglicherweise sogar Hooks setzen?@codierknecht
Ja genau, Goliath ist quasi Dahua neugebrandet.
Und ja: WebUI gibt es. Hast du eine Idee wie ich den KlingelEvent catchen kann? -
@codierknecht
Ja genau, Goliath ist quasi Dahua neugebrandet.
Und ja: WebUI gibt es. Hast du eine Idee wie ich den KlingelEvent catchen kann?Wenn es auf der Seite signalisiert wird
Könntest du mal mit f12 die Web Developer Tools im Browser öffnen
Und dann im networktab schauen was da passiert wenn es klingelt.Weiterhin auf der gleichen Seite mal nach ws = websocket filtern.
Oder mal hier schauen,
Könnte die Bibliothek dein device betreffen?
https://github.com/nayrnet/node-dahua-apiDa gibt es eine trigger Funktion on Alarm
Findet man vom Hersteller eine api Beschreibung?
-
Wenn es auf der Seite signalisiert wird
Könntest du mal mit f12 die Web Developer Tools im Browser öffnen
Und dann im networktab schauen was da passiert wenn es klingelt.Weiterhin auf der gleichen Seite mal nach ws = websocket filtern.
Oder mal hier schauen,
Könnte die Bibliothek dein device betreffen?
https://github.com/nayrnet/node-dahua-apiDa gibt es eine trigger Funktion on Alarm
Findet man vom Hersteller eine api Beschreibung?
Lieber @oliverio, liebe alle,
danke. Die Bibliothek (https://github.com/nayrnet/node-dahua-api) konnte ich leider nicht mehr zum Laufen bringen, da sie nicht mehr gewartet wird:npm error notsup Required: {"node":">=0.10 <=0.12||>=4 <=7"} npm error notsup Actual: {"npm":"10.8.2","node":"v20.18.1"}Einiges anderes habe ich nun probiert und in Erfahrung bringen können. Unter anderem hab ich ein altes API-Skript für Dahua-Devices gefunden:
Link zu Dahua "API of HTTP Protocol Specification"
Da Goliath-Cams etc. vormals Dahua waren, und offenbar im Kern/technisch wenig verändert wurde, funktionieren auch noch Anfragen im Browser wie bspw.:
http://username:password@192.168.x.x/cgi-bin/alarm.cgi?action=getInSlots
Im Browser werden nach dieser Anfrage einfache Textfragmente wie zB "result=5" dargestellt, die sich bei Alarmen etc. verändern. Vielleicht geht da was.
Nun stehe ich aber an, die GET-Funktion zur Abfrage korrekt zu implementieren. Problem scheint die Authentifizierung zu sein. Mit httpGet und XMLHttpRequest habe ich es leider nicht geschafft (ich könnte CodeSnipplets dazu schicken); mit request.get() sowieso nicht. Mit Axios bzw. AxiosDigestAuth habe ich zumindest keinen Fehler erhalten. Aber response bekomme ich auch keinen. Mir scheint, dass async() niemals ausgeführt wird. Hier ein CodeSnipplet, welches ich von https://forum.iobroker.net/topic/76168/dahua-camera-snapshot-mit-axios/2
adaptiert habe:const axios = require('axios'); const AxiosDigestAuth = require('@mhoc/axios-digest-auth').default; const options = { axios, username: "username", password: "password", }; const axiosDigestAuthInst = new AxiosDigestAuth(options); const ExecuteMyRequest = async () => { const requestOptions = { responseType: 'arraybuffer', method: 'GET', url: 'http://192.168.x.x/cgi-bin/alarm.cgi?action=getInSlots', } const response = await axiosDigestAuthInst.request(requestOptions); console.log('done.'); };Hat jemand eine Idee, warum das nicht funktioniert? Bleibt mir keine Wahl, als MQTT zu implementieren?
-
Lieber @oliverio, liebe alle,
danke. Die Bibliothek (https://github.com/nayrnet/node-dahua-api) konnte ich leider nicht mehr zum Laufen bringen, da sie nicht mehr gewartet wird:npm error notsup Required: {"node":">=0.10 <=0.12||>=4 <=7"} npm error notsup Actual: {"npm":"10.8.2","node":"v20.18.1"}Einiges anderes habe ich nun probiert und in Erfahrung bringen können. Unter anderem hab ich ein altes API-Skript für Dahua-Devices gefunden:
Link zu Dahua "API of HTTP Protocol Specification"
Da Goliath-Cams etc. vormals Dahua waren, und offenbar im Kern/technisch wenig verändert wurde, funktionieren auch noch Anfragen im Browser wie bspw.:
http://username:password@192.168.x.x/cgi-bin/alarm.cgi?action=getInSlots
Im Browser werden nach dieser Anfrage einfache Textfragmente wie zB "result=5" dargestellt, die sich bei Alarmen etc. verändern. Vielleicht geht da was.
Nun stehe ich aber an, die GET-Funktion zur Abfrage korrekt zu implementieren. Problem scheint die Authentifizierung zu sein. Mit httpGet und XMLHttpRequest habe ich es leider nicht geschafft (ich könnte CodeSnipplets dazu schicken); mit request.get() sowieso nicht. Mit Axios bzw. AxiosDigestAuth habe ich zumindest keinen Fehler erhalten. Aber response bekomme ich auch keinen. Mir scheint, dass async() niemals ausgeführt wird. Hier ein CodeSnipplet, welches ich von https://forum.iobroker.net/topic/76168/dahua-camera-snapshot-mit-axios/2
adaptiert habe:const axios = require('axios'); const AxiosDigestAuth = require('@mhoc/axios-digest-auth').default; const options = { axios, username: "username", password: "password", }; const axiosDigestAuthInst = new AxiosDigestAuth(options); const ExecuteMyRequest = async () => { const requestOptions = { responseType: 'arraybuffer', method: 'GET', url: 'http://192.168.x.x/cgi-bin/alarm.cgi?action=getInSlots', } const response = await axiosDigestAuthInst.request(requestOptions); console.log('done.'); };Hat jemand eine Idee, warum das nicht funktioniert? Bleibt mir keine Wahl, als MQTT zu implementieren?
Ich antworte mal kurz auf meinen vorigen Post, da ich das Problem schließlich lösen konnte :+1:.
Beim responseType musste ich noch ändern zu:responseType: 'text'Außerdem hatte ich was beim Aufruf der asyn-Funktion ExecuteMyRequest() vermurkst. Aber nun läuft es.
Danke nochmals allen für den Support. Top Forum hier :clap:.


