NEWS
TibberLink Adapter
-
@bmp said in TibberLink Adapter:
Habe nun erstmal die Label auf 2 Stellen gekürzt. Ist aber nur eine Notlösung
Wie wären Optionen für die Erstellung der Daten ins FlexCharts-JSON: "Future-Cutoff" und "Past-Cutoff". Sprich du stellst z.B. ein das immer max 6h in die Vergangenheit ausgegeben werden und 10h in die Zukunft.... so hätte man immer konstant 16h dargestellt.
Oder auch 0h in die Vergangenheit und "50h" Zukunft.... dann würden um 13:00 alle Stunden des nächsten Tages hinzukommen und alle abgelaufenen sind grundsätzlich weg...PS: Wenn fertig - wäre die Darstellung als BAR ein weiteres Template im Adapter wert ;)
-
@bmp said in TibberLink Adapter:
Habe nun erstmal die Label auf 2 Stellen gekürzt. Ist aber nur eine Notlösung
Wie wären Optionen für die Erstellung der Daten ins FlexCharts-JSON: "Future-Cutoff" und "Past-Cutoff". Sprich du stellst z.B. ein das immer max 6h in die Vergangenheit ausgegeben werden und 10h in die Zukunft.... so hätte man immer konstant 16h dargestellt.
Oder auch 0h in die Vergangenheit und "50h" Zukunft.... dann würden um 13:00 alle Stunden des nächsten Tages hinzukommen und alle abgelaufenen sind grundsätzlich weg...PS: Wenn fertig - wäre die Darstellung als BAR ein weiteres Template im Adapter wert ;)
@reblausgt
Hallo Reblaus,das hört sich doch schon mal vielversprechend an.
Bislang hatte ich mir das per Skript rausgesucht und als Tabelle anzeigen lassen.Dort hatte ich immer zwei Tabellen. Die heutige und eine für morgen.
Letzendlich Interessieren mich aber nur die aktuelle Stunde und kommenden.
Ein Cutoff von 0h vergangene Stunden wäre also für mich der Optimale weg ;-) -
@bmp said in TibberLink Adapter:
Habe nun erstmal die Label auf 2 Stellen gekürzt. Ist aber nur eine Notlösung
Wie wären Optionen für die Erstellung der Daten ins FlexCharts-JSON: "Future-Cutoff" und "Past-Cutoff". Sprich du stellst z.B. ein das immer max 6h in die Vergangenheit ausgegeben werden und 10h in die Zukunft.... so hätte man immer konstant 16h dargestellt.
Oder auch 0h in die Vergangenheit und "50h" Zukunft.... dann würden um 13:00 alle Stunden des nächsten Tages hinzukommen und alle abgelaufenen sind grundsätzlich weg...PS: Wenn fertig - wäre die Darstellung als BAR ein weiteres Template im Adapter wert ;)
@reblausgt said in TibberLink Adapter:
PS: Wenn fertig - wäre die Darstellung als BAR ein weiteres Template im Adapter wert ;)

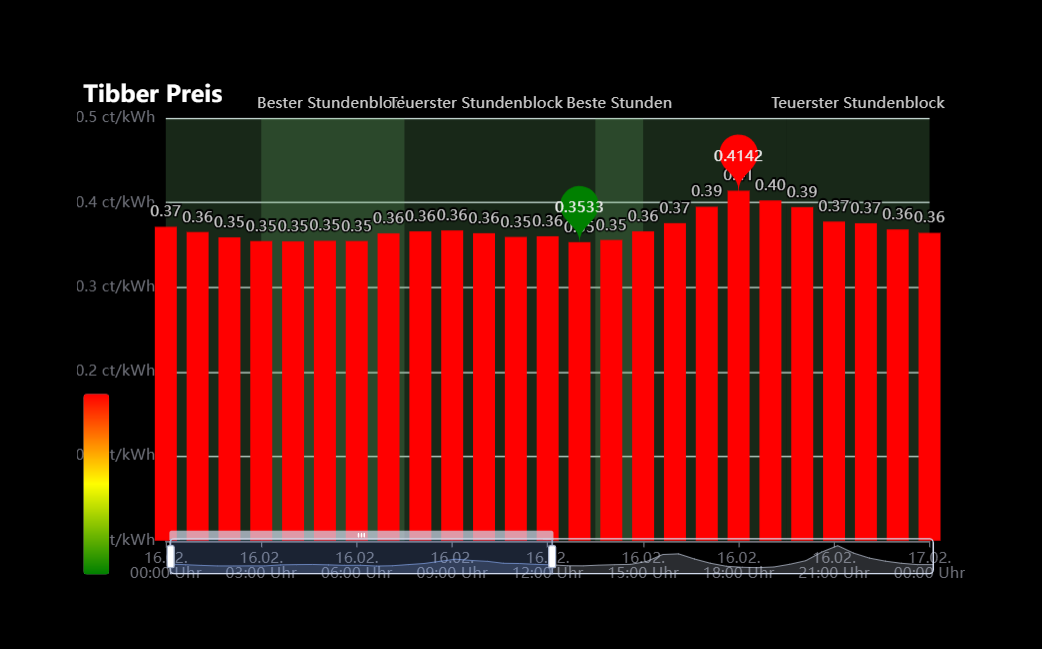
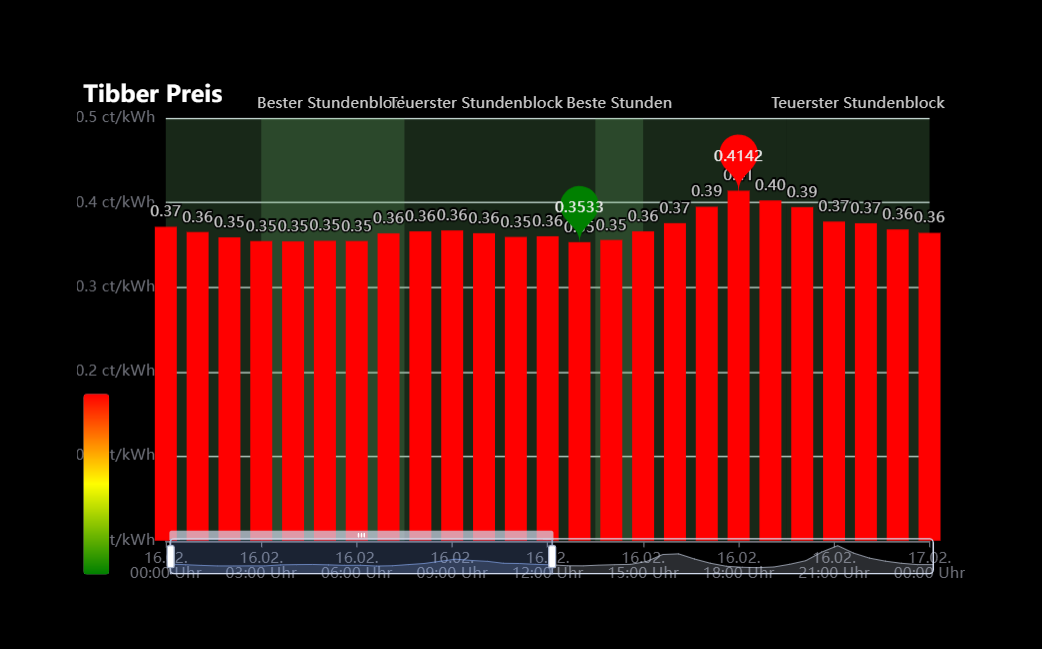
{ backgroundColor: "rgb(0, 0, 0)", title: { text: "Tibber Preis", textStyle: { color: "#ffffff" } }, tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, grid: { // Randabstände left: "10%", right: "4%", top: "8%", bottom: "8%" }, xAxis: { type: "category", axisLabel: {formatter: "{value} Uhr"}, boundaryGap: false, dataZoom: {id: 'dataZoomX', type: 'slider', xAxisIndex: [0], filterMode: 'filter', // Set as 'filter' so that the modification // of window of xAxis will effect the // window of yAxis. start: 20, end: 40}, data: %%xAxisData%%, }, yAxis: { type: "value", axisLabel: {formatter: "{value} ct/kWh"}, axisPointer: { snap: true } }, visualMap: { min: 0.2, max: 0.3, inRange: { color: ["green", "yellow", "red"] // Verlauf von grün über gelb nach rot }, show: true }, series: [ { name: "Total", type: "bar", step: "end", symbol: "none", label: { show: true, // Zeigt die Labels an position: 'top', // Positioniert die Labels über den Balken formatter: function(params) { // Kürze das Label auf 2 Stellen return params.value.toString().substring(0, 4); } }, data: %%yAxisData%%, markPoint: { data: [ { type: 'max', name: 'Max', itemStyle: { color: 'red' } }, { type: 'min', name: 'Min', itemStyle: { color: 'green' } } ] }, markArea: { itemStyle: { color: "rgba(120, 200, 120, 0.2)" }, data: [ %%CalcChannelsData%% ] } } ] }; -
@jrbwh Danke dir.
Den DataZoom teste ich sofort ;-)
Mit DataZoom schaffe ich es nicht, bei mir haben die Parameter keine änderungem im Flow erwirkt.@bmp said in TibberLink Adapter:
Mit DataZoom schaffe ich es nicht, bei mir haben die Parameter keine änderungem im Flow erwirkt.
Ich habs grad mal eingfügt, funktioniert doch.

Hier der Code mit 'data-zoom'
option = { backgroundColor: "rgb(0, 0, 0)", title: { text: "Tibber Preis", textStyle: { color: "#ffffff" } }, "dataZoom": [ { "show": true, "start": 0, "end": 100, "bottom": "3%", "height": "7%" } ], tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, grid: { // Randabstände left: "10%", right: "4%", top: "8%", bottom: "8%" }, xAxis: { type: "category", axisLabel: {formatter: "{value} Uhr"}, boundaryGap: false, dataZoom: {id: 'dataZoomX', type: 'slider', xAxisIndex: [0], filterMode: 'filter', // Set as 'filter' so that the modification // of window of xAxis will effect the // window of yAxis. start: 20, end: 40}, data: %%xAxisData%%, }, yAxis: { type: "value", axisLabel: {formatter: "{value} ct/kWh"}, axisPointer: { snap: true } }, visualMap: { min: 0.2, max: 0.3, inRange: { color: ["green", "yellow", "red"] // Verlauf von grün über gelb nach rot }, show: true }, series: [ { name: "Total", type: "bar", step: "end", symbol: "none", label: { show: true, // Zeigt die Labels an position: 'top', // Positioniert die Labels über den Balken formatter: function(params) { // Kürze das Label auf 2 Stellen return params.value.toString().substring(0, 4); } }, data: %%yAxisData%%, markPoint: { data: [ { type: 'max', name: 'Max', itemStyle: { color: 'red' } }, { type: 'min', name: 'Min', itemStyle: { color: 'green' } } ] }, markArea: { itemStyle: { color: "rgba(120, 200, 120, 0.2)" }, data: [ %%CalcChannelsData%% ] } } ] }; -
@bmp said in TibberLink Adapter:
Mit DataZoom schaffe ich es nicht, bei mir haben die Parameter keine änderungem im Flow erwirkt.
Ich habs grad mal eingfügt, funktioniert doch.

Hier der Code mit 'data-zoom'
option = { backgroundColor: "rgb(0, 0, 0)", title: { text: "Tibber Preis", textStyle: { color: "#ffffff" } }, "dataZoom": [ { "show": true, "start": 0, "end": 100, "bottom": "3%", "height": "7%" } ], tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, grid: { // Randabstände left: "10%", right: "4%", top: "8%", bottom: "8%" }, xAxis: { type: "category", axisLabel: {formatter: "{value} Uhr"}, boundaryGap: false, dataZoom: {id: 'dataZoomX', type: 'slider', xAxisIndex: [0], filterMode: 'filter', // Set as 'filter' so that the modification // of window of xAxis will effect the // window of yAxis. start: 20, end: 40}, data: %%xAxisData%%, }, yAxis: { type: "value", axisLabel: {formatter: "{value} ct/kWh"}, axisPointer: { snap: true } }, visualMap: { min: 0.2, max: 0.3, inRange: { color: ["green", "yellow", "red"] // Verlauf von grün über gelb nach rot }, show: true }, series: [ { name: "Total", type: "bar", step: "end", symbol: "none", label: { show: true, // Zeigt die Labels an position: 'top', // Positioniert die Labels über den Balken formatter: function(params) { // Kürze das Label auf 2 Stellen return params.value.toString().substring(0, 4); } }, data: %%yAxisData%%, markPoint: { data: [ { type: 'max', name: 'Max', itemStyle: { color: 'red' } }, { type: 'min', name: 'Min', itemStyle: { color: 'green' } } ] }, markArea: { itemStyle: { color: "rgba(120, 200, 120, 0.2)" }, data: [ %%CalcChannelsData%% ] } } ] };@icebear said in TibberLink Adapter:
Ich habs grad mal eingfügt, funktioniert doch.
Hmmm, danke dir, mit dem Code klappt es. Da sitzt der fehler mal wieder vor der Tastatur ;-)
Jetzt schue ich mal, ob ich da einen Filter rein bekomme für die aktuelle Stunde . -
@reblausgt
Hallo Reblaus,das hört sich doch schon mal vielversprechend an.
Bislang hatte ich mir das per Skript rausgesucht und als Tabelle anzeigen lassen.Dort hatte ich immer zwei Tabellen. Die heutige und eine für morgen.
Letzendlich Interessieren mich aber nur die aktuelle Stunde und kommenden.
Ein Cutoff von 0h vergangene Stunden wäre also für mich der Optimale weg ;-)@bmp said in TibberLink Adapter:
@reblausgt
das hört sich doch schon mal vielversprechend an.
Ein Cutoff von 0h vergangene Stunden wäre also für mich der Optimale weg ;-)Ist in 4.4.0 implementiert
-
@reblausgt Du kannst das meines Wissens nach ganz normal weiter auslesen. Nur historische Daten bekommst Du nicht mehr. Nur den laufenden Tag.
Werd ich ab 27.2. aber auch sehen, da auch auch gewechselt. bin.
@merlin123 ich bin seit gestern von tibber zu octopus gewechselt. Ich habe im Tibber Adapter mein API-Token und Tibber-Home Daten so gelassen. Es werden weiterhin die Live-Daten vom Zähler gezeigt. Kann man das so lassen? Du hattest den Wechsel vor 2 Wochen. Wie hast du es gemacht? Ansonsten wollte ich mich sowieso mit der lokalen Auslesung auseinandersetzen.
-
@merlin123 ich bin seit gestern von tibber zu octopus gewechselt. Ich habe im Tibber Adapter mein API-Token und Tibber-Home Daten so gelassen. Es werden weiterhin die Live-Daten vom Zähler gezeigt. Kann man das so lassen? Du hattest den Wechsel vor 2 Wochen. Wie hast du es gemacht? Ansonsten wollte ich mich sowieso mit der lokalen Auslesung auseinandersetzen.
@lobomau
Ich bin auch von Tibber weg und warte bei Octopus auf mein SmartMeter.
Mit dem Tibber-Adapter funktioniert bei mir alles weiter. Man muss nur die täglichen Preise deaktivieren. Das lokale Auslesen hat bei mir nie funktioniert.
Bin gespannt, wie ich dann auf das SmartMeter zugreifen kann. -
@merlin123 ich bin seit gestern von tibber zu octopus gewechselt. Ich habe im Tibber Adapter mein API-Token und Tibber-Home Daten so gelassen. Es werden weiterhin die Live-Daten vom Zähler gezeigt. Kann man das so lassen? Du hattest den Wechsel vor 2 Wochen. Wie hast du es gemacht? Ansonsten wollte ich mich sowieso mit der lokalen Auslesung auseinandersetzen.
-
@merlin123 said in TibberLink Adapter:
@lobomau Ich hab das einfach weiterlaufen lassen. Scheint zu gehen.
Aus Sicht TibberLink Adapter müsste das lokal weiterlaufen... es sein den Tibber "aktualisiert" die Bridge um es zu verhindern - da aber Pulse und Bridge dein Eigentum sind, wär das nach Vertragsende "komisch"...
-> Wie das dann mit dem neuen Zähler = Smartmeter geht sehe ich fraglich. Kann mir eigentlich nicht vorstellen dass der mit Tibber einrichtbar ist (ohne Vertrag)
-
Hat sich von euch schonmal einer Gedanken darüber gemacht, wie man die Tibberpreise ab nächsten Monat (01.06.2025) am besten umsetzt?
Siehe hier:
Ab Juni kommt die 15-Minuten-Abrechnung
Im Juni 2025 wird die europäische Strombörse nun den nächsten wichtigen Schritt in Sachen zukunftsfähige Energienutzung einleiten. Dann werden die Handelspreise nämlich nicht mehr stündlich, sondern im 15-Minuten-Takt gebildet. Diese systemische Umstellung ist Teil einer neuen EU-Richtlinie und betrifft alle Stromunternehmen, die ihre Mengen an der Börse einkaufen. Wir bei Tibber begrüßen diese Entwicklung, denn sie gibt Verbraucher:innen noch mehr Freiheiten, kluge Entscheidungen zu treffen und erlaubt ihnen, sich besser auf die schwankenden Produktionsmengen aus Wind und Solar einzustellen. Im Folgenden haben wir die Benefits, die die Umstellung mit sich bringt, zusammengefasst. -
Hat sich von euch schonmal einer Gedanken darüber gemacht, wie man die Tibberpreise ab nächsten Monat (01.06.2025) am besten umsetzt?
Siehe hier:
Ab Juni kommt die 15-Minuten-Abrechnung
Im Juni 2025 wird die europäische Strombörse nun den nächsten wichtigen Schritt in Sachen zukunftsfähige Energienutzung einleiten. Dann werden die Handelspreise nämlich nicht mehr stündlich, sondern im 15-Minuten-Takt gebildet. Diese systemische Umstellung ist Teil einer neuen EU-Richtlinie und betrifft alle Stromunternehmen, die ihre Mengen an der Börse einkaufen. Wir bei Tibber begrüßen diese Entwicklung, denn sie gibt Verbraucher:innen noch mehr Freiheiten, kluge Entscheidungen zu treffen und erlaubt ihnen, sich besser auf die schwankenden Produktionsmengen aus Wind und Solar einzustellen. Im Folgenden haben wir die Benefits, die die Umstellung mit sich bringt, zusammengefasst. -
@icebear Eigentlich so wie bisher. Eventuell muss der Adapter an die 15 Minuten angepasst werden muss. Hängt davon ab ob er die Daten abholt oder ob sie gesendet werden.
Das Problem ist dann nur die Darstellung, du hast dann nicht mehr 24 Werte pro Tag sondern 96.
Wenn ich jetzt an meine VIS denke wird das nix mit dem Preis-Label soviel Platz hat ja glaub ich keiner, ausser du hast ein 28" Zoll Monitor
-
Das Problem ist dann nur die Darstellung, du hast dann nicht mehr 24 Werte pro Tag sondern 96.
Wenn ich jetzt an meine VIS denke wird das nix mit dem Preis-Label soviel Platz hat ja glaub ich keiner, ausser du hast ein 28" Zoll Monitor
@icebear sagte in TibberLink Adapter:
Das Problem ist dann nur die Darstellung, du hast dann nicht mehr 24 Werte pro Tag sondern 96.
Wenn ich jetzt an meine VIS denke wird das nix mit dem Preis-Label soviel Platz hat ja glaub ich keiner, ausser du hast ein 28" Zoll Monitor
Stimmt, dürfte etwas eng werden. 30 Minuten könnte ja noch gehen aber 15 wird dann etwas zu viel werden. Dann das Label weglassen. Bei meiner Anzeige kommt das zum Glück nicht vor. Eventuell sollte man im Adapter die Schrittweite auswählen können.

-
Moin,
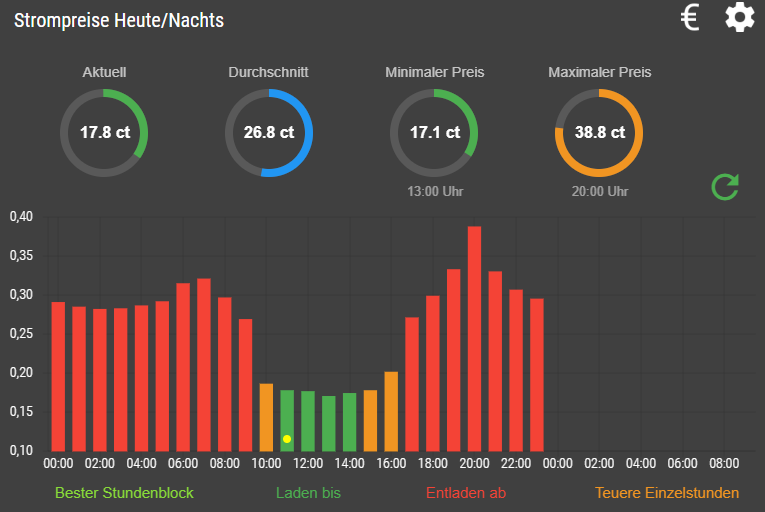
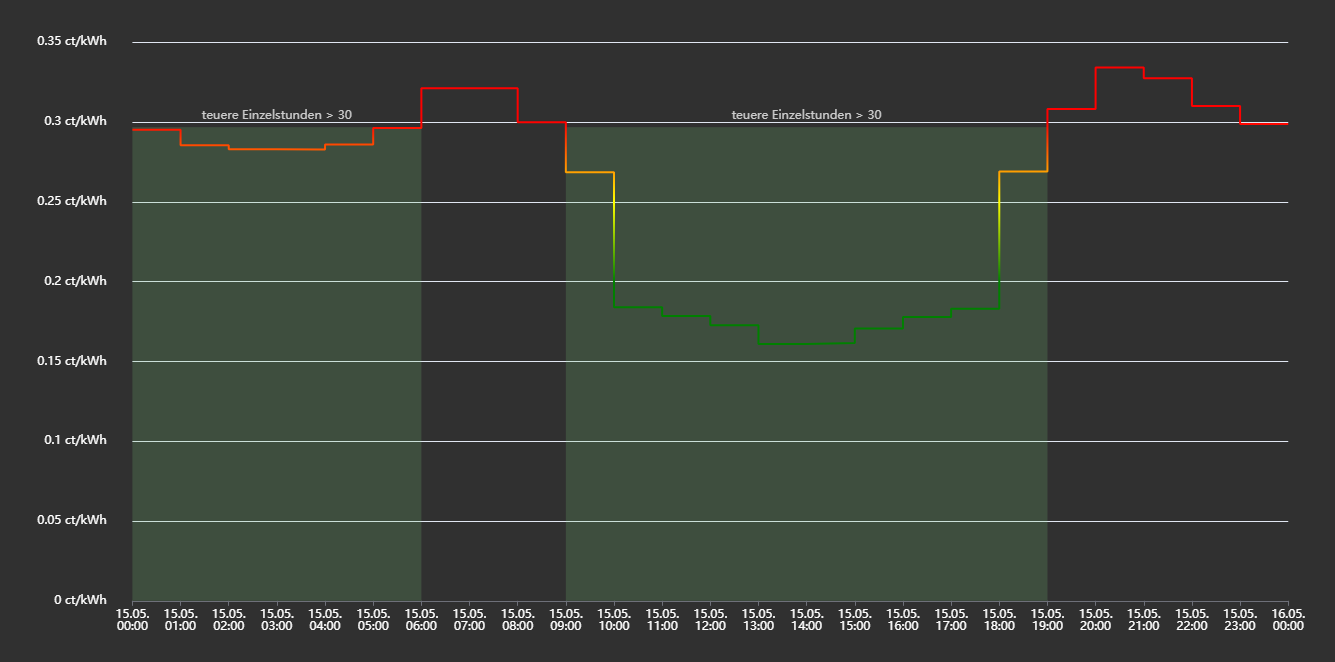
hat jemand von euch einen Tip für mich wie ich die teuren Stunden richtig angezeigt bekomme? Im Adapter habe
das schon vertauscht, in der Anzeige wird das jedoch so angezeigt.
Die grünen Bereiche sollten eigentlich genau andersherum sein. So wie hier: Link Text

-
Hier mal ein Java-Script welches die Daten von aktuellen Monat errechnet und in Datenpunkte schreibt.
// =================== KONFIG =================== const jsonDP = 'tibberlink.0.Homes.xxxxxxxxxxxx.Consumption.jsonDaily'; const resultCostDP = '0_userdata.0.Tibber.SumUnitCostThisMonth'; // Ziel-DP Kosten (Summe) const resultConsDP = '0_userdata.0.Tibber.SumConsumptionThisMonth'; // Ziel-DP Verbrauch const resultPriceDP = '0_userdata.0.Tibber.AvgUnitPriceThisMonth'; // Ziel-DP Durchschnittspreis // =================== FUNKTION =================== function calcMonthValues() { try { const raw = getState(jsonDP).val; if (!raw) { log('Keine Daten im JSON-DP vorhanden', 'warn'); return; } const data = JSON.parse(raw); let sumCost = 0; let sumCons = 0; // aktuelles Jahr & Monat bestimmen const now = new Date(); const currentYear = now.getFullYear(); const currentMonth = now.getMonth(); // 0-basiert (0=Jan, 11=Dez) data.forEach(entry => { if (!entry.from) return; const d = new Date(entry.from); if (d.getFullYear() === currentYear && d.getMonth() === currentMonth) { if (entry.totalCost !== undefined && !isNaN(entry.totalCost)) { sumCost += parseFloat(entry.totalCost); } if (entry.consumption !== undefined && !isNaN(entry.consumption)) { sumCons += parseFloat(entry.consumption); } } }); // Durchschnitt berechnen let avgPrice = sumCost/sumCons; // Ergebnisse in DP schreiben setState(resultCostDP, sumCost, true); setState(resultConsDP, sumCons, true); setState(resultPriceDP, avgPrice, true); log(`Summe unitCost (aktueller Monat): ${sumCost.toFixed(4)} €`, 'info'); log(`Summe consumption (aktueller Monat): ${sumCons.toFixed(3)} kWh`, 'info'); log(`Ø unitPrice (aktueller Monat): ${avgPrice.toFixed(4)} €/kWh`, 'info'); } catch (e) { log(`Fehler beim Verarbeiten des JSON: ${e}`, 'error'); } } // =================== TRIGGER =================== // 1x direkt beim Start calcMonthValues(); // bei Änderungen des JSON-DPs neu berechnen on({id: jsonDP, change: 'any'}, () => { calcMonthValues(); }); // =================== DATENPUNKTE ANLEGEN =================== createState(resultCostDP, 0, { name: 'Summe unitCost aktueller Monat (Tibber)', type: 'number', unit: '€', role: 'value' }); createState(resultConsDP, 0, { name: 'Summe Verbrauch aktueller Monat (Tibber)', type: 'number', unit: 'kWh', role: 'value' }); createState(resultPriceDP, 0, { name: 'Durchschnitt unitPrice aktueller Monat (Tibber)', type: 'number', unit: '€/kWh', role: 'value' }); -
Hier mal ein Java-Script welches die Daten von aktuellen Monat errechnet und in Datenpunkte schreibt.
// =================== KONFIG =================== const jsonDP = 'tibberlink.0.Homes.xxxxxxxxxxxx.Consumption.jsonDaily'; const resultCostDP = '0_userdata.0.Tibber.SumUnitCostThisMonth'; // Ziel-DP Kosten (Summe) const resultConsDP = '0_userdata.0.Tibber.SumConsumptionThisMonth'; // Ziel-DP Verbrauch const resultPriceDP = '0_userdata.0.Tibber.AvgUnitPriceThisMonth'; // Ziel-DP Durchschnittspreis // =================== FUNKTION =================== function calcMonthValues() { try { const raw = getState(jsonDP).val; if (!raw) { log('Keine Daten im JSON-DP vorhanden', 'warn'); return; } const data = JSON.parse(raw); let sumCost = 0; let sumCons = 0; // aktuelles Jahr & Monat bestimmen const now = new Date(); const currentYear = now.getFullYear(); const currentMonth = now.getMonth(); // 0-basiert (0=Jan, 11=Dez) data.forEach(entry => { if (!entry.from) return; const d = new Date(entry.from); if (d.getFullYear() === currentYear && d.getMonth() === currentMonth) { if (entry.totalCost !== undefined && !isNaN(entry.totalCost)) { sumCost += parseFloat(entry.totalCost); } if (entry.consumption !== undefined && !isNaN(entry.consumption)) { sumCons += parseFloat(entry.consumption); } } }); // Durchschnitt berechnen let avgPrice = sumCost/sumCons; // Ergebnisse in DP schreiben setState(resultCostDP, sumCost, true); setState(resultConsDP, sumCons, true); setState(resultPriceDP, avgPrice, true); log(`Summe unitCost (aktueller Monat): ${sumCost.toFixed(4)} €`, 'info'); log(`Summe consumption (aktueller Monat): ${sumCons.toFixed(3)} kWh`, 'info'); log(`Ø unitPrice (aktueller Monat): ${avgPrice.toFixed(4)} €/kWh`, 'info'); } catch (e) { log(`Fehler beim Verarbeiten des JSON: ${e}`, 'error'); } } // =================== TRIGGER =================== // 1x direkt beim Start calcMonthValues(); // bei Änderungen des JSON-DPs neu berechnen on({id: jsonDP, change: 'any'}, () => { calcMonthValues(); }); // =================== DATENPUNKTE ANLEGEN =================== createState(resultCostDP, 0, { name: 'Summe unitCost aktueller Monat (Tibber)', type: 'number', unit: '€', role: 'value' }); createState(resultConsDP, 0, { name: 'Summe Verbrauch aktueller Monat (Tibber)', type: 'number', unit: 'kWh', role: 'value' }); createState(resultPriceDP, 0, { name: 'Durchschnitt unitPrice aktueller Monat (Tibber)', type: 'number', unit: '€/kWh', role: 'value' }); -
Hier mal ein Java-Script welches die Daten von aktuellen Monat errechnet und in Datenpunkte schreibt.
// =================== KONFIG =================== const jsonDP = 'tibberlink.0.Homes.xxxxxxxxxxxx.Consumption.jsonDaily'; const resultCostDP = '0_userdata.0.Tibber.SumUnitCostThisMonth'; // Ziel-DP Kosten (Summe) const resultConsDP = '0_userdata.0.Tibber.SumConsumptionThisMonth'; // Ziel-DP Verbrauch const resultPriceDP = '0_userdata.0.Tibber.AvgUnitPriceThisMonth'; // Ziel-DP Durchschnittspreis // =================== FUNKTION =================== function calcMonthValues() { try { const raw = getState(jsonDP).val; if (!raw) { log('Keine Daten im JSON-DP vorhanden', 'warn'); return; } const data = JSON.parse(raw); let sumCost = 0; let sumCons = 0; // aktuelles Jahr & Monat bestimmen const now = new Date(); const currentYear = now.getFullYear(); const currentMonth = now.getMonth(); // 0-basiert (0=Jan, 11=Dez) data.forEach(entry => { if (!entry.from) return; const d = new Date(entry.from); if (d.getFullYear() === currentYear && d.getMonth() === currentMonth) { if (entry.totalCost !== undefined && !isNaN(entry.totalCost)) { sumCost += parseFloat(entry.totalCost); } if (entry.consumption !== undefined && !isNaN(entry.consumption)) { sumCons += parseFloat(entry.consumption); } } }); // Durchschnitt berechnen let avgPrice = sumCost/sumCons; // Ergebnisse in DP schreiben setState(resultCostDP, sumCost, true); setState(resultConsDP, sumCons, true); setState(resultPriceDP, avgPrice, true); log(`Summe unitCost (aktueller Monat): ${sumCost.toFixed(4)} €`, 'info'); log(`Summe consumption (aktueller Monat): ${sumCons.toFixed(3)} kWh`, 'info'); log(`Ø unitPrice (aktueller Monat): ${avgPrice.toFixed(4)} €/kWh`, 'info'); } catch (e) { log(`Fehler beim Verarbeiten des JSON: ${e}`, 'error'); } } // =================== TRIGGER =================== // 1x direkt beim Start calcMonthValues(); // bei Änderungen des JSON-DPs neu berechnen on({id: jsonDP, change: 'any'}, () => { calcMonthValues(); }); // =================== DATENPUNKTE ANLEGEN =================== createState(resultCostDP, 0, { name: 'Summe unitCost aktueller Monat (Tibber)', type: 'number', unit: '€', role: 'value' }); createState(resultConsDP, 0, { name: 'Summe Verbrauch aktueller Monat (Tibber)', type: 'number', unit: 'kWh', role: 'value' }); createState(resultPriceDP, 0, { name: 'Durchschnitt unitPrice aktueller Monat (Tibber)', type: 'number', unit: '€/kWh', role: 'value' });@lesiflo said in TibberLink Adapter:
Hier mal ein Java-Script welches die Daten von aktuellen Monat errechnet und in Datenpunkte schreibt.
Ich hab da jetzt doch mal eine Frage dazu, wieso rechnest du nicht mit den Bruttowerten, damit man direkt die tatsächlichen Kosten sieht? Anstatt von 'unitCost' steht doch schon der Preis/Tag im JSON drin = 'totalCost'
Und bei 'avgPrice' brauchst du doch auch nur 'consumption' / 'totalPrice' = avgPrice/d
-
@lesiflo said in TibberLink Adapter:
Hier mal ein Java-Script welches die Daten von aktuellen Monat errechnet und in Datenpunkte schreibt.
Ich hab da jetzt doch mal eine Frage dazu, wieso rechnest du nicht mit den Bruttowerten, damit man direkt die tatsächlichen Kosten sieht? Anstatt von 'unitCost' steht doch schon der Preis/Tag im JSON drin = 'totalCost'
Und bei 'avgPrice' brauchst du doch auch nur 'consumption' / 'totalPrice' = avgPrice/d


