NEWS
Vis-2 widgets für DasWetter und Heatingcontrol
-
@holgerwolf kannst du davon mal ein Bild posten? Irgendwie verstehe ich noch nicht so recht, was fehlt :-(
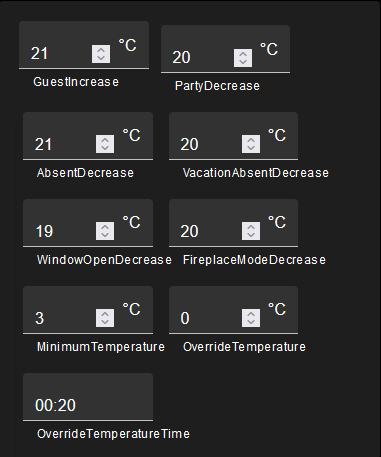
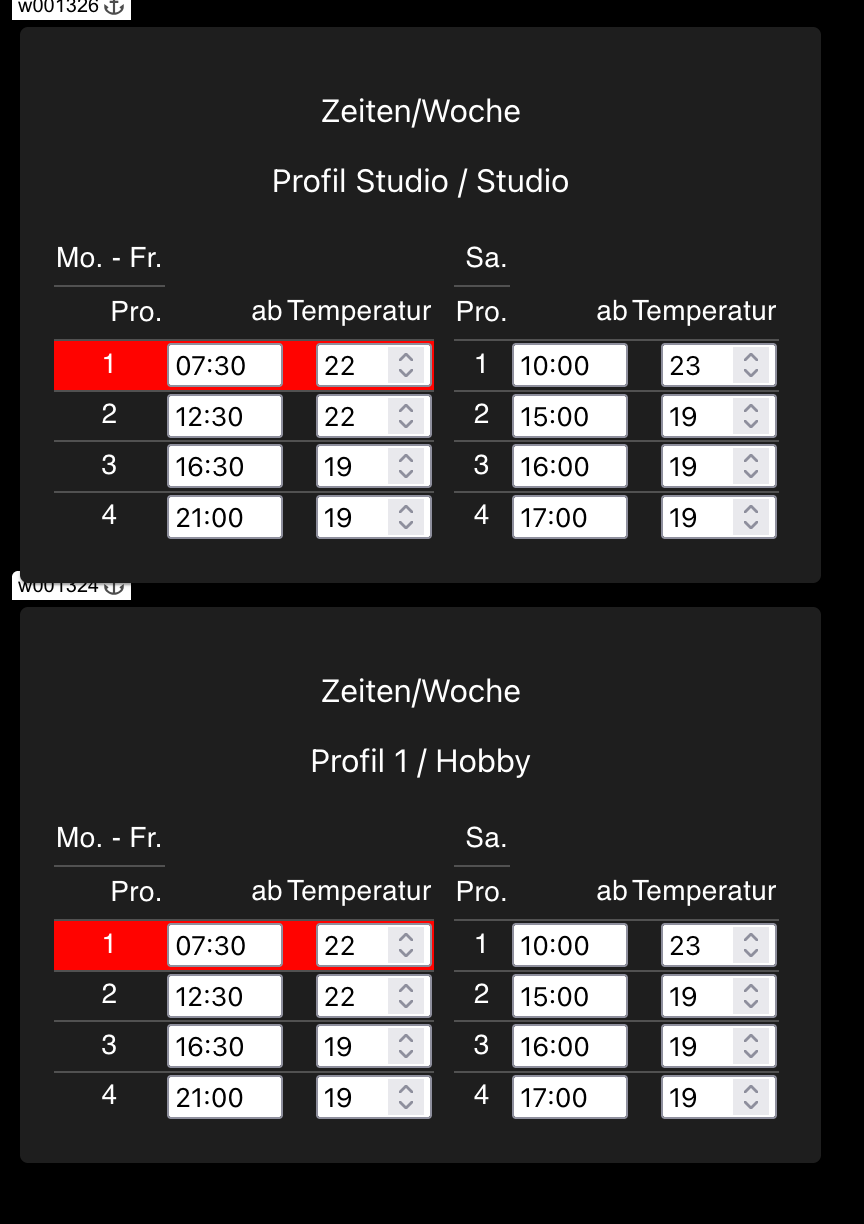
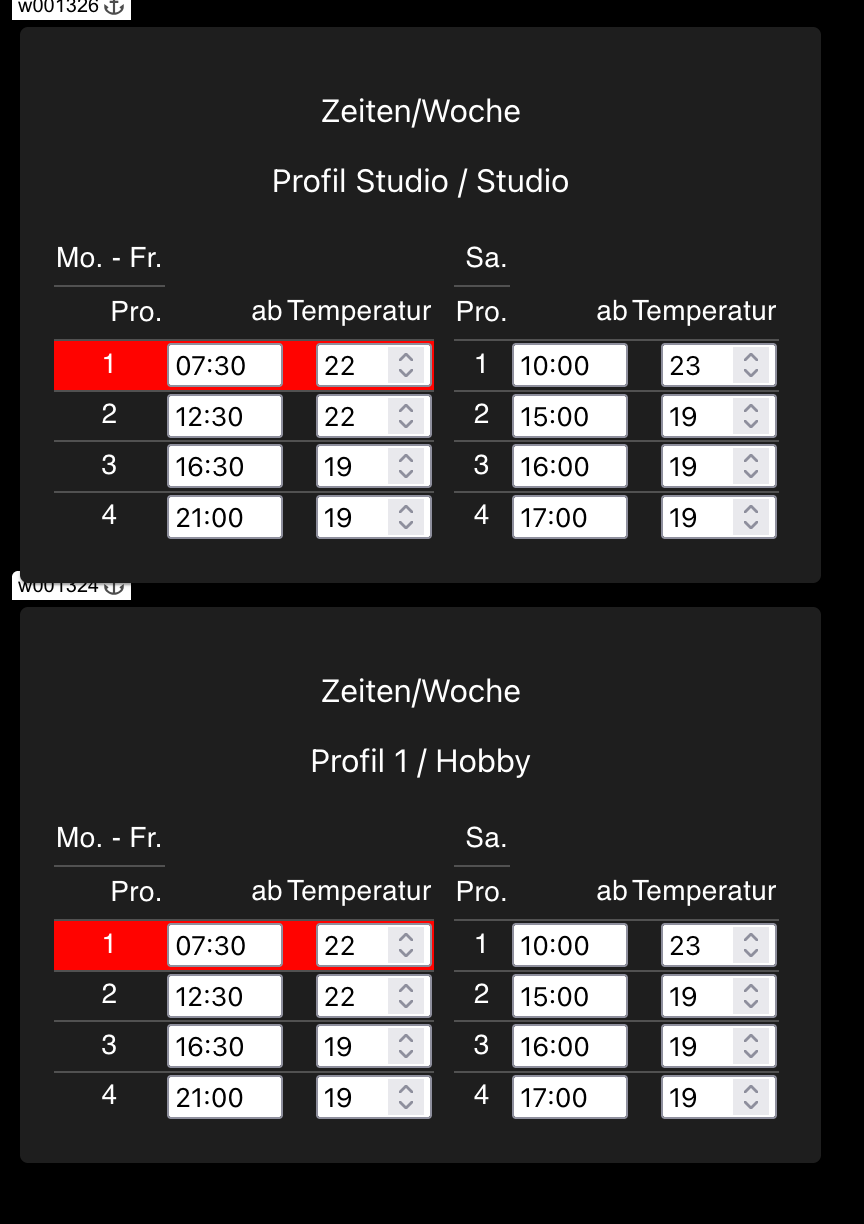
@rene_hm Wenn ich halt zwei Heizungseinstellungen gleichzeitig anzeigen möchte:

Es gibt in den Objecten ja nur einen Baum. Selbst wenn ich das Object OID: gewählter Raum auf einen anderen String lege, nimmt er immer die Werte vom ersten Widget.
-
@rene_hm Wenn ich halt zwei Heizungseinstellungen gleichzeitig anzeigen möchte:

Es gibt in den Objecten ja nur einen Baum. Selbst wenn ich das Object OID: gewählter Raum auf einen anderen String lege, nimmt er immer die Werte vom ersten Widget.
@holgerwolf ja, da hast du Recht, du musst auch die OID's aller anderen Datenpunkte "verbiegen". das hast du sicher in der alten vis auch gemacht.
Im Pfadheatingcontrol.0.viswerden die Werte abhängig von
heatingcontrol.0.vis.ChoosenRoomabgelegt.
Du kannst aber auf die Profilparameter direkt zugreifen, die unterheatingcontrol.0.Profiles.1.Raum1und
heatingcontrol.0.Profiles.1.Raum2liegen.
-
@holgerwolf ja, da hast du Recht, du musst auch die OID's aller anderen Datenpunkte "verbiegen". das hast du sicher in der alten vis auch gemacht.
Im Pfadheatingcontrol.0.viswerden die Werte abhängig von
heatingcontrol.0.vis.ChoosenRoomabgelegt.
Du kannst aber auf die Profilparameter direkt zugreifen, die unterheatingcontrol.0.Profiles.1.Raum1und
heatingcontrol.0.Profiles.1.Raum2liegen.
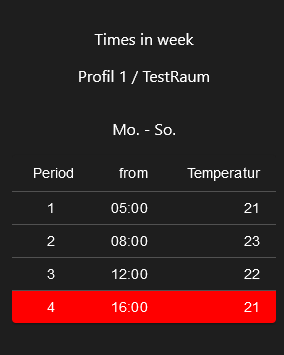
@rene_hm In der 0.9.1 fehlt das Heizzeitplan Widget. Bin wieder auf die 0.8.0 zurück.
-
@rene_hm In der 0.9.1 fehlt das Heizzeitplan Widget. Bin wieder auf die 0.8.0 zurück.
-
@holgerwolf Das war nicht der Plan... Hast du ein log aus dem browser? Fehlen da wieder Abhängigkeiten?
@rene_hm Im Protokoll steht nix.
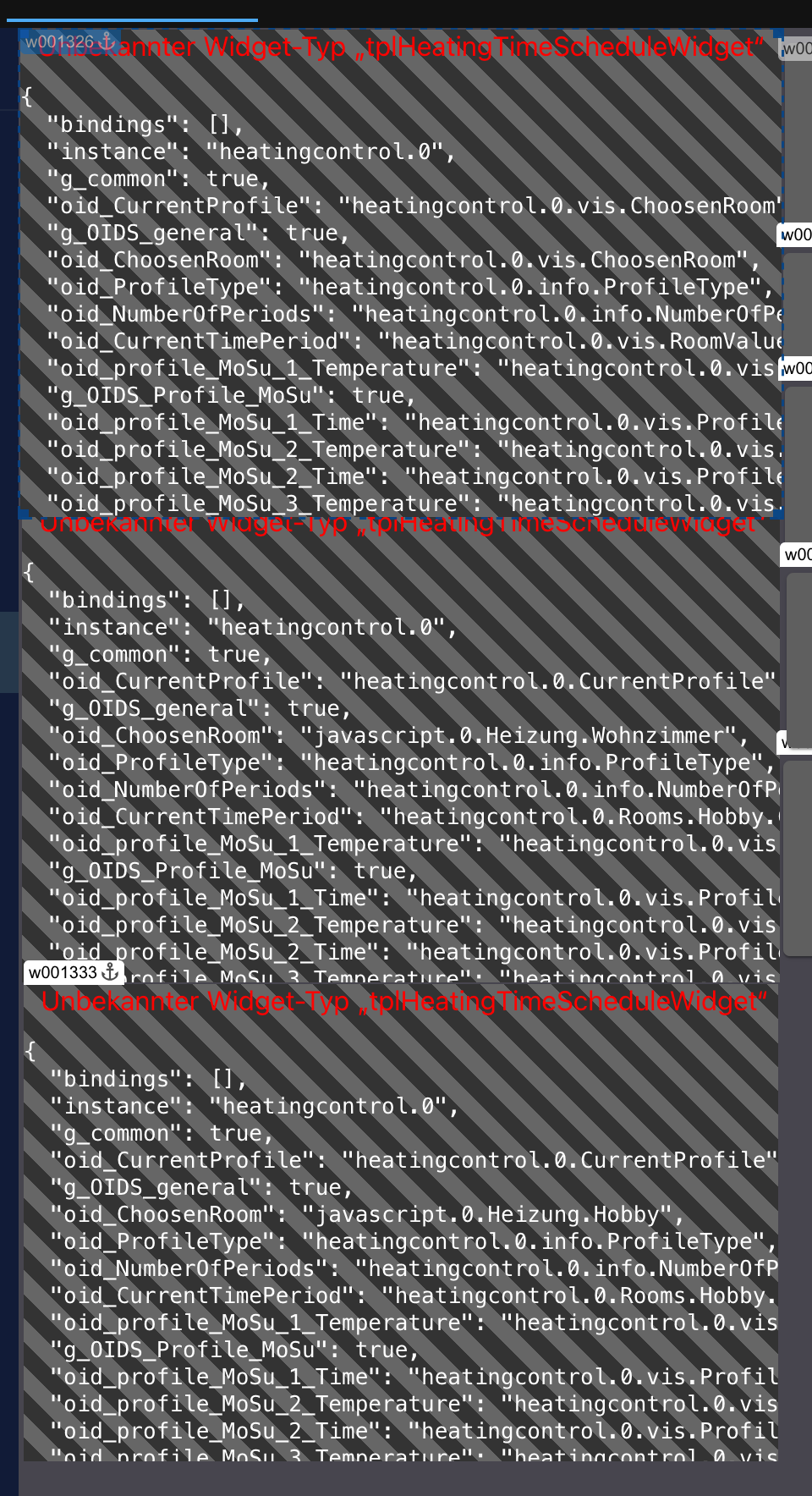
Aber in der VIS-2 und auch im Editor:

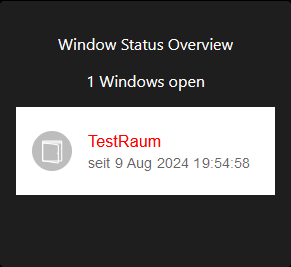
Und hier fehlt das Widget auch:

-
@rene_hm Im Protokoll steht nix.
Aber in der VIS-2 und auch im Editor:

Und hier fehlt das Widget auch:

-
@holgerwolf ich meine die console vom Browser (im Firefox STRG-Umschalt-J)
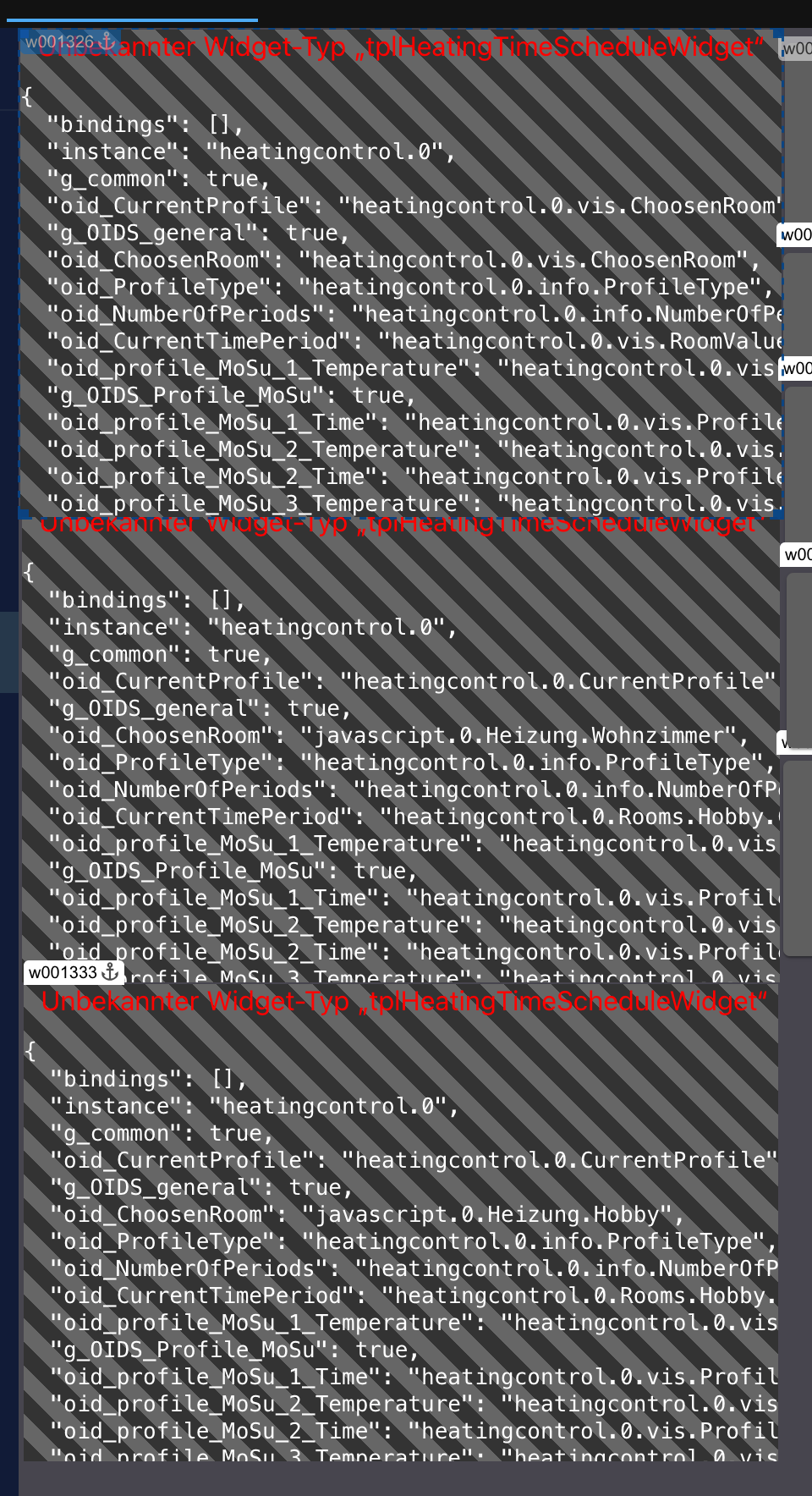
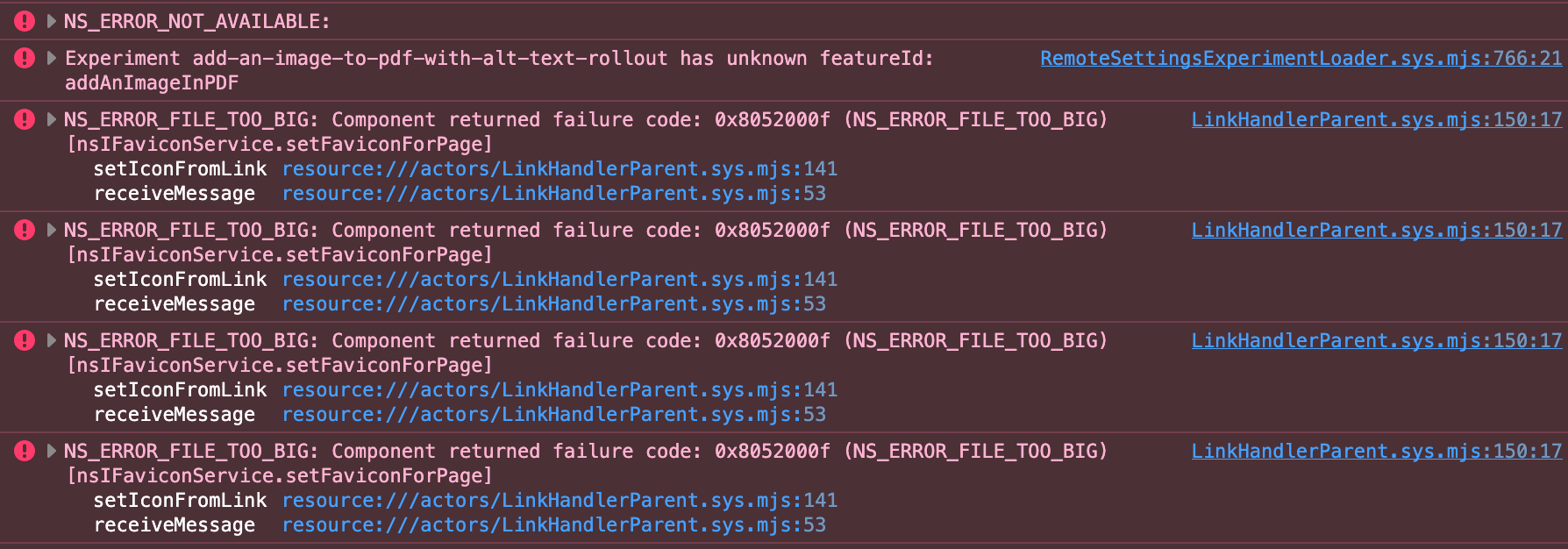
@rene_hm Sowas?

-
@rene_hm Sowas?

-
@holgerwolf ja, aber das hier passt nicht zum Widget. Steht da noch mehr?
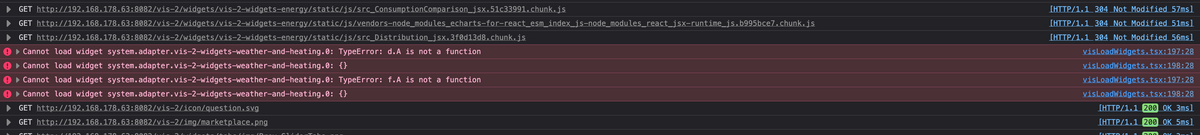
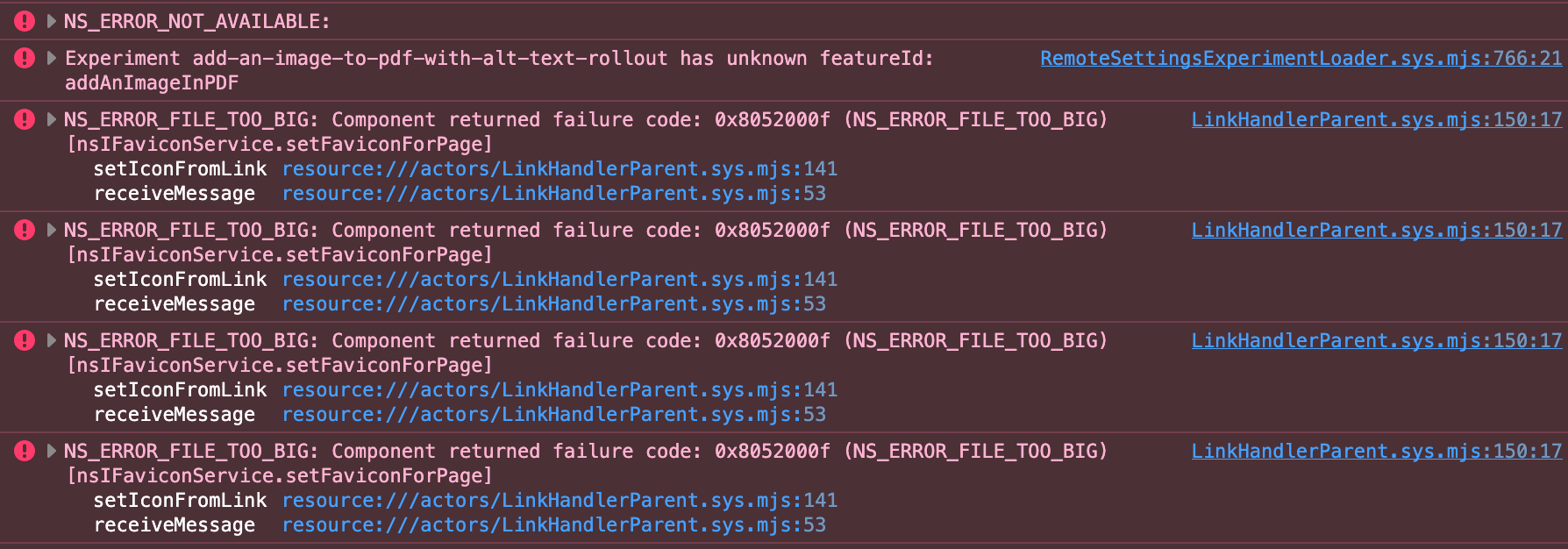
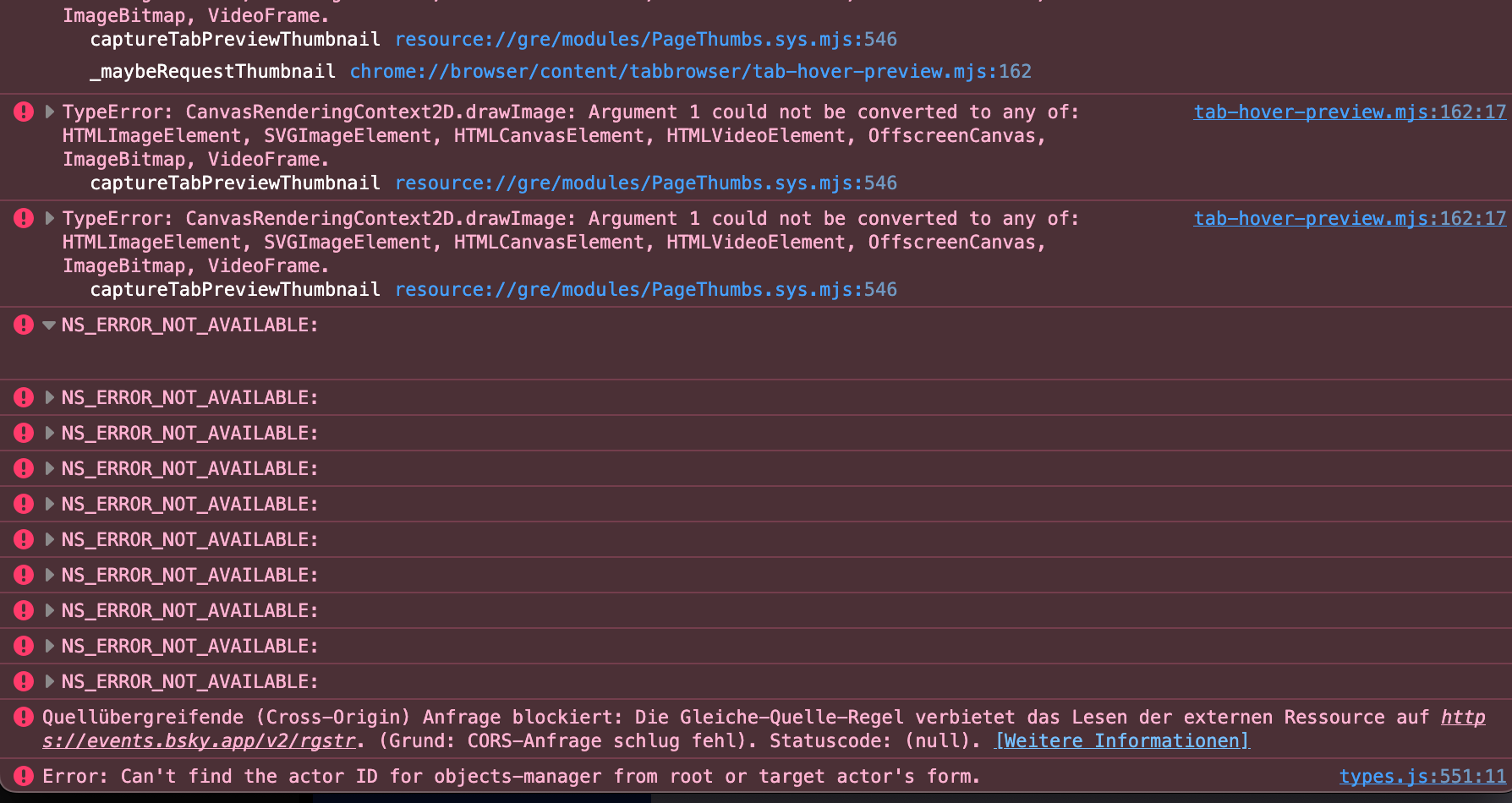
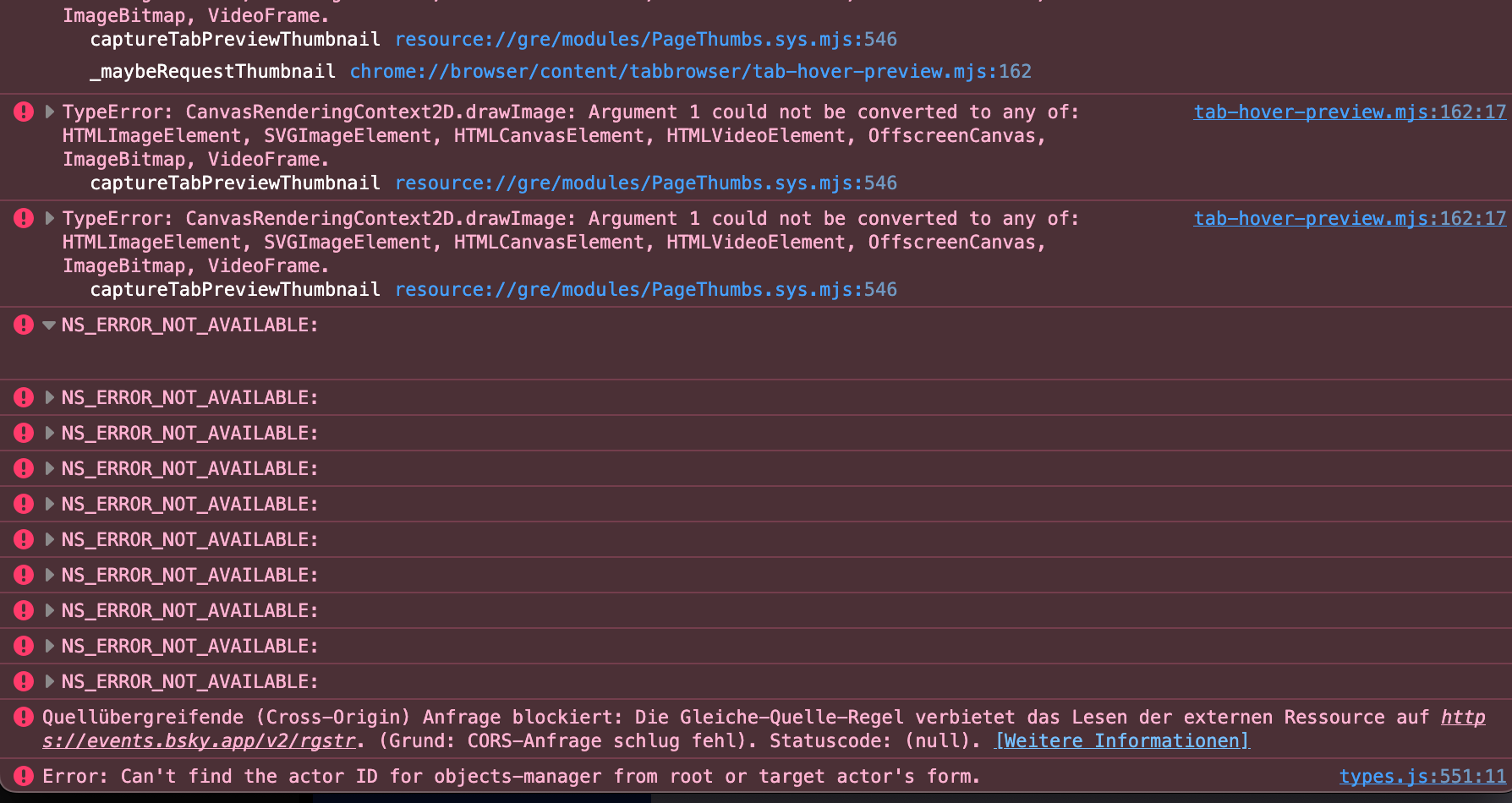
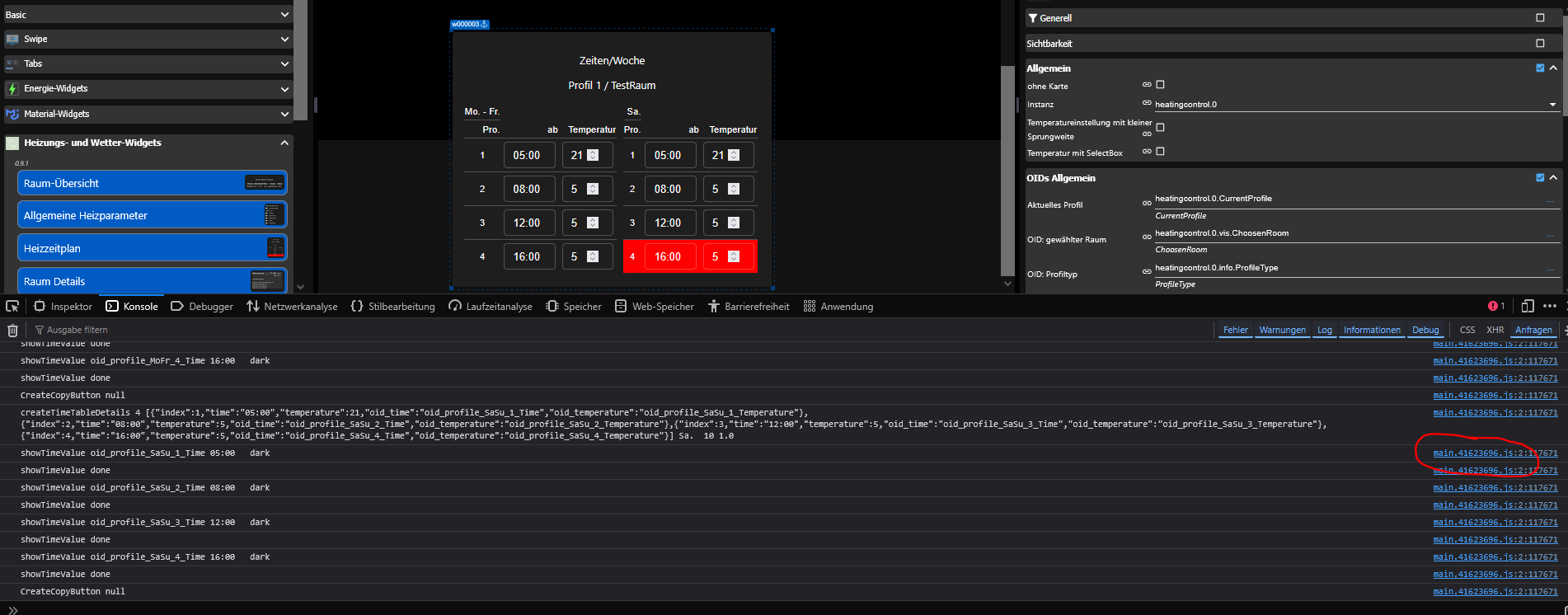
@rene_hm Irgendwie bekomme ich die Fehler nicht exportiert. Kann nur Screens machen:

-
@rene_hm Irgendwie bekomme ich die Fehler nicht exportiert. Kann nur Screens machen:

@holgerwolf welchen browser benutzt du? Im Firefox gibt es mit der rechten Maustaste auf der Fehlerliste eine Möglichkeit, alle Nachrichten in eine Datei zu speichern.
Es wäre aber sinnvoll, die Seite vorher noch einmal per F5 neu zu laden
Dann muss so etwas im log stehen. Bei dir würde ich dazwischen eine rote Fehlermeldung erwarten...
GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_i18n_de_json-src_i18n_en_json-src_i18n_es_json-src_i18n_fr_json-src_i18n_it_json-src_i18n-67bb96.1d8135e9.chunk.js [HTTP/1.1 200 OK 48ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_translations_js.94c331ac.chunk.js [HTTP/1.1 200 OK 32ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-material/static/js/src_translations_js.4678b8db.chunk.js [HTTP/1.1 200 OK 47ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-energy/static/js/src_translations_js.f7b0a147.chunk.js [HTTP/1.1 200 OK 16ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_echarts-for-react_esm_index_js-node_modules_moment_moment_js.b7df8e3e.chunk.js [HTTP/1.1 200 OK 175ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.7c8dc545.chunk.js [HTTP/1.1 200 OK 60ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_GeneralEChartWidget_jsx.393846e9.chunk.js [HTTP/1.1 200 OK 60ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_WeatherWidget_jsx.76201a59.chunk.js [HTTP/1.1 200 OK 53ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_Generic_jsx-src_assets_icons_tiempo-weather_galeria1_sync_png_-src_assets_icons_tiempo-we-425290.88e76bfb.chunk.js [HTTP/1.1 200 OK 163ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_WeatherDayWidget_jsx.4522d037.chunk.js [HTTP/1.1 200 OK 40ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_WeatherMeteoredWidget_jsx.d66c99b6.chunk.js [HTTP/1.1 200 OK 37ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_emotion_styled_dist_emotion-styled_browser_esm_js.bfa5c665.chunk.js [HTTP/1.1 200 OK 42ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_material_node_modules_mui_system_esm_DefaultPropsProvider_DefaultPro-9c29a0.92b6bfeb.chunk.js [HTTP/1.1 200 OK 59ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_popperjs_core_lib_popper_js-node_modules_react-transition-group_esm_Tran-51e818.bca914c9.chunk.js [HTTP/1.1 200 OK 42ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_material_utils_createSvgIcon_js.1dac4d14.chunk.js [HTTP/1.1 200 OK 37ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_material_Button_Button_js-node_modules_mui_material_Chip_Chip_js-nod-68440e.2078ed42.chunk.js [HTTP/1.1 200 OK 66ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_x-date-pickers_AdapterDayjs_AdapterDayjs_js-node_modules_mui_x-date--39c972.8c0050da.chunk.js [HTTP/1.1 200 OK 39ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingTimeScheduleWidget_jsx.ac873945.chunk.js [HTTP/1.1 200 OK 20ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingGeneralParamsWidget_jsx.e87c42f8.chunk.js [HTTP/1.1 200 OK 17ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingRoomWidget_jsx.66454933.chunk.js [HTTP/1.1 200 OK 17ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingRoomsOverviewWidget_jsx.1cdd5253.chunk.js [HTTP/1.1 200 OK 27ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingRoomProfileParamsWidget_jsx.2a015a8f.chunk.js [HTTP/1.1 200 OK 15ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingWindowStatusOverviewWidget_jsx.7e17011c.chunk.js [HTTP/1.1 200 OK 49ms] -
@holgerwolf welchen browser benutzt du? Im Firefox gibt es mit der rechten Maustaste auf der Fehlerliste eine Möglichkeit, alle Nachrichten in eine Datei zu speichern.
Es wäre aber sinnvoll, die Seite vorher noch einmal per F5 neu zu laden
Dann muss so etwas im log stehen. Bei dir würde ich dazwischen eine rote Fehlermeldung erwarten...
GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_i18n_de_json-src_i18n_en_json-src_i18n_es_json-src_i18n_fr_json-src_i18n_it_json-src_i18n-67bb96.1d8135e9.chunk.js [HTTP/1.1 200 OK 48ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_translations_js.94c331ac.chunk.js [HTTP/1.1 200 OK 32ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-material/static/js/src_translations_js.4678b8db.chunk.js [HTTP/1.1 200 OK 47ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-energy/static/js/src_translations_js.f7b0a147.chunk.js [HTTP/1.1 200 OK 16ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_echarts-for-react_esm_index_js-node_modules_moment_moment_js.b7df8e3e.chunk.js [HTTP/1.1 200 OK 175ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_js-_081e0.7c8dc545.chunk.js [HTTP/1.1 200 OK 60ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_GeneralEChartWidget_jsx.393846e9.chunk.js [HTTP/1.1 200 OK 60ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_WeatherWidget_jsx.76201a59.chunk.js [HTTP/1.1 200 OK 53ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_Generic_jsx-src_assets_icons_tiempo-weather_galeria1_sync_png_-src_assets_icons_tiempo-we-425290.88e76bfb.chunk.js [HTTP/1.1 200 OK 163ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_WeatherDayWidget_jsx.4522d037.chunk.js [HTTP/1.1 200 OK 40ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_WeatherMeteoredWidget_jsx.d66c99b6.chunk.js [HTTP/1.1 200 OK 37ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_emotion_styled_dist_emotion-styled_browser_esm_js.bfa5c665.chunk.js [HTTP/1.1 200 OK 42ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_material_node_modules_mui_system_esm_DefaultPropsProvider_DefaultPro-9c29a0.92b6bfeb.chunk.js [HTTP/1.1 200 OK 59ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_popperjs_core_lib_popper_js-node_modules_react-transition-group_esm_Tran-51e818.bca914c9.chunk.js [HTTP/1.1 200 OK 42ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_material_utils_createSvgIcon_js.1dac4d14.chunk.js [HTTP/1.1 200 OK 37ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_material_Button_Button_js-node_modules_mui_material_Chip_Chip_js-nod-68440e.2078ed42.chunk.js [HTTP/1.1 200 OK 66ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/vendors-node_modules_mui_x-date-pickers_AdapterDayjs_AdapterDayjs_js-node_modules_mui_x-date--39c972.8c0050da.chunk.js [HTTP/1.1 200 OK 39ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingTimeScheduleWidget_jsx.ac873945.chunk.js [HTTP/1.1 200 OK 20ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingGeneralParamsWidget_jsx.e87c42f8.chunk.js [HTTP/1.1 200 OK 17ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingRoomWidget_jsx.66454933.chunk.js [HTTP/1.1 200 OK 17ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingRoomsOverviewWidget_jsx.1cdd5253.chunk.js [HTTP/1.1 200 OK 27ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingRoomProfileParamsWidget_jsx.2a015a8f.chunk.js [HTTP/1.1 200 OK 15ms] GET https://192.168.6.25:8082/vis-2/widgets/vis-2-widgets-weather-and-heating/static/js/src_HeatingWindowStatusOverviewWidget_jsx.7e17011c.chunk.js [HTTP/1.1 200 OK 49ms]@rene_hm Jetzt hab ichs:
[2025-02-28T07:25:13.939Z] ws connection error: CLOSE_GOING_AWAY socket.io.js:68:32 Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29776 unreachable code after return statement RGraph.common.effects.js:183:9 vis-materialdesign: sentry datapoint 'vis-materialdesign.0.sentry' not exist! Go to the adapter settings to activate it. widgets.min.js:1:20014 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: TypeError: d.A is not a function 49.d1df2698.chunk.js:1:5895 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: {} 49.d1df2698.chunk.js:1:5994 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: TypeError: f.A is not a function 49.d1df2698.chunk.js:1:5895 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: {} 49.d1df2698.chunk.js:1:5994 -
@rene_hm Jetzt hab ichs:
[2025-02-28T07:25:13.939Z] ws connection error: CLOSE_GOING_AWAY socket.io.js:68:32 Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29776 unreachable code after return statement RGraph.common.effects.js:183:9 vis-materialdesign: sentry datapoint 'vis-materialdesign.0.sentry' not exist! Go to the adapter settings to activate it. widgets.min.js:1:20014 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: TypeError: d.A is not a function 49.d1df2698.chunk.js:1:5895 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: {} 49.d1df2698.chunk.js:1:5994 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: TypeError: f.A is not a function 49.d1df2698.chunk.js:1:5895 Cannot load widget system.adapter.vis-2-widgets-weather-and-heating.0: {} 49.d1df2698.chunk.js:1:5994@holgerwolf nicht so einfach, mit diesem log die Stelle im Code zu finden :-(
Kannst du mal schauen, ob da noch mehr im log steht?
Eigentlich schreibe ich recht viel auf das log, so das man sieht, wo er durchläuft...
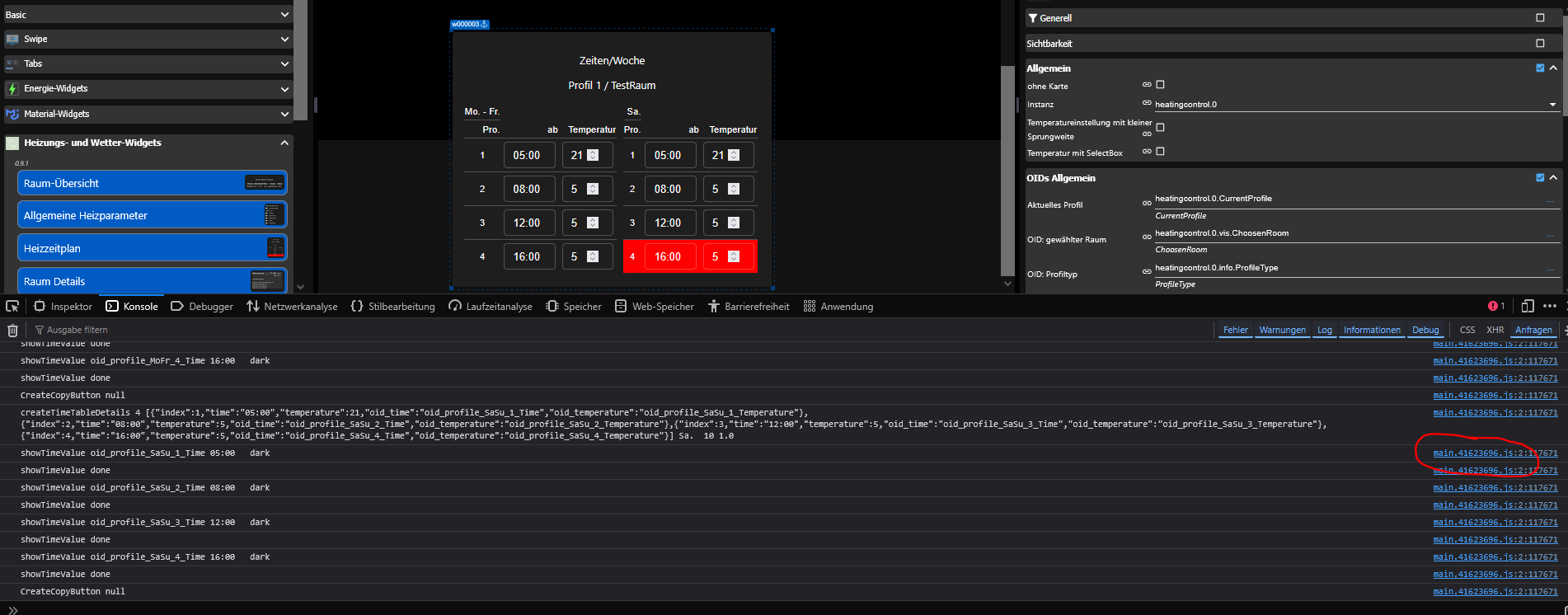
Oder alternativ, gibt es da bei dir einen link auf den Quellcode, wie hier?
-
@holgerwolf nicht so einfach, mit diesem log die Stelle im Code zu finden :-(
Kannst du mal schauen, ob da noch mehr im log steht?
Eigentlich schreibe ich recht viel auf das log, so das man sieht, wo er durchläuft...
Oder alternativ, gibt es da bei dir einen link auf den Quellcode, wie hier?
Hilft das?
-
Hilft das?
@holgerwolf das macht die Sache komplizierter... Der Absturz ist nicht in meinem widget, sondern im Vis-2, während es mein widget lädt...
Hast du evtl. weiter oben im log Fehler bei den "GET" - Meldungen, dass irgendeine Datei nicht gefunden wurde? Welche Version von der Vis-2 läuft bei dir? -
Es gibt ein neues widget zum testen

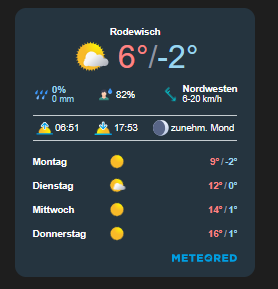
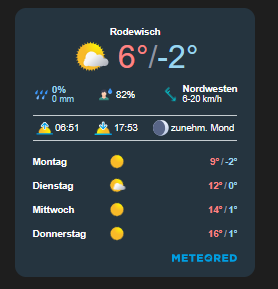
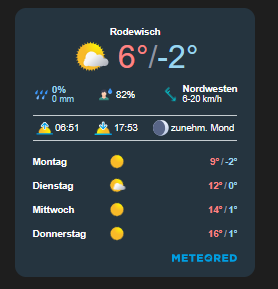
Meteored stellt Wetter-Widgets zum Einbinden in eigene Webseiten zur Verfügung. Das neue widget für Vis-2 bindet diese METEORED-widgets nun in die vis-2 ein.
Für Nutzer, die bisher DasWetter verwendet haben oder verwenden wollten und nur die aktuelle Vorhersage angezeigt bekommen wollen, ist das eine gute Alternative.Was müsst ihr tun?
-
unter o.g. link konfiguriert ihr euch ein widget, evtl. müsst ihr euch vorher anmelden.
-
wichtig: ihr müsst eure URL dort hinterlege, auf dem ioBroker läuft. In meinem Fall musste ich https://192.168.xxx.xxx:8082 eintragen. Wichtig war der Port 8082. Außerdem kann die webseite nicht mit Änderungen umgehen. Im Zweifel das widget nochmal löschen und neu beginnen.

-
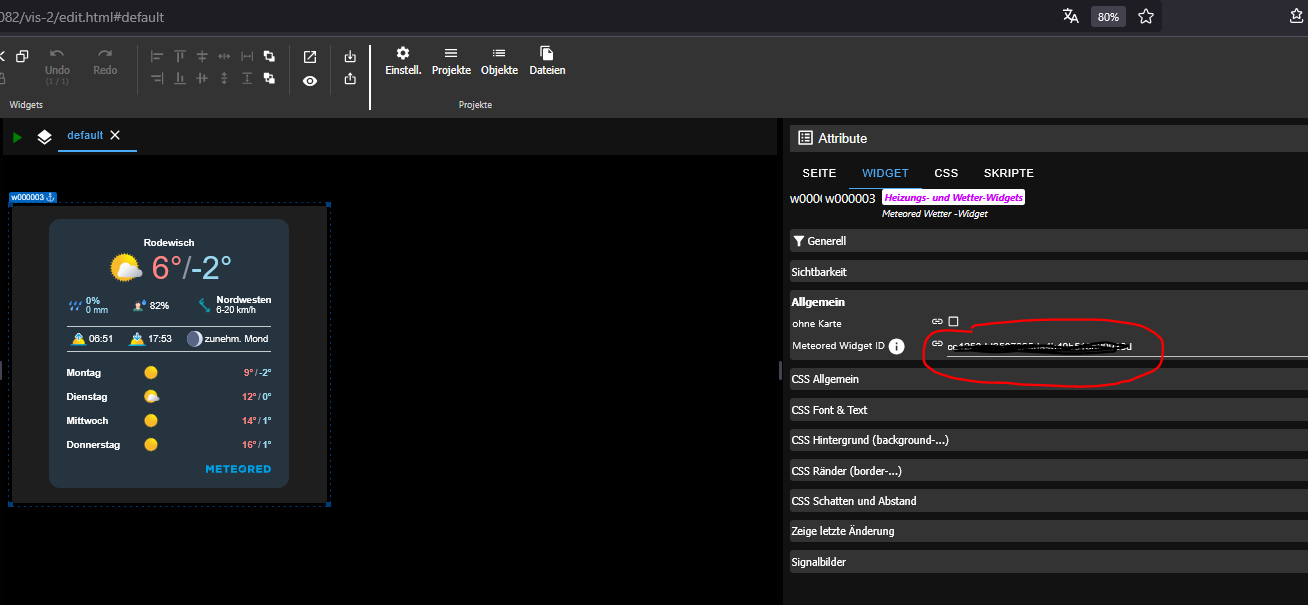
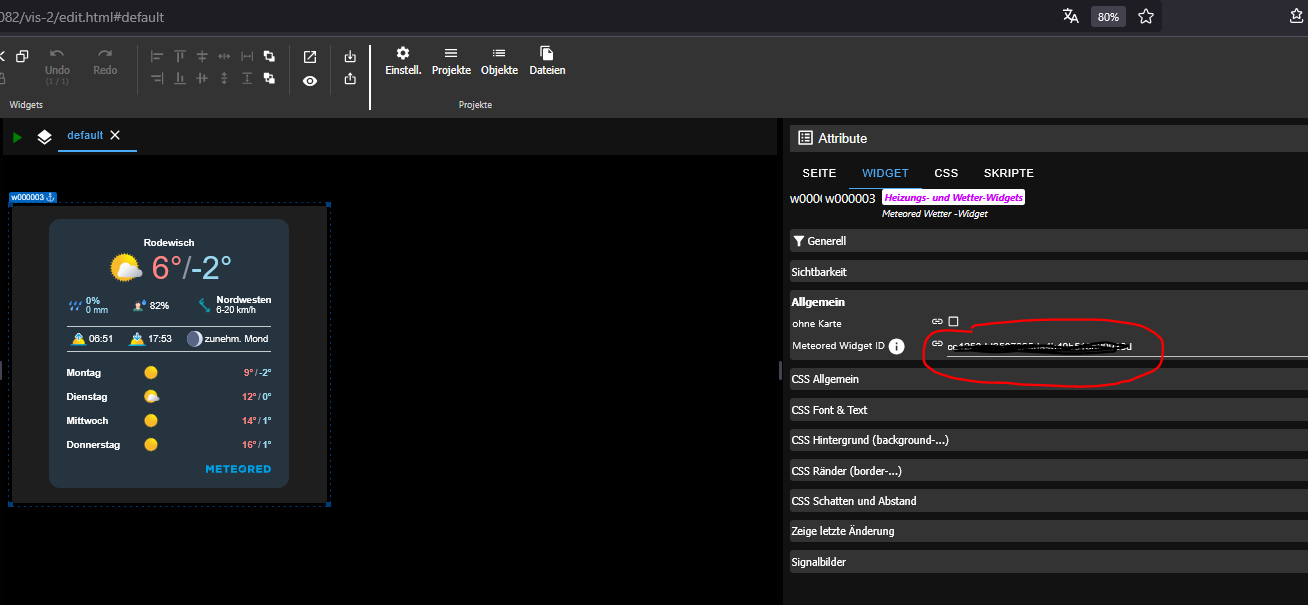
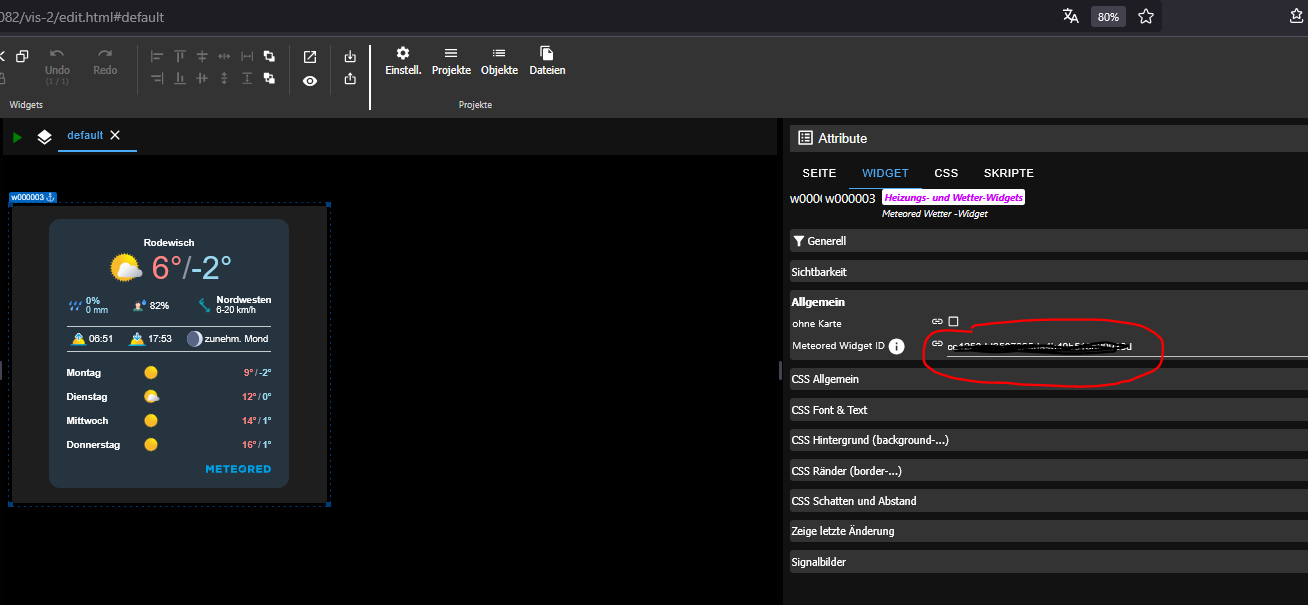
im neuen widget müsst ihr dann nur die ID eintragen, die euch auf der METEORED Seite angezeigt wird

-
-
Es gibt ein neues widget zum testen

Meteored stellt Wetter-Widgets zum Einbinden in eigene Webseiten zur Verfügung. Das neue widget für Vis-2 bindet diese METEORED-widgets nun in die vis-2 ein.
Für Nutzer, die bisher DasWetter verwendet haben oder verwenden wollten und nur die aktuelle Vorhersage angezeigt bekommen wollen, ist das eine gute Alternative.Was müsst ihr tun?
-
unter o.g. link konfiguriert ihr euch ein widget, evtl. müsst ihr euch vorher anmelden.
-
wichtig: ihr müsst eure URL dort hinterlege, auf dem ioBroker läuft. In meinem Fall musste ich https://192.168.xxx.xxx:8082 eintragen. Wichtig war der Port 8082. Außerdem kann die webseite nicht mit Änderungen umgehen. Im Zweifel das widget nochmal löschen und neu beginnen.

-
im neuen widget müsst ihr dann nur die ID eintragen, die euch auf der METEORED Seite angezeigt wird

geht wohl nur mit https?
-
-
geht wohl nur mit https?
@neuschwansteini hab's zwar nicht getestet, sollte aber auch ohne Verschlüsselung (http) funktionieren. Die Hilfe bei widget-Erstellung sagt jedenfalls:
Enter the Websites that are allowed to use this widget (ie: https://www.mydomain.com, http://192.168.1.1). The widget will only be visible if it is loaded from one of the domains added here. -
Es gibt ein neues widget zum testen

Meteored stellt Wetter-Widgets zum Einbinden in eigene Webseiten zur Verfügung. Das neue widget für Vis-2 bindet diese METEORED-widgets nun in die vis-2 ein.
Für Nutzer, die bisher DasWetter verwendet haben oder verwenden wollten und nur die aktuelle Vorhersage angezeigt bekommen wollen, ist das eine gute Alternative.Was müsst ihr tun?
-
unter o.g. link konfiguriert ihr euch ein widget, evtl. müsst ihr euch vorher anmelden.
-
wichtig: ihr müsst eure URL dort hinterlege, auf dem ioBroker läuft. In meinem Fall musste ich https://192.168.xxx.xxx:8082 eintragen. Wichtig war der Port 8082. Außerdem kann die webseite nicht mit Änderungen umgehen. Im Zweifel das widget nochmal löschen und neu beginnen.

-
im neuen widget müsst ihr dann nur die ID eintragen, die euch auf der METEORED Seite angezeigt wird

@rene_hm Um welches Widget handelt es sich denn hier? Ich kann keins finden, wo ich eine Meteored ID angeben kann. Tausend Dank!
-
-
@rene_hm Um welches Widget handelt es sich denn hier? Ich kann keins finden, wo ich eine Meteored ID angeben kann. Tausend Dank!
@fwinter2102 sagte in Vis-2 widgets für DasWetter und Heatingcontrol:
@rene_hm Um welches Widget handelt es sich denn hier? Ich kann keins finden, wo ich eine Meteored ID angeben kann. Tausend Dank!
Update gemacht?
Welche Version hast du? -
@fwinter2102 sagte in Vis-2 widgets für DasWetter und Heatingcontrol:
@rene_hm Um welches Widget handelt es sich denn hier? Ich kann keins finden, wo ich eine Meteored ID angeben kann. Tausend Dank!
Update gemacht?
Welche Version hast du?@sigi234 Von VIS-2 Wetter und Heizung Widgets habe ich die Version 0.9.1. Ein Update wird mir nicht angeboten.